WordPress Sitenize Yükleme Animasyonu Nasıl Eklenir?
Yayınlanan: 2022-09-25WordPress web sitenize bir yükleme animasyonu eklemek, sitenizin daha duyarlı olmasına ve genel kullanıcı deneyimini iyileştirmesine yardımcı olabilir. WordPress sitenize yükleme animasyonu eklemenin birkaç farklı yolu vardır. Bir seçenek, WP Loader gibi bir eklenti kullanmaktır. Bu eklenti, sitenize otomatik olarak bir yükleme animasyonu ekleyecektir. Başka bir seçenek de WordPress sitenize manuel olarak bir yükleme animasyonu eklemektir. Bu, sitenizin header.php dosyasına birkaç satır kod ekleyerek yapılabilir. WordPress sitenize yükleme animasyonu eklemenin birkaç farklı yolu vardır. Başka bir seçenek de WordPress sitenize manuel olarak bir yükleme animasyonu eklemektir.
Platformda bulunan özelliklerden biri olan WordPress'te yükleme ekranı animasyon efektini özelleştirebilirsiniz. WP Smart Preloader eklentisini kullanarak web sitenize uygulanabilecek bir yükleme animasyonu oluşturabilirsiniz. Ayrıca ürün, varsayılan animasyonlardan herhangi birini özel CSS ile özelleştirme özelliğini destekler. WP Smart Preloader ile web siteniz için özel bir yükleme animasyonu oluşturabilirsiniz. Altı ön yükleme görüntüsü mevcuttur, ancak özel kod kullanarak kendinizinkini oluşturabilirsiniz. CSS'yi ücretsiz öğrenmek istiyorsanız, W3Schools'un bazı mükemmel öğreticileri var. Animasyon yükleme söz konusu olduğunda, WordPress platformu çeşitli eklentileri destekler.
Önyükleyici Matrisi, ayrıca özelleştirebileceğiniz yükleme ekranları ve animasyonlar da mükemmel seçeneklerdir. Eklenti hafif bir tasarım kullanır; bu, oluşturduğunuz veri miktarının minimum olduğu anlamına gelir. Yükleme sayfalarını özel ihtiyaçlarınızı karşılayacak şekilde özelleştirebilirsiniz. Kullanıcılar, eklenti ile 40'tan fazla farklı animasyon arasından seçim yapabilir ve her birini çeşitli seçenekler kullanarak özelleştirebilir. Yükleme ekranının ne kadar süreceğini kontrol etmek için belirli bir zamana da ayarlayabilirsiniz. Bazı geliştiriciler, bunun daha hızlı bir yükleme süresi elde etmenin yolu olduğuna inanabilir.
Eklentiler Olmadan WordPress Siteme Nasıl Yükleyici Eklerim?
 Kredi: useyourpassion.com
Kredi: useyourpassion.comEklenti kullanmadan WordPress sitenize yükleyici eklemenin birkaç farklı yolu vardır. Bunun bir yolu, temanızın function.php dosyasına bir miktar kod eklemektir. Ayrıca özel bir komut dosyası kullanabilir veya bir üçüncü taraf hizmetinden yararlanabilirsiniz.
Bir WordPress Menüsüne Nasıl Animasyon Eklerim?
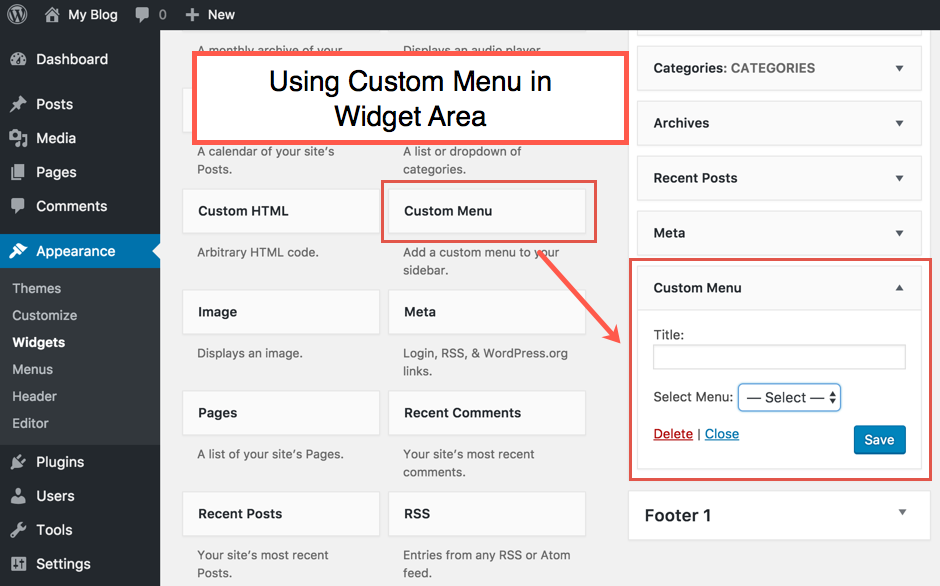
 Kredi: www.webnots.com
Kredi: www.webnots.comBir tema kullanmak için WordPress panosu > WP Mega Menu Pro > Temalar'a gidin. İstediğiniz temayı seçerek yapılandırabilirsiniz. WP Mega Menü ile ayrıca bir tema oluşturabilir ve içindeki animasyonu kullanabilirsiniz.
Bu, sitenize bir WordPress menü animasyonu eklemenin çok basit bir yoludur. Bunun nedeni, kullanıcıların arayüz ile etkileşimini kolaylaştırması ve etkileşimi geliştirmesidir. Kullanıcılar, dikkatlerini çekerek cazibeye anında yanıt verirler. WP Mega Menu, ücretsiz veya ücretli bir uygulama olarak kurulabilir. Bu WordPress menü eklentisinin ücretsiz sürümünü indirmek için şu bağlantıya gidin:. WP Mega Menü eklentisi harika bir WordPress menü eklentisidir. Bu eklenti ile kendi menülerinizi oluşturabilir ve animasyon ekleyebilirsiniz.
WordPress menü animasyonlarınız yedi farklı stilde canlandırılacaktır. Menünüzü, zaten aklınızda olan bir animasyon stili etrafında yapın. WP Mega Menüsünü kullanarak WordPress menünüzün animasyon stilini değiştirebilirsiniz. Bu, canlı sitenizin tüm animasyon seçenekleriyle nasıl görüneceğini görmenizi sağlar. Deneyimlerini olabildiğince basit tutarken kullanıcıları menünüze yönlendirmenin harika bir yolu. Hangi WordPress menüsünü kullanıyorsunuz? Herhangi bir geri bildiriminiz varsa lütfen bize bildirin.
Web Sitesi Yükleme Animasyonu
Bir web sitesi yüklenirken ortaya çıkabilecek yaygın bir sorun, yükleme animasyonudur. Bu, sitenin hala yüklenmekte olduğunu belirtmek için gösterilen küçük çıkrık veya ilerleme çubuğudur. Animasyonun yüklenmesi çok uzun sürüyorsa veya hiç yüklenmiyorsa bu, kullanıcılar için bir sorun olabilir. Bir web sitesinde yükleme animasyonunu iyileştirmeye yardımcı olmak için yapılabilecek birkaç şey vardır. Bunlardan biri, animasyonun kullanıcı ekranının boyutu ve çözünürlüğü için optimize edildiğinden emin olmaktır. Bir diğeri ise animasyonun sayfadaki diğer öğeler tarafından engellenmesine neden olmayacak bir konuma yerleştirilmesini sağlamaktır.
Animasyonun web sitelerine ve uygulamalara nasıl yükleneceğine dair bazı örnekler. Bazı durumlarda, kullanıcıların tüm verilerin ve sayfaların yüklenmesi için kısa bir süre beklemesi gerekecektir. Bunu başarmak için siteye yüklemek için göz alıcı bir yükleme animasyonu veya gif kullanabilirsiniz. En iyi şeyler basit olanlardır ve aynı kural CSS yükleme animasyonları için de geçerlidir. Bu gifteki erime etkisi anında kullanıcının dikkatini çeker ve ayrıca parlayan çizgi gibi yatıştırıcı unsurlar ekler. 3D efektinin yardımıyla dinamik bir yükleme animasyonu oluşturabilirsiniz. Yükleme gif , hikaye anlatmayan ve mantıktan yoksun bir görüntüdür.

Sonuç olarak, burada gösterilen ön yükleyici resimlerini bu amaçla seçtik. Yükleme animasyonunu tam olarak istediğiniz gibi oluşturmak için bazı gif oluşturucu toplama seçenekleri. Bu koleksiyondaki animasyonların tümü saf CSS ile oluşturulmuştur ve herhangi bir web sitesine kolayca dahil edilebilir. Şaşırtıcı ve göz alıcı bir etki yaratmak için ctx kitaplığını ve JavaScript'i kullandım. Noktaları canlandırmak için CSS kullanılır ve JavaScript gerekli değildir. Bir web sitesi iddialı olmadan iyi görünmek istiyorsa, birdenbire ortaya çıkıp kaybolan zıplayan siyah topları kullanabilir. Bir gibi sola veya sağa hareket eden ve daha sonra dönüp her yönde bir olarak yeniden ortaya çıkan renkli daireler, ziyaretçiler için yüklemeyi çok daha az ilginç hale getiriyor.
WordPress Sayfa Yükleme Animasyon Eklentisi
Birçok WordPress sayfa yükleme animasyonu eklentisi mevcuttur. Bazıları ücretsiz, bazıları ise ücretli. Hangisini seçeceğiniz ihtiyaçlarınıza ve tercihlerinize bağlıdır. Popüler eklentilerden bazıları WP Yükleme Animasyonu, WordPress için Animasyon Yükleme ve WordPress için Ön Yükleme Animasyonu'dur.
Laser Loader – Şık İlerleme Çubuğu Ön Yükleme Dosya Türleri: 15 $ 64 Bu listede bulunan Advanced Masonry Portföy Oluşturucu dosya türü aşağıda yer almaktadır: Satışlar: 183 $ Animate Lazy Load WordPress Preloading Pro . En son satış tarihi olan 23 Aralık'ta satışlar bildirildi. 15 110$ ve 27.28K$'lık satışlar bildirildi.
Daha İyi Yükleme Animasyonları
Animasyonları yüklemek, web sitenizin veya uygulamanızın kullanıcı deneyimini iyileştirmenin harika bir yoludur. Bir şeyler olduğuna dair görsel bir gösterge sağlayarak, kullanıcı hayal kırıklığını azaltmaya ve sitenizin veya uygulamanızın genel akışını iyileştirmeye yardımcı olabilirsiniz. Daha iyi yükleme animasyonları oluşturmanın birkaç yolu vardır, bu nedenle projeniz için doğru yaklaşımı denediğinizden ve bulduğunuzdan emin olun.
Çoğu durumda, kullanıcılar dijital ürünlerinin yeni bilgilere hızlı tepki vermesini bekler. Bu durumda tasarımcılar tarafından genellikle bir ilerleme çubuğu, yük göstergesi, ön yükleme aygıtı veya döndürücü kullanılır. İlerleme göstergeleri, sistemin çökmediğini ve sorunu çözmek için hala çalıştığını gösteriyor. Kullanıcının bir yanıt için ne kadar bekleyemeyeceğini belirtirler. 2007'de ön yüklemeler şuna benziyordu: Flash (2008) ve Fireworks (2007) adlı önceki iki yılda yükleme animasyonları oluşturmaya yönelik kılavuzlar da bulabilirsiniz. 2010'da CSS3 daha sık kullanıldı ve daha hızlı sonuçlar elde edildi. Akıllı yükleme animasyonu , kaputun altında neler olup bittiğini daha mantıklı bir şekilde açıklamanıza olanak tanır. Kullanıcının gözlerini meşgul tutan ilgi çekici bir animasyon sağlayarak kullanıcının bekleme süresi algısını azaltmak mümkündür.
Beklerken kullanıcının dikkatini çekecek bir şey bulduğunuzda, zihinsel zamanınız daha hızlı akacaktır. Bir ilerleme çubuğu, bir yükleme döndürücü ve bir iskelet ekran, içerik yükleme hakkında geri bildirim almanın tüm yollarıdır. Uygulamadaki sonsuz göstergeler, kullanıcıların yükleme veya işlemi gerçekleştirirken beklemesini talep ediyor ancak ne kadar süreceğini belirtmiyor. Bu görev geleneksel olarak döngüsel animasyonlarla gerçekleştirildi. Arayüz yüklendiğinde, iskelet ekranlar yükleme işlemini yavaşlatır. Bu terim ilk olarak Luke Wroblewski'nin 2013 tarihli makalesinde (Mobil Tasarım Ayrıntıları: Döndürücüden Kaçının). Bir MVP (minimum uygulanabilir ürün) veya bir yan projenin ilk sürümünü geliştiriyorsanız, basit, varsayılan veya açık kaynaklı yükleme animasyonları kullanmak daha mantıklıdır. Özel bir yükleme göstergesi kullanmanın aksine, özel bir yerine işletim sistemi kullanan bir uygulamanın yükleme göstergesinin, kullanıcıların internet bağlantılarının hızından veya cihaz performanslarından şikayet etme olasılığı daha yüksek olacaktır.
Yük Animasyonu Nedir?
Kullanıcılar, yükleme animasyonları görüntülerse, taleplerinin sistem tarafından düzgün bir şekilde işlendiğine dair güvence verilir. Kullanıcı bir bağlantıya veya düğmeye tıkladığında, yükleme işlemi tamamlanana kadar animasyon görünür. Örnek olarak, bazı animasyonlarda, verilerin veya içeriğin yüklenmesinin ne kadar süreceğini gösteren ilerleme çubukları bulunur.
