WordPress Menü Çubuğuna Logo Nasıl Eklenir?
Yayınlanan: 2022-09-11WordPress'teki menü çubuğuna nasıl logo ekleneceğine dair bir giriş yapmak istediğinizi varsayarsak: WordPress sitenize bir logo eklemek, siteyi daha kişisel hale getirmenin ve kalabalıktan sıyrılmanın harika bir yoludur. Bunu yapmanın birçok yolu olsa da, en kolaylarından biri onu menü çubuğuna eklemektir. WordPress'te menü çubuğuna nasıl logo ekleyeceğiniz aşağıda açıklanmıştır: 1. WordPress yönetici panelinizde Görünüm > Menüler sayfasına gidin. 2. Sayfanın üst kısmındaki 'Ekran Seçenekleri' sekmesine tıklayın. 3. 'Logo'nun yanındaki 'onay kutusunun' işaretli olduğundan emin olun. 4. 'Menüyü Kaydet' düğmesine tıklayın. 5. Artık 'Resim Seç' düğmesine tıklayarak logo resminizi yükleyebilirsiniz. 6. Resminizi seçtikten sonra tekrar 'Menüyü Kaydet' düğmesine tıklayın. Ve bu kadar! Logonuz artık WordPress sitenizdeki menü çubuğunda görünecek.
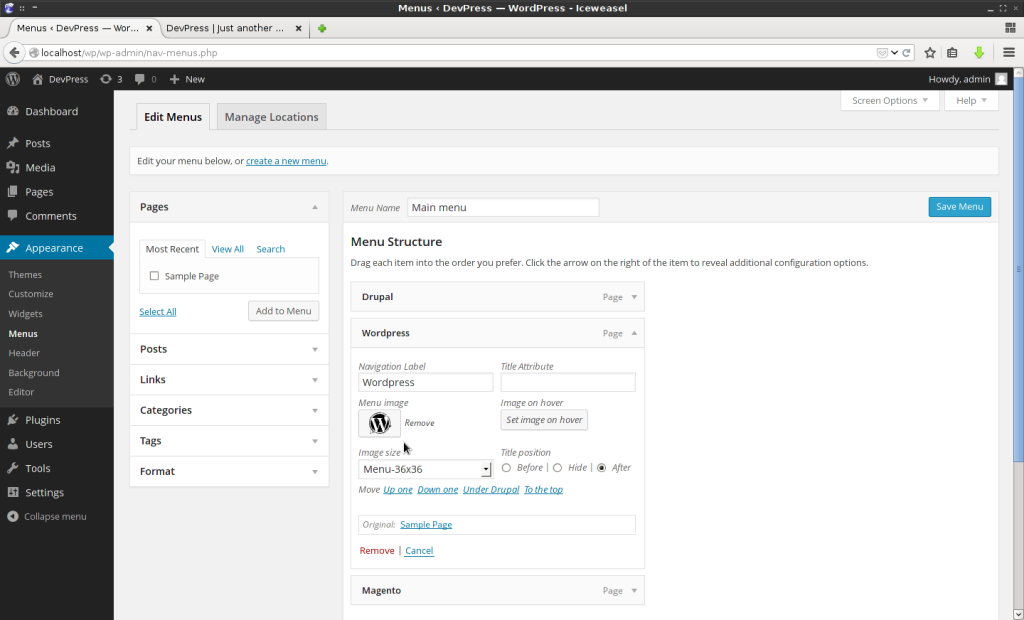
Max Mega Menu Pro ayrıca mevcut bir menü öğesini logo, arama kutusu, kısa kod veya HTML kodu gibi başka bir şeyle değiştirmenize olanak tanıyan işlevsellik içerir. Logo görünür görünmez, menü öğesini görünmesini istediğiniz yere yerleştirin, ardından imleci yeni öğenin üzerine getirin ve yerine 'Logo'yu seçin. Yerleşik ayarlarda, medya kitaplığınızdan bir logo seçebilir ve genişliğini ve yüksekliğini ayarlayabilirsiniz. Logo, gelecekte mobil menüde normal bir menü öğesi olarak görüntülenecektir. Logonun mobil geçiş çubuğunda görünmesini istiyorsanız, önce mobilde gizleyin. Ardından, mobil Geçiş Çubuğunuza bir Logo bloğu eklemeniz gerekir. Kaynak görüntü boyutu, yapılandırılan maksimum ekran boyutunun en az iki katıysa, Max Mega Menü otomatik olarak retina logosunu görüntüler.
Eklentiler Olmadan WordPress Menüsüne Nasıl Simge Eklerim?
 Kredi bilgileri: WPMU DEV
Kredi bilgileri: WPMU DEVSoldaki menüden Görünüm'ü ve Menüler'i seçerek Yönetici Panosu'nu açın. Yeni ekranda, sağ üst köşedeki Ekran seçeneğine tıklayın, ardından CSS simgelerini eklentisiz olarak yerleştirmek istediğiniz menüler için 'Menü Öğelerinde CSS Sınıflarını Görüntüle' etiketli kutuyu işaretleyin.
Gezinme menüsüne simgeler ekleyerek ziyaretçilerinize içerik hakkında görsel ipuçları verirken aynı zamanda hoş bir tasarım dokunuşu da sağlayabilirsiniz. WordPress menüleri söz konusu olduğunda, düz metin yerine resim simgelerini kullanarak onları daha etkileşimli hale getirebilirsiniz. Ancak bunu yapabilmek için önce Fontu eklemelisiniz. WordPress'in bu kadar harika ikona sahip olması şaşırtıcı. Better Font Awesome'i kurmanın ve kullanmanın en basit yolu, önce onu etkinleştirmektir. Bu, her simge için CSS sınıflarının yanı sıra her gezinme menüsü öğesinin bir alandan diğerine kopyalanmasına gerek olmadığı anlamına gelir. Simgeler hem stil hem de boyut olarak değiştirilebilir.
WordPress Sitenize Menü ve Simgeler Nasıl Eklenir?
WordPress, sıfırdan yeni bir web sitesi veya blog oluşturmanıza veya mevcut bir web sitesini güncellemenize olanak tanıyan, beğenilen bir içerik yönetim sistemidir. Bu uygulama ücretsiz ve kullanımı kolaydır ve hedeflerinize ulaşmanıza yardımcı olacak çok sayıda eklenti vardır. Bu öğreticinin amacı, WordPress web sitenize bir menü ve simgeler ekleme sürecinde size yol göstermektir. WordPress menüleri eklemek için öncelikle oluşturduğunuz menü öğelerinden herhangi birini seçmelisiniz. Simge, üzerine tıklayarak bulunabilir. İlk ekranda bir bağlantı seçin. Buna tıklarsanız, göründüğü bölüme giderek belirli menü öğesine bir simge ekleyebilirsiniz. Simgeyi açabilirsiniz: kullanmak istediğiniz simgeyi bulduktan sonra üzerine tıklamanız yeterlidir. Bir bağlantıya yönlendirileceksiniz. Mega Menü ayarlarının 'Simge' sekmesi, menü öğesinin adının yanında bulunmalıdır. Sayfanın üst kısmındaki simge türü simgesine tıklayarak mevcut simge türlerinin listesine göz atabilirsiniz. 'Özel Simge'yi seçerek simgeyi belirleyebilirsiniz. 'Simge Seç'i tıklayarak bir simge olarak kullanılmak üzere Medya Kitaplığınızdan bir resim seçebilirsiniz. Kullanmak istediğiniz simgeyi seçin, ardından değişiklikleri kaydetmek için 'Değişiklikleri Kaydet' düğmesini tıklayın. Son olarak, menü öğesinin WordPress sitenize eklenmesi gerekir. Bunu başarmak için WordPress web sitenize giriş yapın ve 'Görünüm' menü öğesini tıklayın. Sitenize bir menü eklemek için 'Menüler' alt menü öğesini ve ardından 'İkincil Menü' başlığını tıklayın. Son olarak, menüye birkaç öğe ekleyin (örneğin, Menü öğesi 1, Menü öğesi 2 ve Menü öğesi 3) ve kaydedin. Eklenti hakkında herhangi bir sorunuz varsa lütfen WordPress destek ekibiyle iletişime geçin.
WordPress'te Menü Simgesini Nasıl Değiştiririm?
 Kredi: www.tricksntech.com
Kredi: www.tricksntech.comWordPress'te menü simgesini değiştirmek için WordPress yönetici paneline erişmeniz ve Görünüm > Menüler sayfasına gitmeniz gerekir. Buradan, değiştirmek istediğiniz menü öğesinin yanındaki simgeye tıklayarak menü simgesini değiştirebileceksiniz.
Menü simgesi, web sitenizin daha profesyonel görünmesini sağlamanın ve kullanıcılara daha sonra geri dönmelerini ustaca hatırlatmanın basit ama etkili bir yoludur. Themeisle eklentisinin ücretsiz Menü Simgeleri, WordPress menü simgelerini birleştirmeyi kolaylaştırır. Karmaşık ayarlar hakkında endişelenmenize veya menü tasarımını özel kodlamanıza gerek yok çünkü buna ihtiyacımız yok. Themeisle eklentisine göre Menü Simgeleri, WordPress menülerine menü simgeleri ekler. Genel olarak, eklenti yalnızca Dashicons'u destekler, ancak isterseniz ek simgeler de ekleyebilirsiniz. En önemli adım, genellikle Birincil Menüde bulunan o menüye Görüntüleme Konumunun atanmasını sağlamaktır. Simgenin sitenizin navigasyonunda görünüp görünmediğini kontrol edin.
Panonun Görünüm menüsü bir menü içerir. Simgeleri değiştirmek için Menü Simgeleri Ayarları'na gidin. Menünüzdeki simge koleksiyonları ve kaynakları açılabilir. Simge kümelerini değiştirmek istiyorsanız, 'Seçenekleri seçin' yazan kutuyu işaretleyin. Yeni bir simge eklemek istiyorsanız, açılır listeden bir menü öğesi seçin. Bu öğeye tıklayarak seçebilirsiniz. Görünüm bölümünde istediğiniz menü öğesini seçin. Simgeler, resimler ve sva simgeleri, Themeisle eklentisinin Menü Simgeleri kullanılarak kolayca uygulanabilir. Temanıza bağlı olarak çok küçük bir resim yüklemeniz gerekebilir (5050 piksel iyi bir başlangıç noktasıdır).

WordPress Menünüze Simgeler Ekleme
Zaten sahip olduğunuz menü öğelerinden herhangi birini seçerek WordPress menü simgeleri ekleyebilirsiniz. Simge, ekranınızın sağ alt köşesinde bulunmalıdır. Bağlantıyı seçmelisiniz. Bu bağlantıya tıklayarak, o belirli menü öğesinin simgesini değiştirebilirsiniz.
Eklentiyi sitenizde etkinleştirdikten sonra Görünüm menüsüne gidin. Her öğe düzenleme sekmesindeki “Simge: Seç” düğmesini tıkladığınızda, ek bir metin satırı göreceksiniz. Simgeyi seçtikten sonra, simgeleri seçmenize ve boyutlarını, konumlarını ve diğer ayarlarını yapılandırmanıza olanak tanıyan bir açılır pencere görüntülenir. Ardından Select tuşuna basarak menüyü kaydedebilirsiniz.
WordPress Başlığında Logo Nasıl Eklenir
WordPress başlığınıza logo eklemenin birkaç farklı yolu vardır. Bunun bir yolu, logo resminizi WordPress medya kitaplığınıza yüklemek ve ardından WordPress Özelleştiriciyi kullanarak başlığınıza eklemektir. Başka bir yol, başlığınıza bir logo eklemek için WP Header Image veya Custom Headers gibi bir WordPress eklentisi kullanmaktır.
Çoğu tema, sayfadaki genel bir konum aracılığıyla web sitenize bir logo eklemenize olanak tanır. Logonun parametreleri ve konumu her temaya göre değişecektir, ancak bunların çoğu sitenin başlığında görünecektir. Aşağıdaki öğreticimizde, WordPress özelleştiriciyi kullanarak WordPress hesabınıza nasıl logo ekleyeceğinizi göstereceğiz. Sitenizin teması için logonun boyutlarını henüz bilmiyorsanız, aşağıdaki ilk birkaç adım büyük olasılıkla gerekli olacaktır. WordPress temasını nasıl kurabilirim? Bu sayfa, temamı bu siteye yükleme sürecinde size yol gösterecek.
Eklenti Olmadan WordPress'te Gezinme Menüleriyle Resim Simgesi Nasıl Eklenir
WordPress gezinme menülerinize bir resim simgesi eklemek, sitenize bir kişilik dokunuşu katmanın harika bir yoludur. Bunu yapmanın birkaç farklı yolu vardır, ancak size en kolay yöntemlerden birini göstereceğiz. İlk olarak, yeni bir menü öğesi oluşturmanız ve bunu menünüze eklemeniz gerekir. Bunu yapmak için WordPress kontrol panelinizin “Görünüm” bölümüne gidin ve “Menüler”e tıklayın. Ardından, "Öğe Ekle" düğmesini tıklayın ve açılır menüden "Özel Bağlantılar"ı seçin. “URL” alanına, simgeniz olarak kullanmak istediğiniz görselin URL'sini girin. “Bağlantı Metni” alanına menü öğeniz için kullanmak istediğiniz metni girebilirsiniz. Son olarak, “Menüye Ekle” düğmesine tıklayın. Yeni görüntü simgeniz artık navigasyon menünüzde görünecek!
Bu makalede, herhangi bir WordPress eklentisi olmadan görüntü simgelerini ve gezinme menülerini nasıl kuracağınızı göstereceğiz. WordPress Sürüm 5.4 sayesinde WordPress menülerinde Özel Alanlar oluşturmak artık daha kolay hale getirildi. Özel alanlar oluşturduğumuzda, Wp_nav_menu_item_custom_fields eylem kancasını kullanacağız. Bir CSS sınıfı kullanmak istiyorsanız, nav_menu_nav_class kancasını kullanabilirsiniz. Bu sınıf, özel bir kutuda (varsa) veya temanın stilinde kullanılabilir. Bu kod sadece birkaç örnek içermektedir. Profesyonel olarak kullanmak istiyorsanız önce kullanmayı öğrenmelisiniz. Umarım WordPress'te Gezinme Menüleriyle Resim Simgeleri Nasıl Eklenir'i duymuşsunuzdur.
Bilgisayarınızdan Bir Simge Nasıl Yüklenir
Bir dosyadan bir simge yükleyebilirsiniz. Bir simge eklemek için bilgisayarınıza gidin ve üzerine tıklayın. Üzerine tıklayarak bir menü görüntüsü alabilirsiniz. Dosya yükleme sekmesine gidin. Önce görüntüyü yüklemek istediğiniz klasöre gitmelisiniz. Kullanılacak dosya seçilmelidir. 'Yükle' butonuna tıkladıktan sonra yükleme işlemi başlayacaktır.
Eklentisiz WordPress Menüsüne Simge Ekleme
Eklenti olmadan WordPress menünüze bir simge eklemek çok kolay. Tek yapmanız gereken function.php dosyanıza biraz kod eklemek. İşte nasıl:
1. Functions.php dosyanıza aşağıdaki kodu ekleyin:
function my_new_menu_item() {
add_menu_item('Yeni Menü Öğem', 'dashicons-admin-site', 'http://example.com/');
}
add_action('admin_menu', 'my_new_menu_item');
2. İşte bu! Artık yeni menü öğenizi WordPress yönetici menüsünde görmelisiniz.
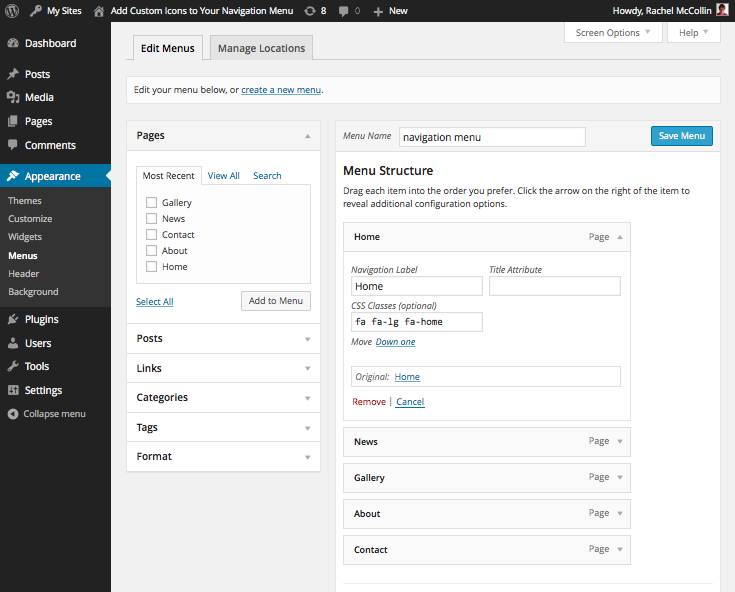
Bu kılavuzu takip ederek eklenti veya görsel kullanmadan sitenizin gezinme menüsüne simgeler ekleyebilirsiniz. Bu makalede, bir eklenti aracılığıyla ekleyebileceğiniz ancak temanın işlev dosyasına zaten dahil olduğu için ihtiyacınız olmayan Font Awesome simge kitaplığını kullanacağız. Bunu başarmak için, mevcut bir tema için bir alt tema oluşturmanız yeterlidir; bu, hiçbir şeyi değiştirmek zorunda kalmadan istediğiniz herhangi bir değişikliği yapabileceğiniz anlamına gelir. Bu öğreticinin sonunda, simgeleri görüntülemek için sınıfları nasıl kullanacağımızı öğrenmiş olacağız. Henüz bir gezinme menüsü oluşturmadıysanız, hemen şimdi bir tane oluşturmak ve bunu temanızın 'Birincil Gezinti' bölümüne yerleştirmek iyi bir fikirdir. WordPress menünüzdeki her öğeye bir CSS sınıfı atanabilir, ancak varsayılan olarak görünür olmadığı için alanı oluştururken göremezsiniz. Kendi temanızı geliştiriyorsanız, temanızın nasıl kodlandığına bağlı olarak farklı sınıflar veya kimlikler kullanmanız gerekebilir.
Her öğenin içerdiği öğenin maksimum genişliği, her menü öğesi için %100'e yükseltilmelidir. Hedeflenecek sınıf, tarayıcınızdaki web denetçisi kullanılarak tanımlanabilir. Bu gönderide, menü öğelerinize simgeler eklemek için Font Awesome kitaplığını nasıl kullanacağınızı öğreneceksiniz. Bunu buraya eklemek, stil sayfanızı oluşturmanıza olanak tanır. Bu sınıf, fa ve fa-lg sınıflarını içeren herhangi bir menü öğesindeki bir bağlantının yazı tipini ve boyutunu değiştirir. Sonuç olarak, menü tam olarak olması gerektiği gibi görünür. Navigasyon menüsü tamamlandığında artık işime odaklanabilirim.
Eklenti Olmadan WordPress'te Nasıl Özel Menü Oluşturabilirim?
Yeni bir menü oluşturmak için Görünüm > Menüler'e gidin ve Yeni'yi seçin. Konum için “Özel Menüm”ü, ardından “İkincil Menü”yü ve ardından “Menü Oluştur ”u seçin. Ardından, menüye bazı öğeler ekleyin (örneğin, Menü öğesi 1, Menü öğesi 2 ve Menü öğesi 3) ve menüyü kaydedin.
