WordPress Sitenize Mega Menü Nasıl Eklenir (Adım Adım)
Yayınlanan: 2023-03-01WordPress sitenize bir mega menü eklemek ister misiniz?
Mega Menüler, düzinelerce hatta yüzlerce bağlantıyı kullanıcı dostu sütunlar ve satırlar halinde düzenlemenizi sağlar. Ardından, mega menülerinizi daha da kullanışlı hale getirmek için resimler ve videolar gibi zengin içerikler ekleyebilirsiniz.
Bu yazıda, WordPress web sitenize nasıl mega menü ekleyebileceğinizi adım adım göstereceğiz.

Neden WordPress Sitenize Mega Menü Eklemelisiniz?
WordPress, bir açılır menü, başlık menüsü ve daha fazlasını oluşturmak için kullanabileceğiniz bir sürükle ve bırak oluşturucu ile birlikte gelir. WordPress temalarında özel gezinme menüleri oluşturmanıza izin veren eklentiler bile vardır.
Sitenizde çok fazla içerik varsa, bunun yerine bir mega menü oluşturmanız gerekebilir. Bu mega menüler, WordPress gezintisine çok sütunlu açılır menüler eklemenizi sağlar.
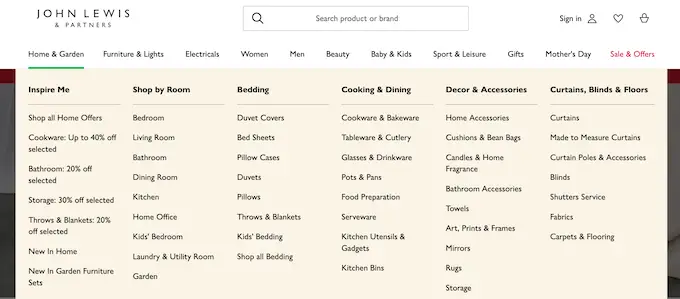
İçeriğinizi farklı başlıklar ve alt başlıklar altında düzenlemek için mega menüleri kullanabilirsiniz, böylece ziyaretçiler tam olarak aradıkları sayfayı bulabilirler. Örneğin, bir çevrimiçi pazar yeri oluşturursanız, tüm ürün kategorilerinizi ve alt kategorilerinizi bir mega menüde düzenleyebilirsiniz.

Bu, alışveriş yapanların tam olarak istedikleri ürün kategorisini bulmalarına ve satın alma işlemi gerçekleştirmelerine yardımcı olur.
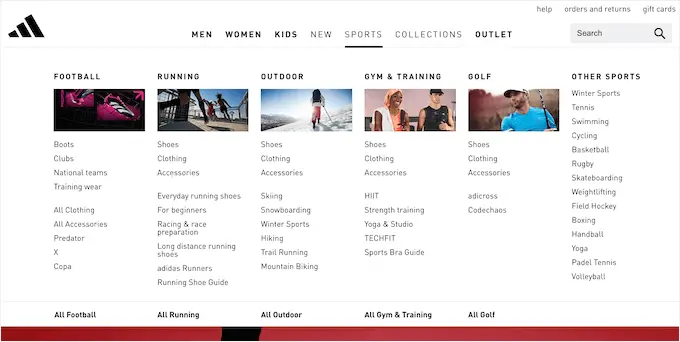
Mega menüler ayrıca ziyaretçilerinize videolar, metin, arama ve son gönderiler gibi zengin içerikler gösterebilir.
Birçok web sitesi de mega menülerin taranmasını kolaylaştırdıkları için resimler kullanır. Düzinelerce menü öğesi gösteriyor olsanız bile, bunları sütunlara ayırmak ve ardından alakalı bir resim eklemek, ziyaretçilerin tam olarak aradıkları içeriği saniyeler içinde bulmalarına yardımcı olabilir.

Bununla birlikte, WordPress web sitenize nasıl kolayca bir mega menü ekleyebileceğinizi görelim.
WordPress sitenize mega menü eklemenin en kolay yolu Max Mega Menu kullanmaktır. Bu eklenti, mega menülerinize resimler, metin, galeriler ve daha fazlası dahil olmak üzere zengin içerik eklemenizi sağlar.
Bu sayede daha ilgi çekici ve faydalı menüler oluşturabilirsiniz.

Ayrıca farklı renkler ekleyerek, yazı tipi boyutunu değiştirerek ve farklı simgeler kullanarak mega menünün her bölümünü şekillendirebilirsiniz.
Öncelikle, eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
WordPress Web Sitenizde Mega Menüleri Etkinleştirin
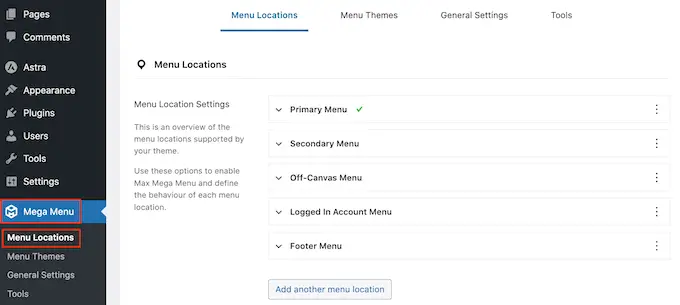
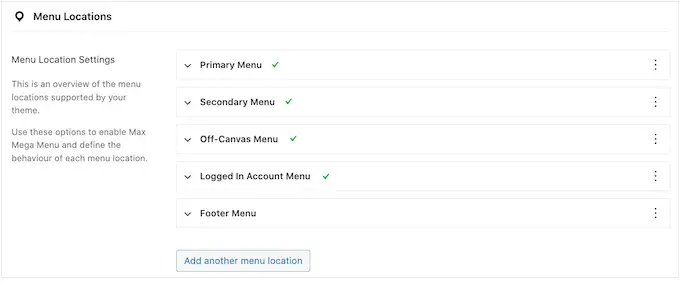
Aktivasyon üzerine, bir mega menü ekleyebileceğiniz tüm farklı alanları görmek için Mega Menü » Menü Konumları'na gidin.
WordPress temanıza bağlı olarak farklı seçenekler görebilirsiniz.

Başlamak için mega menüleri kullanmak istediğiniz her yerde etkinleştirmeniz gerekir.
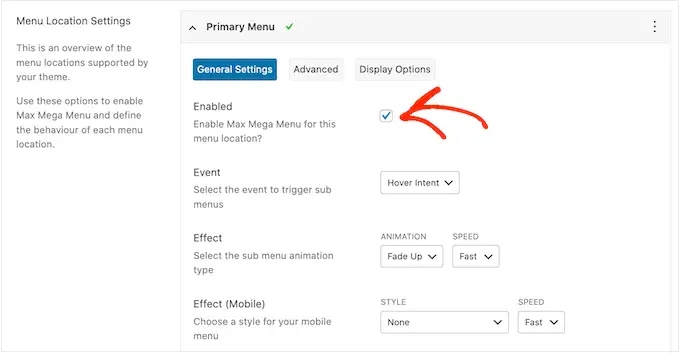
Bunu yapmak için, bir konumu genişletmek için tıklayın ve ardından 'Etkin' kutusunu işaretleyin.

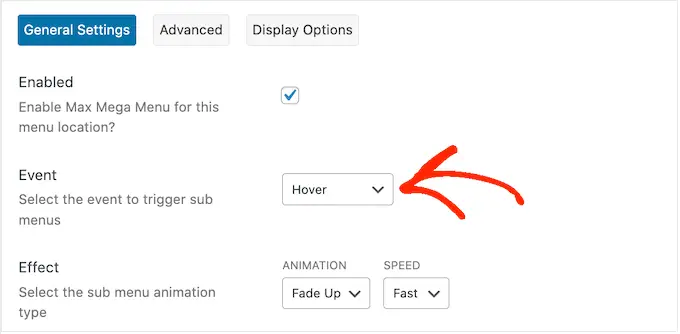
Bundan sonra, mega menüyü açacak olan 'Olay'ı değiştirebilirsiniz.
Varsayılan ayar, ziyaretçinin faresini mega menü üzerinde birkaç saniye gezdirmesi gerektiği anlamına gelen 'Hover amacı' şeklindedir. Bu, çoğu WordPress web sitesinde işe yarar, ancak "Etki" açılır menüsünü açıp bunun yerine "Üzerinde Dur" veya "Tıkla"yı da seçebilirsiniz.
'Tıkla'yı seçerseniz, ziyaretçinin mega menüyü keşfetmek için tıklaması gerekecektir. Bu, ziyaretçilerin menüyü yanlışlıkla tetikleyebileceğinden endişeleniyorsanız yararlı olabilir, bu da sinir bozucu olabilir.
Bu arada, 'Hover', ziyaretçi faresini üzerine getirir getirmez mega menünüzü açacaktır. Bu, ziyaretçileri sitenizin farklı alanlarını keşfetmeye teşvik edebilir, bu nedenle, açılış sayfalarında veya web sitenizin ana sayfasında "Üzerinde Durma" özelliğini kullanmak isteyebilirsiniz.

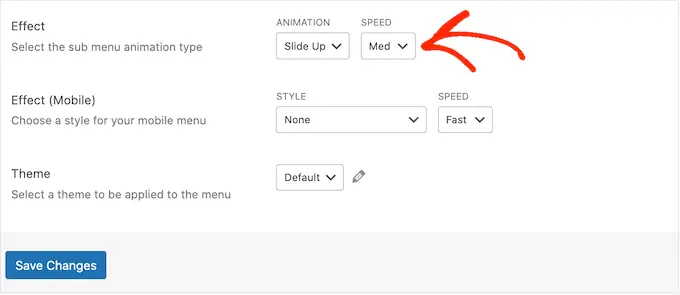
Bu kararı verdikten sonra 'Efekt' ayarlarını kullanarak menünün nasıl açılacağını değiştirebilirsiniz.
Max Mega Menu, solma ve yukarı kaydırma dahil deneyebileceğiniz farklı animasyonlara sahiptir. Animasyonun hızını da değiştirebilirsiniz. Farklı animasyonları deneyerek ziyaretçinin ilgisini çekecek bir mega menü oluşturabilirsiniz.

Herhangi bir animasyon kullanmak istemiyorsanız, ilk açılır menüyü açın ve 'Hiçbiri'ni seçin.
Varsayılan olarak Mega Menü, performans sorunlarını önlemek için mobil cihazlarda animasyon kullanmaz. Mobil ziyaretçiler için benzersiz bir animasyon oluşturmak istiyorsanız, 'Efekt (Mobil)' alanındaki ayarları kullanabilirsiniz.
Mega menülerinizi mobilde test etmek istiyorsanız, WordPress sitelerinin mobil sürümünü masaüstünden nasıl görüntüleyeceğiniz ile ilgili kılavuzumuza göz atın.
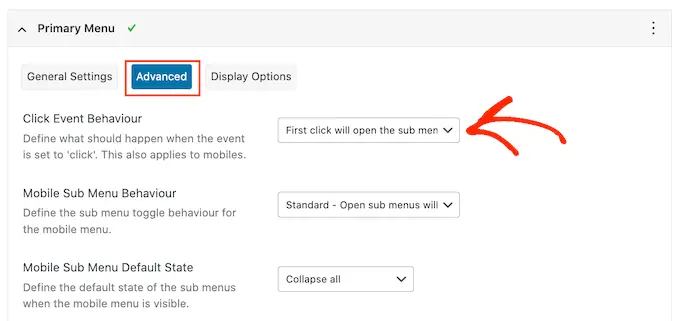
Ayrıca, 'Etkinlik' açılır menüsünü 'tıklama' olarak ayarlarsanız, ardından 'Gelişmiş' sekmesini seçtiğinizden emin olun.
Burada, ziyaretçi mega menünüzü tıkladığında ne olacağını tanımlamak için 'Tıklama Olayı Davranışı'nı kullanabilirsiniz. Örneğin, ikinci tıklama menüyü kapatabilir veya yeni bir bağlantı açabilir.

Bakabileceğiniz daha fazla ayar var, ancak bu çoğu WordPress blogu ve web sitesi için yeterli olmalıdır.
Eklentinin yapılandırılma şeklinden memnun olduğunuzda, 'Değişiklikleri Kaydet'i tıklayın.
Daha fazla konum için mega menüleri etkinleştirmek üzere yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.

Mega Menülerin Web Sitenizde Nasıl Göründüğünü Özelleştirin
Bir sonraki adım, mega menülerin web sitenizde nasıl görüneceğini yapılandırmak.
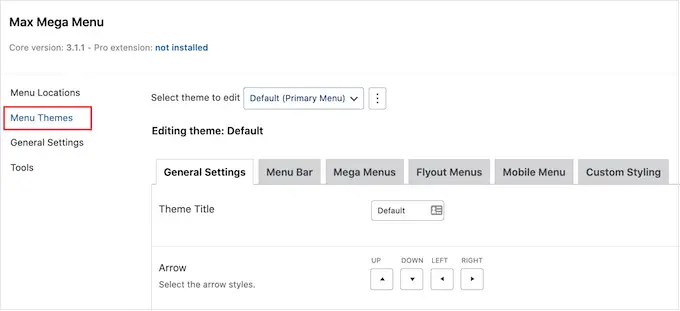
Bunu ekranın solundaki 'Menü Temaları' sekmesini seçerek yapabilirsiniz.

Bu ekranda ok simgelerinin yönünü değiştirebilir, farklı bir çizgi yüksekliği kullanabilir ve gölge ekleyebilirsiniz.
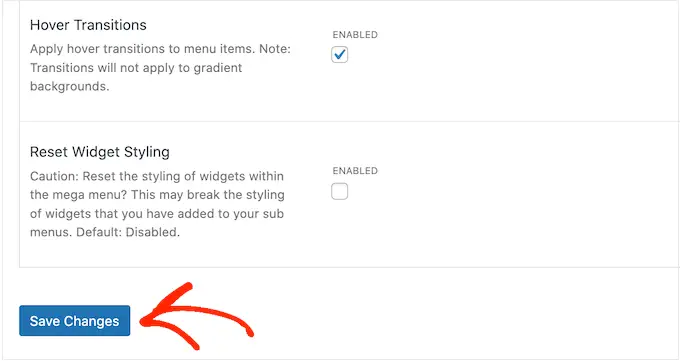
Ayarlarınızdan memnun olduğunuzda, 'Değişiklikleri Kaydet'i tıklamayı unutmayın.

Herhangi bir noktada bu değişiklikleri kaldırmak isterseniz, 'Widget Stilini Sıfırla' kutusunu işaretlemeniz ve ardından 'Değişiklikleri Kaydet'i tıklamanız yeterlidir.
Ardından, menü varsayılan, daraltılmış durumdayken ziyaretçilerin gördüğü çubuk olan menü çubuğunu özelleştirebilirsiniz.

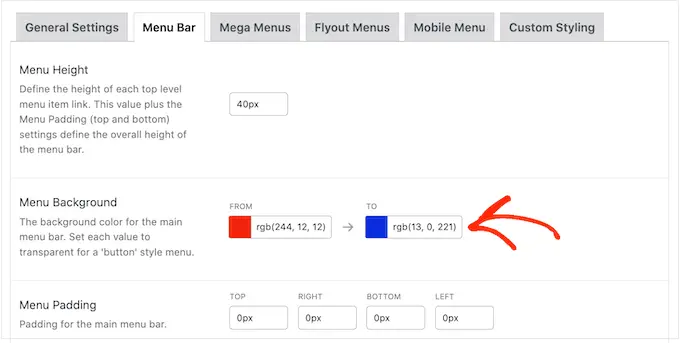
Bu değişiklikleri yapmak için 'Menü Çubuğu' sekmesine tıklayın ve ardından arka plan rengini, dolguyu, kenarlık yarıçapını ve daha fazlasını değiştirmek için ayarları kullanın.
Hatta 'Menü Arka Planı' bölümünde iki farklı renk seçerek bir renk gradyanı oluşturabilirsiniz.

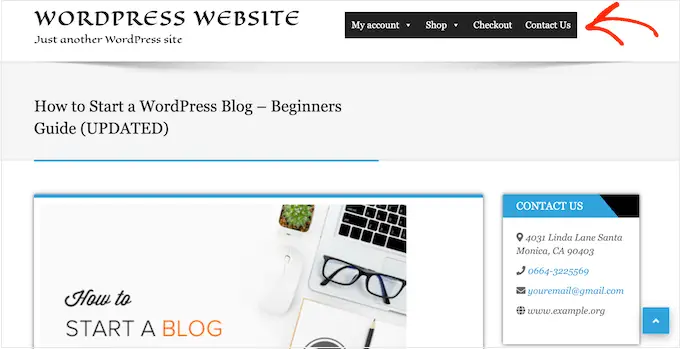
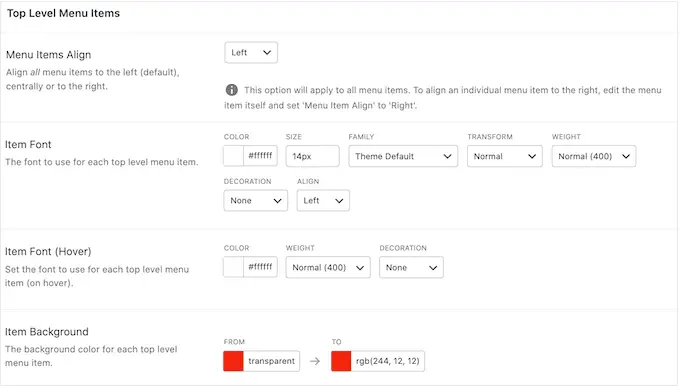
Aşağı kaydırırsanız, üst düzey menünün görünümünü değiştirebilirsiniz.
Bu, mega menü daraltılmış durumdayken görünen ilk öğe sırasıdır.

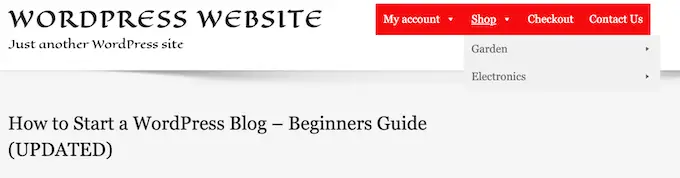
Çok önemli olduklarından, üst düzey menü öğelerini öne çıkarmak isteyebilirsiniz.
Örneğin aşağıdaki resimde farklı bir arka plan rengi kullanıyoruz.

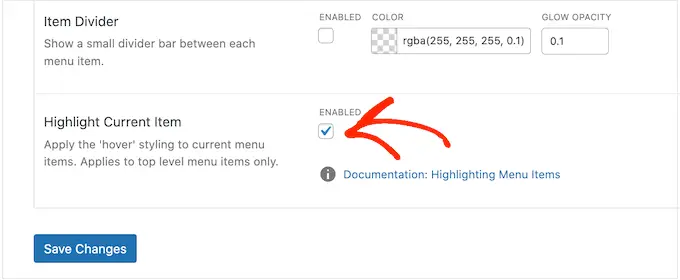
'Hover State' bölümünde, seçili olan üst düzey menü öğesini vurgulayabilirsiniz.
Örneğin aşağıdaki görselde altı çizili efekti kullanıyoruz.

Bu, ziyaretçinin menüde nerede olduklarını görmesine yardımcı olabilir, bu da onu özellikle büyük mega menülere ihtiyaç duyan siteler için kullanışlı kılar.
Fareyle üzerine gelme durumu eklerseniz, ekranın en altına gidin ve 'Mevcut Öğeyi Vurgula' kutusunu işaretleyin.

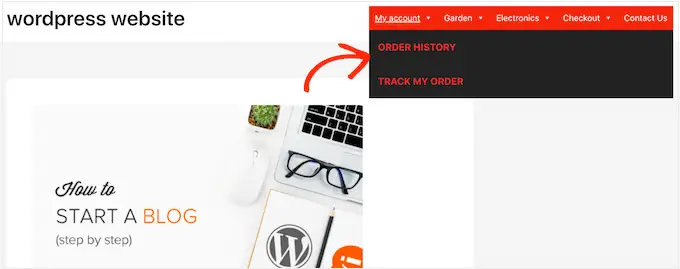
Bundan sonra, alt menünün görünümünü değiştirebilirsiniz.
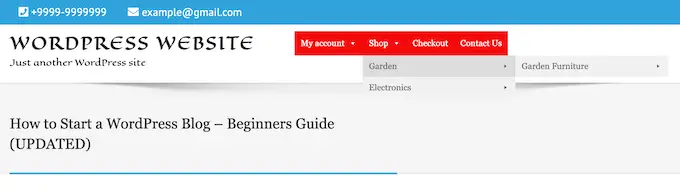
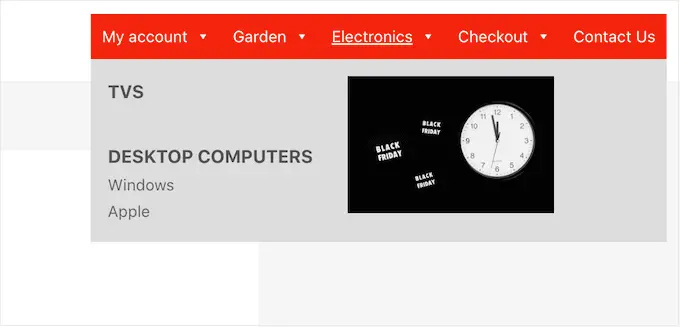
Bu, aşağıdaki resimde görebileceğiniz gibi, üst düzey bir ebeveynin altında görünen menüdür.

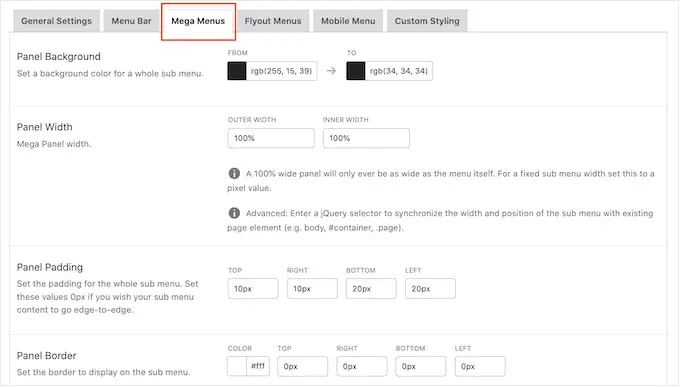
Alt menüyü özelleştirmek için 'Mega Menüler' sekmesine tıklayın.
Artık bu ayarları alt menünün arka plan rengini değiştirmek, kavisli köşeler oluşturmak için yarıçapı artırmak, dolgu eklemek ve daha fazlasını yapmak için kullanabilirsiniz.

Widget'ları kullanarak mega menülerinize içerik eklersiniz. Örneğin, bir Galeri widget'ı ekleyebilir ve en popüler WooCommerce ürünlerinizi görüntüleyebilir veya mega menüye bir etiket bulutu yerleştirebilirsiniz. Bu widget'lar ekstra bilgi sağlayabilir veya ziyaretçileri belirli menü öğelerini tıklamaya teşvik edebilir.
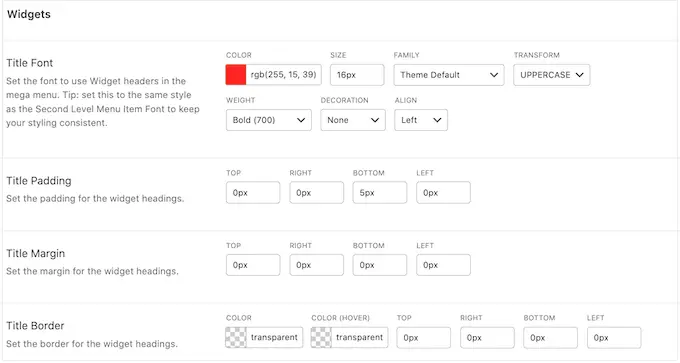
'Widget'lar' bölümüne giderek bu widget'ların nasıl görüneceğini özelleştirebilirsiniz. Örneğin, pencere öğesinin başlığının rengini değiştirebilir, yazı tipi boyutunu artırabilir, dolgu ekleyebilir ve hizalamayı ayarlayabilirsiniz.

Bu ekranda, ikinci düzey menü öğelerinin ve üçüncü düzey menü öğelerinin web sitenizde nasıl görüneceğini de özelleştirebilirsiniz. Bunlar, üst düzey menü öğelerinin çocuklarıdır.
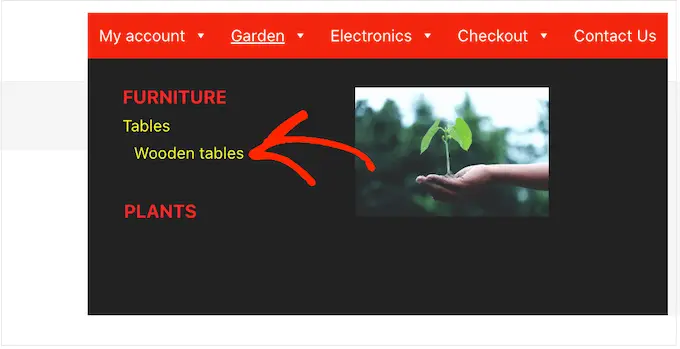
Menülerinizi oluştururken, iç içe geçmiş bir mega menü oluşturmak için dört veya daha fazla seviye eklemek mümkündür. Bunu yaparsanız, WordPress sonraki tüm düzeyler için üçüncü düzey stili kullanır.
Bunu aşağıdaki resimde çalışırken görebilirsiniz. İkinci düzey kırmızı metne sahiptir ve hem üçüncü hem de dördüncü düzey aynı sarı metni kullanır.


Menünün ayarlanma şeklinden memnun olduğunuzda, 'Değişiklikleri Kaydet'i tıklamayı unutmayın.
Max Mega Menu'yü kullanarak mega menüyü özelleştirmeyi tamamladığınızda, sıra onu web sitenize eklemeye gelir.
Görünüm » Menüler bölümüne gidin.

Mevcut bir menüyü mega menüye dönüştürmek istiyorsanız, 'Düzenlemek için bir menü seçin' açılır menüsünü açın ve listeden seçin. Seçtiğiniz menünün, mega menü özelliğini etkinleştirdiğiniz bir konuma atanması gerektiğini unutmayın.
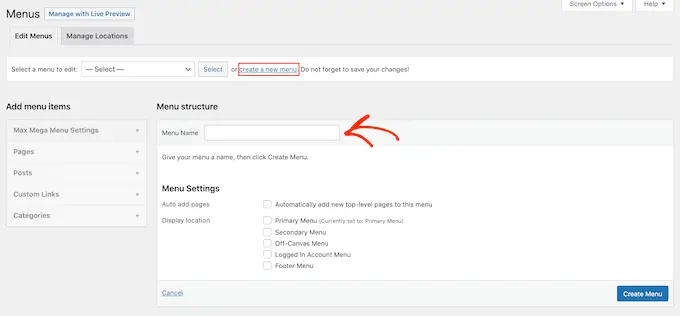
Sıfırdan başlamak istiyorsanız, 'Yeni menü oluştur'u tıklayın ve ardından yeni mega menünüz için bir başlık yazın.

Daha sonra kullanmak istediğiniz konumu seçebilir ve 'Menü Oluştur'u tıklayabilirsiniz. Bir kez daha, bu, mega menüleri etkinleştirdiğiniz bir konum olmalıdır.
WordPress Menünüze İçerik Ekleyin
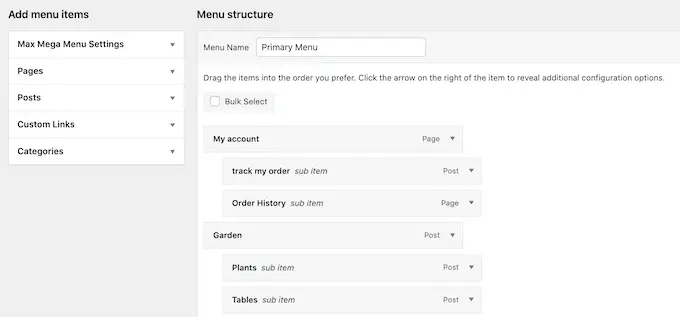
Bundan sonra, menüye dahil etmek istediğiniz tüm sayfaları, gönderileri ve diğer içeriği ekleyin. Adım adım talimatlar için lütfen WordPress'te gezinme menüsü eklemeye ilişkin başlangıç kılavuzumuza bakın.
Ardından, öğelerinizi ebeveynler ve alt menüler halinde düzenlemeniz gerekir. Bir alt menü oluşturmak için bir öğeyi üst öğenin altına sürükleyin ve ardından bırakmadan önce biraz sağa sürükleyin.

Birden çok düzey oluşturmak için, öğeleri birbirinin altında girintili görünecek şekilde sağa doğru sürüklemeye devam edin. Bu, WordPress'te bir açılır menü oluşturmaya benzer.
İster yeni bir menü oluşturuyor ister eski bir menüyü güncelliyor olun, bu noktada mega menüye dahil etmek istediğiniz tüm öğelere sahip olacaksınız.
Mega Menü Özelliğini Etkinleştirin
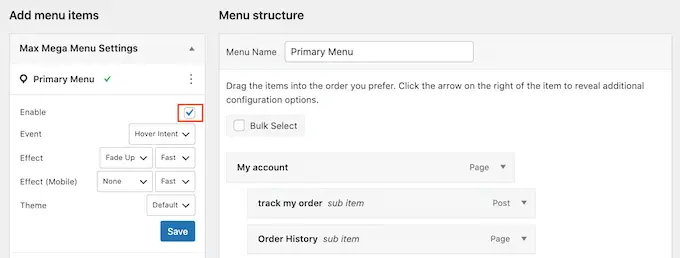
Bunu yaptıktan sonra, 'Maks Mega Menü Ayarları'nı genişletmek için tıklayın ve 'Etkinleştir'in yanındaki kutuyu işaretleyin.

Bu kutuda, varsayılan mega menü ayarlarını da geçersiz kılabilirsiniz. Bu, sitenizin farklı alanları için benzersiz mega menüler oluşturmanıza olanak tanır, bu nedenle devam edin ve istediğiniz değişiklikleri yapın.
Bundan sonra, 'Kaydet'i tıklayın.
Mega Menü Düzenini Oluşturun
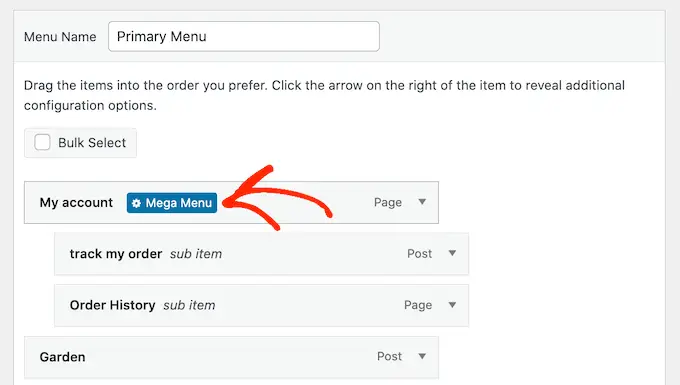
Şimdi, farenizi ilk üst düzey öğenin üzerine getirin ve yeni bir 'Mega Menü' düğmesi göreceksiniz. Devam edin ve düğmeye bir tıklama verin.

Şimdi bu üst düzey öğe için tüm ayarları göreceksiniz.
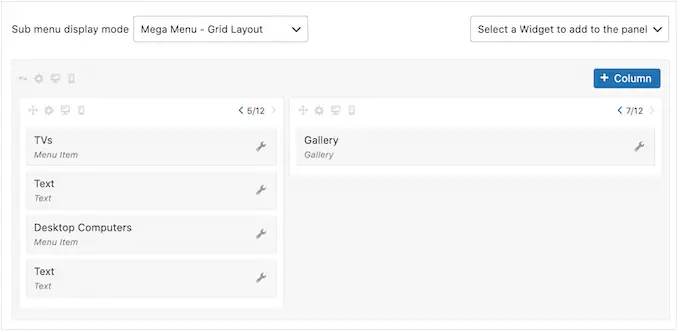
Varsayılan olarak, Max Mega Menu, alt menülerin yandan 'açıldığı' açılır stil kullanır. Bunun yerine bir mega menü oluşturmak için 'Alt menü görüntüleme modu' açılır menüsünü açın ve 'Standart Düzen' veya 'Kılavuz Düzeni'ni seçin.
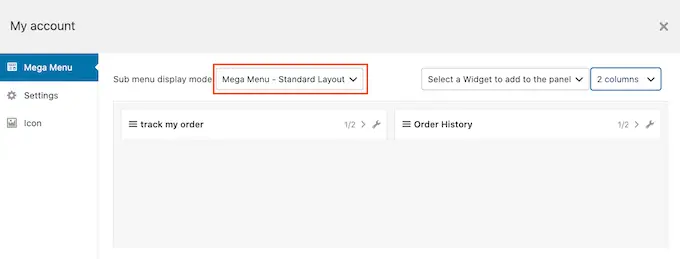
Standart düzen, tüm alt menüleri sütunlarda gösterir.

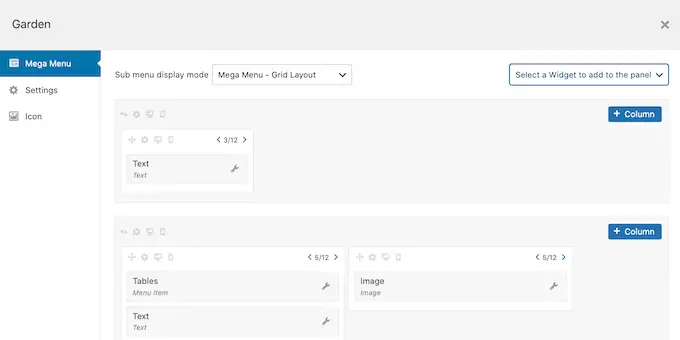
Bu arada, ızgara düzeni, alt menü öğelerini sütunlar ve satırlar halinde düzenlemenizi sağlar.
Çok fazla içerik göstermek istiyorsanız veya aklınızda çok özel bir düzen varsa bu idealdir.

Standart veya ızgara düzenini seçtikten sonra, bu üst öğeye atanan tüm alt menüleri göreceksiniz.
Şimdi devam edip bu öğelerin mega menüde düzenlenme şeklini değiştirebilirsiniz.

Standart düzeni kullanıyorsanız, sağ üst köşedeki açılır menüyü kullanarak sütun sayısını değiştirebilirsiniz.
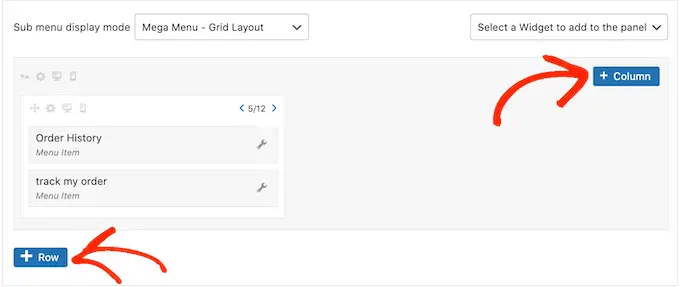
Bir ızgara düzeni kullanıyorsanız, '+Sütun' ve '+Satır' düğmelerini kullanarak sütunlar ve satırlar ekleyebilirsiniz.

Düzenden memnun olduğunuzda, alt menü öğelerini sürükleyip bırakarak farklı sütunlar ve satırlar halinde düzenleyebilirsiniz.
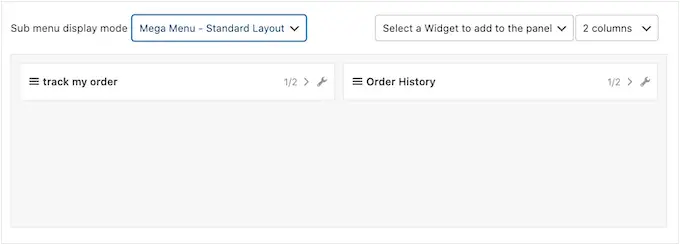
Bundan sonra, her bir öğenin sütunda ne kadar yer kapladığını değiştirme zamanı. Maks Mega Menüsü, geçerli boyutu toplam kullanılabilir genişliğin bir bölümü olarak gösterir.
Örneğin, aşağıdaki resimde her iki sütun da kullanılabilir alanın yarısını kaplıyor.

Bir öğeyi büyütmek veya küçültmek için, kesri artırmak veya azaltmak için ok düğmelerine tıklamanız yeterlidir.
Mobil Dostu Bir Mega Menü Oluşturun (Yalnızca Izgara Düzeni)
Varsayılan olarak Max Mega Menu, masaüstü ve mobil cihazlarda aynı içeriği gösterir. Akıllı telefonlar ve tabletler tipik olarak daha küçük ekranlara sahip olduğundan ve yatay olarak kaydırmak zor olabileceğinden, bu ızgara düzenlerinde bir sorun olabilir.
Izgara düzenini kullanıyorsanız, mobil cihazlar için farklı mega menüler oluşturabilirsiniz. Örneğin, kullanıcıların yatay kaydırma yapmasına gerek kalmaması için daha az sütun kullanabilirsiniz.
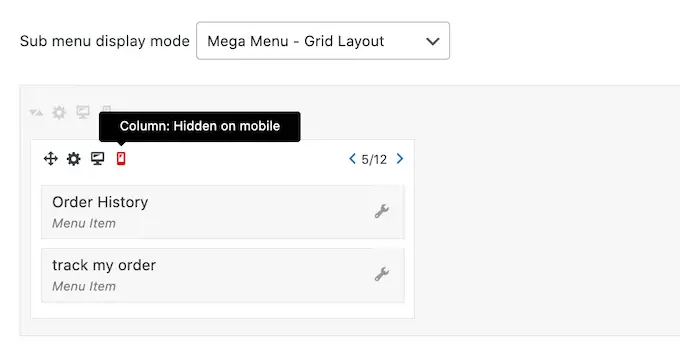
Küçük bir cep telefonuna benzeyen 'Cep telefonunda gizli' simgesini kullanarak tüm sütunları veya satırları gizleyebilirsiniz.

Masaüstünde ve mobilde farklı içerikleri gizlemek ve göstermek için simgeyi açıp kapatmanız yeterlidir.
Mega Menü Widget'ları ile Zengin İçerik Ekleyin
Bunu yaptıktan sonra mega menüye widget eklemeye başlayabilirsiniz. Bu, WordPress galerileri, metin, videolar, son yorumlar ve daha fazlası gibi alt menüde ekstra içerik göstermenize olanak tanır.
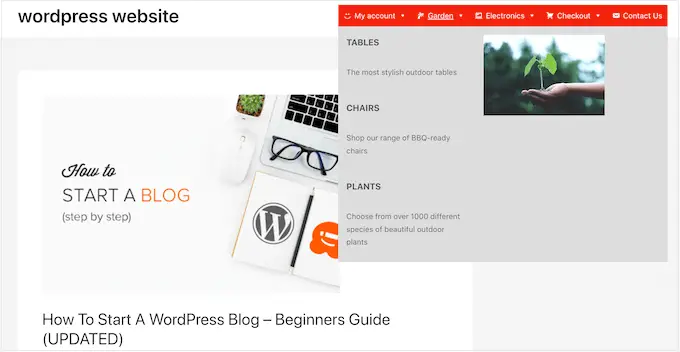
Örneğin, çevrimiçi mağazanızdaki bir indirimi tanıtmak veya en yeni ürünlerinizi öne çıkarmak için resimler kullanabilirsiniz.

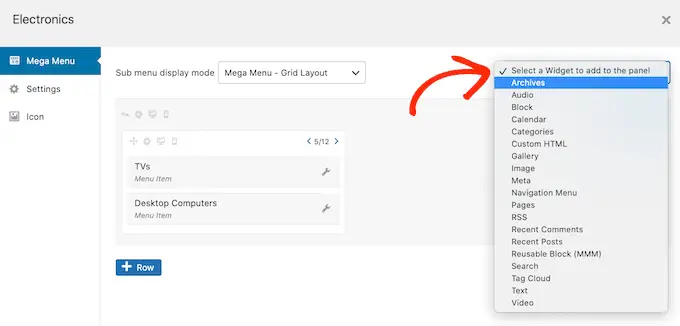
Bir widget eklemek için, 'Bir widget seçin…'i açmak için tıklamanız yeterlidir. yıkılmak.
Artık listeden bir pencere öğesi seçebilirsiniz.

WordPress, widget'ı otomatik olarak bir sütuna veya satıra ekler, ancak sürükleyip bırakarak onu yeni bir konuma taşıyabilirsiniz.
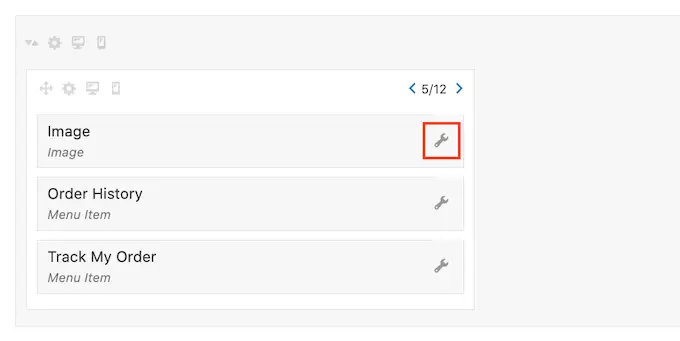
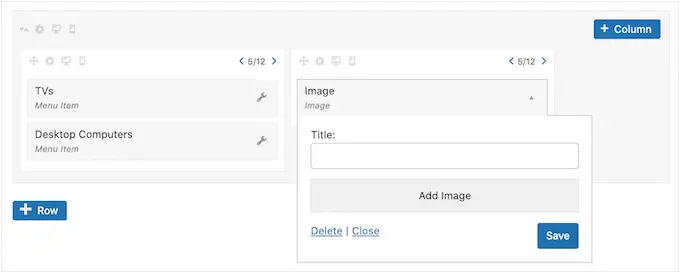
Widget'ı yapılandırmak için devam edin ve küçük anahtar simgesine tıklayın.

Bu, widget'a içerik ekleyebileceğiniz ve ayarlarını değiştirebileceğiniz bir açılır pencere açar.
Oluşturmakta olduğunuz widget türüne bağlı olarak farklı seçenekler göreceksiniz.

Örneğin, bir Görüntü widget'ı eklediyseniz, 'Görüntü Ekle'yi tıklayabilir ve ortam kitaplığından bir resim seçebilir veya bilgisayarınızdan bir dosya yükleyebilirsiniz.
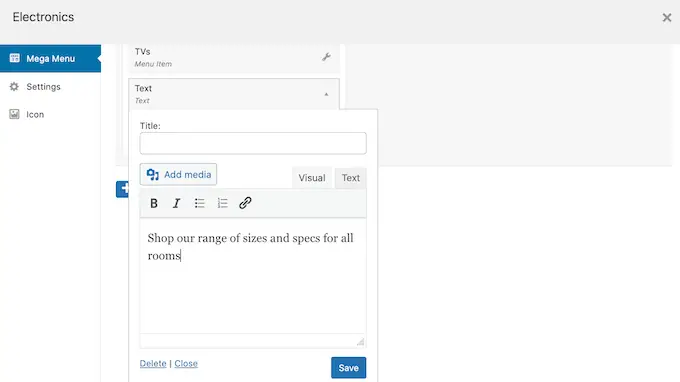
Bir 'Metin' widget'ı eklerseniz, metninizi yazabileceğiniz küçük bir düzenleyici görürsünüz.

Tüm widget'lar, widget'ın üzerinde görüntülenecek metni ekleyebileceğiniz bir 'Başlık' alanına sahiptir.
İşiniz bittiğinde, değişikliklerinizi saklamak için 'Kaydet'i tıklayın ve ardından 'Kapat'ı seçin. Mega menüye daha fazla widget eklemek için yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.

Varsayılan Mega Menü Ayarlarını İnceleyin
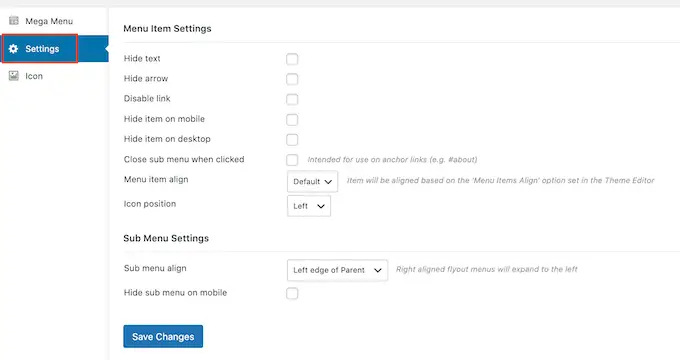
Ardından, 'Ayarlar' sekmesine tıklamanız yeterlidir.
Burada, alt menüde farklı içerikleri gizlemek veya göstermek için onay kutularını kullanabilirsiniz.

Ayrıca alt menüyü mobil cihazlarda ve masaüstünde gizleyebilir veya gösterebilir ve alt menünün üst düzey ebeveynin soluna veya sağına açılması için hizalamayı değiştirebilirsiniz.
Varsayılan ayarlarda herhangi bir değişiklik yaparsanız, 'Değişiklikleri Kaydet'i tıklamayı unutmayın.
WordPress Mega Menüsüne Resim Simgeleri Ekleyin
Resim simgeleri, ziyaretçilerin gezinme etiketini okumak zorunda kalmadan bir menü öğesinin ne hakkında olduğunu anlamalarına yardımcı olur. Bu, bir ziyaretçinin her gezinme etiketini okumak yerine içeriği hızlı bir şekilde taramayı tercih edebileceği büyük menüler için özellikle kullanışlıdır.

En önemli içeriği öne çıkarmak için simgeleri kullanabilirsiniz. Örneğin, 'Ödeme' menüsüne bir alışveriş sepeti simgesi ekleyerek ziyaretçileri satın alma işlemlerini tamamlamaya teşvik edebilirsiniz.
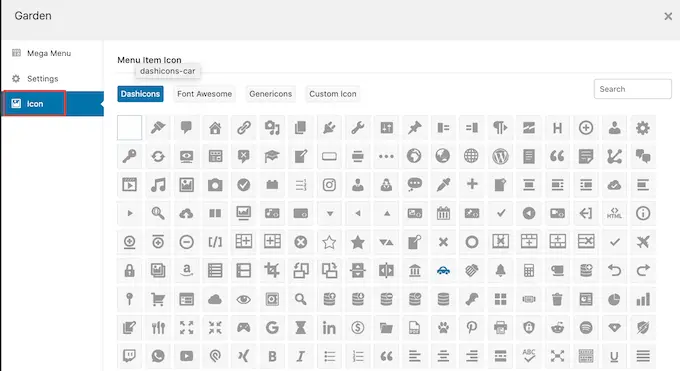
Gezinme menünüze resim simgeleri eklemek için 'Simge' sekmesine tıklayın.

Artık yerleşik kitaplıktan herhangi bir dashicon seçebilirsiniz. Max Mega Menu pro'ya yükseltirseniz, diğer simge yazı tiplerine, Genericons ve FontAwesome'a da erişebilirsiniz veya WordPress ortam kitaplığınızdan bir dosya seçebilirsiniz.
WordPress Sitenizdeki Mega Menüyü Yapılandırmayı Tamamlayın
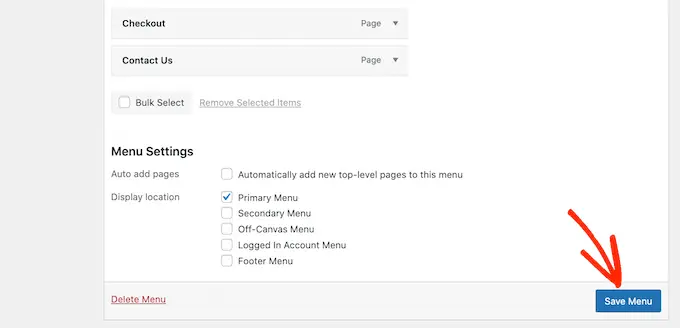
Tüm bu ayarlar üzerinde çalıştıktan sonra, ana Görünüm » Menüler sayfasına dönmek için açılır pencereyi kapatabilirsiniz.
Artık her üst düzey ebeveyn için bu işlemi tekrarlayabilirsiniz.
Mega menünün ayarlanma şeklinden memnun olduğunuzda, onu canlı hale getirmek için Menüyü Kaydet düğmesine tıklayın.

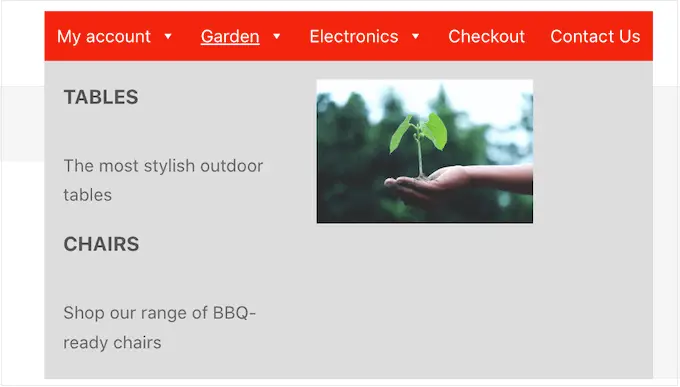
Şimdi, mega menüyü çalışırken görmek için web sitenizi ziyaret etmeniz yeterli.
Umarız bu makale, WordPress sitenize nasıl mega menü ekleyeceğinizi öğrenmenize yardımcı olmuştur. En iyi sürükle ve bırak WordPress sayfa oluşturucuları ve blog trafiğinizi nasıl artıracağınızla ilgili kılavuzumuzu da inceleyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
