WordPress Elementor'da Menü Nasıl Eklenir?
Yayınlanan: 2022-09-25WordPress Elementor'da bir menü eklemek basittir. WordPress yönetici panelinde Görünüm > Menüler'e gidin. Burada yeni bir menü oluşturabilir veya mevcut olanı düzenleyebilirsiniz. WordPress sitenize bir menü eklemek için önce yeni bir menü oluşturmanız gerekir. Bunu yapmak için WordPress yönetici panelinin Görünüm bölümündeki Menüler bağlantısını tıklayın. Ardından menünüze bir ad verin ve Menü Oluştur düğmesine tıklayın. Artık menünüze öğeler eklemeye başlayabilirsiniz. Bunu yapmak için Öğe Ekle düğmesini tıklayın ve menünüze eklemek istediğiniz sayfaları, gönderileri veya özel bağlantıları seçin. İstediğiniz tüm öğeleri ekledikten sonra, değişikliklerinizi kaydetmek için Menüyü Kaydet düğmesine tıklayın. Hepsi bu kadar! Artık WordPress sitenize gidebilir ve yeni menünüzü çalışırken görebilirsiniz.
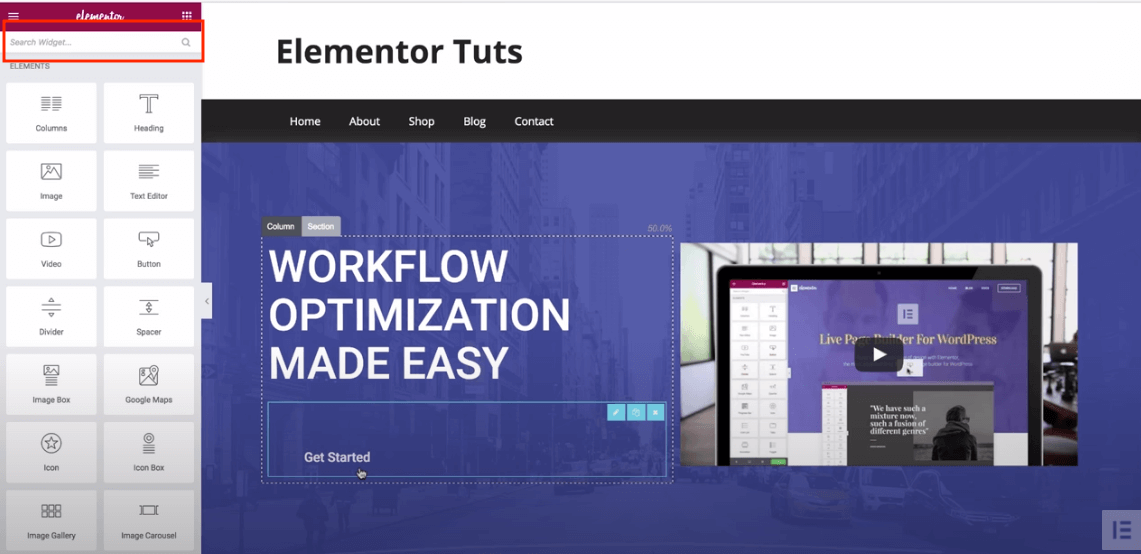
Menü, herhangi bir web sitesinin en önemli yönlerinden biridir. Gezinme menünüzü yavan ve sıkıcı göstererek ziyaretçilerinizin dikkatini çekebilirsiniz. WordPress'in diğer web sitesi oluşturucularına göre birçok avantajı vardır, ancak özel menüler ve stil oluşturma yeteneği gibi bazı dezavantajlarla birlikte gelir. Bu dezavantajların üstesinden gelebilmek için PowerPack Advanced Menu Widget'ı kullanmalıyız. Bir sayfaya gelişmiş menü widget'ı eklemek için listeden seçin ve düzenlemek için Elementor'u kullanın. PowerPack Gelişmiş Menü pencere aracını kullandığınızda, gezinme menünüzü yatay veya dikey yönde görüntüleyecek şekilde yapılandırılabilir. Bu özellik ile her cihaz türü için bir kesme noktası yapılandırabilirsiniz.
Elementor için PowerPack Gelişmiş menü Eklentisi, Tuval Dışı menü oluşturmayı kolaylaştırır. Duyarlı menüden Tuval Dışı: öğesini seçerek, aşağıdaki şekilde gösterildiği gibi kesme noktalarını Her Zaman olarak ayarlayabilirsiniz. Sayfanızın merkezinde bir Hamburger simgesi göreceksiniz. Simge, Simge ve Etiket, geçiş düğmesi ekranında görüntülenirken, Etiket yalnızca geçiş düğmesinde görüntülenir. PowerPack Gelişmiş Menü widget'ı, web sitenizde bazı olağanüstü gezinme menüleri oluşturmanın harika bir yoludur. Tam işlevsel gezinme menüleri oluşturmak için kodlama gereksinimi yoktur. PowerPack'in Elementor Eklentisi, yaratıcı bir şekilde tasarlanmış 60'tan fazla Elementor widget'ı içerir. PowerPack ile Gelişmiş Menü Widget'ını indirmek için buraya tıklayın.
Gezinti Menüsü widget'ının İçerik bölümündeki Düzen açılır menüsünden Açılır Menü'yü seçin. Bu makale faydalı mı?
WordPress Elementor'da Menü Çubuğunu Nasıl Eklerim?
 Kredi bilgileri: happyaddons.com
Kredi bilgileri: happyaddons.comSayfalar'a gidin. Soldaki üzerine tıklayarak kontrol panelinize yeni bir sekme ekleyebilirsiniz. Düzenlemeye başlamak için Elementor ile Düzenle'ye tıklayın. İçinde bir menü görüntülemek için Bölüm ekle'yi seçin ve yapısını tanımlayın. Kullanmak istediğiniz bölüm yapısını seçin.
Bir Elementor'da Üst Çubuğu Nasıl Eklersiniz?
Elementor > Ayarlar > Deneyler'e giderek Yönetici Üst Çubuğu'nu etkinleştirebilir veya devre dışı bırakabilirsiniz.
Daha Profesyonel Bir Görünüm İçin Blogunuza Bir Başlık Üst Çubuğu Ekleyin
Başlık çubukları ile blogunuz daha profesyonel ve düzenli görünecek ve blogroll'unuz organize edilecektir. Eklenmesi ve özelleştirilmesi kolaydır, blogunuzun stiline mükemmel şekilde uyan bir başlık oluşturmanıza olanak tanır.
Üstbilgi üst çubuğu, WordPress Kontrol Paneli'ne gidip özelleştirmeyi seçerek etkinleştirilebilir. Sol İçerik/Sağ İçerik seçenekleri altında Metin/HTML'yi seçebilir ve ardından Widget bölümünde Menü/Widget'ı seçebilirsiniz. Değişiklikleri kaydetmek için açılır menüden kullanmak istediğiniz başlığı seçin.
Artık başlık çubuğunu eklediğinize göre, blogunuz görünecektir. Uygun başlığa tıklayarak, onu blogunuzun en üstüne, görünmesini istediğiniz yere sürükleyebilirsiniz. Ayrıca parçayı yeniden boyutlandırabilir ve gerektiğinde yerini değiştirebilirsiniz.
Blogunuza kolayca başlık çubukları ekleyebilir ve özelleştirebilir, böylece ona gösterişli, profesyonel bir görünüm kazandırabilirsiniz.
WordPress Elementor'da Açılır Menüyü Nasıl Eklerim?
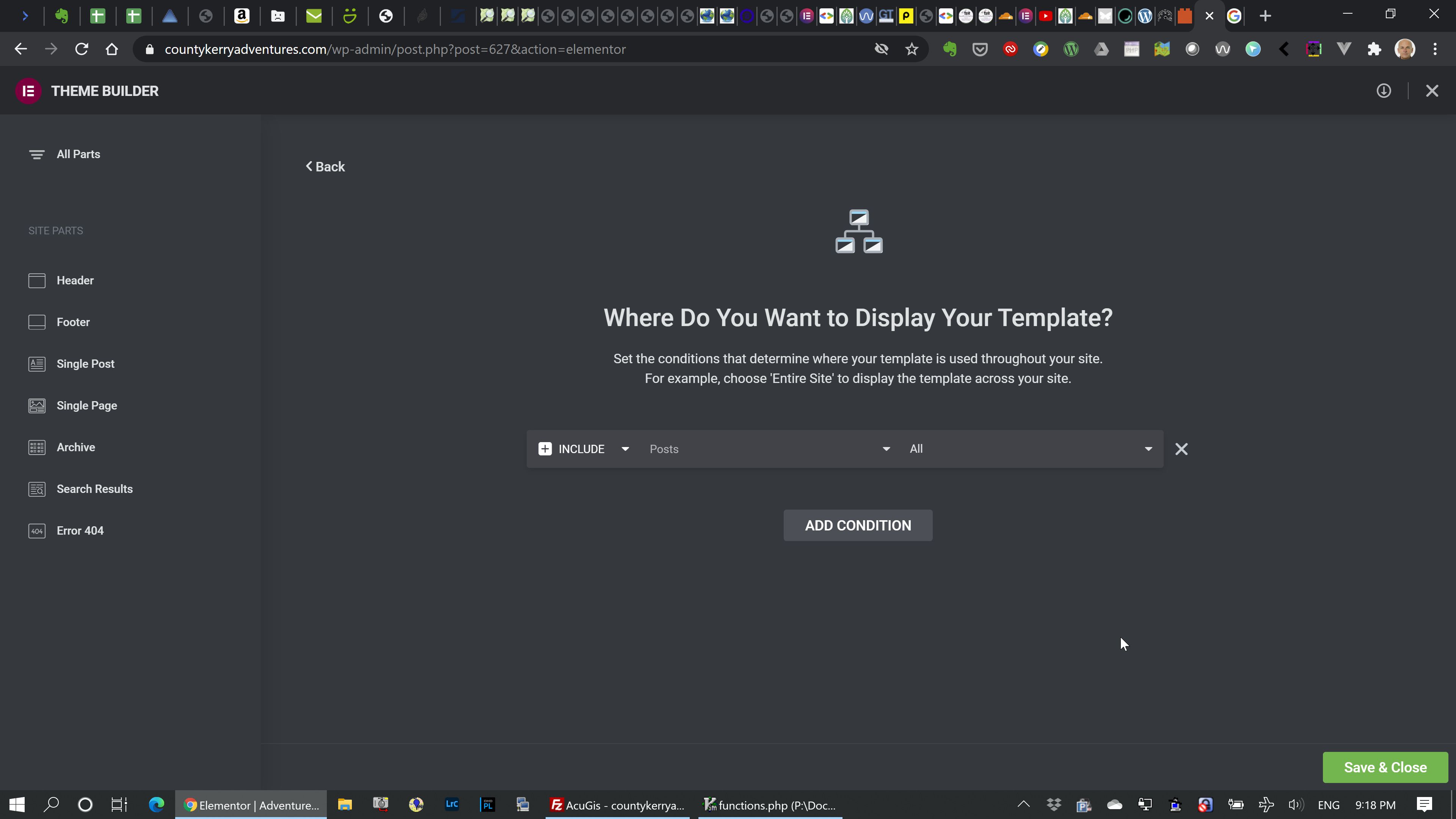
Panoya ve ardından Görünüm'e gidin. Henüz yapmadıysanız, şimdi bir menü oluşturmalısınız. Menünüz için bir ad girin ve başlamak için Menü Oluştur düğmesine basın. Sayfa numarasının yanı sıra sayfanın görüneceği konumu da yapılandırabilirsiniz.
Elementor Alt Menü Eklemeyi Kolaylaştırıyor
Açılır menüden seçerek bir Elementor'a kolayca alt menü ekleyebilirsiniz. Menü öğelerinizi yeniden düzenlemek için istediğiniz konuma sürükleyip bırakabilirsiniz. Öğeleri, görünmesini istediğiniz sıraya sürükleyip bırakın. Bir alt menü oluştururken, onu ebeveyni olmasını istediğiniz öğenin altına bırakın ve sağa sürükleyin. Ayrıca menü öğelerinizin sırasını sürükleyerek veya sürükleyerek bırakarak da değiştirebilirsiniz.
WordPress'te Nasıl Menü Eklerim?
 Kredi bilgileri: blog.hostonnet.com
Kredi bilgileri: blog.hostonnet.comWordPress'te menü eklemenin birkaç farklı yolu vardır. Bunun bir yolu, yerleşik menü düzenleyiciyi kullanmaktır. Bu, Görünüm menüsü altında bulunabilir. Başka bir yol bir eklenti kullanmaktır. Menü oluşturmak için kullanabileceğiniz birçok farklı eklenti var.
İyi organize edilmiş bir menüyü yapılacaklar listelerinizden biri yapmak en önemli öncelik olmalıdır. Ayrıca, iyi tasarlanmış bir menü, tahmin edebileceğiniz gibi, dönüşümlere yol açan kullanıcı deneyimini geliştirir. Düzgün tasarlanmamış bir site, en iyi tasarımdan oluşamaz. Web sitenizin menülerini oluşturmak ve yönetmek için Visual Composer'ı kullanarak zamandan tasarruf edebilirsiniz. 500'den fazla içerik öğesi, tasarımcı şablonu ve diğer özelliklere sahip benzersiz düzenler, temalar gibi içerik tabanlı uzantılarla oluşturulabilir. Çeşitli kullanıma hazır menü öğeleri arasından seçim yapın (temel ve sandviç menülerin yanı sıra daha benzersiz bir tasarım için kenar çubuğu menüleri).
Elementor Gezinme Menüsü Çalışmıyor
 Kredi bilgileri: toolset.com
Kredi bilgileri: toolset.comElementor gezinme menünüz çalışmıyorsa, bunun nedeni birkaç farklı şey olabilir. İlk olarak, Elementor'un en son sürümüne güncellediğinizden emin olun. Ardından, Elementor ayarlarında gezinme menünüzün “Üst Bilgi” veya “Alt Bilgi” olarak ayarlanıp ayarlanmadığını kontrol edin. "Üstbilgi" olarak ayarlandıysa, "Altbilgi" olarak ayarlamayı deneyin ve bunun tersi de geçerlidir. Son olarak, her şey başarısız olursa Elementor ayarlarınızı sıfırlamayı deneyin.

Bu eğitimde, elementor'un neden düzgün çalışmadığını nasıl gidereceğinizi ve tanımlayacağınızı size göstereceğim. Gezinme menüsü çalışmıyor. Elementor's Forum'da en sık sorulan sorulardan biri şudur: “Sorunu nasıl düzeltirim?” HTTP/1.1 kullanıyorsanız JS ve CSS'yi HTTP/2 ile birleştirebilirsiniz, ancak HTTP/2 genellikle daha kararlıdır. Gelişmiş CSS yükleme modunu seçerseniz, varsayılan olarak bir sayfaya yüklenen CSS kodu sayısı azalacaktır. Etkinleştirildiğinde, sistemin ihtiyaçlarına bağlı olarak CSS kodu satır içi veya özel bir dosyaya yüklenecektir. Sorunlar devam ederse, iyileştirilmiş varlık yükleme ve iyileştirilmiş CSS yükleme denemelerini devre dışı bırakın. Önbelleğe alma, web sitenizin performansında büyük bir fark yaratabilir, ancak doğru şekilde yapılandırmazsanız, çözdüğünden daha fazla soruna neden olabilir.
WordPress'te Menü Nasıl Oluşturulur
WordPress'te bir menü oluşturmak basit bir işlemdir. İlk olarak, WordPress yönetici panelinize giriş yapın. Ardından, “Görünüm” bölümüne gidin ve “Menüler” bağlantısını tıklayın. Burada yeni bir menü oluşturabilir veya mevcut bir menüyü düzenleyebilirsiniz. Yeni bir menü oluşturmak için sadece bir isim verin ve “Menü Oluştur” butonuna tıklayın. Ardından menünüze eklemek istediğiniz öğeleri ekleyin ve “Menüyü Kaydet” düğmesine tıklayın.
Özel menüler oluşturmak ve yönetmek için programcı veya uzman olmanız gerekmez. Atmanız gereken tüm adımları göstermek için, WordPress'in varsayılan teması olan Yirmi Onbeş'i kullandım. Standart menülere hoş bir ek olan alt menüler de oluşturulabilir. Bir diğerinin sağına gitmek istiyorsanız, aynı menü öğesini diğerinin sağına sürüklemeniz yeterlidir. Birkaç WordPress teması birden fazla menüyü desteklemez. İkiden fazla menü kullanmayı planlıyorsanız, tema ayarlarının güncel olduğundan emin olmalısınız. Bazı temalarda, varsayılanlardan çok alt bilgi ve başlığın üstünde bulunanlara daha çok benzeyen özel menüler oluşturabilirsiniz.
Burada kesin kurallar yoktur, bu yüzden denemeniz gerekir. Normal bir menü oluşturduğunuz gibi kolayca bir sosyal menü oluşturabilirsiniz. Bağlantı adları, bir URL (menüdeki bağlantının URL'si) ve Bağlantı Metni (bağlantı metni) içermelidir. Sosyal medya bağlantıları eklemek için Özel Bağlantılar sekmesini seçin. Önizleme yapmadan veya ayrılmadan önce her zaman sayfayı kaydedin ve bunu Menüyü Kaydet'e tıklayarak yapın.
Eklenti Olmadan WordPress'te Özel Menü Nasıl Oluşturulur
WordPress'te eklenti olmadan özel bir menü oluşturmak, Görünüm > Menüler'e gidip Özel'i seçmek kadar basittir. “İkincil Menü” sekmesine gidin, o konum için “Özel Menüm”ü seçin ve ardından “Menü Oluştur” düğmesine basın. Ardından, menüye bazı öğeler ekleyin (örneğin, Menü öğesi 1, Menü öğesi 2, Menü öğesi 3) ve bunları kaydedin.
Elementor Mega Menü
Elementor mega menüsü, büyük ve karmaşık menüleri kolaylıkla oluşturmanıza ve yönetmenize olanak tanıyan bir menüdür. Elementor mega menüleriyle, herhangi bir kodu düzenlemek zorunda kalmadan menü öğelerini kolayca ekleyebilir, kaldırabilir ve değiştirebilirsiniz. Elementor mega menüleri de son derece özelleştirilebilir, böylece menünüzün görünümünü ve verdiği hissi markanıza uyacak şekilde kolayca değiştirebilirsiniz.
Mega menüler, WordPress'te bir kategori veya içerik türüne göre genişletilebilir bir menü oluşturmanıza izin veren son derece güçlü bir özelliktir. Bir web sitesi menüsünü mega menülerle organize bir şekilde gösterebilme, kullanımı basit ve anlaşılması basit harika bir özelliktir. WordPress kontrol panelinizde ElementsKit Mega Menü modülünü yapılandırarak bir WordPress mega menüsü oluşturabilirsiniz.
WordPress Sitenize Özel Bir Mega Menü Eklemek İçin Adım Adım Kılavuz
Üçüncü adım, görünen menü öğesini seçmektir. Menü öğelerinden birine mega menüyü dahil etmek istiyorsanız, burada görüneni seçin. Bu öğe için bir alt menü de eklenebilir. Sonraki adım, yeşil oka tıklayarak menü öğesini mega menüye yerleştirmektir. Bunu yapmak için bir alt menü eklemelisiniz. Bu açılır pencerede bu menü öğesine bir alt menü eklemek isterseniz, bunu yapabilirsiniz. Ardından, mega menüye eklemek için alt menünün yanındaki yeşil oka tıklayın. Beşinci adım, metni etiketlemektir. Bundan sonra mega menü öğelerine metin etiketleri ekleyebilirsiniz. Mega menü, resimler eklenerek de büyütülebilir. Güçlü ve kullanımı kolay bir mega menü eklentisi olan JetMenu'yu kullanarak WordPress web siteleri için kolay ve hızlı bir şekilde özel mega menüler oluşturabilirsiniz. Mega menü etkinleştirildiğinde, bir başlık menüsü konumu olarak görünür ve Elementor Theme Builder ile özelleştirilebilir. Ayrıca, mega menü widget'ı, mega menüyü görüntülemek için herhangi bir WordPress sitesi için yapılandırılabilir.
Elementor Dikey Menü Alt Menüsü
Elementor dikey menü alt menüsü, web sitenizin gezinmesini düzenlemenin harika bir yoludur. Dikey bir menü oluşturarak ziyaretçilerin ihtiyaç duydukları bilgileri bulmalarına yardımcı olmak için kolayca alt menüler ekleyebilirsiniz. Bu, web sitenizin gezinmesini düzenli ve kullanımı kolay tutmanın harika bir yoludur.
Güçlü bir eklenti olan Elementor'un JetMenu eklentisi, bir mega menü oluşturmak için kullanılabilir. Bu prosedür birkaç basit adım izlenerek gerçekleştirilebilir. Ana adım, öğeyi seçmek ve ardından JetMenu'yu kullanma seçeneğidir. Üzerine tıklayarak yatay menü konumunu ve genişliğini değiştirebilirsiniz. JetMenu'da Mobil görünüm için Mega Menü, Açılır Menü ve Çok Sütunlu Menü gibi düşündüğünüzden çok daha fazla menü seçeneği vardır. Web sitesinde, değiştirilebilen ve özelleştirilebilen bir dizi Stil Ayarı bulunmaktadır. İşlem sonunda Kaydet/Güncelle butonuna basılmalıdır. Sonuca bir göz atın.
Mobil İçin Elementor Farklı Menü
Elementor, mobil cihazlar için farklı menüler oluşturmanıza olanak tanır. Bu, mobil cihazlar için optimize edilmiş bir menü oluşturmak istiyorsanız kullanışlıdır. Bir mobil cihazda gezinmesi daha kolay bir menü oluşturabilir veya mobil cihazlar için özel olarak tasarlanmış bir menü oluşturabilirsiniz.
Powerpack Gelişmiş Menü Widget'ı
Powerpack gelişmiş menü widget'ı, web sitenize ekstra özellikler eklemenin harika bir yoludur. Bu widget ile menülerinize bir arama kutusu, sosyal medya simgeleri ve çeşitli başka özellikler ekleyebilirsiniz. Bu widget, web sitelerine biraz daha fazla işlevsellik eklemek isteyenler için idealdir.
