WordPress Menüsüne Yeni Bir Öğe Nasıl Eklenir
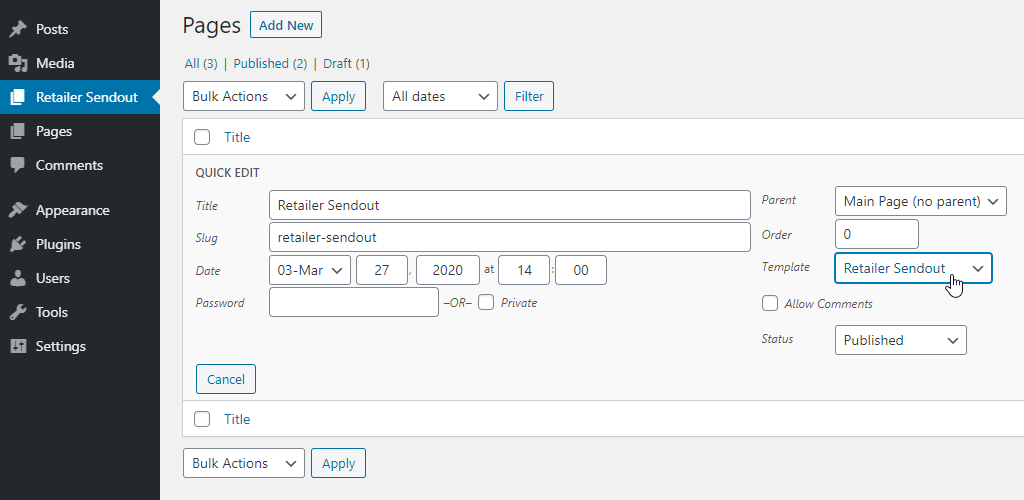
Yayınlanan: 2022-09-25WordPress menüsüne yeni bir öğe eklemek, WordPress Kontrol Panelinizin rahatlığında gerçekleştirilebilecek basit bir işlemdir. İlk olarak Görünüm > Menüler sayfasını ziyaret etmeniz gerekir. Buradan, yeni menü öğenizin konumunu seçebilir ve ardından “Öğe Ekle” düğmesine tıklayabilirsiniz. Ardından, yeni menü öğeniz için bir seçenekler listesi sunulur. Özel bir bağlantı, gönderi veya sayfa ekleyebilirsiniz. Amaçlarımız için özel bir bağlantı ekleyeceğiz. Yeni menü öğenizi ekledikten sonra, değişikliklerinizi kaydetmek için “Menüyü Kaydet” düğmesini tıkladığınızdan emin olun.
Add_submenu_page, mevcut herhangi bir menü öğesine bir alt menü öğesi eklemek için kullanılabilen bir yöntemdir; add_posts_page'in bir alt sınıfıdır. Bu ekstra taslak bağlantıyı eklersem, fare tıklamalarımı ve fare tıklamalarımı WordPress zamanım boyunca kaydedebilirim. Google Analytics, web siteniz hakkında beklediğinizden çok daha fazla bilgi sağlayan harika bir web sitesi analiz aracıdır.
WordPress Yönetici Paneline Özel Menüleri Nasıl Eklerim?
 Kredi: Yığın Değişimi
Kredi: Yığın DeğişimiYeni gezinme menünüzü kaydettikten sonra, içerdiği kodu kullanarak temanızın işlevlerine ekleyebilirsiniz. Artık Add_action ('init', 'WPB_custom_new_menu') menüsünden Görünüm /'e erişebilirsiniz. WordPress menü sayfasını kullanarak yeni bir menü oluşturabilir veya düzenleyebilirsiniz.
Kurulumdan sonra, WordPress yönetici menüsü aynı görünecektir. Bir müşteri için blog oluşturuyorsanız, yönetici menüsünü değiştirmeyi düşünmelisiniz. Profesyonel bir asistanınız olsun istiyorsanız basit bir eklentiye yatırım yapmalısınız. Özel ihtiyaçlarınızı karşılayan bir menü oluşturmak için öğeleri ve alt menüleri sürükleyip bırakmak kadar basittir. Admin Menu Editor ve Client Dash eklentileri, WordPress blogunuzun yönetici alanının görünümünü kolayca değiştirmek için kullanılabilir. Bu menüler, menü öğelerini değiştirmenize veya eklemenize, etiketleri değiştirmenize ve simgeler eklemenize veya kaldırmanıza olanak tanır. Profilinizi ve menülerinizi oluştururken seçebileceğiniz sekiz renk şeması vardır ve bunların tümüne erişebilirsiniz.
Yönetici menünüz iki şekilde değiştirilebilir. Daha da fazla renk şeması eklemenin tek yolu, sekiz şema daha ekleyen basit bir eklenti kullanmak veya diğerinde renk seçiciyi kullanmaktır. Ayrıntıları gözden geçirmek ve her şeyi kendiniz seçmek zorunda değilseniz, bu basit ve ücretsiz eklenti denemeye değer olabilir. Bu yazıda, function.php'nizde aşağıdaki kod ile renk şemalarını nasıl değiştireceğinizi ve ardından kendi eklentinizi nasıl oluşturacağınızı göstereceğiz. Renk seçiciden istediğiniz rengi seçebilirsiniz, ancak açılır menüden birini seçmek yerine rengin onaltılık üçlülerini seçin.
WordPress Yönetici Panelini Özelleştirebilir miyim?
Bu makalede, WordPress yönetici panosunu özelleştirmek için dört seçeneğe bakacağız: Giriş sayfasındaki WordPress logosunu değiştirin. Özel bir yönetici teması kullanarak kontrol panelinizin görünümünü değiştirebilirsiniz. Widget içeriğinizi, müşterileriniz için faydalı kaynaklara sahip olacak şekilde özelleştirin.
WordPress'te Özel Menüyü Nasıl Görüntüleyebilirim?
Görünüm'e giderek yeni bir menü oluşturabilirsiniz. “İkincil Menü” menüsünden bir konum için “ Özel Menüm ”ü seçin, ardından “Menü Oluştur”a tıklayın. Bundan sonra menüye bazı öğeler ekleyebilirsiniz (örneğin, Menü öğesi 1, Menü öğesi 2 ve Menü öğesi 3).
WordPress Eklentisine Yönetici Menüsü Ekle
 Kredi bilgileri: firstsiteguide.com
Kredi bilgileri: firstsiteguide.comWordPress eklentinize bir yönetici menüsü eklemek, eklentinizin ayarlarını ve seçeneklerini düzenlemenin harika bir yoludur. Bir yönetici menüsü ekleyerek, eklentiniz için WordPress yönetici arayüzünden ayrı bir özel arayüz oluşturabilirsiniz. Bu, eklentinizin ayarlarını ve seçeneklerini daha kullanıcı dostu ve gezinmesi daha kolay hale getirebilir.
WordPress'teki $menu dizisi, sitenin menü yapılandırmasını depolamak için kullanılır. Menüden bir öğe seçtiğinizde, yerleştirildiği konum tuşuyla tanımlanır ve daha yüksek bir konum, öncekiyle aynı sırayla eklendiğini veya kaldırıldığını gösterir. Bir eklenti uygulayarak, aşağıdaki bir örnekte öğelerin yerleştirildiği sırayı yapılandırabilirsiniz. WordPress'te menüyü değiştirmek için kullanılabilecek iki filtre vardır. Özel bir menü gerekiyorsa, custom_menu_order bir Boole değeri döndürmelidir. WordPress'in menüsü, menü öğelerinin geri kalanını doğal sıralarında alacaktır. GetMenuStructure() yöntemi, get_option() yöntemini kullanarak veritabanının menü yapısını çıkarmaya çalışır.

Bu işlevi kullanarak yeni bir menü yapısı oluşturmak için kullanılacaktır. Ayrıca, menü öğesinin hangi yöne (yukarı veya aşağı) taşınması gerektiğini ve ayrıca hareketle hangi menü öğesinin hareket ettirilmesi gerektiğini belirlemek için argümanlar yapılır. Sayfayı yeniden yönlendirmek, sayfayı ve WordPress yaşam döngüsünü esasen yenileyerek yeni menü yapısının doğru bir şekilde uygulanmasını sağlayacaktır. Eylemler düzenli bir şekilde gerçekleştiğinden, yönlendirme gereklidir. load-page_hook eylemi custom_menu_order filtresinden sonra gerçekleşse de, özel menü sırası zaten yüklendiğinden menü yapısı seçeneğinin güncellemesi gerçekleşir.
WordPress Yönetici Menüsüne Özel Bağlantı Ekle
Yönetici araç çubuğuna özel bir kısayol bağlantısı eklemek için ekranın üst kısmındaki '+ Menü Öğesi Ekle ' düğmesini tıklayın. Listenin en üstüne bir öğe eklendiğinde iki alan görünür. Bu, iki ayrı öğe içerir: öğenin başlığı ve ona bağlantı.
WordPress Menüsüne Bağlantı Ekleme
WordPress, menülerinizi web sitenize bağlamayı kolaylaştırır. Sayfa bağlantısı veya gönderi bağlantısı gibi bir menü öğesine eklenebilecek özel bağlantılar da vardır. Referanslarınıza ek olarak referanslara bir bağlantı ekleyebilirsiniz.
WordPress'te Yönetici Paneli Nasıl Oluşturulur
WordPress'te yönetici paneli oluşturmanın birkaç farklı yolu vardır. Bunun bir yolu, Yönetici Menüsü Düzenleyicisi veya Gelişmiş Özel Alanlar gibi bir eklenti kullanmaktır. Bu eklentiler, kendi beğeninize göre özelleştirebileceğiniz bir yönetici paneli oluşturmanıza olanak tanır. Başka bir yol da mevcut temanızın bir alt temasını oluşturmak ve ardından gerekli dosyaları alt tema klasörünüze eklemektir. Bu yöntem biraz daha gelişmiştir ancak yönetici panelinizin görünümü ve hissi üzerinde tam kontrol sahibi olmanızı sağlar.
Giriş yaptığınızda aklınıza gelen ilk sayfa WordPress yönetici panelidir. Görünüm, Eklentiler, Ayarlar, Kullanıcılar vb. gibi diğer yönetici sayfalarına kenar çubuğu aracılığıyla erişilebilir. Bir temayı veya sizi harici bir sayfaya götüren bir eklentiyi etkinleştirir etkinleştirmez yeni menü öğelerini fark edebilirsiniz. Kullanıcılar için daha fazla seçenek sağlamak için WordPress özel yönetici sayfalarının nasıl oluşturulacağını göstereceğiz. Bu sayfanın çıktı içeriği görüntülenecekse bu işlev çağrılmalıdır. Bu menüye simgenin URL'si kullanılarak erişilebilir. Menünün üst kısmı bu pozisyon tarafından işgal edilir.
Geriye kalan tek şey bu. Sitede özel bir yönetici sayfamız var. Ancak içeriği için stiller ve komut dosyaları eklemeye ne dersiniz? Bu bölümde WordPress Özel Yönetici Sayfalarını nasıl özelleştireceğinizi öğreneceksiniz. WordPress, çok sayıda JavaScript kitaplığı ile standart olarak gelir. WordPress'te varsayılan kayıtlı stilleri de kullanabilirsiniz. Bir stil dosyasını WordPress'e tanıtmanın en basit yolu, onu kaydettirmektir. Ardından, stil işleyicisini yüklerken adını kodun herhangi bir yerinde kullanın.
WordPress Yönetici Paneli Nedir?
WP Yönetici veya WP yönetici paneli olarak da bilinen WordPress yönetici panosu, WordPress web siteniz için hepsi bir arada bir kontrol panelidir. İçerik oluşturmak ve yönetmek için kullanılabilen eklentiler, eklentiler aracılığıyla kullanılabilen işlevsellik, temalar aracılığıyla kullanılabilen stil vb. vardır.
WordPress Web Siteme Yönetici Ekleyebilir miyim?
Kontrol panelinde Kullanıcılar'ı seçin. + Davet Et düğmesine tıklayarak başkalarını davet etmeniz istenecektir. Davet etmek istediğiniz kişinin e-posta adresini veya WordPress.com kullanıcı adını girmelisiniz. Bu kişi için bir rol bulun (aşağıdaki bölümde her bir rol hakkında daha fazla bilgi edinin).
