WordPress'te Menüye Sayfa Nasıl Eklenir?
Yayınlanan: 2022-09-08WordPress'te bir menüye nasıl sayfa ekleyeceğiniz konusunda adım adım bir kılavuz istediğinizi varsayarsak: 1. WordPress hesabınıza giriş yapın. Bunu nasıl yapacağınızdan emin değilseniz, lütfen web sunucunuza veya WordPress belgelerine bakın. 2. Giriş yaptıktan sonra Gösterge Tablosuna yönlendirileceksiniz. Buradan, farenizi sol kenar çubuğundaki "Görünüm" sekmesinin üzerine getirin. Bir açılır menü görünecektir. 3. Açılır menüden “Menüler”e tıklayın. Menü Oluşturucu ekranına yönlendirileceksiniz. 4. Menü Oluşturucu ekranında, sol tarafta bir sayfa listesi ve sağ tarafta boş bir menü göreceksiniz. 5. Menünüze bir sayfa eklemek için eklemek istediğiniz sayfanın yanındaki onay kutusuna tıklamanız yeterlidir. Ardından, “Menüye Ekle” düğmesine tıklayın. 6. Seçtiğiniz sayfa şimdi sağ taraftaki menüde görünecektir. 7. Menünüzdeki sayfaların sırasını yeniden düzenlemek için sayfaya tıklayın ve istediğiniz konuma yukarı veya aşağı sürükleyin. 8. Sayfalarınızın sıralamasından memnun kaldığınızda “ Menüyü Kaydet ” butonuna tıklayın. Ve bu kadar! Artık WordPress'teki menünüze başarıyla bir sayfa eklediniz.
Bu eğitimde, bir WordPress sayfasını nasıl oluşturacağınızı ve bunu web sitenizin gezinme menüsüne nasıl ekleyeceğinizi öğreneceksiniz. Yazının uzunluğuna rağmen, nispeten basit olduğu için endişelenmenize gerek yok. Birkaç kez ustalaştıktan sonra, ustalaşması basit olmalıdır. Özel bir temanız varsa, gezinme menüsünde yeni bir sayfanın göründüğünü fark edebilirsiniz, ancak bu, temanın yapılandırılma şekline bağlıdır. Henüz yoksa, temanız için bir WordPress menüsü yapılandırmanız gerekir. Zaten bir menünüz varsa, ona bir sayfa eklemeniz gerekmez. Sol kenar çubuğu, menü öğeleri ekleyebileceğiniz çeşitli alanlara sahiptir.
Ekranın üst kısmında seçerseniz, en son oluşturulan sayfaların bir listesini göreceksiniz. Menüye Ekle butonuna tıklayarak menüye ekleyebilirsiniz. Bu komuta göre temanızdaki konumları seçebilirsiniz.
Menü Elementor WordPress'e Nasıl Sayfa Eklerim?
 Kredi bilgileri: powerpackelements.com
Kredi bilgileri: powerpackelements.comBaşlamak için Sayfalar'a gidin. Yeni sekmesi Gösterge Tablosunun sol tarafında bulunabilir. Öğe eklemek veya silmek için Elementor düğmesini kullanabilirsiniz. Yeni Ekle'ye tıkladığınızda, önce bölümün yapısını tanımlamanız ve ardından içinde bir menü konumlandırmanız gerekir. Seçilmesi gereken kesit yapısı seçilmelidir.
Elementor'da sadece birkaç adımda bir menü oluşturulabilir. Kullanmak için herhangi bir ek eklenti yüklemeniz gerekmez. Menü widget'ını şekillendirmede sorun yaşıyorsanız veya sadece daha iyi görünmesini istiyorsanız bu numara çok faydalı olacaktır. Bir başlık menüsü oluşturmak, logonuzu ve diğer öğeleri eklemenin ilk adımıdır. Açılır pencere, adım 2 ve adım 3 olmak üzere iki adımda yayınlanabilir. Adım 3: Daha önce oluşturduğunuz Popup menü sayfasıyla sonuçlanacak eylemi ekleyin. Dördüncü adım, Dinamik Etiketler simgesine (bir krep yığını gibi görünen) tıklamaktır. Bana kalırsa bu kadar.
Elementor Duyarlı Menü Nasıl Yapılır?
Menüye bir düğme eklemek için Gelişmiş sekmesine tıklayın. Başka bir İç Bölüm widget'ı, Düğmenin altına ilk sütuna sürüklenmelidir. Düzen menüsünden Tam Genişlik seçeneğini seçin.
Elemento'da Menü Bağlantısı Nasıl Oluşturulur
*br kullanarak Elementor'da bir Menü Bağlantısı oluşturun. Widget'ları seçerek sol kenar çubuğuna erişebilirsiniz. Widget'lar listesinin Widget'lar bölmesinden Menü Bağlantısı seçeneğini seçin. Seçenekler iletişim kutusuna gidip *br'yi seçerek aşağıdaki özellikleri ayarlayın. Menü Bağlantısının Başlığı Menü Bağlantısının adı aşağıda açıklanmıştır. Bir sayfada Menü Bağlantısı altta bulunur. Menü Bağlantısının üst öğesi öğedir. Menü Bağlantısı bir üst öğeye ait değilse, alan boştur. Detay açısından Menu Anchor aşağıdaki gibi sıralanmıştır. Kaydırma, sayfa kaydırıldığında Menü Bağlantısı kaydırıldığında gerçekleşir. Değişiklikleri uygulamak için Tamam'ı tıklayın. Artık öğeleri sürükle ve bırak arayüzünü kullanarak sürükleyip bırakarak menünüze ekleyebilirsiniz. Bir menü öğesini Widget'lar bölmesinden Menü Bağlantısı widget'ına sürükleyip bırakın. Klavye, menü öğelerine girmek için de kullanılabilir. Bitirdikten sonra, az önce oluşturduğunuz menüyü kaydetmek için Menüyü Kaydet düğmesini tıklayın. Elementor'da bir Menü Bağlantısı oluştururken aşağıdaki özellikleri belirtebilirsiniz: *br Menü Bağlantısı bir başlıktır. Öğeler, sürükle ve bırak arayüzünü kullanarak sürükleyip bırakarak Menü Bağlantınıza eklenebilir. Bu yöntemin kullanımı kolaydır: Widget'lar bölmesinden bir menü öğesini Menü Bağlantısı widget'ına sürükleyip bırakın. Klavye, menü öğelerine girmek için başka bir seçenektir. İşiniz bittiğinde Menüyü Kaydet düğmesine tıklayarak menünüzü kaydedebilirsiniz.
WordPress'te Açılır Menüye Sayfa Nasıl Eklenir
 Kredi: themeimage.blogspot.com
Kredi: themeimage.blogspot.comWP Admin'deki menü açılır menüsünden Görünüm'ü seçin. Bu durumda, bir öğenin görüntülenme sırasını, onu sürükleyerek veya bırakarak değiştirebilirsiniz. Bir öğeyi diğerinin altına yerleştirmek için sağa sürükleyin ve ardından bunu geri almak istiyorsanız tekrar sola sürükleyin.
Kullanıcıların gezinmesini kolaylaştırmak için web sitenizde bir gezinme çubuğu veya menüsü sağlamalısınız. Birçok yönden, gezinme menüleri , çeşitli web sitelerinde gezinirken görmüş olabileceğinize benzer bir seçenekler topluluğu olarak düşünülebilir. Bu kılavuzda, yerel WordPress özellikleriyle menünüzü nasıl oluşturacağınızı göstereceğiz. En az bir menünüz olur olmaz, ona öğeler ekleyebilirsiniz. Sayfalar, gönderiler ve özel URL'ler bu öğelere dahil edilebilir. CSS sınıfları, açılır menünüze özel stil eklemek için de kullanılabilir. Bu yöntemin bir sonucu olarak herhangi bir menü öğesi oluşturulur oluşturulmaz, o kategorideki tüm içeriğin bir listesini görüntüler.

2. adımda, WordPress özelleştiricileri menünüzü önizlemenize olanak tanır. Üçüncü adım, menünüzü Web'e koymaktır. Dördüncü adım, menü öğelerini eklemek, kaldırmak veya yeniden düzenlemektir . Beşinci adım, tek tıklama düğmesine tıklayarak canlı açılır menüleri etkinleştirmektir.
WordPress Başlığında Menü Nasıl Eklenir
WordPress başlığınıza bir menü eklemek, sitenizin gezinmesini iyileştirmenin harika bir yoludur. Bunu yapmanın iki kolay yolu vardır:
1. Bir eklenti kullanın: Başlığınıza kolayca bir menü eklemenizi sağlayacak birçok harika eklenti var. Eklentiyi kurun ve etkinleştirin, ardından menünüzü eklemek için talimatları izleyin.
2. Manuel olarak bir menü ekleyin: Kod konusunda rahatsanız, header.php dosyanıza aşağıdaki kodu ekleyerek başlığınıza bir menü ekleyebilirsiniz:
- Ev
- Hakkında
- İletişim
home_url() işlevini ana sayfanızın URL'si ile ve hakkında ve iletişim sayfalarını bağlantı vermek istediğiniz sayfaların URL'leriyle değiştirin.
WordPress'in başlık menüsünü şablon olarak kullanarak bir düğme ekleyebilirsiniz. Başlık gezinme menüsüne bir düğme eklemek, daha dikkat çekici bir harekete geçirici mesaj oluşturabilir. İsteğe bağlı bir özellik olan Düğmeler bloğu, WordPress kullanıcılarının WordPress gönderilerine ve sayfalarına düğme eklemesine olanak tanır. Bu hack, WordPress gezinme menünüzdeki herhangi bir bağlantıyı kullanımı kolay bir düğmeye dönüştürecektir. Görünüm altında, hesap oluşturma menüsünü bulacaksınız. WordPress özelleştirici, özel ihtiyaçlarınıza göre özelleştirilebilir. Şimdi, sağ sütunda web sitenizin canlı bir önizlemesini ve sol sütunda tema ayarlarının bir listesini bulacaksınız.
Genişletmek için Ek CSS sekmesine tıklayın. Bunu tıkladığınızda, özel CSS kodunuzu ekleyebileceğiniz bir kutu göreceksiniz. Bu numarayı kullanarak, yalnızca başlık menünüze düğmeler eklemekle kalmaz, aynı zamanda WordPress gezinme menüsündeki herhangi bir bağlantıyı vurgulayabilirsiniz. Arka plan rengini, bağlantı metni rengini ve kenarlık rengini değiştirin. Değişiklikler daha sonra Yayınla düğmesine tıklanarak kaydedilebilir.
Menünüz hazır olduğunda “Menü Oluştur” butonuna tıklayın. “Location” alanına bir önceki adımda oluşturduğunuz menünün adını yazın. “Başlık” alanına menünün adını girmeniz gerekecektir. “İkame” alanına menünüzün kısa bir açıklamasını girebilirsiniz. "Menü Öğesi 1" alanı, menünüzü başlatmak için metinle doldurulabilir. “Menü Öğesi 2” alanına, ikinci menü öğeniz için görüntülemek istediğiniz metni girin. Üçüncü menü öğenizin görüntülenmesini istediğiniz metni “Menü Öğesi 3” alanına girin. Kaydet'e tıklayarak verilerinizi kaydedebilirsiniz. Yeni WordPress yönetici menüsü, yeni bir ikincil menü içerir.
WordPress'te Menü Nasıl Düzenlenir
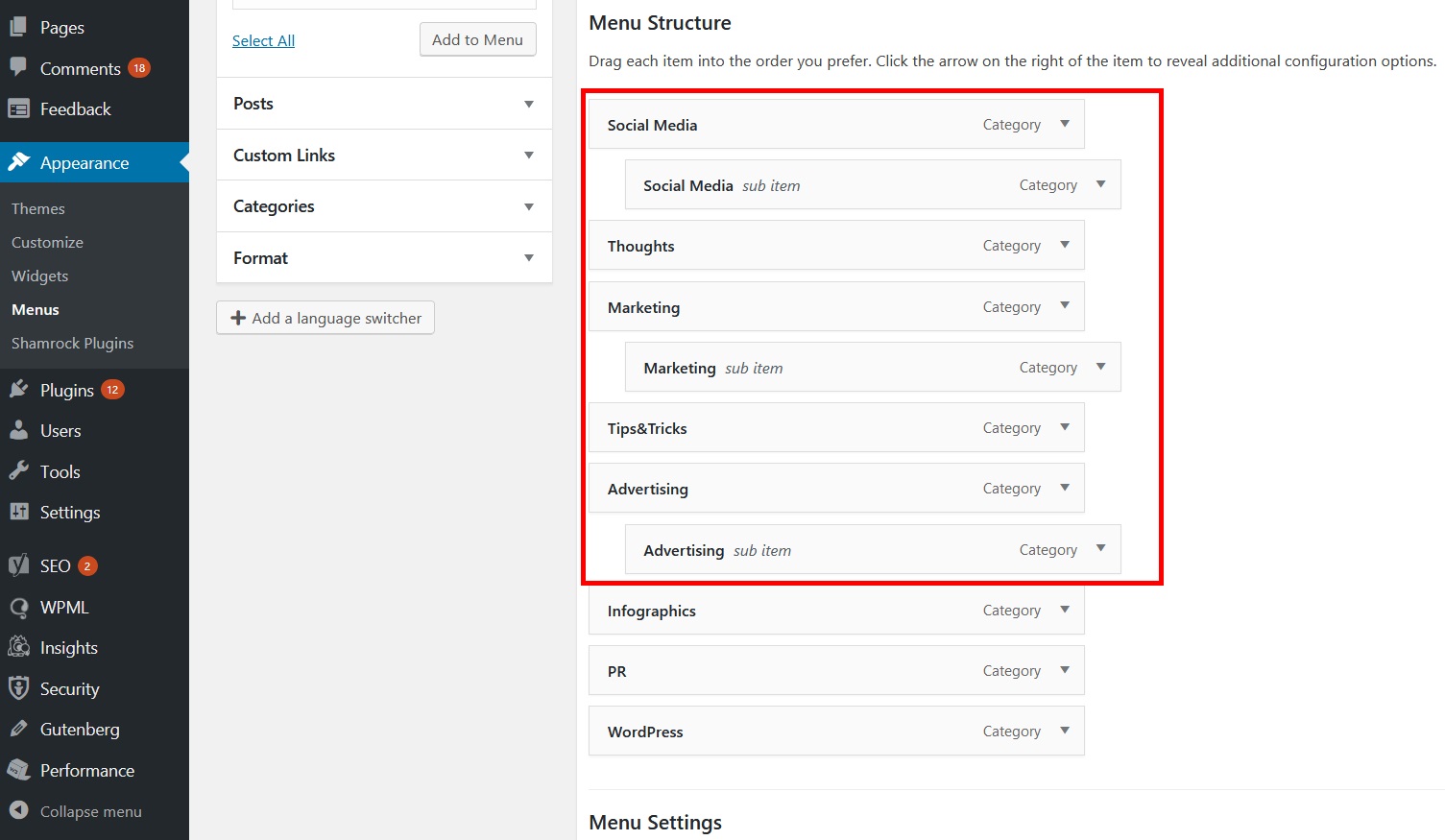
Önce Görünüm'e gitmelisiniz. Şu anda mevcut olan tüm sayfaların bir listesi menüde bulunabilir. Menüyü değiştirmek için, istenen menü öğesinin yanındaki aşağı açılan ok kullanılabilir. Başlıkları sürükledikten sonra menünüzün sırasını değiştirebilirsiniz.
Aşağıdaki adımlar, WordPress'te menü gezinme çubuğunuzu düzenleme veya değiştirme sürecinde size yol gösterecektir. WordPress kontrol panelinizde Görünüm'e ve ardından Menüler'e gidin. Ayrıca menü öğesi düzenleyicisini kullanarak yeni bir menü öğesi ekleyebilir, mevcut öğeleri yeniden düzenleyebilir ve gezinme düğmesi etiketlerini değiştirebilirsiniz. Bu arayüz sürükle ve bırak özelliğinde olduğundan, öğeleri sürükleyip bırakarak menünüzü kolayca yeniden düzenleyebilirsiniz. Aşağıdaki gönderi/video, 2014 yılında WordPress 4.01 sürümünde oluşturulmuştur. Süreç, büyük olasılıkla Eylül 2021'deki ile aynı olmaya devam edecektir. Bazı WordPress temaları, menü seçeneklerini biraz farklı şekillerde görüntüleyebilir. Eklediğiniz, düzenlediğiniz veya yeniden düzenlediğiniz menü öğelerini kaydetmek için 'Menüyü Kaydet' düğmesini sağ tıklayın.
WordPress, bir menü eklemeyi kolaylaştırır. Varsayılan ayarları Görünüm'den değiştirebilirsiniz. Menü sayfasında Menü Oluştur düğmesine tıklayın . Özel menülerden basitçe kategorileri, gönderileri ve sayfaları seçerek web sitenizin kategorilerini, gönderilerini ve sayfalarını hemen eklemeye başlayabilirsiniz. Değiştirilmesine izin vermek için CSS sınıfı menü öğesini menü öğelerinizin her birine yerleştirmeniz yeterlidir.
WordPress'te Bir Menüye Nasıl Öğe Eklerim?
Menü seçimi altında, yeni bir menü oluşturabilir veya düzenlemek istediğinizi seçebilirsiniz. Eklenecek sayfalar için kutuyu işaretledikten sonra Menüye Ekle düğmesine basın. Sayfalar, ihtiyaçlarınıza göre sürüklenip bırakılabilir. İşiniz bittiğinde menünüzü kaydedebilirsiniz.
