WordPress Ana Sayfanıza Nasıl Resim Eklenir?
Yayınlanan: 2022-09-05WordPress ana sayfanıza bir resim eklemek, sitenizi kişiselleştirmenin ve görsel olarak daha çekici hale getirmenin harika bir yoludur. Ana sayfanıza resim eklemenin birkaç farklı yolu vardır ve kullandığınız yöntem, resmin bulunduğu yere ve ana sayfanızda nasıl görünmesini istediğinize bağlı olacaktır. WordPress sitenize yüklediğiniz bir resminiz varsa, resmi ana sayfanızın içerik alanına ekleyerek ana sayfanıza ekleyebilirsiniz. Bunu yapmak için, ana sayfanızdaki içerik düzenleyicinin üzerinde bulunan “Medya Ekle” düğmesine tıklayın. Bu, eklemek istediğiniz resmi seçebileceğiniz medya kitaplığını açacaktır. Resmi seçtikten sonra, "Postaya ekle" düğmesine tıklayın. Ana sayfanıza eklemek istediğiniz resim başka bir web sitesinde bulunuyorsa, resmi ana sayfanıza eklemek için “Medya Ekle” butonunu kullanabilirsiniz. Bunu yapmak için, “Medya Ekle” düğmesine tıklayın ve ardından “URL'den” sekmesine tıklayın. Eklemek istediğiniz resmin URL'sini girin ve ardından "Gönderiye ekle" düğmesini tıklayın. Ayrıca bir widget kullanarak ana sayfanıza bir resim ekleyebilirsiniz. Ana sayfanıza resim eklemek için kullanabileceğiniz çeşitli widget'lar vardır ve WordPress eklenti dizininde “image widget” aratarak ihtiyaçlarınıza uygun bir widget bulabilirsiniz. Beğendiğiniz bir widget bulduğunuzda, onu ana sayfanızın kenar çubuğuna sürükleyip bırakmanız yeterlidir.
WordPress.com siteniz resimlerle daha iyi görünecek. Web sitenize resim eklemenin yolları çoktur. Pexels Ücretsiz Fotoğraf Kitaplığından Görüntüler. Medya Bloğu kullanıyorsanız, metin bloğuna bir resim veya video da ekleyebilirsiniz. Medya ve metinleri mobil cihazlarda çeşitli şekillerde yığmak için kullanılabilir. Dört farklı stilde gelen Tile Gallery bloğu köşeleri yuvarlatılmış olarak kullanılabiliyor.
WordPress'te Ana Sayfamı Nasıl Düzenlerim?
 Kredi bilgileri: linuxhint.com
Kredi bilgileri: linuxhint.comAna sayfanızı WordPress'te düzenlemek için WordPress yönetici panosuna erişmeniz gerekir. Giriş yaptıktan sonra, “Sayfalar” bölümüne gitmeniz ve şu anda ana sayfanız olarak ayarlanmış sayfayı bulmanız gerekecek. Buradan, WordPress'teki diğer herhangi bir sayfada yaptığınız gibi sayfayı düzenleyebilirsiniz. Değişikliklerinizi yapmayı bitirdikten sonra, değişikliklerinizi kaydetmek için “Güncelle” düğmesini tıkladığınızdan emin olun.
Bir kullanıcı web sitenizi ziyaret ettiğinde ana sayfayı görür. Bugün web sitenizdeki ortalama dikkat süresi yalnızca 8,25 saniyedir, bu nedenle ana sayfanız, kalmak istiyorlarsa kullanıcılarınızın ilgisini çekmelidir. Bu eğitimde, WordPress'in ana sayfasını nasıl düzenleyeceğinizi gözden geçireceğiz. Ana sayfanızı nasıl düzenleyeceğiniz ve özelleştireceğiniz hakkında daha fazla bilgi için Ana Sayfanızı Yeni Başlayanlar İçin Düzenleme bölümüne gidin. Lütfen düzenlediğimiz index.php dosyası için WordPress kurulumunuza bakın. Sayfanızın içeriğini düzenlemek için Sayfalar'a gidin, ardından içeriği orada değiştirin. WordPress, ekranınızın sol üst köşesinde çeşitli düzenleme seçenekleri görüntüler ve sağ tarafta mavi bir simge bulunur.
Sayfanıza daha fazla blok eklemek için + simgesine tıklayın, ardından bunları düzenleyin ve sonunda gördüğünüzden hoşlanmazsanız silin. Özelleştirme seçeneklerine sahip çeşitli WordPress temaları mevcuttur. Elementor, WordPress web sitelerine ek özellikler sağlayan bir WordPress eklentisidir. Tüm temalar Elementor kullanılarak düzenlenebilir, ancak önce Elementor'a hazır bir tema seçmelisiniz. Sürükle ve bırak arayüzü sayesinde Elementor düzenleyicide çok sayıda düzenleme seçeneğine sahip olacaksınız. Burada gördüğünüz şablon standart olacak ve singular.php adlı bir dosya oluşturulacak (daha önce yaptığımız gibi). Ayrıca ana sayfa şablonunuzda değişiklik yapabilirsiniz. Sayfa özellikleri > Şablon bölümündeki açılır menüden şablonlardan birini seçin.
WordPress Ana Sayfanızı Nasıl Düzenlersiniz?
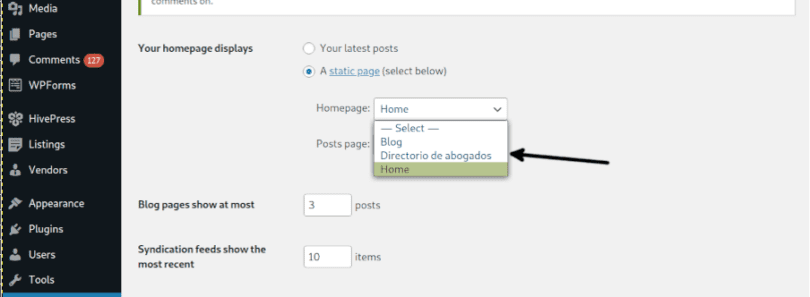
WordPress, kullanıcıların kendi web sitelerini kolayca oluşturmasına ve yönetmesine olanak tanıyan popüler bir içerik yönetim sistemidir (CMS). Ana sayfanın bir bölümünü düzenlemek için yanındaki mavi kalem simgesini tıklamanız yeterlidir. Burada ana sayfanın üst kısmındaki resim, metin ve düğmeyi değiştirebiliriz. Herhangi bir değişiklik yaptığınızda, düzenlemeleriniz web sitenizin önizleme bölümünde görünecektir. Web siteniz bu değişiklikler herkese açık hale gelene kadar güncellenmeyecektir. Bir web sitesinin ana sayfasında önemli bir bileşen vardır. Ziyaretçiler, gördükleri ilk şey olduğu için bu sitenin ana sayfasına çekilecektir. Ana sayfanızı değiştirmek istiyorsanız, önce statik bir sayfa görüntüleyen Yönetici Paneline gitmelisiniz. Canlı güncellemeler hakkında endişelenmenize gerek kalmadan sayfayı bu şekilde yönetebilirsiniz. Nasıl yapacağınızdan emin değilseniz, rehberimiz size yardımcı olacaktır. Bu arada, bir WordPress blogunun nasıl kurulacağı ve bir Google Analytics hesabının nasıl kurulacağı gibi WordPress web sitesi kurulumuyla ilgili diğer değerli makalelerimize göz atmayı unutmayın.
WordPress'te Ana Sayfa Resmi Nasıl Değiştirilir
Erişmek için WordPress kontrol panelinize gidin. Sayfayı açarak veya bir gönderiye tıklayarak yeni bir resim yükleyebilirsiniz. Ardından Değiştir butonuna tıklayarak kullanmak istediğiniz görseli değiştirebilirsiniz. Bir sonraki adım, mevcut bir resmi yüklemek veya Açık Medya Kitaplığı bölümünden WordPress panonuza dahil edilecek bir resim seçmektir.
OP'yi okuduğumda, Ana Sayfa şablonu için kullanılması gereken statik ön sayfanın sağ üst köşesindeki büyük varsayılan resme atıfta bulunduğunu varsaydım. Bu resmi kendi resminizle değiştirirseniz, Sitem > özelleştir'e gidin. Bu kadar dar bir biçimde görüntülendiğinden, Ağ Geçidinin başlık görüntüsü sınırlıdır. Başlık resmi olan bir sitenin ön sayfasının boyutu nedir? Ağ Geçidi Temasını döndürmek yerine statik hale getirmenin bir yolu var mı? Destek talebiniz için yeni bir konu başlatmak istemiyorsanız yeni bir konu başlatmak en iyisidir.
WordPress Arka Planınızı Nasıl Değiştirirsiniz?
WordPress kullanıyorsanız Görünüm > Arka Plan'a gidin ve yeni bir arka plan resmi seçin. Blogunuzun ana sayfasının varsayılan resmini değiştirmek istiyorsanız, Medya'ya gidin ve açılır menüden logoyu seçin.

Sayfa WordPress'te Öne Çıkan Resim Nasıl Eklenir
WordPress, düzenlenebilen veya yeni bir blog gönderisinde oluşturulabilen bir özellik görüntüsüne sahiptir. Öne çıkan görsel sekmesi, içerik düzenleyicinin sağ sütununda bulunur. 'Öne Çıkan Görseli Ayarla' bölümündeki 'Öne Çıkan Görseli Ayarla' bağlantısını tıklayarak WordPress medya yükleyici açılır penceresini görebilirsiniz.
Öne Çıkan Görsel özelliği , sayfanızın veya yayınınızın ana görsel öğesi olarak bir resim eklemek için kullanılabilir. Kaynak genellikle bilgisayarınızda bir yerde, internetteki bir bağlantıda veya Medya bölümünüzdedir (bu seçeneklerin herhangi bir kombinasyonunu kullanabilirsiniz). PixelRockstar, görüntüleri doğrudan siteye ekleme seçeneği de sunar. Gönderinizin veya sayfanızın düzenleme ekranında bu özelliği bulamazsanız, WordPress düzenleme ekranınızın sağ üst köşesindeki Ekran Seçenekleri düğmesine tıklayarak görüntüleyebilirsiniz. Temaya bağlı olarak, bir resmi çeşitli şekillerde kullanabilirsiniz. Gördüğünüz öne çıkan görselin temanızın geliştiricisi tarafından ayarlandığından emin olun.
WordPress'te Bir Gönderiye Öne Çıkan Bir Görsel Nasıl Eklenir
*br düğmesine tıklayarak bir gönderiye bir özellik resmi eklenebilir. WordPress yönetici ekranınızın sol tarafında 'Gönderiler' sekmesini bulacaksınız.
Eklemek istediğiniz yazının detaylarını üzerine tıklayarak görüntüleyebilirsiniz.
'Medya' sekmesinin 'Küçük Resim' bölümüne gidin ve 'Yeni Ekle'yi seçin.
'Küçük Resim Boyutu' alanını 350 piksel genişliğinde ve 150 piksel yüksekliğinde doldurun.
Öne çıkan görselin URL'sini girdikten sonra, 'Gönderim Bağlantısı' düğmesini tıklayın.
'Güncelle' butonuna tıklayarak gerekli değişiklikleri yapabilirsiniz.
Gönderilerde ve sayfalarda öne çıkan görsellerin görünümünü değiştirmek için *br* düğmesini kullanın. 'Görünüm' sekmesi, WordPress yönetici ekranının sol tarafında bulunabilir. Değiştirmek istediğiniz gönderiyi veya sayfayı seçin ve 'Düzenle' düğmesini tıklayın. 'Medya' sekmesinin 'Küçük Resimler' bölümündeki 'Değiştir' seçeneğini seçerek başparmaklarınızın yüksekliğini veya genişliğini değiştirebilirsiniz.
WordPress Kodlu Resim Nasıl Eklenir?
WordPress gönderilerinize ve sayfalarınıza resim eklemek kolaydır. WordPress düzenleyicisi, yalnızca birkaç tıklamayla yazılarınıza ve sayfalarınıza resim eklemenizi sağlar. Ancak yazılarınıza ve sayfalarınıza kod ile resim eklemek istiyorsanız, aşağıdaki adımları izleyerek bunu yapabilirsiniz: 1. WordPress sitenize giriş yapın ve resim eklemek istediğiniz yazıya veya sayfaya gidin. 2. Editörde “ Medya Ekle ” düğmesine tıklayın. 3. “Medya Ekle” penceresinde, “Dosyaları Yükle” sekmesine tıklayın. 4. “Dosya Seç” düğmesine tıklayın ve bilgisayarınızdan yüklemek istediğiniz resmi seçin. 5. Resim yüklendikten sonra bir başlık, resim yazısı ve açıklama ekleyebilirsiniz. 6. "Postaya ekle" düğmesine tıklayın. Resminiz şimdi gönderinize veya sayfanıza eklenecek.
WordPress'te Küçük Resim Nasıl Oluşturulur
Wordpress'te küçük resim oluşturmak için medya kitaplığınıza gidin ve kullanmak istediğiniz resme tıklayın. Resmin altında, “ Resmi Düzenle ” yazan bir bağlantı göreceksiniz. Buna tıklayın ve bir açılır pencere görünecektir. “Küçük Resim Ayarları” bölümünün altında, “Kırp” seçeneğini seçin ve ardından “Uygula” düğmesine tıklayın. Artık görüntüyü istediğiniz boyuta kırpmak için sürükleyebilirsiniz. Görüntüden memnun kaldığınızda, “Kaydet” düğmesine tıklayın.
Bir web sitesindeki küçük resim yazısı, sayfanın küçük bir grafik ve metin kısmıdır. Kullanıcı bir bağlantıyı veya resmi tıkladığında tam boyutlu makale görünür. WordPress, daha büyük görünmesi için bir yazı küçük resminde öne çıkan resmi kullanır. Bu eğitim, WordPress'te küçük resimler oluşturma sürecinde size yol gösterecektir. Gönderinizin başlığı, bu eklentinin uygulanmasıyla Flickr'dan resim indirip indiremeyeceğinizi belirler. WordPress'te öne çıkan görsellere tıklayarak küçük resimler oluşturabilirsiniz. WordPress, düzenleyicideki görüntüleri çözünürlük ayarlarına göre kırpmanıza ve boyutlandırmanıza olanak tanır.
İlgili Yazılar Küçük Resim eklentisinin aktif olabilmesi için indirilip yapılandırılması gerekmektedir. Bu eklenti, WordPress ayarları alanında İlgili Yazı Başparmakları adlı yeni bir özellik içerecektir. Üçüncü adımda, tercih ettiğiniz genel görüntüleme seçeneklerini belirleyin. Bu ekranda, gönderilerin nasıl görüntüleneceğini değiştirebilirsiniz. Küçük resminizin kaynağını tarayıcınızın Küçük Resimler sekmesinde seçebilirsiniz. Üçüncü adım, renk, yazı tipi boyutu veya alıntı uzunluğu olabilen küçük resimlerin stilini seçmektir.
Resim Bloğu
Bir görüntü bloğu , bir görüntü içeren bir bloktur. Resimler, bilgisayarınızda depolanan bir dosyadan veya bir URL'den bir resim bloğuna eklenebilir. Görüntüler bloğun soluna, sağına veya ortasına hizalanabilir.
Blok Ekle düğmesini tıklatarak bir görüntü bloğu seçin. Yükseklik ve genişlik boyutlarının eklenmesi veya çıkarılması dahil olmak üzere, görüntü boyutunda ve boyutlarında çeşitli ayarlamalar yapılabilir. Bir paragraf içindeki bir görüntüyü hizalamak için, onu hedef paragraf bloğunun hemen üstüne yerleştirin. Yeni özellik ile görselinize renkleri tamamen değiştiren filtreler ekleyebilirsiniz. Çift ton efekti, adından da anlaşılacağı gibi, siyah beyaz bir filtreye benzer; gölgelerin ve vurguların siyah beyaz olması yerine, kendi gölgelerinizi seçersiniz. Kopyala Kopyala, belirli bir bloğu kopyalamak için kullanılabilir ve ardından düzenleyicide istediğiniz yere yapıştırabilirsiniz. Yeniden Kullanılabilir Bloklara Ekle özelliği, seçilen bloğu yeniden kullanılabilir bloklar listesine ekleyerek diğer sayfalarda veya gönderilerde kullanmanıza olanak tanır.
HTML olarak düzenleyerek gömme bloğunun HTML kodunu değiştirebilirsiniz. Twenty Twenty Twenty'de, görüntü ayarları her bloğa atanır ve görüntünüzü kenarlıklar veya çerçevelerle tamamlamanıza olanak tanır. Ayrıca, gelişmiş sekme, bloğunuza bir CSS sınıfı eklemenize, özel CSS yazmanıza ve uygun gördüğünüz şekilde biçimlendirmenize olanak tanır.
