WordPress Temanıza Duyarlı Bir Kaydırıcı Nasıl Eklenir
Yayınlanan: 2022-10-18WordPress temanıza duyarlı bir kaydırıcı eklemek için önce Slider Revolution eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bunu yaptıktan sonra, WordPress kontrol panelinizin sol kenar çubuğunda bulunan 'Sliders' sayfasına giderek yeni bir kaydırıcı oluşturabilirsiniz. Buradan, 'Yeni Kaydırıcı Ekle' düğmesine tıklayabilir veya düzenlemek için listeden mevcut bir kaydırıcıyı seçebilirsiniz. Bir kaydırıcıyı seçtikten veya oluşturduktan sonra, ayarlarını özelleştirmenin yanı sıra ona resimler, videolar ve diğer içerikler ekleyebileceksiniz. Kaydırıcınızdan memnun olduğunuzda, sağlanan kısa kodu kopyalayıp istediğiniz sayfanın veya gönderinin koduna yapıştırarak WordPress temanıza ekleyebilirsiniz.
Çoğu işletme ve portföy web sitesinde kaydırıcı içerik bulunur. Soliloquy, kullanımı basit ve birçok özelliği olan sağlam bir WordPress kaydırıcı eklentisidir. Eklenti, medya kitaplığından görüntüleri seçmenin yanı sıra dosyaları sürükleyip bırakmanıza izin verir. Slayt olarak kullanmak için videonuzu YouTube veya Vimeo'ya yüklemeniz gerekecek. Tıpkı bir blog gönderisini veya sayfasını düzenlerken yaptığınız gibi WordPress kaydırıcısı oluşturmak için Soliloquy'i kullanabilirsiniz. Kaydırıcı tema ayarlarını kullanarak kaydırıcı temasının boyutlarını, görüntü boyutunu, kaydırıcı konumunu ve altyazı konumunu değiştirebilirsiniz. Etkinleştirilebilen diğer özellikler arasında kaydırıcı okları görüntüleme, duraklatma/oynatma, döngü oluşturma ve düğmeleri görüntüleme özelliği bulunur.
Bundan sonra, düzenle düğmesini tıklayarak her slayda bir başlık, URL ve resim yazısı ekleyebilirsiniz. Soliloquy ile oluşturulan duyarlı bir kaydırıcı, kenar çubuğunuzun genişliğine uyacak şekilde otomatik olarak ayarlanır. Bir widget'a kaydırıcı eklemek için widget sayfasında Görünüm > seçeneğine gidin. Web sitenizin herhangi bir bölümüne bağlantı vermek için bu widget'ları kullanabilirsiniz. Bu yazıda size basit bir şekilde duyarlı bir WordPress kaydırıcısının nasıl oluşturulacağını göstereceğiz.
WordPress Temama Nasıl Akıllı Kaydırıcı Eklerim?

WordPress Temanıza Akıllı Kaydırıcı eklemek, web sitenize etkileşimli ve görsel olarak çekici bir öğe eklemenin harika bir yoludur. Akıllı Kaydırıcıların kullanımı kolaydır ve herhangi bir WordPress Temasına eklenebilir. WordPress Temanıza Akıllı Kaydırıcı eklemek için şu adımları izleyin: 1. WordPress hesabınıza giriş yapın ve Kontrol Panelinize gidin. 2. Sol kenar çubuğunda, "Görünüm" bağlantısının üzerine gelin ve "Düzenleyici"yi tıklayın. 3. Sağ tarafta “Tema Dosyaları” kutusunu bulun. Bu kutuda, “Header (header.php)” dosyası için bağlantıya tıklayın. 4. Başlık dosyasında “stil sayfası” dosyasını çağıran kodu bulun. Bu kodun hemen altına aşağıdaki kodu ekleyin: 5. Değişikliklerinizi Header dosyasına kaydedin. 6. WordPress Kontrol Paneline gidin ve “Eklentiler” bağlantısını tıklayın. 7. Arama kutusuna “Akıllı Kaydırıcı” yazın. 8. “Smart Slider” eklentisini kurun ve etkinleştirin. 9. Sol kenar çubuğundaki "Görünüm" bağlantısına gidin ve "Widget'lar"ı tıklayın. 10. “Akıllı Kaydırıcı” widget'ını “Akıllı Kaydırıcı” kenar çubuğuna sürükleyin. 11. Akıllı Kaydırıcı widget'ının ayarlarını yapılandırın ve “Kaydet” düğmesini tıklayın. 12. Akıllı Kaydırıcıyı çalışırken görmek için web sitenizi önizleyin.
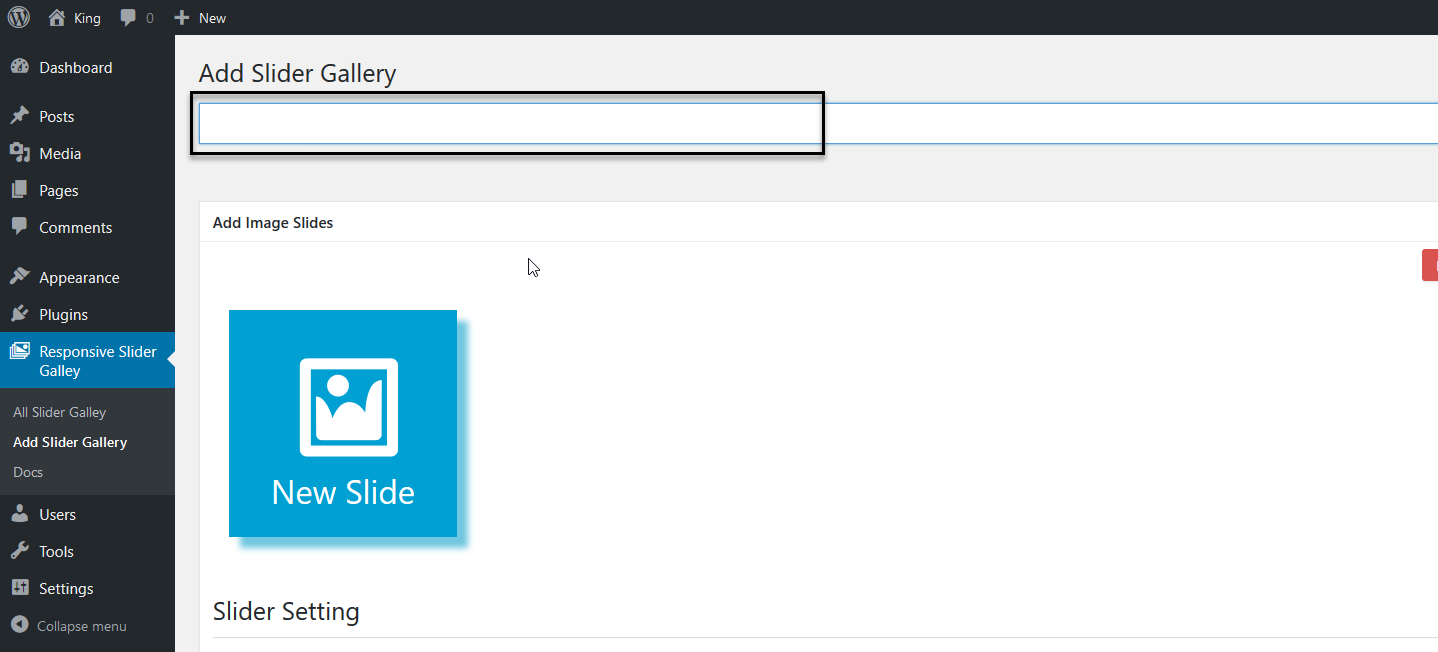
WordPress web sitenizdeki resimleri, videoları, gönderileri ve sayfaları slayt gösterisine dönüştürmenize olanak tanır. Özetle, web sitenize kaydırıcı eklemek için dört yöntemden birini kullanabilirsiniz. İlk talimat yöntemimiz iki ana adımda size yol gösterecektir: temanız destekliyorsa kaydırıcıları etkinleştirme ve bir eklenti yapılandırma. Kaydırıcı işlevselliği eklemek ve özelleştirmek, çeşitli eklentiler aracılığıyla yapılabilir. Smart Slider 3 ücretsiz ve kullanımı basit olduğundan ve son derece özelleştirilebilir olduğundan, bu yazıda onu kullanacağız. Bunu üç seçenekten birini seçerek yapabilirsiniz. Bu eklentiyi kullanarak istediğiniz sayıda slayt oluşturabilirsiniz.
İçe aktarma kaydırıcısı, artı () düğmesini tıklayıp içe aktarmak istediğiniz dosyayı seçmek kadar basittir. Slayt türleri ve alt kategorileri, kaydırıcınızda çeşitli seçeneklerde mevcuttur. Slayt üzerindeki içerik ayarlanmalı, slaytlar üzerine gelinmeli ve Düzenle seçilmelidir. Eklemek istediğiniz bir öğenin simgesine tıkladığınızda, sağ kenar çubuğunda görünecektir; başlık (başlık), metin, resim, düğme, satır ve bir sütun içerecektir. Bunu takiben, basit özelleştirmeler yapmak için basit talimatlar içeren bir kara kutu düzenleyici görünecektir. Gönderiyi istediğiniz konuma kaydırın. Bir sonraki adım, bu adımları yukarıda gösterilenler dışındaki slaytlarda tekrarlamaktır.
Bundan sonra, mevcut tüm içeriği içeren bir slayt oluşturmalısınız. Kaydırıcıyı yapılandırarak göze daha hoş görünmesini sağlayabilirsiniz. Beşinci adım, kaydırıcınızda oklar, madde işaretleri ve küçük resimler gibi gezinme seçeneklerinizi tanımlamaktır. Bu öğeler aşağıdaki yollardan herhangi biriyle etkinleştirilebilir/yapılamaz: (1) Etkinleştirme/yapamama; (2) Uygun gördüğünüz gibi şekillendirin. İşte sitenize kaydırıcı ekleme adımları. Smart Slider 3, hem Classic Editor hem de Gutenberg Editor ile uyumludur. Bu bölümdeki kaydırıcılar sitenizi daha çekici ve görsel olarak çekici hale getirecektir. Site ayrıca bir ışık kutusu veya video arka planı gibi yeni özelliklerle geliştirilebilir.
Dakikalar İçinde Kaydırıcı Oluşturun
Kaydırıcıya karar verir vermez biraz içerik ekleyin. İçerik alanının sağ üst köşesindeki kaydırıcı okuna tıklayarak kaç tane slayt görüntülemek istediğinizi seçebilirsiniz. Kaydırıcı, içeriği sığacak içeriğe göre ayarlayacaktır. Ayrıca kaydırıcıdaki içeriği sola veya sağa sürükleyerek de taşıyabilirsiniz.
Kaldırmak için slaydın sağ üst köşesindeki X'e tıklayın. Slaydın konumunu değiştirmek isterseniz, kaydırıcıyı soldan sağa veya tam tersi şekilde hareket ettirebilirsiniz.
Kaydırıcı, Düzen sekmesine gidip mevcut temalardan birini seçerek özelleştirilebilir.
WordPress'te Slider Nasıl Duyarlı Yapılır

WordPress'te duyarlı bir kaydırıcı oluşturmak oldukça basit bir işlemdir. İlk olarak, duyarlı bir kaydırıcı eklentisi seçmeniz gerekir. Ardından, eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Son olarak, eklentinin ayarlarını beğeninize göre yapılandırmanız gerekecek.

Web siteniz için duyarlı kaydırıcılar oluşturmanıza izin veren bir WordPress eklentisidir. Slider oluşturucunun ücretsiz sürümüyle mobil cihazlar için kaydırıcılar oluşturabilirsiniz. Üç duyarlı düzen vardır: Kutulu, Tam Genişlik ve Tam Sayfa. Gönderinize bir kaydırıcı eklemek istiyorsanız bu, kullanabileceğiniz en iyi WordPress düzenidir. Kapsayıcı tarayıcıdan daha küçük olsa bile, tam genişlikte bir kaydırıcı tarayıcının tüm genişliğini doldurur. Bir açılış sayfası oluşturarak bu harika özelliklerden yararlanabilirsiniz. Smart Slider 3'ün yalnızca en gelişmiş sürümü bu düzeni destekler.
İlk bakışta, duyarlı bir kaydırıcı oluşturmak için WordPress'teki varsayılan katmanları kullanmak çok zor görünebilir. İnsanlar kendilerini konumlandırmak için genellikle varsayılan katmanları kullanır, ancak bunu özgürce yapmazlar. Nasıl çalıştığını ne kadar çok anlarsanız, onu günlük yaşamınıza o kadar iyi entegre edebileceksiniz. Varsayılan katmanları oluşturmanın amacı, slaytları düzenlerken zamandan tasarruf etmenizi kolaylaştırmaktır. Duyarlı bir WordPress kaydırıcısı oluşturmak için Smart Slider 3'ü kullanabilirsiniz. Bu araçlar, kullandığınız cihaza bağlı olarak slaytlarınızın görünümünü en üst düzeye çıkarmak için kullanılabilir. Cep telefonu metinleriniz çok küçülürse, onları büyütebilirsiniz.
Yazı tipi boyutu aracını kullanarak her aygıtın yazı tipi boyutlarını da değiştirebilirsiniz. Güzel, duyarlı bir WordPress kaydırıcısı oluşturmak zor olabilir. Kaydırıcınızı önceden planlarsanız, kendinizi hayal kırıklığından kurtarabilirsiniz. Mutlak katmanlarla tasarlamak için Varsayılan satırları ve sütunları kullanabilirsiniz. Varsayılan katmanları kullanırsanız, herhangi bir önemli sorunla uğraşmak zorunda kalmayacaksınız.
WordPress Elementor'da Slider Nasıl Eklenir
Elementor ile WordPress'e kaydırıcı eklemek kolaydır. İlk olarak, yeni bir sayfa oluşturmanız veya mevcut bir sayfayı düzenlemeniz gerekir. Ardından, WordPress düzenleyicide 'Elementor Ekle' düğmesini tıklayın.
Ardından, 'Slider' widget'ını görünmesini istediğiniz bölüme sürükleyip bırakın. Son olarak, kaydırıcınıza eklemek istediğiniz görüntüleri seçin ve hazırsınız!
Square Internet, bir WordPress Slider oluşturmak için Elementor'un nasıl kullanılacağını gösterir. Ayrıca, Elementor'un görsel sürükle ve bırak oluşturucusu son derece kullanıcı dostudur. Elementor, kaydırıcıları iki şekilde oluşturmanıza olanak tanır. Slaytlar widget'ı veya Elementor içindeki herhangi bir bölümdeki daha küçük bir slayt gösterisi mevcuttur. Elementor'un Slaytlar düzenleyicisini kullanarak slaytlarınızın görünümünü bir widget düzeyinde değiştirebilirsiniz. Her slaydın metnini, başlığını ve açıklamasını değiştirebileceğiniz bir bölüm var. Slaytlarınızın stilini yatay, dikey, metin hizalama rengi ve gölge ile düzenleme seçeneğiniz vardır.
Düzenleme sürecinde, duyarlı olmasına rağmen Elementor'daki farklı görünümler arasında geçiş yapmak faydalıdır. Elementor'un İçerik widget düzenleyicisini kullanarak web siteniz için kolayca basit bir slayt gösterisi oluşturabilirsiniz. Slayt gösterinizin ayarlarını, widget düzenleyicinin Gelişmiş bölümünde değiştirebilirsiniz. Otomatik oynatmayı açmak veya kapatmak, sonsuz döngü ayarlamak ve etkileşim için duraklatmak gibi seçeneklerden biridir. Element Slidesor'un özel slayt gösterileri, yalnızca birkaç daha az özelleştirme seçeneği ve birkaç daha az kontrol seçeneğiyle, widget ile oluşturulanlara benzer. Slayt gösterisini belirli bir bölüme eklemek için Stil sekmesine tıklayın. Ardından, slayt gösterinize resim eklemek için 'Ken Burns Effect'i, açılıp kapatılacak sonsuz döngü seçeneğini ve bir dizi başka seçeneği kullanabilirsiniz.
Elementor'da Kaydırıcılar Var mı?
Örneğin Elementor'un kaydırıcı widget'ı, yazılımın Pro sürümünde etkinleştirilebilir. Duyarlı olurken harika görünen basit kaydırıcılar oluşturmak için kullanılabilir. Elementor kaydırıcısında yalnızca üç katmana izin verilir: bir başlık, bir metin ve bir düğme.
Büyük Tartışma: Kaydırıcılar Vs. atlıkarınca
Kaydırıcı ve atlıkarıncanın kendi avantajları ve dezavantajları vardır. Kaydırıcı kullanırken, arka arkaya görebileceğiniz için az sayıda fotoğraf gösterebilirsiniz. Çok sayıda fotoğrafınız varsa, atlıkarınca daha iyi bir seçenektir çünkü kullanıcılar hepsini aynı anda görebilir.
Kaydırıcı ve atlıkarınca her ikisi de seçeneklerdir, ancak her biri benzersizdir. Sonuç olarak, sunulan içeriğin türünü belirleyen şey, kullanıcının ihtiyaçlarıdır.
WordPress'te Slider Nasıl Düzenlenir
WordPress'te bir kaydırıcıyı düzenlemek için önce WordPress hesabınıza giriş yapın. Ardından, ekranın sol tarafındaki “Görünüm” sekmesine gidin ve “Düzenleyici”ye tıklayın. Düzenleyiciye girdikten sonra “Kaydırıcı” sekmesine tıklayın. Buradan, her slayt için başlığı, açıklamayı ve resmi düzenleyebilirsiniz.
Bir Soliloquy kaydırıcısını nasıl düzenlerim? Duruma göre yeni resimler ekleyin, boyutu değiştirin veya yeni bir kaydırıcı ile yeni bir modül ekleyin. Ana kaydırıcılarınızın listede görünmesini istiyorsanız, benzersiz bir başlık ekleyin. Bir adı, temayı, yayınlama durumunu veya geçiş efektini değiştirmeniz gerektiğinde, bunu Hızlı Düzenleme'ye tıklayarak yapabilirsiniz. Kaydırıcınızı başka bir yere taşımak istiyorsanız, kısa kod, bulunduğu gönderiden veya sayfadan kaldırılabilir. Yeni görüntüler, başlıklar, yeni bir görünüm veya bir eklentinin sağlayabileceği ayarların tümü, kaydırıcı düzenleyiciler için olası seçeneklerdir. Kaydırıcılarınızı istediğiniz zaman değiştirebilmeniz için düzenleyebilmelisiniz.
