WordPress Menüsüne Kısa Kod Nasıl Eklenir
Yayınlanan: 2022-09-25Bir WordPress menüsüne kısa kod eklemek, web sitenize kolayca özel işlevler eklemenin harika bir yoludur. Bir kısa kod kullanarak, kodu kendiniz düzenlemek zorunda kalmadan bir kod parçasını bir WordPress gönderisine veya sayfasına gömebilirsiniz. Bu yazıda, bir WordPress menüsüne nasıl kolayca kısa kod ekleyeceğinizi göstereceğiz.
Bir WordPress Menüsüne Kısa Kod, Thewebhub'da açıklanan, Bunu Yapmanın Hızlı Bir Yoludur. Bir WordPress menüsüne bir WordPress kısa kodu eklemek, web sitenize ek işlevler eklemenize olanak tanır. Ekleyebileceğiniz bir kısa kod örneği, menüdeki bir iletişim formu veya sosyal medya beslemesi olabilir. Kısa kodlar en yaygın olarak bir web sitesindeki veya bir gönderideki içerikte kullanılır. Kısa kodları kullanarak WordPress gönderilerine ve sayfalarına yeni işlevler ekleyebilirsiniz. Tek bir kelimede, kısa kodlar genellikle köşeli parantez içine alınır. Web sitesine göre kısa kodlar şu anda WordPress tarafından desteklenmiyor.
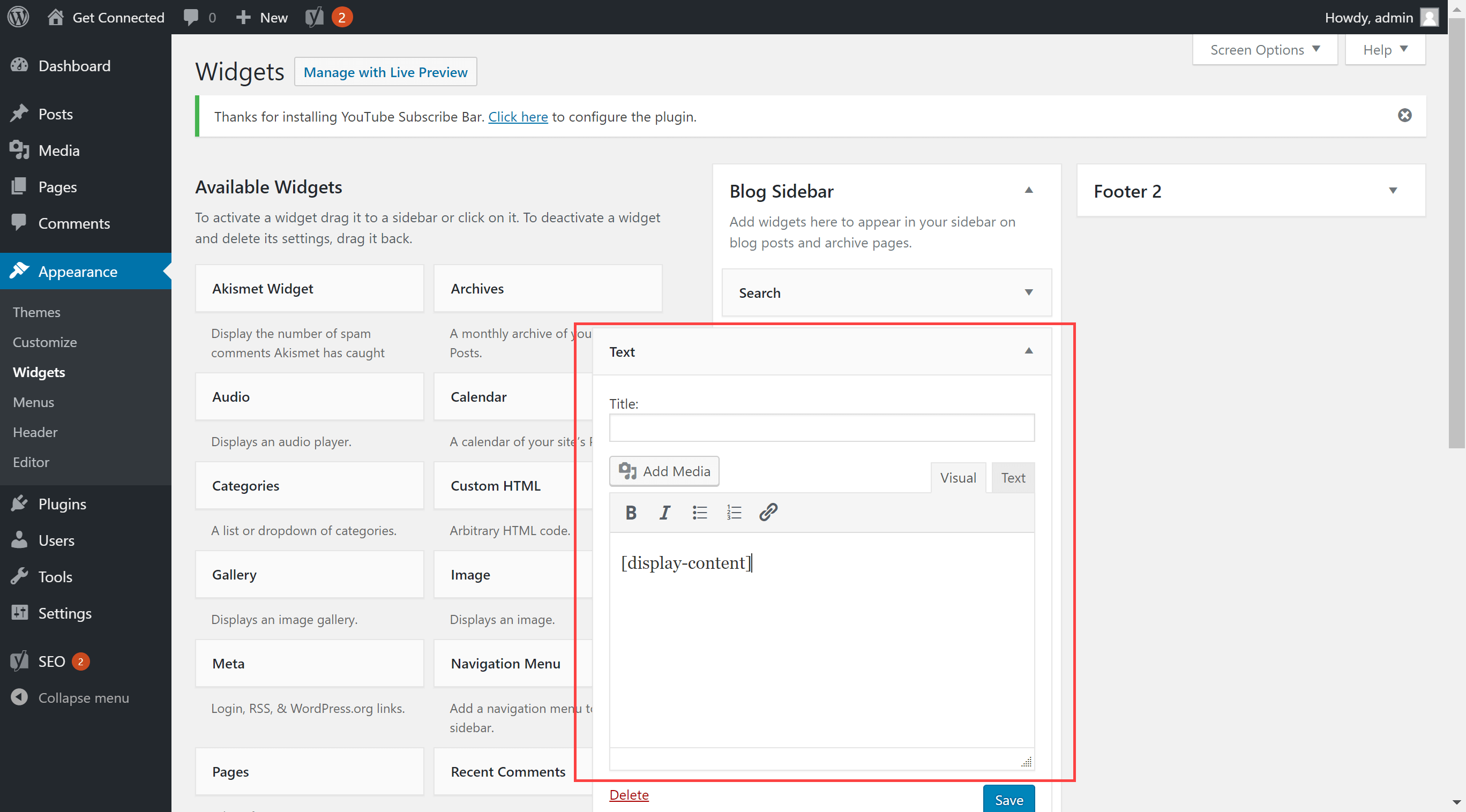
4.9 sürümünde geliştirilmiş olan widget işlevine artık kısa kod desteği ekleyebilirsiniz. Bu adımları izleyerek WordPress sayfa şablonlarının kısa kod içermesini sağlayabilirsiniz. Başlamak için WordPress sitenizde oturum açın. Bu widget, kısayolu eklemek istediğiniz bölüme yerleştirilmelidir. Metin widget'ında kısa kodunuzu kaydedin. Widget'ı kaydettiğinizde kod kenar çubuğunuzda görüntülenecektir. Codehort, WordPress gönderilerine, sayfalarına ve kenar çubuklarına dinamik içerik eklemek için basit bir araçtır.
Kısa kodlar, iletişim formları, resim galerileri, kaydırıcılar vb. gibi eklentilere ve temalara içerik eklemek için kullanılabilir. Bu yazıda, WordPress sitenize kısa kod eklemek için gerekli adımlarda size yol göstereceğiz. Küçük bir kod kümesi olan kısa kod, WordPress'te çeşitli görevleri gerçekleştirmenize olanak tanır. Kısa kod kullandığınızda, bir YouTube videosunu bir WordPress gönderisine veya sayfasına yerleştirebilirsiniz. Kısa kodunuzu bir gönderide veya sayfada kullanmak istiyorsanız, WordPress'e kaydedebilirsiniz.
WordPress'te Bir Düğmeye Kısa Kod Ekleyebilir misiniz?
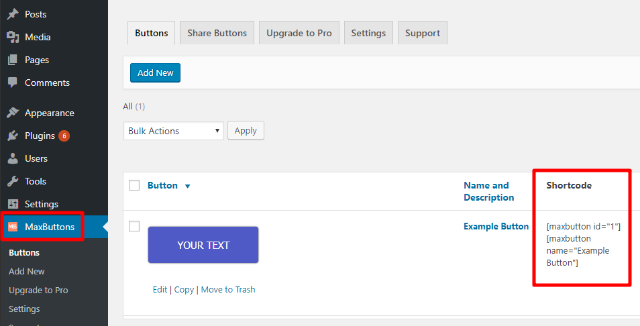
 Kredi bilgileri: maxbuttons.com
Kredi bilgileri: maxbuttons.comkısa kodlar, WordPress yazılarına ve sayfalarına işlevsellik eklemek için kullanılabilecek köşeli parantez içine alınmış basit kod parçacıklarıdır. Bir WordPress düğmesi kısa kodu, yazı düzenleyiciye yazılarak kullanılabilir ve WordPress, kodu oluşturacak ve web sitenizde gösterecektir.
Kısa Kod düğmesi, WordPress içeriğine şık, dikkat çekici düğmeler eklemenin çok basit ve kullanışlı bir yoludur. WordPress üzerinde iki farklı şekilde kısa kod butonu oluşturabilirsiniz. Size kendi kodunuzu kullanarak nasıl yapacağınızı öğreteceğiz, ardından daha yeni başlayanlar için uygun bir yöntem için bir eklenti izleyeceğiz. MaxButtons, herhangi bir kodlama becerisi gerektirmeden kolayca bir veya daha fazla kısa kod düğmesi oluşturmanıza olanak tanıyan ücretsiz bir WordPress eklentisidir. Düğme düzenleyicisinde tamamen kodsuz ve kullanımı kolaydır. MaxButtons eklentisi indirilebilir ve etkinleştirilebilir. Artık aşağıdaki öğreticiyi takip edebilirsiniz.
Özel CSS'yi kaydetmenize ve aynı anda birden çok düğme türü oluşturmanıza izin vererek hem zamandan hem de paradan tasarruf etmenizi sağlar. WordPress'teki yeni Düğme Ekle düğmesini kullanarak düğmenizin kısa kodunu alabilirsiniz. Aynı URL'yi ve metin biçimini izleyerek, Ekle Düğmesi arayüzünü atlayarak kısa kodu manuel olarak da girebilirsiniz.
WordPress Şablonuna Kısa Kod Ekleme
 Kredi: Şablon Canavarı
Kredi: Şablon CanavarıWordPress'e kısa kod eklemek kolaydır. Kısa kodu [shortcode] şablon dosyanızda istediğiniz konuma eklemeniz yeterlidir.
WordPress Sitenize Kısa Kodlar Ekleme
PHP do_shortcode ([KISA_KOD]:?
WordPress Php'de Kısa Kod Nasıl Kullanılır?
 Kredi bilgileri: hostpapasupport.com
Kredi bilgileri: hostpapasupport.comWordPress PHP'de kısa kod kullanmak için, function.php dosyanıza aşağıdaki kodu eklemeniz gerekir: function my_shortcode () { // bir şeyler yapın } add_shortcode( 'my_shortcode', 'my_shortcode'); Kodu function.php dosyanıza ekledikten sonra, aşağıdaki kodu ekleyerek kısa kodu içeriğinizde kullanabilirsiniz: [my_shortcode]
WordPress'te Kısa Kod Nasıl Bulunur?
WordPress'te bir kısa kod bulmak için aşağıdaki adımları kullanabilirsiniz:
1. WordPress sitenize giriş yapın ve Gösterge Tablosuna gidin.
2. Sol kenar çubuğunda Gönderiler'e tıklayın.
3. Aradığınız kısa kodu içeren gönderiyi bulun ve düzenlemek için üzerine tıklayın.
4. Düzenleme ekranının üst kısmındaki Metin sekmesine tıklayın.
5. Kısa kodu arayın. Köşeli parantez içine alınacaktır (örneğin, [kısa kod]).
6. Kısa kodu bulduktan sonra, kopyalayıp sitenizde istediğiniz yere yapıştırabilirsiniz.
Kısa kodlar, WordPress'te kullanılabilecek güçlü bir araçtır. Yalnızca kodu görüntüleyerek bir eklenti işlevini gerçekleştirmek için bunları kullanmak kolaydır. Bazen bir kısa kodu kaldırmanız veya ayrı olarak aramanız gerekir. Nereden başlayacağınızı bilmediğiniz için bunu yapmak zorunda kalabilirsiniz. Ara ve Değiştir eklentisi, işletmeler için ideal olan basit, hafif, doğrudan doğruya bir eklentidir. Kurduktan ve etkinleştirdikten sonra, sitenizin içerik veritabanında kısa kodları kolayca arayabileceksiniz. Bunu yaparak zamandan tasarruf edecek ve ilgili tüm kısa kodların değiştirildiğini veya silindiğini bilmenin rahatlığını yaşayacaksınız.
Ara ve Değiştir eklentisi, bir gönderi veya sayfadaki her tür içeriği aramayı ve değiştirmeyi kolaylaştırır. Eklentiyi kurmak ve etkinleştirmek için WordPress yönetici panosunun Eklentiler sayfasına gidin. Artık ana sayfaya ulaştınız, kontrol etmek için buraya tıklayın. Değiştirmek istediğiniz kısa kodu girerek arama alanını doldurabilirsiniz. Ara ve Değiştir, WordPress kısa kodlarını aramak ve değiştirmek için mükemmel bir araçtır. Değiştir alanı içinde, değiştirilecek bir terim veya başka bir kısa kod seçebilirsiniz. Seçtikten sonra Git butonuna basarak işlemi gerçekleştirebilirsiniz. Arama kutusundan sitenizdeki tüm kısa kodlar otomatik olarak kaldırılacaktır.
Eklenti Olmadan WordPress'te Kısa Kod Nasıl Oluşturulur
Eklenti olmadan WordPress'te kısa kod oluşturmak aslında oldukça kolaydır. Tek yapmanız gereken function.php dosyanıza birkaç satır kod eklemek.
İlk olarak, istenen içeriği çıkaracak bir işlev oluşturmanız gerekir. Örneğin, basit bir mesaj görüntüleyen bir kısa kod oluşturmak istediğinizi varsayalım. İşleviniz şöyle görünür:
işlev my_shortcode() {
echo 'Bu benim kısa kodum!';
}
Ardından, kısa kodunuzu WordPress'e kaydetmeniz gerekir. Bunu, function.php dosyanıza aşağıdaki kod satırını ekleyerek yapabilirsiniz:
add_shortcode('my_shortcode', 'my_shortcode');
Artık kısa kodunuzu sitenizin herhangi bir yerinde [my_shortcode] yazarak kullanabilirsiniz.
Bu eğitimde, abonelik için bazı basit WordPress kısa kodlarının nasıl oluşturulacağını göstereceğim, böylece istediğiniz herhangi bir işlevi uygun gördüğünüz şekilde değiştirebilirsiniz. Genel olarak kodlar, bir gönderiye veya sayfaya, kullanıcının o anda görmekte olduğu içeriği değiştirmek için eklenebilen bir dizi karakterdir. Bu derste, doğru yere ulaşmak için bir kısa kodun nasıl kullanılacağını göstereceğim. Fazladan bir parametrenin değerini null olarak bildirmek için bir işlev ekleyin. Artık içeriği almak için do_shortcode işlevi kullanılacaktır. Functions.php dosyanızı özelleştirmek istemiyorsanız, bir eklenti oluşturabilirsiniz.
Max Mega Menü Kısa Kodu
Max Mega Menu, açılır alt menülerle özel menüler oluşturmanıza izin veren bir WordPress eklentisidir. Eklenti, menüyü sitenizdeki herhangi bir gönderiye veya sayfaya eklemek için kullanabileceğiniz bir kısa kodla birlikte gelir.

Mevcut menülerinizi ve menülerinizi otomatik olarak mega menülere dönüştürecektir. Yükleme işlemine başlamak için WordPress'te oturum açın ve ardından Eklentiler'e gidin. function.php#profile_link içindeki kodu izleyerek özel bir menü öğesi oluşturun. Sonuç olarak, kendi kısa kodunuzu ekleyebileceksiniz. Mega menüler, birden çok seçeneği iki boyutlu açılır biçimde görüntüleyen genişletilebilir menülerdir. Bu WordPress şablonlarının tasarımı, çok çeşitli seçeneklerin yanı sıra alt düzey sayfaların net ve kolay okunabilir bir şekilde görüntülenmesine olanak tanır. Menünüzdeki öğe başına 11 girdi göndermelisiniz, bu da 1000 sunucu sınırıyla sonuçlanır.
Max Mega Menü: Komple Menü Yönetimi Eklentisi
Max Mega Menu, kullanımı basit ve anlaşılması kolay bir dizi özellik içerir, örneğin:
Menüde, tüm seçenekleri görüntüler. Izgara tamamen dokunmatiktir ve hareket etmek için parmağınızı kullanmanızı sağlar. Menü öğelerini yeniden düzenlemek için sürükleyip bırakın.
Menü öğeleri, *br düğmesi kullanılarak sayfa yüklendiğinde otomatik olarak etkinleştirilecek ve devre dışı bırakılacaktır. Menünüzü çeşitli temalarla kişiselleştirebilir ve rengi kolayca değiştirebilirsiniz. Genel olarak, tarayıcılar arası uyumluluk mükemmeldir. Maks Mega Menüsü, Maks Mega Menü Ayarlarında etkinleştirebilirsiniz. 'Br' düğmesine tıklayarak temanın konumuna erişebilirsiniz. Tema konumunuzda bir mega menü oluşturmak için öncelikle Tema Konumunuz için Max Mega Menu'yü etkinleştirmelisiniz. Sayfanın alt kısmında, 'yeni bir menü oluştur' bağlantısını seçin ve ardından yeni menünüzün Tema Konumu olarak ayarlandığından emin olun. “Maks Mega Menü Ayarları” altında Mega Menü ayarlarını değiştirebilirsiniz. “Kaydet”i tıklayarak, etkinleştirmek için onay kutusunu etkinleştirebilirsiniz.
Max Mega Menü nedir?
Max Mega Menu, mevcut menünüzü tek bir tıklamayla özelleştirmenize ve kontrol etmenize olanak tanıyan, onu kullanıcı dostu, erişilebilir ve dokunmatik hale getiren eksiksiz bir menü yönetimi eklentisidir.
Max Mega Menu, kullanımı kolaylaştıran özelliklere sahip, sezgisel ve kullanımı kolay bir programdır.
Ayrıca görüntülenen tüm menü öğelerini de görebilirsiniz. Tek bir ızgara ile tek bir dokunuş çalışacaktır. Menü öğelerini yeniden düzenlemek için sürükle ve bırak kullanılabilir.
Bir web sitesini ziyaret ettiğinizde, sayfa yükleme, menü öğelerini otomatik olarak etkinleştirir ve devre dışı bırakır. Menü, kişiselleştirme için çeşitli temalar ile tamamen özelleştirilebilir. Bir web sitesinin işlevselliği tarayıcılar arası uyumlu olabilir.
WordPress Kısa Kod Örneği
WordPress kısa kodu, WordPress sitenizdeki bir yazıya veya sayfaya ekleyebileceğiniz köşeli parantezler içine alınmış küçük bir kod parçasıdır. Gönderiyi veya sayfayı yayınladığınızda, kısa kod ilgili içerikle değiştirilecektir.
Örneğin, bir YouTube videosu için WordPress kısa kodu [youtube]'dur. Bu kısa kodu kullanmak için gönderinize veya sayfanıza yerleştirmek istediğiniz YouTube videosunun URL'sini aşağıdaki gibi girmeniz yeterlidir:
[youtube]https://www.youtube.com/watch?v=dQw4w9WgXcQ[/youtube]
Gönderiyi veya sayfayı yayınladığınızda, kısa kod, gömülü YouTube videosu ile değiştirilecektir.
Kısa kodlar, WordPress gönderilerinde ve sayfalarında belirli özellikleri hızlı ve kolay bir şekilde uygulamak için kullanılabilen küçük etiketlerdir. Sürüm 2.5'te, insanların işlevleri gerçekleştirmesini kolaylaştıran bir araç olarak tanımlanmaktadırlar. Nasıl kodlanacağını veya arka ucunun nasıl uygulanacağını bilmek için bir kısa kod gerekli değildir. WordPress'teki varsayılan kısa kodlar, herhangi bir ek uzantıya ihtiyaç duymadan kullanılmak üzere oluşturulmuştur. Kısa kodlar, kriptogramlar değil, yalnızca bir işlevler topluluğudur ve WordPress kriptogramları, WordPress'te kullanım için özel olarak tasarlanmıştır. Görsel düzenleyicide bir kısa kod yazmaya çalışırsanız, WordPress kısa kodun çıktısını (veya sadece onun yer tutucusunu) görüntüler. Kısa kod kullanmak istiyorsanız çift parantez kullanın.
Köşeli parantezlerin kodları bunları değiştirmek için kullanılabilir. WordPress 4.9 sürümü 15 Kasım 2017'de yayınlandı. Kısa kodların Metin Widget'larında otomatik olarak kullanılmasına izin veren yeni bir özellik içerir. Kısa kodlardan vazgeçmenize gerek yok çünkü bunlar zamandan tasarruf sağlıyor ve hayatınızı kolaylaştırıyor. Widget'larda kısa kodunuz yoksa, işlevselliği kendi başınıza etkinleştirmeniz gerekir. Örneğin, yalnızca bir düğmeyi sürükleyip bırakarak pin-up olmadan kolayca haritalar oluşturmanıza olanak tanıyan 5sn Google Haritalar PRO eklentisini kullanıyorsanız, doğrudan Metin Widget'ında bir kısa kod kullanmak isteyebilirsiniz. Bir blog başlatıyorsanız, kısa kodların ne kadar karmaşık olduğuna şaşırabilirsiniz. Bir eklentinin kullanıcı dostu arayüzü, çoğu durumda kısa kodlardan kaçınmanın en iyi yolu olacaktır. Ancak, blogla daha fazla ilgilendikçe, kısa kodların gücünü takdir etmeye başlayacaksınız.
WordPress Kısa Kodu Nedir?
Kısa kodlar, adından da anlaşılacağı gibi, web sitenize normalde kodlanması ve yönetilmesi zor olan özellikler eklemek için kullanılabilecek bir dizi işlevdir. Kısa kod yazmak için iki köşeli parantez vardır. [YouTube] kısa kodunu kullanarak herkese açık herhangi bir YouTube videosunu herhangi bir sayfaya veya yayına gömün.
WordPress Kısa Kodlarını Nerede Bulabilirim?
Görünüm / eklenti/kısa kodlar'a giderek bunları kenar çubuğu widget'larına ekleyebilirsiniz. Kısayolu eklemek istediğiniz bölüme bir Metin pencere aracı ekleyin ve ardından pencere aracını pencere aracı bölümüne ekleyin. Kısa kodu Metin widget'ına yapıştırarak kaydedebilirsiniz. Kenar çubuğunuz, kısa kodun çıktısını web sitenizin ön ucundan görmenizi sağlar.
WordPress'te Kısa Kod Nedir?
Kısa kod, çok az çabayla şık şeyler yapmanızı sağlayan WordPress'e özgü bir koddur. Kısa kodlar, normalde tek bir satırda çok sayıda karmaşık, çirkin kod gerektiren dosyaları gömebilir veya nesneler oluşturabilir. Kısa kod = kısayol. Kısa kod nasıl kullanılır? WordPress görsel düzenleyicisini kullanıyorsanız, kısa kodu içerik alanına yazmanız veya yapıştırmanız yeterlidir. Çoğu kısa kod hemen çalışacaktır. Bir gönderi veya sayfa yazarken + simgesini arayın. Bu, mevcut tüm kısa kodların bir açılır menüsünü açacaktır. + simgesini görmüyorsanız, gizlenmiş olabilir. Ortaya çıkarmak için düzenleyicinin üst kısmındaki Araç Çubuğu Değiştir düğmesini tıklayın.
Wordpress'te kısa kodlar nelerdir? Kısa kod, web sitenizde belirli bir işlevi yerine getiren küçük bir kod parçasıdır. Kısa kodlar galerileri, videoları ve hatta oynatma listelerini görüntülemek için kullanılabilir. Varsayılan olarak WordPress'te yerleşik olarak bulunan eklentileri bulmak nadir değildir. Kısa kod nedir? Amacı nedir? Nasıl kullanıyorsun?
Bunları herhangi bir kısa kodda olduğu gibi kopyalayıp web sitenize yapıştırabilirsiniz. Düzinelerce yeni kısa kod eklemek için özel eklentiler de kullanılabilir. Örneğin, Intergeo Google Haritalar eklentimiz, haritanızı istediğiniz yere yerleştirmek için kullanabileceğiniz kısa kodlar içerir. Doğru kısa kod eklentisi ile sitenizi daha kolay oluşturmanız mümkün. Bazı siteler başlıkların, listelerin veya alıntıların basit kullanımına izin verir. Kaydırıcılar, karuseller ve animasyonlar gibi daha gelişmiş işlevler diğer bazı programlarda mevcuttur. Birçok eklenti için bir kısa kod gereklidir, bu nedenle birinin nasıl kullanılacağını anlamak çok önemlidir.
Birden Çok Kısa Kod Ekleyin WordPress
WordPress'e birden fazla kısa kod eklemek oldukça kolaydır. Sadece birkaç basit adımı uygulamanız gerekiyor. İlk olarak, yeni bir gönderi veya sayfa oluşturun. İkinci olarak, “Metin” sekmesine tıklayın. Bu, WordPress düzenleyicisini getirecektir. Üçüncüsü, kısa kodunuzu uygun yere ekleyin. Son olarak, “Yayınla” düğmesine tıklayın.
