WordPress Başlığınıza Bir Kaydırıcı Nasıl Eklenir
Yayınlanan: 2022-09-25WordPress başlığınıza bir kaydırıcı eklemek, en önemli içeriğinizi göz alıcı ve ilgi çekici bir şekilde sergilemenin harika bir yoludur. Başlığınıza bir kaydırıcı eklemenin birkaç farklı yolu vardır ve seçtiğiniz yöntem temanıza ve istediğiniz işlevselliğe bağlı olacaktır. Temanızda zaten yerleşik bir kaydırma özelliği varsa, bunu etkinleştirebilir ve slaytlarınızı ekleyebilirsiniz. Divi ve Genesis gibi birçok popüler temanın yerleşik kaydırıcı işlevi vardır. Temanızda yerleşik bir kaydırıcı yoksa, bir eklenti kullanarak bir tane ekleyebilirsiniz. Meta Slider, Smart Slider 3 ve Slider Revolution gibi WordPress için kullanılabilen birçok harika kaydırıcı eklentisi vardır. Slider eklentinizi kurup etkinleştirdikten sonra, slaytlarınızı eklemeniz gerekecektir. Çoğu kaydırıcı eklentisi, WordPress düzenleyicisi aracılığıyla slayt eklemenize izin verir. Yeni bir gönderi veya sayfa oluşturun ve ardından eklentinin kısa kodunu veya arayüzünü kullanarak slaytlarınızı ekleyin. Slaytlarınız eklendikten sonra, kaydırıcı ayarlarınızı yapılandırabilirsiniz. Bu, kaydırıcınızın boyutunu, stilini ve geçişini seçmeyi içerecektir. Çoğu kaydırıcı eklentisi, slaytlarınıza başlıklar ve bağlantılar eklemenize de olanak tanır. Kaydırıcı ayarlarınızı yapılandırdıktan sonra, başlığınıza ekleyebilirsiniz. Bu, başlık.php dosyanıza kaydırıcı kısa kodunu ekleyerek veya Üstbilgi ve Altbilgi Komut Dosyaları gibi bir eklenti kullanarak yapılabilir.
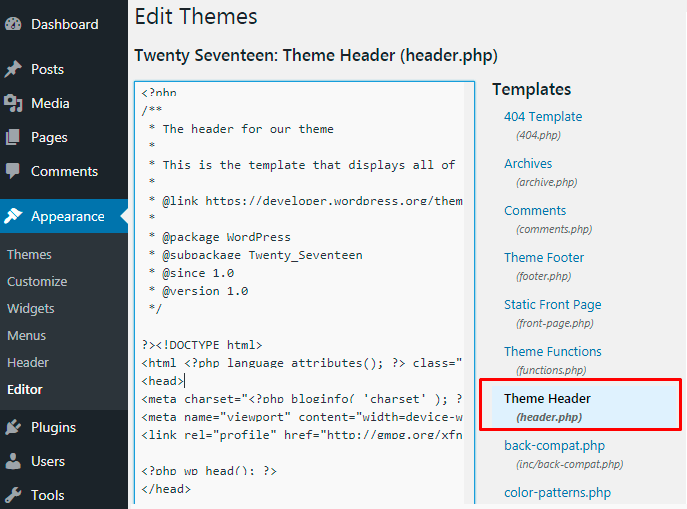
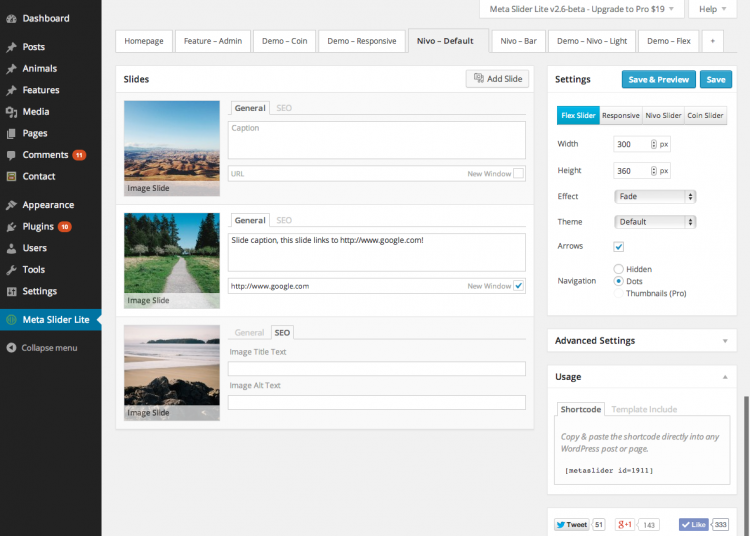
Meta Slider, doğrudan WordPress eklenti dizininden yüklenebilen ücretsiz bir WordPress eklentisidir. 'Şablon Dahil Et' kodu temanıza yapıştırılmalıdır (bunu slayt gösterisi ayarlarının altındaki 'Kullanım' bölümünde bulabilirsiniz). Görünüm'de Düzenleyici'yi seçin. 'header.php' (veya benzeri) dosya adını değiştirmelisiniz. Uygun yere (örneğin logonun altına) yerleştirmek uygundur. Soliloquy Slider eklentisini kullanabilmeniz için önce onu yüklemeniz ve etkinleştirmeniz gerekir. Eklentiyi etkinleştirdiyseniz, kontrol panelinizin kenar çubuğunda Meta Slider simgesi görünecektir. Bir meta etiket kullanarak web sitenizin Google Analytics veya Google Web Yöneticileri ile güncel olduğunu doğrulamak istiyorsanız, bunu web sitenizin başlık dosyasını manuel olarak düzenleyerek yapabilirsiniz.
Bir Başlığa Nasıl Kaydırıcı Eklersiniz?
 Kredi bilgileri: supsystic.com
Kredi bilgileri: supsystic.comBir başlığa kaydırıcı eklemenin birkaç farklı yolu vardır. Bir yol, Slider Revolution veya Master Slider gibi bir eklenti kullanmaktır. Bu eklentiler, bir kaydırıcı oluşturmanıza ve başlığınıza eklemenize olanak tanır. Başka bir yol, yerleşik bir kaydırıcıya sahip bir tema kullanmaktır. Bu, bir eklenti yüklemek zorunda kalmadan başlığınıza bir kaydırıcı eklemenize olanak tanır.
X ve Pro temalarında bulunan birincil eklentidir ve bir web sitesine kaydırıcı eklemenize olanak tanır. kaydırıcılar çok çeşitli seçenekler ve ayarlarla birlikte gelir. Kaydırıcı, söz konusu sayfanın düzenleme ekranına gidip kaydırıcı alanlarına girerek web sitesindeki her sayfanın başlığına eklenebilir. Kaydırıcının üstünde alt simgeye kaydırmanın görünmesini istiyorsanız, Alt Bağlantıyı Kaydır'ı etkinleştirin. Simgeye tıkladığınızda, sayfa kaydırıcıyı geçer ve web sitesi içeriğinin geri kalanını görüntüler. Başka bir seçenek de, Revolution Slider'ın video arka planı olarak alt kaydırma bağlantısını veya video arka planını kullanmaktır.
WordPress'e Medya Kaydırıcısını Nasıl Eklerim?
 Kredi: www.gowp.com
Kredi: www.gowp.comEklenti menüsüne giderek Media Slider'ı etkinleştirebilirsiniz. Slaytları yüklemek için Medya Kaydırıcısı Ekle sayfasına gidin. Kaydırıcıyı yayınlayabilir ve medya kaydırıcı kısa kodunu kaydırıcı ayarının altından kopyalayabilir ve herhangi bir Sayfa/Yazı/Metin widget'ına gömebilirsiniz. Durum çözüldü.
Kaydırıcı kullanıldığında sayfa yükleme sürelerinin azaldığı gösterilmiştir. Bu eğitimde, web siteniz için bir multimedya kaydırıcısının nasıl kullanılacağını göstereceğiz. Sitenize videolar, resimler, düğmeler ve aklınıza gelebilecek her şey dahil olmak üzere çeşitli şekillerde kaydırıcılar ekleyebilirsiniz. Sitenize eklemek için bir kaydırıcı eklentisi yeterlidir. Soliloquy'nin ücretsiz sürümünü kullanıyorsanız, bir kaydırıcı teması oluşturabilir, kaydırıcılarınızın boyutlarını değiştirebilir, geçiş hızını ve süresini değiştirebilirsiniz. RTL (Arapça gibi sağdan sola dil) desteğini etkinleştirmek, CSS eklemek, slaytları dışa/içe aktarma vb. için Çeşitli sekmesinde seçenekleriniz vardır. Tüm dosyalar uygun şekilde düzenlendiğinde, bunları yayınlamak için Yayınla düğmesini tıklayın. Gönderilerinizdeki kaydırıcı artık etkinleştirildi.

Medya Kaydırıcısı Nedir?
Avada Slider Element'in daha basit bir versiyonu olan Media Slider Element , sitenizin herhangi bir bölümünde birden fazla resim ve video görüntülemenize olanak tanır.
WordPress'e Carousel Ekleyebilir miyiz?
WordPress kontrol panelinize, sol menünüze gidin ve Wonder Carousel – New Carousel'e tıklayın. Dönen düzenleyicinin ilk sekmesi olan Görseller'den WordPress Gönderileri Ekle düğmesini seçerek WordPress gönderileri ekleyebilirsiniz. Bir gönderi eklemek için Gönderi Ekle iletişim kutusuna gidin, açılır menüden Son Gönderi seçeneğini veya Kategori seçeneğini seçin.
WordPress Ana Sayfasına Meta Slider Nasıl Eklenir
WordPress ana sayfanıza bir meta kaydırıcı eklemek, en iyi içeriğinizi sergilemenin ve ziyaretçilerin sitenizle etkileşim kurmasını sağlamanın harika bir yoludur. Ana sayfanıza meta kaydırıcı eklemenin birkaç farklı yolu vardır, ancak en kolay yöntem bir eklenti kullanmaktır. Meta kaydırıcılar için birçok farklı WordPress eklentisi mevcuttur, ancak Meta Slider eklentisini kullanmanızı öneririz. Bu eklentinin kullanımı kolaydır ve kaydırıcınızı özelleştirmek için çeşitli özelliklerle birlikte gelir. Meta Slider eklentisini kurup etkinleştirdikten sonra, kaydırıcınızı oluşturmaya başlayabilirsiniz. İlk olarak, kaydırıcınıza bazı resimler eklemeniz gerekecek. Bunu, eklentinin arayüzündeki “Görüntü Ekle” düğmesine tıklayarak yapabilirsiniz. Bazı resimler ekledikten sonra, kaydırıcı ayarlarınızı yapılandırmaya başlayabilirsiniz. Meta Slider eklentisi, aralarından seçim yapabileceğiniz çeşitli seçeneklerle birlikte gelir, böylece kaydırıcınızı sitenizin tasarımına uyacak şekilde özelleştirebilirsiniz. Kaydırıcı ayarlarınızı yapılandırdıktan sonra, kaydırıcınızı ana sayfanıza ekleyebilirsiniz. Bunu yapmak için ana sayfa şablonunuzu düzenlemeniz ve aşağıdaki kodu eklemeniz gerekir: “123”ü kaydırıcınızın kimliğiyle değiştirdiğinizden emin olun. Bu kodu şablonunuza ekledikten sonra, değişikliklerinizi kaydedebilir ve yeni kaydırıcınızı çalışırken görmek için ana sayfanızı önizleyebilirsiniz.
Bir WordPress sitesinin ana sayfasını ziyaret edenler tarayıcılarıyla birlikte geldiklerinde onlara bir slayt gösterisi sunulur. Bir kaydırıcı ile içeriğinizi vurgulayabilir ve kullanıcı dostu kalırken iyi görünmesini kolaylaştırabilirsiniz. Kullanıcılar Meta Slider'ı kullanarak kolayca slayt gösterisi içeriği ve/veya medya oluşturabilir. Meta Slider, WordPress kullanıcıları için harika bir araçtır çünkü sitelerinin genel görünümünü ve hissini tanıtmaya yardımcı olurken ek bir optimizasyon düzeyi gerçekleştirmelerine olanak tanır. İçerik alanının hemen üzerinde görünen (eklenti kurulumu sırasında eklenen) Kaydırıcı Ekle simgesine tıklayın ve açılır menüden görüntülemek istediğiniz kaydırıcıyı seçin. Meta Kenar Çubuğu kutusunu ekranın altından istediğiniz içerik görüntüleme alanına sürükleyip bırakın.
WordPress Sitenize Bir Kaydırıcı Nasıl Eklenir
MetaSlider eklentisi, WordPress sitenize bir kaydırıcı eklemenin basit bir yoludur. Bunu Görünüm'e giderek yapabilirsiniz. Soliloquy widget'ı, yerleştirilmesini istediğiniz widget alanına yerleştirilmelidir. Widget'ları arka uçtan sürükleyip bırakın. Listenize bir kenar çubuğu widget kaydırıcısı eklemek için kenar çubuğu widget kaydırıcısına gidin. MetaSlider, web sitelerine duyarlı kaydırıcılar ve atlıkarıncalar eklemek için en popüler WordPress eklentisidir ve 800.000'den fazla web sitesi tarafından kullanılır ve bu amaç için en popüler WordPress eklentisidir.
