WordPress Gönderinize veya Sayfanıza İçindekiler Nasıl Eklenir?
Yayınlanan: 2022-09-08WordPress yazınıza veya sayfanıza bir içindekiler tablosu eklemek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bunun bir yolu, yazınızdaki başlıklara göre sizin için otomatik olarak bir içindekiler tablosu oluşturacak olan Yoast SEO gibi bir eklenti kullanmaktır. Başka bir yol, HTML kullanarak manuel olarak bir içindekiler tablosu oluşturmaktır. Bunu, gönderinizdeki farklı bölümlerin bir listesini oluşturarak ve ardından her bölüme bağlantı etiketleri ekleyerek yapabilirsiniz. Bu, okuyucuların içindekiler bölümündeki bir bölümü tıklamasına ve doğrudan gönderideki o bölüme götürülmesine olanak tanır. Son olarak, yazınıza bir içindekiler tablosu eklemek için WordPress düzenleyicisini de kullanabilirsiniz. İmlecinizi içindekilerin görünmesini istediğiniz yere getirin ve “İçindekiler Tablosunu Ekle” düğmesine tıklayın. Bu, gönderinize, daha sonra beğeninize göre özelleştirebileceğiniz temel bir içindekiler tablosu ekleyecektir.
Her birine bir İçindekiler Tablosu (TOC) ekleyerek gönderilerinizi daha düzenli hale getirebilir ve okuyucuların bölümleri daha kolay bulmasını sağlayabilirsiniz. Ayrıca, bir TOC, sitenizin Arama Motoru Optimizasyonunun (SEO) verimliliğini artırabilir. Anahtar kelime(ler)i bu kullanışlı bağlantılara kolayca dahil edebilirsiniz çünkü bunlar çok önemli bir sıralama faktörüdür. Bir WordPress sitesinde İçindekiler Tablosu (TOC) olabilir. İçindekiler tablosu oluşturmak istiyorsanız, eklentiyi yüklemeniz gerekir. Bir TOC, kısa kodlar ve HTML kullanılarak manuel olarak da oluşturulabilir. İçindekiler tablosunun stili, ziyaretçilerin onu ne kadar iyi deneyimledikleri üzerinde önemli bir etkiye sahiptir.
WordPress iki tür TOC sağlar: kayan ve sabit. Kayan TOC pencere öğesi, kullanıcı sayfayı aşağı kaydırdıkça sayfanın yan tarafında kalan bir pencere öğesidir. İçindekiler kenar çubuğuna benzer olmasına rağmen, kullanıcıyla birlikte kaydırmaz, bunun yerine sabit kalır.
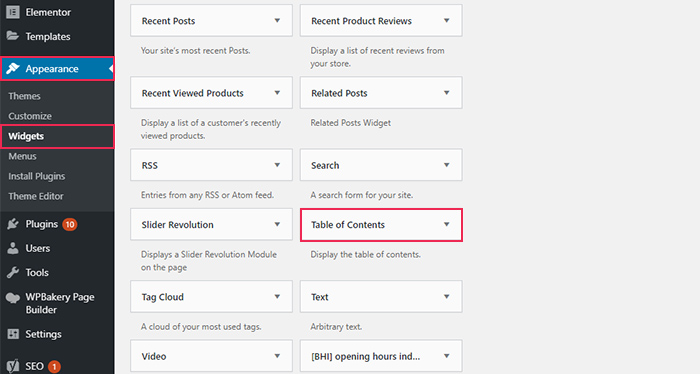
İçindekileri kenar çubuğunda görüntülemek için Görünüm > Pencere Öğeleri'ne gidin ve "İçindekiler+" pencere öğesini kenar çubuğu pencere öğesi alanına sürükleyip bırakın. Dosyayı kaydetmeye karar verdiğinize göre artık işiniz bitti. TOC'nin kriterleri karşıladığı tüm gönderiler ve sayfalar, kenar çubuklarını görüntüleyecektir. Her durumda, makalenin kenar çubuğu widget'ı kaydırmaya devam edecektir.
WordPress'te Kenar Çubuğuna İçindekiler Tablosunu Nasıl Eklerim?
 Kredi bilgileri: qodeinteractive.com
Kredi bilgileri: qodeinteractive.comWordPress'te kenar çubuğuna içindekiler tablosu eklemek iki adımlı bir işlemdir. Öncelikle, özel bir menü oluşturmanız ve bunu kenar çubuğuna eklemeniz gerekir. İkinci olarak, kenar çubuğuna içindekiler tablosunu gösterecek bir widget eklemeniz gerekir.
Big Bob'un blogu, WordPress ile kenar çubuğunuza bir içindekiler tablosu eklemek için ipuçları paylaşıyor. Bir eklenti kullanarak WordPress'e içindekiler tablosu eklemenize gerek yoktur. Tabloyu kendiniz oluşturursanız, eklenti güncellemelerinden etkilenmeyecektir. Tablonuza html ve css eklemeniz uzun süreli uyumluluk için yeterlidir. Bir Özel HTML Bloğu oluşturduktan sonra, içerik bölümüne aşağıdaki kodu ekleyin. Uygulamaya bir başlık eklememelisiniz. Liste öğelerinin sayısının gerektiği gibi ayarlandığından ve sayfa başlığının "Sayfa İçeriği" bileşenini içerdiğinden emin olun. Yalnızca içindekiler tablonuzun içeriğini girdiğinizde görüntülenecektir.
WordPress Elementor'da İçindekiler Nasıl Eklenir?
 Kredi bilgileri: Elementor
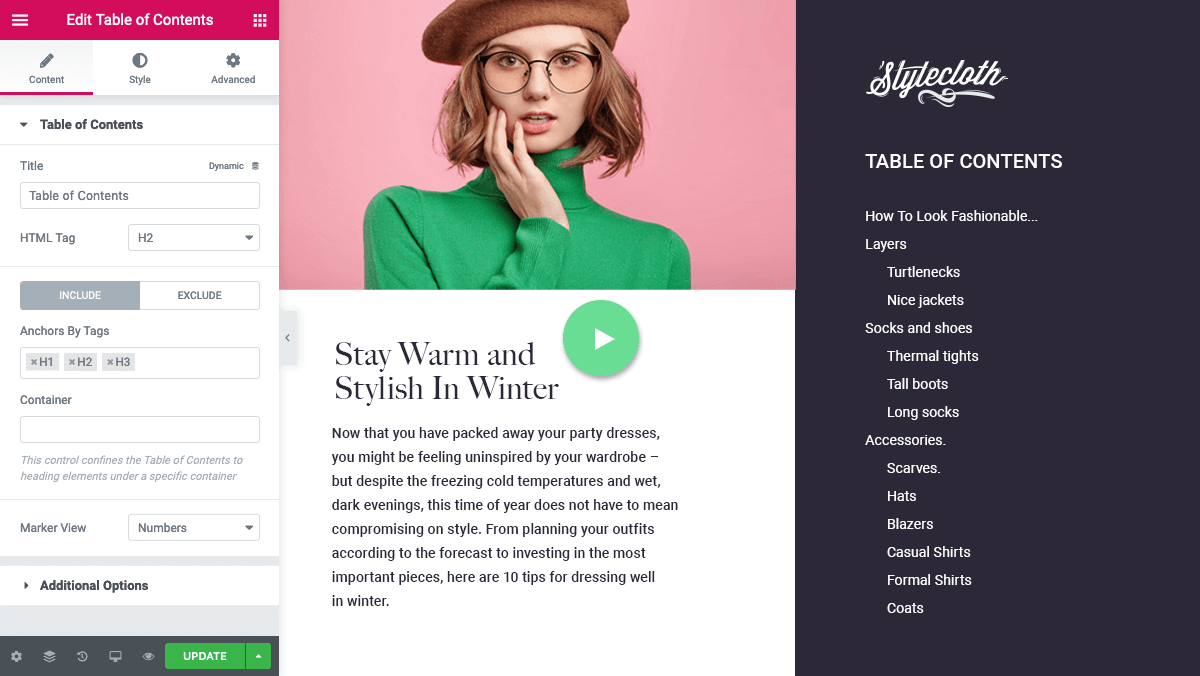
Kredi bilgileri: ElementorWordPress Elementor'da içindekiler tablosu eklemek basit bir işlemdir. İlk olarak, yeni bir WordPress gönderisi veya sayfası oluşturun. Ardından, İçindekiler öğesini düzeninize sürükleyip bırakın. Ardından, başlıklarınızı ve alt başlıklarınızı tabloya ekleyin. Son olarak, değişikliklerinizi kaydetmek için Yayınla düğmesine tıklayın.
Elementor İçindekiler widget'ını kullanarak web sitenize bir içindekiler tablosu ekleyin. İçeriğinizdeki başlık etiketlerinin hiyerarşisine bağlı olarak, widget, içeriğini otomatik olarak oluşturur. Bir ziyaretçi bir bağlantıyı tıkladığında, bağlantı görevi görür ve onları sayfanın o bölümüne götürür. Bir içeriğe içindekiler tablosu eklemek için Elementor Theme Builder'daki İçindekiler widget'ını kullanın. İçerik sekmesinde, widget'ın içeriğini değiştirebilirsiniz. Dahil Et sekmesine İçindekiler Tablosunu girin, ardından dahil edilecek veya hariç tutulacak içeriği seçin. Gönderinizdeki Hariç Tut sekmesi, bir CSS seçici seçerek belirli başlıkları kaldırmak için kullanılabilir.
Eklenti Olmadan WordPress İçindekiler Nasıl Oluşturulur
Eklenti kullanmadan WordPress'te içindekiler tablosu oluşturmanın birkaç farklı yolu vardır. Bunun bir yolu, içindekiler tablonuza eklemek istediğiniz konuların bir listesini oluşturmak ve ardından bu konuları sitenizdeki uygun sayfalara veya yayınlara köprülemektir. Başka bir yol, bir metin pencere aracı kullanmak ve içindekiler tablosunu bu pencere aracına eklemektir. Son olarak, HTML ve CSS kullanarak elle de bir içindekiler tablosu oluşturabilirsiniz.
En son WordPress güncellemesiyle çoğumuz Klasik Düzenleyici'den Gutenberg Düzenleyici'ye geçtik. Kullanıcı deneyimi açısından, İçindekiler Tablosu, WordPress'te iyi bir seçimdir. Benzer şekilde, web sitenizde bir TOC kullanmak, kullanıcıların aradıkları içerik alanına gitmelerine yardımcı olabilir; Google ayrıca SERP'lerde birden çok Jump to bağlantısı görüntüleyebilir. İçindekiler tablosunu biçimlendirmek için, önce tüm Grup bloğu için bir sınıf adı, ayrıca TOC için bir başlık ve bir liste bloğu oluşturmalıyız. Chris Ferdinandi, bağlantı bağlantılarının kaydırılmasını kolaylaştıran hafif bir betik dili geliştirdi. Yapışkan bir başlık kullanırsanız, ofset etkinleştirilebilir, ancak son ek olmayan bir başlık kullanırsanız koddan kaldırılabilir. İçindekiler tablosunu oluşturmak için bir eklenti kullanılabilir veya bunu kendiniz yapabilirsiniz. Bağlantı bağlantıları olan bir içindekiler tablosu kullanıyorsanız, Google Arama Motoru Sonuçlarında atlanan bir bağlantı gösterilir. Eklentiyi kullanmak istemiyorsanız, İçindekiler Tablosunu manuel olarak eklediğinizden emin olun.
WordPress Blok Düzenleyicisine İçindekiler Tablosunu Nasıl Eklerim?
Blok Düzenleyici'de çalışırken, bir sayfaya veya gönderiye içindekiler tablosu eklemek için artı işaretini tıklayın ve İçindekiler'i arayın. Blok, gönderilerinizin başlıklarına göre otomatik olarak bir tablo oluşturur, ancak aralarından seçim yapabileceğiniz çok sayıda başka seçenek vardır.
İçindekiler Eklentisi WordPress
WordPress için kullanılabilecek birçok içindekiler tablosu eklentisi vardır. Bazıları ücretsiz, bazıları ücretli. İçindekiler eklentisi , blog yazılarınızı ve sayfalarınızı düzenlemede çok yardımcı olabilir. Ayrıca okuyucularınızın sitenizde daha kolay gezinmesine yardımcı olabilir.

Kolay İçindekiler Modülü, gönderilerinize, sayfalarınıza ve özel gönderi türlerinize bir içindekiler tablosu (TOC) eklemek için kullanılabilir. AMP kullanıcıları artık tam destek alabilecek. Bir TOC oluşturur ve mevcut kurulumunuzla uyumlu AMP olarak otomatik olarak yapılandırır. Easy Table Contents, Michael Tran'ın mükemmel İçindekiler Tablosu Plus eklentisinin devamı niteliğindedir. WordPres Görsel Gönderi Düzenleyicisi'ndeki Biçim açılır menüsünden başlık n seçeneklerinden birini seçtiğinizde, bu başlık etiketleri görünür ve gönderiye eklenir. Bir sayfada görünen her başlık tarafından bir içerik öğeleri tablosu oluşturulur. İlk üç öğenin her birine, altlarında yuvalanmış bir alt öğenin eşlik ettiği iç içe bir içindekiler tablosu da yapılabilir.
Ücretsiz bir yazılım olan Easy Table of Contents indirilebilir. Bu programın kullanımı basittir ve onu kullanmak için çok fazla bilgiye ihtiyacım yok. İçindekiler tablosu belgelerde bulunabilir. Son güncelleme nedeniyle eklenti deposundan kaldırıldı.
Kolay İçindekiler WordPress
Easy Table of Contents WordPress eklentisi, WordPress yazılarınıza ve sayfalarınıza içindekiler tablosu oluşturmayı ve eklemeyi kolaylaştırır. Eklenti, içeriğinizdeki başlıklardan otomatik olarak bir içindekiler tablosu oluşturur ve bunu bir kısa kodla gönderinize veya sayfanıza eklemenize olanak tanır. Ayrıca içindekiler tablonuzun görünümünü özelleştirebilir ve içeriğinizi düzenlediğinizde otomatik olarak güncellenecek şekilde ayarlayabilirsiniz.
İçeriğinizi okuyucular için daha anlaşılır ve erişilebilir hale getirmek için içindekiler tablosu (TOC) eklenebilir. İçindekiler Plus, 5 üzerinden 4,5 yıldızla derecelendirilmiştir ve 300.000'den fazla aktif kuruluma sahiptir. WordPress'te TOC için çok sayıda eklenti vardır, ancak bazıları diğerlerinden daha pahalıdır. Yeni bir gönderi, sayfa veya özel gönderi eklediğinizde, Kolay İçindekiler Tablosu otomatik olarak bir İçindekiler oluşturur. Ayrıca, kullanıcılar eklentiyi çeşitli şekillerde özelleştirebilir. Başlıkları hariç tutmak istiyorsanız, bunu, gerektiğinde İçindekiler'i açıp kapatarak yapabilirsiniz. Oyun, önceki iki sürüm kadar kuruluma sahip değil, ancak beş yıldızlı bir puan alıyor.
Her türden blok oluşturmak için kullanılabilecek tek bir blok eklentisi yoktur. Kullanıcılar, birkaç düğmeyi tıklayarak doğrudan başlıklarından bir TOC oluşturabilir. Bu uygulamanın bir eleştirisi, yalnızca Gutenberg editörüyle uyumlu olmasıdır. Hâlâ kullanıyorsanız, WordPress Klasik Düzenleyicinizi yükseltmeniz gerekebilir. Zengin İçindekiler Tablosu, 9.000 yüklemeye sahip olmasına rağmen 4,5 yıldız aldı. Ücretsizdir ve TOC'nizi gerçek zamanlı olarak göründüğü gibi önizlemenize olanak tanır. Gelişmiş ayarlarınız varsa, gönderi ve sayfa kimliklerini hariç tutmanıza veya eklenti CSS'sini devre dışı bırakmanıza izin veren kutunun işaretini kaldırabilirsiniz.
WordPress İçindekiler Kenar Çubuğu
WordPress İçindekiler Kenar Çubuğu , içeriğinizi düzenli ve gezinmesi kolay tutmanın harika bir yoludur. Bu kenar çubuğunu kullanarak, yazılarınız ve sayfalarınız için bir içindekiler tablosu oluşturarak okuyucularınızın aradıklarını bulmasını kolaylaştırabilirsiniz. Okuyucularınız için yararlı olabilecek ilgili gönderilerin bir listesini oluşturmak için kenar çubuğunu da kullanabilirsiniz.
Aşağıdaki adımlar, WordPress kenar çubuğunda bir içindekiler tablosunun nasıl oluşturulacağı konusunda size yol gösterecektir. İçindekiler, web'deki içeriğin uzunluğu ve karmaşıklığı arttıkça web'deki en iyi uygulama haline geliyor. Sitede geçirilen süre ve hemen çıkma oranı gibi sayfa içi ölçümler, WordPress'te uygulanması basit olan bir tane uygularsanız iyileştirilebilir. Çoğu WordPress teması, bir blog gönderisinin altına bir kenar çubuğu yerleştirir. Mobil kullanıcılar için sayfanın üst kısmındaki içindekiler tablosu daha kullanışlı olmalıdır. Bunu başarmak için kenar çubuğunda widget olarak kullanılabilecek bir kısa kod içeren bir eklenti kullanmalısınız. Sitenizde LuckyWP İçindekiler eklentisi kuruluysa, kenar çubuğuna bir kısa kod ve basit bir widget ile bir widget eklemek kolaydır.
Ziyaretçilerinizin içerikler arasında gezinmesini istiyorsanız, içindekileri yapıştırabilirsiniz. WP Sticky Sidebar eklentisi bunu yapmanıza yardımcı olabilir. Kasım 2016'da, mobil web trafiği tüm web trafiğinin yarısından fazlasını oluşturuyordu. Mobil yılını görmedik ama bir kaplanın gizli bir avcı gibi üzerimize sinsice yaklaştığını gördük. Mobil trafiğin içindekiler tablonuzun altında gösterilmesi muhtemel olduğundan, görünmez olarak ayarlayarak gizleyebilirsiniz. Çoğu kişi widget ve kısa kod kullanır, ancak bunu manuel olarak veya kodla yapmayı tercih edenler de vardır. Bir eklenti ve kodun yanı sıra bir kısa kod kullanarak WordPress sitenizde bir içindekiler tablosu oluşturmak için. Kodumuz WebDeasy tarafından sağlanmaktadır ve %100 güvenlidir.
Toc+ Widget: Sideba'nıza İçindekiler Tablosu Eklemenin Kolay Yolu
"TOC" pencere öğesi, Kenar Çubuğu pencere öğesi alanına aşağı kaydırılarak ve buraya sürüklenip bırakılarak Kenar Çubuğu pencere öğesi alanına sürüklenip bırakılabilir.
Ardından, değişiklikleri tamamlamak için “Kaydet” düğmesine tıklayın. Kriterlere uymak için, bunları karşılayan tüm gönderiler ve sayfalar artık kenar çubuğunda TOC'yi içerecek.
İçindekiler Kısa Kod WordPress
İçindekiler, TOC Kısa Kodlarının yardımıyla tam olarak görüntülenecektir. [toc] kısa kodu, belirli gönderiler veya sayfalar için veya içindekiler tablosu konumu üzerinde daha fazla kontrol sağlamak için kullanılabilir.
İçindekiler Eklentisi, bir makaleye içindekiler tablosu (TOC) eklemenizi sağlar. İçindekiler Eklentileri aşağıdaki özellikleri içermelidir: Sınıflar ve CSS, dolgu, kenar boşlukları, arka plan, bağlantı renkleri ve yazı tipleri ile özelleştirme. Eklenti çözümleri arayışımda, yalnızca bir eklenti, Kısa Kod İçindekiler Tablosu gereksinimlerimi karşıladı. Kısa Kod İçindekiler Tablosu (TOC) kısa kodunu özelleştirebilmek güzel. TOC için belirli bir sınıftaki tüm başlıklar kullanılabilir. Aşağıdaki ekran görüntüsünde, WordPress düzenleyicisinin Metin görünümüne “tocview” adlı yeni bir yöntem ekledim ve bu görünümde yeni bir >div> ile sonuçlandı. Div'in kapanış etiketi makalenin sonunda görünür.
Bu sadece ihtiyacım olan şeydi. Sınıf başlıklarınızı girebilir veya varsayılan giriş içeriğini kullanabilirsiniz. İçindekiler, sayfada oldukça yumuşak bir görünüme sahip. Biz bunu dert etmiyoruz; çok değer verdiğimiz CSS ile özelleştirmemize izin veriyor. Gördüğünüz gibi, ikinci ekran görüntüsündeki görünümü elde etmek için aşağıdaki CSS'yi kullandım:. Tablonun kısa kod-toc sınıfı tarafından kapatıldığını görebiliriz. Bireysel başlık katmanları oluşturulabilir.
