WordPress Sitenize Bir Referans Kaydırıcısı Nasıl Eklenir
Yayınlanan: 2022-09-11Eklenti kullanmadan WordPress sitenize bir referans kaydırıcısı eklemek istiyorsanız, kullanabileceğiniz birkaç farklı yöntem vardır. Seçeneklerden biri, referans kaydırma özelliği içeren bir WordPress teması kullanmaktır. Başka bir seçenek de özel kodlanmış bir referans kaydırıcısı kullanmaktır. Referans kaydırıcısı içeren bir tema kullanıyorsanız, genellikle tema seçenekleri panelinde bunun ayarını bulabilirsiniz. Özel kodlanmış bir referans kaydırıcısı kullanıyorsanız, kodu WordPress sitenize eklemeniz gerekir. WordPress sitenize bir referans kaydırıcısı eklemek, müşteri referanslarını veya incelemelerini sergilemenin harika bir yolu olabilir. Ayrıca potansiyel müşteriler veya müşterilerle güveni ve güvenilirliği artırmaya yardımcı olabilir.
Müşterilerinizden hizmet veya ürünleri hakkında referanslardan geri bildirim alabilirsiniz. Bu yazıda, WordPress web siteniz için nasıl bir referans kaydırıcısı oluşturacağınızı göstereceğiz. Burada, referansları toplamanıza ve yayınlamanıza izin veren Strong Testimonials eklentisinin özelliklerine bakacağız. Strong Testimonials eklentisini kullanarak, web sitenizin ön ucundan referanslar toplayabilirsiniz. Ek olarak, sitenize ziyaretçilerin referans göndermesine olanak tanıyan bir form görünümü ekleyebilirsiniz. Ek bilgi toplamak için özel alanlar oluşturmak da mümkündür. Bir sonraki bölümde, bir referans kaydırıcısı oluşturmak için gereken adımları gözden geçireceğiz.
Strong Testimonials eklentisi, hedef kitlenizin ihtiyaçlarına göre çeşitli görünümler oluşturmanıza olanak tanır. Bizim durumumuzda, referanslardan oluşan bir slayt gösterisi oluşturmak için slayt gösterisi modunu kullanacağız. Yeni oluşturduğunuz slayt gösterisi görünümü için bir kısa kod bulunabilir. Güçlü Görüşler eklentisi, bir slayt gösterisinden çok daha fazlasını sağlayabilir. İşlevsellik, ön uçta referansları toplamanıza ve ayrıca arka uçta bir görüntüleme modu görünümü oluşturmanıza olanak tanır. Tartışmamız sırasında eklentiyi daha derinlemesine ele aldık ve çeşitli özelliklerini tartıştık.
Bir Referans Kaydırıcısını Nasıl Oluşturursunuz?
 Kredi: Smart Slider 3 — WordPress Eklentisi
Kredi: Smart Slider 3 — WordPress EklentisiBir referans kaydırıcısı oluşturmanın birkaç farklı yolu vardır. Bunun bir yolu, Testimonial Rotator gibi bir WordPress eklentisi kullanmaktır. Başka bir yol da HTML, CSS ve jQuery kullanarak kendiniz kodlamaktır.
Web sitenize referanslar eklemek, güvenilir ve güvenilir olduğunuzu göstermenize yardımcı olacaktır. Showit, hikayenizi çarpıcı bir şekilde anlatmanızı kolaylaştırır. En sevdiğim Canvas Views referans tasarımı, ziyaretçilerin sayfalar arasında kaymasına izin veren tasarımdır. Aşağıdaki eğitim, web siteniz için bir referans kaydırıcısının nasıl oluşturulacağı konusunda size yol gösterecektir. Canvas Views, tüm referanslarınızı tek bir yerde eklemenizi sağlar. Zaten web sitesindeyseniz, birincil referansınızı Görünüm 1'de görebilirsiniz. Görünüm 2'de ikinci bir referans olacak ve bu böyle devam edecek. Kanvas görünümünde 3 noktayı sağ tıklayarak çoğaltabilirsiniz. Referansınızın ne kadar uzun olduğuna bağlı olarak, istediğiniz kadar çoğaltmalısınız.
WordPress Referans Kaydırıcısı
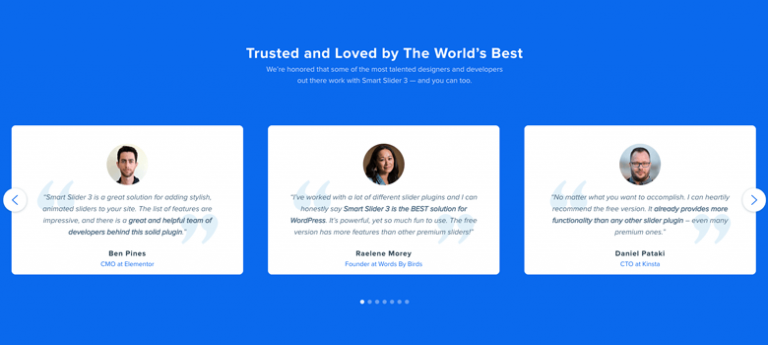
 Kredi: Smart Slider 3 — WordPress Eklentisi
Kredi: Smart Slider 3 — WordPress EklentisiBir WordPress referans kaydırıcısı, web sitenizde müşteri referanslarını sergilemenin harika bir yoludur. Bu, potansiyel müşterilerle güven oluşturmanın ve mutlu müşterilerinizi göstermenin harika bir yolu olabilir. Bir referans kaydırıcısı oluşturmak için kullanabileceğiniz birkaç farklı eklenti vardır. En popüler olanlardan biri Testimonial Slider eklentisidir . Bu eklenti, referanslarınızı kolayca oluşturmanıza ve yönetmenize olanak tanır. Web sitenizdeki herhangi bir gönderiye veya sayfaya referans kaydırıcınızı eklemek için bir kısa kod da kullanabilirsiniz.

Mutlu müşterilerinizin referansları ve geri bildirimleri, Referans Kaydırıcınızda görüntülenir. O zamandan beri yeni bir bakım eklentisi (Ekim 2018) var. Ne yazık ki, önceki bakıcının (hizmetleri için içtenlikle teşekkür ediyoruz) artık ona erişimi yoktu. Eklentinin bakımını yalnızca hayatta kalmasını sağlamak için devraldık. Testimonial Slider, ücretsiz ve açık kaynaklı bir araçtır. Bu eklentiyi yüklemek için üç yöntem aşağıda listelenmiştir. Bunu yapmanın en kolay yolu budur.
Bu kadar basit. Bir zamanlar FTP yoluyla dosya gönderebildiğiniz zamanlar vardı. Araç hakkında daha fazla bilgi edinmek için lütfen eklentinin SSS'lerini (https://slidervilla.com/testimonial-slider/) ziyaret edin. Bağlantılı sitenin bakımından önceki bir site yöneticisi sorumludur. Gelecekte onu çalışır durumda tutabilmemiz garanti edilmez.
Web Sitenizde Neden Görüşler Kullanmalısınız?
Bir yöntem, referansları eklemektir. Müşterilerinizin olumlu geri bildirimlerini vurgulamak için bir referans kaydırıcısı kullanılabilir. Müşterilere geri bildirimlerine değer verdiğinizi ve mümkün olan en iyi hizmeti sunmak için mümkün olan her şeyi yapacağınızı göstereceksiniz.
WordPress'te Özel Görüşler Nasıl Oluşturulur
 Kredi bilgileri: wpleaders.com
Kredi bilgileri: wpleaders.comWordPress kontrol panelinize gidin ve Görüşler'i tıklayın. Referans başlığını, referansın kendisini ve şirket adı ve web sitesi adresi gibi müşteri bilgilerini eklemenizi öneririz. Öne Çıkan Görsel bölümü, müşteri görselleri listesine herhangi bir görsel eklemenizi sağlar.
WordPress'te Özel Görüşler Nasıl Oluşturulur Önce bir kaydırıcı veya 'döndürücü' oluşturmalı ve ardından referansları eklemelisiniz. Çeşitli eklentiler kullanılarak özel referans oluşturma mümkündür. Bunları otomatik olarak biçimlendirip düzenleyebilecek ve merkezi bir konumdan takip edebileceksiniz. Ayrıca, onları hoş bir kayan formatta canlandırma yeteneği ile birlikte gelir. Görünüm'de, widget menüsünden Referans Rottweiler'ı seçin. İstediğiniz yere sürükleyip bırakabilirsiniz. Bundan sonra, oluşturduğunuz referansları göstermelisiniz.
Referanslar ekranına rastgele bir sıralama eklenip eklenmeyeceğini düşünmek gerekli olabilir. Bir döndürücü türünün iki özelliği vardır: animasyonları kullanan bir kaydırıcı oluşturur ve tam referansı mı yoksa bir alıntıyı mı gösterip göstermemeyi seçebilirsiniz. Yeni bir blok eklemek için bir sayfa veya gönderi açmak için artı simgesine tıklayın ve Kolay Görüşler eklentisini seçin. Web sitenizde referanslar göstermek, bir müşterinin güvenini kazanma şansınızı artırmanın harika bir yoludur. Ayrıca, onlarla daha güçlü ilişkiler kurmanıza yardımcı olan mevcut müşterileri öne çıkarmanıza olanak tanır.
Baykuş Atlıkarınca Testi Slider WordPress
Baykuş atlıkarınca referans kaydırıcısı wordpress, müşterilerinizden gelen referansları web sitenizde sergilemenin harika bir yoludur. Bu duyarlı kaydırıcı, 5 adede kadar referansı şık ve modern bir şekilde görüntülemenizi sağlar. Renk düzenini ve düzenini web sitenizin tasarımına uyacak şekilde özelleştirebilirsiniz ve kaydırıcının kurulumu ve kullanımı kolaydır.
Simple Owl Carousel'i kullanarak bir görüntüyü çeşitli biçimlerde görüntüleyebilirsiniz. Bu ayarlar, atlıkarınca gezinme ve slayt hızının yanı sıra bir gönderinin gezinme ve slayt hızını yönetmek için kullanılabilir. Açıklamaya göre, çok çeşitli özelleştirme seçenekleri var, ancak yalnızca bir tür kaydırıcı oluşturabilirsiniz. OWL Carousel 2, bir carousel içerecek şekilde güncellenecektir ve Carousel 2 en iyi seçenektir.
