WordPress'te Metin Kaydırıcısı Nasıl Eklenir (Adım Adım Kılavuz)
Yayınlanan: 2023-03-20
Metin kaydırıcı, kayan modda sunulan bir dizi başlık ve mesaj içerir. Her mesaj, bir sonraki ekrana gelmeden önce belirli bir süre görüntülenir.
Web sitesi sahipleri, çeşitli nedenlerle metin kaydırıcıları kullanır. İndirim teklifleri, yeni ürün lansmanları, yaklaşan etkinlikler ve daha fazlası gibi önemli mesajlara dikkat çekmek olabilir.
Burada, adım adım bir kılavuzla WordPress'te nasıl metin kaydırıcı ekleyeceğinizi göstereceğiz.
WordPress'te Metin Kaydırıcısı Nasıl Eklenir?
Her şey gibi, WordPress'te bir metin kaydırıcısı eklemek için bir eklenti kullanabilirsiniz. Smart Slider 3, mevcut çözümlerden biridir. Hem sıfırdan hem de bir şablon kullanarak bir metin kaydırıcısı oluşturmanıza olanak tanır. Bu eğitimde bu iki yöntemi ele alacağız.
Yöntem 1: Sıfırdan Metin Kaydırıcısı Oluşturun
Her şeyi sıfırdan yapmanız gerektiğinden, bu işlem biraz zaman alacaktır. Ama aynı zamanda zevk alacak.
Adım 01: Smart Slider 3 Eklentisini Kurun ve Etkinleştirin
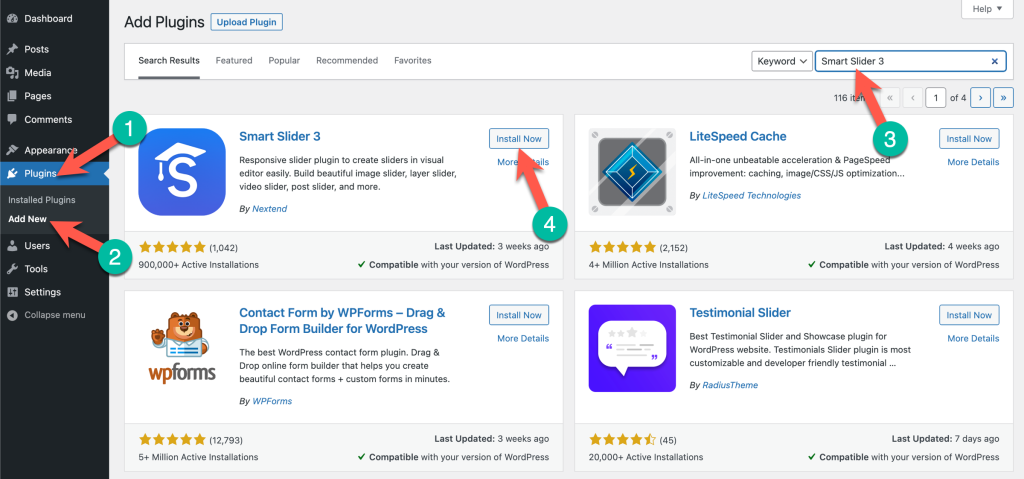
Önce WordPress Panonuza gidin ve Eklentiler ( 1 ) > Yeni Ekle ( 2 ) seçeneğine gidin. Ardından arama kutusuna ( 3 ) 'Smart Slider 3' yazın. Eklentinin sonucun üstünde göründüğünü göreceksiniz. Eklentiyi kurun ve etkinleştirin ( 4 ).

Adım 02: Smart Slider 3'ün Kontrol Paneline gidin
Etkinleştirdikten sonra eklentinin yönetici menü çubuğunda göründüğünü göreceksiniz. Smart Slider > Pano'ya gidin.
( Not: Ücretsiz sürüm, web sitenize temel bir kaydırıcı oluşturup yerleştirmenize olanak tanır. Daha heyecan verici seçenekler için Premium sürüme geçmeniz gerekir.)

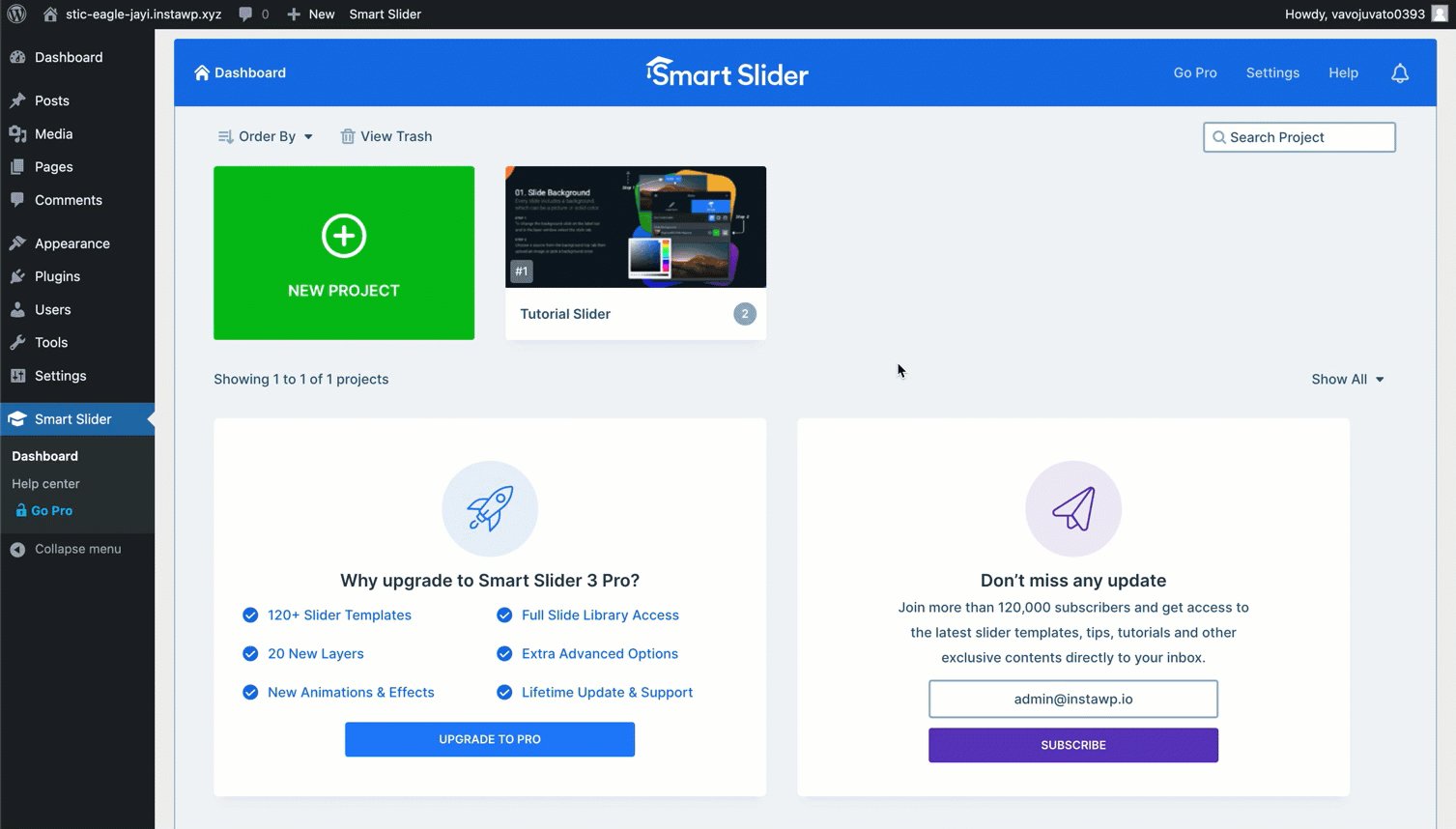
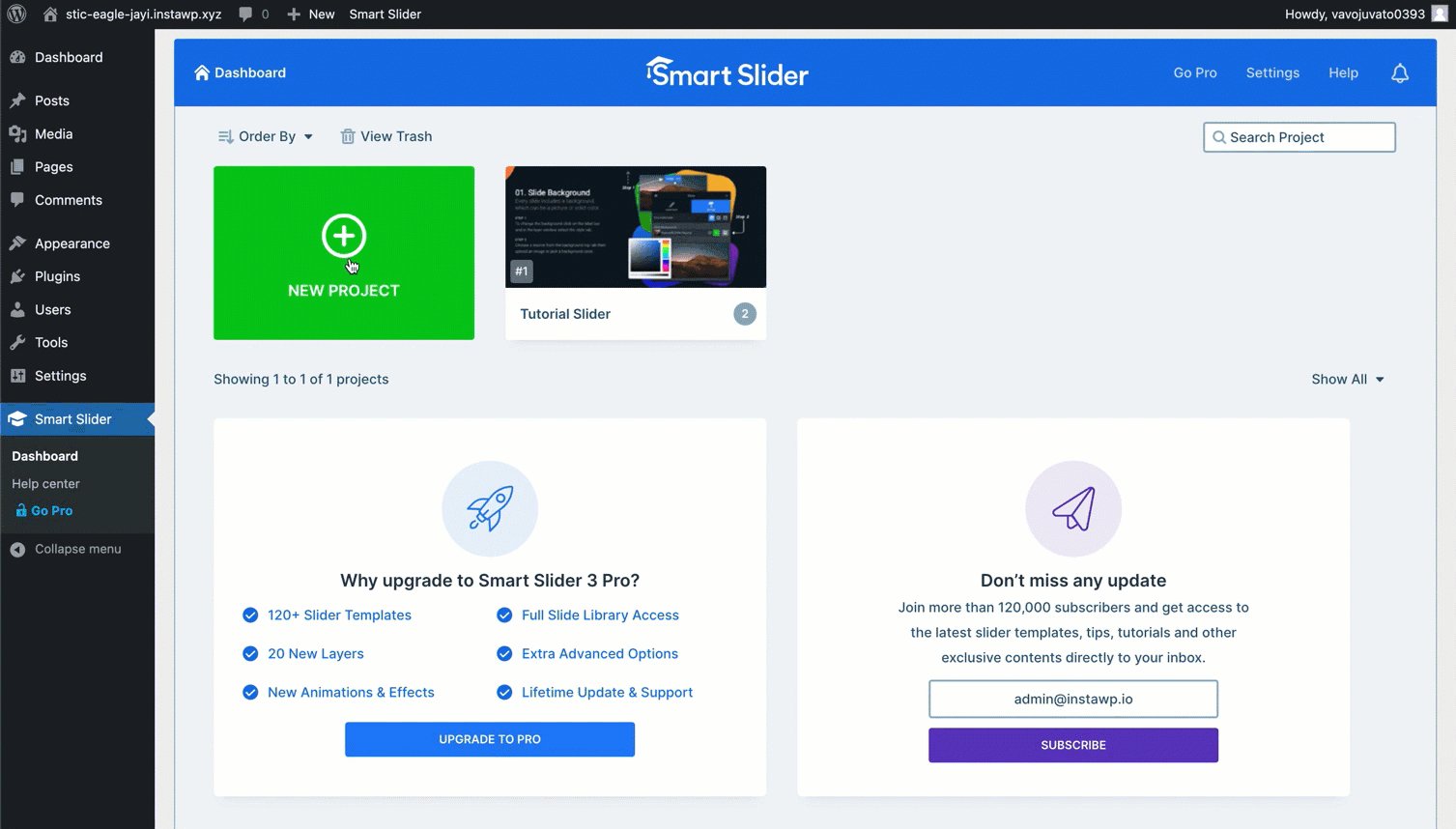
Adım 03: Smart Slider 3'te Yeni Bir Proje Oluşturun
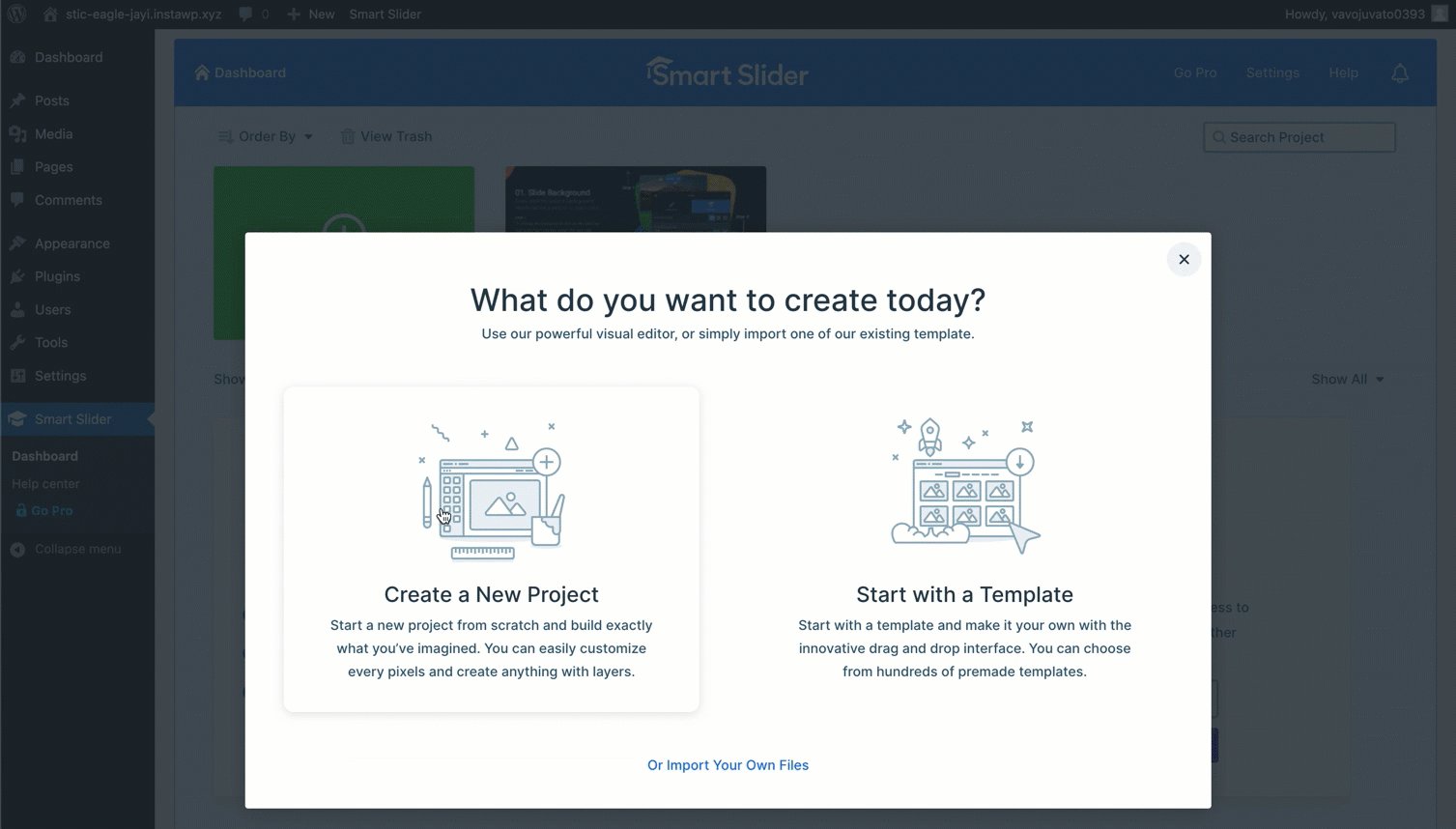
YENİ PROJE üzerine tıklayın. Size iki seçenek sunacaktır: Yeni Bir Proje Oluşturun ve Bir Şablonla Başlayın .
Yeni Bir Proje Oluştur, sıfırdan bir kaydırıcının tamamını oluşturmanıza izin verir. Bir Şablonla Başlayın, size değerli zamanınızdan tasarruf etmek için çok sayıda hazır şablon sağlayacaktır.
İstediğiniz kişiyi seçebilirsiniz. Ancak bu eğitimde, size sıfırdan bir metin kaydırıcıyı nasıl oluşturacağınızı göstereceğiz. Yani, Yeni Bir Proje Oluştur seçeneği ile gidiyoruz.

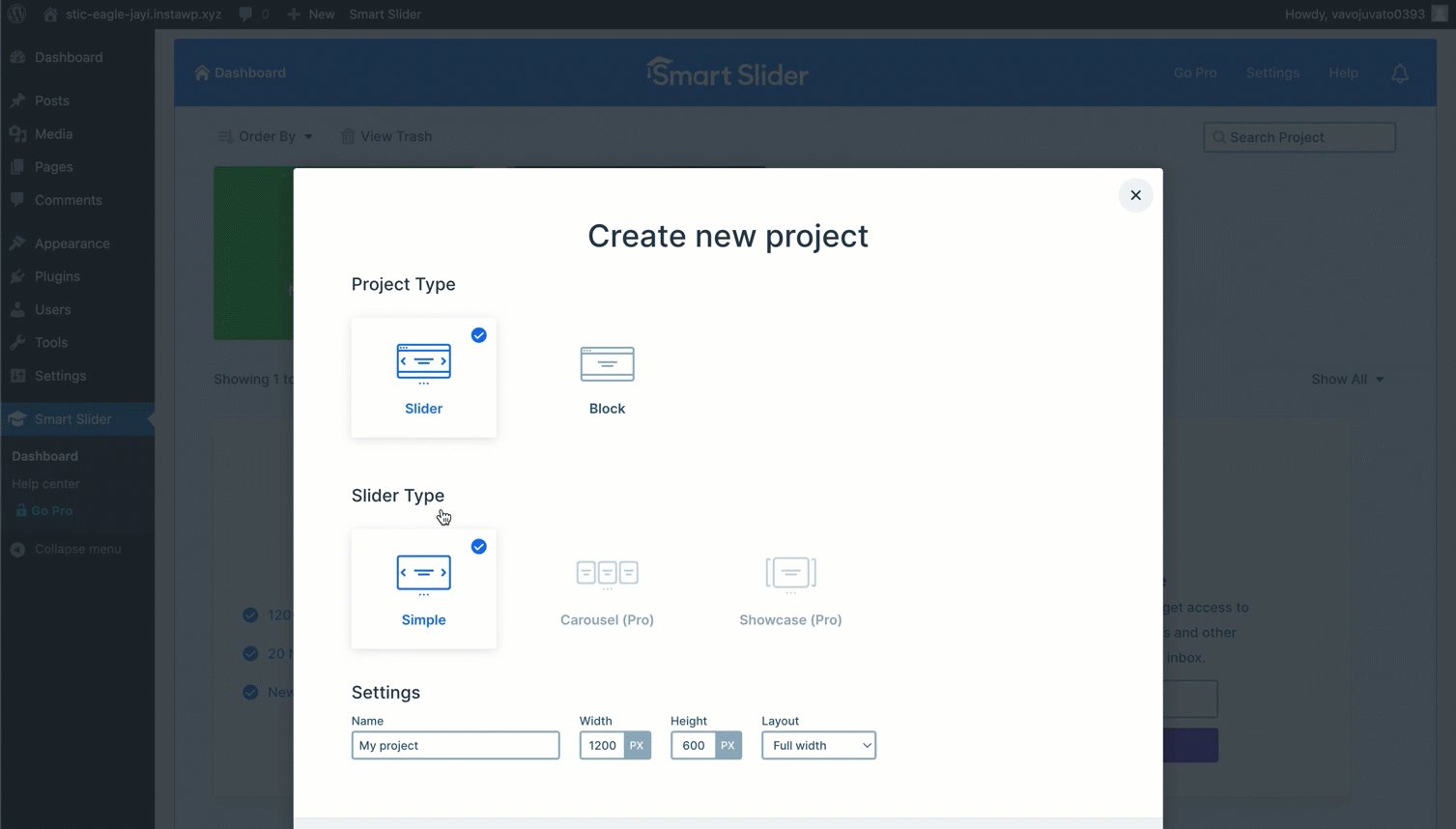
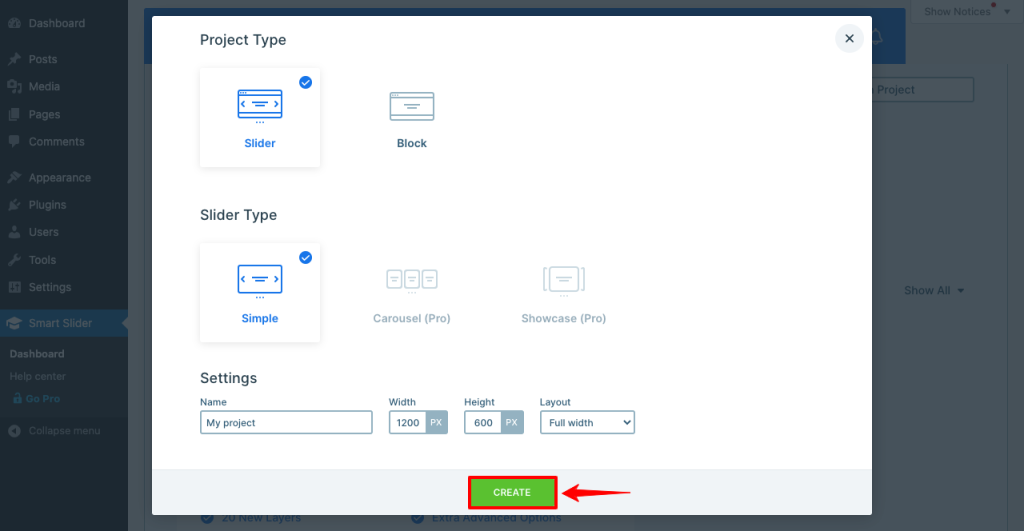
Ekranınızda bir açılır pencere belirecektir. Buna bir ad verebilir ve kaydırıcı düzenini ayarlayabilirsiniz. Bunları tercihinize göre yapılandırın. Sonunda OLUŞTUR düğmesine basın.

Adım 04: Kaydırıcıyı Farklı Seçenekler Kullanarak Yapılandırın
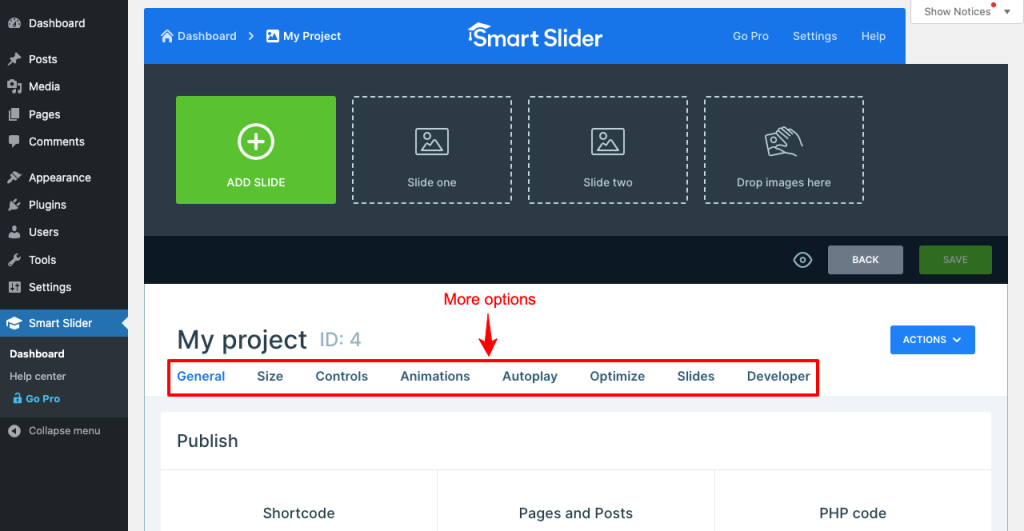
Akıllı slaydınızı daha da özelleştirmek için yeni sayfada daha fazla seçenek bulacaksınız.
- Genel sekmesi, akıllı slaydı istediğiniz sayfada yayınlamak için kullanacağınız bir kısa kod sağlayacaktır.
- Boyut sekmesi, akıllı kaydırıcı düzenini yeniden tanımlamanıza ve masaüstünde, tablette ve mobil cihazlarda etkinleştirmenize olanak tanır.
- Kontroller sekmesi, kullanıcıların ön uçtaki kaydırıcıları değiştirmek için kullanabileceği farklı türde ok işaretçileri arasından seçim yapmanızı sağlar.
- Animasyonlar sekmesinden istediğiniz animasyon tipini belirleyebilir ve süre tanımlayabilirsiniz.
- Otomatik Kullan'ı etkinleştirdiğinizde, kaydırıcılar kullanıcıların dokunmasına gerek kalmadan otomatik olarak hareket eder.
- Yükleme türünü seçebilir ve En İyileştir sekmesinden oyun görünürlüğünü etkinleştirebilirsiniz.
- Slaytlar sekmesinden slayt arka plan tasarımını ayarlayın.
- Geliştirici sekmesi yalnızca geliştiriciler için ayrılmıştır. Genel bir kullanıcıysanız bundan kaçınmanız daha iyi.
Tercihlerinizi izleyerek bunları yapılandırın.

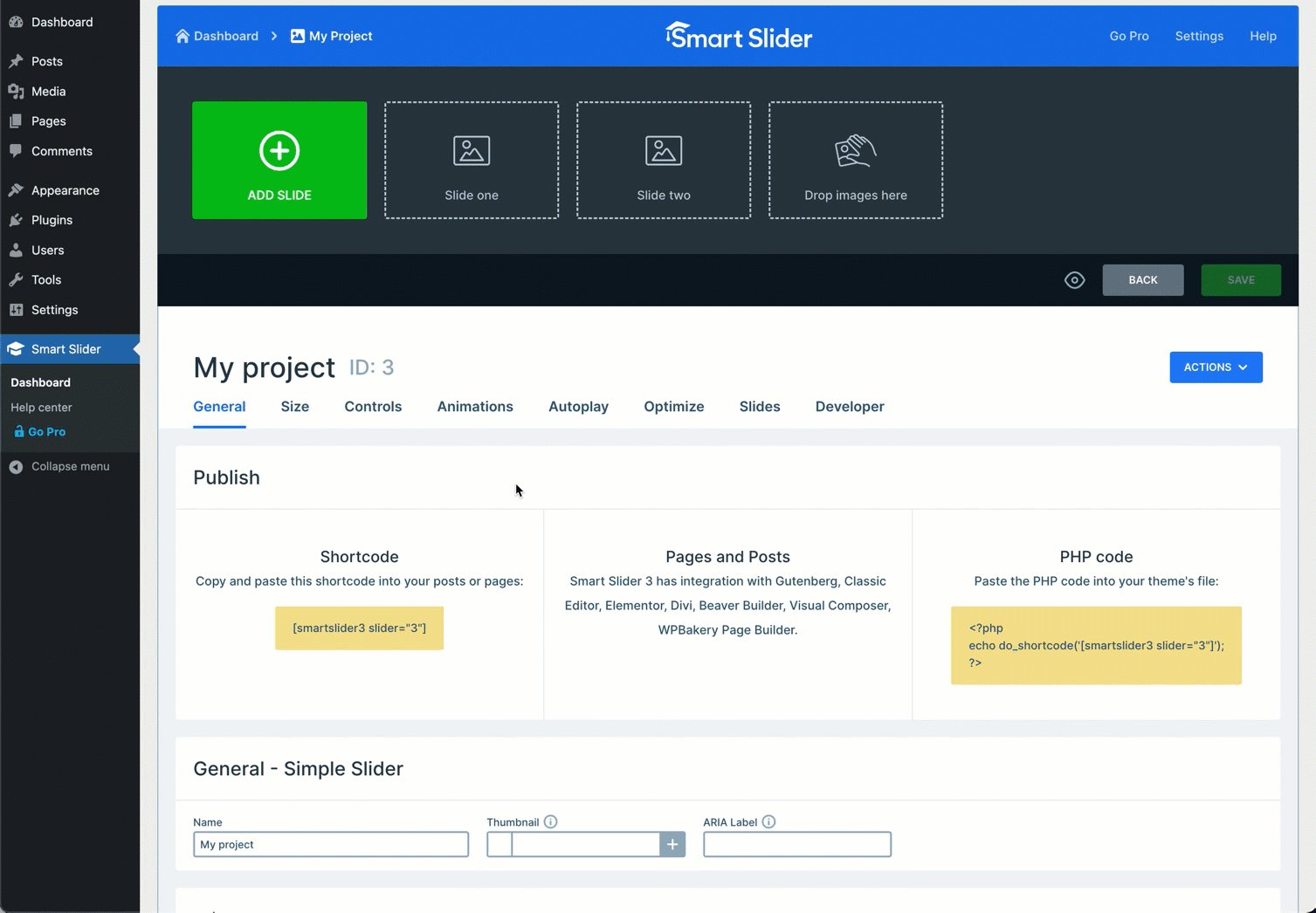
Adım 05: Bir Slayt Ekleyin ve Oluşturun
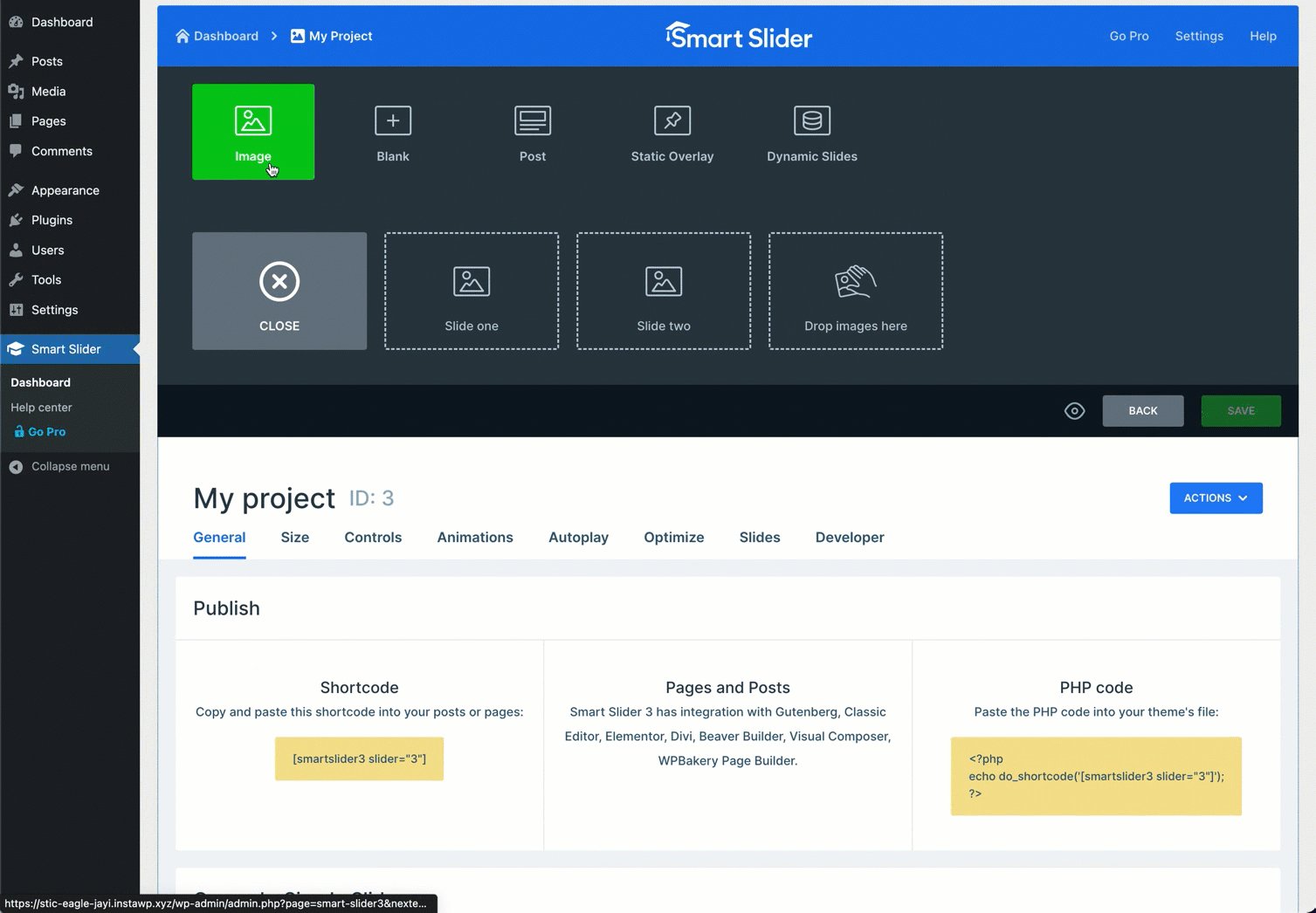
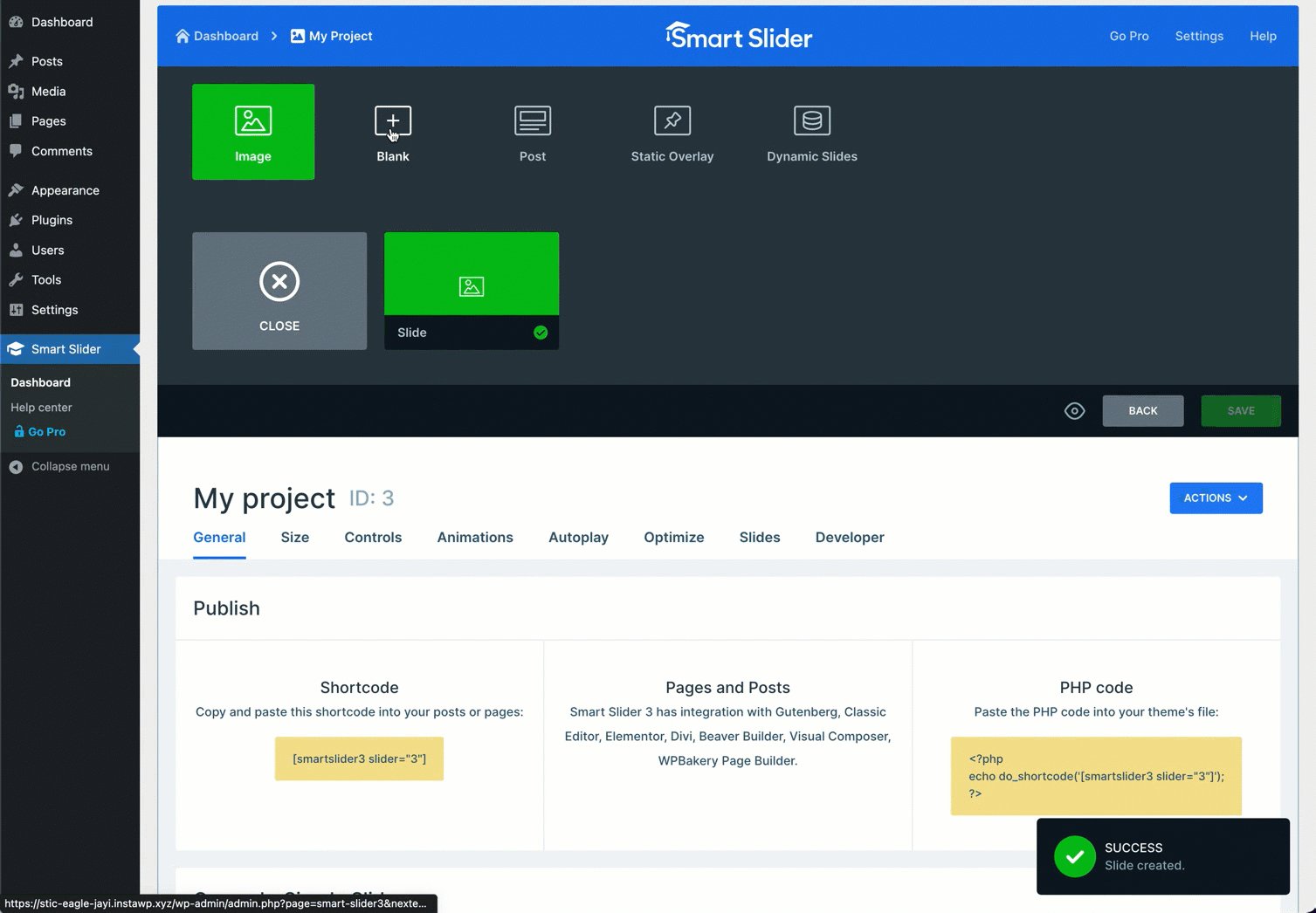
Ardından, SLAYT EKLE'ye tıklayın. Boş seçeneğini seçin. Kapat'ın yanında yeni bir Slayt belirdiğini göreceksiniz. Bu yeni Slayda tıklayın. Sizi bir tuvale götürecek.
Text Slider oluşturacağınız için, Boş seçeneğini seçmelisiniz.

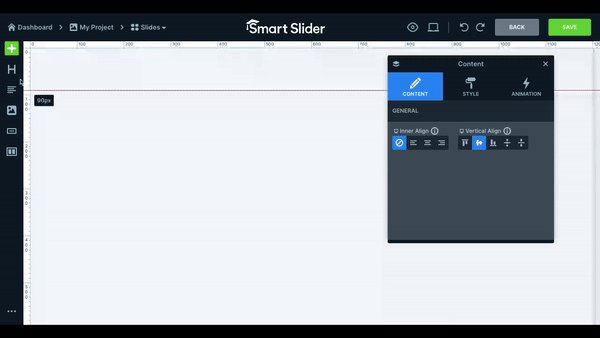
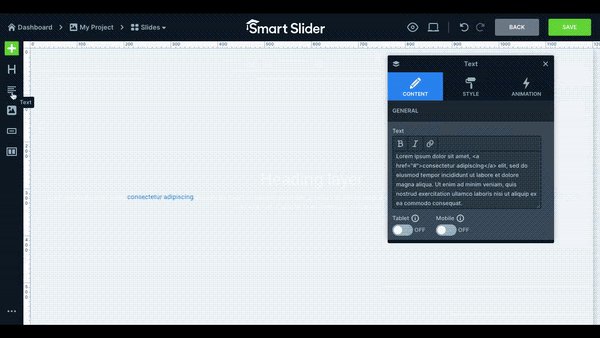
Sağ kenar çubuğundan Metin Simgeleri'ne (başlık ve metin) tıklayın. Tuvalde göründüklerini göreceksiniz.
Ardından, onları stillendirmeniz ve özelleştirmeniz gerekir.
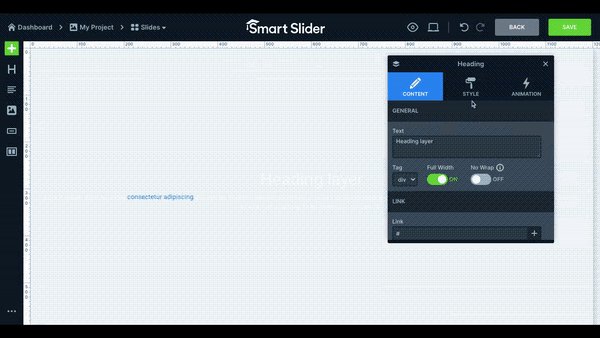
- Önce başlığı veya metni seçin.
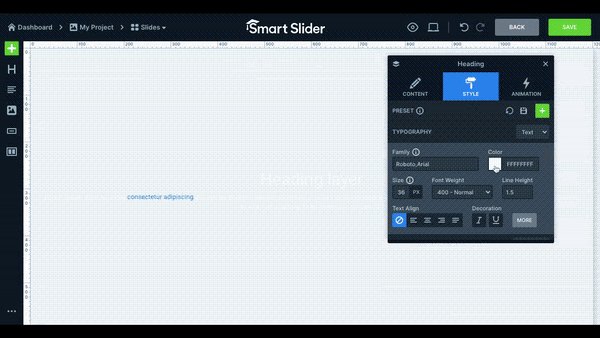
- Açılan düzenleyiciden Stil sekmesine gidin.
- Metne uygulamak istediğiniz rengi seçin.
- Bu sekmeyi aşağı kaydırın ve bu düzenleyicide bulunan tüm seçenekleri keşfedin.
- Bunları hizalamak, boşluk ayarlamak, efektler eklemek, belirli cihazlarda gizlemek, yazı tiplerini değiştirmek, animasyonu tetiklemek ve daha fazlası için kullanabilirsiniz.
- Görüntü simgesine tıklayarak da görüntü ekleyebilirsiniz.
- İşiniz bittiğinde, KAYDET düğmesine tıklayın.

Böylece ilk slaytınız hazır. Aynı şekilde istediğiniz kadar slayt oluşturabilirsiniz.
- Bunu yapmak için, yukarıdaki GIF'i takip eden Geri düğmesini tıklayın.
- (+) SLAYT EKLE düğmesini tekrar tıklayın ve yukarıda gösterdiğimiz şeyleri yapın.
Adım 06: Metin Kaydırıcısını Yayınlayın
- Metin slaytları oluşturmayı istediğiniz kadar bitirdiğinizde Smart Slider proje sayfasına geri dönün.
- Sayfayı biraz aşağı kaydırın.
- Bir kısa kod alacaksınız.
- İstediğiniz herhangi bir gönderiye veya sayfaya kopyalayıp yapıştırın.
Adım 07: Akıllı Kaydırıcıyı Önizleyin
Gönderinin veya sayfanın önizleme moduna gidin. Kaydırıcının mükemmel şekilde çalıştığını göreceksiniz.
Yöntem 2: Şablonu Kullanarak Metin Kaydırıcısı Oluşturun
Bir şablon kullanmak, WordPress sitenizde metin kaydırıcıları oluştururken ve yayınlarken size zaman kazandırabilir. İşlem basit. Hadi yapalım!
Adım 01: Yeni Bir Proje Oluşturun
Smart Slider > Pano'ya gidin. SLAYT EKLE'ye tıklayın.
Adım 02: Şablon Bölümüne Git
Bir açılır pencere açılacaktır. Bir Şablonla Başla seçeneğini seçin.
Adım 03: Bir Şablonu İçe Aktarın
Ücretsiz sürüm, yalnızca beş hazır şablon kullanmanıza izin verecektir. İmlecinizi beğendiğinizin üzerine getirin. İçe Aktar düğmesini göreceksiniz. İçe Aktar düğmesine tıklayın.
Adım 04: Metin Kaydırıcısını Yayınlayın
- Bunların proje sayfasında göründüğünü göreceksiniz.
- Yukarıdaki adımları izleyerek bunları özelleştirmek artık size kalmış.
- Sayfayı biraz aşağı kaydırın.
- Bir kısa kod alacaksınız.
- Kısa kodu kopyalayın ve istediğiniz herhangi bir gönderiye veya sayfaya yapıştırın.
- Kaydırıcının orada göründüğünü göreceksiniz.
Adım 05: Metin Kaydırıcılarını Yayınlayın
Gönderinin veya sayfanın önizleme moduna gidin. Kaydırıcının mükemmel şekilde çalıştığını göreceksiniz.
Çözüm
Bu tartışmayı bitirmeden önce, size web üzerinde 1,7 milyardan fazla web sitesi olduğunu hatırlatmak istiyoruz. İnsanlar en çok, değerli bilgileri en akılda kalıcı şekilde sunan web sitelerine bağlanır.
Akıllı kaydırıcı 3 ile metin sunumunuzu bir sonraki seviyeye taşıyacağınızdan hiç şüpheniz olmasın. Ancak aynı zamanda, bilgi kalitenize dikkat ettiğinizden emin olun. Bu makaleyi arayışınızı karşılamada yararlı bulursanız, bizim için bir zevk olacaktır.


