WordPress Gönderisine Küçük Resim Nasıl Eklenir
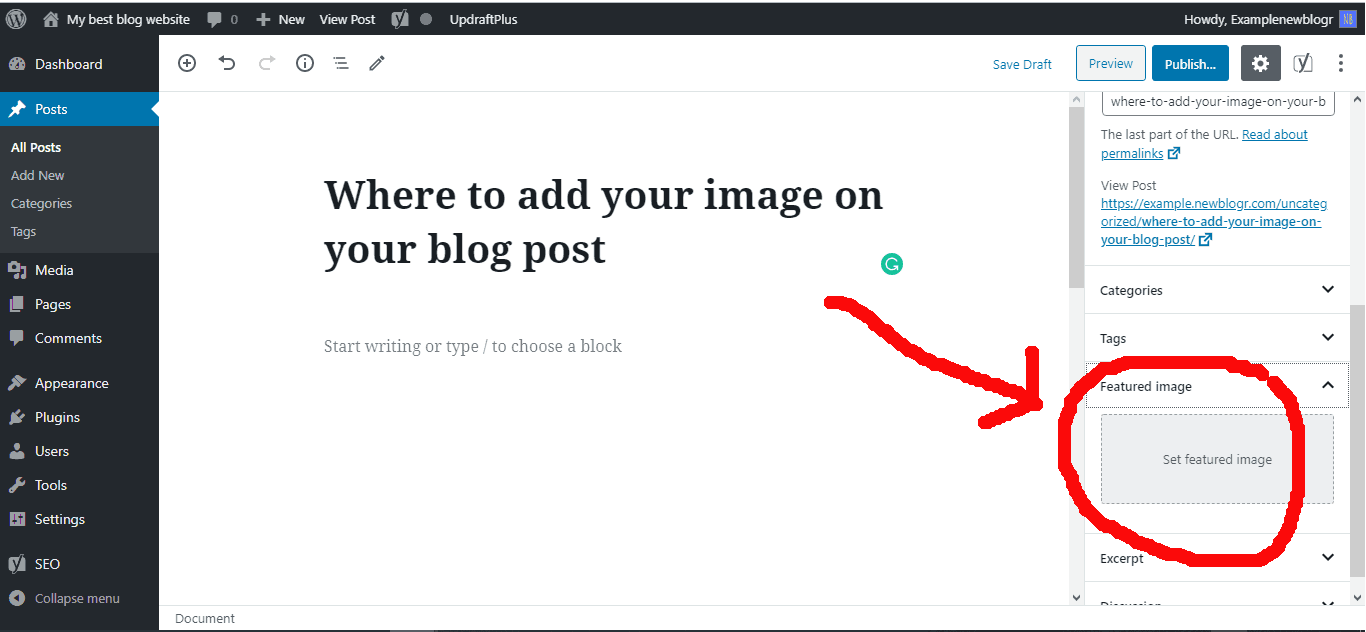
Yayınlanan: 2022-09-11Bir WordPress gönderisine küçük resim eklemek istiyorsanız yapmanız gereken birkaç şey var. İlk olarak, küçük resim olarak kullanmak istediğiniz bir resim bulmanız veya oluşturmanız gerekir. Görüntüye sahip olduğunuzda, onu WordPress sitenize yüklemeniz gerekir. Resim yüklendikten sonra, küçük resmi eklemek istediğiniz gönderiyi düzenlemeniz gerekir. Gönderi düzenleyicide, "Öne Çıkan Resim" adlı bir bölüm göreceksiniz. “ Öne Çıkan Görseli Ayarla ” bağlantısını tıklayın ve az önce yüklediğiniz görseli seçin. Görüntü seçildikten sonra, değişikliklerinizi kaydetmek için “Yayınla” veya “Güncelle” düğmesine tıklayın.
Küçük resim gönderisi, bir web sitesinde görünen kısa bir grafik ve metin alıntısıdır. Bir kullanıcı bir bağlantıya veya resme tıkladığında makalenin tam boyutlu bir sürümünü görür. WordPress'te bir gönderiyi önizlemek için bir gönderinin öne çıkan bir resmi kullanılır. Bu eğitimde, WordPress'te küçük resimlerin nasıl oluşturulacağını öğreneceksiniz. Bu eklentiyi etkinleştirerek gönderileriniz, başlıklarına göre Flickr resimlerini otomatik olarak görüntüler. Sonuç olarak, bu öne çıkan resimler, WordPress için küçük resimler oluşturmak için kullanılacaktır. Görüntüyü, WordPress'in kullandığı çözünürlüğe göre düzenleyicide kırpabilir ve yeniden boyutlandırabilirsiniz.
İlk adım, WordPress için İlgili Yazılar Küçük Resmi eklentisini indirip yüklemektir. WordPress'in ayarlar alanında, İlgili Gönderi Thumbs adlı yeni bir özellik olacak. Üçüncü adım, gönderilerin görünümünü değiştirmektir. Sayfalarınızda veya gönderilerinizde değişiklik yaptığınızda, ilişkinin görüntülenip görüntülenmeyeceğini seçebilirsiniz. Küçük Resimler bölümünde , küçük resimlerinizin görünmesini istediğiniz alanı seçin. Üçüncü adım, renk, yazı tipi boyutu veya alıntı uzunluğu olabilen küçük resmin stilini seçmektir. Bu eklenti, bir kısa koda sahip olarak yazılarınıza ve sayfalarınıza entegre edilmelidir.
WordPress'te Öne Çıkan Bir Görseli Nasıl Eklerim?
 Kredi bilgileri: newblogr.com
Kredi bilgileri: newblogr.comBasitçe düzenlemek veya yeni bir blog gönderisi oluşturmak, bir WordPress gönderisine öne çıkan bir resim eklemenize olanak tanır. Öne çıkan görsel sekmesi, içerik düzenleyicinin sağ sütununda bulunabilir. WordPress medya yükleyici açılır penceresini görüntülemek için 'Öne Çıkan Görseli Ayarla' sekmesine tıklamanız gerekir.
Web sitenizde veya blog yazılarınızda resimlerin kullanılması onları daha çekici hale getirebilir. Harika bir öne çıkan görsel kullanarak blogunuzun veya web sitenizin görsel kalitesini artırabilirsiniz. Kontrol panelinde öne çıkan görseller yok mu? Bu eğitim, WordPress sitenize öne çıkan görseller ekleme sürecinde size yol gösterecektir. WordPress.org en büyük çevrimiçi topluluklardan biri olduğu için, en düşünceli geliştiricilerden bazılarının bu özelliği temalarına dahil etmesi şaşırtıcı değil. Özellikler eklemek için temanızın functions.php dosyasındaki işlev yapısını değiştirmek için aşağıdaki kodu kullanmalısınız. Bu adımı tamamladığınız anda temanızın öne çıkan görsel bölümü hazır olacaktır.
Bilgisayarınızda site için kullanmak üzere bir resim seçin. Gördüğünüz ilerleme çubuğu artık fotoğraf yüklemenizi gösteriyor. Üzerine tıklayarak, öne çıkan görsel olarak kullanmak istediğiniz görseli seçebilirsiniz. Öne çıkan görsele sahip olmak için yayınınızı veya sayfanızı güncelleyin.
Bazı WordPress Temalarında Öne Çıkan Resim Nedir?
WordPress'te bir blog yazısı yazmak için kullanılan birincil resim, öne çıkan bir resimdir. Bunları ana sayfanızda ve sosyal medyada her bir gönderinin başlığının yanında bulabilirsiniz.
Mükemmel Öne Çıkan Resmi Seçmek İçin 3 İpucu
Öne çıkan bir görsel seçerken birkaç şeyi aklınızda bulundurun. Web sitenizin içeriğini kalite ve temsiliyet açısından değerlendirmelisiniz. İkincisi, görsel olarak çekici olmalı ve yazılarınızın ve sayfalarınızın tonu ve mesajı ile tutarlı olmalıdır. Ayrıca, arama motorları onu kolayca bulabilmelidir.
Öne çıkan bir görüntüye sahip olmanın pratikliğini de dikkate almak çok önemlidir. Siteniz için görseller oluşturmaya gelince, hepsine uygun tek bir görsel bulmak zor olabilir. Ayrıca bir grafik tasarım programı ile bir web sitesi oluşturuyorsanız, öne çıkan görseli diğer sayfalarda kullanmak üzere bir görsel dosyası olarak kaydettiğinizden emin olun.
Sitenize öne çıkan bir görsel eklemek, sitenizin taze görünmesini ve hissettirmesini sağlayabilir ve görünürlüğü ve SEO potansiyelini artırabilir. Yazılarınıza ve sayfalarınıza öne çıkan görseller eklemek istiyorsanız, şimdi yapmaktan korkmayın!
WordPress Temam İçin Nasıl Küçük Resim Oluşturabilirim?
 Kredi: www.wildflowersandpixels.co.uk
Kredi: www.wildflowersandpixels.co.ukPNG küçük resmi oluşturmak basittir: Çalışan temanızın ekran görüntüsünü gösteren 880 piksel genişliğinde ve 660 piksel yüksekliğinde bir resim ekleyin. O görüntünün ekran görüntüsünü alın. Lütfen PNG dosyasını WordPress panosunda görüntülemeden önce temanızın dizinine yükleyin.
Bir gönderiyi veya sayfayı düzenlerken, vurgulanmış bir resim kutusu fark edebilirsiniz. Makale için bir resim yükleyebilir veya onunla ilişkili bir resim seçebilirsiniz. Tüm gönderi türlerine küçük resim desteği eklemek, <html: açılışından sonra bu komutu ekleyerek gerçekleştirilebilir. Yalnızca gönderiler veya yalnızca sayfalar için küçük resimlere izin verme seçeneğiniz vardır. Öne Çıkan Görsel kutusu artık WordPress yazı/sayfa düzenleme ekranınızda görünmelidir. Fonksiyonun mevcut olup olmadığı veya Ekran Seçenekleri seçeneğinde veya function.php kodunuzda etkin olup olmadığı kontrol edilmelidir. WordPress döngüleri artık üç ana küçük resim komutunu kullanacak şekilde yapılandırılabilir. Adil olmak gerekirse, bir bağlantı ve varsayılan küçük resim eklemek en basit uygulamalardan biridir.
WordPress'te Küçük Resim URL'sini Nasıl Alabilirim?
Küçük resim gönderisinin URL'si , siz onu tema şablonuna ekler eklemez görüntülenecektir. Özel kodun nasıl oluşturulacağı hakkında daha fazla bilgi için lütfen WordPress kılavuzumuza bakın. Yalnızca gönderi küçük resmini görüntülemek istiyorsanız, kodu WordPress döngüsü içinde üzerinde çalıştığınız şablona yapıştırabilirsiniz.
WordPress Yazılarında Küçük Resimleri Nasıl Etkinleştiririm?
WordPress 2.9 sürümünden bu yana, basit bir WordPress tema güncellemesiyle ana sayfanıza kolayca küçük resimler ekleyebilirsiniz. Fonksiyonlar istenildiği zaman açılıp kapatılabilir. Lütfen php uzantısını kullanın: add_theme_support('çivi sonrası'); ve php uzantısı: add_theme_support('çivi sonrası').

WordPress'te Öne Çıkan Görseller Nasıl Kapatılır
Temanızda öne çıkan görselleri devre dışı bırakmak veya değişiklik yapmak istiyorsanız, çıktılarını devre dışı bırakarak bunu yapabilirsiniz. "Gönderiler için öne çıkan resimleri göster" seçeneği Ayarlar'da devre dışı bırakıldı.
WordPress Blogumdaki Küçük Resmi Nasıl Değiştiririm?
Sayfalar veya Gönderiler, üzerlerine tıklayarak kontrol panelinizden düzenlenebilir. Ekranın sağ tarafında Öne Çıkan Görseller adlı bir modül var. Öne Çıkan Görseli Ayarla'yı seçerek sitenizin Medya Kitaplığından, Google Fotoğraflar'dan, Pexels Ücretsiz Fotoğraflar'dan veya Openverse'den bir görsel seçebilirsiniz.
İyi Küçük Resimler Oluşturmanın Önemi
İçeriğinizi tanıtmak istiyorsanız, izleyicileri videolarınıza çeken ve içeriğinizi pazarlamanıza yardımcı olan küçük resimler kullanmalısınız. Küçük resim oluştururken dikkate alınması gereken çok sayıda faktör olmasına rağmen, boyut ve oran birincil odak olmalıdır. Başlangıç olarak, 1280 x 720 piksel boyutunu düşünün. Bu boyutla, küçük resminiz daha geniş bir alana sahip olacak, ancak yine de çoğu video oynatıcıda kullanılabilecek kadar kompakt olacaktır. Küçük resminizin en az 640 piksel genişliğinde olduğundan emin olmak için YouTube gibi bir video oynatıcı kullandığınızdan emin olun, çünkü bu bir küçük resmin boyutudur. Dosya boyutu söz konusu olduğunda, izleyicilerin çoğunluğunun yalnızca birkaç saniyeliğine bir küçük resim göreceğini unutmayın. Bu amaçla, küçük resim boyutunu mevcut alana sığacak kadar küçük tutun. İyi bir kural, boyutlarının 50 KB'den büyük olmamasıdır. Küçük resminize çeşitli dosya türleri ekleyebileceğinizi de unutmamalısınız. Daha iyi, daha yaratıcı küçük resimler oluşturmanın iki yolu daha vardır: PNG ve GIF.
WordPress Gönderi Küçük Resim URL'si
 Kredi bilgileri: johnmorrisonline.com
Kredi bilgileri: johnmorrisonline.comWordPress Gönderi Küçük Resmi URL'si, bir WordPress gönderisiyle ilişkilendirilmiş bir URL'dir. Bu URL, söz konusu gönderiye bağlantı vermek veya gönderinin küçük resmine erişmek için kullanılabilir.
Bu makalede, WordPress'te bir gönderi URL küçük resmini nasıl bulacağınızı göstereceğiz. Yeni bir WordPress teması veya bir alt tema geliştiriyorsanız bu yararlı olabilir. Bir gönderi küçük resmi URL'si almak için, önce onu bir özelleştirme tema şablonuna kodlamanız gerekir. Bu makale, bu görevi gerçekleştirmek için atmanız gereken adımlar konusunda size yol gösterecektir. Gönderinin küçük resmini şablonunuzda görüntülemek için, bu kodu içine yapıştırmanız yeterlidir:. Söz konusu resmin URL'sini ve açıklamasını görüntüler. Boyutu özelleştirmeye ek olarak, paylaşılacak resmi seçebilirsiniz. Her durumda, küçük resimleri özel bir resim boyutunda yeniden oluşturduğunuzdan emin olun.
Özel Yazı Tipi WordPress'te Öne Çıkan Resim Nasıl Eklenir
WordPress'te özel bir gönderi türüne öne çıkan bir resim eklemek için, önce söz konusu gönderi için 'gönderiyi düzenle' sayfasına gitmeniz gerekir. Oradayken, sağ kenar çubuğundaki 'Öne Çıkan Görsel' bölümünü bulun ve 'Öne Çıkan Görseli Ayarla' bağlantısını tıklayın. Buradan yeni bir resim yükleyebilir veya medya kitaplığınızdan bir tane seçebilirsiniz. Bir resim seçtikten sonra, seçiminizi onaylamak için 'Öne Çıkan Resmi Ayarla' düğmesine tıklayın.
Gönderiler veya sayfalar, Küçük Resimler veya Öne Çıkan Resim olarak bilinen bir WordPress özelliği kullanılarak belirli bir resme atanabilir. Yeni bir WordPress kullanıcısıysanız ve blogunuzda/sitenizde resimleri görüntülemekte zorluk yaşıyorsanız, bu kılavuz tam size göre. Tüm WordPress temaları, yüklemek istediğiniz temanın boyutuna göre görüntüleri kırpmanıza olanak tanıyan standart WordPress görüntü yeniden boyutlandırma işlevini kullanır. Premium Toplam Temamız gibi bazı temalar, optimize edilmiş ve daha fazla kullanıcı kontrolü sağlayan yerleşik yeniden boyutlandırma işlevine sahiptir. Temanızda özel boyutların nasıl oluşturulacağını öğrenmek istiyorsanız, temel add_image_size işlevini kullanmak isteyebilirsiniz.
Gönderilere Öne Çıkan Görseller Nasıl Eklenir
Kategoriyi Düzenle sayfasının üst kısmındaki Kategori bağlantısını tıklayarak ve ardından Öne Çıkan Görsel Ekle'yi seçerek bir kategorideki herhangi bir gönderiye öne çıkan bir görsel ekleyebilirsiniz. Gönderi Biçimi açılır menüsünü kullanmak, öne çıkan görseller eklemek için hangi gönderi biçiminin en iyi olduğuna karar vermenize yardımcı olacaktır. Öne Çıkan Görsel alanına girilebilir ve görseli güncellemek için Güncelle butonuna tıklanabilir.
WordPress Küçük Resmi Gösterilmiyor
Neyse ki, her iki durum da kolaylıkla çözülebilir. WordPress kontrol panelinizin Ekran Seçenekleri bölümünü burada bulabilirsiniz. Öne çıkan görsel seçeneğini belirlediğinizde, gönderi ve sayfa listeleriniz bir öne çıkan görsel sütunu içerecektir. Artık içerik düzenleyicinizde Öne çıkan görsel sekmesine erişebilmeniz gerekir.
Eklenti, popüler gönderilerinizle ilişkili Öne Çıkan Görseli bulamadığı için küçük resim görünmez. Sorununuzun en olası nedeni, bununla ilgili zorluk yaşıyor olmanızdır. Son zamanlarda web sitenizde yaptığınız değişiklikler neler oldu? Hata Ayıklama ekranınızın ekran görüntüsünü görmek için lütfen Ayarlar > Popüler Gönderiler'e gidin. Önceki sunucunuzdan yenisine geçtikten sonra WPWP'nin küçük resimler oluşturup oluşturmadığını görmek için dosya izinlerini kontrol ederdim. Her gönderi için bir Özellik Resmi ayarlarsanız, ancak bunları taşımadan sonra göstermiyorsa, izinleri kontrol ederim. Bu eklenti kullanılarak WordPress'te WordPress-popular-posts adlı bir klasör oluşturulabilir. Klasörün PHP tarafından yazılabilir olup olmadığını ve geçerli bir PHP dosyasına sahip olduğunu kontrol edin.
Resimler Açılmıyor mu? Temanızı Kontrol Edin!
Özel bir tema kullanıyorsanız, gönderileriniz ve sayfalarınız için kullandığınız resimlerin doğru olduğundan emin olun. Varsayılan temanızın yüklü görüntüleri içerip içermediğini ve nerede olmaları gerektiğini kontrol edin. Hangi temayı seçtiğinize bağlı olarak, bazıları tema dosyalarındaki görselleri kullanırken, diğerleri eklenti dosyalarındaki görselleri kullanır. Size bir görüntünün nerede olduğunu söyleyecek olan _thumbnail.jpg dosyasını arayın. Resim, Medya Kitaplığınızda görünmüyorsa ve izinlerinizin olup olmadığından emin değilseniz, lütfen barındırma şirketinizle iletişime geçin.
