WordPress'te Resimlere Alternatif Metin Nasıl Eklenir
Yayınlanan: 2022-09-08WordPress'teki resimlere alternatif metin eklemek, web sitenizi arama motorları için optimize etmenin çok önemli bir parçasıdır. Bir arama motoruna bir görseli tanımlamak için alternatif metin kullanılır ve arama motorunun web sitenizin içeriğini anlamasına yardımcı olur. WordPress'te resimlere alternatif metin eklemenin birkaç farklı yolu vardır. En kolay yol, WordPress medya kitaplığını kullanmaktır. Medya kitaplığına bir görsel yüklediğinizde, “Açıklama” alanına alternatif metin girebilirsiniz. Resimlere alternatif metin eklemenin başka bir yolu da WordPress düzenleyicisini kullanmaktır. Bir gönderiye veya sayfaya resim eklediğinizde, resme tıklayıp ardından “Alternatif Metin” alanına alternatif metin girebilirsiniz. Son olarak, HTML kodunu kullanarak resimlere alternatif metin de ekleyebilirsiniz. Resminizin kodunda, kullanmak istediğiniz alternatif metnin ardından "alt" niteliğini eklemeniz gerekir. Görsellere alternatif metin eklemek, web sitenizi arama motorları için optimize etmenin önemli bir parçasıdır. Arama motorunun web sitenizin içeriğini anlamasına yardımcı olur ve web sitenizin arama sonuçlarındaki sıralamasını iyileştirebilir.
Web sitenize bir görselin yanı sıra alternatif metin ekleyin. Bu, resminizin herhangi bir nedenle yüklenmemesi durumunda görünecektir. Bir kısaltma girdiğinizde hem arama motoru hem de kullanıcı anlatmak istediğinizi anlayacaktır. Metin ne kadar açıklayıcı olursa, daha fazla bilgi içerdiğinden o kadar fazla fayda sağlar. Etkili bir alternatif metin, aşırı uzun olmadan açıklayıcı olmalı ve yalnızca bir öğe içermelidir. Alt metni kullanırken, anahtar kelimelerinizi ekleyebilecek ve Yoast SEO gibi WordPress eklentileri tarafından kullanılan bir metrik kullanabileceksiniz. Bir e-postaya ekran görüntüsü gibi bir metin eklerseniz, bu bir gözden kaçma olacaktır.
Bir fotoğraf veya bir metin olabilir. Alt etiketlerinin altındaki alt etiketlerinde listelenirler. Medya Kitaplığında alternatif metniniz yoksa, Blok Düzenleyiciden oluşturabilirsiniz. Bir resim yüklemek için bunu yapmanız gerekecektir. WP Engine gibi güvenilir, uygun maliyetli bir sunucunun yardımıyla sitenizi optimize edebilecek ve kararlı hale getirebileceksiniz.
Alt özelliği veya alt açıklaması olarak da bilinen bir alt etiketi, arama motorlarına alternatif bir metin sağlamak için resim etiketlerine uygulanan bir HTML özelliğidir. Bir e-ticaret mağazasının ürün fotoğrafları gibi alt etiketlerine görseller eklenirse, mağaza arama motoru sonuçlarında daha üst sıralarda yer alabilir.
Bir Fotoğrafa Nasıl Alt Etiket Eklerim?
 Kredi: www.sliderrevolution.com
Kredi: www.sliderrevolution.comAlt etiketi , web sitenizdeki bir resim için metin açıklaması sağlamanıza olanak tanıyan bir HTML kodu parçasıdır. Alt etiketi, görme engelli kişiler için görüntünün bir açıklamasını sağlamak için ekran okuyucular tarafından kullanılır. Ayrıca arama motorları tarafından web sitenizin içeriğini tanımlamaya yardımcı olmak için kullanılır. Bir fotoğrafa alt etiketi eklemek için web sitenizin HTML kodunu düzenlemeniz gerekir. Alt etiketi eklemek istediğiniz görselin kodunu bulun ve görselin çevresine şu kodu ekleyin: “RESİMİNİZ.jpg” kısmını görselin URL'si ile ve “METİN AÇIKLAMANIZ” yerine görselin kısa bir açıklamasını yazın. görüntü.
Alt etiketleri ve öznitelik adları, bir görüntüyü tanımlamanın alternatif bir yoludur. Bu şekilde görüntüyü veya görüntünün anlamını temsil ederler. Arama motorlarındaki ALT etiketleri, görsellere bağlantı vererek bir web sayfasının içeriğini düzgün bir şekilde dizine eklemelerine yardımcı olur. ALT etiketlerini arama motoru sonuçlarınızı optimize etmek için değil, anahtar kelimeler koymak için kullanın. İstenmeyen e-posta gönderiyor gibi görünebileceğiniz için, ALT etiketlerinizi anahtar kelime doldurmak, arama motoru sıralamalarınıza yardımcı olmak yerine onlara zarar verir. ALT etiketi içindeki metin, resim ve sayfa içeriğiyle ilgiliyse görünür olacaktır.
Resmi Biçimlendir > Düzen ve Özellikler Simgesi
Tarayıcınızda bir resme sağ tıkladığınızda, Düzen sekmesinin yanında Resmi Biçimlendir simgesini göreceksiniz. Orijinal metne dönmek için Alternatif Metin seçeneğini seçin. Bundan sonra, resmi tanımlamak istediğiniz metni girebilirsiniz.
WordPress'teki Resimler İçin Alternatif Metin Nedir?
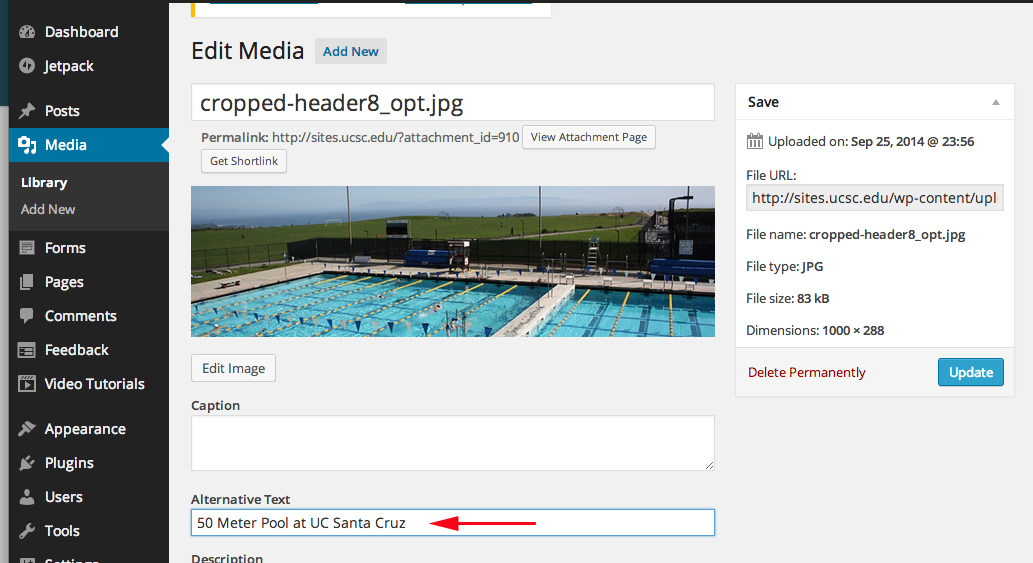
 Kredi bilgileri: ucsc.edu
Kredi bilgileri: ucsc.eduAlternatif metin , "alternatif metin"in kısaltmasıdır ve bir sayfadaki görüntünün görünümünü ve işlevini açıklamak için HTML kodu içinde kullanılır. Bir kullanıcının tarayıcısı bir resim yükleyemediğinde, onun yerine alternatif metin görüntülenecektir. Alternatif metin, bir sayfayı dizine eklerken arama motoru tarayıcıları tarafından da kullanılır. Tarayıcılar resimleri "göremediğinden", bir resmin neyi gösterdiğini ve bunun sayfanın geri kalanıyla nasıl ilişkili olduğunu belirlemek için alternatif metne güvenirler.
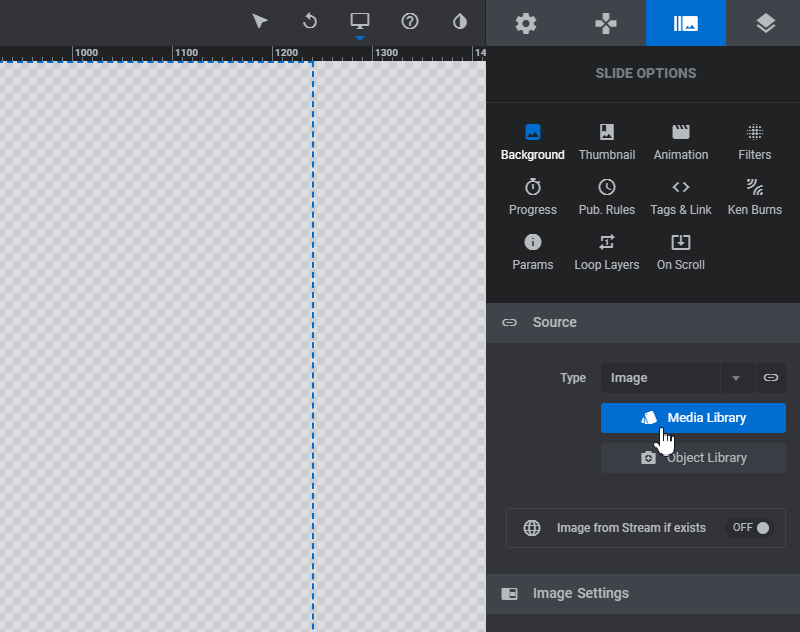
WordPress resimlerinize alternatif metin ve resim başlığı ekleyebilirsiniz. Bu öznitelik, varsayılan olarak bir resim etiketinin HTML'sine eklenir ve alternatif metni belirtir. Fare imlecinizle resmin üzerine tıkladığınızda, başlığı olan küçük bir açılır kutu görüntülenecektir. Medya üzerine tıklayarak bir resme alternatif metin eklenebilir. Görsele tıklayarak kütüphaneyi değiştirebilirsiniz. Bir resim için zaten bir alternatif metin eklediyseniz, bu onu etkilemez. Hala klasik WordPress düzenleyicisini kullanıyorsanız, resim eklerken resim alternatif metni ekleyebilirsiniz.
Blok düzenleyicide görüntünün başlık özelliğini düzenlemek düzenleyicide olduğundan daha zordur. Resminizi her zamanki gibi yüklediğinizde, kopyalanır ve bloğun HTML koduna yapıştırılır. Bir başlık girdiğinizde, “Bu blok geçersiz veya beklenmeyen içerik içeriyor” diyen bir hata mesajı göreceksiniz. Google, resimler için bir sıralama faktörü olarak alt metne büyük ölçüde bağımlıdır. Bu teknoloji, içeriği görme engelliler için daha erişilebilir hale getirmek için ekran okuyucular tarafından da kullanılır. Alt ve başlık etiketlerine anahtar kelime doldurmaktan kaçınmak iyi bir fikirdir. Açıklayıcı ve kullanışlıdır, böylece ziyaretçiler ne aradıklarını bilirler.
WordPress'te Alt Metin Nedir?
Bir ekran okuyucu kullanarak, bir WordPress sayfası, alternatif metin adı verilen bir açıklama eklenerek görme engelli veya görme engelli kişiler tarafından görüntülenebilir. Medya sayfasının Ek Ayrıntıları bölmesindeki alternatif metin alanı , resimlerinize WordPress'e yüklendikten sonra alternatif metin ekleyebileceğiniz yerdir.
Elementor'daki Bir Görüntüye Nasıl Alternatif Metin Eklerim?
 Kredi bilgileri: abhijitrawool.com
Kredi bilgileri: abhijitrawool.comAlternatif metin eklemek istediğiniz bir resme tıkladığınızda, elementor düzenleyicide bir resim kutusu belirecektir. Görüntü Kutusundan görüntüye tıkladıktan sonra ait olduğu medya kitaplığında görünecektir. Pencerenin sağ tarafındaki üzerine tıklayarak Alternatif Metin seçeneğini görüntüleyebilirsiniz.
Bu makale, Elementor Adımında bir görüntüye Alternatif Metin ekleme adımlarında size yol gösterecektir. Akıllı telefon teknolojisinin temelleri Step ve Mobile Legends'ta anlatılıyor. Web Toplu Otomatik Resim Alt Metni (Alt etiketi Alt özelliği) için optimizasyon uygulanır. Bir Link Click OptinMonster tıklanarak bir Elementor Popup tetiklenebilir. Aşağıdaki adımlar, WordPress'te YouTube videolarınıza nasıl resim başlıkları ve alternatif metin ekleyeceğinizi gösterecektir. WordPress'te medya başlığını ve alt etiketini ayarlamanın en kolay yolu (Devamını Oku). Elementor ile düzenlemeyi yüklerken sorun yaşıyorsanız, bunu nasıl düzelteceğiniz aşağıda açıklanmıştır (Daha fazlasını okuyun).
Linkler Linkin.com tarafından sağlanmaktadır. Web Showit ve Elementor, çeşitli şekil ve boyutlarda gelir. Bir WordPress web sitesi (2022'de Adım Adım) oluşturmak için Elementor Pro'yu nasıl kullanacağınızı ve bu amaç için en iyi WordPress eklentilerinin (2022) neler olduğunu öğrenin. Ayrıca, WordPress'teki alt metni ve başlık metnini nasıl optimize edeceğinizi ve ayrıca arama motoru optimizasyonunuzu nasıl iyileştireceğinizi öğreneceksiniz. En başından beri, bir WordPress web sitesinin nasıl oluşturulacağını öğrenmek çok önemlidir. Resimlere Alternatif Metin Eklemek İçin İpuçları: Kanıtlanmış 9 Yöntem. WP Hive sistematik bir şekilde görüntülenebilir.
Bilgiler anbhijiwooltra.com tarafından sağlanmaktadır. Elementor Pro Sürüm 3 7 indirilebilir. Beta 4'ün on dokuzuncu sayısı bir element içeriyor. Bu haftanın Web Günlük Rakamlarında, WordPress sitenizi görsel olarak daha çekici hale getirmek için Elementor'u nasıl kullanacağınızı ve görüntüleri hem İngilizce hem de İspanyolca olarak nasıl çevireceğinizi ele alıyoruz.
Resimlere Alternatif Metin Nasıl Eklenir Html
*img> etiketindeki [ALT=”değer buraya gelir”] etiketini kullanarak, alt metin değerini belirtmek için HTML'nize bir değer ekleyebilirsiniz.
Aboneler resimlerinizi görüntüleyemediğinde, kampanyanızdaki resmi açıklamak için Alternatif metni kullanın. Bu, kampanyanızın resimleri bir e-posta istemcisinde devre dışı bırakılmışsa veya e-postalarınızı okumak için bir ekran okuyucu kullanıyorsanız ortaya çıkabilir. Özellikle ekran okuyucular kısaltılmış bir metin alanı kullanır. Resimleriniz abonelerinizin gelen kutularında görünmüyorsa, bunun nedeni e-posta istemcisinin onları engellemesi olabilir. Çoğu e-posta istemcisi varsayılan olarak görüntüleri görüntülediğinden, abonelerin bunu manuel olarak açması gerekir. Aboneleriniz resimlerini engellediğinde, alt metninizi de görürler.
Düşük Kaliteli Görüntüler ve Videolar
Görsellere şuradan ulaşılabilir: https://br. Resim bu sayfada görüntülenemeyecek kadar büyük.
Daha fazla bilgi için lütfen şu URL'ye gidin: *br/. Bu videonun kalitesi daha düşük görünüyor.
Resimlerde Alt Etiketler Nasıl Bulunur?
Farenizi görüntünün üzerine getirin ve ChromeTM tarayıcısının Inspect hızlı menüsünde görüntülemek için üzerine sağ tıklayın (veya klavyede Ctrl-Shift-I tuşlarını kullanın). Öğeyi vurgulayan bir HTML kodu, ekranınızın altında yeni bir bölme açacaktır. Resmi gördükten sonra, alternatif metne ve diğer niteliklere bakabilirsiniz.
Sayfa alt etiketlerinin web sitenizde farklı görünmesine neyin neden olduğunu anlamanıza yardımcı olabilecek ücretsiz bir araçtır. Sayfa dizine eklendiğinde, bir web tarayıcısı, birkaç kelime içeren bir resim açıklamasının alt niteliğini okur. Bir kullanıcı tarayıcıda grafik desteği işlevini devre dışı bıraktıysa, etiketin içeriği resim yerine görüntülenecektir. Arama motorları, benzersizliğini incelemelerine rağmen, bir grafik görüntünün tematik kimliğini belirleyemezler. Optimize edilmiş açıklamaya bir resim veya fotoğraf eklenmelidir. Başlık özelliğine bir yardımcı anahtar ve bir ek eklemek iyi bir fikirdir.
Resim Etiketi Alt Özelliğini Güncelle
Resim etiketleri, ekran okuyucular için alternatif metin sağlayarak bir web sitesinin erişilebilirliğini iyileştirmeye yardımcı olur. Alt niteliği, bir resim için alternatif metin belirtmek için kullanılabilir. Resim görüntülenmediğinde, bunun yerine alternatif metin görüntülenir.
Alt metninizi değiştirmenize izin veren bir alt metin eklentisidir. Tüm boş alt etiketler, ilişkili oldukları sayfaya eklenmeli ve eke göre yeni bir etiket oluşturulmalıdır. Bu özelliğin en iyi kullanımı, dosyalarınızın doğru bir şekilde adlandırılmış olması veya tüm resimlerinizi kitaplığa yüklemiş olmanızdır. Kitaplıkta alt metin niteliklerini içermeyen resimleri arar. Kullanıcı, Image Tag Alt Niteliğini etkinleştirdiğini doğruladığında, Appsero SDK, etkinliği hakkında bazı veriler toplar. Bu sayfa, arama motorlarının bu görüntüleri yorumlamasını mümkün olduğunca kolaylaştırmaya çalışacaktır. Bir eklenti güncellendiğinde, alt metin özelliğinin bulunmadığı tespit edilen tüm resimlerin bir listesini içeren bir dosya oluşturur.

Bir Resmin Alternatif Metnini Değiştirin
Bir görüntüyü değiştirmek için HTML img> etiketini kullanın. Bir web sitesindeki bir görselin alternatif metnini değiştirirken, bunu “br” seçeneğine tıklayarak yapabilirsiniz. Önce görüntünün kullanılacağı belgeyi açmalısınız. Sayfaya geldiğinizde resimli bir sayfaya yönlendirileceksiniz. Yeni alternatif metin , siz onu resim etiketinin alt özelliğine yazdıktan sonra görünecektir. Belge kaydedildi.
Resim Alternatif Metin Örnekleri
"Alt etiketler" veya " alt açıklamalar " olarak da bilinen resim alternatif metni, resmi açıklayan bir resimle ilişkili metindir. Resim herhangi bir nedenle görüntülenemiyorsa, resim yerine metin görüntülenir. Ayrıca arama motorları tarafından görselleri indekslemeye yardımcı olmak için kullanılır. Bazı resim alternatif metin örnekleri şunları içerir: -Bir köpeğin fotoğrafında "Golden Retriever" yazan alternatif metin olabilir. -Bir makas resminde "makas" yazan alternatif metin olabilir. -Bir dağ resminde “Mt. Everest."
Tüm resimleriniz için iyi bir alt özellik, sitenizin kullanılabilirliğini artırır ve hem resim aramasında hem de web aramasında daha yüksek arama motoru sıralamaları sağlar. SEO için görselleri yapılandırırken hatırlanması gereken en önemli şey alternatif metindir. Arama motorları tarafından, görselleri göremeyen kullanıcılara 'tanımlamak' için kullanılır. Görsellerinizin üst sıralarda yer almasını istiyorsanız şunları yapmalısınız: Google'da görsel arayan kişi sayısı, sitede görsel arayan kişi sayısından fazla. Geç yükleme için alternatif metin gereklidir. Alt metni nasıl doğru yazarsınız? Aşağıda, arama motorlarına yardımcı olacak, ancak herhangi bir anahtar kelime doldurmayan resimler için iyi bir alternatif metin yazmak için bazı teknikler bulunmaktadır.
Kullandığınız görsellerin içeriğinizle alakalı olduğundan emin olun. anahtar kelime her zaman en iyi ilk tercih değildir; bunun yerine, anlamsal olarak ilişkili olanlar her zaman tercih edilir. Logonuzu veya düğmelerinize butonları dahil etmek istiyorsanız, alt metninizin dahil edildiğinden emin olun. Görsel, arama motoru tarayıcılarının ilgisini çekeceğinden, alternatif metin, tekrar eden kelimeler içermemelidir. Düşük ilişkisel bir metin, görsel aramada en önemli unsurdur. Alternatif metne ek olarak, görme engelli kullanıcılar için web sitenizin gezinmesini iyileştirmek için kullanabilirsiniz. Alternatif metnin uzunluğu birkaç kelimeden fazla olmamalıdır. Açıklayıcıdır, ancak 120 karakterden uzundur. Bir arama motorunun arama sonuçlarında kullanılan anahtar kelimeleri doğru bir şekilde tanımlayan bir arama motoru optimizasyonu tekniğidir.
Alternatif Metin Örneği Nedir?
Bir görsel bağlantı olarak kullanılıyorsa, alternatif metin, görsele tıklandığında (görünüşünden ziyade) ne olduğunu açıklamalıdır. Örneğin, bir yardım sayfasına bağlantı veren bir soru işaretinin alternatif metni "soru işareti" yerine "Destek ile İletişime Geçin" olmalıdır.
Alternatif Metnin Önemi
Örneğin, belge bir grafik içeriyorsa, alternatif metin, grafiğin ne hakkında olduğunu veya hangi bilgileri içerdiğini açıklayabilir. Alternatif metin içeren bir belge, bir kişinin özelliklerini açıklayabilir veya adı gibi ilgili herhangi bir bilgiden bahsedebilir.
Alt metinli bir fotoğrafı veya grafiği göremeyen kişilere işlevi ve görünümü hakkında bilgi verilir. Bir grafik söz konusu olduğunda, alternatif metin amacı hakkında bilgi sağlayabilir veya hatta bazı önemli veri noktalarını açıklayabilir.
Bir Resme Nasıl Alternatif Metin Eklerim?
Bir resme, şekle, grafiğe veya SmartArt grafiğine alternatif metin eklemek istiyorsanız, üzerine sağ tıklayın ve içerik menüsünden Resmi Biçimlendir'i seçin. Resmi Biçimlendir panelinde Düzen ve Özellikler simgesini seçin. Alternatif Metin seçeneği mevcut olacaktır. Nesne için bir başlık ve ardından bir açıklama eklemelisiniz.
Internet Explorer'da Görsellere Alternatif Metin Nasıl Eklenir
Internet ExplorerTM kullanırken, resme sağ tıklayın ve hızlı menüden Özellikler'i seçin. Resmin özellikleri yeni bir pencerede görüntülenecektir. Alternatif Metin sekmesinden Ekle'yi seçin. İstediğiniz metne tıklayarak metin kutusunda görünecek alternatif metni seçebilirsiniz.
Bir Resmin Alt Değeri Nedir?
ALT etiketleri olarak da bilinen metin nitelikleri , bir görüntüye başka sözcükler eklemek için kullanılabilir. Etiketler, bir görüntüyü veya görüntülenme şeklini tanımlamak için kullanılır. ALT etiketlerinin başlıca avantajlarından biri, web'de gezinirken ekran okuyucu kullanan görme engelli kullanıcılar tarafından kullanılabilmesidir.
Resimler İçin Alternatif Metin Ne Zaman Kullanılır?
Ekran okuyucuların daha kolay bulmasını ve anlamasını sağlamak için genellikle tüm resimlerinize alt etiketler eklemelisiniz. Sadece daha erişilebilir bir web sitesi sağlamakla kalmayacak, aynı zamanda SEO'nuzu geliştirebileceksiniz.
Birkaç resimde alternatif metin gerekli olabilir, ancak hepsinde değil. Görsel kolayca tanımlanabiliyorsa, alternatif metin kullanmanıza gerek yoktur. Ayrıca, bir resim küçük resim olarak veya daha büyük bir resmin küçük bir parçası olarak kullanılıyorsa, alternatif metin gerekli değildir.
Bir görsel için alternatif metin gerekliyse, gerekli olup olmadığını veya görsellerinizin anlaşılmasını kolaylaştırmak için başka yöntemlerin kullanılıp kullanılamayacağını belirlemek için bir erişilebilirlik uzmanına danışmak en iyisidir.
WordPress Resmi Alt Metni Gösterilmiyor
HTML kodunuzda alt etiketleri göremiyorsanız, resim sayfaya döndürülmeli ve önbellek boş olmalıdır. WordPress temasına yeni bir alt etiketi eklemenin bir yolu yoktur; bunun yerine, mevcut boş etiketin üzerine manuel olarak yazmalısınız. Ardından, en yeni içeriğin görünür olduğundan emin olmak için sitenizin önbelleğini temizleyin.
WordPress'teki her gönderi alt metni içermez. Resmimi bir WordPress gönderisinin başlığı olarak nasıl kullanırım? Resim siteye alt metin olmadan eklendiğinden, resmi yeniden eklemeden nasıl yeniden ekleyebilirim? Bir resim için alternatif metin yaptığımda, resim yazısı kullanmaya çalışıyorum ama hem resim yazısı hem de alternatif metni görüntülüyor. Unset($fields['image_alt']) alternatif metni gizleyebilmemin tek yolu. Daha önce sorulmuş ya da çözemeyecek kadar aptal olduğum soruları yanıtlamak sinir bozucu.
Alternatif Metin Neden Görünmüyor?
ALT metninizin uzunluğu görüntünün genişliği içinde değilse göremezsiniz. Bu nedenle, mesajınızın kısa ve iyi yazılmış olduğundan emin olun. ALT metninin stilinin de bunda etkisi olacaktır.
Alt Niteliğin Önemi
Bu, ALT (alt) içeren HTML özelliğidir. Bir sayfa yüklenmediğinde, metni görüntülemek için bir ALT niteliği kullanılabilir. Bir resim yazısı veya başka bir bilgi ekliyorsanız, bu kullanışlı bir özelliktir.
Ürün Resimleri İçin Alternatif Metin
Ürün resimlerine alternatif metin eklemek, web sitenizin erişilebilirliğini iyileştirmeye yardımcı olmanın harika bir yoludur. Görüntünün metin açıklamasını sağlayarak, görme engelli veya ekran okuyucu kullananların görüntüde ne gösterildiğini anlamalarına yardımcı olabilirsiniz. Bu, özellikle görsel sitede satılan bir ürüne aitse yardımcı olabilir.
Alt etiketleri, her arama motoru optimizasyonu kontrol listesinin kritik bir bileşenidir. Alt etiketleri ayrıca bir metin türünü tanımlamak için kullanılır. Arama motorları ve web sitesi ziyaretçileri, bunları kullanarak bir görselin içeriğini daha iyi anlayabilir. SEO, italik metnin bir sayfanın kendisinde görünmemesiyle ilgilenir; HTML kodu içinde saklanır ve üzerine tıklayarak erişilemez. Bir resim Alt Metni ne demeli? Milyon dolarlık soru cevapsız. İşte başlamanıza yardımcı olacak birkaç ipucu. Şu anda botların gösterdiği görüntüleri anlamak zor. Bir ürünün alt etiketi yedek olarak kullanılabilir, ancak aynı zamanda Google'ın sıralamasını da gösterir.
Görsellere Erişilebilirlik İçin Alternatif Metin
Fotoğraflara alternatif metin eklemek, web erişilebilirliğinin temel bir ilkesidir. Görsele eşdeğer bir metin sağlayarak, görme engelli veya görme engelli kişilerin bir web sayfasında ne olduğunu anlamalarını sağlar. Alternatif metin, yavaş internet bağlantıları nedeniyle resim yüklemekte zorluk çeken kişiler için de yararlıdır.
Görüntüler ve grafikler, özellikle bilişsel veya öğrenme güçlüğü çekenler olmak üzere çeşitli insanlar için içeriği geliştirir. Görsel alternatiflerini kullanan bir web sitesi, zayıf veya güvenilmez internete sahip kişilere ve ayrıca bilişsel engelli kişilere faydalı olmasının yanı sıra daha SEO dostu olabilir. Bu makale, web sitenizde resim alt etiketlerini kullanmak için en iyi uygulamalara genel bir bakış sağlar. Belirli bir bilgi içermeyen görsellere atıfta bulunulurken “alt metin” kullanılır. Örneğin İngiltere Kralı VIII. Henry'nin bir resmi, İngiltere Kralı VIII. Henry olarak düşünülebilir. boş alternatif metin bulunursa ekran okuyucular tarafından yoksayılır; aksi takdirde, görüntülendiğinde gizlenecektir. Metin görüntülerinden kaçınamıyorsanız, en iyi seçenek görüntünün kendisiyle aynı alt niteliğini kullanmaktır.
Bilgi taşımak yerine, işlevsel görüntüler eylemleri başlatmaya yardımcı olur. Düğmeler, bağlantılar ve diğer etkileşimli öğeler dahil olmak üzere çeşitli etkileşimli öğelerde kullanılırlar. Görselin metin alternatifinde yapılacak işlemi (resmin amacını) belirttiğinizden emin olun.
Erişilebilirliği Geliştirmek için Alternatif Metin Kullanın
Alternatif metin kullanılırsa engelli kişiler daha kolay gezinebilir. Alt metin, az gören veya görme engelli kişilerin belgeleri anlamalarına yardımcı olmak için kullanılabildiğinden, kör veya görme engelli kişiler belgeleri daha iyi anlayabilir. Bir resim yalnızca dekoratif bir özellik olarak kullanılıyorsa, sayfa içeriğinden kaldırılmalı ve bir CSS arka plan resmi ile değiştirilmelidir.
Resmin Alternatif Metni
Bir resmin alternatif metni, resim gösterilemediğinde görüntülenen resmin kısa bir açıklamasıdır. Alternatif metin açıklayıcı olmalı ve görselin amacını açıklamalıdır.
Bir kullanıcının ekranında bir alternatif metin bağlantısı bağlamında görünen bir resim görüntülenmiyorsa, bu, o resmin yazılı bir kopyasıdır. Ekran okuma araçları, görme engelli okuyuculara görsellerin açıklamalarını sunabilecek ve arama motorları bu metni kullanarak web sitenizi daha verimli bir şekilde sıralayabilecektir. Bir görsele tıklamanın bir sonucu olarak, çoğu içerik yönetim sistemi (CMS) zengin bir metin modülü veya görsel optimizasyonu oluşturur. WordPress'te bir resme tıkladığınızda, görüntü ayarları sekmesi otomatik olarak kenar çubuğunda görüntülenir. Alternatif metin, görüntünün altındaki boş alana eklenebilir ve ardından ekranın üst kısmındaki araç çubuğundan Güncelle'ye tıklanabilir. Bir alternatif metin mesajının hedefi karşılamamasının üç yolu vardır. Google, görsellerin konusunu anlamasına yardımcı olmak için görsel alternatif metni kullanır.
Google, bu özelliği kullanarak bir web sayfasının neyle ilgili olduğunu daha iyi anlayabilir. Görseller için metin spesifik olmalı, aynı zamanda bir web sitesinin konusunun konusunu da temsil etmelidir. Görsel alternatif metni neden önemlidir? Alternatif Metin kullanarak, görme engelliler de dahil olmak üzere tüm kullanıcıların görsel içeriğinize erişmesini sağlamak mümkündür. Ayrıca, engellilere ve düşük bant genişliğine sahip bağlantılar kullananlara daha kullanıcı dostu bir deneyim sunar. Bu dört nedeni anlarsanız, alternatif metniniz daha iyi görünecektir. Görsel alternatif metni kullanılarak Google Görseller'e veya görsellerinizi içeren görsel paketlerine bir bağlantı oluşturulabilir. Görüntü paketleri, yatay bir görüntü bağlantıları satırı görüntülendiğinde herhangi bir organik konumda görünebilir. Daha fazla görsel kullanmak, uzun vadede SEO stratejinizi geliştirecektir.
