WordPress'te HTML Site Haritası Sayfası Nasıl Eklenir (2 Yol)
Yayınlanan: 2023-03-10WordPress'e bir HTML site haritası sayfası eklemek ister misiniz?
Daha iyi tarama için arama motorlarına gönderilen XML site haritalarının aksine, HTML site haritaları, web sitenizin ziyaretçileri için sayfalarınızın ve yayınlarınızın düzenli bir listesini sunar.
Bu yazıda, size WordPress'te bir HTML site haritası sayfasını nasıl ekleyeceğinizi göstereceğiz.

XML ve HTML Site Haritaları Arasındaki Fark Nedir?
Bir XML site haritası, web sitenizin içeriğini Google ve diğerleri gibi arama motorları için bir XML biçiminde listeleyen bir dosyadır.
Arama motorlarının web sitenizi nasıl taradığını iyileştirmek ve kontrol etmek için XML site haritanızı web yöneticisi araçlarında gönderebilirsiniz.
Öte yandan, bir HTML site haritası gerçek web sitesi ziyaretçileriniz içindir. Tüm gönderilerinizi ve sayfalarınızı düzenli bir şekilde listeleyen basit bir sayfadır.
Artık farkı bildiğinize göre, iki farklı WordPress eklentisi kullanarak bir HTML site haritası sayfasını WordPress'e nasıl ekleyeceğimize bir göz atalım. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz.
- Hepsi Bir Arada SEO ile WordPress'e HTML Site Haritası Sayfası Ekleyin
- Basit Site Haritası ile WordPress'te HTML Site Haritası Sayfası Ekleyin
Yöntem 1. Hepsi Bir Arada SEO ile WordPress'e HTML Site Haritası Sayfası Ekleyin
WordPress'te bir HTML site haritası sayfası eklemek için All in One SEO eklentisini kullanmanızı öneririz. 3 milyondan fazla web sitesi tarafından kullanılan piyasadaki en iyi WordPress SEO eklentisidir ve birkaç tıklamayla bir HTML site haritası oluşturmanıza olanak tanır.
Not: All in One SEO Lite'ın aşağıdaki HTML site haritası özelliğini içeren ücretsiz bir sürümü mevcuttur, ancak akıllı site haritaları, yeniden yönlendirme yöneticisi, SEO şeması ve daha fazlası gibi güçlü özellikler içerdiğinden ekran görüntülerimizde premium sürümü kullanacağız. .
Yapmanız gereken ilk şey, All in One SEO eklentisini kurmaktır. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, eklentiyi kurma ve SEO ayarlarınızı doğru yapma konusunda size rehberlik edecek olan AIOSEO kurulum sihirbazı açılır.
'Haydi Başlayalım' düğmesine tıklayın ve adımları izleyin.

Bundan sonra, 'Hepsi Bir Arada SEO' adlı yeni bir menü seçeneğine sahip olacağınız WordPress yönetici panosuna yönlendirileceksiniz.
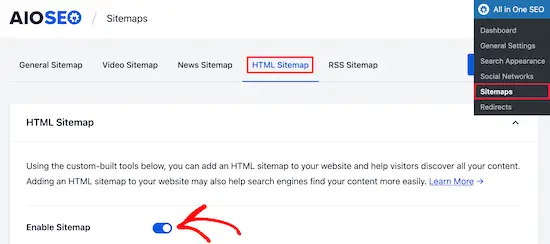
Ardından, Hepsi Bir Arada SEO » Site Haritaları'na gitmeniz, 'HTML Site Haritası' menü seçeneğini tıklamanız ve 'Site Haritasını Etkinleştir' seçeneğinin açık olduğundan emin olmanız gerekir.

Ardından, HTML site haritanızı nasıl görüntülemek istediğinizi seçebilirsiniz.
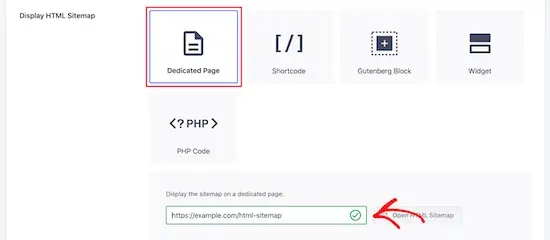
Bu eğitim için, 'Ayrılmış Sayfa' seçeneğini seçeceğiz, ancak bunu bir kısa kod, blok, widget ve daha fazlası olarak da ekleyebilirsiniz.
Ardından, HTML site haritasının görüntülenmesini istediğiniz sayfa URL'sini girin. Eklenti sizin için otomatik olarak yeni bir sayfa oluşturacaktır.

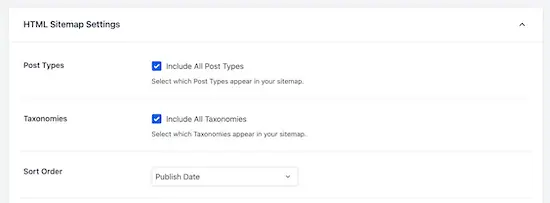
Bunu yaptıktan sonra, 'HTML Site Haritası Ayarları' bölümüne gidin.
Burada, HTML site haritanızın nasıl görüntüleneceğini özelleştirebilirsiniz. Hangi gönderilerin ve sayfaların görüntüleneceğini, kategoriler ve etiketler gibi taksonomileri, sıralama düzenini ve daha fazlasını kontrol edebilirsiniz.

HTML site haritanızı kompakt bir tarih arşivi biçiminde görüntülemek için 'Kompakt Arşivler'i de açabilirsiniz.
Bu, kompakt arşivlerimizi burada WPBeginner'da 404 sayfamızda gösterme şeklimize benzer.
HTML site haritası ayarlarınızı özelleştirmeyi bitirdikten sonra, 'Değişiklikleri Kaydet' düğmesini tıkladığınızdan emin olun.

Artık ziyaretçileriniz HTML site haritanızı görüntüleyebilir ve web sitenizde daha kolay gezinebilir.
Yukarıda 'Dedicated Page' seçeneğini seçtiyseniz, 'HTML Site Haritası Aç' butonuna tıklayarak sayfayı ziyaret edebilirsiniz.

Yöntem 2. Basit Site Haritası ile WordPress'e HTML Site Haritası Sayfası Ekleyin
Basit Site Haritası, WordPress web sitenize kolayca bir HTML site haritası eklemenizi sağlayan ücretsiz bir eklentidir.
Yapmanız gereken ilk şey, Basit Site Haritası eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
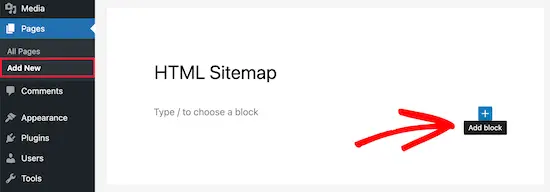
Eklenti etkinleştirildikten sonra, mevcut bir sayfayı açabilir veya Sayfalar » Yeni Ekle seçeneğine giderek yeni bir HTML site haritası sayfası oluşturabilirsiniz.
Blokları Kullanarak Basit Site Haritası ile HTML Site Haritası Ekleme

Bu eklenti, basitçe bir HTML site haritası sayfası eklemek için kullanabileceğiniz yeni eklenen Gutenberg bloklarına sahiptir.
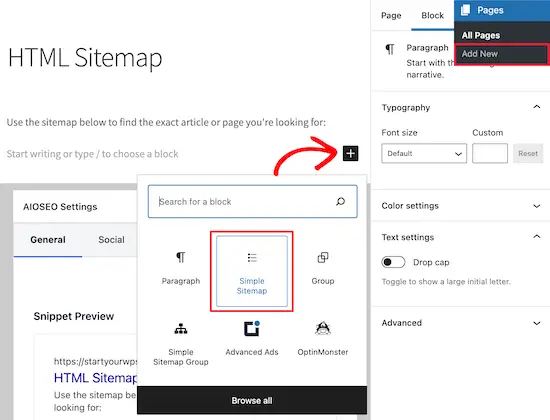
Tek yapmanız gereken 'Artı' simgesine tıklamak ve ardından 'Basit Site Haritası' seçeneğini seçmek.

Bu eklentiye dahil olan bir diğer blok, dallara ayrılan bir görsel site haritası oluşturan 'Basit Site Haritası Grubu'dur. Ancak, bu eğitim için 'Basit Site Haritası' bloğunu kullanacağız.
Bloğu eklediğinizde, otomatik olarak HTML site haritanızı oluşturacaktır.
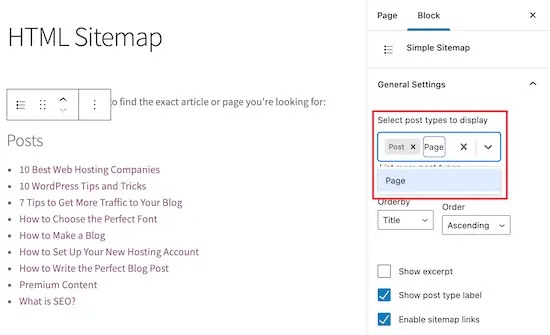
Sağ taraftaki menüde, 'Gönderiler' veya 'Sayfalar'ı veya her ikisini birden görüntülemeyi seçebileceğiniz özelleştirme seçenekleriniz vardır.
"Görüntülenecek gönderi türlerini seçin" altındaki kutuya, görüntülemek istediğinizi seçmek için "Gönderi" veya "Sayfa" yazmanız yeterlidir.

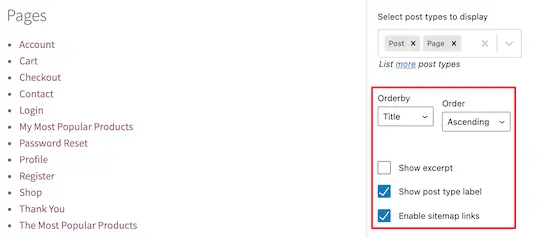
Ardından, 'Sıraya göre' veya 'Sıraya göre' açılır menülerini değiştirerek listenin nasıl görüntüleneceğini değiştirebilirsiniz.
Ayrıca listelenen sayfalar veya gönderiler için alıntıyı görüntüleyebilir ve bağlantıları etkinleştirebilir veya devre dışı bırakabilirsiniz. Ancak, HTML site haritamızı basit ve göz atması kolay tutmak için varsayılan eklenti ayarlarını koruyacağız.

HTML site haritası sayfanızı özelleştirmeyi bitirdiğinizde, daha eski bir sayfayı güncelliyorsanız 'Yayınla'yı veya 'Kaydet'i tıklayın.
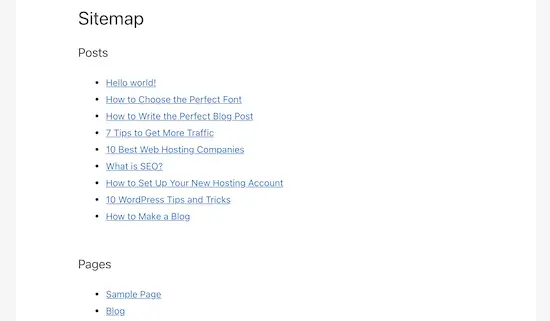
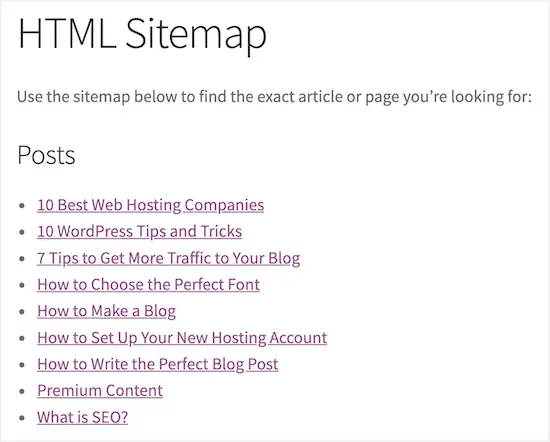
Ziyaretçileriniz HTML site haritanıza gittiğinde, aşağıdakine benzer bir gezinme sayfası göreceklerdir.

Kısa Kodlar Kullanarak Basit Site Haritasıyla Bir HTML Site Haritası Ekleme
WordPress'e HTML site haritası eklemenin başka bir yolu da kısa kod kullanmaktır. Bu size HTML site haritanızın yerleşimi üzerinde daha fazla kontrol sağlar ve klasik düzenleyiciyi kullananların işine yarar.
Sayfalar » Yeni Ekle'ye giderek yeni bir sayfa oluşturun ve ardından yeni sayfanıza bir ad verin.

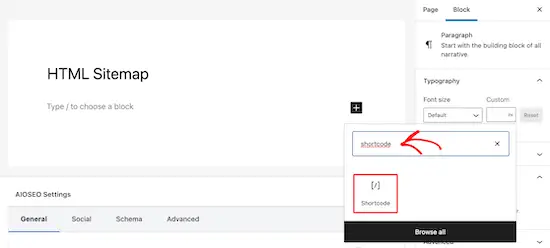
Bundan sonra, sayfanıza yeni bir blok eklemek için 'Artı' simgesini tıklayın.
Ardından, arama kutusuna 'kısa kod' yazın ve 'Kısa kod' bloğunu seçin.

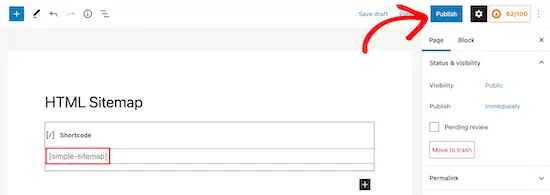
Bundan sonra, aşağıdaki kısa kodlardan birini kopyalayıp metin düzenleyiciye yapıştırmanız yeterlidir. İlk kısa kod gönderilerinizi kategoriye göre listeler ve ikinci kısa kod sayfalarınızı listeler.
[simple-sitemap-group]
[simple-sitemap]

Bunu yaptıktan sonra, değişikliklerinizi kaydetmek için 'Yayınla' veya 'Güncelle'yi tıklayın.
Daha fazla yardıma ihtiyacınız varsa, WordPress'e nasıl kısa kod ekleneceğine ilişkin kılavuzumuza bakın.
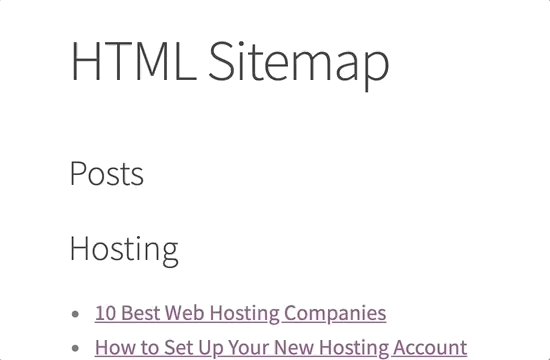
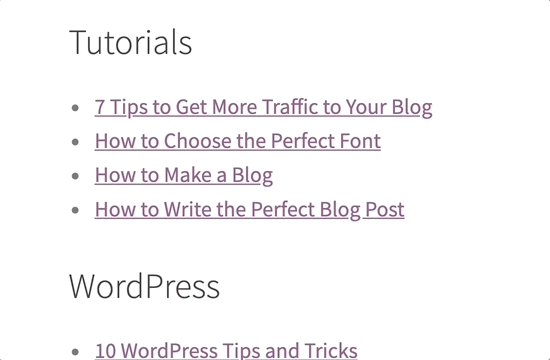
Eklenti, site haritanızı web sitenizin ziyaretçilerine bu şekilde gösterecektir.

Yalnızca En İyi Sayfalar için Basit Site Haritası İçeren Bir HTML Site Haritası Oluşturma
Birçok site sahibi, WordPress'i bir CMS olarak kullanır ve ana içerikleri yazılar yerine sayfalar olarak yayınlanır. Daha fazla ayrıntı için, WordPress'teki gönderiler ve sayfalar arasındaki farka bakın.
Bu durumda, HTML site haritanızın sayfaları uygun hiyerarşik sırada göstermesini istersiniz.
Yalnızca sayfaları olan bir HTML Site Haritasını nasıl ekleyeceğiniz aşağıda açıklanmıştır.
Bu kısa kodu, HTML site haritanızı görüntülemek istediğiniz sayfaya eklemeniz yeterlidir. Kısa kodu yeni bir WordPress sayfasına eklemek için yukarıdaki aynı adımları izleyin.
Hiyerarşik bir listede listelenen tüm WordPress sayfalarınızla HTML site haritanızı bu şekilde görüntüler.

İç içe geçmiş bir şekilde listelenen ebeveyn ve alt sayfalarınızı da içerir. Daha fazla ayrıntı için, WordPress'te nasıl alt sayfa oluşturulacağına ilişkin kılavuzumuza bakın.
Bu makalenin, WordPress'te bir HTML site haritası sayfasını nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, en iyi sanal iş telefon numarası uygulamalarına ilişkin uzman seçimlerimizi ve en iyi blog platformunun nasıl seçileceğine ilişkin uzman kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
