WordPress'te Bir Menüye Resim Nasıl Eklenir
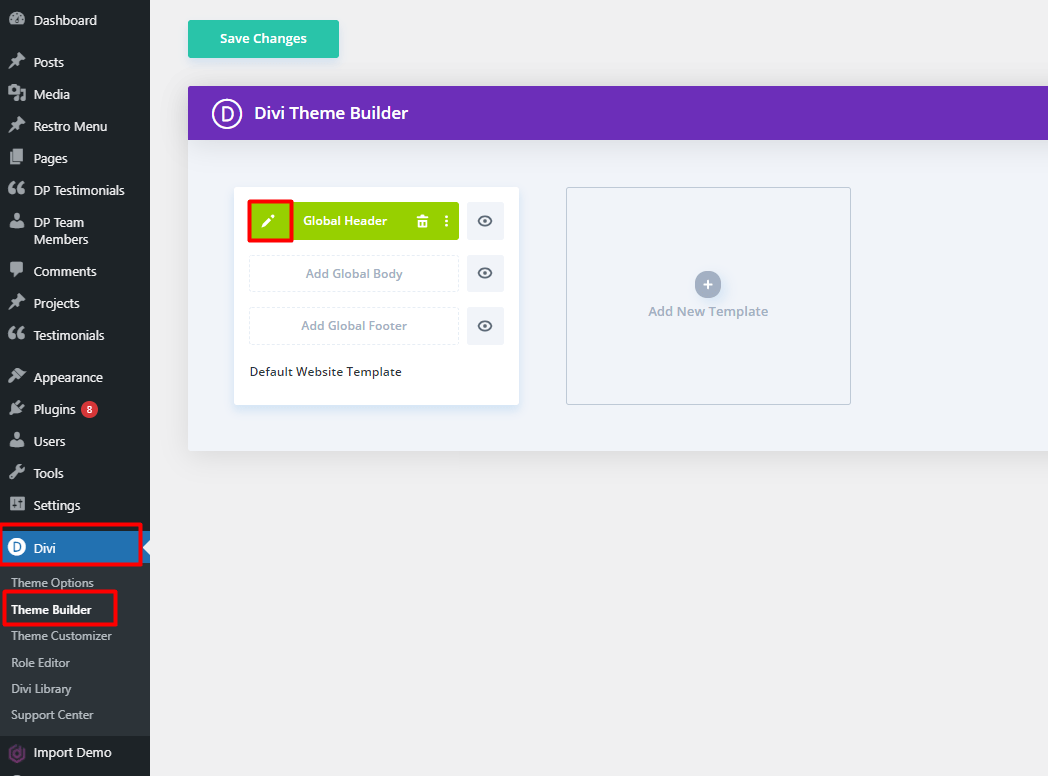
Yayınlanan: 2022-09-08WordPress'te bir menüye resim eklemek, birkaç adımda tamamlanabilen hızlı ve kolay bir işlemdir. İlk olarak, WordPress Kontrol Panelini açın ve Görünüm > Menüler sayfasına gidin. Ardından, “Öğe Ekle” düğmesine tıklayın ve açılır menüden “Görüntü” seçeneğini seçin. Şimdi “Resim Seç” butonuna tıklayın ve eklemek istediğiniz görseli menünüze yükleyin. Son olarak “Menüye Ekle” butonuna tıkladığınızda görseliniz menüye eklenecektir.
WordPress'te Menü Öğelerinize Resim Nasıl Eklenir Menü Resmi eklentisini kurmak, onu indirip kurmak kadar basittir. Menüler sayfasını (Görünüm) etkinleştirdikten sonra, açılır menü öğesi menüsüne gidin ve seçin. Görüntüyü eklemek için Görüntü ayarla düğmesine tıkladığınızda Ortam Kitaplığını içeren açılır pencere görünecektir. Menü Resmi eklentisini kullanarak menü öğelerinize resim eklemek kolaydır. Tutarlı bir estetik elde etmek istiyorsanız, önce menünüzün görünümüyle eşleşen bir dizi görüntü oluşturun. GIMP (ücretsiz) veya Sketch (99,50 $'lık Mac sürümü) iki alternatif grafik düzenleyicidir.
Dosya eklemek, Ekle sekmesine tıklamak kadar basittir. Resim grubu Resim komutuna sahiptir. Ekleme resimleri bu iletişim kutusu kullanılarak görülebilir. Diğerlerinden ayrı bir belge olarak görünmesini istiyorsanız, istediğiniz görüntü dosyasını ekleyin.
WordPress Menüme Nasıl Logo Eklerim?
 Kredi bilgileri: diviextended.com
Kredi bilgileri: diviextended.comWordPress menünüze bir logo eklemek, sitenizi kişiselleştirmenin ve kendi benzersiz kimliğinizle markalaştırmanın hızlı ve kolay bir yoludur. Menünüze logo eklemek için kullanabileceğiniz iki yöntem vardır: 1. Eklenti kullanın: Menünüze kolayca logo eklemenizi sağlayan birçok WordPress eklentisi vardır. Eklentiyi kurun ve etkinleştirin, ardından logonuzu eklemek için talimatları izleyin. 2. Logonuzu manuel olarak ekleyin: İsterseniz logonuzu WordPress menünüze manuel olarak da ekleyebilirsiniz. İlk olarak, yeni bir menü öğesi oluşturun ve "Logo" olarak adlandırın. Ardından, Menü Ayarları altındaki Özel CSS alanına aşağıdaki kodu ekleyin: #logo { background-image: url(YOUR-LOGO-URL); genişlik: LOGO-GENİŞLİĞİNİZ; yükseklik: SİZİN-LOGO-YÜKSEKLİK; } LOGO-URL'nizi logonuzun URL'siyle ve LOGO GENİŞLİĞİNİZİ ve LOGO YÜKSEKLİĞİNİZİ logonuzun genişliği ve yüksekliğiyle değiştirdiğinizden emin olun. Değişikliklerinizi kaydedin ve logonuz artık menünüzde görünecektir.
Max Mega Menu Pro'nun özellikleri, mevcut bir menü öğesini başka herhangi bir şeyle değiştirmenize olanak tanır: bir logo, bir arama kutusu, bir kısa kod veya HTML. Logonun görünmesini istediğiniz menü öğesini konumlandırdıktan sonra fareyle üzerine gelin ve logoyu değiştirme türü olarak seçin. Medya kitaplığınızdan bir logo seçebilir ve ardından yerleşik ayarlarda genişliğini ve yüksekliğini ayarlayabilirsiniz. Çoğu durumda logo, mobil ekranda normal bir menü öğesi olarak görüntülenecektir. Logoyu masaüstü geçiş çubuğu yerine mobil geçiş çubuğuna yerleştirmeyi tercih ederseniz, önce onu mobil: sekmesinde gizleyin. Logo bloğu daha sonra mobil cihazınızın Geçiş Çubuğuna eklenebilir. Görüntü boyutu, Max Mega Menu'nün yapılandırılmış görüntüleme alanının maksimum boyutunun en az iki katı olduğunda, otomatik olarak bir retina logosu görüntülenecektir.
Eklenti Olmadan WordPress'te Gezinme Menüsüne Nasıl Resim Eklerim?
 Kredi bilgileri: blog.hostonnet.com
Kredi bilgileri: blog.hostonnet.comYeni Ekle'ye tıklayarak, Yönetici Panosu'nun sol menüsündeki Medya seçeneğine erişebilirsiniz. Yüklemek istediğiniz simge resimlerini seçtikten sonra Yükle düğmesini tıklayın. Yüklemeden sonra, bir not defteri dosyası açıp her simgenin URL'lerini seçerek başlayabilir ve ardından hangisinin hangisi için olduğunu hatırlamak için bunları adlandırabilirsiniz.
Eklentiler olmadan WordPress kullanarak, size resim simgelerini ve gezinme menülerini nasıl ekleyeceğinizi göstereceğiz. WordPress Sürüm 5.4'ün piyasaya sürülmesiyle WordPress, WordPress menü öğelerinde özel Alanlar oluşturmayı kolaylaştırdı. Özel alanlar eklemek için Wp_nav_menu_item_custom_fields eylem kancasını kullanacağız. Bir CSS sınıfını görüntülemek için bir kanca, nav_menu_charset_class kancası tarafından sağlanır. Bu sınıf, özel bir kutuda (varsa) veya temanın stilinde kullanılabilir. Aşağıdaki kod yalnızca bir örnek bağlamında kullanılmak üzere tasarlanmıştır. Profesyonel olarak kullanmak için öğrenmek çok önemlidir. Umarım yakında çalışmaya başlarsınız, çünkü size WordPress'te gezinme menüleriyle görüntü simgelerini nasıl ayarlayacağınızı göstereceğim.
Menü Görselleri
"Menü Resimleri" sekmesine giderek de bir resim yükleyebilirsiniz. Ekranın sağ tarafında görüntünün boyutunu ve konumunu da ayarlayabilirsiniz.
WordPress'e Nasıl Png Simgesi Eklerim?
WordPress'e bir PNG simgesi eklemek için önce WordPress Dashboard'a erişmeniz gerekir. Gösterge Tablosuna girdikten sonra Görünüm bölümüne gidin ve Widget'lar alt seçeneğini seçin. Buradan, WordPress sitenize yeni bir widget ekleyebileceksiniz. Bunu yapmak için Widget Ekle düğmesine tıklayın ve Image Widget seçeneğini seçin. Resim Widget'ını ekledikten sonra, Resim Yükle düğmesine tıklayarak PNG simgenizi yükleyebilirsiniz.
Simgeler, web sitenizi kişiselleştirmek için çeşitli şekillerde kullanılır. Bir web sitesindeki bir WordPress simgesi, bir bağlantıya daha görsel bir görünüm ve WordPress temasına görsel bir bağlantı sağlar. Bu makalede, Better Font Awesome eklentisini kullanarak WordPress'te simgelerin nasıl kurulacağına bakacağız. 2. Adımda, blogunuz veya sayfanız için bir simge seçin ve ardından düzenleyicideki Simge Ekle düğmesini tıklayın . Sistem sizin için yüklemeyi bitirdiğinde, görüntünün kısa kodunu girmeniz istenecektir. Dördüncü adım, yeniden boyutlandırma ve grafik ayarlarını eklemek ve düzenlemektir. Ana temanın stil sayfasına aşağıdaki kod eklenebilir.
Android, 75 inç simge boyutuna ve 45F338 rengine sahip bir.fa simgesi olarak mevcuttur. Üzerinde çalışırken bunu kaba bir taslak olarak aklınızda bulundurun. Bu noktada CSS bilginize dayanarak grafiği özelleştirmek için ne isterseniz yapabilirsiniz. Parantez içindeki kod, */.fa- dosyasının başında “icon” adıyla herhangi bir sınıfa atanır. Yazı tipi boyutu, bir simgenin piksel boyutunu belirler. Onaltılı olarak, renk yeşil bir gölgeye karşılık gelir. Bu örnekteki kodu istediğiniz herhangi bir renge değiştirebilirsiniz. Simgeler, ziyaretçilerin ilgisini çeken bağlantıları vurgulamak veya belirli özelliklere daha fazla yetenek eklemek için kullanılabilir.
WordPress Sitenize Özel Bir Simge Nasıl Eklenir?
WordPress kontrol panelinizin sol tarafından eklentilerinize erişebilirsiniz. Better Font Awesome'i sol üstteki "Yeni Ekle" düğmesini tıklayarak bulabilirsiniz. Bu eklentiyi yükleyerek ve etkinleştirerek kullanabilirsiniz. Bu işlem sonucunda aynı özellik WordPress'teki ayarlarınıza eklenecektir. Better Font Awesome'i yüklediğinizde, eklentiler alanında yeni bir simge ve WordPress panonuzdaki "Görünüm" menüsünde yeni bir "Simgeler" menü öğesi göreceksiniz. Simgeler penceresine menüden “Simgeler” seçilerek erişilebilir. Öyle olduğu bildirildi. “Site Simgeleri” adlı bir sayfaya yönlendirileceksiniz. Yeni bir simge eklemek için “Yeni Ekle” düğmesini tıklayın. “Simge Türü” alanındaki açılır menüden “P PNG”yi seçin. WordPress site simgesi olarak kullanmak istediğiniz PNG dosyası, “Gözat” düğmesine tıklayarak gezinebileceğiniz “Görüntü Dosyası” alanında bulunabilir. “Kaydet”i tıklayarak PNG dosyasını simgeye ekleyebilirsiniz. Simgeler penceresi “Kapat” düğmesine tıklanarak kapatılabilir. Gerçeklerle desteklenen bir hipoteze dayanır. WordPress sitenizin yeni simgesini “Site Simgesi” sekmesi altında tıklayarak kontrol edebilirsiniz.

Eklenti Olmadan WordPress'te Gezinme Menüleriyle Resim Simgesi Nasıl Eklenir
WordPress gezinme menünüze bir resim simgesi eklemek, sitenize biraz görsel ilgi katmanın harika bir yoludur. Bunu yapmanın birkaç farklı yolu vardır, ancak size en kolay yöntemi anlatacağız. İlk olarak, simgeniz olarak kullanmak istediğiniz bir resim bulmanız gerekecek. Çevrimiçi olarak ücretsiz simgeler arayabilir veya kendi resimlerinizden birini kullanabilirsiniz. Simge resminizi aldıktan sonra WordPress sitenize yükleyin. Ardından, WordPress yöneticinizdeki Görünüm > Menüler sayfasına gidin. “ Menü Yapısı ” bölümünde, simgenizi eklemek istediğiniz menü öğesine tıklayın. "Gezinme Etiketi" alanına, simgenizin yanında görünmesini istediğiniz metni ekleyin. Ardından, "Öğe ekle" düğmesini tıklayın. "Bağlantı Türü" açılır menüsünden "Özel URL"yi seçin. "URL" alanına simge resminizin tam URL'sini girin. Son olarak, “Menüye Ekle” düğmesine tıklayın. Simgeniz artık WordPress gezinme menünüzde görünecek. İstediğiniz konuma sürükleyip bırakarak hareket ettirebilirsiniz.
Simgeler, belirli işlevlerin veya özelliklerin tanımlanmasını basitleştirmek için sıklıkla kullanılır. WordPress için bir eklenti olan Menu Image, menü simgeleri oluşturmak için en iyi araçlardan biridir. Bu aracı kullanarak, metnin yanında menü öğelerine bir grafik ekleyebilirsiniz. Bu eğitimde size özel WordPress menü simgelerinin nasıl oluşturulacağını göstereceğim. Ayarlarınızı değiştirdikten sonra sağ üst köşedeki Menüyü Kaydet düğmesine tıklayın. CSS kodlaması, WordPress'in menü çubuğuna resim eklemek için de kullanılabilir. Basitçe söylemek gerekirse, birkaç basit satır kullanırsanız, temanıza bir resim aramasını ve onu gezinme menüsünde görüntülemesini isteyebilirsiniz.
WordPress'teki tema dosyalarına nasıl bakılacağını ve düzenleneceğini bilmek büyük olasılıkla faydalı olacaktır. Stil Sayfası aracını kullanarak WordPress sitenize özel bir menü simgesi ekleyebilirsiniz. Düşünmeniz gereken tek şey menü çubuğunuzun mobil uyumlu olup olmadığıdır. Web siteleri için programlamayı öğrenmek için W3 Schools, CSS öğrenebileceğiniz harika bir siteye sahiptir.
WordPress'te Gezinme Çubuğuna Nasıl Simge Eklerim?
Daha önce oluşturduğunuz menü öğelerinden herhangi birini seçin ve bir simge ekleyin. Simge, aranarak bulunabilir. Bağlantıya tıklamanız gerekecek. Üzerine tıklayarak, bölümden seçerek o belirli menü öğesine bir simge ekleyebilirsiniz.
WordPress Simgeme Nasıl Resim Eklerim?
Site Simgesi Ekle menüsünden bir site simgesi seçin. Açılır menüden Site Simgesini seçin. Oluşturduğunuz medya kitaplığı görüntülenecektir. Mevcut bir resmi yükleyebilir veya yeni bir tane oluşturabilirsiniz.
Eklentisiz WordPress Menü Resmi
Bir menüye eklenti kullanmadan resim eklemek istiyorsanız, menüye özel bir bağlantı ekleyerek bunu yapabilirsiniz. Bunu yapmak için Menü düzenleyicideki Özel Bağlantılar bölümüne gidin ve URL alanına resmin URL'sini girin. Bağlantı Metni alanına görselin alternatif metnini girebilirsiniz.
WordPress sürüm 3 ve üzeri için yerleşik menü sistemi, görüntü tabanlı bir menü seçeneği içerir. Bunu yapabilen çok sayıda eklenti var ve bunların çoğu size birkaç dolara mal olacak. Standart sıkıcı metni değiştirmek için, menü öğeniz olarak kullanabileceğiniz bir resim için HTML kodu oluşturacağız. YouTube videonuz için belirli bir önizleme görüntüsü kullanmak istiyorsanız, önce YouTube Gömme Görüntüsünü Özel Görüntü İçeriği olarak değiştirebilirsiniz. Aşağıdaki örnekte kullanacağımız kod budur. Sadece mavi kaydet menüsü düğmesine tıklamamız ve ardından temamız için varsayılan tema olarak seçmemiz ve menü kaydetmemiz gerekiyor.
Eklenti Olmadan WordPress'te Nasıl Özel Menü Oluşturabilirim?
Görünüm'e giderek başlayın. Ardından, “İkincil Menü” başlığı altında belirli bir konum için “Özel Menüm”ü seçin ve son olarak “Menü Oluştur” seçeneği altında “Devam”a tıklayın. Bir sonraki adımda, menüye bazı öğeler ekleyin (örneğin, Menü öğesi 1, Menü öğesi 2, Menü öğesi 3) ve menüyü kaydedin.
Menü Öğesi Nasıl Eklenir
Menü öğesini metin kutusuna girmeniz yeterlidir. Bir menü öğesi eklemek için önce öğeyi uygulamak istediğiniz kategoriyi seçin. Bu bağlantıya tıklarsanız, ana kategoriler sayfasına yönlendirileceksiniz. Bir sonraki adım, Gönderiler sekmesini seçmek ve ardından Yeni Öğe Ekle düğmesini tıklamaktır. Yeni Öğeler Ekle iletişim kutusu burada görüntülenecektir. Bu pencerede aşağıdaki bilgileri girmelisiniz: *br. Bu, menü öğenizin başlığıdır. Bu cümle durumu anlatmak için yazılmıştır. Lütfen mobil cihazınıza menü öğenizin kısa bir açıklamasını yazın. Gönderinizin veya sayfanızın URL'si burada bulunabilir. Basit bir başparmak işareti yapmak için başparmak yukarıya yazın. Lütfen resmi yayınınıza veya sayfanıza kaydedin. Bu kategori bir bağlantı listesi içerir. Yazınızın veya sayfanızın görüneceği kategoriyi aşağıdaki bölüme eklemelisiniz. Tüm bilgileri doldurduktan sonra Ekle düğmesini tıklayın. Yeni menü öğeniz görünür görünmez, Gönderiler sekmesine eklenecektir. Özel bir menüye bir menü öğesi eklemek, bir menü öğesi eklemek kadar basittir. Özel menü, menü eklemek istediğiniz menüye tıklayarak özelleştirilebilir. Bunu tıklarsanız, ana menüye ulaşırsınız. Ardından, açılır menüden Yeni Öğe Ekle'yi seçin. Seçiminizi yaptıktan sonra listeye yeni bir menü öğesi ekleyebileceksiniz.
