WordPress Sitenize SVG Resmi Nasıl Eklenir?
Yayınlanan: 2023-01-27Bir WordPress kullanıcısıysanız, muhtemelen sitenize bir SVG resmi ekleme ihtiyacı duymuşsunuzdur. Belki bir şirket logosu veya simgesi eklemek istiyorsunuz ya da arka plan görüntüsü olarak bir SVG görüntüsü kullanıyorsunuz. Durum ne olursa olsun, WPBakery Sayfa Oluşturucu eklentisini kullanarak WordPress sitenize kolayca bir SVG görüntüsü ekleyebilirsiniz. Bunu şu şekilde yapabilirsiniz: 1. WPBakery Sayfa Oluşturucu eklentisini kurun ve etkinleştirin. 2. WPBakery Sayfa Oluşturucu > Resim Galerisi sekmesine gidin. 3. "Görüntü Ekle" düğmesine tıklayın ve bilgisayarınızdan kullanmak istediğiniz SVG görüntüsünü seçin. 4. Resim eklendikten sonra üzerine tıklayarak seçin ve ardından "Gönderiye ekle" düğmesine tıklayın. 5. İşte bu kadar! Artık SVG resminizi WordPress sitenizdeki herhangi bir gönderiye veya sayfaya ekleyebilirsiniz.
Raphael-Vector Graphics, Dokunmatik özellikli kaydırma ve Yakınlaştırma, jQuery satır içi, iSVG ve SVG yol animasyonu dahil olmak üzere indirilebilecek çok sayıda ücretsiz jQuery SVG eklentisi vardır.
Wpbakery'ye Nasıl Resim Eklerim?

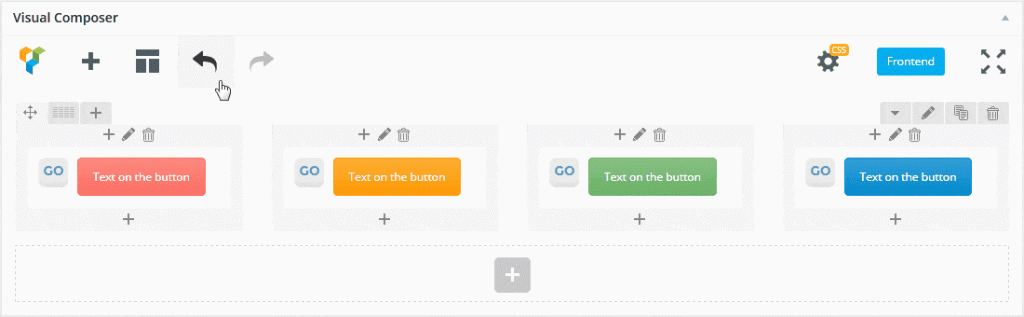
Simgeye tıkladığınızda, yeni bir öğe eklemeniz istenecektir. “Tek Görüntü Bloğu” istediğiniz herhangi bir görüntüyü gizlemek için kullanılabilir. Açılan ekranda, resminizi eklemek için “Dosyaları Seç” düğmesine tıklayın; aksi takdirde, bilgisayarınızdaki "Dosyaları Yükle" sekmesine gidin ve aşağıda kırmızıyla gösterilen kutuya resminizi yükleyin.
Svg Simgesini WordPress Menüme Nasıl Eklerim?

Genel Sekmeye SVG eklemek için onu açmanız ve etkinleştirmeniz gerekir. Menü Öğeleri sayfasına, üzerine tıklayarak erişebileceksiniz. Menü öğeleriniz için SVG setini yükledikten sonra, menü için tercih ettiğiniz simgeyi seçebilirsiniz. Orijinal sayfaya dönmek için Seç düğmesine tekrar tıklayın.
aria- descriptionby'nin a.sva dosyasına nasıl dahil edileceğine dair bir örnek aşağıda verilmiştir. aria-descriptionby=Başlığım kullanmak istiyorum. svg'ye buradan ulaşabilirsiniz. Bir sayfayı modern bir tarayıcıda görüntülediğinizde, svg'nin çevresinde yeşil bir kenarlık görmelisiniz. Daha eski bir tarayıcı kullanıyorsanız, kenarlığı göremeyebilirsiniz. aria-description-by özelliği, aria-description-by niteliğini öğenin video> veya audio> etiketiyle birleştirerek bir video> veya audio> öğesine de eklenebilir. SVG dosyalarınıza arya açıklamaları eklerseniz, bunlar engelli kişiler tarafından daha görünür hale gelir.
WordPress'e Svg Ekleme

Bir WordPress gönderisine veya sayfasına SVG görüntüsü eklemek, başka herhangi bir görüntü dosyası eklemek gibidir. Gönderi düzenleyicinin üzerindeki "Medya Ekle" düğmesini tıklamanız ve SVG dosyanızı yüklemeniz yeterlidir. Eklendikten sonra, diğer herhangi bir görüntü gibi yeniden boyutlandırabilir veya hizalayabilirsiniz.
Devam etmeden önce, önce öğenin src özniteliğini kullanarak SVG dosyasına başvurmalısınız. Bir SVG'nin boyutlarını belirtmek için bir yükseklik veya genişlik niteliği kullanabilirsiniz. SVG görüntüsünün yüksekliğini ve genişliğini aşağıdaki adımlarda belirtmelisiniz. SVG görüntüsünün boyutlarını ayarlamak için img%22 öğesinin genişlik ve yükseklik niteliklerini veya tüm SVG belgesinin boyutlarını ayarlamak için svg%22 öğesinin genişlik ve yüksekliğini de kullanabilirsiniz. Son olarak, img> öğesinin yüksekliğini ve genişliğini piksel cinsinden veya öğenin yükseklik ve genişlik niteliklerini kullanarak belirleme seçeneğiniz vardır. Bir SVG'yi bir img> öğesi kullanarak katıştırmak, öğeye beklendiği gibi HTML özniteliğinde atıfta bulunulduğu sürece basittir. Genel olarak, SVG'niz en az 5' boyunda veya geniş olmalıdır (doğal bir en boy oranına sahip değilse). Gömme kodunu kullanarak SVG öğelerini doğrudan HTML sayfalarınıza gömebilirsiniz. Bir şey yapmak istiyorsanız, önce öğenin src özniteliğinde SVG dosyasına başvurmalısınız.

Word'de Svg Nasıl Kullanılır
Word'de bir SVG dosyası eklemek için, Ekle sekmesini açmanız ve Resimler düğmesini tıklamanız gerekir. Ardından, bilgisayarınızda SVG dosyasını bulun ve Ekle'ye tıklayın. Dosya, Word belgenize geçerli boyutunda eklenecektir.
WordPress Svg+xml
WordPress, kullanıcıların web siteleri ve bloglar oluşturmasını ve yönetmesini sağlayan popüler bir içerik yönetim sistemidir (CMS). WordPress kullanmanın avantajlarından biri, SVG+XML dahil olmak üzere çok çeşitli dosya biçimlerini desteklemesidir. Bu, bu dosya biçimini destekleyenler de dahil olmak üzere çeşitli yazılım programlarını kullanarak web sitesi ve blog içeriği oluşturabileceğiniz ve yönetebileceğiniz anlamına gelir.
Svg: Esnek Bir Vektör Grafik Formatı
Geliştiriciler, çok yönlü olduğu için SVG'yi bir vektör grafik formatı olarak kullanabilirler. XML 1.0 ve XML spesifikasyonundaki Ad Alanları ile uyumludur, bu da SVG içeriğini HTML dosyalarına entegre etmeyi kolaylaştırır. Bir HTML belgesine sva içeriği eklediğinizde , HTML sözdizimi uygulanarak XML dosyasını uyumsuz hale getirir. SVG içeriğine stil vermek için CSS kullanabilseniz de bu gerekli değildir.
WordPress'te Svg Animasyonu Nasıl Eklenir?
WordPress'e bir SVG animasyonu eklemek, ziyaretçilerinizin ilgisini çekmenin ve web sitenize biraz hayat katmanın harika bir yoludur. Bunu yapmanın birkaç farklı yolu var, ancak en popüler iki yönteme odaklanacağız: bir eklenti kullanmak veya kodu manuel olarak eklemek. Kodla çalışmak konusunda rahat değilseniz, gitmenin yolu bir eklenti kullanmaktır. Simple SVG Animator eklentisini kullanmanızı öneririz. Ücretsizdir, kullanımı kolaydır ve tüm kodu sizin için halleder. Eklentiyi kullanmak için, basitçe kurun ve etkinleştirin, ardından SVG dosyanızı medya kitaplığına yükleyin. Yüklendikten sonra, [svg-animation] kısa kodunu kullanarak herhangi bir gönderiye veya sayfaya ekleyebilirsiniz. Kodla çalışmak konusunda rahatsanız, SVG animasyonunuzu manuel olarak ekleyebilirsiniz. Öncelikle, SVG dosyanızı medya kitaplığına yüklemeniz gerekir. Yüklendikten sonra, URL'yi kopyalayabilir ve kodunuza ekleyebilirsiniz. İşte bir WordPress gönderisine nasıl SVG animasyonu ekleyeceğinize bir örnek: SVG animasyonunu bir WordPress sayfa şablonuna da ekleyebilirsiniz. Kodu şablon dosyasındaki uygun yere eklemeniz yeterlidir. Hepsi bu kadar! WordPress'e bir SVG animasyonu eklemek, web sitenize biraz hayat katmanın harika bir yoludur.
WordPress Web Sitesine Animasyon Ekleyebilir miyim?
Basamaklı Stil Sayfaları (CSS), WordPress web sitenizdeki animasyonlara uygun bir alternatiftir. Bu kodlama dilinde, sitenize sınırsız animasyonlar dahil ederek nispeten basit ve erişilebilir hale getirebilirsiniz.
Svgs'de Animasyon Olabilir mi?
Vektör grafiklerini zaman içinde değiştirme seçeneği vardır ve onlarla animasyonlu efektler oluşturmanıza olanak tanır. Aşağıdaki şekillerde, SVG içeriğine animasyon uygulayabilirsiniz. SVG'nin animasyon öğelerini kullanma [svg-animated]. Bir SVG belgesindeki öğeleri tanımlarken zamana dayalı değişiklikler yapılabilir.
