Android Studio Projenize SVG Nasıl Eklenir?
Yayınlanan: 2022-12-22SVG'ler veya Ölçeklenebilir Vektör Grafikleri, Android Studio'da uygulamanıza resim eklemek için kullanılabilen bir resim dosyası türüdür. JPG veya PNG gibi diğer resim dosyası türlerinin aksine, SVG'ler kalite kaybı olmadan büyütülebilir veya küçültülebilir. Bu, onları, görüntülenmekte olan cihaza bağlı olarak görüntünün boyutunun değiştirilmesi gerekebilecek uygulamalarda kullanım için ideal hale getirir. Android Studio projenize bir SVG eklemek için önce dosyayı uygulamanızın res/drawable klasörüne ekleyin. Ardından, uygulamanızın XML düzen dosyasında ImageView etiketini kullanın ve src özniteliğini @drawable/imagename olarak ayarlayın; burada imagename, SVG dosyanızın adıdır. Son olarak, resmi yüklemek için uygulamanızın kodunda ImageView'ün setImageResource() yöntemini kullanın. Android Studio projenize bir SVG eklemek, kaliteden ödün vermeden herhangi bir boyuta ölçeklenebilen resimler eklemenin basit bir yoludur.
Android Studio'da Svg Kullanabilir miyiz?

Vector Asset Studio , Android Studio'da bulunan ve simgeler ve Ölçeklenebilir Vektör Grafikleri (SVG) dosyalarını bir bilgisayarda vektör grafikleri olarak çizmenize izin veren bir araçtır.
World Wide Web Konsorsiyumu (W3C), 1999'dan beri SVG açık standardını geliştirmektedir. XML, etkileşimli ve animasyonlu iki boyutlu grafikler oluşturmak için kullanılan bir vektör görüntü formatıdır. Android'in daha yeni sürümleri için VectorDrawable sınıfı, Lollipop'ta olduğu gibi vektör grafiklerine dayalı olarak çizilebilirliği tanımlar. API'ler 20 ve önceki sürümlerle kullanım için VectorDrawable simgelerinin PNG sürümlerini oluşturmak için yeni bir Gradle eklentisi, ek bir SVG içe aktarma özelliği ve Android Studio 1.4 güncellemesi gibi Android Studio 1.4'e eklendi. Tasarımcılar, bir simge oluşturmak için birincil araçları olarak SVGator gibi basit bir SVG animasyon yaratıcısı seçecekler ve bu, kullanmaları için yeterince basit olmalıdır. Simge seçimi söz konusu olduğunda, bir Android uygulaması son derece zor olabilir. Adobe Illustrator ve Fireworks akış geçişleri, sektörde en yaygın kullanılan geçişlerden ikisidir. Görüntülerin kullanılabileceği diğer birçok uygulamaya ek olarak, SVG dosyası daha etkin bir şekilde kullanılabilir. İş, bir tasarımcının tek odak noktası değildir; ayrıca daha akıllıca çalışmayı öğrenmeleri gerekir.
png vs. Svg: Görüntüler İçin Hangisi Daha İyi?
Görüntüler söz konusu olduğunda, çok fazla ayrıntı gerektirmeyen basit, anlaşılır görüntüler kullanmak istiyorsanız PNG'ler iyi bir seçimdir. Büyük bir görüntü veya ekran görüntüsü almak istiyorsanız, daha uyarlanabilir ve daha ayrıntılı ayrıntıları işleyebilen SVG'yi kullanmayı düşünmelisiniz. Ancak duruma bağlı olarak PNG veya SVG dosyası kullanılabilir. Görüntü için hangi formatın en iyi olduğuna karar vermek yaratıcının sorumluluğundadır.
Android'de Svg Dosyalarını Nasıl Düzenlerim?

Android cihazınızda bir SVG dosyasını düzenlemek için Adobe Illustrator Draw, Inkscape veya Vectr gibi bir vektör grafik düzenleme uygulamasını indirip yüklemeniz gerekir. Yüklü bir vektör grafik düzenleyiciniz olduğunda, uygulamayı başlatın ve düzenlemek istediğiniz SVG dosyasını açın. Ardından, çeşitli öğelere dokunarak ve onları sürükleyerek dosyanın vektör grafiklerini düzenleyebilmeniz gerekir. Düzenlemeyi bitirdiğinizde, dosyayı kaydedin ve değişikliklerinizle güncellenecektir.
Android web görünümünde oluşturabileceğim bir HTML dosyası oluşturdum. Benzer şekilde, Android'de çalışmayan bir iPhone JavaScript'im var. Çalışma zamanı sırasında metni düzenlemem gerekiyor. Ekranda nasıl düzenleme yapabilirim? Bu yama ve kitaplık, SVG'nin metin etiketini ayrıştıracaktır.
Android Projesine Svg Nasıl Eklenir?
Bir Etkinlik veya Parçada bir SVG kullanmadan önce, onu projenize eklemelisiniz. Bunu, proje gezgininde dosyayı ve ardından sağ bölmeden Özellikler'i seçerek yapabilirsiniz. Kod sekmesine aşağıdaki satırı yazın.
Bu, *br'deki res/drawable/svg_name.svg içindeki bir res/drawable/svg_name.svg'dir. Svg dosyasını projenize eklediğinizde, layout dosyası kullanılarak Activity veya Fragment'inizde kullanılabilir. Örneğin, projeniz için oluşturduğunuz simgeyi Activity'nizde kullanmak istiyorsanız, Activity'nin layout dosyasına aşağıdaki satırı ekleyebilirsiniz:
Bu layout çeşitli şekillerde özelleştirilebilir… Projenize eklediğiniz ikonu Fragment'inizde kullanabilmeniz için Fragments layout dosyanıza aşağıdaki satırın eklenmesi gerekmektedir.
#item [e-posta korumalı]/item_adı…
Android Studio Svg Görüntüsü Desteklenmiyor


Şu an itibariyle, Android Studio SVG resimlerini desteklemiyor. Bu gelecekte değişebilir, ancak şimdilik SVG dosyalarınızı görüntülemek veya düzenlemek için başka bir program kullanmanız gerekecek.
Android'deki görüntü görüntüleme işlevinin işlevsel olmadığı keşfedildi. Bu örnek, Svg-Android sorununun nasıl çözüleceğini gösterir. Android'de bir SVG dosyasını nasıl oynatabilirim? Bir ithalat süreci. JPG veya. SVG dosyası ve ardından URL'den yükleme. AdjustViewBounds nedir?
Resim görünümünüzün genişliği veya yüksekliği, içeriği kaydıracak şekilde ve diğeri sabit bir değere ayarlanmalıdır. SVG (temel destek) yalnızca Android Tarayıcı 4.4-103, 3-4 ve 2.2-2.1 sürümlerinde mevcut olduğundan, bu sürümlerde desteklenmez. Bir Android görüntüsünün en boy oranı, true olarak ayarlandığında korunur; true değerine ayarlanırsa, Android görüntüyü sabit yükseklik veya genişlik değerinize göre ayarlar.
Android Cihazınızda Svg Dosyalarını Kullanma
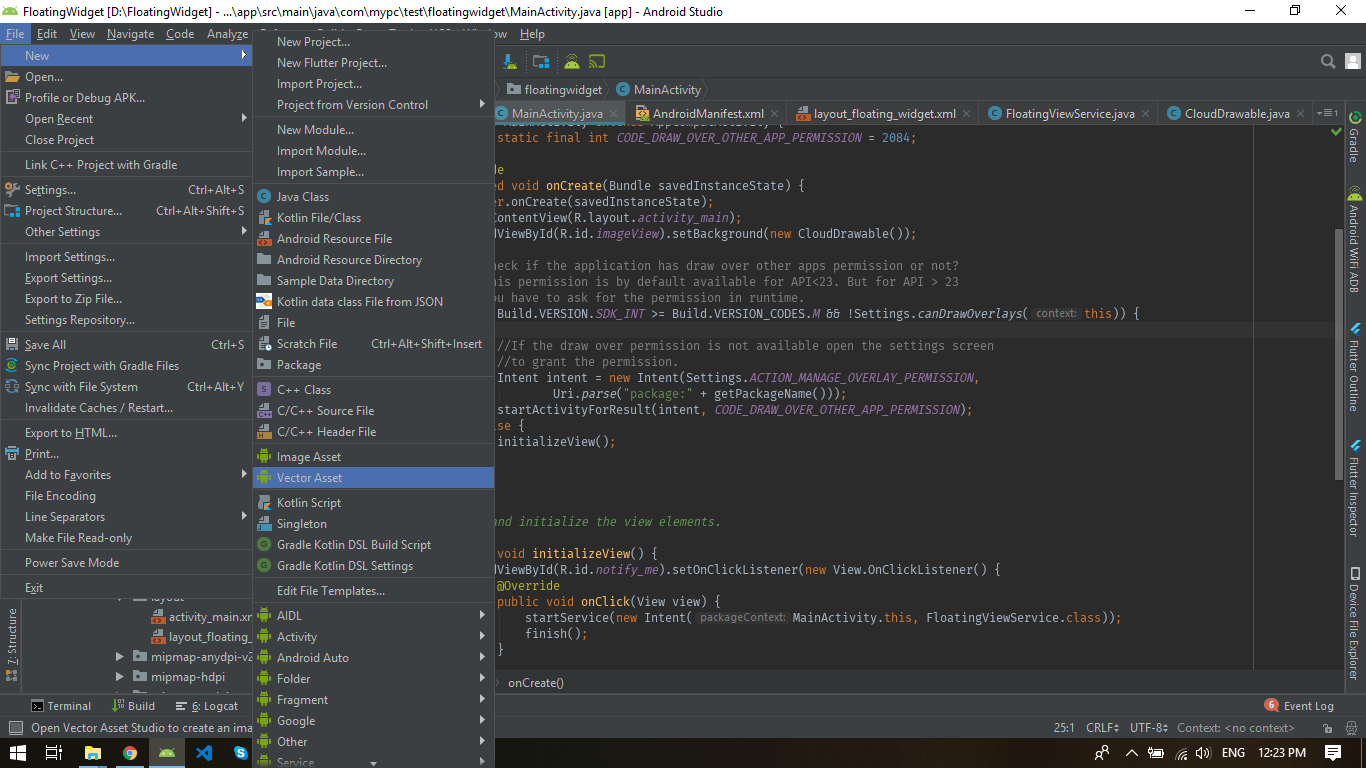
Aşağıdaki adımları izleyerek Android cihazınızda Android 8.0 Oreo ile SVG dosyalarını nasıl kullanacağınızı öğrenin. Basit görüntüler, diğer biçimlere harika bir alternatif olan SVG dosyaları kullanılarak kolayca değiştirilebilir. Simgeniz önceden tanımlanmış simgeler arasında yoksa, Varlık Türünü Yerel Dosya (SVG, PSD) olarak seçerek ve ardından simgeyi eklemek için Yol'a tıklayarak ekleyebilirsiniz. İşlemi bitirmek için İleri'ye tıklayın. Şimdi res/drawable klasörünüze eklenecek.
PNG'ler daha kolay oluşturulup düzenlenebilirken, sva dosyasının bazı avantajları vardır. Dekoratif grafikler ve logolar gibi mümkün olduğunca sva kullandığınızdan emin olun.
Svg'den Android Vektörüne
Android cihazlar, popüler SVG formatı da dahil olmak üzere çok çeşitli vektör formatlarını destekler . Vektör grafikleri, ayrıntı veya netlik kaybı olmadan herhangi bir boyuta ölçeklenebilen yüksek kaliteli, çözünürlükten bağımsız görüntüler oluşturmanın harika bir yoludur. SVG, Android cihazlarda kullanılabilecek vektör grafikleri oluşturmak için harika bir formattır. SVG görüntüleri çözünürlükten bağımsızdır, yani ayrıntı veya netlik kaybı olmadan herhangi bir boyuta ölçeklendirilebilirler. Ayrıca, SVG görüntüleri çok çeşitli yazılımlar kullanılarak oluşturulabilir ve düzenlenebilir, bu da onları çok yönlü hale getirir. Android uygulamanız için yüksek kaliteli görüntüler oluşturmak istiyorsanız SVG, dikkate alınması gereken harika bir formattır.
Duyarlı ve Retinaya Hazır Web Tasarımı İçin Svg Neden En İyi Seçenektir?
Duyarlı ve retinaya hazır web siteleri oluşturmak için en iyi seçenek SVG'dir. PNG'nin desteklemediği animasyonu desteklemelerine rağmen, bu dosyaların animasyonu destekleyen GIF, APNG ve WebP gibi raster dosyalarla ortak hataları vardır.
Android Xml'de Svg Görüntüsü Nasıl Kullanılır
Bir Android XML dosyasında SVG görüntüsü kullanmak için Android ad alanını ve "src" özniteliğini kullanmanız gerekir. İşte bir örnek: android:layout_width=”match_parent” android:layout_height=”match_parent” android:src=”@drawable/my_svg_image” /
Neden Svg Kullanmalısınız?
SVG, web grafikleri oluşturmak için popüler bir formattır. Oluşturmak için XML kullanıldığından, kolayca paylaşılabilir ve farklı tarayıcılar tarafından uyarlanabilir. SVG, CSS uyumlu olduğundan, grafiklerinizin görünümünü istediğiniz gibi değiştirebilirsiniz.
Android Imageview Svg'yi Programlı Olarak Ayarla
SVG görüntülerini görüntüleyebilen ve kaliteden ödün vermeden ölçeklenebilen bir görüntü görünümü.
Standart bir XML dosyası olan SVG'nin boyutu, bir raster dosyasıyla aynı resmin boyutundan önemli ölçüde daha düşüktür. Android vg'yi desteklemediğinden, bazı yerel kodlamaları gerektirir. Ayrıştırılmış ve rasterleştirilmiş dosyalar için birkaç açık kaynak kitaplığı vardır. ImageView'ün standart bir çekilebilir veya ham klasörden bir dosya seçmesinin tek yolu, dosyayı standart olandan seçmektir. res/values klasörüne gidin ve android:src'ye erişmek için attrs.xml dosyasını kopyalayın. Libsvg Android sayesinde bir SVG dosyasını bir giriş akışına ayrıştırabileceğiz. Herhangi bir ek kitaplığın yokluğunda libexpat yeterli olacaktır.
Sonunda, bir şans vermenin zamanı geldi. Bunun dışında libsvg-Android'in AGG'ye göre kullanıma hazır olması, ancak üç kat daha yavaş olması da dahil olmak üzere bir dizi avantajı vardır. Görüntü işleme ile AGG'de ek özellikler kazanabilirsiniz. SetImageResource gibi daha fazla metot geçersiz kılarak programlı olarak kullanılmalıdır.
Imageview Arka Planını Programlı Olarak Değiştirmek İçin Hangi Yöntem Kullanılır?
SetBackgroundResource() yöntemi, bir düğmenin arka planını değiştirmek için kullanılabilir. SetBackgroundResource(int id) yöntemi, çekilebilir kaynağın kimliğini içeriyorsa, düğmeye arka planı uygular.
