WordPress'te Animasyon Nasıl Eklenir?
Yayınlanan: 2022-09-14WordPress, sıfırdan bir web sitesi veya blog oluşturmanıza veya mevcut bir web sitesini iyileştirmenize olanak tanıyan bir içerik yönetim sistemidir (CMS).
WordPress'in avantajlarından biri, bir WordPress web sitesine veya bloguna animasyon eklemenin nispeten kolay olmasıdır. Bu yazıda, WordPress'te nasıl animasyon ekleyeceğinizi göstereceğiz.
Animasyonlu CSS, ziyaretçilerinize çok hızlı bir şekilde hitap ettiğinden, internette giderek daha popüler hale geliyor. İçeriğinizin daha belirgin hale gelmesine yardımcı olmanın yanı sıra, animasyonun diğer içerik türlerine göre avantajları vardır. Canlandırın! GIF gibi görünen ancak WordPress yerine CSS ile yapılmış animasyonlar oluşturmanıza olanak tanır. Animasyon türü ve alt seçenekler, kullanmak istediğiniz efektleri seçmek için kullanılabilir. Kullanmaya başladıktan sonra herhangi bir eklenti değiştirmenize gerek kalmayacak. Bu efektleri yeni bir sayfa oluşturarak veya yayınlayarak da test edebilirsiniz.
Bu sadece fiziksel boyutların bir tahminidir. Eklentiyi, web sitenizin birden çok bölümünü canlandırmak için kullanabilirsiniz. Animasyonlar oluşturarak web sitenizin hemen çıkma oranını artırabilirsiniz. Hemen çıkma oranı, ziyaretçilerin yapacak başka bir şey aramadan bir web sitesinden ayrıldığını gösterir. Hemen çıkma oranlarının daha düşük olması avantajlıdır.
WordPress Animasyon Eklentisi
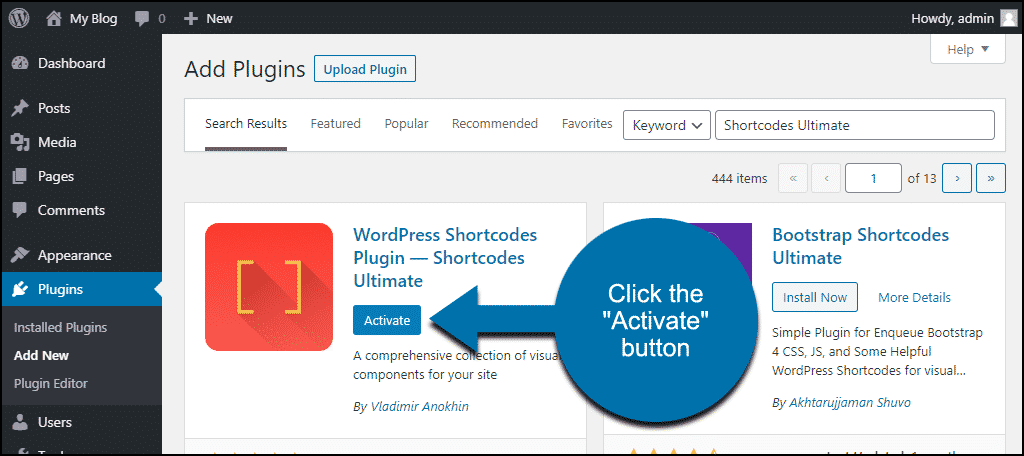
 Kredi bilgileri: wpmissing.com
Kredi bilgileri: wpmissing.comHer biri kendi özelliklerine sahip birkaç farklı WordPress animasyon eklentisi mevcuttur. Bazı eklentiler basit animasyonlar oluşturmanıza izin verirken, diğerleri daha karmaşıktır ve ayrıntılı animasyonlar oluşturmanıza olanak tanır. İhtiyaçlarınız ne olursa olsun, muhtemelen ihtiyaçlarınıza uygun bir WordPress animasyon eklentisi vardır.
Sayfanıza animasyon eklemek, sayfanın belirli bir bölümüne odaklanmayı kolaylaştıracaktır. Blocks Animation ile herhangi bir Gutenberg bloğuna ayarlar menüsünden seçerek animasyon ekleyebilirsiniz. Animasyonlu bir versiyonunu oluşturabilseydik, basit olurdu. Animasyon. CSS ve Animo.js kitaplıkları bu pakette bir araya getirilerek 50'den fazla animasyon elde edilir. Easy Textillate'ı kullanarak sitenizdeki herhangi bir metne animasyon ekleyebilirsiniz. Ultimate Hover Efektlerini kullanarak başlığınıza biraz hayat katabilirsiniz.
Sayfayı kimliğe kaydırma, CSS kimliği öğelerini kullanarak sayfa içi gezinmede yumuşak kaydırma efektleri oluşturur. CSS3 Rotating Words, çok mantıklı olan basit bir eklentidir. Bir cümledeki bir kelimeyi veya kelimeyi döndürmek için animasyon kullanılmalıdır.
Animasyon Eklentilerinin Faydaları
Bir eklenti paketi ile animasyon becerilerinizi daha da iyi hale getirin. Bunları yeni özellikler eklemek veya animatörünüzle etkileşim şeklinizi değiştirmek için kullanabilirsiniz. Mevcut bir animasyon projesinin görünümünü ve hissini daha çekici hale getirmek için de kullanılabilirler.
WordPress'te Metin Nasıl Canlandırılır
 Kredi: www.greengeeks.com
Kredi: www.greengeeks.comWordPress'te metni canlandırmak için yerleşik WordPress animasyonlarını veya bir üçüncü taraf eklentisini kullanabilirsiniz. WordPress animasyonlarını kullanmak için WordPress Kontrol Paneli'ne gidin ve Animasyonlar bölümüne gidin. Buradan kullanmak istediğiniz animasyon türünü, canlandırmak istediğiniz metni ve animasyon hızını seçebilirsiniz. Üçüncü taraf bir eklenti kullanmak için eklentiyi kurun ve etkinleştirin. Ardından Ayarlar sayfasına gidin ve Metin Animasyonları sekmesini seçin. Buradan eklenti ayarlarını yapılandırabilir ve canlandırmak istediğiniz metni seçebilirsiniz.
Qode Interactive için Elementor Eklentileri 60 çeşitte gelir. Harika bir küçük araç olan Animasyonlu Metin widget'ı, WordPress yayınlarınıza animasyonlu metin eklemek için kullanılabilir. Animasyonlu metin efektinizi kullanmaya başlamak için sol taraftaki panelde widget'ı bulun ve tıklayın. Web sitesi oluşturucumuzun hem ücretsiz hem de ücretli sürümlerini sağlıyoruz. Widget'ı belirli bir bölüme sürüklerseniz, Genel seçenekler bölümünde İçerik sekmesi açılır. Bu bölümde, widget'ın varsayılan metnini değiştirebilir ve kendinizinkini oluşturabilirsiniz. Başlığı bölmek için üç seçenek vardır: harfe göre bölme, harflerin üstten görünmesi ve animasyonun 200 milisaniye gecikmeyle gösterilmesi.
Stil seçeneklerinde gezinmek oldukça basit ve kolaydır. Tamamlanması sadece birkaç dakika sürmesine rağmen sonuçlar etkileyiciydi. WordPress'e animasyonlu metin eklemek, Elementor veya Animasyonlu Metin Eklentilerinin kurulumuyla basit olacaktır.
WordPress'te Animasyon Yapabilir misiniz?
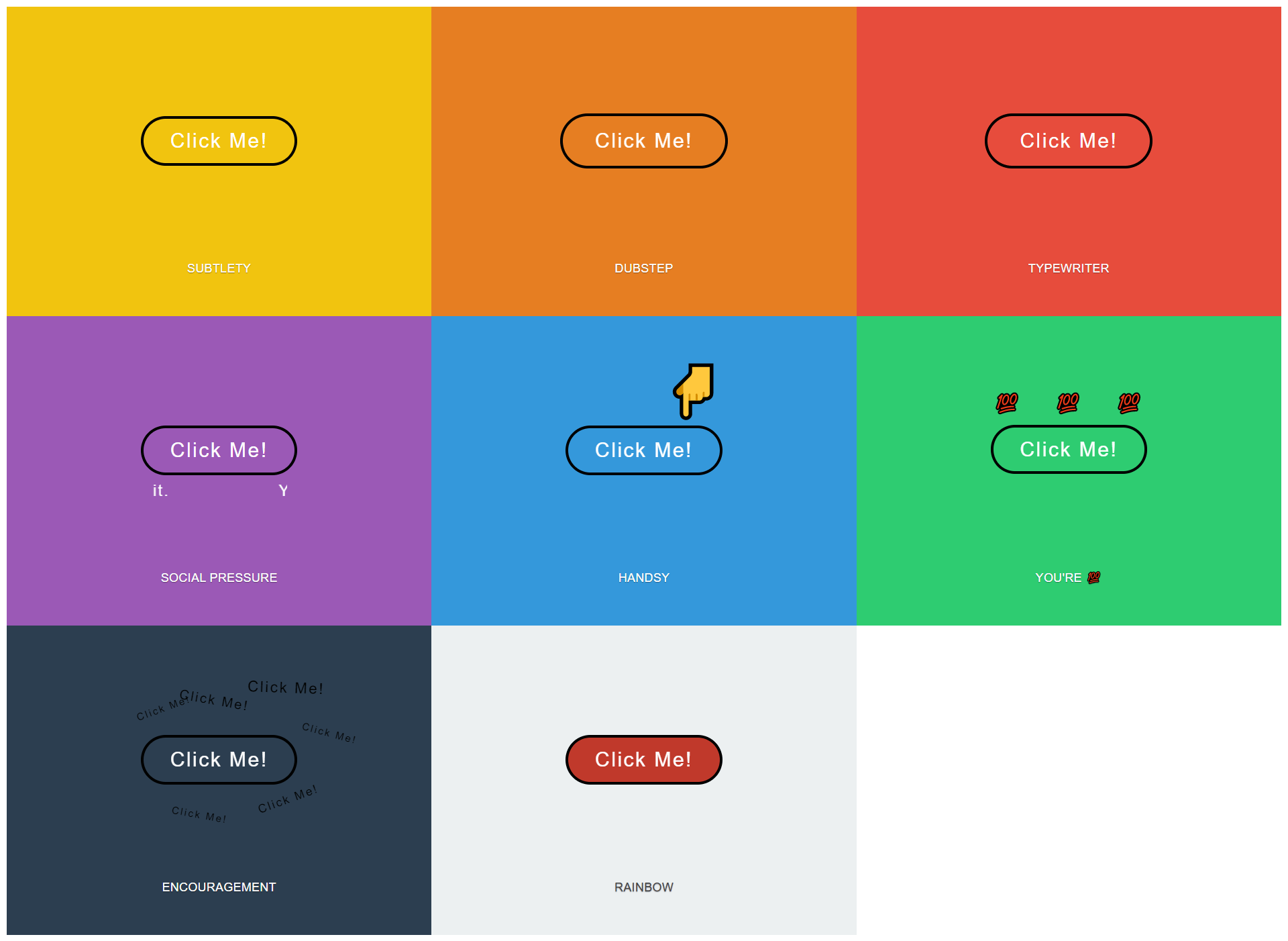
WordPress'in görsel düzenleyicisinde yeni bir gönderi oluşturduğunuzda, 'Canlandırın!' düğmesi görünür. Düğmeye tıkladığınızda, istediğiniz CSS animasyonlarını seçebileceğiniz bir açılır pencereye yönlendirileceksiniz. Eklenti aracılığıyla sunulan çeşitli şablonlardan birçok CSS animasyonu seçilebilir.
Kaydırmada WordPress Animasyonu
Aşağı kaydırırken bir web sayfasındaki öğeleri canlandırmanın birçok yolu vardır. Bunu yapmak için JavaScript ve jQuery kitaplığını kullanabilirsiniz. Bu etkiyi elde etmenize yardımcı olabilecek WordPress eklentileri de vardır.
Scrollsequence'ı kullanarak kendi kaydırma dizisi animasyonunuzu oluşturmak kolaydır. Bu animasyonlar dokunmatik cihazlarda ve masaüstü bilgisayarlarda görüntülenebilir. Bu inanılmaz animasyon efektlerine teknik profesyoneller tarafından hakim olunması gerekmiyor. Ziyaretçileriniz, tarayıcılarını lapa çevirecek etkileşimli içeriğe göz atarken harika zaman geçirecekler. Resim WordPress medya kitaplığınıza yüklenir yüklenmez Sahneye eklenir. Yeni görüntüler, varsayılan olan 0 ile başlayan sayılarla etiketlenecektir. Görüntüleri bir kutuya sürükleyip bıraktığınızda, istediğiniz boyuta göre yeniden düzenlenebilirler.
Canlandırmayı düşündüğünüz içeriğe CSS seçiciler eklenmelidir. Scrollsequence, hem çevrimdışı hem de çevrimiçi animasyonu destekleyen WordPress için popüler Scrolldown animasyon eklentisinin ücretsiz ve premium bir sürümüdür. Scrollsequence, sitenin herhangi bir yerinde görüntülenebilen bir animasyon türüdür ve bu tür animasyon için benzersiz bir kısa kod oluşturabilirsiniz. Scrollsequence'a içerik yükleme, ziyaretçilerin sitedeki deneyimleri hakkında nasıl hissettiklerini etkilememelidir. görüntüleri daha hızlı yüklemek için optimize edin Scrolle Sequence freemium WordPress eklentisi, açılış sayfaları, ana sayfalar, gönderiler, sayfalar ve diğer bölümler için güzel görüntü dizileri oluşturmanın mükemmel bir yoludur. Kısa kodlar, sayfalarınıza animasyon eklemeyi kolaylaştırır. Scrollsequence, bir kaydırma eklentisi kullanırken WordPress animasyonları için mükemmel bir seçimdir.

Arka Plan Animasyon Eklentisi WordPress
WordPress için arka plan animasyonu eklentisi, web sitenize biraz hayat katmanın harika bir yoludur. Bu eklenti, web sitenize, sitenizi görsel olarak daha çekici ve ilgi çekici hale getirmeye yardımcı olabilecek hareketli arka planlar eklemenize olanak tanır.
Lottie Player ve Lottie Dosyaları ile WordPress Web Sitenize Animasyonlar Ekleyin
Lottie Player gibi blok eklentileri, WordPress'in blok düzenleyicisinde kullanışlıdır. Çeşitli özellikler kullanarak LottieFiles animasyonunu görüntüleyen bir WordPress web sitesi oluşturmak için kullanabilirsiniz. Bir web sitesi, animasyon ve hareketli grafikler içeren bu varlıkların kullanımından yararlanabilir. Lottie Player'ı birkaç basit adımda WordPress web sitenize animasyon eklemek için kullanabilirsiniz. Önce Lottie Player eklentisini yüklemelisiniz. Lottie Player'ı kurduktan sonra, web sitenizi canlandırmak için bloğu kullanın. Lottie Files kullanmak veya basit animasyonlar oluşturmak da dahil olmak üzere çeşitli şekillerde animasyonlar oluşturun. Yüksek kaliteli animasyonlar ve hareketli grafikler koleksiyonu olan Lottie Files, animasyon ve hareketli grafikler için mükemmel bir kaynaktır. Bu şablon, WordPress web sitenize animasyon eklemenize yardımcı olacaktır. Lottie Dosyalarını kullanarak birkaç basit adımda WordPress web sitenize animasyonlar ekleyebilirsiniz. Başlamak için önce Lottie Files eklentisini yüklemelisiniz. Lottie Files bloğunu kullanmak istiyorsanız, önce onu kurmalısınız. Lottie Player ve Lottie Files eklentileri, WordPress web sitenize animasyon eklemek için kullanışlı araçlardır. Her iki hizmet de yüksek kaliteli animasyon ve hareketli grafik varlıklarına erişmeyi kolaylaştırır. Web sitenize ilgi çekici ve görsel olarak çekici bir özellik eklemek istiyorsanız, animasyonlar mükemmel bir seçenektir.
Hareketli Logo WordPress Eklentisi
Profesyonel görünümlü bir web sitesi oluşturmanıza yardımcı olabilecek bir dizi animasyonlu logo wordpress eklentisi mevcuttur. Bu eklentiler, farenizi üzerine getirdiğinizde canlanacak bir logo oluşturmanıza olanak tanır. Bu, web sitenize biraz heyecan katmanıza ve diğerlerinden öne çıkmasına yardımcı olabilir.
Animate SVG logoları basit bir yöntemle oluşturulabilir ve WordPress'e eklenebilir. Tüm bu süreçte yer alan sadece üç adım vardır. Nasıl çalıştığını öğrenmek için sumitcbrty.com ve abookandawad.com adresini ziyaret edin. Her ikisi de burada tartıştığımız aynı araçlar ve teknikler kullanılarak oluşturuldu. Bir logo resminiz yoksa, yeni bir tane oluşturmak için doğrudan bir sonraki adıma aktarılabilir. Bir logo resmi kullanıyorsanız, yeni bir projeye başlayın veya bir.VG logosu kullanıyorsanız onu yükleyin. Bu bölümde tek tek öğeleri canlandırabilir ve tasarımın renklerini, boyutlarını ve opaklığını değiştirebilirsiniz.
WordPress Gönderilerinize veya Sayfalarınıza Hareketli Metin Animasyonu Nasıl Eklenir?
Hareketli metin animasyonlarını WordPress yazılarında ve sayfalarında uygulamak kolaydır. Aşağıdaki adımlar izlenebilir: İlk olarak, kullanmak istediğiniz animasyonlu bir GIF dosyasını indirin.
Animasyonun önizlemesini görmek için, Canlandır düğmesini tıklayın.
Üçüncü adım, açılır menüden animasyonu seçip WordPress yayınınıza veya sayfanıza eklemektir.
Css Animasyonları
CSS animasyonları, JavaScript kullanmak zorunda kalmadan animasyonlar oluşturmanıza olanak tanır. Animasyonun hızını, gecikmesini ve diğer yönlerini kontrol edebilirsiniz.
Bir animasyonun efektleri, bir öğenin stiller arasında kademeli olarak değişmesine izin verir. CSS animasyonunu kullanmak için önce tek bir ana kare olarak tanımlanabilecek bazı parametreleri ayarlamalısınız. Çerçeve, belirli bir zamanda öğenin stilinin bir görünümünü tutar. Yüzde düğmesini sürükleyerek kıyafetinizin görünümünü de değiştirebilirsiniz. Süre özelliği, bir animasyonun başlatılmasındaki gecikmeyi tanımlar. animasyon-yineleme-sayısı özelliği, bir animasyonun kaç kez canlandırılması gerektiğini tanımlar. Değer negatifse, animasyon N zaten oynatılmış gibi başlayacaktır.
Onu denemelisin. Ters yönde veya alternatif döngülerde canlandırabilirsiniz. Animasyonlu bir karakterin hız eğrisi, animasyon zamanlama işlevi özelliği ile belirlenir. Animasyon çalışmadığında (bitmeden önce, sırasında ve bittikten sonra), animasyon doldurma modu özelliği, hedef öğenin stilini belirtir (animasyon başlamadan önce, sırasında ve bittikten sonra). Aşağıdaki örnek, öğenin animasyon başlamadan önce ayarlanmasına izin vererek, öğenin stil değerlerinin animasyon başlamadan önce ayarlanmasına izin verir.
Css İle Animasyon Yapabilir Misiniz?
İki farklı CSS stili konfigürasyonu arasındaki geçişleri canlandırmak için bir CSS animasyonu kullanılabilir. Bir animasyon iki bölümden oluşur: CSS animasyonunu açıklayan bir stil ve animasyonun başlangıç ve bitiş durumlarını gösteren bir dizi anahtar kare.
Css'de Animasyondan Ne Anlıyorsunuz?
CSS animasyonu nedir? Bir animasyon, bir bileşenin bir stilden diğerine değişmesine yardımcı olabilir. Herhangi bir özelliğin CSS özelliklerini istediğiniz kadar değiştirebilirsiniz. CSS animasyonunu kullanmadan önce bazı ana kareleri belirlemek çok önemlidir.
Ekran Animasyonları
Ekran animasyonları , genellikle bir film veya bilgisayar oyunu şeklinde bir ekranda gösterilen animasyonlardır. Eğlence, eğitim veya tanıtım amaçlı kullanılabilirler.
Animasyonlu bir View nesnesinin içeriği çeşitli basit yollarla dönüştürülebilir (konum, boyut, döndürme ve şeffaflık). Dönüşüm sıralı veya eşzamanlı olabilir - örneğin, bir TextView soldan sağa ve ardından 180 derece döndürülebilir veya metin aynı anda hareket ettirilebilir ve döndürülebilir. Ara animasyonunu tanımlamak için XML veya Android kodu kullanılabilir. Bir dönüştürmeye bir İnterpolatör atadığınızda, bunun zaman içinde nasıl uygulanacağını belirleyebilirsiniz. Ebeveynine veya nesnenin kendisine göre bir değer belirtmek mümkündür. XML sözdizimi ve kullanılabilir etiketler ve nitelikler hakkında daha fazla bilgi için bkz. Animasyon Kaynakları . Animasyonunuzu tutan Görünüm sınırları, nasıl hareket ettiğinden veya yeniden boyutlandırıldığından bağımsız olarak ona uyum sağlamak için otomatik olarak ayarlanmaz.
