WordPress'e Bootstrap Nasıl Eklenir
Yayınlanan: 2022-09-08Bootstrap, duyarlı web siteleri geliştirmek için popüler bir ön uç çerçevesidir. WordPress, dünya çapında milyonlarca web sitesine güç veren popüler bir içerik yönetim sistemidir (CMS).
WordPress'e Bootstrap eklemek, web sitenizin görünümünü ve verdiği hissi iyileştirmenin harika bir yoludur. Bu yazıda size Bootstrap'i WordPress'e nasıl kolayca ekleyeceğinizi göstereceğiz.
Bir Bootstrap teması veya eklentisi oluşturma süreci WordPress ile çok daha zordur. Kendi temanızı oluşturmak ve kullanmak için bir WordPress barındırma hesabınızın olması gerekir. En temel biçiminde, WordPress ve Bootstrap, Bootstrap kullanarak bir tema geliştirmek için birlikte çalışır. Her iki sistem de büyük miktarda teknik bilgiyi kullanıcı dostu bir arayüzün altına gizlemek için tasarlandı. Sıfırdan bir WordPress teması oluşturmak zor bir süreç olabilir. Bootstrap tabanlı bir WordPress temasına başlamak için varsayılan dosyalarda birkaç değişiklik yapın. Tema WPBootstrap olarak adlandırılacak ve dizin WPBootstrap olarak kısaltılacaktır (küçük harfle).
WordPress için bir önyükleme temasını nasıl oluştururum? Göz önünde bulundurulması gereken birkaç seçenek var. header.php ve footer.html dosyaları, Bootstrap CSS ve JavaScript kitaplıklarına bir bağlantı içerir. Ayrıca bir ekran görüntüsü.png dosyası oluşturabilir ve bir önizleme görüntüsü eklemek istiyorsanız bunu tema dizinine yükleyebilirsiniz. Bir WordPress teması oluşturmak çok çaba gerektirdiğinden, dosyaları bir başkasından kopyalamanızı öneririm. Ayrıca Bootstrap'in kurallar ve uygulamaları hakkında bilgi edinmeye değer. Her iki topluluk da tutkulu ve aktif olduğu için WordPress ve Bootstrap'a yanıt vermek için asla geç değildir.
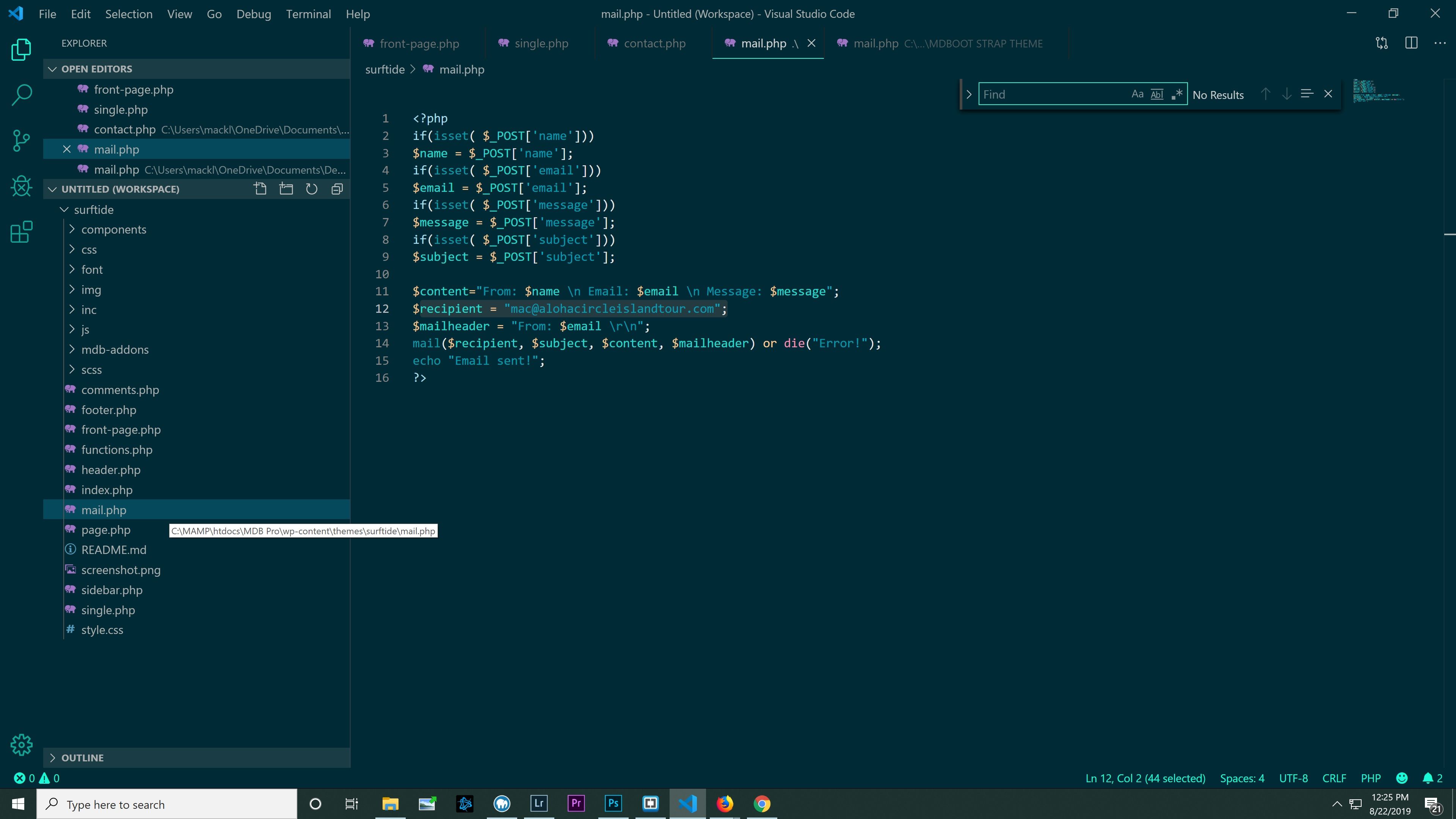
Bootstrap WordPress ile Çalışır mı?
 Kredi: mdbootstrap.com
Kredi: mdbootstrap.comBootstrap, web siteleri ve web uygulamaları oluşturmak için bir dizi hazır, yeniden kullanılabilir bileşen sağlayan bir ön uç web geliştirme çerçevesidir. WordPress, sıfırdan bir web sitesi veya blog oluşturmanıza veya mevcut bir web sitesini iyileştirmenize olanak tanıyan bir içerik yönetim sistemidir (CMS). Evet, Bootstrap WordPress ile çalışır. Bootstrap, WordPress'in tüm sürümleriyle uyumludur. Bir WordPress teması oluşturmak için Bootstrap kullanabilir veya bir WordPress eklentisi ile birlikte Bootstrap kullanabilirsiniz.
WordPress ve Bootstrap birlikte nasıl çalışır? Bootstrap çerçevesi başlangıçta Twitter'daki bir geliştirici ekibi tarafından oluşturuldu ve duyarlı, profesyonel görünümlü web sitelerinin oluşturulmasını sağlayan açık kaynaklı bir çerçevedir. Tak ve çalıştır tasarımı nedeniyle WordPress'i yeni kullanmaya başlayan kullanıcılar için idealdir. Bootstrap öğrenmekle ilgileniyorsanız, kullanabileceğiniz düzinelerce ücretsiz WordPress teması vardır. Futurio, NewsMag, Illdy ve Shapely, Bootstrap kullanan en iyi web sitelerinden bazılarıdır. Tüm temalar, portföyler ve e-ticaret web siteleri dahil olmak üzere çeşitli uygulamalar için uygundur. Bootstrap başlangıçta web için tasarlandı, ancak herhangi bir WordPress sitesine de yerleştirilebilir.
WordPress yüzeyinin altına dalmak bazı programlama becerileri gerektirdiğinden, birkaç saatlik pratik yeterli olacaktır. En basit yöntemin adımlarını en basit şekilde özetleyerek herkesin Bootstrap öğrenmesini kolaylaştırdık. WordPress'i zaten bir içerik yönetim sistemi olarak kullanıyorsanız, Bootstrap mükemmel bir seçimdir. Bu araç ücretsiz, açık kaynaklıdır ve web siteleri geliştirmek için kullanılabilir. Web sitenize Bootstrap özellikli bir WordPress teması eklediğinizde, yönetilen bir WordPress barındırma planı kullanmak iyi bir fikirdir. Bu çözümleri uygularsanız hiç düşünmediğiniz bir şeyi başarabileceksiniz.
Bootstrap çerçevesi, duyarlı bir web sitesi oluşturmayı kolaylaştırır. Birkaç açık kaynaklı Bootstrap çerçevesi mevcuttur, böylece onunla istediğiniz herhangi bir web sitesini oluşturabilirsiniz. WordPress ayrıca, dinamik web siteleri oluşturmanıza olanak tanıyan mükemmel içerik yönetim sistemleri sağlar. Ücretsiz ve açık kaynak olduğu için istediğiniz herhangi bir web sitesini oluşturmak için kullanabilirsiniz. Aynı zamanda sofistike, yüksek performanslı uygulamalar oluşturmak için kullanılabilecek bir PHP çerçevesidir. Laravel ile kolaylıkla karmaşık uygulamalar oluşturabilirsiniz.
WordPress'e Bootstrap Js Ekleyin
WordPress'e Bootstrap eklemek söz konusu olduğunda, bunun için birkaç farklı yol vardır. En kolay yollardan biri, WordPress temanıza Bootstrap CDN'yi (İçerik Dağıtım Ağı) eklemektir. Bunu yapmak, herhangi bir şey indirmek ve kurmak zorunda kalmadan tüm Bootstrap CSS ve JavaScript bileşenlerini kullanmanıza olanak tanır.
Temam içermediğinde, WordPress'in jquery.js?ver= 1.12.4 ve jquery-migrate.min.1 içerdiği gerçeğiyle nasıl başa çıkmalıyım? Hindistan'da kabileler arasında bir çatışma mı var? WordPress'in kendi JQuery'sine bir sürüm numarası iletilerek sunuluyorsa, temamın istediği gibi v2.2.3 kullanmaya zorlayabilir miyim? MDB çerçevesi, kartlar, gezinme çubukları, sidenav, carousell, CTA vb. gibi widget bileşenleri olarak birçok MDB bileşenini içeren WordPress için Material Design'da bir ön uç çerçevesi olarak kullanılır (bunları sürükleyip bırakabilirsiniz). Olabildiğince esnek hale getirdik; bu, birçok dosya almanızı sağlar, ancak bunun sunucu tarafında olduğunu unutmayın, bu nedenle herhangi bir kod değişikliği yapma konusunda endişelenmenize gerek yoktur. Temamızı kullanmaya başlar başlamaz, geliştirme ve bakımının yanı sıra test edilmesi ve uygulanması da dahil olmak üzere her şeyle ilgileniyoruz (yeni sürüm yayınlandığında kontrol panelinden güncelleyebilirsiniz). Çalışmanız çok özelse ve tam bir tema yeniden oluşturma gerektiriyorsa, temanın neredeyse tamamen mi yoksa yalnızca çocuk için mi yeniden oluşturulması gerektiğini belirlemek için MDW'ye bakmalısınız.

WordPress için Materyal Tasarımı, MeddWP.io'dan indirilebilen ücretsiz bir pakettir. Kullandığımız tema aşağıdakine benzer. jQuery 2.2.3'ü başarıyla yükledik ve sorunsuz çalışıyor. WordPress'i varsayılan tema olarak devre dışı bırakmak mümkün değildir. Bazı eklentiler bağımlılık olarak jQuery gerektirebilir, ancak onları kırmak istemiyoruz.
WordPress İşlevlerine Önyükleme Ekleme Php
WordPress function.php'ye Bootstrap eklemek, sitenizin görünümünü iyileştirmenin harika bir yoludur. Bootstrap, web siteleri ve web uygulamaları geliştirmek için yaygın olarak kullanılan, ücretsiz ve açık kaynaklı bir ön uç çerçevedir. Duyarlı bir ızgara sistemi, kapsamlı önceden oluşturulmuş bileşenler ve güçlü JavaScript eklentileri sağlar. WordPress function.php, gerekli tüm dosyalara ve varlıklara kolay erişim sağladığı için Bootstrap eklemek için mükemmel bir yerdir.
Bootstrap'i WordPress temalarında üç şekilde kullanabilirsiniz. Bunu function.php dosyasına Bootstrap CDN ekleyerek yapabilirsiniz. Yöntem 2, Bootstrap dosyalarını doğrudan temaya paketlemektir. Bir WordPress temasına CSS'nin nasıl dahil edileceği hakkında daha fazla bilgiyi WordPress belgelerinde bulabilirsiniz.
Functions.php'deki Kod Hatalarının Değişiklik Yapmanıza Engel Olmasına İzin Vermeyin
WordPress'te function.php kullanımı, kodunuzu düzenlemenize ve yönetmenize ve ayrıca sözdizimi hatalarından kaçınmanıza olanak tanır. Düzeltilmesi gereken herhangi bir hata varsa, function.php dosyasını düzenleyemezsiniz. Kodda değişiklik olması durumunda farklı bir yöntem veya eklenti kullanmanız gerekir.
WordPress Alt Temasına Bootstrap Nasıl Eklenir
Bir WordPress alt temasına önyükleme eklemek basit bir işlemdir. İlk olarak, resmi web sitesinden önyükleme dosyalarını indirin. Ardından, alt temanızın dizininde yeni bir klasör oluşturun ve onu “bootstrap” olarak adlandırın. Son olarak, önyükleme dosyalarını bu yeni klasöre yükleyin.
Bootstrap, duyarlı web siteleri oluşturmak için kullanılan açık kaynaklı bir CSS çerçevesidir. Bootstrap önceden var olan bir temaya sahip olmadığı için, ona eklenebilecek hiçbir özellik yoktur. Varsayılan kuyruk kaldırılabilir. jQuery for wordpress kullandığınızdan ve bootstarp 4'ünüzü kuyruğa aldığınızdan emin olun. Bu kod, JavaScript programlama dilindeki verileri jquery yapmak için kullanılır. Araç hızlı ve hafiftir. Site tamamen duyarlı ve Google arama kullanılarak bulunabilir.
WordPress ile Bootstrap Nasıl Kullanılır
Duyarlı bir temanız yoksa, dosyaları indirerek ve bunları WordPress projenize manuel olarak entegre ederek Bootstrap'ı kullanabilirsiniz. WordPress projeleriniz tamamlandığında, temanızın function.php dosyasına aşağıdaki kod satırları eklenmelidir: Önyükleme kodu , bu görevi bir kez gerçekleştirmenizi gerektirir ('bootstrap/bootstrap.html'). Bunları kullanmak için Bootstrap dosyalarını özel bir eklentiye veya temaya eklemelisiniz. Dosyalar eklendikten sonra, temanızın functions.php dosyasına aşağıdaki kod satırını eklemeniz gerekecek: *br. Lütfen [bootstrap/bootstrap.php] ekleyin ve [bootstrap/bootstrap.html] ekleyin. Özel olarak oluşturulmuş bir WordPress teması kullanıyorsanız, dosyaların nerede olduğunu öğrenmek için tema geliştiricisiyle iletişime geçmeniz gerekir.
WordPress'te Bootstrap'i Güncelleyin
WordPress bir içerik yönetim sistemi (CMS) olduğundan, çalışması temalara ve eklentilere dayanır. Bununla birlikte, arada bir WordPress sitenizi güncellemeniz gerekebilir. Belki WordPress'in yeni bir sürümü yayınlandı veya bir eklenti veya temanın güncellenmesi gerekiyor. Durum ne olursa olsun, WordPress'i güncellemek nispeten basit bir işlemdir. İlk olarak, WordPress sitenize giriş yapmanız gerekir. Ardından Gösterge Tablosuna gidin ve Güncellemeler bağlantısını tıklayın. Burada, WordPress siteniz için mevcut güncellemelerin bir listesini göreceksiniz. Kullanılabilir yeni bir WordPress sürümü varsa, en son sürüme güncellemek için bir bağlantı görürsünüz. Aksi takdirde, yüklü eklentileriniz ve/veya temalarınız için güncellemeler görebilirsiniz. Bir eklentiyi güncellemek için adının yanındaki Şimdi Güncelle bağlantısını tıklamanız yeterlidir. Bir temayı güncellemek için önce Tema Ayrıntıları bağlantısına tıklayın. Ardından, Güncelle bağlantısını tıklayın. WordPress sitenizi güncelledikten sonra tarayıcınızın önbelleğini temizlemek iyi bir fikirdir. Bu, sitenizin en son sürümünü görmenizi sağlayacaktır. Bunu yapmak için CTRL + F5 (Windows'ta) veya CMD + R (Mac'te) tuşlarına basmanız yeterlidir.
Minimal Şablonumuzdaki Bootstrap stil sayfasını dolduracak değerleri temsil eden options_css parçacığı, Bootstrap'a dahil edilmiştir. Bu koşullar altında, tarayıcınızda veya App Store'da önyükleme güncellemesi yapabilirsiniz. Başlamak için Bootstrap JS dosyasını kullanmak istediğiniz sürümle değiştirmeniz gerekir. Özetlemek gerekirse, hangi seçeneğin size uygun olduğunu seçebilirsiniz. Bootstrap_css'i başlatma ve kodu, uygulamak istediğiniz Bootstrap sürümü için kullanmak istediğiniz stil sayfasıyla değiştirme seçeneğine sahipsiniz. İkinci seçenek, Bootstrap'i güncellemek için değişkenleri kullanmaktır. Halihazırda bir siteniz varsa ve Bootstrap'in en son sürümüne güncelleme yapmak istiyorsanız, bu sizin için en iyi seçenektir. Modyo'nun hızlandırılmış gelişimi, renk paletini değiştiren değişkenleri değiştirmenin yanı sıra değiştirmeyi de mümkün kılar.
WordPress Sitesine Bootstrap Cdn Nasıl Eklenir
WordPress sitenize bir Bootstrap CDN eklemek için önce wp_enqueue_scripts() işlevinize enqueue_scripts işlevini eklemelisiniz. Bu tamamlandıktan sonra, işleve aşağıdaki kodu eklemelisiniz.
WordPress_enqueue_style('vault_main_style', 'get_stylesheet_uri'); WooCommerce_enqueue_style('bootstrap-js', 'https://stackpath.bootstrapcdn.com/bootstrap/4.5.1/js
