WordPress'te Madde İşareti Nasıl Eklenir
Yayınlanan: 2022-09-14WordPress'te madde işareti eklemek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Madde işaretleri eklemek için yerleşik WordPress düzenleyiciyi kullanabilir veya madde işaretleri eklemek için bir eklenti kullanabilirsiniz. Madde işaretleri eklemek için yerleşik WordPress düzenleyicisini kullanmak istiyorsanız, düzenleyicideki "Metin" sekmesine giderek ve ardından madde işaretlerini manuel olarak ekleyerek yapabilirsiniz. Madde işaretleri eklemek için bir eklenti kullanmak istiyorsanız, kullanabileceğiniz birkaç farklı eklenti vardır. Kullanabileceğiniz bir eklentiye “ Bullet Points Manager ” adı verilir. Bu eklenti, gönderilerinize ve sayfalarınıza madde işareti eklemenize olanak tanır. Madde işaretleri eklemek için kullanabileceğiniz başka bir eklentiye “Basit Madde İşaretleri” adı verilir. Bu eklenti, yazılarınıza ve sayfalarınıza madde işareti eklemenize de olanak tanır. Hangi yöntemi seçerseniz seçin, WordPress sitenize madde işareti eklemek kolaydır ve sadece birkaç dakika içinde yapılabilir.
Madde işaretleri WordPress'e üç farklı şekilde eklenebilir. Özel CSS'yi nasıl kullanacağınızı bilmiyorsanız, daha fazla bilgi için WordPress Kontrol Panelinden Özel CSS Ekleme bölümünü okuyun. Önce mermi görüntü dosyasını WordPress medyanıza yüklemelisiniz. Ardından, madde işareti listesi bloğunuzun ' Ek CSS sınıfları' seçeneğine 'tpp-bimage' sınıf adını ekleyin.
Madde İşaretlerim WordPress'te Neden Görünmüyor?
 Kredi: www.marion.com
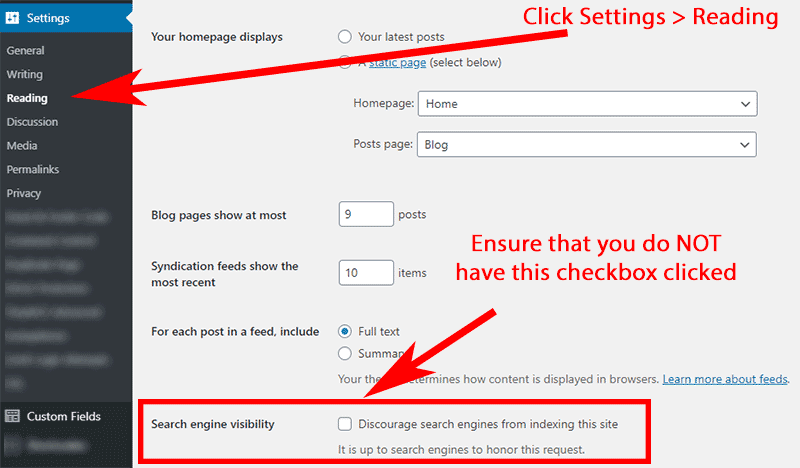
Kredi: www.marion.comMadde işaretlerinizin WordPress'te görünmemesinin birkaç olası nedeni vardır. Temanız madde işaretlerini desteklemiyor olabilir veya sitenizdeki başka bir eklenti veya kod parçası ile çakışma olabilir. Kodu düzenleme konusunda rahatsanız, bu olası sorunları kontrol ederek sorunu gidermeyi deneyebilirsiniz. Aksi takdirde, yardım için bir WordPress geliştiricisine veya destek forumuna ulaşmanız gerekebilir.
Madde İşareti Kelimesi Ekle
Bu sorunun kesin bir cevabı yoktur. Ancak, Microsoft Word'de madde işareti eklemeyle ilgili bazı ipuçları şunları içerir: madde işareti olarak biçimlendirmek istediğiniz metni seçme, "Giriş" sekmesine tıklama ve ardından "Paragraf" bölümündeki "Madde İşaretleri" düğmesine tıklama. Alternatif olarak, metni seçip madde işareti olarak biçimlendirmek için "Ctrl+Shift+L" tuşlarına da basabilirsiniz.
Simul Docs, çevrimiçi veya çevrimdışı yaptığınız tüm değişiklikleri kaydeder, böylece her zaman güncel olurlar. Her kağıtla birlikte, onu baştan sona kaydedersiniz, böylece isterseniz gözden geçirebilirsiniz. Bir belgeye yorum ekleme yeteneği, başka bir bonus özelliği ekler. Bir proje, katılan herkes tarafından tamamlanabilir. Bu, bir kişi görevini çok yavaş tamamladığı için teslim tarihlerinin kaçırılmasını önler. Gerekli tüm değişiklikleri yaptıktan sonra, son sürümü hemen kaydedebilirsiniz. Yazılı projelerinizi merkezileştirerek, orijinal biçiminizi kaybetmek veya işinizi kaybetmek gibi hatalardan kaçınabilirsiniz.
WordPress Madde İşaretleri Gösterilmiyor
 Kredi bilgileri: SlideShare
Kredi bilgileri: SlideShareWordPress'te bir gönderi veya sayfa oluşturduğunuzda madde işaretleri görünmüyorsa, bunun nedeni büyük olasılıkla HTML kodundaki bir hatadır. Kodu herhangi bir hata için kontrol edip düzelterek bunu düzeltebilirsiniz. Ayrıca, madde işaretleri için doğru etiketi kullandığınızdan emin olun.
Madde işaretleri iletişim hatlarının üzerinde görünür. Html ile tam bir acemi değilim, bu yüzden bu bana iyi görünüyor ama neden kod gösterilmiyor? Yanlış görünen madde işaretleri yeni yanıtlara kapalıdır. Benim için uğraşmaya değmez çünkü düzeltilmesi gerekiyor. http://en.support.wordpress.com/contact adresinden destek ekibiyle iletişime geçin. Ayrıca, bir teşekkür olarak, bunu onlara temalar forumunda ileteceğim.
Madde İşaretlerim Neden Çalışmıyor?
Madde işaretli bir paragrafa tıklayın ve değiştirmek için Stilleri Uygula bölmesinde Ctrl Shift S tuşuna basın; aksi takdirde, Stilleri Uygula bölmesini kullanarak değiştirebilirsiniz. Stil Değiştir iletişim kutusu, aşağıdaki paragrafın Stilini Liste Paragrafı olarak değiştirmenize olanak tanır (aşağıdaki stille listelenmiş Madde İşaretleri görürseniz, aşağıdaki paragrafın Stilini Liste Paragrafı olarak değiştirin). Bu cevap ne kadar yardımcı oldu?
WordPress'te Madde İşaretlerinin Rengi Nasıl Değiştirilir
Karakterin metin rengini veya madde işareti rengini değiştirmek için color özelliğini üst bölüme veya metnin madde işareti rengini değiştirmek için alt bölüme eklemeniz yeterlidir. Her ikisine de renk özellikleri ekleyebilirsiniz.
Madde işaretleri bir web sitesinin içeriğini etkileyebilir veya azaltabilir. Simgeler eklemek, madde işaretlerini resimlerle değiştirmek veya isterseniz bir renk stili öğesi eklemek için Unicode karakterleri kullanabilirsiniz. Stil sayfasını güncellemek veya WP Özelleştiricisini düzenlemek için div öğesinin adını bilmeniz gerekir. Ul stillerini kontrol eden bölümü aramak en iyisidir. Yukarıdaki kod madde işareti rengini ve madde işareti listesindeki metni değiştirir. Madde işaretleri, çeşitli bileşenler kullanılarak her kullanıcının gereksinimlerini karşılayacak şekilde özelleştirilebilir. Bunun yerine bir arka plan resmi görüntülemek istediğinizde, hiçbirini kullanmamalısınız.

Bir resmi madde işareti olarak kullanmadan önce, onu WordPress medya kitaplığınıza yükleyin ve ardından resim URL'sini kopyalayın. WordPress tema özelleştiricisinde, bir Unicode karakterinin yerel bir kopyası doğrudan özelleştiriciye yapıştırılabilir. Karakter aynı Unicode dili tarafından tanınmıyorsa, karakteri orijinal renk formatında görüntülemek mümkündür. WP tema güncellemeleri, dosya şablonlarında yaptığınız düzenlemeleri silebilir. Özelleştirici sabit bir değişim durumunu koruduğundan, özelleştirici aracılığıyla yalnızca alt temalar değiştirilmelidir. Madde işareti listesinin rengini nasıl değiştirebilirim? Liste öğeleri için renk kodu ayarlıyken CSS'deki tüm liste öğelerine yalnızca bir renk uygulayabilirsiniz.
WordPress Madde İşareti Listesi Eklentisi
Her biri kendi özelliklerine sahip birkaç farklı WordPress madde işareti listesi eklentisi mevcuttur. Bazı eklentiler, WordPress düzenleyicide listeler oluşturmanıza ve yönetmenize izin verirken, diğerleri web sitenizin ön ucuna liste oluşturma yetenekleri ekler. Bazı eklentiler, iç içe listeler veya farklı madde işareti türlerine sahip listeler oluşturmanıza da izin verir.
İçerikte vurgulanmış veya odaklanmış bir temaya sahip paragrafların madde imli listeleri. Bir WordPress Bullet list eklentisini kullanarak madde işareti simgelerini , renk düzenini, simge boyutunu vb. kolayca özelleştirebilirsiniz. Fareyle üzerine gelme efektleri, madde işareti listenize ekstra yetenek eklemek için de kullanılabilir. WP Table Builder eklentisini kullanarak web sitenizde ücretsiz olarak özel bir tablo oluşturabilirsiniz. Premium sürüm başına tek bir site için yıllık 39,99 ABD doları ücretlendirilirsiniz. Elementor'un ücretsiz sürümü, Simge Listesine madde işareti noktaları eklemek için ücretsiz bir pencere öğesi içerir. FontAwesome simgeleri, içeriğinizde madde işareti olarak kullanılabilir.
Madde işaretlerinizin daha etkileyici görünmesini istiyorsanız arka plan rengini, simge hizalamasını ve boyutunu değiştirebilirsiniz. Madde işareti metninize fareyle üzerine gelme efektleri ekleyin, tipografi ayarlarını değiştirin, vb. Eklentinin Pro sürümünü satın alırsanız özellik kullanılamayacak.
Madde İşaretli Liste için WordPress Kodu
WordPress'te Madde İşaretli Liste Ekleme WordPress'te madde işaretli bir liste eklemek için sırasız liste etiketini kullanmanız gerekir. Bu etiket, her liste öğesi için bir madde işareti oluşturacaktır. Sırasız liste etiketi, açılış ve kapanış etiketidir. Liste öğeleri etiketler içinde yer alacak ve her liste öğesinin bir madde işareti olacaktır. Madde işaretli liste oluşturmak için aşağıdaki kodu kullanmanız gerekecektir: Liste Öğesi 1 Liste Öğesi 2 Liste Öğesi 3 Bu kod, üç liste öğesi içeren bir madde işaretli liste oluşturacaktır. Etiketlerin içine istediğiniz kadar liste öğesi ekleyebilirsiniz.
Madde işaretleri, temiz bilgileri WordPress web sitelerine iletmek için kullanılır. Özel madde işareti listeleri , WordPress tarafından çeşitli şekillerde oluşturulabilir. Temanızda değişiklik yapmak istiyorsanız bir alt tema kullanmalısınız. CSS'yi değiştirmek istiyorsanız, barındırma sunucunuza FTP erişiminiz olduğundan emin olmalısınız. Genel olarak, giriş içeriği, genel içeriğe atanan şeydir. Sayfanızdaki bir gönderiye sağ tıklayın ve görüntülemek için içerik sınıfı adını seçin. Gönderi metin kutusunun üst kısmındaki sekmelere tıklayarak görsel ve metin alanları arasında kolayca geçiş yapabilirsiniz.
Aşağıdaki CSS'yi kullanarak, bir liste için yazı tipini hızlı ve kolay bir şekilde kalın yapmak için:.entry-content ul li yazı tipi-ağırlığı: kalın; ilk CSS olarak. İşte testimizin sonucu. Madde işaretleri ayrıca list-style-image özelliği kullanılarak resimlerle doldurulabilir. Doğru olması için görüntüyü hareket ettirdikten sonra tekrar görebilirsiniz. 1 numaralı madde işareti, stil tipi:yok listesine eklenen noktadır. Onları bir Unicode karakteriyle değiştireceğiz. Farklı bir özellik, karakterin liste öğesinin önüne taşınması gerektiğini belirtir. Örneğin, karakterin metin bölümüne renk eklemek, metnin rengini yukarıda gördüğünüz renge değiştirir.
Arasındaki fark
Bu, sırasız numara içeren bir listedir (numarasız öğeler için).
WordPress, Liste Öğeleri için *li> öğesini içermezken, Öğe için *ul> öğesini içerir. Etiketler arasındaki bir fark, li> ve ul> etiketlerinin belirli bir öğeyi veya koleksiyonu tanımlamak için kullanılmasıdır.
