WordPress'e Harekete Geçirici Mesaj Eklemenin 3 Basit Yolu
Yayınlanan: 2021-02-11Çoğu işletme sahibi, ziyaretçileri çekmek için harika SEO'ya sahip iyi tasarlanmış bir web sitesine sahip olmanın yeterli olduğuna inanır. Sonuçta, sitenizde gezinip herhangi bir işlem yapmadan ayrılırlarsa ne alacaksınız?
Her site belirli bir amaç için tasarlanmıştır. Blog siteleri içerik ve haberleri güncellerken, ticari olanlar ürün ve hizmet satmak için kullanılır. Sahip olduğunuz site türleri ne olursa olsun, içeriği okuduktan sonra kullanıcıların belirli işlemleri gerçekleştirmesi şarttır. Pencereyi aşağı kaydırıp kapatmalarına izin vermek hem sizin hem de ziyaretçilerinizin zamanını boşa harcamaktır.
Bu nedenle, dönüşümleri artırmak için açılış sayfalarında veya bloglarda bile sitenize bir Harekete Geçirici Mesaj (CTA) eklemeniz gerekir. Ancak, tüm işletme sahipleri, artan satış ve gelirlerde CTA'nın rolünü anlamıyor.
Bu makalede, Harekete Geçirici Mesajın ne anlama geldiğini, faydalarını ve olağanüstü bir çağrı oluşturmak için gereken faktörleri kısaca açıklayacağız. Ardından, WordPress sitenize kodlu ve kodsuz nasıl CTA ekleyeceğinizi de göstereceğiz.
- Harekete Geçirici Mesaj nedir?
- WordPress Varsayılan Düzenleyici ile bir CTA Düğmesi Oluşturun
- Eklentiyi Kullanarak Bir CTA Düğmesi Oluşturun
- WordPress'te Özel Düğmeler Eklemek İçin Bonus İpucu
Harekete Geçirici Mesaj nedir?
Harekete Geçirici Mesaj, izleyici veya okuyucunun atması için tasarlanmış bir sonraki adımı ifade eder. Bir ürün satış düğmesi, kaydolmak için bir form veya ilgili makaleyi okumak için bir bağlantı olabilir.
Her içerik türünün farklı bir CTA'sı olmalıdır. Bir satış sayfası, kazanan bir satın alma düğmesi göstermelidir. Öte yandan, daha fazla içerik güncellemesi için abone olmalarını istemek için makalelere bir bülten formu eklemelisiniz. Aşağıda tipik CTA'lara bazı örnekler verilmiştir:
 veya
veya 
Bir CTA'yı Olağanüstü Yapan Nedir?
Harekete Geçirici Mesajınız, kullanıcıların istenen eylemi gerçekleştirmelerini sağlayacak kadar çekici olmalıdır. İyi tasarlanmış ve özenle yerleştirilmiş olması gerekiyor. CTA'larınızı kişiselleştirmek için aşağıdaki faktörleri göz önünde bulundurun:
- Düğme stili – Satın Al düğmesinin görünümü ve hissi, çoğunlukla ziyaretçilerin eylemini belirler. Dikkat çekmek için yeterince büyük ve tıklanabilir olmalıdır. Düğme üzerindeki renkler ve yazılar da ilginin devam etmesinde önemli rol oynuyor. Alışveriş yapanlara, bu ürünü satın almazlarsa çok büyük bir şeyi kaçıracakları hissini vermelidir.
- Yerleştirme – CTA'yı koyduğunuz yer, pazarlama kampanyasının etkinliğini de etkiler. Satın al butonu ürün açıklamasının veya ürün görsellerinin yanına yerleştirilmelidir. Bu arada abonelik formu, en iyi şekilde açılır pencere olarak veya sayfanın altında performans gösterecektir.
- Seçenekler – Sitenizde birkaç tür CTA olması gerekir. Ancak, bu seçeneklerin sayısını bir sayfada sınırlandırmalısınız. Bir sayfa maksimum bir veya iki CTA içermelidir.
2 ana yolla bir WordPress CTA düğmesi oluşturabilirsiniz: varsayılan özellikleri kullanın veya destekleyici bir araçtan yardım isteyin. İlki, varsayılan klasik düzenleyicide bir düğme bloğu eklemenize veya CSS dosyasını ayarlamanıza izin verir. Bu arada, sadece bir eklenti kurun ve sonraki yöntemle tüm işi yapmasına izin verin.
WordPress Varsayılan Düzenleyici ile bir CTA Düğmesi Oluşturun
Bu yerleşik çözüm, WordPress sayfalarınıza ve gönderilerinize bir düğme eklemenizi sağlar. Aşağıdaki 3 adımlı kılavuz size nasıl başlayacağınızı gösterecektir:
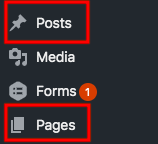
- Yeni bir gönderi ekleyin veya Mesajlar/Sayfalar bölümünde mevcut bir gönderiyi açın.

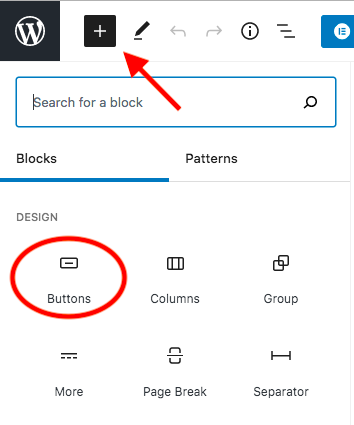
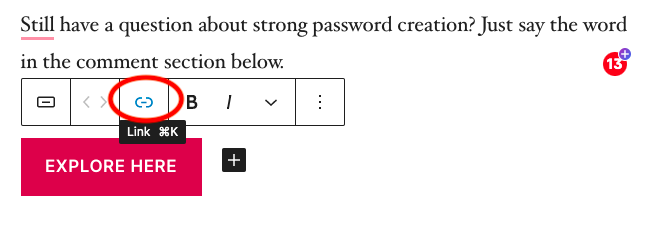
- Düzenleme ekranının üst kısmındaki “+” simgesine tıklayın ve “Düğmeler” bloğunu seçin.

- Düğme için metni yazın.
- Bağlantı simgesine tıklayarak bağlantıyı ekleyin.

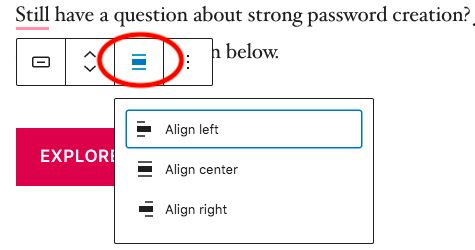
- Hizala simgesine tıklayarak düğme konumunu değiştirin.

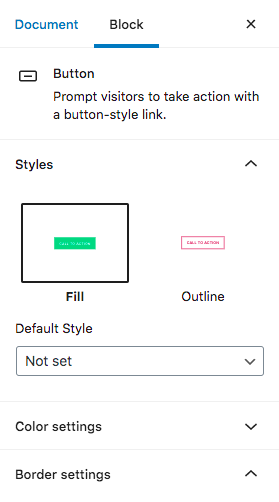
- Sağ taraftaki menüde düğme stilini, renkleri ve diğer öğeleri ayarlayın.

- Değişikliğinizi kaydedin ve sayfayı veya gönderiyi güncelleyin.
CSS Kullanarak WordPress Düğmesi Oluşturma
Varsayılan düzenleyici, blok eklemek ve sayfalar oluşturmak için daha kolay görünüyor. Yine de pek çok kullanıcı buna alışamamakta ve klasik editörü tercih etmektedir. Bu durum ya CSS kodu kullanmanızı ya da bir buton eklentisi kurmanızı gerektirir.

CSS dosyanıza kod eklemek için şu 4 basit adımı izleyin:
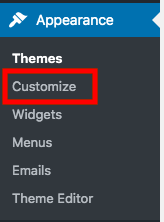
- WordPress yönetici kontrol panelinizde Görünüm altında Özelleştir'e gidin.

- Ek CSS seçeneğini seçin.
- Bu CSS kodunu kopyalayın ve oraya yapıştırın.
.button-demo {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
sınır yarıçapı: 5 piksel;
renk: #0059A0;
yazı tipi ailesi: Açık Sans;
yazı tipi boyutu: 15 piksel;
dolgu: 20 piksel;
arka plan rengi: #3D94F6;
kenarlık: düz #0059A0 1 piksel;
metin-dekorasyon: yok;
imleç: işaretçi;
}
.button-demo:hover, .button-demo:etkin {
arka plan rengi: #612AD0;
}
Ancak bu yöntem yeni başlayanlar için tasarlanmamıştır. Kodlama zorluğuyla başa çıkmak için bir kısa kod düğmesi eklentisi kullanmanız önerilir.
Eklentiyi Kullanarak Bir CTA Düğmesi Oluşturun
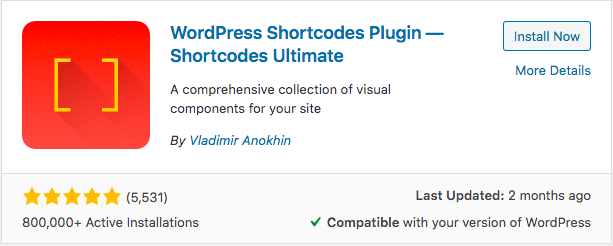
Shortcodes Ultimate, sayfalarınıza ve gönderilerinize öğe eklemek için en popüler eklentilerden biri olarak gelir. İçeriğinize düğmeler, kutular, kaydırıcılar ve çok daha fazlasını oluşturmak için 50'den fazla kısa kod koleksiyonu sağlar.
Eklenti herhangi bir temayla çalışır ve duyarlı bir tasarımdır. Temalar ve eklentiler arasındaki çakışma konusunda endişelenmenize gerek yok. Shortcodes Ultimate'ı kullanmaya nasıl başlayacağınız aşağıda açıklanmıştır:
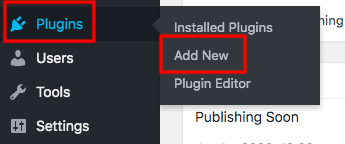
- WordPress kontrol panelinizde Eklenti → Yeni Ekle seçeneğine gidin.

- Arama kutusuna "kısa kodlar nihai" yazın.
- Eklentiyi kurun ve etkinleştirin.

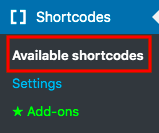
- Yönetici gezinme menüsünde Kısa Kodlar → Kullanılabilir kısa kodlar bölümünü açın.

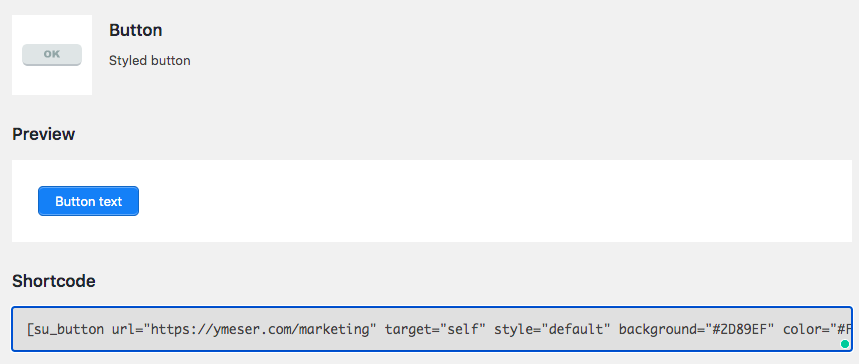
- Listeden “Düğme” seçeneğini seçin ve kısa kodu kopyalayın.

- İstediğiniz sayfaya gidin veya bu kısa kodu CTA düğmesini görüntülemek istediğiniz yere gönderin ve yapıştırın.
- Stil, renkler veya metinler gibi düğmelerinizi özelleştirmek için kısa kodu ayarlayın.
WordPress'te Özel Düğmeler Eklemek İçin Bonus İpucu
Düğme özelleştirmesini daha yüksek bir düzeye taşımak istemeniz durumunda, Beaver Builder, Divi veya Elementor gibi WordPress sayfa oluşturucu eklentilerini kullanmanızı öneririz. Bu kapsamlı eklentiler, blokları kolayca sürükleyip bırakmada, stilleri değiştirmede ve bölümler eklemede size destek olur.
Açılış sayfalarınız ve özel gönderileriniz, ziyaretçilerin göz atma deneyimini de etkileyen süper şık görünecek.
Olağanüstü bir Harekete Geçirici Mesaj düğmesi oluşturmanın yanı sıra, etkinliğine de dikkat etmelisiniz. Hangisinin en iyi performansı gösterdiğini görmek için farklı CTA'lar oluşturabilir ve tıklamalarını takip edebilirsiniz.
WordPress Harekete Geçirici Mesajınızı Kişiselleştirin
İşletmenizin neler sunduğunu anlamak ve kullanıcıları belirli işlemleri yapmaya yönlendirmek önemlidir. Ne kadar çok dönüşüm alırsanız, müşteri kazanma ve işinizi büyütme şansınız o kadar yüksek olur.
WordPress varsayılan düzenleyicilerinde CSS ayarlaması veya bir üçüncü taraf eklentisi kullanarak bir Harekete Geçirici Mesaj oluşturabilirsiniz. İlk yöntem, düğmelerinizi özelleştirmede sizi sınırlar. Öte yandan ikincisi, gerçekten yeni başlayanlar için uygun değil. Son olarak, eklenti seçeneği, düğmenizi zahmetsizce zevkinize göre özelleştirme hakkı verir.
