WordPress Sitenizin Başına Nasıl Kod Eklenir?
Yayınlanan: 2022-09-14WordPress sitenizin başına kod eklemek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bir yol, onu doğrudan temanızın header.php dosyasına eklemektir. Başka bir yol da Head, Footer ve Post Injections gibi başlık, altbilgi ve tek tek yazı ve sayfalara kod eklemenize izin verecek bir eklenti eklemektir.
Bu adım adım işlemde web sitenize nasıl kod ekleyeceğinizi bilmeniz gerekir. Yönetici panelinde sitenizin URL'sinin arkasında bulunan /wp-login.php'yi kullanarak WordPress web sitenize giriş yapabilirsiniz. Google analitik kodu , Google Webmasters kodu, Yahoo Nokta Etiketi veya Adsense Sayfa Düzeyinde Reklamlar gibi izleme pikselleri, genellikle Sayfa düzeyinde reklamları, Facebook Piksel kodlarını veya Javascript kodlarını etkinleştirmek için kullanılır.
WordPress'te Özel Kodlama Ekleyebilir miyim?
 Kredi bilgileri: esnekshipping.com
Kredi bilgileri: esnekshipping.comCode Snippets eklentisi, kendi kodunuzu oluşturmak daha uygun olduğundan, WordPress sitelerine özel kod eklemenin mükemmel bir yoludur. Özel kod, temanızı kullanmadan veya yükseltme için güvenli bir şekilde ekleyebileceğiniz için, aslında kendi eklentinizle aynıdır.
WPCode kod parçacıkları eklentisi , bir milyondan fazla WordPress sitesi arasında en popüler eklentidir. Bunu, temanın function.php dosyasını değiştirmek zorunda kalmadan WordPress'e kolayca kod parçacıkları eklemek için kullanabilirsiniz. Ayrıca WPCode, Google Analytics, Facebook Pixel, Google AdSense ve diğer web sitelerine izleme kodları eklemeyi kolaylaştırır. Eklenti etkinleştirildiğinde, WordPress yönetici çubuğunuzda “Kod Parçacıkları” başlıklı yeni bir menü öğesi görünecektir. Üzerine tıklayarak, sitenize kaydettiğiniz tüm özel kod parçacıklarının listesine erişebilirsiniz. 'Özel Kodunuzu Ekleyin (Yeni Snippet)' seçeneğinin altında, 'Snippet Kullan' düğmesini tıklayın. Aşağıdaki kod kutusunda gördüğünüz gibi eklemeler yapılabilir.
İki yoldan birini ekleyebilirsiniz: oturum açarak veya ekleyerek. Ekler ve kodlar otomatik olarak yapılır (varsayılan). Bir snippet'in diğerlerinden daha önce görüntülenmesini istiyorsanız snippet önceliğini ayarlayarak 5 gibi daha düşük bir öncelik seçebilirsiniz. Otomatik olarak eklenmesini istediğiniz bir dizi kuralınız varsa, bunları 'Akıllı Koşullu Mantık' özelliğini kullanarak gizleyebilir veya gösterebilirsiniz. Kod parçacıkları yalnızca oturum açmış kullanıcılara görüntülenebilir veya belirli sayfa URL'leri yalnızca kod parçacıklarıyla yüklenebilir. WPCode, sezgisel bir arayüz kullanarak WordPress'teki özel kod parçacıklarınızı yönetmenizi sağlar. Kod parçacıkları sitenizde etkinleştirilmeden kaydedilebilir ve daha sonra herhangi bir zamanda devre dışı bırakılabilir veya yeniden etkinleştirilebilir. Web sitenizi başka bir sunucuya taşıyorsanız, önceki siteden kod parçacıklarını kolayca içe aktarabilirsiniz.
Başlık WordPress Kancasına Kod Ekleme
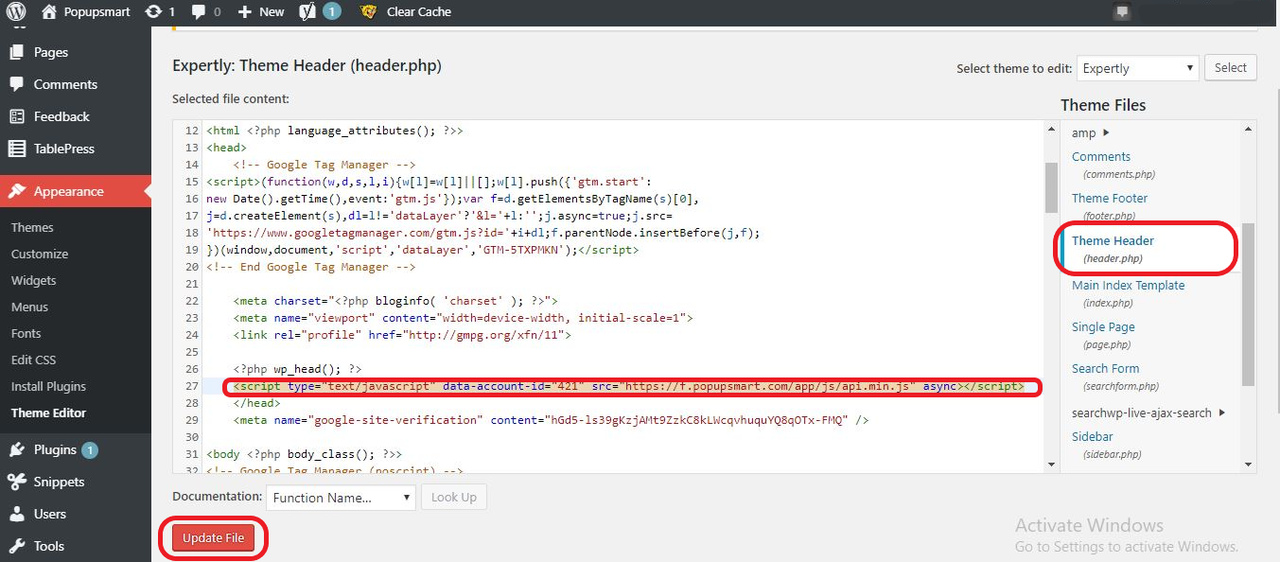
 Kredi bilgileri: popupsmart.com
Kredi bilgileri: popupsmart.comBaşlık wordpress kancasına kod eklemek, kodunuzun her sayfa yüklemesinde yürütülmesini sağlamanın harika bir yoludur. Bu, özellikle temanızın veya eklentinizin düzgün çalışması için gerekli olan kodu eklemek için kullanışlıdır.
WordPress sitelerinin bir üstbilgi veya altbilgiye sahip olmasını gerektiren birçok izleme ve araca kod parçacıkları eklemelisiniz. Bu seçenek WordPress kullanıcıları için mevcut değildir ve bu dosyaları düzenlemek için özellikle uygun değildir. Çoğu kullanıcı için en yaygın yöntem, eklenti yöntemini kullanmaktır. Ancak, geliştirmelerinde daha orta veya ileri düzeyde olan WordPress kullanıcıları için manuel kod tercih edilebilir. BAŞLIKTAN ÖNCE'ye giderek altbilginize kod ekleyebilirsiniz Kod Parçacıkları ayrıca site genelinde herhangi bir PHP işlevi eklemenize izin veren ücretsiz bir eklentidir. Bu özellik sayesinde temanızın function.php dosyasının herhangi bir şekilde özelleştirilmesine gerek yoktur. WordPress sitenizdeki hem üstbilginize hem de altbilgilerinize kod eklemek için size kaba bir şablon sunuyoruz.
Manuel kod örnekleri kafa karıştırıcıysa eklenti yöntemini kullanmanızı öneririz. Alt Temadaki function.php dosyalarına kod parçacıkları ekleyin. Tüm snippet'lerinizi tek bir konumda tutarsanız, temel tema dosyalarını değiştirmeyi atlayabilirsiniz.
WordPress Başlık Kodu
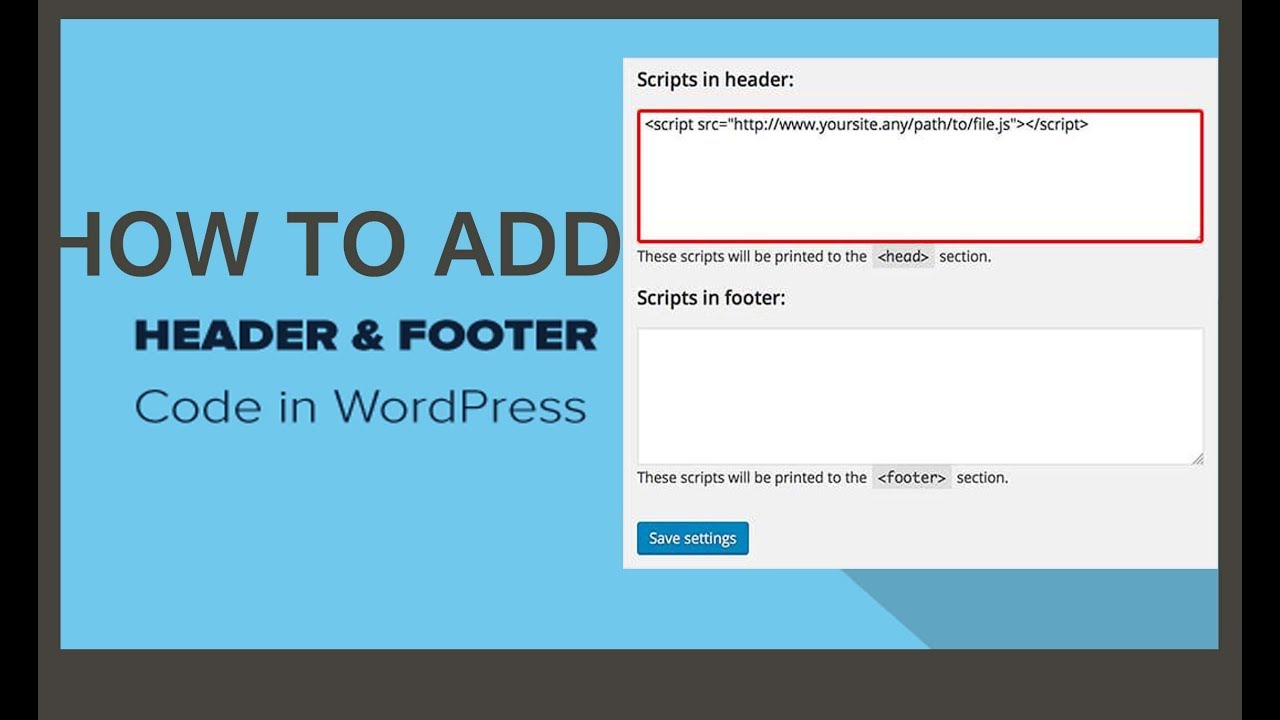
 Kredi: YouTube
Kredi: YouTubeWordPress başlık kodu , bir WordPress web sitesine başlık eklemek için kullanılan bir koddur. Bu kod, bir başlık resmi eklemek veya başlığın rengini değiştirmek için kullanılabilir.

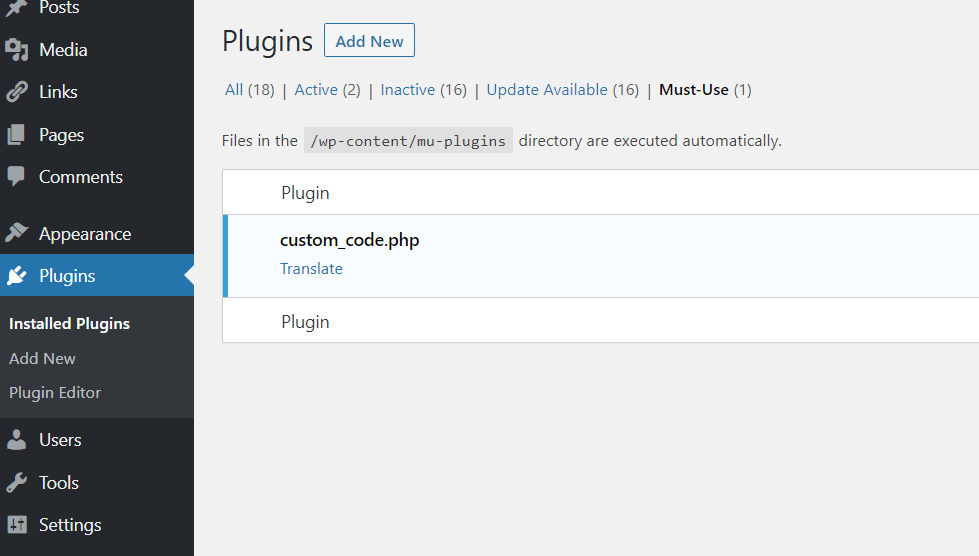
WordPress sitenizin altbilgisi, sayfanın üst kısmında bulunur. Aktif tema klasörünüzün parçası olan dosyanın içeriği,header.php adlı bir dosyada bulunur. WordPress, https://www.your-theme.html/ adresine giderek bulabileceğiniz ve düzenleyebileceğiniz WordPress içeriği dosyasını içerir. Daha sonra bir kod düzenleyicide okunabilir ve düzenlenebilir. Şu anda aktif olan tema için sağ kenar çubuğunu kontrol edin: headers.php, bulmayı kolaylaştırmak için Tema Başlığı olarak etiketlenecektir. Dosyayı Güncelle'yi seçerek istediğiniz değişiklikleri yapabilirsiniz. PHP, kod değişikliklerinin sorunlara yol açmamasını sağlamak için kullanılır.
WordPress'te Başlık Html Nerede?
WP-içerik/temalar/tema-adınız/başlık bölümünde bulunabilen WordPress tema düzenleyicisini kullanarak dosyayı bulun ve düzenleyin. Bundan sonra bir kod düzenleyicide açılabilir ve herhangi bir değişiklik yapılabilir. Temanızın php dosyalarından herhangi birinde değişiklik yaparsanız, sonuçlar felaket olabilir.
WordPress'te Altbilgi Kodunu Nasıl Bulurum?
Head eklentisi, WordPress'te Eklentiler bölümüne - Yüklü Eklentiler'e gidip Etkinleştir'i tıklayarak etkinleştirilir. Başlık Altbilgi Kodunu almak için Ayarlar bağlantısına gidin veya Araçlar bağlantısına gidin ve Başlık Altbilgi Kodunu girin.
Başlık Etiketi WordPress
Head etiketi , bir web tarayıcısına ne tür bir belge bekleyeceğini ve onu nasıl görüntüleyeceğini söyleyen bir koddur. Her HTML belgesi bir head etiketi ile başlar. Başlık etiketi, belgenin başlığı, anahtar sözcükleri ve yazarı gibi belge hakkında bilgiler içerir. Head etiketi ayrıca bir web sayfası için komut dosyalarını ve stil sayfalarını belirtmek için kullanılır. Komut dosyaları, bir web tarayıcısında çalışan programlardır. Stil sayfaları, bir web sayfasının görünüşünü ve verdiği hissi belirtmek için kullanılır.
Üstbilgi Altbilgi Kodu Yöneticisi
Header Footer Code Manager , üstbilgi ve altbilgi kodunuzu kolayca yönetmenizi sağlayan bir uzantıdır. Üstbilgi ve altbilginizden kod parçacıkları eklemenize, düzenlemenize ve silmenize olanak tanır ve kod parçacıklarınızı görüntülemek ve düzenlemek için uygun bir yol sağlar.
WordPress için Tema Yöneticisi, Premiere Snippet motorunu üstbilgi altbilgi kod yöneticisiyle entegre eden ilk eklentidir. HFCM Pro, yalnızca oturum açmış veya oturum açmamış kullanıcılara bir CTA görüntüler. Ayrıca, yalnızca mobil cihazlarda ve yalnızca masaüstü bilgisayarlarda bir komut dosyası görüntüleme yeteneğine sahiptir. Sayfaları kaldırmak için çok sayıda seçenek vardır ve bunların her biri birkaç dakika içinde kolayca değiştirilebilir. İlk sürümde her sayfanın kendi ekine sahip olmasına izin veren türü tercih ediyordum, ancak şimdi sayfaların kendi ekine sahip olmasına izin veren türü tercih ediyorum. WP snippet'ini herhangi bir sayfada (genel ve özel), herhangi bir gönderide, herhangi bir kategoride, herhangi bir etikette, herhangi bir sayfanın WP yöneticisinde veya herhangi bir yeni gönderide kullanın. Header Footer Code Manager Pro'yu kullanarak tüm özelliklerinden yararlanabilirsiniz. 30 Günlük Para İade Garantisi Ürün, reklamı yapılan şekilde çalışmıyorsa ve bildirimin alınmasından sonraki 30 gün içinde düzeltilmezse, satın alma işleminizi iade edeceğiz.
Öncelikli Mobil Yaklaşımın Faydaları
Sayfanın gövdesinde aşağıdaki bilgiler sağlanmalıdır: *meta ad=görünüm noktası *içerik=cihaz genişliği, ilk ölçek=1 *br Altbilgi: //stil//br Kapsayıcı
%100 genişlik; genişlik %100 genişlik
Lütfen bir *br eklediğinizden emin olun Yükseklik 50×50 inçtir.
.footer, .br'ye karşılık gelir. Belgenin yüksekliği 50×50'dir.
Altbilgi Kodu
Altbilgi kodu, genellikle bir web sayfasının altında bulunan koddur. Bu kod, sayfanın telif hakkı bildirimi veya sayfanın yazarı gibi bilgileri içerebilir.
Bir Html Belgesine Alt Bilgi Ekleme
Bir HTML belgesinin birkaç altbilgisi olabilir. Altbilgi, bir belgenin altındaki küçük bir öğedir. Altbilgide genellikle belgenin yazarı, telif hakkı verileri veya ilgili belgelere bağlantılar hakkında bilgi bulunur. Standart altbilgiler listesinden Ekle'yi seçerek bir altbilgi oluşturabilirsiniz. Menüden Başlığı düzenle'yi seçerek kendi başlığınızı da oluşturabilirsiniz. Bitirir bitirmez Üstbilgileri ve altbilgileri kapat seçeneği seçilecektir.
