WordPress'e Codepen Nasıl Eklenir
Yayınlanan: 2022-09-14CodePen'i WordPress'e eklemek, web sitenize ekstra işlevsellik eklemenin harika bir yoludur. CodePen, kod parçacıkları yazmanıza ve başkalarıyla paylaşmanıza olanak tanıyan ücretsiz bir çevrimiçi kod düzenleyicisidir. Tasarımcılar ve geliştiriciler için projeleri için kod parçacıkları bulmaları için harika bir kaynaktır ve ayrıca yeni kodlama tekniklerini öğrenmenin harika bir yoludur. CodePen'i WordPress'e eklemenin iki yolu vardır. İlk yöntem CodePen WordPress eklentisini kullanmaktır. İkinci yöntem, CodePen yerleştirme kodunu WordPress temanıza manuel olarak eklemektir. CodePen WordPress eklentisi, WordPress sitenize CodePen eklemenin en kolay yoludur. Basitçe eklentiyi kurun ve ardından etkinleştirin. Eklenti etkinleştirildiğinde, WordPress düzenleyicisine eklenen yeni bir CodePen düğmesi göreceksiniz. Eklentiyi kullanmak için CodePen düğmesine tıklayın ve ardından kod snippet'inizi girin. CodePen'i WordPress'e eklemenin ikinci yöntemi, CodePen yerleştirme kodunu WordPress temanıza manuel olarak eklemektir. Bunu yapmak için WordPress temanızın kodunu düzenlemeniz gerekir. Bunu yapmanın en kolay yolu bir çocuk teması kullanmaktır. Alt tema, başka bir WordPress temasının işlevselliğini devralan bir WordPress temasıdır. Bu, ana temayı etkilemeden alt temanızda değişiklik yapmanızı sağlar. Bir alt tema oluşturmak için önce WordPress temaları dizininizde yeni bir klasör oluşturmanız gerekir. Ardından, alt temanızın klasöründe function.php adlı yeni bir dosya oluşturun. Aşağıdaki kodu function.php dosyanıza yapıştırın: // Ana temanın stil sayfasını yükleyin. wp_enqueue_style( 'ebeveyn stili', get_template_directory_uri() .' /style.css' ); // Alt temanın stil sayfasını yükleyin. wp_enqueue_style( 'çocuk stili', get_stylesheet_directory_uri() .' /style.css', dizi( 'ebeveyn stili' ) ); ? > Bu kod, ana temanın stil sayfasını ve ardından alt temanın stil sayfasını yükleyecektir. Alt temanın stil sayfası, ana temanın stil sayfasından sonra yüklenecektir, böylece alt temanın stil sayfasına eklediğiniz herhangi bir CSS kuralı, ana temanın stil sayfasındaki kuralların üzerine yazacaktır. Ardından, CodePen yerleştirme kodunu Kod'dan kopyalamanız gerekir.
Bu eğitim, tüm dilleri ve bunların birlikte nasıl kullanıldığını iyi bilmeyen yeni başlayanlar için hazırlanmıştır. İlgili modül/blok/widget kullanıldığı sürece herhangi bir sayfa oluşturucu kullanabilir. Videoyu izlemeye devam edin ve adımları bir bütün olarak okuyun veya videoyu ayrı bir sayfa olarak izleyebilirsiniz. Vanilla olmayan JS'nin çalışması için önce kitaplığı yüklemelisiniz. GitHub sayfasında bulacağınıza benzer bir cdn bağlantısı genellikle WP'de bir JS kitaplığını kuyruğa almak için kullanılır. Sayfalar, her sayfa oluşturucuda bulunan kod modülleriyle oluşturulur. HTML modülü bir kod görüntüleme modülü değildir (ön modül gibi), daha çok doğrudan bir HTML modülüdür.
Ana sayfada, açılır menüyü tıklayın, ardından Kalem altındaki açılır menüden kullanmak istediğiniz şablonu seçin. "Bu şablonu kullan" düğmesi, Kalem'deki düzenleyici görünümünün altında da bulunabilir.
Buraya başka bir kalem de bağlanabilir (ayrıca kullanabilirsiniz). URL uzantısı (CSS Uzantısı URL'si). Bu Kalemdeki CSS'yi CSS dosyasına koyacağız. Bağlı Kalem gerçek bir bağımlılıksa, kodu ön işlemeden önce birleştirebilmemiz için işlemeden önce uygun URL Uzantısını kullanın.
WordPress'e Codepen'i Nasıl Eklerim?
 Kredi bilgileri: freeCodeCamp
Kredi bilgileri: freeCodeCampCodePen'i WordPress'e eklemek için önce yeni bir gönderi veya sayfa oluşturun. Gönderi düzenleyicide CodePen simgesine tıklayın. Bu, CodePenEmbed iletişim kutusunu açacaktır. Gömmek istediğiniz CodePen'in URL'sini girin. Gömmenin boyutunu seçin ve CodePen Ekle'ye tıklayın.
CodePen web sitesi, web sitesi geliştiricilerinin birbirleriyle bağlantı kurmaları için bir sosyal geliştirme ortamı veya topluluğudur. Çevrimiçi ve açık kaynaklı erişilebilir bir kod düzenleyici ve öğrenme ortamıdır. EmbedPress, bir URL ve eklenti kullanarak CodePen kodlarını kolayca gömmenizi sağlayan WordPress için bir gömme eklentisidir. CodePen kod dosyanızı URL'nize yerleştirmek sizin sorumluluğunuzda olacaktır. Embed press blok özelleştirici, üzerine tıklandığında Editörün yan panelinde görüntülenecektir. Boyutları, en-boy oranlarını ve arka plan rengini belirtimlerinize göre ayarlayın. İçerik düzenleyicide göründükten sonra menüden önizlemeyi seçin ve ardından WordPress içeriğinizi yayınlayın. URL'ye tıkladığınızda CodePen kodunuz otomatik olarak gömülür.
Codepen Web Geliştirme İçin Harika
CodePen web geliştirme için faydalı mı?
Codepen, geliştiriciler için mükemmel bir araçtır. CodePen'in özellikleri, fikirleri hızla test etmenize, başkalarıyla işbirliği yapmanıza ve yenilerini keşfetmenize olanak tanır.
Web Siteme Nasıl Codepen Eklerim?
 Kredi bilgileri: CodePen
Kredi bilgileri: CodePenWeb sitenize bir Codepen eklemek, çalışmanızı sergilemenin ve diğer geliştiricilerden geri bildirim almanın harika bir yoludur. Codepen eklemek için yeni bir kalem oluşturmanız ve ekranın üst kısmındaki “Göm” düğmesine tıklamanız yeterlidir. Sağlanan kodu kopyalayın ve web sitenizin koduna yapıştırın.

Codepen Web Geliştirme İçin İyi mi?
CodePen.io, web sitelerine göre, "ön uç web geliştirme için bir oyun alanı" dır. CodePen, yeni şeyleri test etmek, işbirliği yapmak ve yeni fikirler keşfetmek için mükemmel bir araçtır. HTML, CSS ve JavaScript kümeleri olan kalemler, bunları oluşturmak için kullanabileceğiniz şeylerdir.
Codepen: Tüm Beceri Düzeylerinden Geliştiriciler İçin Harika Bir Çevrimiçi Kod Düzenleyici
Codepen, acemi ve ileri düzey geliştiriciler için mükemmel bir çevrimiçi kod düzenleyicisidir. Kodlamayı öğrenen insanlar, çabalarının sonuçlarını eylemde görebildikleri için yazılımı oluştururken daha büyük bir başarı duygusuna sahiptir. CodePen, ücretsiz CodeCamp müfredatı için editör olarak önerilen ücretsiz bir programdır.
Html'e Nasıl Codepen Eklerim?
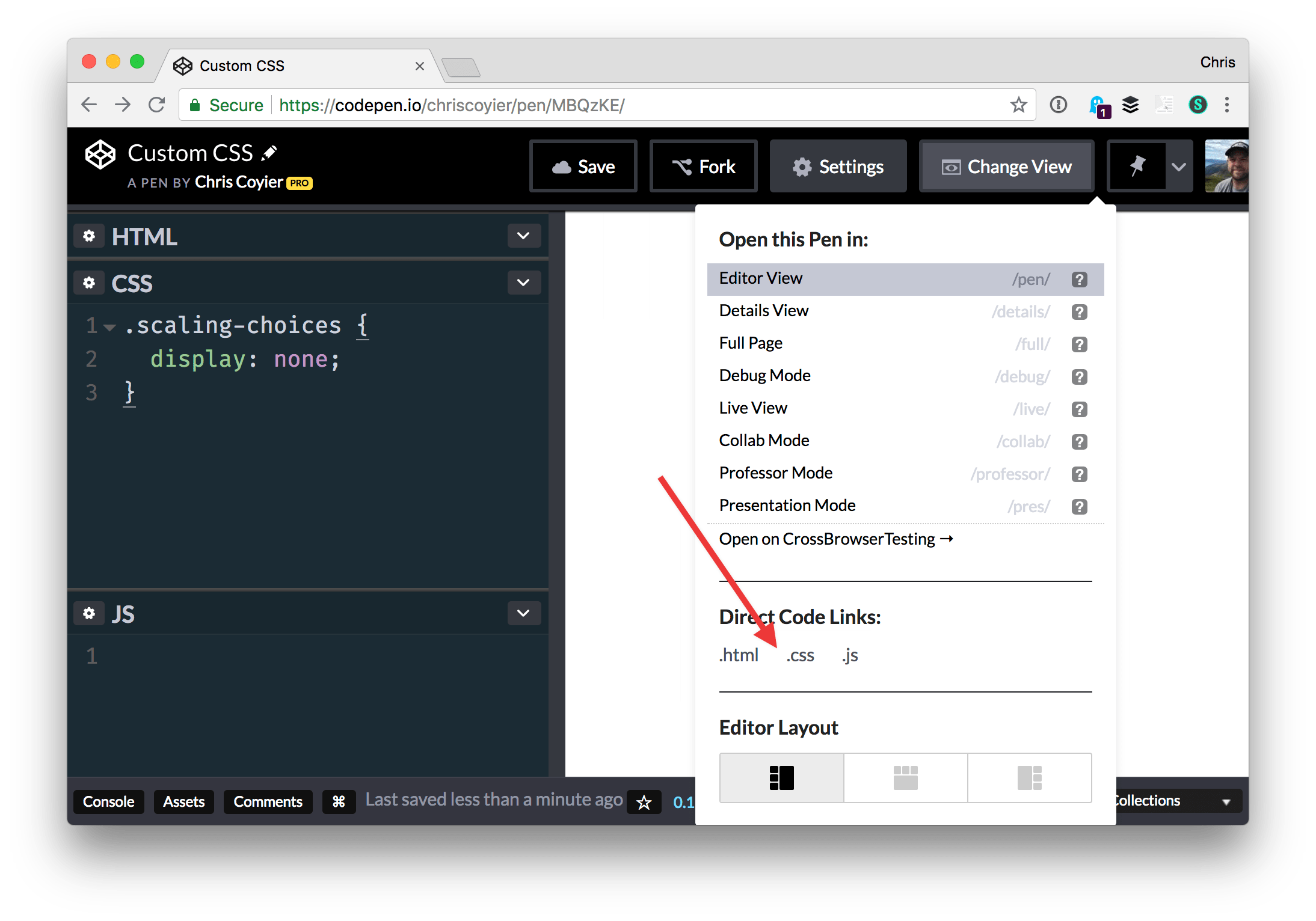
Koda erişmek için herhangi bir Kalemde Düzenleyiciyi başlatın ve alt bilgideki gömme düğmesine dokunun. Dışa aktarma menüsünden kalemi göm seçeneğini seçerek gömebilirsiniz. Bu seçeneği seçtikten sonra, Embed Builder'ı görüntüleyebilirsiniz. Embed Builder'daki gömmeyi özelleştirmenize olanak tanır.
Codepen Şablonları: Başlamak İçin Harika Bir Yol
Bir şablon seçtikten sonra, editör görünecek ve normalde normal bir yayında kullanacağınız şablona çok benzeyecektir. Birkaç farklılık olsa da, bazıları var Başlangıç için, şablonda kendi eskizleriniz için başlangıç noktası olarak kullanabileceğiniz bir dizi önceden hazırlanmış şablon bulacaksınız. Şablonun ikinci özelliği, anında eskiz oluşturmayı kolaylaştıran bir araçlar koleksiyonudur. Çiziminize öğeler eklemek için sürükle ve bırak aracını veya bir öğe tıklandığında veya sürüklendiğinde gerçekleşen eylemler oluşturmak için tetikleyicileri kullanabilirsiniz.
CodePen'in yeni bir kullanıcısıysanız, şablonlarımızdan biriyle başlamak isteyeceksiniz. Bu kurs, editörü nasıl kullanacağınızı öğrenmenize yardımcı olacak ve başlamak için mükemmel bir yer olacaktır. Temel bilgileri edindikten sonra, kendi eskizlerinizi oluşturmak için şablonlarımızı denemeye başlayabilirsiniz.
Codepen'i Nasıl İçe Aktarırım?
CodePen'den neyi içe aktarmaya çalıştığınıza ve nereye aktarmaya çalıştığınıza bağlı olarak değişebileceğinden, bu sorunun kesin bir yanıtı yoktur. Ancak genel olarak, CodePen düzenleyicisinde sağ üst köşede bulunan “İçe Aktar” düğmesini kullanarak CodePen kodunu içe aktarmayı deneyebilirsiniz. Bu, diğer CodePen kalemleri, bilgisayarınızdaki dosyalar ve hatta bir URL'den dahil olmak üzere çeşitli yerlerden kod almanıza olanak tanır.
İnternet bağlantısı olan herkesin tarayıcılarından HTML, CSS ve JavaScript'i düzenlemesini sağlayan bir platformdur. Sonuçları gerçek zamanlı olarak görme yeteneği, daha hızlı hata ayıklamaya olanak tanır. Dünyanın geri kalanı da kod parçacıklarını (kalem olarak adlandırılır) geliştiriciler ve tasarımcılarla paylaşabilir. CodePen tarayıcı tabanlı düzenleyici, yeni bir çerçeve veya kitaplığı test etmek ve çalıştırmak için mükemmel bir araçtır. Tüm düzenleme alanlarını ve önizlemeyi aynı anda görüntüleyen ve değişiklik yapıldığında nihai sonuçların güncellendiği bir görünüm vardır. Bir platformda fark edilmeyen çok sayıda özellik vardır; bu onlardan biri. CodePen ile HTML'ye ek olarak CSS, Javascript, HTML ve diğer HTML öğelerini kullanabilirsiniz.
Üst kısım kod bölümlerini, alt kısım ise önizlemeyi içerir. Önizlemenin yüksekliğini artırmanız gerekiyorsa, Görünümü Değiştir menüsünden farklı bir düzen seçerek bunu yapabilirsiniz. CodePen'de React, Flutter ve Vue kullanabilirsiniz, ancak diğer platformlarda olduğu gibi bunları seçemezsiniz. Ayrıntılar Görünümü veya Gömülü düğmelerine tıklayarak CodePen'inizi sosyal medyada paylaşabilirsiniz. Sonuçları gerçek zamanlı olarak görmenizi sağlarken, kodu gerçek zamanlı olarak öğrenmek ve düzenlemek için en iyi araçtır. Kalemi aynen olduğu gibi kopyalamak istiyorsanız Çatal ( Kod Düzenleyici altbilgisinin sağ tarafından dördüncü seçenek) özelliğini kullanın. Kodu indirdiğinizde, onun için oluşturulan klasörde derlenmiş sürümü göreceksiniz.
CodePen aracı, kod düzenleme için önceden oluşturulmuş kitaplıkları, ön işlemcileri ve çerçeveleri kullanmamıza olanak tanır. Bir kalemi istediğimiz herhangi bir dilde yapılandırarak birkaç dakika içinde yapabiliriz. Bu işlevsellik sayesinde, gerçek zamanlı olarak kod değişikliklerine ne olduğunu görebilir ve sayfaları yeniden yüklerken bize zaman kazandırabiliriz.
Vscode'da Codepen Kodu Nasıl Kullanılır
Codepen'den VSCode'da kod kullanmak için öncelikle Codepen'de istediğiniz Kalemi açın. Ardından, ekranın sağ üst köşesindeki “Ayarlar” düğmesine tıklayın. “Kalem Ayarları” menüsünde “JavaScript” sekmesine tıklayın. Bu, Kalem için JavaScript kodunu yeni bir pencerede açacaktır. Ardından, kodu yeni pencereden kopyalayın ve VSCode'da yeni bir dosyaya yapıştırın. Son olarak, dosyayı kaydedin ve sonuçları görmek için çalıştırın.
