React-KD ile React Projenize Nasıl Renk Eklenir?
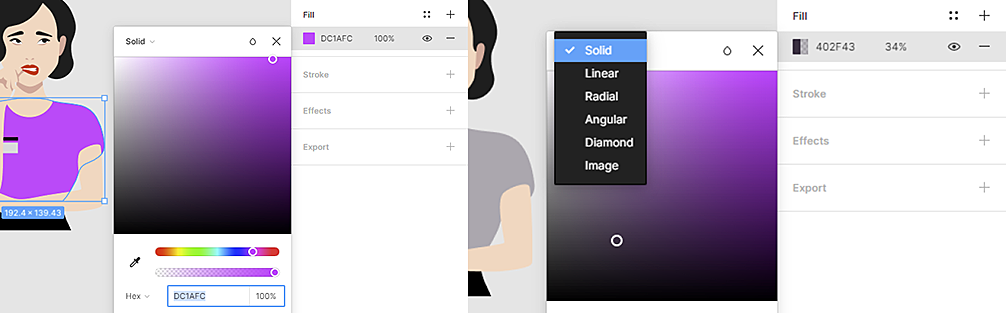
Yayınlanan: 2022-12-09React projenize biraz renk katmak istiyorsanız, bunu yapmanın bir yolu bir SVG dosyasını renklendirmektir. Bunu yapmanın birkaç farklı yolu olsa da, bir yaklaşım, bir SVG dosyasını renklendirmek için React bileşen kitaplığı React-KD'yi kullanmaktır. Bunu şu şekilde yapabilirsiniz: Öncelikle, React-KD'yi kurmanız gerekecek. Bunu aşağıdaki komutu çalıştırarak yapabilirsiniz: npm install –save tepki-kd React-KD yüklendikten sonra, onu React bileşeninize içe aktarabilirsiniz: import React from 'react'; ReactKD'yi 'react-kd'den içe aktarın; Ardından, SVG dosyasını oluşturmak için kodu eklemeniz gerekecek. Bu örnek için satır içi bir SVG dosyası kullanacağız. Aşağıdaki kodu bileşeninize ekleyebilirsiniz: render() { return ( width=”200″ height=”200″ viewBox=”0 0 200 200″ xmlns=”http://www.w3.org/2000/svg ” > genişlik=”200″ yükseklik=”200″ dolgu=”#fff” /> ); } } Yukarıdaki kodda, tek bir dikdörtgene sahip temel bir SVG dosyası tanımladık. Doldurma özelliği, React-KD ile hedefleyeceğimiz şeydir. Artık SVG dosyamızı oluşturduğumuza göre, renklendirmek için React-KD kodunu ekleyebiliriz. Bu örnek için, dikdörtgenimize kırmızı bir arka plan rengi ekleyeceğiz. Bunu aşağıdaki kodu ekleyerek yapabiliriz: fill=”#f00″ > Fill niteliği, bir CSS renk değeri kabul eder. Bu durumda, kırmızı için onaltılık bir değer kullandık. Bir RGB veya HSL değeri de kullanabilirsiniz. Ve hepsi bu kadar! Yalnızca birkaç satır kodla React projenize biraz renk katabilirsiniz.
Bir Svg'yi Renkle Doldurabilir misiniz?

Bir sva dosyasında dolgu ve kontur nitelikleri kullanılarak hem stiller hem de sunum nitelikleri olarak belirtilebilirler. SVG öğeleri için renk oluşturmak üzere, stil niteliğinin dolgu ve kontur niteliklerini veya niteliğin dolgu ve kontur niteliklerini kullanabilirsiniz.
Bir görüntüyü oluşturan tüm şekiller, renkler ve metin XML kullanılarak belirtilebilir. Bir SVG arka planının tek tek özelliklerini değiştirmek imkansızdır çünkü başka herhangi bir görüntü gibi ele alınır. Başka bir deyişle, bir SVG arka planının görünümünü filtreler veya diğer efektlerle değiştiremezsiniz, ancak bunu basit, tekdüze bir arka plan oluşturmak için kullanabilirsiniz.
Background-image Özelliğini Kullanarak Özel Bir Arka Plan Oluşturabilirsiniz
background-image özelliği ise özel bir arka plan oluşturmanıza olanak tanır. Tarayıcıya bağlı olarak, görüntüleri GIF, JPEG ve PNG gibi çeşitli biçimlerde kullanabilirsiniz. Tam URL, URL (image.png) gibi bir arka plan resmi özelliğine eklenebilir.
Tepki Svg Yol Rengini Değiştir

Bir SVG nesnesinin rengini değiştirmek için "fill" özelliğini kullanabilirsiniz. Bu özellik, path, rect, circle ve polygon öğeleri dahil olmak üzere herhangi bir SVG nesnesine uygulanabilir. fill özelliği, onaltılık kodlar, rgb/rgba değerleri ve renk adları dahil olmak üzere herhangi bir geçerli renk değeri olabilen bir CSS renk değerini kabul eder.
Fareyle Üzerine Geldiğinde Svg Rengini Değiştir
Fareyle üzerine gelindiğinde bir SVG'nin rengini değiştirmenin birkaç farklı yolu vardır. Bunun bir yolu, SVG öğesinin rengini değiştirmektir. Başka bir yol da öğenin kabının rengini değiştirmek veya öğenin alt öğelerinin rengini değiştirmektir.

Background-colo ile Sabit Bir Renk Kullanın
Sabit bir renk istiyorsanız, arka plan rengini kullanabilirsiniz: *fill *fill *currentColor *fill *fill *fill.
Svg'ye tepki ver
SVG, web uygulamalarınıza etkileşimli ve duyarlı grafikler eklemenin harika bir yoludur. React, SVG ile çalışmayı çocuk oyuncağı haline getiriyor ve onunla kolayca harika uygulamalar oluşturabiliyoruz.
React'te Svg Veya Png Kullanmak Daha mı İyi?
yerine kullanabiliriz. React Native kullanıyorsanız, jpeg dosyalarınız için sva dosya formatını kullanmalısınız. SVG gibi vektör tabanlı bir format, kaliteden ödün vermeden sonsuz ölçeklenebilir.
Svg'nin Sonu mu?
Bazı tarayıcıların hala desteklemesine rağmen, standart kuruluş onu kullanmaktan kaçınmanızı önerir. Artık mevcut değildir veya uyumluluk amacıyla yalnızca sınırlı bir şekilde kullanılabilir. SVG dosyalarının ölçeklenebilir AI dosyaları olduğunu ancak PNG veya JPEG dosyaları kadar ölçeklenebilir olmadıklarını unutmamak önemlidir. AI dosyaları ölçeklenebilir, ancak SVG dosyaları internette yüksek kaliteli 2D görüntüleri paylaşmak için oluşturulmuştur. Ayrıca, SEO dostudur ve ölçeklendirme ve özelleştirme yeteneğine sahiptir.
Svg Dolgu Rengini Dinamik Olarak Değiştirin
Bir svg'nin dolgu rengini React ile dinamik olarak değiştirmenin birkaç yolu vardır. Bunun bir yolu, satır içi stil özelliğini kullanmak ve dolgu rengini doğrudan satır içi olarak ayarlamaktır: Başka bir yol, dolgu rengini ayarlamak için bir CSS sınıfı kullanmaktır. Örneğin: .svg-red { dolgu: kırmızı; } Son olarak, dolgu rengini aşağıdaki gibi dinamik olarak ayarlamak için React prop stilini de kullanabilirsiniz: Bir Svg Dosyasının Rengi Nasıl Değiştirilir Lütfen SVG dosyalarının diğer herhangi bir görüntü dosyasıyla aynı şekilde değiştirilebileceğini onaylayın. Bir SVG'nin rengini değiştirme işlemi daha zordur, ancak göründüğü kadar zor değildir. Bir SVG dosyasının renklerini değiştirmek için, bunları metin düzenleyicide tanımlayan sembol kodunu değiştirin. Bunu herhangi bir metin düzenleyicide yapabilirsiniz, ancak en popüler olanı HEX Düzenleyicidir. SVG dosyasının rengini değiştirdiğinizde, dosya kaydedilecek ve onu kullanan herhangi bir uygulamaya yansıtılacaktır. Svg Dolgusu Çalışmıyor Tepki Tepkide svg dolgunuzun çalışmamasının birkaç olası nedeni vardır. Öncelikle, fill özelliğinin geçerli bir renge ayarlandığından emin olun. İkinci olarak, svg'nin dolguyu farklı bir renge ayarlayan bir öğenin içinde yuvalanmış olup olmadığını kontrol edin. Eğer öyleyse, dolguyu üst öğede de ayarlamanız gerekir. Son olarak, fill özelliği için doğru büyük/küçük harf kullandığınızdan emin olun (fill'e karşı Fill). Svgr Nedir? SVGR ile React bileşenleri HTML'den dönüştürülebilir. React Logosu Kamusal Alandadır React logosunun telif hakkı korumalı mı? React logoları, basit geometrik şekillere veya metne benzeyecek şekilde tasarlanmıştır. Eser, korunacak kadar özgün olmadığı için telif hakkı koruması kapsamı dışında kalmaktadır. Bu görüntünün telif hakkıyla korunan kısıtlamalardan bağımsız olmasına rağmen, başka kısıtlamalar olabilir. React'te Svg Nasıl Konumlandırılır? React'te bir svg'yi konumlandırmak için satır içi stilleri veya style özelliğini kullanabilirsiniz. style özelliği, bir React stil nesnesidir ve React bileşenlerine stil vermek için kullanılabilir. Satır içi stiller, bir React bileşenine uygulanan CSS stilleridir. Satır içi stiller, React'e özgü değildir ve herhangi bir HTML öğesinde kullanılabilir.
