WooCommerce'de Kupon Kodu Nasıl Eklenir: Adım Adım Kılavuz
Yayınlanan: 2024-12-13WooCommerce kupon kodları müşteri çekmek ve satışları artırmak için güçlü bir araçtır. Tıpkı yeni alıcıları çeken ve dönüşümleri teşvik eden mıknatıslar gibidirler.
Hiçbir satın alma planı yapmadan favori mağazanıza rahatça göz attığınızı hayal edin. Aniden, "İşte %40 indirim kuponu!" yazan bir açılır pencere belirir. Ne yapacaksın? Dur tahmin edeyim, muhtemelen kaydırmayı bırakıp favorilerinizi sepete eklemeye başlayın. İyi bir kuponun gücü budur.
Kuponlar şu şekilde çalışır; tarayıcıları ödeme yapan müşterilere dönüştürürler . Müşterilerinizde de benzer bir heyecan yaratmak ister misiniz? Peki, bu kılavuzu kontrol edin. WooCommerce'de kupon kodunun nasıl ekleneceğini size gösterecektir. Hadi başlayalım!
WooCommerce'e kupon kodu nasıl eklenir?
WooCommerce yerleşik kupon oluşturma ve yönetimiyle birlikte gelir. WooCommerce kupon kodunu kolayca oluşturmanıza ve yönetmenize olanak tanır.
İster yüzdelik indirim ister sabit sepet indirimi sağlamak isteyin, bunu ekstra bir eklentiye ihtiyaç duymadan yapabilirsiniz.
İlk kuponunuzu oluşturmadan önce WooCommerce'de kuponları nasıl etkinleştireceğinizi görelim:
-
WooCommerce> Settings> Generalgidin. - Şimdi
Enable the use of coupon codesonay kutusunu işaretleyin. - Uygulanacak değişiklikleri kaydedin.
Bu sayede müşterilerinizin sepet ve ödeme sayfalarında kuponları görmesini ve uygulamasını sağlayabilirsiniz.
Not: Bu seçenek devre dışı bırakılırsa ödeme sırasında kupon alanı görünmez.
WooCommerce kupon ayarları hakkında daha fazla bilgiyi burada bulabilirsiniz.
WooCommerce'de kupon kodu nasıl oluşturulur?
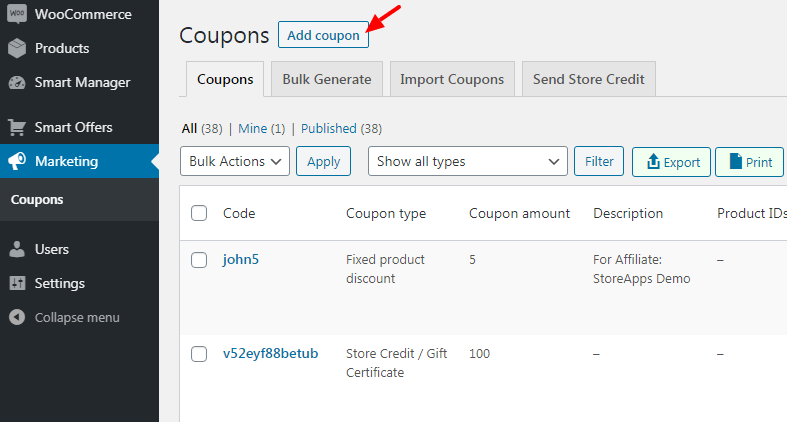
WordPress admin dashboard giriş yapın. Ve Marketing > Coupons gidin. Add Coupon düğmesine tıklayın.

Şimdi şu adımları izleyin:
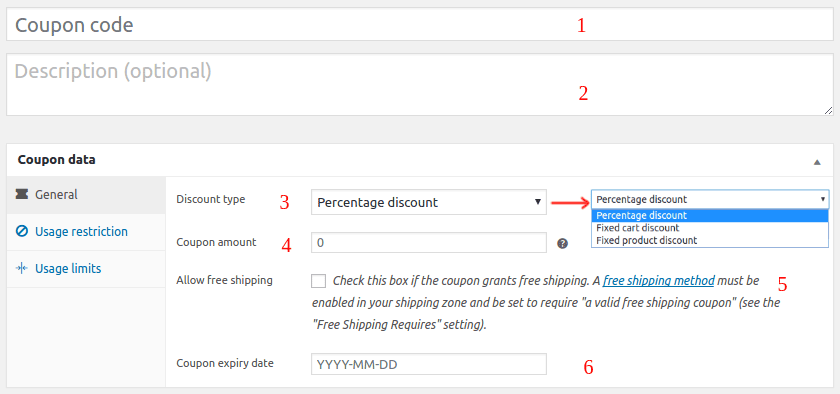
- Bir kupon kodu girin. Rastgele bir kod oluşturmak için manuel olarak bir kod girebilir veya
Generate coupon codedüğmesini kullanabilirsiniz. - Kuponunuza bir açıklama ekleyin. Örneğin, bu indirimi bir tatilde sunuyorsanız fırsatla ilgili bir ayrıntı ekleyin. Unutmayın, müşteriniz bu açıklamayı göremeyecektir. Bu yalnızca dahili kullanım içindir.
- Kupon ayarlarını yapılandırmak için
Generalsekmesine gidin.Discount typeseçin. Üç seçeneğiniz var:- Yüzde indirimi: Seçilen ürünlerde yüzde indirim.
- Sabit sepet indirimi: Sepetin tamamında sabit bir tutar.
- Sabit ürün indirimi: Sepette seçilen ürünler için sabit bir indirimdir.
- Kupon tutarını herhangi bir yüzde sembolü veya para birimi olmadan ayarlayın. Örneğin %30 indirim vermek istiyorsanız 30 yazın.
- Şimdi, kuponun ücretsiz gönderimine izin vermek istiyorsanız ve bunun sanal bir kupon olması gerekiyorsa,
Allow Free Shippingkutusunu işaretleyin. Not: Ücretsiz gönderimin ayrıcaWooCommerce > Shipping settingsbölümünde de etkinleştirilmesi gerekir. - Kuponunuz için bir son kullanma tarihi belirleyin.

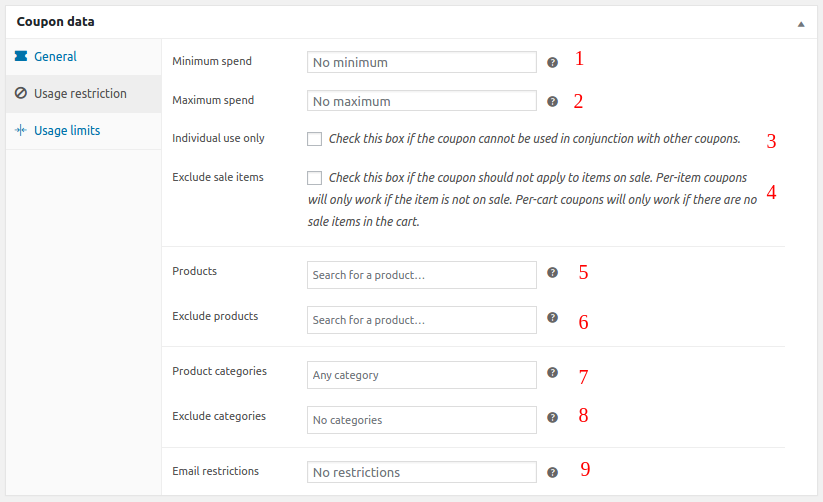
Ardından, kuponun nasıl kullanılabileceğine ince ayar yapmak için Usage restrictions sekmesine gidin:
- Minimum harcama: Kuponun uygulanacak minimum tutarını ayarlayın.
- Maksimum harcama: Kuponun uygulanmaması gereken maksimum tutarı ayarlayın.
- Yalnızca bireysel kullanım: Kuponun diğer kuponlarla birleştirilmemesi gerekiyorsa bu kutuyu işaretleyin.
- İndirimli ürünleri hariç tut: Kuponun zaten indirimli olan ürünlere uygulanmasını önleyin.
- Ürünler: Kuponun hangi ürünler için geçerli olduğunu belirtin.
- Ürünleri hariç tut: Kuponun belirli ürünlerde kullanılmasını engelleyin.
- Ürün kategorileri: Kuponu belirli kategorilerle sınırlayın.
- Kategorileri hariç tut: Kuponun belirli kategorilerle kullanılmasını engelleyin.
- E-posta kısıtlamaları – Kuponun uygulanması için müşterinin fatura e-postasıyla karşılaştırılarak kontrol edilecek e-postaların listesini girin.

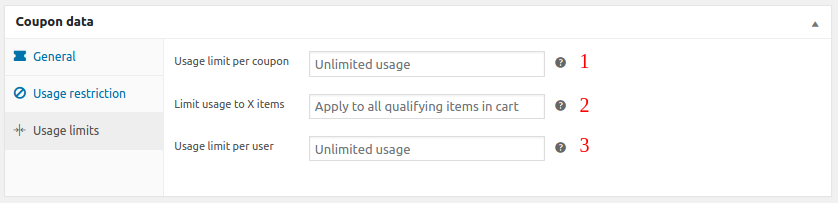
Şimdi kuponlarınızın ne sıklıkta kullanılabileceğini kontrol etmek için Usage limits sekmesine gidin:

- Kupon başına kullanım sınırı: Kuponun tüm müşterilerde kaç kez kullanılabileceğini ayarlayın.
- Kullanımı x ürünle sınırla: Kuponun bir sepette kaç ürüne uygulanabileceğini sınırlayın.
- Kullanıcı başına kullanım sınırı: Bir müşterinin kuponu ne sıklıkta kullanabileceğini belirtin.

Tüm ayarlar yapılandırıldıktan sonra Publish düğmesine tıklayın.
Tebrikler, Woocommerce kupon kodunu mağazanıza nasıl ekleyeceğinizi öğrendiniz.
Ama durun, hepsi bu mu? Müşterilerinize hediye kartı veya mağaza kredisi sunmak isterseniz ne olur? Yoksa kuponları otomatik olarak mı uygulayacaksınız?
Gelişmiş özelliklere ihtiyacınız varsa StoreApps'in Akıllı Kuponlarına göz atın.
Akıllı Kuponlar kullanılarak gelişmiş WooCommerce kuponları nasıl eklenir?
Akıllı Kuponlar kupon stratejinizi bir sonraki seviyeye taşır. Tüm kupon ihtiyaçlarınız için gelişmiş bir kupon çözümüdür .
Aklınıza gelebilecek her türlü kural bazlı indirimi oluşturmak için bu eklentiyi kullanabilirsiniz. Birden fazla işlevi birleştirerek, ek eklentilerde 500 dolardan fazla tasarruf etmenizi sağlar.

Oluşturabileceğiniz gelişmiş kupon türleri:
- Yeni kullanıcı kuponları: İlk kez alışveriş yapan kişiyi mağazanıza geri getirmesi için bir indirimle ödüllendirmek istiyorsanız.
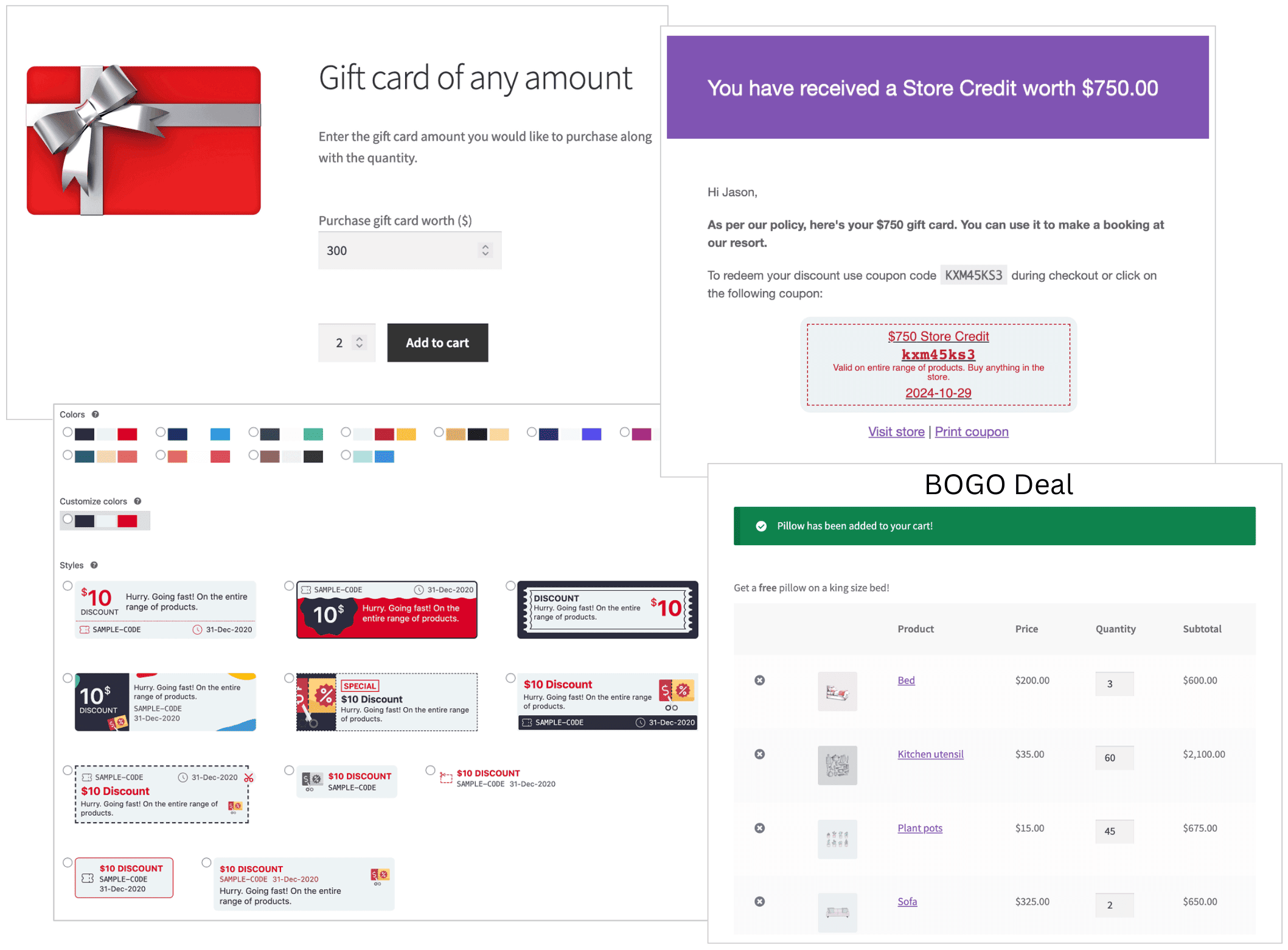
- Hediye kartları/mağaza kredileri: Hediye kartları ve mağaza kredileri, tekrar satın almaları teşvik etmenin ve sadık müşterileri ödüllendirmenin mükemmel yollarıdır. Akıllı Kuponlar ile sabit tutarda, sabit tutarda, herhangi bir tutarda, indirimli ve fiziki olmak üzere farklı türde hediye kartları oluşturabilirsiniz.
- Planlanmış kuponlar: Eklenti ayrıca belirli tarihler için kupon gönderimini planlamanıza ve otomatikleştirmenize olanak tanır; tatil promosyonları ve flaş satışlar için idealdir.
- Bir Alana Bir Alana (BOGO) ve toplu indirimler: Eklenti ayrıca ücretsiz hediyeler, "daha fazla satın alın, daha fazla kazanın" anlaşmaları, kademeli indirimler ve daha fazlası gibi özellikleri destekleyerek tanıtım stratejinizi geliştirmek için sonsuz olanaklar sunar.
- Kuponları otomatik olarak uygula: Ödeme sırasında otomatik olarak uygulanan ve müşteriniz için kusursuz bir alışveriş deneyimi yaratan bu kupon kodunu WooCommerce'e ekleyin.
- URL kuponları: Müşterilerinizin kolayca satın alabilmesi için birden fazla kanal üzerinden indirimlerin otomatik olarak uygulandığı benzersiz URL'leri paylaşın.
- Toplu kupon kodu oluşturma WooCommerce: Dakikalar içinde yüzlerce, hatta binlerce benzersiz kupon kodu oluşturmak ve büyük promosyon kampanyalarını veya hediyeleri kolayca yürütmek için Akıllı Kuponları kullanın.
Her kupon türünün oluşturulmasına ilişkin ayrıntılı adımlar için Akıllı Kuponlar belgelerine bakın.
Anahtar paket servisi
Son olarak, WooCommerce kuponlarla başlamanın harika bir yolu olsa da Akıllı Kuponlar çok ileridedir.
Otomatik indirimlerden hediye kartlarına kadar çeşitli kuponlara olanak tanır. Bu eklenti, etkili bir kupon stratejisi oluşturmak için ihtiyacınız olan her şeye sahiptir.
Akıllı Kuponları şimdi satın alın
