WordPress'te Belirli Bir Sayfaya Css Nasıl Eklenir
Yayınlanan: 2022-09-11WordPress'te belirli bir sayfaya CSS eklemek istiyorsanız, önce bir alt tema oluşturmanız gerekir. Alt tema oluşturma hakkında daha fazla bilgi için lütfen WordPress'te alt tema oluşturma hakkındaki makalemize bakın. Bir alt tema oluşturduktan sonra, CSS'nizi alt temanızdaki style.css dosyasına ekleyebilirsiniz. WordPress'te belirli bir sayfaya CSS eklemek istiyorsanız, WP_enqueue_scripts kancasını kullanmanız gerekir. Bu kanca, WordPress'teki belirli bir sayfaya yalnızca o sayfaya yükleyerek CSS eklemenize olanak tanır. Bu kancayı kullanmak için, aşağıdaki kodu alt temanızın functions.php dosyasına eklemeniz gerekir: function wp_enqueue_page_spec_styles() { if ( is_page( 'page-slug' ) ) ) { wp_enqueue_style( 'sayfaya özgü stiller', get_stylesheet_directory_uri( ) ' /css/sayfaya özgü.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_spec_styles'); Bu kod, sayfaya özgü.css dosyasını yalnızca bilgi sayfası bilgi bilgisi içeren sayfaya yükler. Sayfa bilgisini, hedeflemek istediğiniz sayfanın bilgisiyle değiştirebilirsiniz. Ayrıca belirli sayfaları kimliklerine veya başlıklarına göre de hedefleyebilirsiniz. Belirli bir sayfayı kimliğine göre hedeflemek için aşağıdaki kodu kullanabilirsiniz: function wp_enqueue_page_spec_styles() { if ( is_page( 'page-id' ) ) { wp_enqueue_style( 'page-özgü-stiller', get_stylesheet_directory_uri() . ' /css /sayfaya özgü.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_spec_styles'); Belirli bir sayfayı başlığına göre hedeflemek için aşağıdaki kodu kullanabilirsiniz: function wp_enqueue_page_spec_styles() { if ( is_page( 'page-title' ) ) { wp_enqueue_style( 'page-özgü-stiller', get_stylesheet_directory_uri() . ' /css /
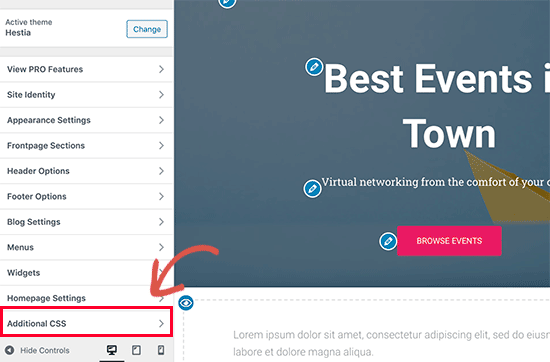
İlk yöntem, WordPress özelleştiricisini kullanmaktır. En basit yöntem, başlığınıza CSS eklemenin en hızlı yolu olduğu için burada önerilen yöntemdir. Görünüm > özelleştir seçeneğine giderek Özelleştiriciyi kullanabilirsiniz. “ Ek CSS ” ye tıklayın ve açılır menüden CSS kodunuzu girin.
WordPress'te Belirli Bir Sayfaya Nasıl Css Eklerim?
 Kredi: church.support.vamtam.com
Kredi: church.support.vamtam.comWordPress yönetici panelinize giriş yapın ve yeni bir eklenti eklemek için Eklentiler menüsüne gidin. Arama alanından Gönderi/Sayfaya özel özel CSS'yi seçin. Yüklemek için, indirmeyi bitirdikten sonra “Şimdi Kur” düğmesini tıklamanız yeterlidir.
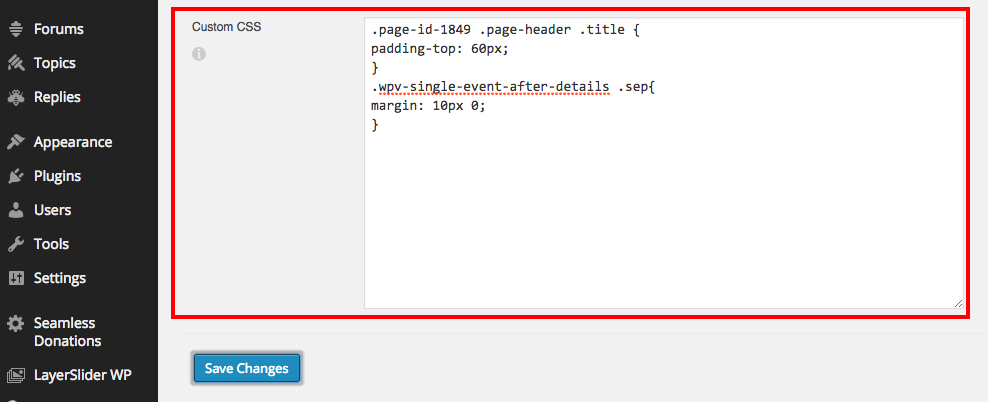
Bu makalede, belirli WordPress sayfalarında özel CSS'nin nasıl kullanılacağını göstereceğim. Belirli sayfalara stil uygulamak için öncelikle stil uygulamak istediğiniz bölümde sayfaya özel sınıfı bulmanız gerekir. Stilinizin etkilerini görmek için önce CSS kodunuzu kopyalayıp stillere yapıştırmalısınız. CSS dosyasına WordPress arka ucu aracılığıyla erişilebilir. Tek bir sayfada birden çok etikete bir stil kümesi uygulamak istiyorsanız, aşağıdaki örnekleri görebilirsiniz. Stiller, aynı CSS kullanılarak birden çok sayfada değiştirilebilir. Tek bir kod satırı verimsiz ve zaman alıcı olabilir, ancak bu mümkündür.
CSS'yi birden çok satır yerine tek satırda yazarsanız, birden çok sayfayı daha etkili bir şekilde hedefleyebilirsiniz. Özel CSS ile bir sayfa oluşturabildiğiniz kadar kolay bir şekilde blog sayfası oluşturabilirsiniz. Sayfa kimliğinin aksine, stil vermek istediğiniz gönderi için benzersiz bir gönderi kimliği aramak isteyeceksiniz. Belirli bir blog gönderisini nasıl şekillendireceğinize dair bir örnek.
WordPress'te Css Nasıl Geçersiz Kılınır?
Aşağıdakiler, WordPress'teki belirli bir sayfada belirli CSS kurallarını atlamanıza olanak tanır. Başlangıçta, düzenlemek istediğiniz öğeye sağ tıklayın ve ardından CSS'yi uygulayın. İncele'ye tıkladığınızda, bir ekran görünecektir. Gövdenin bir HTML etiketi içerip içermediğini kontrol edin. Kullandığınız temaya bağlı olarak sitenizin boyutu farklılık gösterecektir. Her belirli sayfa için uygun geçersiz kılma, özel tercihinize göre belirlenir. Değişiklikleri kaydet düğmesi, WordPress sitenize kaydettiğiniz css dosyasını yeni bir dosya olarak kaydetmenize olanak tanır.
Belirli Bir Sayfaya Nasıl Css Eklersiniz?
 Kredi bilgileri: bwods.blogspot.com
Kredi bilgileri: bwods.blogspot.comBelirli bir sayfaya bir CSS dosyası eklemek için, CSS dosyasına bir bağlantı eklemek için sayfanın HTML kodunu düzenlemeniz gerekir. CSS dosyaları genellikle HTML dosyasıyla aynı dizinde depolanır, bu nedenle dosyaya giden doğru yolu kullanmanız gerekir. Bağlantıyı ekledikten sonra, sayfaya CSS kuralları uygulanacaktır.
Bir web sayfasına CSS eklemek için dört yöntemden birini kullanabilirsiniz. Satır içi stilleri kullanırken, stil bilgileri doğrudan HTML öğesine uygulanır. Belgenizin sağ üst köşesindeki gömülü stil etiketini kullanarak gömülü stilleri dahil edebilirsiniz. Stiller genellikle bir web sitesine harici bir stil sayfası aracılığıyla uygulanır. Harici bir stil oluşturmak istiyorsanız, tüm stil bilgilerinizi içeren harici bir dosya oluşturmanız yeterlidir. Bu durumda, bu dosyayı istediğiniz kadar HTML sayfasına bağlayabilirsiniz. Bir web sayfasına stil sayfası eklemek için <link> etiketini ekleyin. CSS @import kuralını kullanarak harici bir stil sayfasını içe aktarmak da mümkündür.

Bir WordPress Sayfasının Css'sini Nasıl Düzenlerim?
WordPress arka ucunuza giriş yapın ve ardından tema özelleştirme ekranına erişmek için Görünüm düğmesine tıklayın. Renkler, menüler veya diğer widget'lar gibi öğeleri özelleştirmek için sol taraftaki seçeneklerle web sitenizin canlı bir önizlemesine sahip olacaksınız.
Bu öğreticinin yardımıyla WordPress CSS'yi kolayca özelleştirebileceksiniz. Bir temanın CSS'sinde yapılan değişiklikler, düzenleme sürecine bağlı olarak değişebilir. Kod düzenleme için ek CSS düzenlemesi mevcuttur ve Tema Düzenleyici'de ve eklentiler aracılığıyla kod düzenleme de mümkündür. Yalnızca temel bir CSS anlayışına sahip olan öğrenciler bu eğitimden faydalanacaktır. Temanız özel içeriyorsa. CSS, onu dahil etmelisiniz; değilse, tema sayfasına özel css kodu eklemelisiniz. Dosyayı düzenledikten sonra, gerekli değişiklikleri yapmak için Dosyayı Güncelle düğmesine tıklamanız gerekir.
Bu bölüm, bir eklenti kullanarak WordPress CSS'nizi nasıl düzenleyeceğiniz konusunda size yol gösterecektir. Bir WordPress eklentisi kullanarak kendi WordPress CSS kodunuzu özelleştirebilir ve ekleyebilirsiniz. CSS kodunu basitleştirmek her zaman iyi bir uygulamadır ve bunu sizin için otomatik olarak yapacak birkaç eklenti vardır. Özel CSS herhangi bir zamanda kaldırılabilir, ancak pano tema sürümünü kullanırken dosyalarınızın yedeğini almanız önerilir.
CSS'nizi düzenlerken birkaç şey düşünmelisiniz. Değişikliklerinizi yayınlamadan önce, kaydederek mümkün olduğunca basit hale getirin. Editörün sağ üst köşesindeki "Değişiklikleri yayınla"yı tıklayarak bir hata yaparsanız her zaman orijinal stile dönebilirsiniz. İkinci olarak, CSS dosyalarınıza atıfta bulunmak için tutarlı bir adlandırma kuralı kullanılmalıdır. Her ikisini de eklerseniz, style.css dosyanızı ve temanın adını ekleyebilirsiniz. CSS, style.tpl dosyasında tanımlanır. Ayrıca, birden fazla varsa, projenizdeki CSS dosyalarının her biri için bir ad eklemelisiniz. Sayfanızdaki CSS dosyalarının HTML'ye dahil edilmesini istiyorsanız, değişikliklerinizi kaydederken "Include in head" seçeneğinin yanına bir onay işareti koyun. CSS'nizi diğer stil sayfalarından alır almaz yüklemelisiniz. CSS'nizi nasıl düzenleyeceğiniz hakkında daha fazla bilgi edinmek istiyorsanız, düzenleyiciyi nasıl kullanacağınızla ilgili eğiticimizi izlemenizi öneririz.
WordPress'te Css Yolunu Nasıl Değiştiririm?
WordPress'te CSS yolunu değiştirmek istiyorsanız, WordPress dosyalarınıza bir FTP istemcisi veya barındırma kontrol paneliniz aracılığıyla erişmeniz gerekir. WordPress dosyalarınıza eriştikten sonra “style.css” dosyasını bulmanız gerekecek. “style.css” dosyasını bulduktan sonra, dosyayı düzenlemeniz ve CSS yolunu değiştirmeniz gerekecektir.
Style.css dosyaları her WordPress temasına özeldir. WordPress web sitesinin stili, yapısı ve rengi buna bağlıdır. Kod parçacıklarını değiştirmek istiyorsanız, önce WordPress panonuzdaki CSS'yi değiştirmelisiniz. WordPress kontrol paneli düzenleyicisini kullanarak web sitenizde değişiklikler yapın. İncele seçeneğine tıkladığınızda iki bölüme ayrılmış bir ekrana yönlendirileceksiniz. Bir kod içindeki tüm sınıfların veya bölümlerin bir listesini oluşturun ve orada gerekli değişiklikleri yapın. Dosyada değişiklik yaptıktan sonra sitedeki değişiklikleri inceleyebilirsiniz. Chrome'un İncele özelliğini kullanarak web sitenizin stil bölümlerini bulabilirsiniz.
WordPress Sayfasına Css Ekle
Ek CSS sekmesi , kontrol panelinizin Görünüm bölümünde bulunabilir. Bu yerleşik araca istediğiniz herhangi bir CSS kodunu ekleyebileceksiniz.
CSS düzenleyiciyi kullanarak WordPress.com sitenizin görünümünü değiştirebilirsiniz. Bunu, temanızdaki CSS dosyalarınızın stillerini değiştirmenize izin vererek gerçekleştirir. CSS Revizyonları uygulamasını kullanarak önceki CSS'yi gözden geçirebilir veya geri yükleyebilirsiniz. CSS hakkında daha fazla bilgi bu sayfanın CSS Yardım bölümünde bulunabilir. CSS, web tasarımının önemli bir yönüdür ve bu konuda daha fazla bilgi edinmek istiyorsanız aşağıdaki ipuçlarını göz önünde bulundurmalısınız. CSS düzenleyicisine özel CSS eklediğinizde, temanın orijinal CSS'sinden sonra yüklenir. Sonuç olarak, kurallarınıza uyulursa, WordPress.com temasının stili yok sayılır.
Mevcut olanlara yeni CSS kuralları eklemek istiyorsanız bu seçeneği devre dışı bırakabilirsiniz. WordPress.com'da oturum açmış olan kullanıcıların Yönetici Çubuğunu (sitenin en üstündeki karanlık çubuk olan) tutmaları gerekir. Altbilginizin stilini (renkler ve yazı tipi boyutu) değiştirmek istiyorsanız, bunu okunabilir hale getirdiğiniz sürece yapabilirsiniz. Web yazı tiplerini CSS'de kullanabilir misiniz? CSS kullanırken, ön uçta iki web yazı tipiyle sınırlandırılırsınız.
