WordPress'te Özel Alanlar Nasıl Eklenir
Yayınlanan: 2022-04-12WordPress'te özel alanlar eklemek, sayfalarınıza ve gönderilerinize fazladan veri eklemenin harika bir yoludur. WordPress varsayılan olarak başlık, gövde ve alıntı gibi birkaç temel alanla birlikte gelir. Ancak sayfalarınıza ve gönderilerinize daha fazla veri eklemek istiyorsanız, bunu özel alanlar ekleyerek yapabilirsiniz.
Özel alanlar, basit metin verilerinden resimler, dosyalar ve videolar gibi karmaşık verilere kadar her şeyi eklemek için kullanılabilir. Bu yazıda, WordPress'te özel alanların nasıl ekleneceğini göstereceğiz.
Eklentideki özel alanlar, belirli bir gönderide sunulan bilgileri değiştirerek daha gelişmiş bir şekilde değiştirilebilir. Özel alanlar ve meta veriler, geliştiriciler tarafından gönderileri genişletirken en çok kullanılır. Varsayılan olarak Özelleştirme Panelini kullanmayı seçmediyseniz, yalnızca WordPress tarafından işlenen sütunları ekleyebilirsiniz. WordPress'te özel bir gönderi türünü nasıl eklerim? Tamamen yeni bir gönderi oluşturulur ve mevcut bir gönderi değiştirilir. Tek bir alan kullanılarak irtidatlara ve sayfalara filtre uygulanabilir. Meta kutusuna özel alanın değerini girin; ekranın alt kısmında, ayrıca aşağı inebilir ve özel bir alanın değerini seçebilirsiniz.
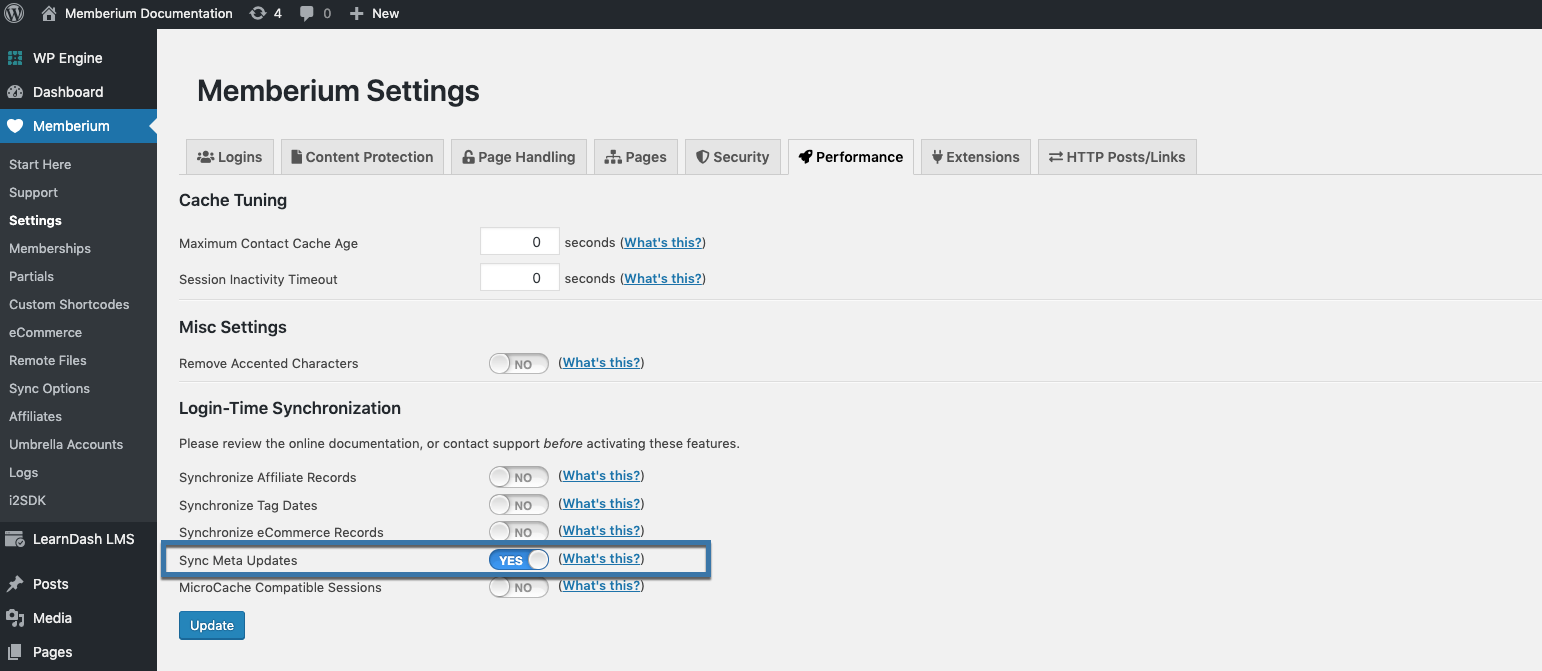
WordPress'te Özel Alanları Nasıl Etkinleştiririm?
 Kredi bilgileri: üye.com
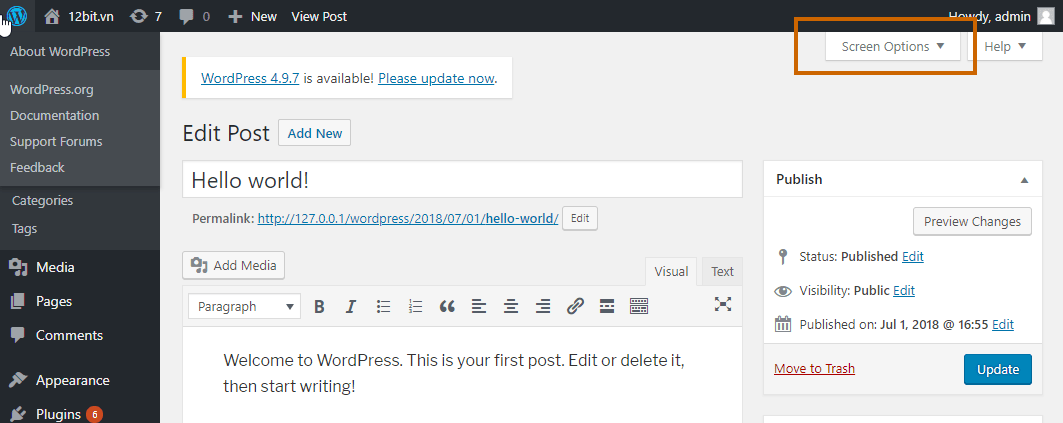
Kredi bilgileri: üye.comMevcut bir gönderiyi veya sayfayı eklemek veya düzenlemek için ekranın sağ üst köşesindeki 'Ekran Seçenekleri' düğmesini tıklamak kadar basit. Bu seçeneği seçerek yazı düzenleme ekranınızda görüntülenebilecek veya gizlenebilecek çeşitli seçeneklere sahip bir menü görebileceksiniz. Özel alanlar girmek için Özel Alanlar'ın yanındaki onay kutusuna tıklayın.
WP özel alanları aracılığıyla WP gönderilerinize ve sayfalarınıza ek bilgiler eklemek, bunu yapmanın iyi bir yoludur. Her gönderiyi yazarken ürünleri ve hatta müziği derecelendirebilirsiniz. Alan araçlarının çoğu varsayılan olarak gizlidir, ancak etkinleştirilmesi ve kullanılması kolaydır. Bu yazıda, özel alanların neler olduğunu ve WordPress'te nasıl kullanılabileceğini inceleyeceğiz. Çoğu WordPress sitesi, özel alanlar eklemeyi kolaylaştırır, ancak bunlar her zaman görünür değildir. Düzenleyicinizde Özel Alanları etkinleştirerek veya temanıza kod ekleyerek bunları görünür hale getirin. Web sitenizdeki alanları özelleştirmek ve seçeneklerinizi artırmak için eklentileri kullanabilirsiniz.
Pods, alanlarınızı yönetirken aynı zamanda özelleştirebilmenizi sağlayan zarif bir arayüze sahiptir. Ancak, özel alanlar işlevi de dahil olmak üzere bir dizi başka yararlı özellik içerir. Bölmeler, özel gönderi türlerini, kategorileri ve etiketlerin yanı sıra çeşitli diğer özellikleri yönetmek için de kullanılabilir. Hafifliği nedeniyle, malzemenin web sitenizin performansı üzerinde çok az veya hiç etkisi olmamalıdır.
Özel alanlar WordPress'in önemli yönleri olduğundan, kolayca erişilebilir ve kullanılabilir olmalıdır. Varsayılan olarak düzenleme sonrası ekranında görünmezler, ancak sayfanın üst kısmındaki gizli Ekran Seçenekleri kutusuna gidip Özel alanlar kutusunu işaretleyerek etkinleştirilebilirler.
Özel alanları etkinleştirdikten sonra, düzenleme sonrası ekranında 'Özel Alanlar' etiketli yeni bir meta kutu göreceksiniz. Bu kutu, web sitenizdeki gönderileri her düzenlediğinizde her zaman görünecek ve özel alanlarınızı kullanmayı ve bunlara erişmeyi kolaylaştıracaktır.
Ekran Seçenekleri Özel Alanları Devre Dışı Bırakmanızı Sağlar
Geliştirici değilseniz özel alanlar gerekli olmayabilir. Ardından Özel Alanların yanındaki kutunun işaretini kaldırabilir ve bu durumda kutunun işaretini kaldırarak bunları devre dışı bırakabilirsiniz. Özel Alanlar, gizleseniz bile alana meta veri eklemenize izin verir, ancak bu eklentiyi tüm alanlar için kullanmanız gerekecektir.
WordPress'te Bir Menüye Nasıl Özel Alan Eklerim?
Konum kuralları altında, 'Menü öğesi'ni seçin. Lütfen talimatları uyguladıktan sonra alanları güncelleyin. Oluşturduğunuz yeni alan, alanı yayınladıktan sonra yönetici alanındaki WordPress menüsünden görüntülenebilir. Yapabileceğimden oldukça emindim.
Eklenti Olmadan WordPress'te Özel Meta Alanı Nasıl Eklenir
 Kredi bilgileri: metabox.io
Kredi bilgileri: metabox.io Bir WordPress sitesine özel meta alanlar eklemek, function.php dosyasına birkaç satır kod ekleyerek eklenti olmadan yapılabilir.
İlk adım, istenen gönderi türü için düzenleme ekranına yeni alan ekleyecek yeni bir işlev oluşturmaktır. Bu örnekte, düzenleme sonrası ekranına yeni bir alan ekleyeceğiz:
function my_custom_meta_box() {
add_meta_box(
'meta-kutum',
'Meta Kutum',
'my_meta_box_geri arama',
'İleti',
'normal',
'yüksek'
);
}
add_action('add_meta_boxes', 'my_custom_meta_box');
my_custom_meta_box() işlevi, "my-meta-box" kimliğine sahip yeni bir meta kutusu oluşturur. Meta kutusu “Meta Kutum” başlığına sahip olacak ve my_meta_box_callback() geri çağırma işlevini kullanacak. Meta kutusu, yazı düzenleme ekranına eklenecek ve yazı içeriği düzenleyicisinin ('yüksek' önceliğe sahip 'normal' konum) altına yerleştirilecektir.
Ardından, meta kutusu için HTML'yi çıkaracak geri çağırma işlevini yazmamız gerekiyor. Bu işlev, post nesnesini tek argümanı olarak alacaktır:
function my_meta_box_callback( $post ) {
// Meta kutusu için HTML çıktısı
}
Geri arama işlevinde, meta kutumuzun HTML çıktısını alabiliriz. Bu örnekte meta kutumuz için bir metin giriş alanı oluşturacağız:
function my_meta_box_callback( $post ) {
// Daha sonra kontrol edebilmemiz için bir nonce alanı ekleyin.
wp_nonce_field('my_meta_box', 'my_meta_box_nonce');
/*
* Varolan bir değeri almak için get_post_meta() kullanın
* veritabanından alın ve form için değeri kullanın.
*/
$değer = get_post_meta( $post->ID, '_my_meta_value_key', true);
yankı '
Özel alanlar seçeneğini, etkinleştirmediğiniz sürece düzenleme sonrası ekranında gizleyebilirsiniz. Ekranın sağ üst köşesindeki üç noktalı menüye gitmeli ve orada görüntülenebilen 'Seçenekler'i seçmelisiniz. Tema dosyası düzenleme, kullanıcıların bu eğitime başlamadan önce aşina olması gereken bir şeydir. Web sitenizde özel alanı görüntülemek için WordPress tema dosyalarınızı düzenlemelisiniz. WordPress, bu form için otomatik olarak 30 farklı türde özel alan görüntüler. Çözüm olarak, aşağıdaki kodu içeren siteye özel bir eklenti veya function.php dosyası oluşturun. WordPress özel alanlarınız veya sitenize yazan birden fazla kullanıcınız varsa bu çözüm uygun olmayabilir.
En basit yöntem, Gelişmiş Özel Alanlar eklentisini kullanmaktır. Araç, metin, resimler ve açılır menüler dahil olmak üzere çeşitli alanlar oluşturmanıza olanak tanır. Bu örnekte get_post_meta fonksiyonunun son parametresini false yaptık. Bu yöntem, verileri ekranda görüntülenen bir foreach döngüsü ile bir dizi olarak döndürür. Birden çok değer eklemek için aynı gönderideki özel alanları yeniden kullanmak mümkündür. Tüm özel alan değerlerini görüntülemek için kodun değiştirilmesi gerekir. WordPress'teki gönderiler için özel anahtarlar ve değerler seçebilirsiniz.

Bir blog veya haber sitesinde konuk yazar için özel alan oluştururken konuk yazarın adını girin. Ortak Yazarlar eklentisi, birlikte yazılan sayfaları görüntülemenize olanak tanır. Bir WordPress gönderisine birden çok yazar ekleme konusunda adım adım bir kılavuz yazdık. Değiştirmek istediğiniz yazının veya sayfanın kenar çubuğu düzenlenmeli ve buna özel bir alan eklenmelidir. Özel alanlar, WordPress RSS beslemenize özel içerik eklemenize ve onu manipüle etmenize olanak tanır. Örneğin, kenar çubuğu özel alanınız olarak WPbpage'i eklediğinizde, kod bir kenar çubuğu-wpbpage.html dosyasını kontrol eder. WordPress'teki özel alanları yapılandırarak gönderilerin son kullanma tarihini belirleyebilirsiniz.
Bu, anketler yaptığınız gibi yalnızca sınırlı bir süre için içerik yayınlamayı düşündüğünüz durumlar için özellikle yararlıdır. Tek tek gönderilerin görünümünü değiştirmek için CSS kullanmam gerekir mi? WordPress, her gönderi için size belirli bir sınıf atayacaktır, böylece kendi CSS'nizi oluşturabilirsiniz. Özel alanlara kendi özel sınıflarınızı ekleyebilir ve ardından gönderilere bunlarla stil verebilirsiniz. İnceleme aracını kullanarak posta kaynak kodunu inceleyerek, özel alan CSS sınıfınızın bir sınıfa eklendiğini görebilirsiniz. Bu CSS sınıfını kullanarak, özel CSS ekleyebilir ve özel CSS kullanarak gönderinize stil verebilirsiniz.
WordPress'te Özel Alan Değeri Nasıl Görüntülenir
WordPress'te özel alan değerlerini görüntülemenin birkaç farklı yolu vardır. Bunun bir yolu, özel alanlar oluşturmanıza ve ardından bunları bir kısa kod kullanarak sitenizde görüntülemenize olanak tanıyan Gelişmiş Özel Alanlar gibi bir eklenti kullanmaktır. Başka bir yol, tema dosyalarınızı düzenlemek ve özel alan değerlerini görüntülemek için biraz kod eklemektir.
WordPress sitenize özel alanlar eklemek için WordPress'in işlevselliğini kullanın. Özel alanların eklenmesiyle içeriğiniz hakkında ek bilgi sağlayabileceksiniz. Bu öğreticide, özel alanlar oluşturmak için kodu ve Swift Şablonlarını nasıl kullanacağınızı öğreneceksiniz. Size bunu tek bir kod satırı yazmadan gerçekleştirmenizi sağlayan bir araç tanıtır. Favori Kitaplar bölümümüz için bazı özel alanlar tanımlanmıştır. Kitaptaki başlık ve bağlantı, kitap açıklaması ve kapağın tümü normal giriş alanlarına sahiptir. Bu özel alanlar artık mevcut veya yeni gönderilere ve sayfalara kolayca aranabilir bir biçimde eklenebilir.
Swift Şablonları meta kutusunda, "Bu gönderide şablon kullan" düğmesinin yanındaki onay kutusunu tıklayın. HTML'niz yoksa, eklememiz gerekecek. Özel alanlara tıkladığınızda sayfada görünürler ve bunları CSS kullanarak şekillendirebilirsiniz.
WordPress Mesaj Listesinde Özel Alanı Göster
WordPress gönderi listesinde özel bir alan değeri görüntülemek istiyorsanız, önce gönderiyi düzenlemeniz ve özel alanı buna eklemeniz gerekir. Özel alanı kaydettikten sonra, gönderi listesi şablon dosyasını düzenleyebilir ve aşağıdaki kodu ekleyebilirsiniz:
Kimlik, 'özel_alan_adı', doğru ); ? >
Bu, gönderi listesindeki özel alanın değerini gösterecektir.
WordPress Özel Alanları Gösterilmiyor
WordPress gönderinizde özel alanların görünmesi konusunda sorun yaşıyorsanız, kontrol edebileceğiniz birkaç şey var. İlk olarak, özel alan düzenleyicideki açılır menüden doğru alan türünü seçtiğinizden emin olun. Ardından, alan yapılandırma ekranında "Gönderide göster"in yanındaki kutuyu işaretleyin. Son olarak, hala sorun yaşıyorsanız tarayıcınızın önbelleğini ve çerezlerini temizlemeyi deneyin.
Özel alanlar, WordPress gönderilerinize ek bilgiler eklemenizi sağlayan bir WordPress özelliğidir. Meta veri olarak da bilinen bu ekstra bilgi, yazarın adını, tarihini ve saatlerini içerir. Bunları gönderilerinizde görememenizin iki ana nedeni, onları ortadan kaldırmak istememeniz veya sorunu çözme zahmetine katlanmak istememenizdir. Bu özelliği Ekran Seçeneklerinde etkinleştirip etkinleştirmeyeceğinizden emin değilseniz, gönderinizde özel bir dosya oluşturmayın. Gelişmiş bir özel alan eklentisi yüklenmiş ve etkinleştirilmiş olabilir. Bu, çözmek istediğiniz bir soruysa, lütfen aşağıdaki sorun giderme talimatlarını izleyin. Elementor'un en son sürümüne güncelleme yaparak ve içerik düzenleyicinizde özel bir alan kullanmanızı engelleyen bir hata olduğunu keşfederek neredeyse kesinlikle kurtulabilirsiniz.
WordPress'e yeni başlayanlar bile bu sorunu çözebilir. Hala WordPress özel alanları hakkında sorularım var. Lütfen bana biraz fikir verebilir misiniz? İletişime geçmek için lütfen aşağıdaki yorum bölümünü kullanın.
WordPress Özel Alanı
Post meta olarak da bilinen özel alanlar, WordPress'te gönderilerinize ek bilgiler eklemenize izin veren bir özelliktir. Gönderilerinize notlar, bağlantılar, resimler ve diğer medyaları eklemek için kullanılabilirler. Özel alanlar, WordPress yöneticisindeki Özel Alanlar menüsünden yönetilir.
Bir gönderiye veya sayfaya ek meta veriler eklemek için WP Özel Alanlarını kullanabilirsiniz. Manuel olarak veya özel bir eklenti kullanılarak eklenebilirler. Bu makalede özel alanların neler olduğunu ve bunları içeriğinize nasıl ekleyeceğinizi inceleyeceğiz. Bu derste kendi özel alanlarınızı oluşturmak için manuel düzenleme veya bir eklenti de kullanabilirsiniz. WordPress.com Gelişmiş Özel Alanlar eklentisi ile 30 farklı özel alan türünü hızlı ve kolay bir şekilde ekleyebilirsiniz. Ekranın üst kısmındaki Yeni Ekle düğmesi tıklanarak yeni bir alan grubu oluşturulabilir. Üzerine tıkladığınızda oluşturduğunuz alan grubu listede otomatik olarak görünecektir.
Alanınız hazır olur olmaz WordPress gönderi düzenleyicisini açın. Metin düzenleyicinin özel alanını tıkladığınız anda görünecektir. Web sitesinin ön ucunda özel alanları görüntülemek için önce tema dosyasını düzenlemeniz gerekir. Bu süreç hakkında daha fazla bilgiyi makalenin ilerleyen kısımlarında bulabilirsiniz. Özel alanlar şu anda WordPress'te görünmüyor. Ayrıca, varsayılan özel alan türleri mevcuttur, ancak Bölmelere yeni türler eklenebilir. Bilgilerin web sitesinin ön yüzünde görüntülenmesi için tema dosyalarının düzenlenmesi gerekmektedir.
Bu eğitim, dosyalara doğrudan kontrol panelinden nasıl erişeceğiniz konusunda size yol gösterecektir. Kodunuzu WordPress döngüsüne eklemelisiniz. Döngü kodu temanıza bağlı olarak değişebilir. WordPress'e, kodda özel alanlara sahip gönderileri araması talimatı verilir. Bu şablon etiketleri, özel alanlar işlevini özelleştirmek için kullanılabilir. WordPress'teki bir gönderi veya sayfa, kullanıcıların ona bilgi eklemesine izin veren gelişmiş özellikler içerir. Sonuç olarak, şu anda varsayılan olarak gizli olan özel alan işlevini etkinleştirmek için adım adım bir kılavuz ekledik. Buna ek olarak WordPress'te özel alanlar oluşturmak ve kullanmak için gereken adımları da ele aldık.
Özel alanlar kullanılarak formlar doldurulurken kullanıcılara ek bilgiler sağlanabilir. Örneğin, bir kullanıcının adı için özel bir alanınız varsa, kullanıcının bu alanı doldurabilmesi için bir seçenekler listesi eklemek isteyebilirsiniz. Özel alanlar, farklı türdeki bilgileri farklı kullanıcılara göstermeyi kolaylaştırır.
Formları doldururken veya özel içerik oluştururken ekstra bilgiye ihtiyaç duyan kullanıcılar, WordPress'in özel alanlarını faydalı bulacaktır.
