Elementor Web Sitelerine Özel Yazı Tipleri Nasıl Eklenir
Yayınlanan: 2022-09-12Her web sitesi sahibi, web sitesinin en iyi görünmesini ve o kadar çekici olmasını ister ki, kullanıcılar web sitelerini övmeli ve iyice keşfetmelidir.
Bir web sitesini çeşitli şekillerde görsel olarak çekici hale getirmek mümkündür ve bunlardan biri yaratıcı yazı tipleri eklemektir. Elementor sayfanıza yaratıcı özel yazı tipleri eklemeyi de düşünüyor musunuz?
Bunu merak ediyor ama nasıl oluşturulacağını bilmiyorsanız endişelenmenize gerek yok.
Bu blogda, Elementor kullanarak WordPress web sitenize özel yazı tipleri ekleme konusunda eksiksiz bir kılavuz sağlayacağız.
Peki ne bekliyoruz? Başlayalım.
Elementor Kullanarak WordPress'e Özel Yazı Tipleri Nasıl Eklenir?
Elementor'u daha önce kullandıysanız, ne kadar kolay ve etkili olduğunu bilirsiniz. Web sitenize çarpıcı bir görünüm kazandırabileceğiniz Elementor'un birçok özelliği vardır.
Bu özelliklerin yanı sıra Elementor, Özel Yazı Tipleri ekleme ve web siteniz için formatlarını özelleştirme esnekliği sağlar.
Devam etmeden önce, bilmeniz gereken Elementor tarafından desteklenen bazı varsayılan yazı tipi biçimleri vardır.
Önce bunları kısaca tartışalım.
- WOFF Dosyası: WOFF, modern tarayıcılar tarafından kullanılan OpenType veya TrueType yazı tipleri olan Web Açık Yazı Tipi biçimidir.
- WOFF2 Dosyası: Bu web yazı tipi dosyası, WOFF dosyasından daha iyi sıkıştırma sağlayan OpenType ve TrueType yazı tiplerini destekleyen 2.0 formatında WOFF dosyasında oluşturulur.
- TTF Dosyası: Bir TTF dosyası, Apple tarafından geliştirilen ve macOS ve Windows'ta kullanılan bir TrueType yazı tipi biçimidir.
- SVG Dosyası: Ölçeklenebilir Vektör Grafikleri anlamına gelen SVG, XML tabanlı bir vektör görüntü formatıdır. Web için iki boyutlu grafik dosya formatlarını tanımlamak için kullanılır.
- EOT Dosyası: EOT, IE üzerinde çalışan ve Microsoft tarafından tasarlanan Gömülü Açık Tip dosya formatıdır.
Web sitenize özel yazı tipleri eklemenin 2 yolu vardır:
- Elementor Özel Yazı Tipleri Özelliğini Kullanma
- WordPress eklentisi kullanma
Yöntem 1: Elementor Özel Yazı Tipleri Özelliğini kullanarak WordPress'e Özel Yazı Tipleri Ekleme
Elementor özel yazı tipleri özelliğini kullanmak için Elementor Pro'ya yükseltmeniz gerekir.
Özel yazı tipi özelliği, birkaç yıl öncesine kadar Elementor Lite planında mevcuttu, ancak yükseltmeden sonra yalnızca Pro kullanıcılarına kaydırıldı.
Elementor web sitenize özel yazı tipleri eklemek için şu adımları izleyin:
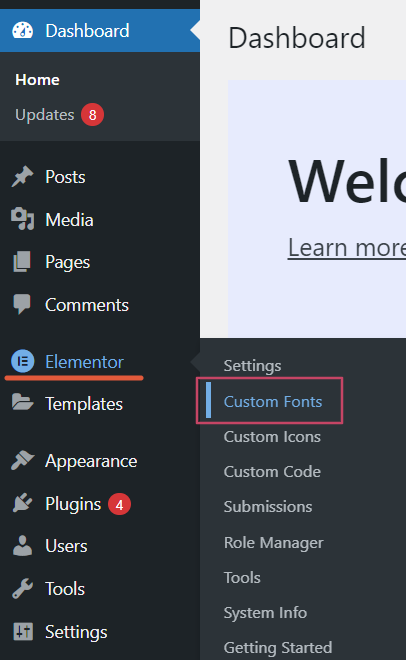
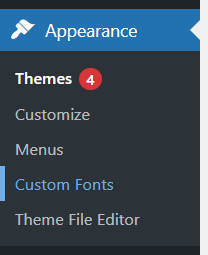
- Adım 1: WP Yönetici Kontrol Panelinizi açın, kenar çubuğunu keşfedin ve Elementor > Özel Yazı Tipleri'ne gidin.

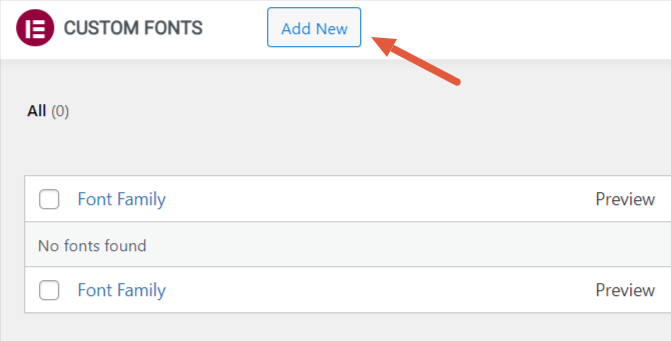
- Adım 2: Özel Yazı Tipleri seçeneğine tıkladığınız anda, Elementor'un özel yazı tipleri sayfasına yönlendirileceksiniz ve orada “Yeni Ekle” düğmesine tıklamanız gerekiyor.

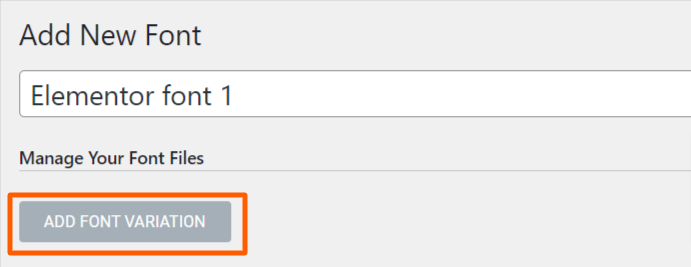
Yeni bir yazı tipi eklemek için yazı tipi aile adınızı girmelisiniz. Burada onu 'Elementor yazı tipi 1' olarak adlandırıyoruz.
Ardından, yazı tipi başlık alanının altındaki “Yazı Tipi Varyasyonu Ekle” düğmesini tıklayın.

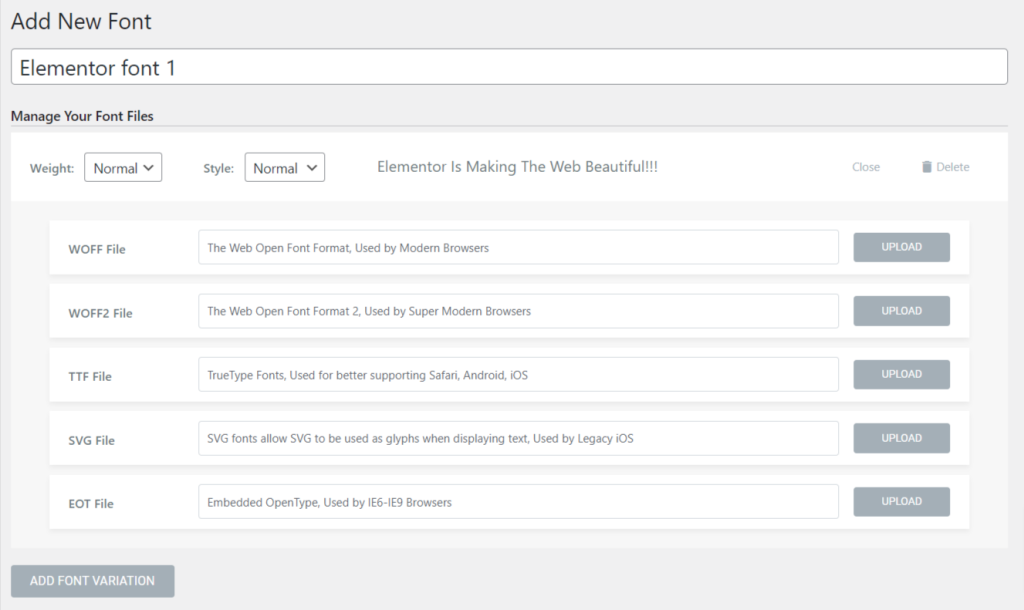
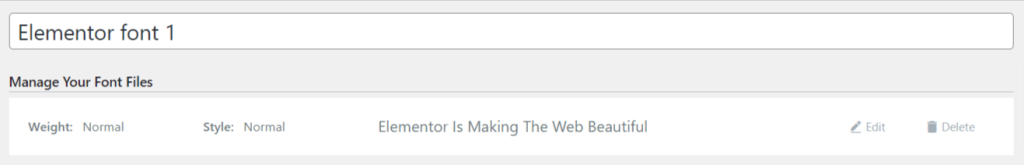
- Adım 3: Yazı tipi varyasyonu düğmesine bastığınızda, yazı tipi dosyalarınızı yönetme ve özelleştirme seçeneklerine sahip olacaksınız.

Yazı tipi dosyalarınızı yazı tipi Ağırlığına, Stiline ( normal, italik ve eğik ) ve WOFF, WOFF2, TTF, SVG ve EOT gibi Yazı Tipi Dosyalarına göre yönetebilirsiniz.
- Adım 4: Ücretsiz bir yazı tipi indirin veya internetten bir tane satın alın.
WordPress ve Elementor web siteleriyle uyumlu harika özel yazı tipleri sunan birçok ücretsiz ve ücretli kaynak var.
Ücretsiz Özel Yazı Tipleri Nerede Bulunur?
Ücretsiz özel yazı tiplerini nerede bulabileceğimi sorguluyor olabilirsiniz.
Birçok ücretsiz web sitesi, fonts.com, Google Fonts, Typekit ve daha fazlası gibi ücretsiz özel fontlar sunar.
Bir yazı tipini indirmeden veya satın almadan önce web sitesinin orijinalliğini kontrol ettiğinizden emin olun.

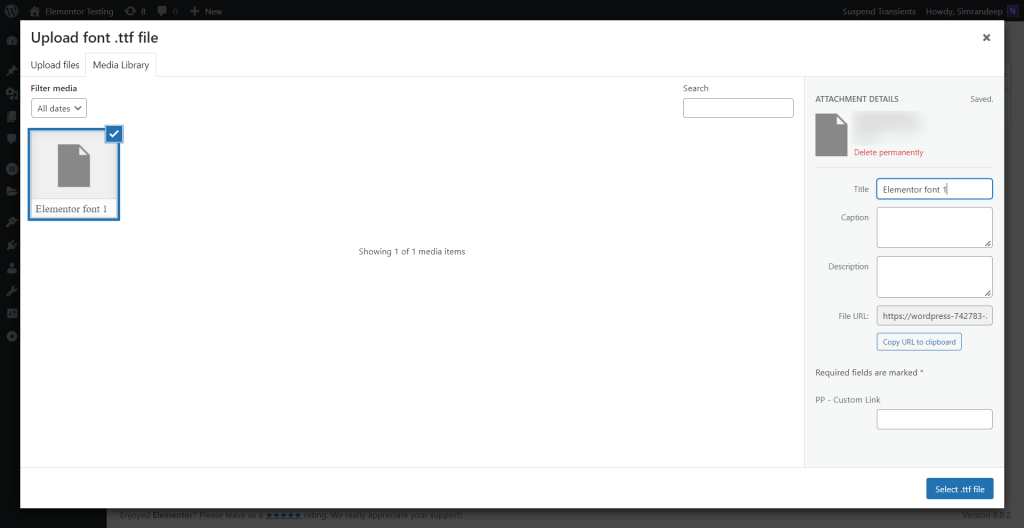
- Adım 5: Seçtiğiniz bir yazı tipini indirdikten sonra, dosyayı mevcut beş yazı tipi varyasyonundan herhangi birinde yüklemeli ve yayınla düğmesine basmalısınız.

Ancak, daha iyi sonuçlar için, içeriğinizin herhangi bir sistemde veya tarayıcıda sorunsuz bir şekilde yüklenmesini sağlamak için yazı tipi dosyanızı beş biçimde yüklemenizi öneririz.
Tüm farklı varyasyonlarda aynı anda birden fazla yazı tipi dosyası yüklememeyi unutmayın; aksi halde sayfanızı yavaşlatabilir.

Ve işimiz bitti! Fontumuz artık Elementor'a eklendi ve kullanıma hazır.
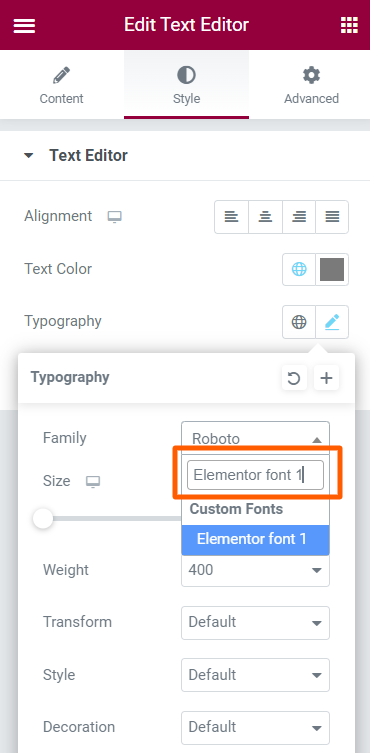
- Adım 6: Elementor düzenleyici sayfasını açın ve tipografi bölümünde yeni oluşturduğunuz yazı tipini arayın, yani ' Elementor yazı tipi 1.'

Son olarak yeni eklediğimiz 'Elementor font 1' kullanıma hazır.
Yöntem 2: Bir WordPress Eklentisi Kullanarak Özel Yazı Tipleri Ekleme
Bu yöntem, Elementor lite sürümünü kullananlar için mükemmel şekilde uygun olacaktır.
- Adım 1: WP Yönetici Panosuna gidin. Yönetici kenar çubuğunda, Eklentiler > Yeni Ekle'yi tıklayın.

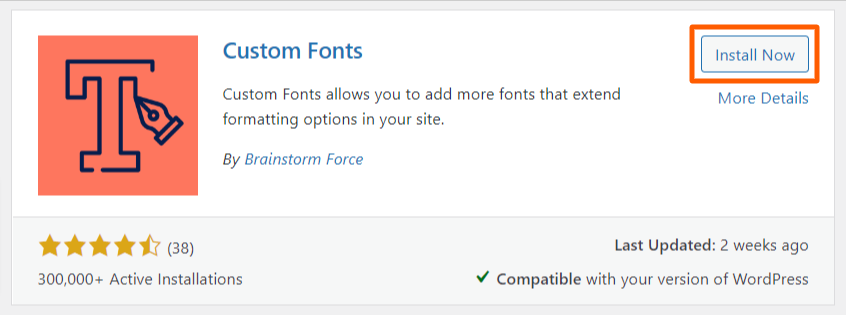
- Adım 2: ' Özel Yazı Tipleri' yazın, Şimdi Yükle düğmesine basın ve eklentiyi etkinleştirin.

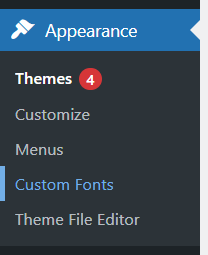
- Adım 3: Eklentiyi etkinleştirdikten sonra, Görünüm özelliğinin altında 'özel yazı tipleri' seçeneğini bulacaksınız; o seçeneğe tıklayın ve gitmeye hazırsınız.

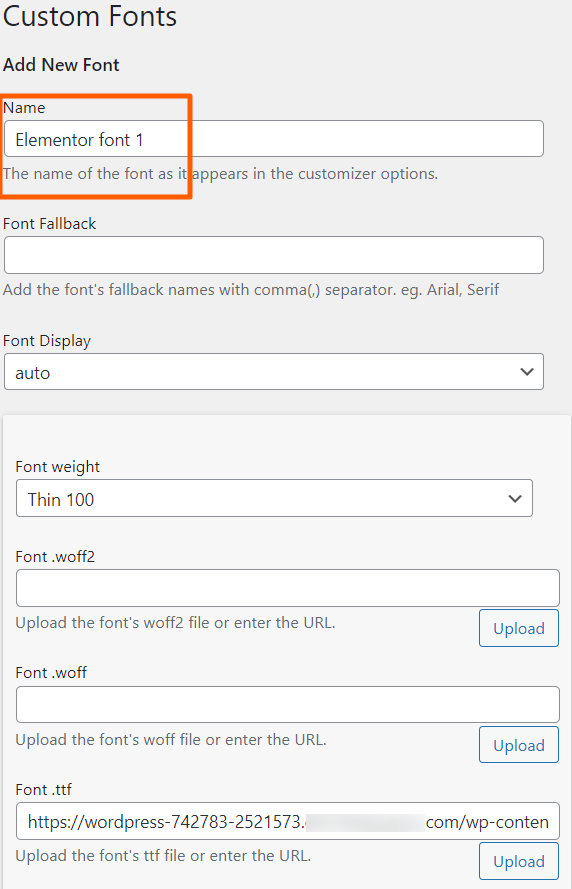
- Adım 4: Artık özel yazı tipleri bölümüne ulaştığınıza göre, yazı tipi adını ve yedek yazı tipini girin. Son olarak, yöntem 2'de açıklandığı gibi tüm varyasyonlar için yazı tipi biçimlerini tek tek yükleyin.

- Adım 5: Yeni özel yazı tipi dosyanız başarıyla eklendi ve kullanıma hazır. Fontu, Elementor düzenleyici sayfanızdaki stil sekmesindeki tipografi seçeneğinde bulabilirsiniz.
Elementor ücretsiz ve özel yazı tipi eklentisi ile web sitenize yeni eklenen yazı tipini kullanarak içeriğinizi özelleştirin. Ancak deneyimli bir kodlayıcıysanız, Elementor kullanarak web siteniz için kolayca özel yazı tipleri oluşturabilirsiniz.
Şimdiye kadar, Elementor web siteniz için ücretsiz ve ücretli kaynaklar aracılığıyla kendi özel yazı tipinizi oluşturmak için izleyebileceğiniz üç yöntemi de dahil ettik. İhtiyaçlarınıza uygun olanı seçin.
Sonraki Okuma: Elementor Nasıl Kullanılır
Bu makaleyi yararlı bulacağınızı umuyoruz. Bu makalede belirtilen adımları uygularken herhangi bir zorlukla karşılaşırsanız, lütfen bizimle iletişime geçmekten veya yorum bölümüne sorularınızı bırakmaktan çekinmeyin. Sorularınızı çözmek için elimizden geleni yapacağız.
Elementor ile yolculuğunuza yeni başladıysanız, Elementor Nasıl Kullanılır: Yeni Başlayanlar İçin Ayrıntılı Kılavuz başlıklı bu makale sizin için mükemmel bir rehber olacaktır.
Elementor sayfa oluşturucunuz için hepsi bir arada bir çözüm arıyorsanız, PowerPack Elementor Eklentileri en iyi seçim olacaktır.
Bu makaleyi beğendiyseniz, Elementor ve WordPress ile ilgili harika makaleler almak için bültenimize abone olabilirsiniz.
Ayrıca, bizimle şu platformlarda bağlantı kurabilirsiniz: YouTube, Facebook ve Twitter.
