Bir WordPress Sitesine Özel HTML ve CSS Nasıl Eklenir
Yayınlanan: 2022-09-14WordPress ile ilgili harika şeylerden biri, çok özelleştirilebilir olmasıdır. Çok fazla programlama öğrenmek zorunda kalmadan kendi HTML ve CSS'nizi bir WordPress sitesine kolayca ekleyebilirsiniz. Bu yazıda, bir WordPress sitesine nasıl özel HTML ve CSS ekleyeceğinizi göstereceğiz. Özel HTML Ekleme Temanıza yeni bir dosya ekleyerek WordPress sitenize özel HTML ekleyebilirsiniz. WordPress, temanızın klasöründe custom.html adlı bir dosyayı otomatik olarak arayacaktır. Bu dosyayı Notepad veya TextEdit gibi bir metin düzenleyici kullanarak oluşturabilirsiniz. custom.html dosyasını oluşturduktan sonra, ona kendi HTML kodunuzu ekleyebilirsiniz. Örneğin, sitenize özel bir üst bilgi veya alt bilgi ekleyebilirsiniz. Özel CSS Ekleme Özel HTML eklemenin yanı sıra, WordPress sitenize özel CSS de ekleyebilirsiniz. Bunu, temanızın klasöründe custom.css adlı yeni bir dosya oluşturarak yapabilirsiniz. Yine, bu dosyayı oluşturmak için bir metin düzenleyici kullanabilirsiniz. custom.css dosyasını oluşturduktan sonra, ona kendi CSS kodunuzu ekleyebilirsiniz. Bu, temanın mevcut CSS dosyasını düzenlemek zorunda kalmadan sitenizin görünümünü değiştirmenize olanak tanır. WordPress'e Özel HTML ve CSS Ekleme Artık WordPress'e nasıl özel HTML ve CSS ekleyeceğinizi bildiğinize göre, sitenizi istediğiniz gibi özelleştirmeye başlayabilirsiniz. Çalışmalarınızı kaybetmemek için değişikliklerinizi sık sık kaydetmeyi unutmayın. Ayrıca, değişikliklerinizi canlı sitenizde yayınlamadan önce önizlemeyi unutmayın. Bu şekilde, herkesten önce nasıl göründüklerini görebilirsiniz.
Bu eğitimde, herhangi bir WordPress sayfasına veya gönderisine birkaç dakika içinde özel bir css efekti eklemek için gereken adımlarda size yol göstereceğim. WordPress'e iki yöntemden biri kullanılarak özel CSS eklenebilir. CSS'nizi doğrudan temaya eklemek için bir tema düzenleyici kullanmanız önerilir. İkinci seçenek, doğrudan yazıya satır içi CSS biçiminde bir stil etiketi eklemektir. Bu eklenti, mevcut bir çevrilebilir 3D Sosyal Medya düğmesine özel CSS eklemek için kullanılabilir. Bu, burada bulabileceğiniz Çevrilebilir sosyal medya düğmesinin kaynak kodu ve öğreticisidir. İçeriğimizden hoşlanıyorsanız, lütfen bunu Facebook veya YouTube'da yapın.
WordPress'e Özel Bir Css Dosyasını Nasıl Eklerim?
 Kredi bilgileri: WPBeginner
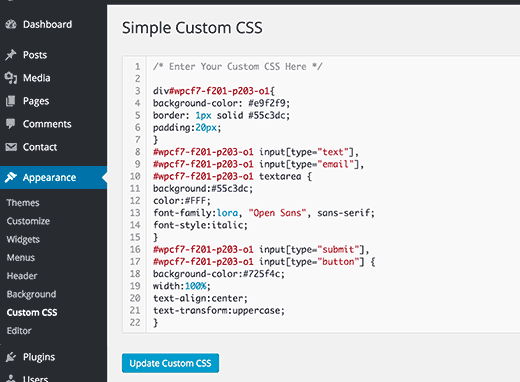
Kredi bilgileri: WPBeginnerPanonuzun Görünüm bölümünde aşağı kaydırın ve açılır menüden Ek CSS'yi seçin. Bu düğmeye tıklayarak, web sitenize herhangi bir CSS kodu eklemek için yerleşik bir araç kullanabileceksiniz.
WordPress sitenizde daha fazla iş yapmak istiyorsanız, birkaç değişiklik yapmanız gerekebilir. Bu eğitimde, WordPress'e özel CSS eklemenin dört farklı yöntemine bakacağız. Özel CSS seçeneğine Özelleştirici veya bir alt tema aracılığıyla erişilebilir. Başka bir temaya geçerseniz özel CSS'nizi kaybedersiniz. Lütfen talimatların altında görünen metin kutusuna stil kurallarını girin. Başlamak için önce CSS'nizi temanıza eklemelisiniz. Özelleştirici kenar çubuğundan küçük cihaz simgelerini (masaüstü, tablet, mobil) seçerek temayı çeşitli ekran boyutlarında deneyebilirsiniz.
Web sitenize temadan bağımsız CSS eklemenize izin vermenin yanı sıra özel bir CSS eklentisi kullanmak size zaman kazandırır. Temanızın CSS'sini önemli şekillerde değiştirmek istiyorsanız, alt tema başlamak için iyi bir yerdir. Bir alt tema kullanarak ana temanızın CSS, PHP veya resimler gibi herhangi bir dosyasını değiştirebilirsiniz. Bu eğitimde, herhangi bir ek kodlama gerektirmeyen Basit Özel CSS kullanacağız. style.html dosyasını Atom veya Visual Studio Code gibi kod düzenleyicinizden veya WordPress yönetici alanınızın Görünüm menüsünden düzenleyebilirsiniz. Özelleştirme dilinizi kullanmak istiyorsanız, yeni kodunuzu eklemek için Özelleştirici veya Özelleştirici kullanılabilir. WordPress Core'un harici CSS dosyasını düzgün bir şekilde çağırmasını istiyorsanız, onu alt temanızın functions.php dosyasına yükleyebilirsiniz.
WordPress temalarınızı kişiselleştirmek istiyorsanız, bunu bir alt tema ile yapabilirsiniz. Alt temanız için özel stil kuralları oluştururken, önce style.css dosyasını düzenlemeniz gerekir. Aşağıdaki talimatlar, önceden yüklenmiş bir CSS dosyasını kuyruğa alma sürecinde size yol gösterecektir. ThemeForest size çok çeşitli WordPress temaları sunar.
WordPress'e Bir Css Dosyasını Nasıl Yüklerim?
CSS dosyalarının bulunduğu bir klasör bulmak için WP-content > theme > SİZİN TEMA Adınız bölümüne gidin. CSS stil sayfaları ve stilleri, onlar için en yaygın adlardır. Ardından, bilgisayarınızdaki bir metin düzenleme programını kullanarak metin dosyasını indirebilir ve düzenleyebilirsiniz. CSS dosyaları düzenlendikten sonra, kaydedildikleri dizine giderek bunları yükleyebilirsiniz.
Özel Css'im Neden WordPress Çalışmıyor?
CSS oluşturma ile ilgili sorun yaşıyorsanız, WP admin'e gidin. Bundan sonra önbelleği (WP önbelleği ve tarayıcı önbelleği) temizleyebilir ve sayfayı yenileyebilirsiniz. İlk adım, etkinleştirilmiş önbelleğe alma eklentileri veya sunucuları varsa sitenizin önbelleğinin engellenip engellenmediğini kontrol etmektir. Bu önbellekleri kaldırmak gereklidir.
WordPress'te Özel Css Dosyası Nerede?
Bu, her WordPress teması için geçerlidir. /WP-content/themes/themename/ klasörü, bir tane bulmak için en uygun yerdir.
WordPress'te Özel Html Sayfası Nasıl Eklenir
 Kredi: HTML Çevrimiçi
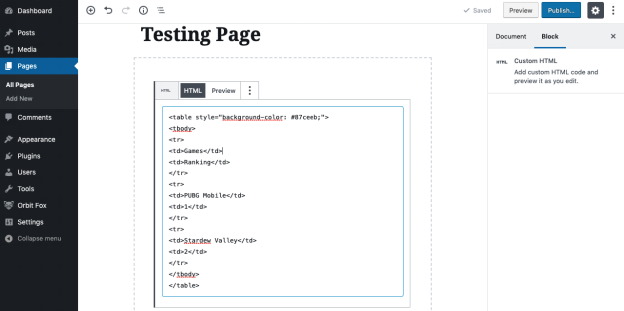
Kredi: HTML ÇevrimiçiWordPress sitenize eklemek istediğiniz özel bir HTML sayfanız olduğunu varsayarsak, yapmanız gereken ilk şey sayfayı WordPress barındırma hesabınıza yüklemektir. Sayfa yüklendikten sonra, Sayfalar > Yeni Ekle'ye giderek WordPress düzenleyicide düzenleyebilirsiniz. WordPress düzenleyicide, içerik alanına özel HTML sayfanızı ekleyebilirsiniz. İşiniz bittiğinde sayfayı yayınlayabilirsiniz ve sayfa WordPress sitenizde yayında olacaktır.
WordPress web sitem için özel bir HTML sayfası oluşturmalı mıyım? Bir HTML sayfasının eklenmesi çeşitli nedenlerle faydalıdır. Tamamen yabancı bir şeye zaman ve para harcamaktan kaçınabilir, zamandan tasarruf edebilir ve yeni web sitenizin tam olarak istediğiniz gibi görünmesini sağlayabilirsiniz. Ayrıca, tercih ettiğiniz tema belirli sayfa düzenlerini desteklemiyorsa veya bunları oluşturamıyorsa bu harika bir seçenektir. Başlamadan önce, özel HTML sayfanızın düzenli olduğundan emin olmalısınız. Şablonunuzu, index.html dosyanızı ve bilgisayarınızdaki diğer bağımlılıkları "şablon" etiketli bir klasöre koyun. Bundan sonra, klasördeki tüm dosyaları zip arşivlerine kaydedin.

WordPress kurulumunuzun kurulu olduğu sunucuya gidin ve arşivi yükleyin. Sunucunuz yeniden yönlendirmeyi desteklemiyorsa, özel bir HTML sayfası için bir URL girdiğinizde index.php dosyasını yeniden yönlendiremezsiniz. Bu hata, .htaccess dosyası düzenlenerek ve aranarak çözülebilir. Yeni sayfanıza erişmeye çalıştığınızda 404 hatasıyla karşılaşırsanız endişelenmenize gerek yok. WordPress sık sık böyle hatalar yapar, ancak çözümü basittir.
WordPress Başlığında Html Kodu Nasıl Eklenir
Başlıkları Ayarlar bölümünden yükleyebilirsiniz. Kodu Başlık kutusundaki Komut Dosyalarına yapıştırın ve kaydedin.
Her iki yöntemi de kullanarak, kod içeren bir WordPress üstbilgisi veya altbilgisi tanımlayabilirsiniz. Sitenizin teması manuel olarak düzenlenebilir veya eklenti yapılabilir. Mevcut yöntemlerden herhangi biriyle, web sitenize kolayca özel özellikler ve kullanıcı verileri ekleyebilirsiniz. Üstbilgisine veya altbilgisine manuel olarak kod eklemek istiyorsanız, temanızın bazı dosyalarının düzenlenmesi gerekir. Açılır menüden bir eklenti seçerek hızlı ve kolay bir şekilde alt tema oluşturabilirsiniz. üstbilgi, altbilgi ve enjeksiyon sonrası gibi eklentiler Eklentiyi kullanmak istiyorsanız, önce onu yüklemeli ve etkinleştirmelisiniz. Ayarlar panosu, yükledikten sonra Altbilgi ve Üstbilgi sekmelerini görüntülemenizi sağlar. Bu bölümde, kod parçacıkları eklemek için bir metin düzenleyici bulacaksınız. Google Analytics izleme kodu ve özel JavaScript, swishpet'lere dahildir.
WordPress'te Başlık Nasıl Eklenir
WordPress, kolayca bir başlık eklemenizi sağlar. WordPress Kontrol Panelinden şablonları kolayca seçebilirsiniz. Bundan sonra, bir başlık şablonu (veya alt bilgi) seçmeli ve ardından başlık şablonunuz için bir isim yapmalısınız. Kendi üst bilginizi (veya alt bilginizi) oluşturmak istiyorsanız, önceden hazırlanmış bir şablon kullanabilirsiniz.
WordPress'te Html Kullanabilir misiniz?
Her WordPress web sitesi, kritik bir yapı taşı olan HTML üzerine inşa edilmiştir. Temel bir HTML anlayışını bile öğrenerek sayfalarınızın görünümünü ve davranışını değiştirebilirsiniz. Bu dilin basitliği, daha önce hiç kod yazmamış olsanız bile öğrenmeyi ve kullanmayı kolaylaştırır.
WordPress'i iyi kullanmak için HTML'yi nasıl düzenleyeceğinizi anlamak çok önemlidir. Gerekli düzenleme kodu bilgisi ile sorunları giderebilir veya özel olarak oluşturulmuş çözümler yapabilirsiniz. Çoğu durumda WordPress kaynak kodunu olduğu gibi bırakabilirsiniz, ancak bazen düzenlemeniz gerekebilir. WordPress'in kaynak kodunu düzenlemek istiyorsanız, Windows için Not Defteri veya Mac için Metin gibi bir metin HTML düzenleyicisine ihtiyacınız olacak. Ayrıca Google Chrome gibi modern bir tarayıcı ve FileZilla gibi bir FTP istemcisi kurmanız gerekecek. HTML'yi düzenlemek istiyorsanız, istediğiniz widget'ı seçin, değişiklik yapın ve kaydedin. Web sitenizi belirli bir düzen, renk ve yazı tipi gibi belirli gereksinimleri karşılayacak şekilde WordPress temasıyla tasarlayabilirsiniz.
Belirli bir temayı beğenmediyseniz farklı bir tema kullanabilirsiniz. PHP ve CSS, WordPress'te iki şekilde düzenlenebilir. WordPress kod düzenleyicisi veya FTP istemcisi aracılığıyla erişilebilir. WordPress'te HTML düzenleme , zorlayıcı bir neden gerektirir. Temalar ve eklentiler sıklıkla yeterlidir. Bir sorunu onarmanız gerekiyorsa veya WordPress'i özelleştirmek istiyorsanız kaynak kodunu düzenleyebilirsiniz. Herhangi bir şey yapmadan önce hedeflerinizi, sahip olduğunuz araçları ve ne kadar zamanınız olduğunu düşünmelisiniz.
Tüm web sitelerine bir başlık ve gövde eklemek çok önemlidir, ancak her web sitesi bir başlık gerektirmez. Web sitenizde, bir başlık eklemek için WordPress tarafından sağlanan bir başlık bloğunu kullanabilirsiniz. Bu başlık bloğunun kullanımı kolaydır ve herhangi bir sayfada veya gönderide kullanılabilir. WordPress kontrol panelinize giriş yapın ve değiştirmek istediğiniz sayfayı veya gönderiyi seçin. Düzenlemek istediğiniz bloğu üzerine tıklayarak seçebileceksiniz. Sağda görünen üç noktayı tıklayın. 'HTML Olarak Düzenle'yi seçerek kodunuzu ekleyebilirsiniz.
Bu bölümde, bir başlık, meta bilgi ve web sitenize bir bağlantı ekleyebilirsiniz. Ayrıca sosyal medya kullanıcı adınızı ve web sitesi iletişim bilgilerinizi de hesabınıza ekleyebilirsiniz. Web sitenize başlık blokları eklemek, biraz ışıltı eklemenin basit bir yoludur.
WordPress Web Siteleri İçin Html'nin Faydaları
WordPress platformu ile kullanım kolaylığı ve kapsamlı özellikleri sayesinde hızlı ve kolay bir şekilde web sitesi oluşturabilirsiniz. WordPress ile yeni başlıyorsanız ve web sitenizi biraz daha dinamik hale getirmek istiyorsanız, HTML başlamak için iyi bir yerdir. Ayrıca yazılarınıza ve sayfalarınıza kendi temalarınızı ve özelleştirmenizi eklemenize izin verir. Sonuç olarak, yalnızca WordPress'in yerleşik özelliklerini kullandığınızdan daha dinamik ve özelleştirilmiş bir web sitesine sahip olacaksınız. HTML, web sitenizi düzenli olarak güncellemenin veya daha dinamik ve özelleştirilmiş bir tane oluşturmanın en iyi yoludur.
WordPress Temasında Html Kodu Nasıl Düzenlenir
HTML kodunuzu WordPress'te düzenlemek istiyorsanız, tema dosyalarınıza erişmeniz gerekir. Bunu, WordPress kontrol panelinize gidip Görünüm > Düzenleyici'yi seçerek yapabilirsiniz. Bu, şu anda aktif olan temanızın kodunu getirecektir. Buradan temanızın HTML kodunda değişiklik yapabilirsiniz. Düzenleyiciden çıkmadan önce değişikliklerinizi kaydettiğinizden emin olun.
Tema Kaynak Kodunun "HTML Nasıl Düzenlenir" bölümündeki "HTML Düzenle" bağlantısını tıklayarak, WordPress Temanızdaki HTML'yi düzenleyebilirsiniz. Gösterge tablonuza yeni bir WordPress teması eklediğinizde, bunu yapmak nispeten basittir. HTML uygulamanızın kaynak kodunun üçüncü taraf bir eklenti veya platform aracılığıyla düzenlenmesi gerekmez. Bu kılavuz, özel ihtiyaçlarınız için en uygun çözümü seçmenize yardımcı olacaktır. Bir teknisyen iseniz, bir FTP istemcisi ile WordPress HTML kaynak kodunu düzenlemek zor değildir. Bu makalede, tüm alternatifler arasında en güvenli ve kullanıcı dostu olarak kabul edilen FileZilla'yı kullanacağız. WordPress HTML'sini değiştirmek için cPanel komutunu da kullanabilirsiniz.
cPanel yardımıyla WordPress web sitelerini, e-posta adreslerini, alan adlarını, veritabanı bağlantılarını vb. yönetebilirsiniz. CMS WordPress kullanarak WordPress HTML kaynaklarını nasıl düzenleyeceğinizi öğreneceksiniz. WordPress HTML'sini düzenlemeyi düşünüyorsanız, dikkatli olun. WordPress kaynağınız değişirse siteniz tehlikeye girebilir.
