WordPress Temalarına Özel Gezinme Menüleri Nasıl Eklenir?
Yayınlanan: 2022-11-08WordPress temanıza özel gezinme menüleri eklemek ister misiniz?
Tüm temalar, bir gezinme menüsü görüntüleyebileceğiniz konumları ayarlamıştır. Ancak, varsayılan olarak, önceden tanımlanmış bu konumlar dışında başka bir yere menü ekleyemezsiniz.
Bu yazıda, WordPress temanızın herhangi bir alanına nasıl özel bir gezinme menüsü ekleyeceğinizi göstereceğiz.

WordPress Temalarına Neden Özel Gezinme Menüleri Eklenir?
Gezinme menüsü, web sitenizin önemli alanlarına işaret eden bağlantıların bir listesidir. Ziyaretçilerin, WordPress'te sayfa görüntülemelerini artırabilen ve hemen çıkma oranını azaltabilen ilginç içerik bulmasını kolaylaştırıyorlar.
Menünüzün tam konumu, WordPress temanıza göre değişir. Çoğu temanın birkaç seçeneği vardır, böylece farklı menüler oluşturabilir ve bunları farklı yerlerde gösterebilirsiniz.
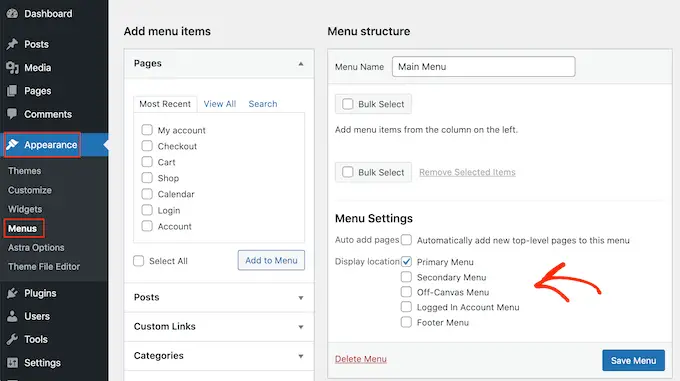
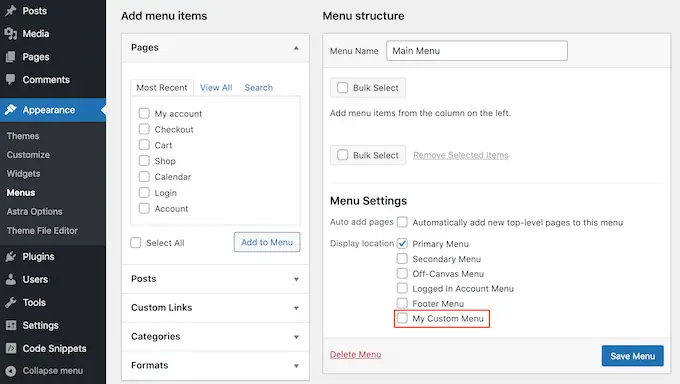
Mevcut WordPress temanızda menüleri nerede görüntüleyebileceğinizi görmek için Görünüm » Menüler'e gidin ve ardından 'Konumu görüntüle' bölümüne bakın.
Aşağıdaki resimde Astra WordPress Teması tarafından desteklenen konumlar gösterilmektedir.

Ancak bazen, temanızda 'Görüntüleme konumu' olarak listelenmeyen bir alanda bir menü göstermek isteyebilirsiniz.
Bunu akılda tutarak, WordPress gezinme menülerini nasıl oluşturacağınıza bir göz atalım ve ardından bunları temanıza ekleyelim. Tercih ettiğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
- Yöntem 1. Tam Site Düzenlemede Özel Gezinme Menüsü Ekleme
- Yöntem 2. SeedProd Kullanarak WordPress'te Özel Gezinme Menüsü Oluşturma (Tüm Temalarla Çalışır)
- Yöntem 3. Kod Kullanarak WordPress'te Özel Gezinme Menüsü Oluşturma (Gelişmiş)
Yöntem 1. Tam Site Düzenlemede Özel Gezinme Menüsü Ekleme
Bir blok teması kullanıyorsanız, Tam Site Düzenleme (FSE) ve blok düzenleyiciyi kullanarak özel bir gezinme menüsü ekleyebilirsiniz. Daha fazla ayrıntı için, en iyi WordPress tam site düzenleme temaları hakkındaki makalemize göz atabilirsiniz.
Bu yöntem her temayla çalışmaz ve menünün her bölümünü özelleştirmenize izin vermez. Herhangi bir WordPress temasına tamamen özel bir menü eklemek istiyorsanız, bir sayfa oluşturucu eklentisi kullanmanızı öneririz.
Blok tabanlı bir tema kullanıyorsanız Görünüm » Düzenleyici seçeneğine gidin.

Bu, etkin temanızın şablonlarından birinin zaten seçili olduğu tam site düzenleyicisini başlatır.
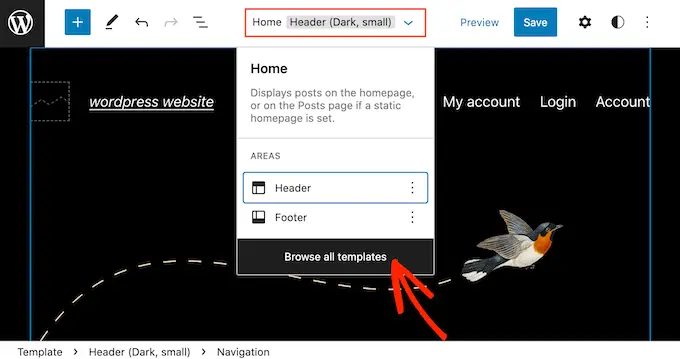
Farklı bir şablona özel bir gezinme menüsü eklemek istiyorsanız, araç çubuğundaki oku tıklayın ve 'Tüm şablonlara gözat'ı seçin.

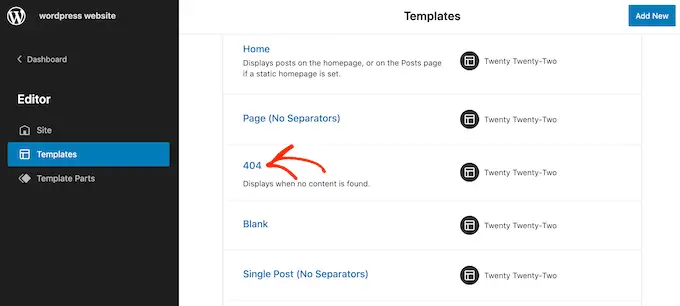
Site düzenleyici artık temanızın parçası olan tüm farklı şablonları gösterecektir.
Düzenlemek istediğiniz şablonu bulmanız ve bir tıklamanız yeterlidir.

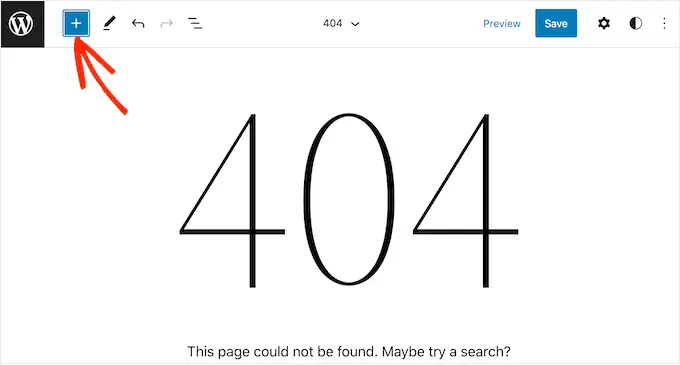
Bir sonraki adım, menünüzü göstermek istediğiniz alana bir Gezinme bloğu eklemektir.
Sol üst köşedeki mavi '+' düğmesini tıklayın.

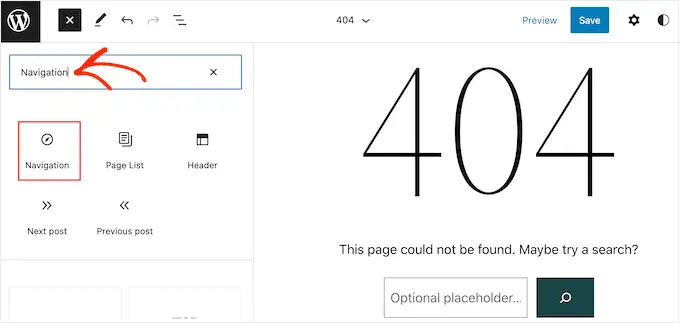
Şimdi devam edin ve arama çubuğuna 'Navigasyon' yazın.
'Navigasyon' bloğu göründüğünde, basitçe sürükleyip düzeninize bırakın.

Ardından, Gezinme bloğunu seçmek için tıklayın.
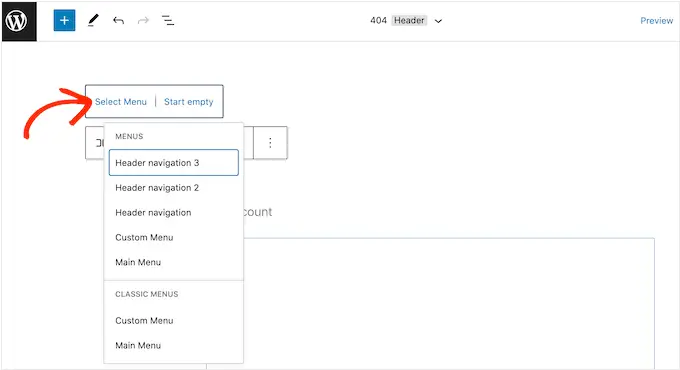
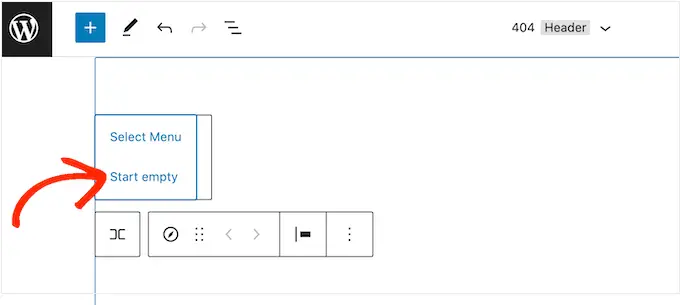
Görüntülemek istediğiniz menüyü zaten oluşturduysanız, 'Menü Seç'i tıklayın ve açılır listeden seçiminizi yapın.

Başka bir seçenek de, tam site düzenleyicisinin içinde bir gezinme menüsü oluşturmanıza izin veren 'Yeni menü oluştur' seçeneğini tıklamaktır.
Boş bir menüyle başlamak için 'Boş başlat'ı tıklamanız yeterlidir.

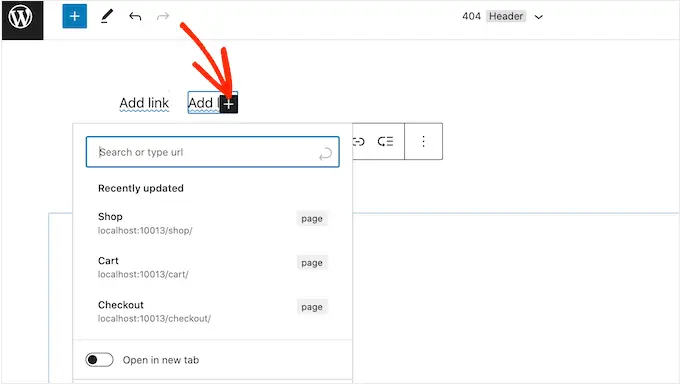
Yeni menüye öğe eklemek için '+' simgesini tıklamanız yeterlidir.
Bu, herhangi bir yazı veya sayfa eklediğiniz bir açılır pencere açar ve bu bağlantıların yeni bir sekmede açılıp açılmayacağına karar verir.

Menüye daha fazla öğe eklemek için bu adımları tekrarlamanız yeterlidir.
Menünün görünümünden memnun olduğunuzda, 'Kaydet' düğmesine tıklamanız yeterlidir. Siteniz artık yeni şablonu kullanıyor olacak ve ziyaretçiler özel gezinme menünüzle etkileşim kurabilir.
Yöntem 2. SeedProd Kullanarak WordPress'te Özel Gezinme Menüsü Oluşturma (Tüm Temalarla Çalışır)
Tam site düzenleyici, blok tabanlı temalara temel bir özel menü eklemenin hızlı ve kolay bir yoludur. Ancak, herhangi bir temaya gelişmiş, tamamen özelleştirilebilir bir menü eklemek istiyorsanız, o zaman bir sayfa oluşturucu eklentisine ihtiyacınız olacaktır.
SeedProd, piyasadaki en iyi WordPress sayfa oluşturucu eklentisidir ve gezinme menünüzün her bölümünü özelleştirmenize olanak tanır.
SeedProd, başlangıç noktanız olarak kullanabileceğiniz profesyonelce tasarlanmış 180'den fazla şablonla birlikte gelir. Bir şablon seçtikten sonra, basit bir sürükle ve bırak yöntemiyle sitenize özel bir gezinme menüsü ekleyebilirsiniz.
Öncelikle, SeedProd eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: SeedProd'un kod yazmadan özel gezinme menüleri oluşturmanıza olanak tanıyan ücretsiz bir sürümü de vardır. Ancak, bu kılavuzda, aralarından seçim yapabileceğiniz çok daha fazla şablona sahip olduğu için SeedProd Pro'yu kullanacağız.
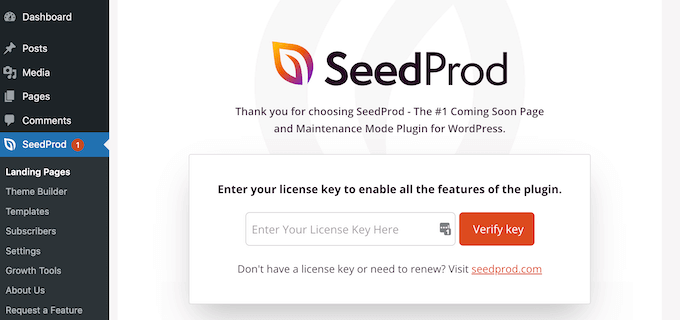
Eklentiyi etkinleştirdikten sonra, SeedProd lisans anahtarınızı isteyecektir.

Bu bilgiyi SeedProd web sitesinde hesabınızın altında bulabilirsiniz. Anahtarı girdikten sonra, 'Anahtarı Doğrula' düğmesine tıklayın.
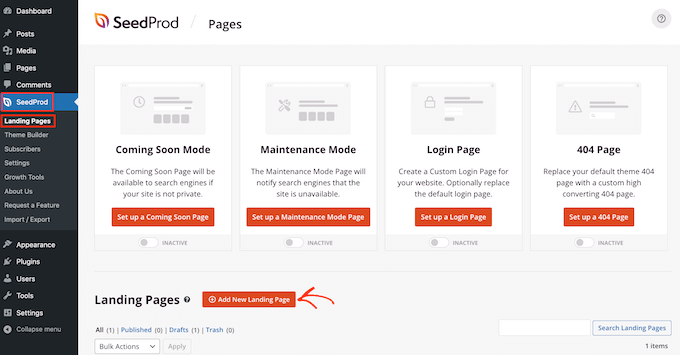
Bunu yaptıktan sonra SeedProd » Açılış Sayfaları'na gidin ve 'Yeni Açılış Sayfası Ekle' düğmesini tıklayın.

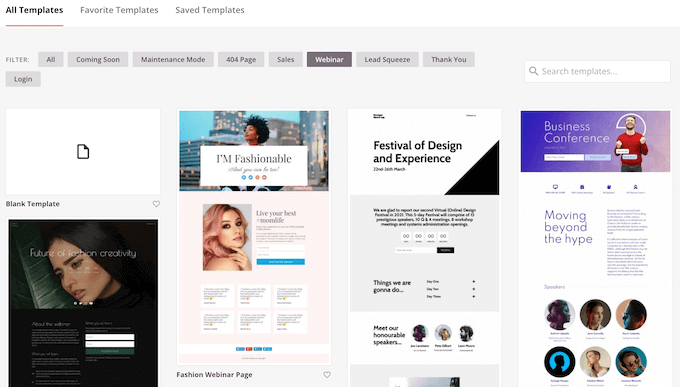
Artık özel sayfanız için bir şablon seçebilirsiniz.
Doğru tasarımı bulmanıza yardımcı olmak için, SeedProd'un tüm şablonları çok yakında ve olası satış kampanyaları gibi farklı kampanya türlerinde düzenlenmiştir. 404 sayfanızı iyileştirmek için SeedProd'un şablonlarını bile kullanabilirsiniz.

Herhangi bir tasarıma daha yakından bakmak için farenizi o şablonun üzerine getirin ve ardından büyüteç simgesine tıklayın.
Kullanmak istediğiniz bir tasarım bulduğunuzda, 'Bu Şablonu Seçin'i tıklayın.

Tüm görsellerimizde 'Kara Cuma Satış Sayfası' şablonunu kullanıyoruz, ancak siz istediğiniz herhangi bir şablonu kullanabilirsiniz.
Bir şablon seçtikten sonra, o özel sayfa için bir ad yazın. SeedProd, sayfanın başlığına göre otomatik olarak bir URL oluşturacaktır, ancak bu URL'yi istediğiniz gibi değiştirebilirsiniz.
Bu bilgileri girdikten sonra 'Kaydet ve Sayfayı Düzenlemeye Başla' butonuna tıklayın.

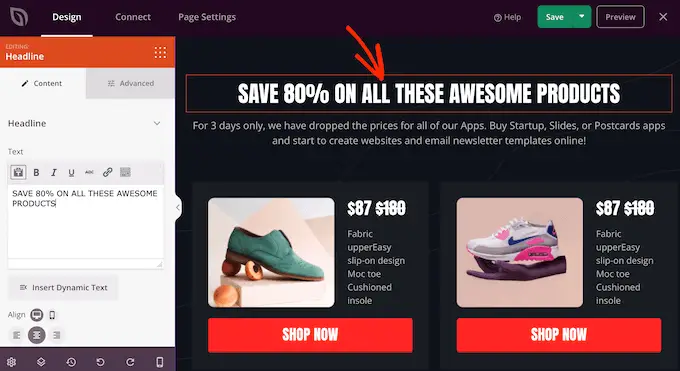
Çoğu şablon, tüm SeedProd sayfa düzenlerinin temel bileşenleri olan bazı blokları zaten içerir.
Bir bloğu özelleştirmek için, sayfa düzenleyicide seçmek için tıklamanız yeterlidir.
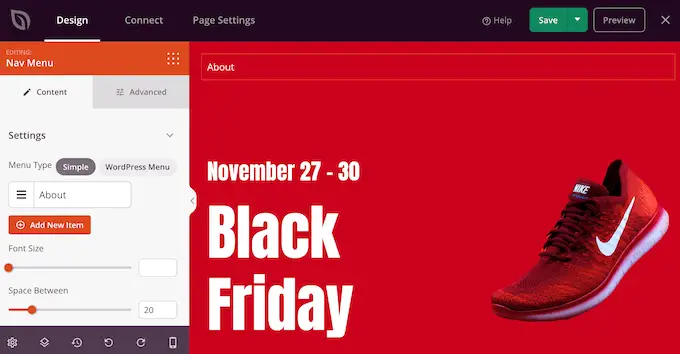
Soldaki araç çubuğu o blok için tüm ayarları gösterecektir. Örneğin, aşağıdaki resimde, bir 'Başlık' bloğu içindeki metni değiştiriyoruz.

Soldaki menüdeki ayarları kullanarak metni biçimlendirebilir, hizalamasını değiştirebilir, bağlantılar ekleyebilir ve daha fazlasını yapabilirsiniz.
Tasarımınıza yeni bloklar eklemek için sol taraftaki menüde herhangi bir bloğu bulun ve tasarımınıza sürükleyin. Bir bloğu silmek istiyorsanız, o bloğu seçmek için tıklayın ve ardından çöp kutusu simgesine tıklayın.

Özel bir gezinme menüsü oluşturmak istediğimiz için, sayfaya bir 'Nav Menüsü' bloğu sürükleyin.
Bu, tek bir varsayılan 'Hakkında' öğesi içeren bir gezinme menüsü oluşturur.

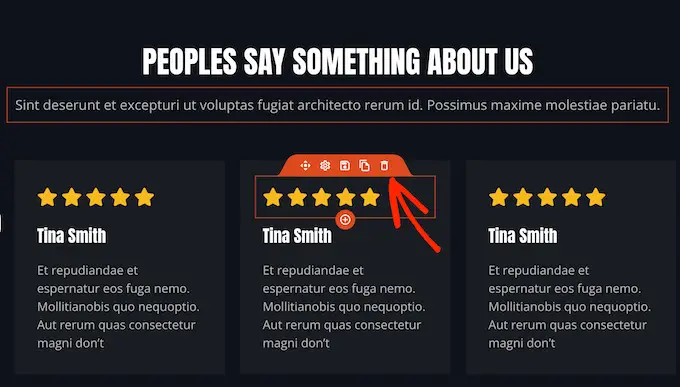
Bu menü öğesini özelleştirmek için, soldaki menüden tıklayarak seçin.
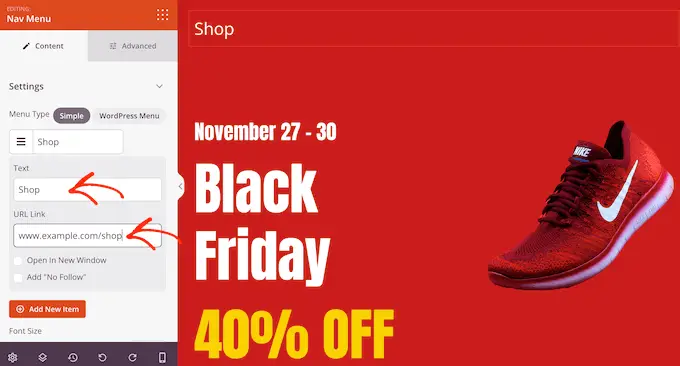
Bu, metni değiştirebileceğiniz ve bağlantı kurulacak menü öğesinin URL'sini ekleyebileceğiniz bazı kontrolleri açar.

Varsayılan olarak, menü öğesi bir 'dofollow' bağlantısı olacak ve aynı tarayıcı penceresinde açılacaktır. Bu ayarlardan herhangi birini değiştirmek için 'URL Bağlantısı' bölümündeki onay kutularını kullanmanız yeterlidir.
Aşağıdaki görselde yeni pencerede açılacak olan “nofollow” linkini oluşturuyoruz.

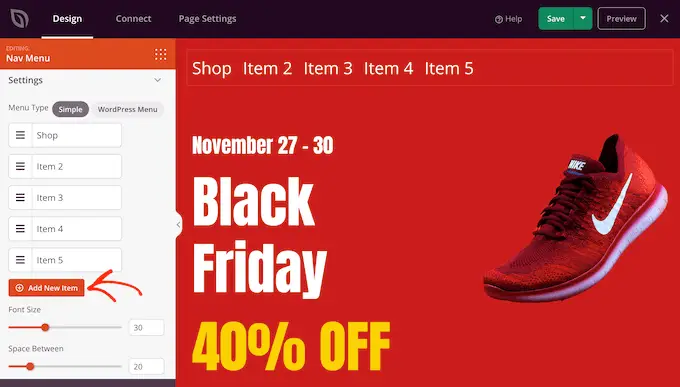
Menüye daha fazla öğe eklemek için 'Yeni Öğe Ekle' düğmesini tıklamanız yeterlidir.

Ardından, yukarıda açıklanan aynı işlemi izleyerek bu öğelerin her birini özelleştirebilirsiniz.

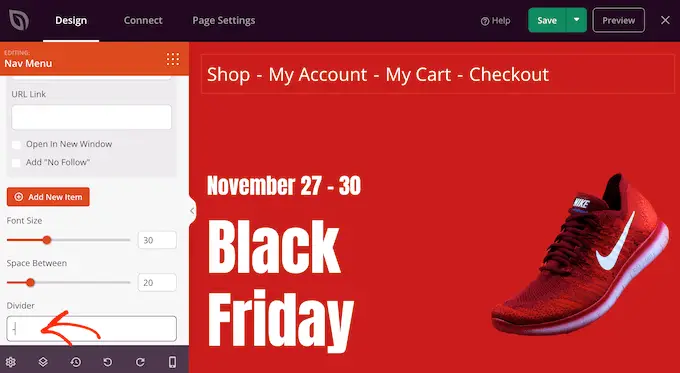
Soldaki menüde ayrıca yazı tipi boyutunu ve metin hizalamasını değiştiren ayarlar bulunur.
Menüdeki her öğe arasında görünecek bir ayırıcı bile oluşturabilirsiniz.

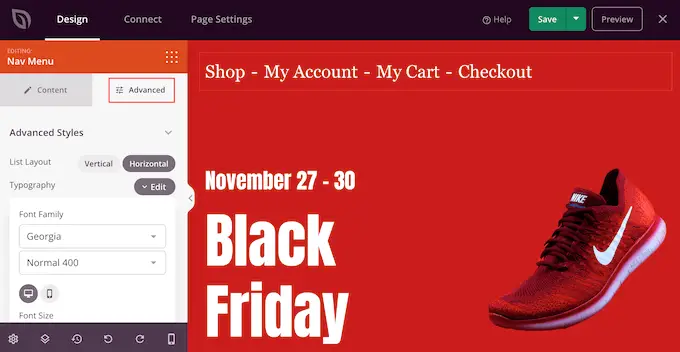
Bundan sonra devam edin ve 'Gelişmiş' sekmesine geçin. Burada menünün renklerini, aralığını, tipografisini ve diğer gelişmiş seçeneklerini değiştirebilirsiniz.
Siz değişiklik yaptıkça, tasarımınızda nelerin iyi göründüğünü görmek için farklı ayarları deneyebilmeniz için canlı önizleme otomatik olarak güncellenir.

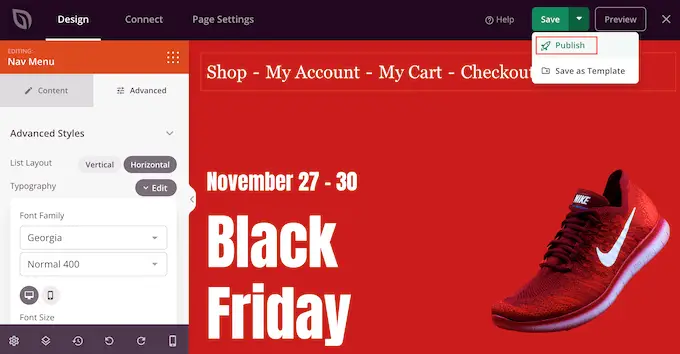
Özel menünün görünümünden memnunsanız, onu yayınlama zamanı gelmiştir.
'Kaydet'in yanındaki açılır oku tıklamanız ve ardından 'Yayınla'yı seçmeniz yeterlidir.

Özel gezinme menünüz ve sayfa artık WordPress blogunuzda yayınlanacak.
Yöntem 3. Kod Kullanarak WordPress'te Özel Gezinme Menüsü Oluşturma (Gelişmiş)
Bir sayfa oluşturucu eklentisi kurmak istemiyorsanız, kodu kullanarak özel bir gezinme menüsü ekleyebilirsiniz. Normalde, temanızın functions.php dosyasına özel kod parçacıkları eklemeniz gerekir.
Ancak, bu yöntemi ileri düzey kullanıcılar dışında kimseye önermiyoruz ve o zaman bile, kodunuzdaki küçük bir hata bir dizi yaygın WordPress hatasına neden olabilir veya sitenizi tamamen bozabilir.
Bu yüzden WPCode kullanmanızı öneririz. Herhangi bir temel WordPress dosyasını düzenlemek zorunda kalmadan WordPress'e özel kod eklemenin en kolay ve en güvenli yoludur.
Yapmanız gereken ilk şey, ücretsiz WPCode eklentisini web sitenize yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
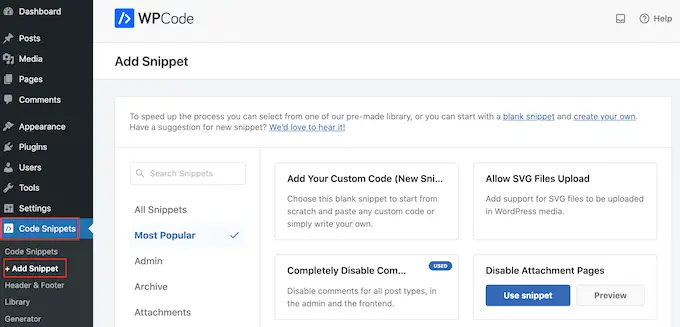
Aktivasyon üzerine, WordPress kontrol panelinizde Kod Parçacıkları » Parça Parçacığı Ekle'ye gidin.

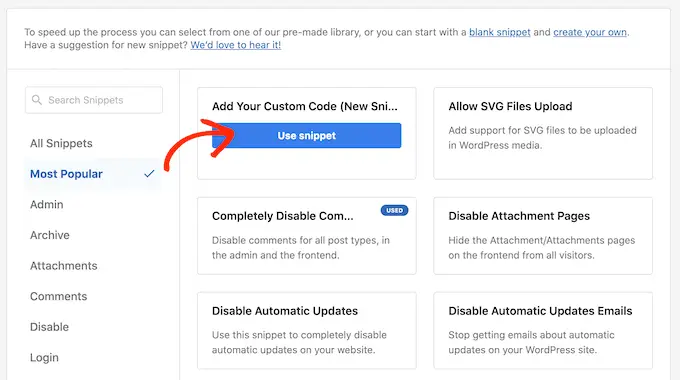
Burada, sitenize ekleyebileceğiniz tüm farklı hazır snippet'leri göreceksiniz.
Kendi snippet'imizi eklemek istediğimizden, farenizi 'Özel Kodunuzu Ekleyin' üzerine getirin ve ardından 'Snippet Kullan'ı tıklayın.

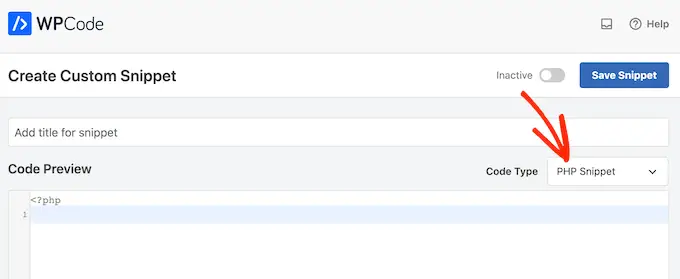
Başlamak için özel kod snippet'i için bir başlık girin. Bu, snippet'i tanımlamanıza yardımcı olan herhangi bir şey olabilir.
Bundan sonra, 'Kod Türü' açılır menüsünü açın ve 'PHP Snippet'i seçin.

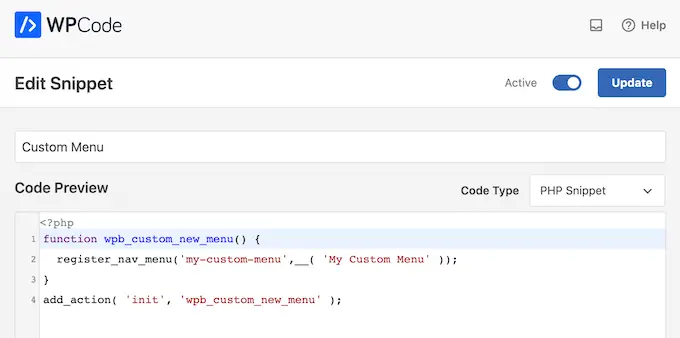
Bunu yaptıktan sonra, aşağıdaki pasajı kod düzenleyiciye yapıştırmanız yeterlidir:
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
Bu, temanıza 'Özel Menüm' adı verilen yeni bir menü konumu ekleyecektir. Farklı bir ad kullanmak için yukarıdaki kod parçacığını değiştirmeniz yeterlidir.
Temanıza birden fazla yeni gezinme menüsü eklemek istiyorsanız, kod parçacığınıza fazladan bir satır eklemeniz yeterlidir. Örneğin, burada temamıza Özel Menüm ve Ekstra Menü adlı iki yeni menü konumu ekliyoruz:
function wpb_custom_new_menu()
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
add_action( 'init', 'wpb_custom_new_menu' );
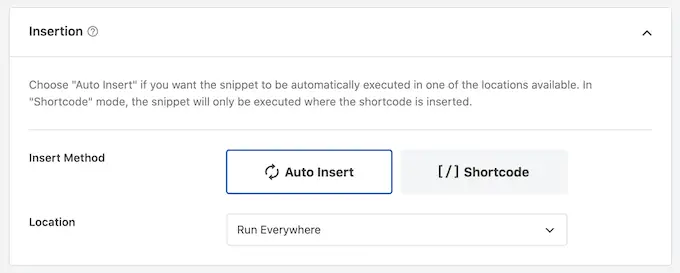
Kod kutusunun altında, ekleme seçeneklerini göreceksiniz. Zaten seçili değilse, snippet'in sitenize otomatik olarak eklenmesi ve yürütülmesi için 'Otomatik Ekle' yöntemini seçin.
Bundan sonra, 'Konum' açılır menüsünü açın ve 'Her Yerde Çalıştır'ı tıklayın.

Ardından, ekranın üst kısmına kaydırmaya ve 'Etkin' olarak değişmesi için 'Aktif Değil' geçiş düğmesine tıklamaya hazırsınız.
Son olarak, devam edin ve bu pasajı canlı hale getirmek için 'Kaydet'i tıklayın.

Bundan sonra, Görünüm » Menüler'e gidin ve 'Konumu görüntüle' alanına bakın.
Artık yeni bir 'Özel Menüm' seçeneği görmelisiniz.

Artık yeni konuma bazı menü öğeleri eklemeye hazırsınız. Daha fazla bilgi için lütfen yeni başlayanlar için navigasyon menülerinin nasıl ekleneceğine ilişkin adım adım kılavuzumuza bakın.
Menünüzden memnun olduğunuzda, bir sonraki adım onu WordPress temanıza eklemektir.
Özel gezinme menüsünü WordPress temanıza ekleme
Çoğu web sitesi sahibi, gezinme menüsünü doğrudan site logosu veya başlığının hemen ardından başlık bölümünün altında gösterir. Bu, gezinme menüsünün ziyaretçilerin gördüğü ilk şey olduğu anlamına gelir.
Ancak, temanın şablon dosyasına bazı kodlar ekleyerek özel gezinme menünüzü istediğiniz yerde görüntüleyebilirsiniz.
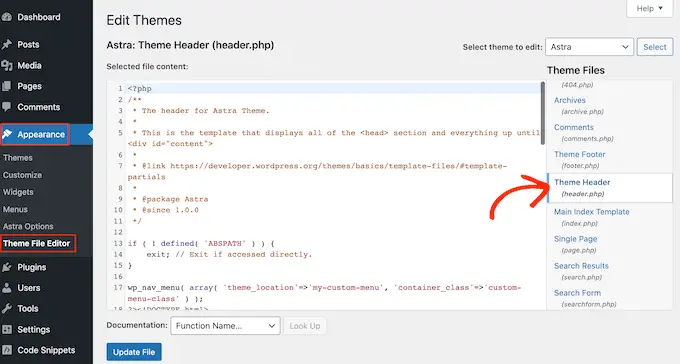
WordPress kontrol panelinizde Görünüm » Tema Dosyası Düzenleyici'ye gidin.
Sağ taraftaki menüde, düzenlemek istediğiniz şablonu seçin. Örneğin, web sitenizin başlığında özel gezinme menüsünü göstermek istiyorsanız, o zaman genellikle header.php dosyasını seçmek istersiniz.

Doğru şablon dosyasını bulma konusunda yardım için, lütfen WordPress temanızda hangi dosyaları düzenleyeceğinizi bulma kılavuzumuza bakın.
Şablon dosyasını seçtikten sonra, bir wp_nav_menu işlevi eklemeniz ve özel menünüzün adını belirtmeniz gerekir. Örneğin, aşağıdaki kod parçacığında temanın başlığına Özel Menüm'ü ekliyoruz:
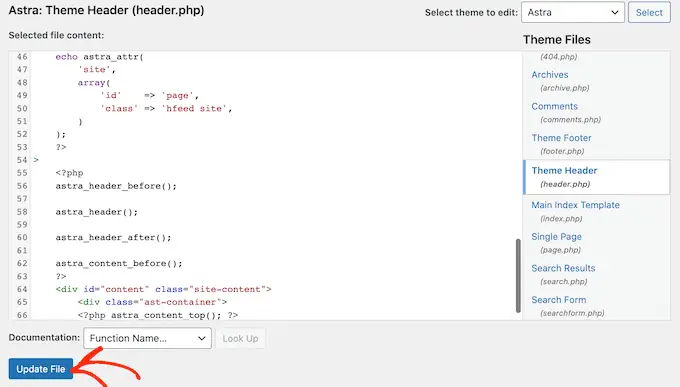
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
Kodu ekledikten sonra, değişikliklerinizi kaydetmek için 'Dosyayı Güncelle' düğmesine tıklayın.

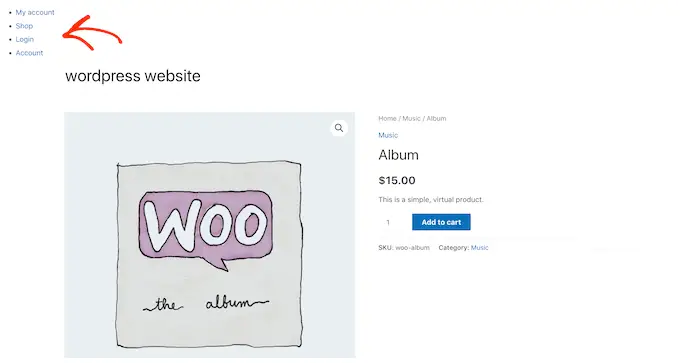
Artık sitenizi ziyaret ederseniz, özel menünün çalışırken olduğunu göreceksiniz.
Varsayılan olarak, menünüz düz madde işaretli bir liste olarak görünecektir.

Sitenize özel CSS kodu ekleyerek, WordPress temanıza veya şirket markanıza daha iyi uyacak şekilde özel gezinme menüsünü şekillendirebilirsiniz.
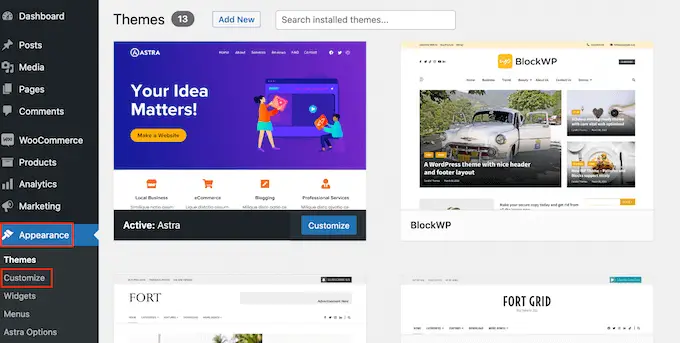
Bunu yapmak için Görünüm » Özelleştir seçeneğine gidin.

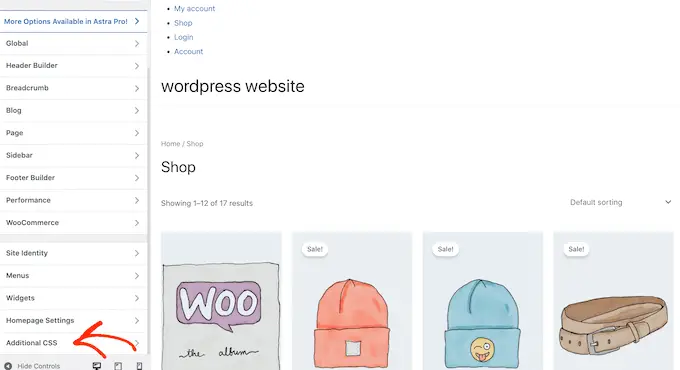
WordPress özelleştiricisinde 'Ek CSS'yi tıklayın.
Bu, biraz CSS yazabileceğiniz küçük bir kod düzenleyici açar.

Artık menünüze tema şablonunuza eklediğiniz CSS sınıfını kullanarak stil verebilirsiniz. Örneğimizde bu, .custom_menu_class .
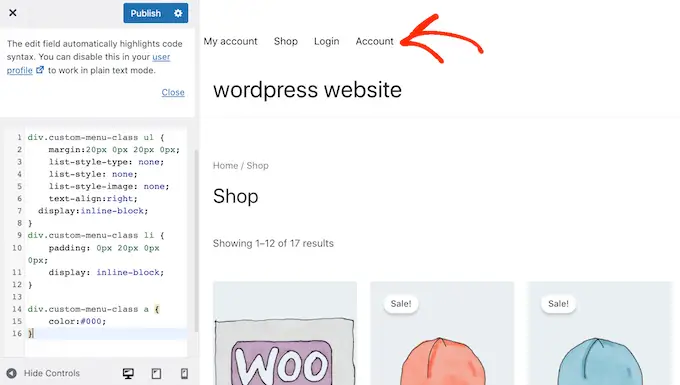
Aşağıdaki kodda kenar boşlukları ve dolgu ekliyoruz, metin rengini siyah olarak ayarlıyoruz ve menü öğelerini yatay bir düzende düzenliyoruz:
div.custom-menu-class ul
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
div.custom-menu-class li
padding: 0px 20px 0px 0px;
display: inline-block;
div.custom-menu-class a
color:#000;
WordPress özelleştirici, menünün yeni stille nasıl görüneceğini göstermek için otomatik olarak güncellenecektir.

Menünün görünümünden memnunsanız, değişikliklerinizi yayınlamak için 'Yayınla'yı tıklayın.
Daha fazla bilgi için, lütfen WordPress gezinme menülerinin nasıl stillendirileceğine ilişkin kılavuzumuza bakın.
WordPress Gezinme Menüleriyle Daha Fazlasını Yapın
WordPress ile bir menüde bağlantıları göstermekten çok daha fazlasını yapabilirsiniz. Gezinme menülerinizden nasıl daha fazla yararlanabileceğiniz aşağıda açıklanmıştır:
- WordPress'te gezinme menülerine resim simgeleri nasıl eklenir
- WordPress'te menülere koşullu mantık nasıl eklenir?
- WordPress temanıza menü açıklamaları nasıl eklenir?
- WordPress'te tam ekrana duyarlı bir menü nasıl eklenir
- WordPress sitenize mega menü nasıl eklenir?
Umarız bu nihai kılavuz, WordPress'te nasıl özel bir gezinme menüsü ekleyeceğinizi öğrenmenize yardımcı olmuştur. Blog trafiğinizi artırmanın en iyi yollarını ve WordPress sitenize gelen web sitesi ziyaretçilerini nasıl izleyeceğinizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
WordPress Temalarına Özel Gezinme Menüleri Nasıl Eklenir yazısı ilk olarak WPBeginner'da yayınlandı.
