WordPress Yazılarına Büyük Harfler Nasıl Eklenir?
Yayınlanan: 2023-04-15WordPress'te gömme eklemenin bir yolunu mu arıyorsunuz?
Gömme, bir paragrafa başlamak için harika bir yoldur. Büyük bir ilk harfe sahip olarak, okuyucunuzun dikkatini çekmenize ve içeriğinizi okumaya ilgi duymalarına yardımcı olabilirler.
Bu yazıda, WordPress gönderilerine nasıl kolayca gömme ekleyeceğinizi göstereceğiz.

Gömme Kapak nedir?
Büyük harf, daha uzun okumalara sahip basılı kitaplarda ve dergilerde yaygın olarak kullanılan bir stil tekniğidir. Her bölümdeki başlangıç paragrafının ilk harfi büyük bir punto kullanır.
Normalde büyük büyük harf, ilk birkaç satırın altına düşecek şekilde aşağı doğru uzanır, bu nedenle buna "büyük harf" denir.

Gömme eklemek, içeriğinizin öne çıkmasına ve ziyaretçinizin dikkatini çekmesine yardımcı olur. Sitenizin tasarımına daha resmi ve geleneksel bir dokunuş katarlar.
Bir WordPress web sitesine büyük harf eklemenin birkaç yolu vardır. Yerleşik seçeneği WordPress blok düzenleyicisinde kullanabilir veya bir eklenti kullanabilirsiniz.
Bununla birlikte, farklı yöntemler kullanarak WordPress gönderilerine nasıl kolayca gömme ekleyebileceğinizi görelim.
Tercih ettiğiniz yönteme geçmek için aşağıdaki bağlantıları tıklamaktan çekinmeyin:
- Yöntem 1. WordPress Blok Düzenleyiciyi Kullanarak Büyük Harfler Ekleyin
- Yöntem 2. CSS Kodunu Kullanarak Gömme Ekleme
- Yöntem 3. Bir Eklenti Kullanarak Gömme Ekleme
Yöntem 1. WordPress Blok Düzenleyiciyi Kullanarak Büyük Harfler Ekleyin
Bu yöntem, WordPress blok düzenleyicisinde varsayılan olarak geldiği için tüm kullanıcılar için önerilir. Çalışırken, her gönderi için manuel olarak yapmanız gerekir. Otomatik bir yöntem arıyorsanız, yöntem 2'ye geçin.
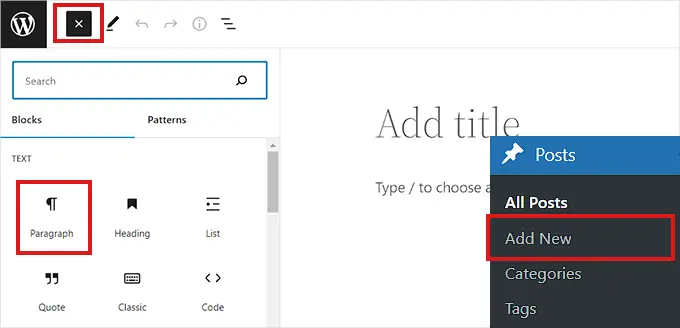
İlk olarak, WordPress yönetici panosundan Gönderiler »Yeni Ekle sayfasına gidin.
Şimdi, ekranın sol üst köşesindeki 'Blok Ekle' (+) düğmesini tıklamanız yeterlidir.
Bundan sonra, gönderinize eklemek için paragraf bloğunu bulun ve tıklayın.

Ardından, sağ sütunda Blok Ayarları Panelini açmanız gerekir.
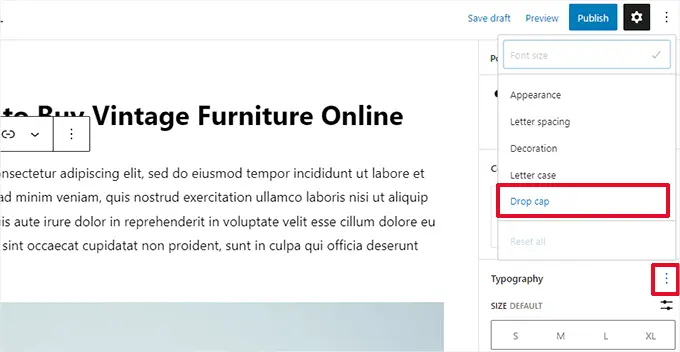
Bunu yaptıktan sonra, 'Tipografi' bölümüne gidin ve tipografi seçeneklerini açmak için yanındaki üç nokta simgesini tıklayın.
Ardından, 'Tipografi' bölümünüze eklemek için listeden 'Drop Cap' seçeneğini seçmeniz gerekir.

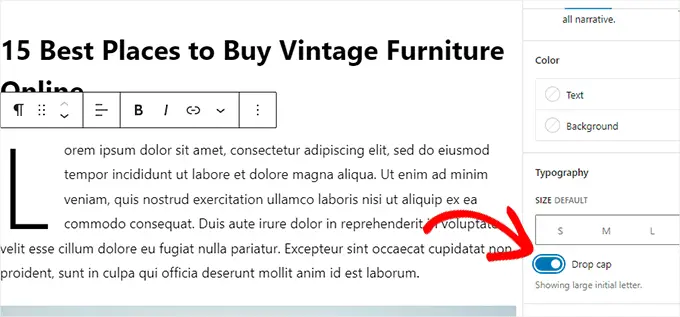
Gömme özelliği eklendikten sonra, paragrafın başında büyük bir ilk harf göstermek için 'Büyük Harf' seçeneğinin yanındaki düğmeyi değiştirmeniz yeterlidir.
Değişikliklerinizi kaydetmek için üst kısımdaki 'Taslağı Kaydet' veya 'Yayınla' düğmesini tıklamayı unutmayın.

Artık gönderinize başarıyla bir büyük harf eklediniz.
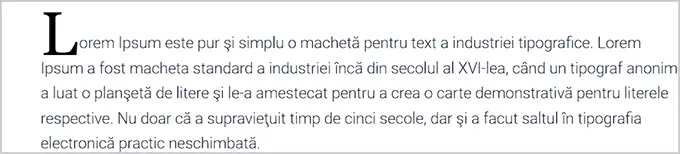
Demo sitemizde böyle görünüyordu.

Blok düzenleyicideki yerleşik gömme seçeneğinin, ilk harfin rengi, yazı tipi ve boyutu için WordPress temanızın stilini kullanacağını unutmayın.
Gömmelerinizin stilini WordPress blok düzenleyicisinde değiştirmek istiyorsanız, büyük büyük harfinizin stilini belirlemek için özel CSS kodunu kullanmanız gerekir.
Yöntem 2. CSS Kodunu Kullanarak Gömme Ekleme
Bu yöntem için, her gönderinin ilk paragrafına otomatik olarak büyük harf eklemek için özel CSS kodu ekleyeceğiz. CSS kodunu temanızın stil sayfalarına ekleyebilir veya bir kod parçacığı eklentisi kullanabilirsiniz.
Dünya genelinde 1.000.000'den fazla site tarafından kullanılan 1 numaralı kod parçacığı eklentisi olan WPCode'u kullanmanızı öneririz. Herhangi bir güçlük çekmeden sitenize kod eklemeyi çok kolaylaştırır.
Öncelikle, ücretsiz WPCode eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla talimat için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
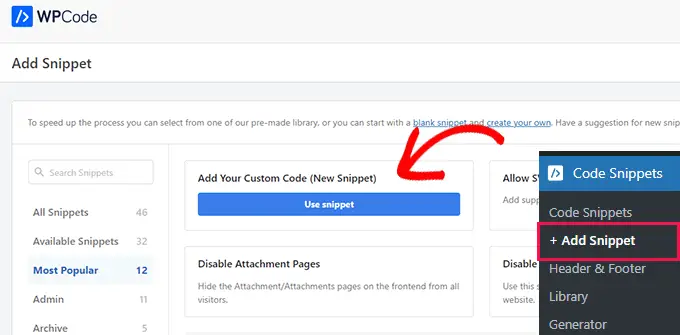
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan Kod Parçacıkları » + Parça Parçacıkları Ekle sayfasını ziyaret etmeniz gerekir.
Buradan, farenizi 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin üzerine getirmeniz gerekir.
Bu, tıklamanız gereken 'Snippet'i Kullan' düğmesini ortaya çıkaracaktır.

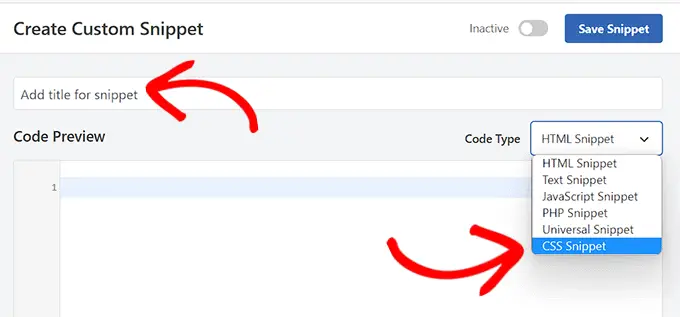
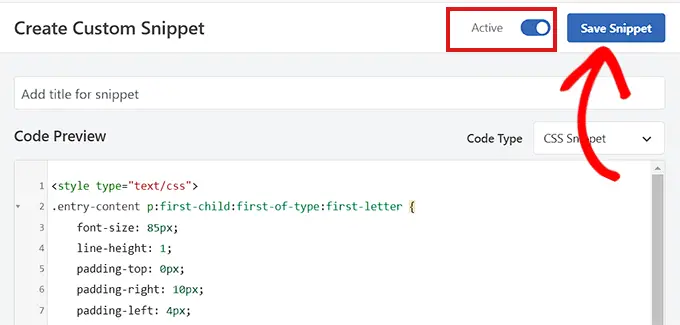
Artık 'Create Custom Snippet' sayfasındasınız, kod parçacığınız için bir başlık girerek başlayın. Snippet'i tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Ardından sağ taraftaki açılır menüden 'Code Type' olarak 'CSS Snippet' seçeneğini seçmeniz gerekiyor.

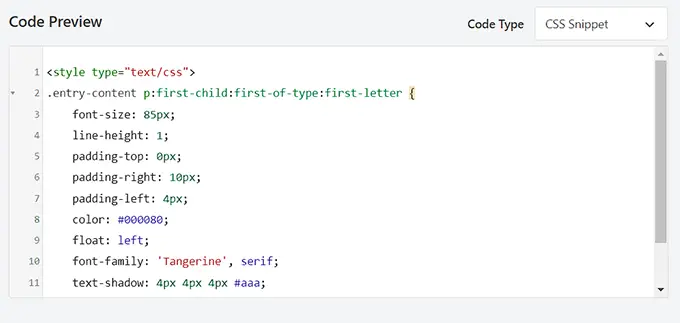
Ardından, aşağıdaki kodu kopyalayıp 'Kod Önizleme' kutusuna yapıştırmanız yeterlidir.

<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
'Kod Önizleme'ye yapıştırdığınızda kodunuz böyle görünecektir.

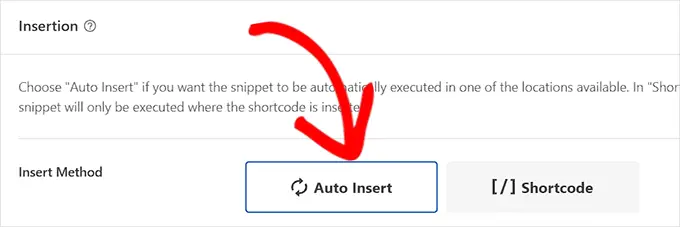
Şimdi, kodu sitenizin her yerinde çalıştırmak istiyorsanız, ekleme bölümüne gitmeniz ve 'Otomatik Ekle' yöntemini seçmeniz gerekiyor.
Yalnızca belirli gönderilere büyük harf eklemek istiyorsanız 'Kısa Kod' yöntemini kullanabilirsiniz.
Snippet'i kaydettikten sonra, gömme eklemek istediğiniz gönderilerin blok düzenleyicisine yapıştırabileceğiniz bir kısa kod alacaksınız.

Bundan sonra, sayfanın başına dönün ve düğmeyi 'Aktif' konumuna getirin.
Son olarak, 'Snippet'i Kaydet' düğmesini tıklayın.

CSS kod snippet'iniz artık sitenizde yayınlanacak.
Gömme, yukarıdaki CSS parçacığını kullanarak demo sitemizde böyle görünüyordu.

Yöntem 3. Bir Eklenti Kullanarak Gömme Ekleme
Özel CSS eklemek konusunda tereddütlüyseniz, İlk Harf eklentisini kullanarak da gömme ekleyebilirsiniz.
Bu eklenti ayrıca büyük harflerin boyutunu, rengini ve yazı tipini değiştirmenize olanak tanır.
Not: İlk Harf eklentisinin WordPress'in en son sürümüyle test edilmediğini ve artık geliştirici tarafından korunmadığını unutmayın.
Ancak eklentiyi test ettik ve sorunsuz çalışıyor. Hâlâ emin değilseniz, güncelliğini yitirmiş eklentiler hakkındaki makalemize göz atın.
Bununla birlikte, önce İlk Harf eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla talimat için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
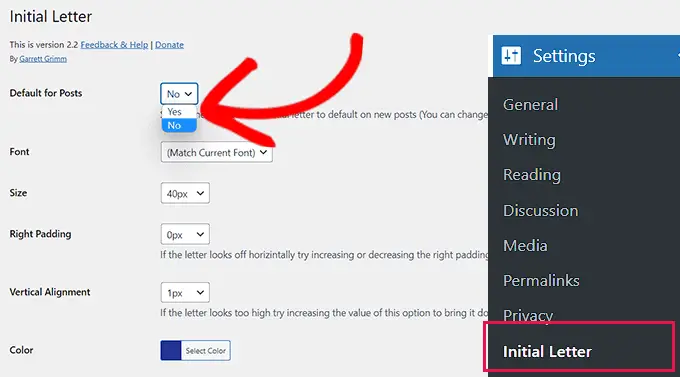
Aktivasyonun ardından yönetici kenar çubuğundan Ayarlar » İlk Harf sayfasına gidin.
Buradan, büyük harfler için ayarları yapılandırmanız gerekir.
Öncelikle, büyük harflerin yeni gönderilere otomatik olarak uygulanmasını isteyip istemediğinizi seçmeniz gerekir.
'Gönderiler için Varsayılan' seçeneğinin yanındaki açılır menüden 'Evet' veya 'Hayır'ı seçmeniz yeterlidir.
Ardından, gömme için tercih ettiğiniz yazı tipini, rengi, boyutu ve dolguyu seçmeniz gerekir.
Not: Bu stil seçeneklerini ayarlamak için web sitenizi önizledikten sonra ayarlara geri dönmeniz gerekebilir.

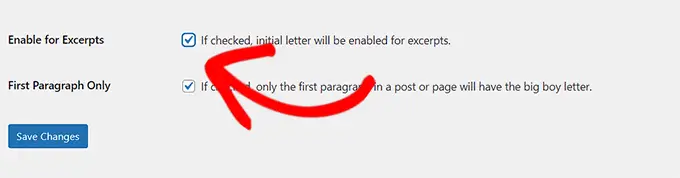
Bundan sonra, alıntılar için büyük harflerin etkinleştirilmesini istiyorsanız, 'Alıntılar için etkinleştir' seçeneğinin yanındaki kutuyu işaretleyin.
Gönderinizin yalnızca ilk paragrafına büyük harf eklenmesini istiyorsanız, 'Yalnızca İlk Paragraf' seçeneğinin yanındaki kutuyu da işaretleyebilirsiniz.

Son olarak, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesini tıklamayı unutmayın.
Artık web sitenizdeki herhangi bir gönderiyi ziyaret edebilirsiniz ve gönderinizin ilk paragrafında büyük harfleri çalışırken göreceksiniz.

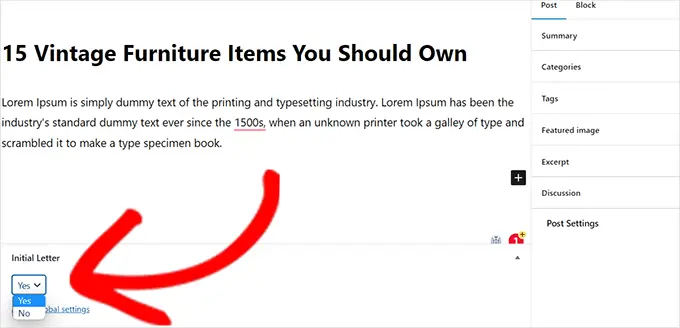
Bir gönderi için büyük harfleri kaldırmak istiyorsanız, bunu gönderiyi blok düzenleyicide açarak da yapabilirsiniz.
Oradayken, 'İlk Harf' bölümüne gidin ve açılır menüden 'Hayır' seçeneğini seçin.
Bu, söz konusu gönderi için büyük harfleri devre dışı bırakacaktır.

Umarız bu makale, WordPress gönderilerine büyük harflerin nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Ayrıca, WordPress gönderilerinizin doğru anahtar kelimeler için sıralanıp sıralanmadığını nasıl kontrol edeceğinize ilişkin kılavuzumuza ve siteniz için blok tabanlı en iyi WordPress temaları için en iyi seçimlerimize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
WordPress Yazılarına Büyük Harf Nasıl Eklenir yazısı ilk olarak WPBeginner'da yayınlandı.
