WordPress'te Facebook Beğen Düğmesi Nasıl Eklenir?
Yayınlanan: 2022-11-10WordPress'e bir Facebook Beğen düğmesi eklemek ister misiniz?
WordPress web sitenizdeki bir Facebook Beğen düğmesi, kullanıcıların içeriğinizi beğenmesini ve paylaşmasını basit ve kolay hale getirebilir. Etkileşimi artırabilir ve daha fazla takipçi kazanabilirsiniz.
Bu yazıda, WordPress'te Facebook Beğen düğmesini nasıl ekleyeceğinizi göstereceğiz.

WordPress'e Neden Facebook Beğen Düğmesi Eklemelisiniz?
Facebook, dünyanın en popüler sosyal medya platformlarından biridir. Birçok işletme, müşterileriyle bağlantı kurmak ve ürünlerini tanıtmak için Facebook'u kullanıyor.
WordPress web sitenize bir Facebook Beğen düğmesi eklemek, daha fazla etkileşimi artırmanıza yardımcı olabilir. Ayrıca, insanları içeriğinizi Facebook profillerinde paylaşmaya ve sitenize yeni kullanıcılar çekmeye teşvik eder.
Sosyal takipçilerinizi artırmak ve bir topluluk oluşturmak için Facebook Beğen düğmesini kullanabilirsiniz. Ürün ve hizmetleriniz hakkında farkındalık yaratmaya yardımcı olur ve dönüşümleri artırır.
Bununla birlikte, bir eklenti kullanarak veya özel kod ekleyerek WordPress'te Facebook Beğen düğmesini nasıl ekleyebileceğinizi görelim.
Yöntem 1: Bir Eklenti Kullanarak WordPress'e Facebook Beğen Düğmesi Ekleyin
Bu yöntemde, Facebook Beğen düğmesini eklemek için bir WordPress eklentisi kullanacağız. Bu yöntem çok kolaydır ve yeni başlayanlar için önerilir.
Yapmanız gereken ilk şey, BestWebSoft'un Beğen ve Paylaş eklentisini yükleyip etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
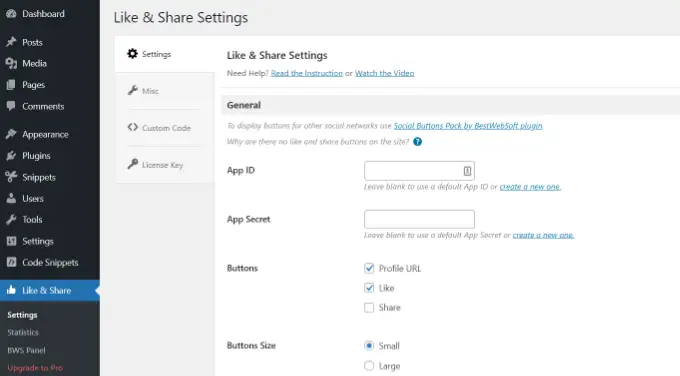
Etkinleştirdikten sonra, WordPress yönetici panelinizden Beğen ve Paylaş »Ayarlar'a gidebilirsiniz.

Ardından, Facebook Uygulama Kimliği ve Uygulama Sırrı'nı eklemeniz gerekir. Bu bilgilere sahip değilseniz, aşağıdaki adımları uygulamanız yeterlidir.
Facebook Uygulama Kimliği ve Uygulama Sırrı Nasıl Oluşturulur?
Devam edin ve Beğen ve Paylaş eklentisindeki Uygulama Kimliği veya Uygulama Sırrı alanı altındaki 'yeni bir tane oluştur' bağlantısını tıklayın.
Bu sizi Meta for Developers web sitesine götürecektir. Web sitesini başka bir sekmede veya pencerede açmanızı öneririz çünkü uygulama kimliğini ve sırrını girmek için WordPress panonuzdaki Beğen ve Paylaş ayarları sayfasını açmanız gerekir.
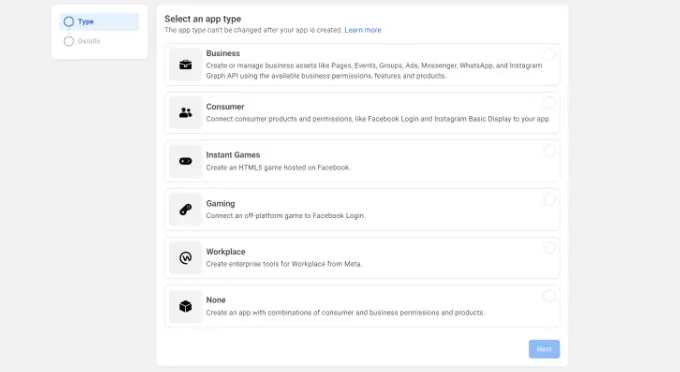
Buradan bir uygulama türü seçmeniz gerekecek. Devam edin ve uygulama türü olarak 'İş'i seçin ve 'İleri' düğmesini tıklayın.

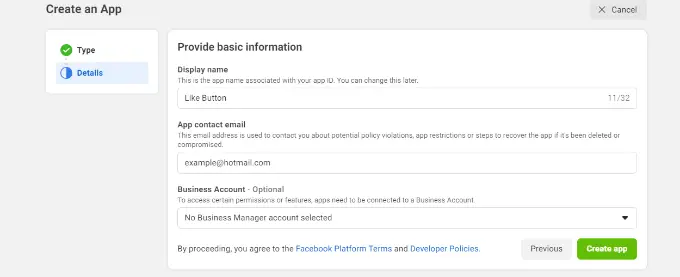
Ardından, uygulamanız hakkında temel bilgileri sağlamanız gerekir.
Uygulamanız için bir görünen ad girebilir ve "Uygulama iletişim e-postası" alanında doğru e-posta adresinin göründüğünden emin olabilirsiniz. Facebook, şu anda oturum açmış olduğunuz hesabın e-posta adresini otomatik olarak seçecektir.
Bir işletme hesabı seçmek için bir seçenek ayarı da vardır. Bunu 'Business Manager hesabı seçilmedi' üzerinde bırakabilir ve 'Uygulama oluştur' düğmesini tıklayabilirsiniz.

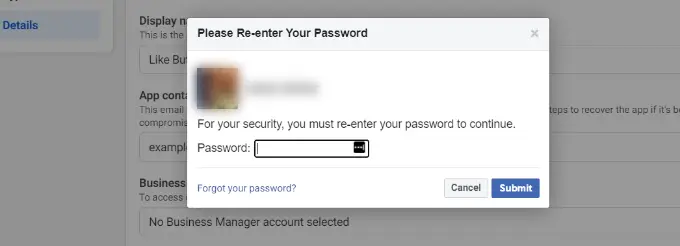
Facebook'un sizden şifrenizi yeniden girmenizi isteyeceği bir açılır pencere görünecektir.
Bu, hesabınızdaki kötü niyetli etkinliği durdurmak için güvenlik amaçlıdır. Devam edin ve Facebook hesap şifrenizi girin ve 'Gönder' düğmesini tıklayın.

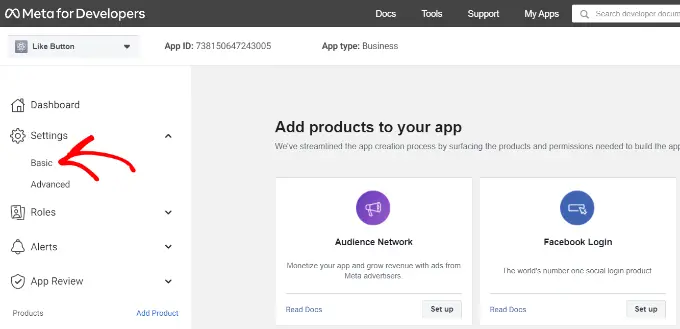
Bundan sonra, uygulama kontrol panelinizi göreceksiniz.
Buradan, soldaki menüden Ayarlar » Temel'e gidebilirsiniz.

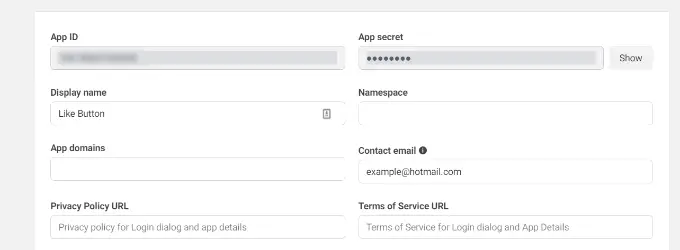
Temel ayarlar sayfasında, 'Uygulama Kimliği' ve 'Uygulama Sırrı'nı göreceksiniz.
Artık bu bilgiyi WordPress panonuzdaki Beğen ve Paylaş eklenti ayarlarına girebilirsiniz.

Facebook Beğen Düğmenizi Özelleştirmeyi Bitirin
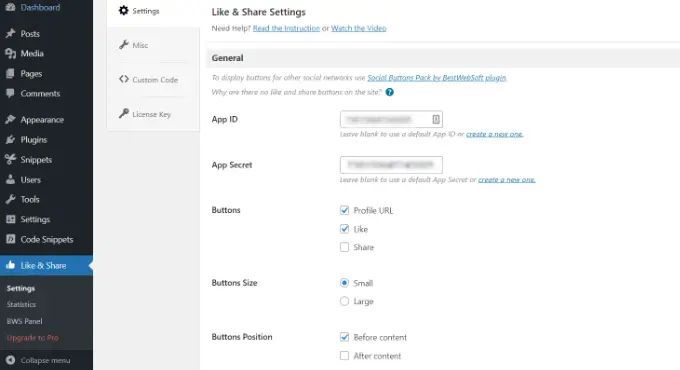
İlk olarak, 'Uygulama Kimliği'ni kopyalayın ve Beğen ve Paylaş »Ayarlar sayfasının açıldığı sekmeye veya pencereye geri dönün. İlgili alanlara 'Uygulama Kimliği'ni girmeniz yeterlidir.
Şimdi Meta for Developers sayfasından 'App Secret' verilerini kopyalayıp Like & Share eklenti ayarlarına yapıştırarak adımı tekrarlayın.

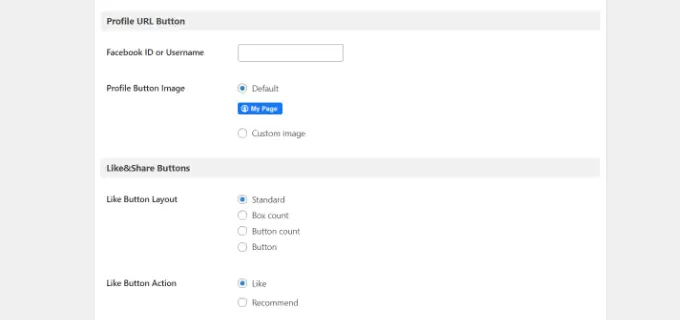
Bunu yaptıktan sonra, Profil URL'si ve Paylaş düğmeleriyle birlikte Facebook Beğen düğmesinin gösterilip gösterilmeyeceğini seçebilirsiniz.
Facebook Beğen düğmesinin boyutunu, içerikten önceki veya sonraki konumunu ve hizalamasını düzenlemek için de ayarlar vardır.

Profil URL düğmesini etkinleştirdiyseniz, 'Profil URL Düğmesi' bölümüne kaydırabilir ve Facebook kullanıcı adınızı veya kimliğinizi girebilirsiniz.
İşiniz bittiğinde, değişikliklerinizi kaydetmeyi unutmayın.
Artık eklenti, WordPress web sitenize otomatik olarak bir Facebook Beğen düğmesi ekleyecek ve ayarlarınıza göre konumlandıracaktır.
Facebook Beğen düğmesini sitenizin herhangi bir yerine eklemek için [fb_button] da kullanabilirsiniz.
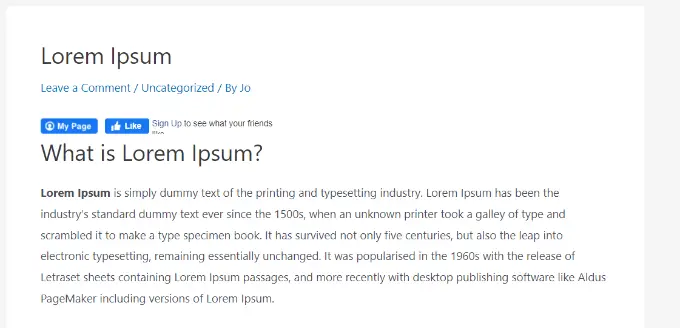
Bu kadar! Artık sitenizi ziyaret edebilir ve her gönderide Beğen düğmesini görebilirsiniz.

Yöntem 2: WordPress'te Facebook Beğen Düğmesini Manuel Olarak Ekleyin
Facebook Beğen düğmesi eklemenin başka bir yolu da özel kod kullanmaktır. Ancak bu yöntem, kodu doğrudan WordPress'e eklemenizi gerektirir, bu nedenle yalnızca kod düzenleme konusunda rahat olan kişiler için öneririz.
Bunu akılda tutarak, herkesin WordPress bloguna kod eklemesini kolaylaştıran ücretsiz WPCode eklentisini kullanacağız.
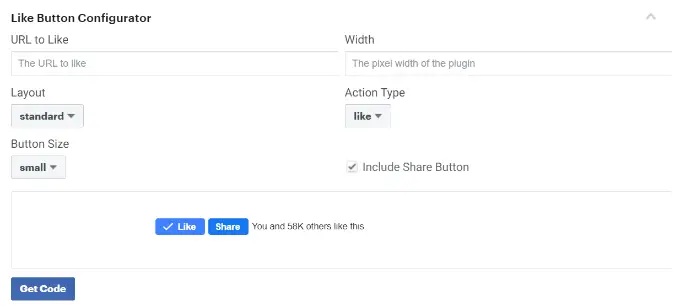
Öncelikle, Meta for Developers web sitesindeki 'Beğen Düğmesi' sayfasını ziyaret etmeniz ve 'Beğen Düğmesi Yapılandırıcı' bölümüne gitmeniz gerekir.


Ardından, Facebook sayfanızın URL'sini 'Beğenilecek URL' alanına girebilirsiniz. Bu, Facebook Beğen düğmesiyle bağlanmak istediğiniz sayfa olacaktır.
Bundan sonra, Beğen düğmesi düzenini ve boyutunu seçmek için yapılandırmayı kullanmanız yeterlidir. Ayrıca Beğen düğmesinin bir önizlemesini de göreceksiniz.
Önizlemeden memnun kaldığınızda, 'Kodu Al' düğmesini tıklayın.
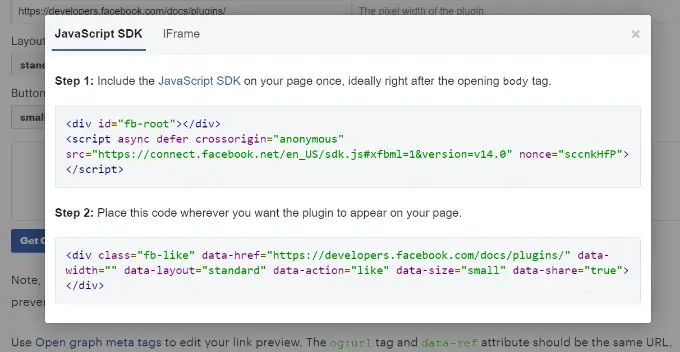
Bu, 'JavaScript SDK' sekmesi altında size iki parça kod parçasını gösteren bir açılır pencere açacaktır.

Lütfen bu kod parçacıklarını doğrudan WordPress temanıza eklerseniz web sitenizi bozabileceğini unutmayın. Ayrıca, temayı güncellediğinizde kod parçacıklarının üzerine yazılacaktır.
Kendinize kod eklemenin daha kolay bir yolu, WPCode eklentisini kullanmaktır. Kod parçacıklarını web sitenize yapıştırmanıza ve tema dosyalarını düzenlemenize gerek kalmadan özel kodu kolayca yönetmenize olanak tanır.
Öncelikle, ücretsiz WPCode eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
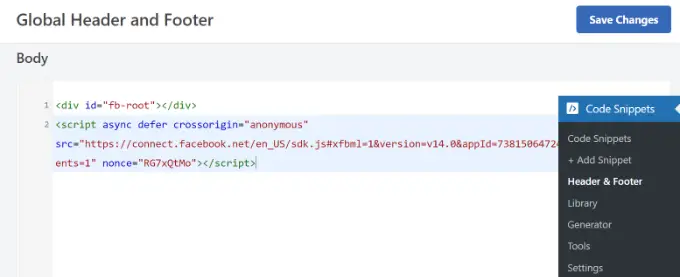
Aktivasyon üzerine, WordPress panonuzdan Kod Parçacıkları »Üstbilgi ve Altbilgi bölümüne gidebilirsiniz. Şimdi, ilk kod parçacığını kopyalamanız ve WordPress temanızın header.php dosyasına <body> etiketinden hemen sonra eklemeniz gerekecek.
Kodu kopyalayıp 'Gövde' bölümüne girmeniz yeterlidir. 'Değişiklikleri Kaydet' düğmesini tıklamayı unutmayın.

Ardından, Beğen düğmesini görüntülemek için ikinci kod parçasını kopyalayıp WordPress sitenize yapıştırmanız gerekir.
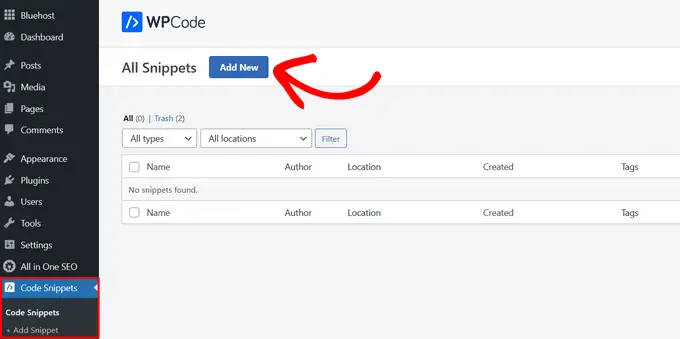
Başlamak için, WordPress yönetici panelinizden Kod Parçacıkları » + Parçacık Ekle'ye gidebilir veya 'Yeni Ekle' düğmesini tıklayabilirsiniz.

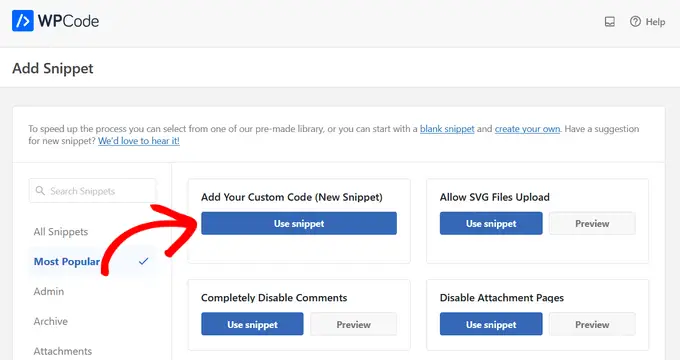
Bir sonraki ekranda, WPCode önceden oluşturulmuş kitaplıktan bir snippet seçmenize veya yeni bir özel kod eklemenize izin verecektir.
Devam edin ve 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğini seçin ve 'Snippet'i Kullan' düğmesini tıklayın.

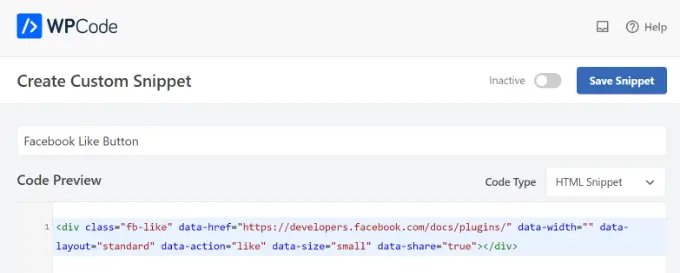
Ardından özel kodunuz için bir isim verebilir ve 'Kod Önizleme' bölümünün altına ikinci kod parçacığını girebilirsiniz.
'Kod Türü' açılır menüsünü tıkladığınızdan ve kod türü olarak 'HTML Parçacığı'nı seçtiğinizden emin olun.

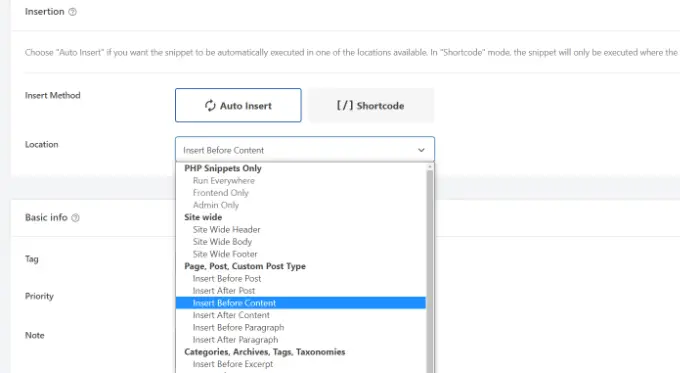
Ardından, 'Ekleme' bölümüne ilerleyebilir ve Facebook Beğen düğmesinin görünmesini istediğiniz yeri seçebilirsiniz. Örneğin, içerikten önce görünmesini istediğinizi varsayalım.
'Yer' açılır menüsünü tıklamanız ve Sayfa, Gönderi, Özel Gönderi Türleri altındaki İçerikten Önce Ekle seçeneğini seçmeniz yeterlidir.

İşiniz bittiğinde, 'Snippet'i Kaydet' düğmesini tıklayabilirsiniz.
Ayrıca açma/kapatma düğmesini tıklamanız ve Etkin Değil'den Etkin'e geçirmeniz gerekir.

İşte bu kadar, kodu girdikten sonra web sitenizde bir Facebook Beğen düğmesi görünecektir.
Açık Grafik Meta Verisi Nedir ve WordPress'e Nasıl Eklenir?
Open Graph, Facebook'un WordPress sitenizdeki bir sayfa veya gönderi hakkında bilgi toplamasına yardımcı olan meta verilerdir. Bu veriler bir küçük resim, yazı/sayfa başlığı, açıklama ve yazarı içerir.
Facebook, başlık ve açıklama alanlarını yukarı çekmede oldukça akıllı. Ancak, gönderinizde birden fazla resim varsa, paylaşıldığında bazen yanlış bir küçük resim gösterilebilir.
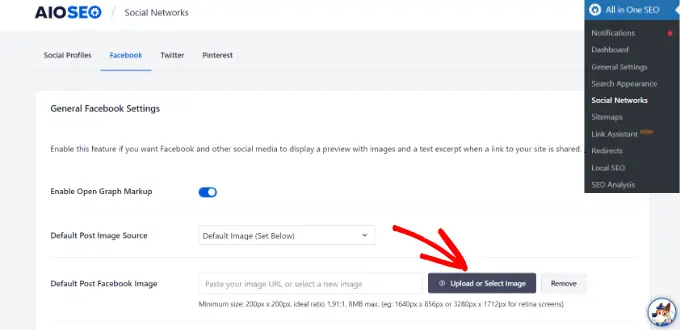
Halihazırda All in One SEO (AIOSEO) eklentisini kullanıyorsanız, All in One SEO » Sosyal Ağlar sayfasını ziyaret edip Facebook sekmesine tıklayarak bu sorunu kolayca çözebilirsiniz.
Ardından, makalenizin açık bir grafik görüntüsü yoksa varsayılan bir Facebook gönderisi görüntüsü ayarlamak için 'Yükle veya Görüntü Seç' düğmesini tıklayın.

Bunun yanı sıra, her bir gönderi veya sayfa için açık bir grafik görüntüsü de yapılandırabilirsiniz.
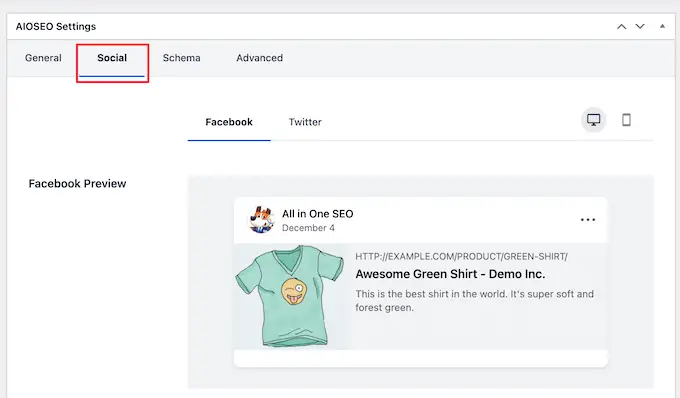
Bir gönderiyi düzenlerken, içerik düzenleyicide AIOSEO Ayarları bölümüne gitmeniz yeterlidir. Ardından, "Sosyal" sekmesine geçin ve küçük resminizin önizlemesini görün.

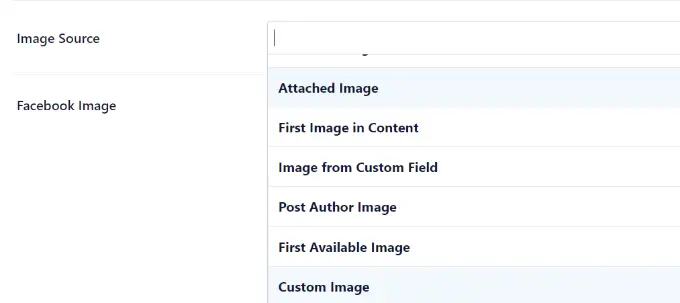
Şimdi 'Resim Kaynağı' seçeneğine ilerleyin ve ardından gönderiniz için açık bir grafik resmi seçebilirsiniz.
Örneğin öne çıkan görseli, eklenen görseli, içerikteki ilk görseli seçebilir veya açık grafik küçük resmi olarak kullanılmak üzere özel bir görsel yükleyebilirsiniz.

Daha fazla ayrıntı ve açık grafik meta verileri eklemenin alternatif yolları için, WordPress'te Facebook Open Graph meta verilerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Umarız bu makale, WordPress'te Facebook Beğen düğmesini nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, bir alan adının nasıl kaydedileceğine ve WordPress için en iyi sosyal medya eklentilerine ilişkin listemizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
WordPress'te Facebook Beğen Düğmesi Nasıl Eklenir yazısı ilk olarak WPBeginner'da yayınlandı.
