WordPress'e Google Haritalar Nasıl Eklenir (DOĞRU Yol)
Yayınlanan: 2022-01-31WordPress web sitenizde Google Haritalar'ı göstermek istiyor musunuz?
Yerel bir işletme işletiyorsanız, sitenizde Google Haritalar'ı görüntülemek, kullanıcıların konumunuzu kolayca bulmasına yardımcı olabilir. Ayrıca, daha fazla web sitesi ziyaretçisi çekebilmeniz için sitenizin arama motoru görünürlüğünü artırmaya yardımcı olabilir.
Bu yazıda, WordPress'e Google Haritalar'ı nasıl ekleyeceğinizi göstereceğiz.

WordPress'e Neden Google Haritalar Eklemelisiniz?
Google Haritalar'ın tüm platformlardaki en popüler navigasyon uygulaması olduğunu biliyor muydunuz?
Bir ofis veya fiziksel mağaza adresiniz varsa, WordPress web sitenize Google Haritalar eklemek, kullanıcıların fiziksel mağazalarınızı, restoranlarınızı veya perakende satış noktalarınızı hızlı bir şekilde bulmasını kolaylaştırır. Bu, daha fazla müşteri çekmenize ve daha fazla iş üretmenize yardımcı olur.
Sadece bu değil, Google Haritalar'ı yerleştirmek de WordPress SEO'nuzu iyileştirebilir. Google'a göre, tüm aramaların %46'sı yereldir. Google Haritalar'ı WordPress'e eklemek, yerel SEO'nuzu artırabilir ve yerel aramalarda görünürlüğünüzü artırabilir.
Artık Google haritalarını WordPress'e yerleştirmenin iki yolu var ve size ikisini de göstereceğiz.
İkinci yöntemin yararı, tüm yerel SEO en iyi uygulamalarını takip etmesidir, bu nedenle kullanırsanız Google konumunuzu Google Haritalar'a dahil etmeye başlayacak. Ayrıca yerel arama sonuçlarında ad, logo, adres, telefon numarası, çalışma saatleri ve daha fazlası gibi işletme bilgilerinizi görüntüler.
Tercih ettiğiniz bölüme gitmek için kullanabileceğiniz hızlı bağlantılar aşağıdadır:
Bununla birlikte, Google Haritalar'ı WordPress'e nasıl ekleyebileceğinizi görelim.
Eklentisiz WordPress'te Google Haritalar Nasıl Eklenir
Google haritalarını bir WordPress gönderisine veya sayfasına hızlı bir şekilde yerleştirmek istiyorsanız, varsayılan iFrame yöntemini kullanabilirsiniz.
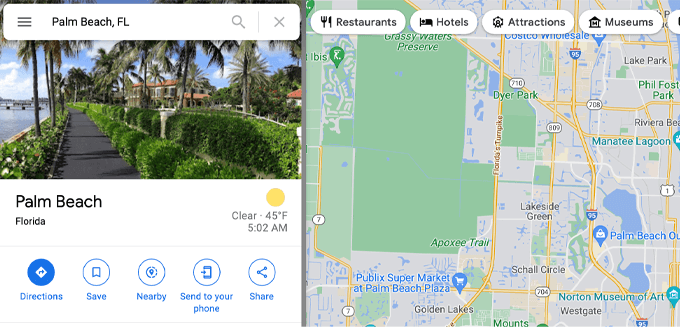
Google Haritalar web sitesine gidin ve arama alanına herhangi bir sokak adresini yazın.

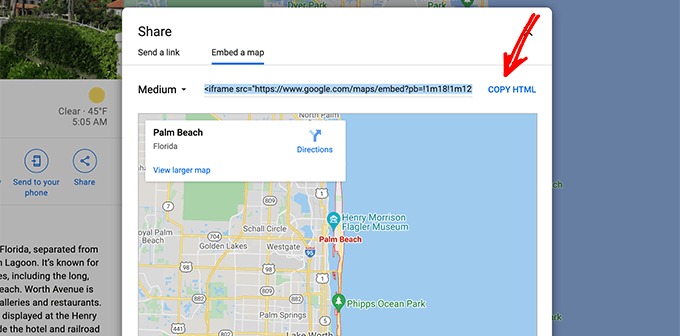
Ardından, Paylaş simgesine tıklamanız gerekir; bu, Konum bağlantısı gönder veya Harita gömme seçeneğinin bulunduğu bir açılır pencere gösterecektir. Harita göm seçeneğini seçmeniz gerekir.

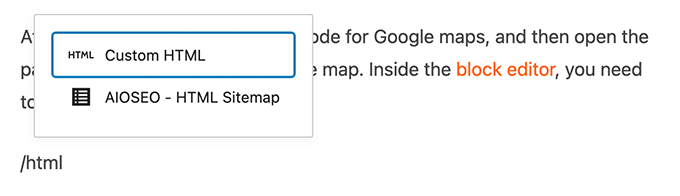
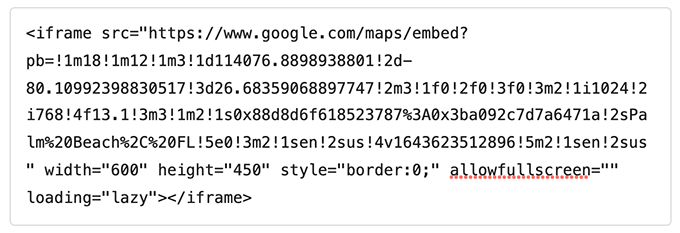
Bundan sonra, Google haritaları için HTML kodunu kopyalayın ve ardından haritayı gömmek istediğiniz sayfayı açın. Blok düzenleyicinin içinde bir Özel HTML bloğu eklemeniz gerekir.

Artık Google haritalarından kopyaladığınız yerleştirme kodunu yapıştırabilir ve ardından değişiklikleri önizlemek için sayfayı güncelleyebilir veya yayınlayabilirsiniz.

Bu yöntem, Google haritalarını hızlı bir şekilde yerleştirmek için çalışır, ancak size maksimum SEO avantajı sağlamaz.
Tek veya birden fazla fiziksel konuma sahip küçük bir işletme, restoran veya çevrimiçi mağazaysanız, Google'da daha üst sıralarda yer almanıza yardımcı olmak için uygun açık grafik verilerini kullandığından Yerel SEO sıralamalarınızı en üst düzeye çıkarmak için sonraki çözümü kullanmanızı öneririz.
Yerel SEO Eklentisi ile WordPress'e Google Haritalar Nasıl Eklenir
Google Haritalar'ı eklemenin ve sitenizi yerel SEO için optimize etmenin en iyi yolu Hepsi Bir Arada SEO (AIOSEO) kullanmaktır.
WordPress için en iyi SEO eklentisidir çünkü kodu düzenlemeden veya bir geliştirici tutmadan daha yüksek SEO sıralamaları elde etmenize yardımcı olur. 3 milyondan fazla profesyonel, arama motoru sıralamalarını iyileştirmek için AIOSEO'yu kullanıyor.

Bu eğitimde, Yerel SEO özelliğini ve diğer güçlü optimizasyon seçeneklerini içerdiğinden AIOSEO Pro sürümünü kullanacağız. Ayrıca, sitenizi arama motorları için optimize etmeye başlamak için kullanabileceğiniz ücretsiz bir AIOSEO sürümü de bulunmaktadır.
İlk olarak, WordPress'te AIOSEO eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin eğiticimize bakın.
Aktivasyon üzerine, eklenti kurulum sihirbazını başlatacaktır. Eklentiyi yapılandırmak için 'Başlayalım' düğmesini tıklayabilirsiniz. Yardıma ihtiyacınız varsa, lütfen WordPress'te All in One SEO'nun nasıl düzgün şekilde kurulacağına ilişkin kılavuzumuza bakın.

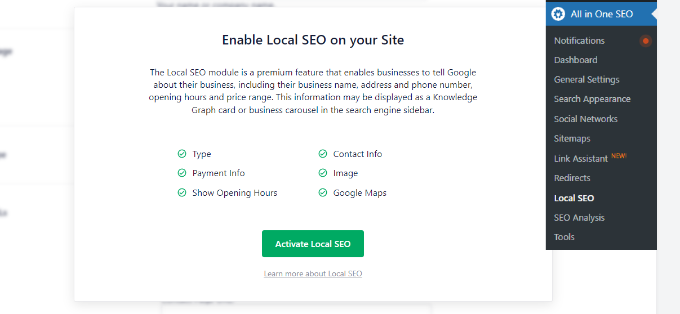
Ardından, WordPress panonuzdan Hepsi Bir Arada SEO »Yerel SEO bölümüne gidebilirsiniz.
Ardından, yerel ayarları yapılandırmaya başlamak için 'Yerel SEO'yu Etkinleştir' düğmesini tıklayın.

WordPress için Yerel SEO eklentisi etkinleştirildiğinde, AIOSEO'da tek bir konum veya birden çok konum ekleyebilir ve bunları Google Haritalar'da görüntüleyebilirsiniz. Her ikisini de web sitenize nasıl ekleyeceğinizi göstereceğiz.
Tek Bir Konum Ekleme
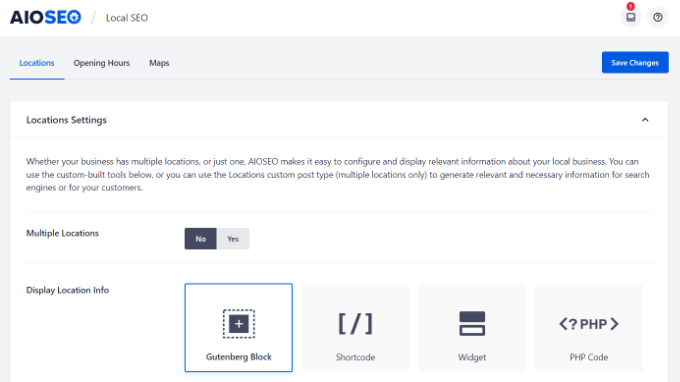
Konumlarınızı, işletme bilgilerinizi, çalışma saatlerinizi ve daha fazlasını eklemek için öncelikle Hepsi Bir Arada SEO » Yerel SEO altındaki 'Konum' sekmesine gitmeniz gerekir.
Tek bir fiziksel konumunuz varsa, 'Birden Çok Konum' seçeneğini Hayır olarak ayarlayın.

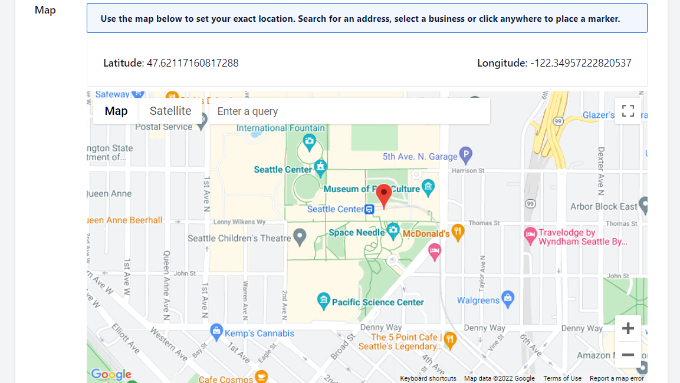
Bundan sonra, tam konumunuzu sabitlemek için 'Haritalar' bölümüne gidin.
"Bir sorgu girin" alanına adresinizi girin, Google Haritalar konumunuzu gösterecektir.

Konumunuzu girdikten sonra Değişiklikleri Kaydet düğmesini tıklamayı unutmayın.
Birden Fazla Konum Ekleme
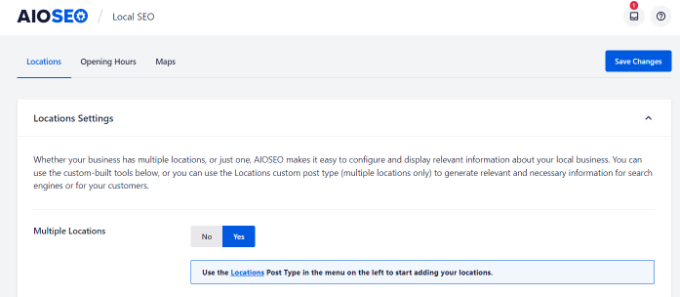
Birden fazla fiziksel konumunuz varsa, Yerel SEO'da 'Konum' sekmesi altındaki 'Birden Çok Konum' ayarını etkinleştirmeniz gerekir.

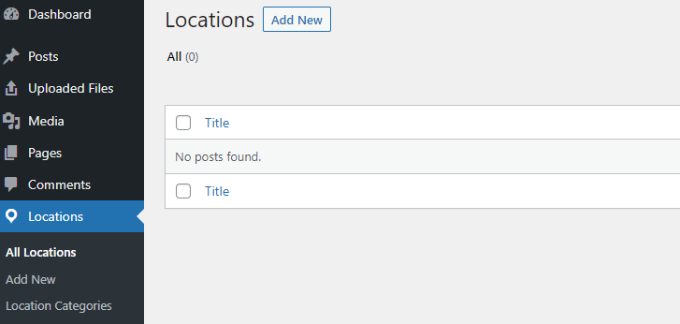
Bundan sonra, WordPress yönetici panelinizde yeni bir Konumlar menüsü görünecektir.
Devam edin ve Konumlar'a gidin ve ardından 'Yeni Ekle' düğmesini tıklayın.

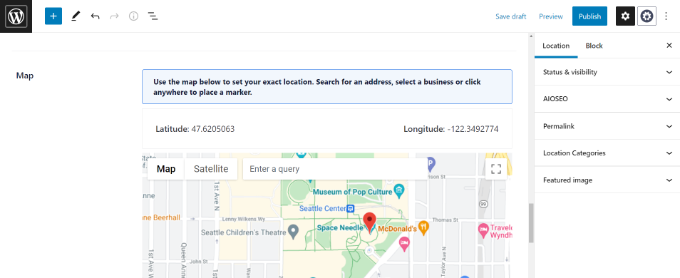
WordPress düzenleyicisine girdikten sonra 'Harita' bölümüne gidin.
Burada 'Bir sorgu girin' alanına adresinizi girebilirsiniz.

Konumunuzu haritaya girip konum bilgilerini ekledikten sonra devam edin ve 'Yayınla' düğmesini tıklayın.
Artık bu adımı tekrarlayabilir ve işletmeniz için istediğiniz kadar konum ekleyebilirsiniz.
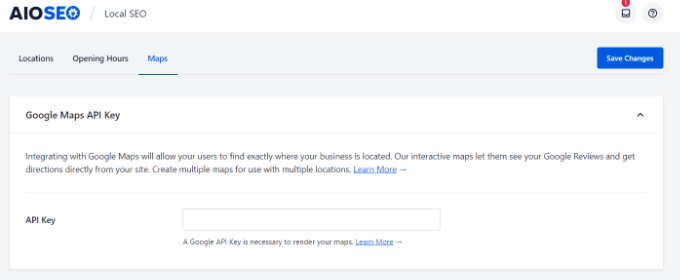
Konumlarınızı eklemeyi bitirdikten sonra, Hepsi Bir Arada SEO » Yerel SEO menüsündeki 'Haritalar' sekmesine geri dönebilirsiniz.

Burada bir Google Haritalar API anahtarı girmeniz gerekecek.

Şimdi, Google Haritalar için bir API anahtarının nasıl oluşturulacağını görelim.
Google Haritalar API Anahtarı Oluşturma
Başlamak için Google Haritalar Platformu web sitesini ziyaret etmeniz ve 'Başlayın' düğmesini tıklamanız gerekir.

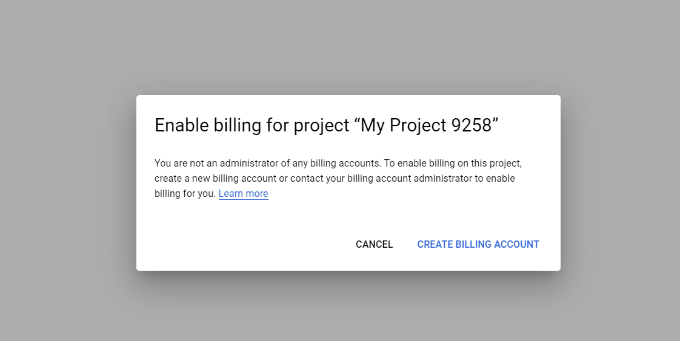
Google hesabınızla oturum açtıktan sonra bir faturalandırma hesabı oluşturmanız gerekir.
Google Haritalar Platformu, kullandıkça öde fiyatlandırmasına sahiptir ve tüm kullanıcılar için aylık ilk 300 ABD doları kullanım hakkını ücretsiz olarak sunar. Çoğu web sitesi için, bu eğitimde oluşturduğumuz gibi basit bir harita yerleştirmeyi kolayca kapsayacaktır.
Endişelenmeyin, manuel olarak ücretli bir hesaba yükseltmediğiniz sürece sizden herhangi bir ücret talep etmeyecekler.
Başlamak için devam edin ve 'Faturalandırma Hesabı Oluştur' düğmesini tıklayın.

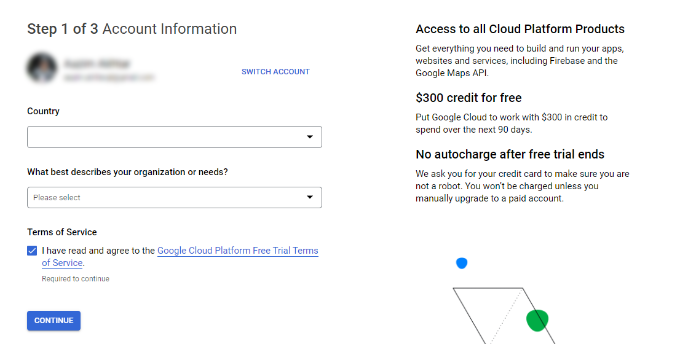
Ardından, ülkenizi seçebilir ve açılır menüden kuruluşunuzu en iyi tanımlayanı seçebilirsiniz.
Bu bilgiyi seçtikten sonra Hizmet Şartları onay kutusunu ve ardından 'Devam' düğmesini tıklayın.

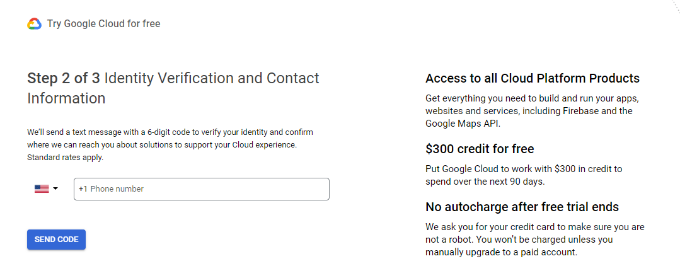
Bir sonraki ekranda, doğrulama için telefon numaranızı girmeniz ve 'Kod Gönder' düğmesini tıklamanız gerekir.

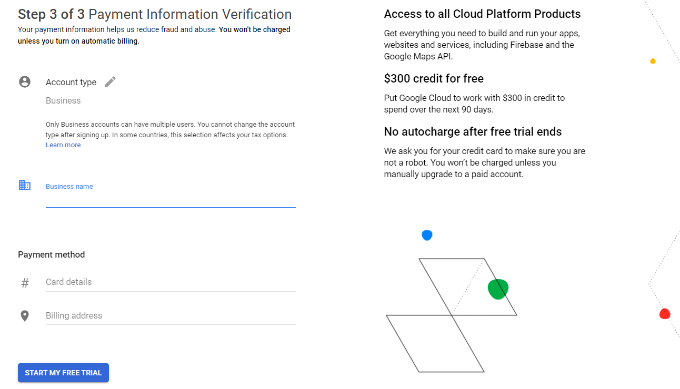
Kodu doğruladıktan sonra yapmanız gereken, işletme adınızı, ödeme yöntemi ayrıntılarınızı ve fatura adresinizi girmektir.
Bu ayrıntıları girdikten sonra, 'Ücretsiz Denememi Başlat' düğmesini tıklayın.

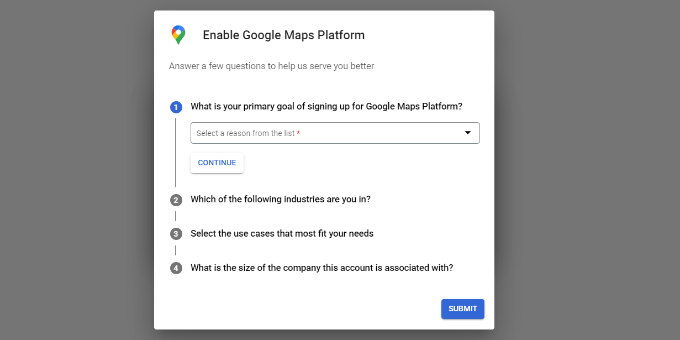
Ardından, kuruluşunuz ve Google Haritalar Platformu'nu nasıl kullanacağınızla ilgili bir dizi 4 soru sorulacak.
Google Haritalar, platformu kullanmak için birincil hedefinizi, hangi sektörde bulunduğunuzu, bir kullanım senaryosu seçmenizi ve şirketinizin boyutunu soracaktır.
Bu soruları yanıtladıktan sonra devam edin ve 'Gönder' düğmesini tıklayın.

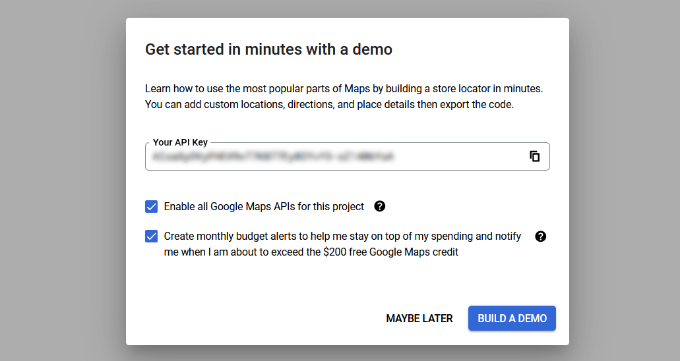
Artık Google Haritalar API anahtarınızı içeren bir açılır pencere göreceksiniz.
Bu anahtarı ileride kullanmak üzere bir metin dosyasına kopyalayabilir ve kaydedebilirsiniz.

Artık bir Google Haritalar API anahtarı oluşturduğunuza göre, bunu AIOSEO Yerel SEO ayarlarına girmek için WordPress kontrol panelinize geri dönmeniz gerekecek.
WordPress'te Google Haritalar Ayarlarını Yapılandırma
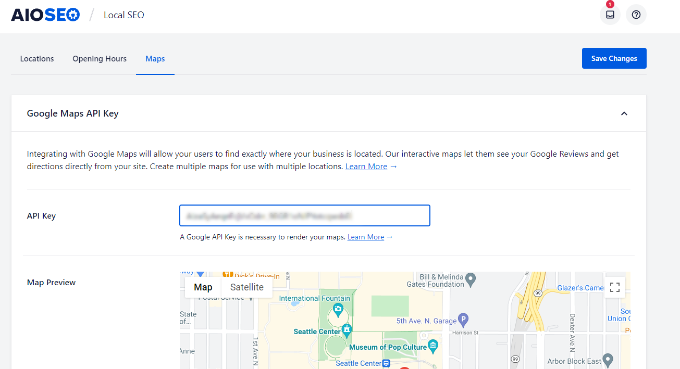
Artık WordPress panonuzdan Hepsi Bir Arada SEO » Yerel SEO'ya geri dönebilir ve ardından 'Haritalar' sekmesine gidebilirsiniz.
Devam edin ve 'API Anahtarı' alanına Google Haritalar API Anahtarını girin. Anahtarı ekler eklemez AIOSEO'da haritanın bir önizlemesini göreceksiniz.

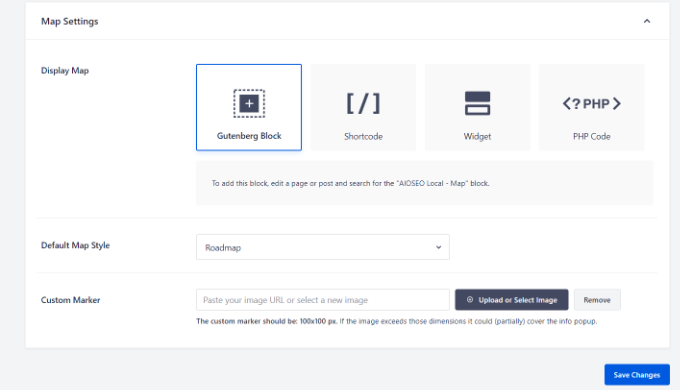
Ardından, harita ayarlarını düzenlemek için aşağı kaydırabilirsiniz.
AIOSEO, bir Gutenberg bloğu, kısa kod, widget veya PHP kodu kullanarak Google Haritalar'ı görüntülemenize olanak tanır. Ayrıca, farklı harita stilleri seçmenize ve haritanıza özel bir işaretçi eklemenize olanak tanır.

İşiniz bittiğinde 'Değişiklikleri Kaydet' düğmesini tıklamayı unutmayın.
Google Haritalar'ı WordPress'te Görüntüleme
Ardından, herhangi bir WordPress gönderisine veya sayfasına Google Haritalar ekleyebilirsiniz. Başlamak için web sitenizde yeni bir sayfa düzenleyin veya ekleyin.
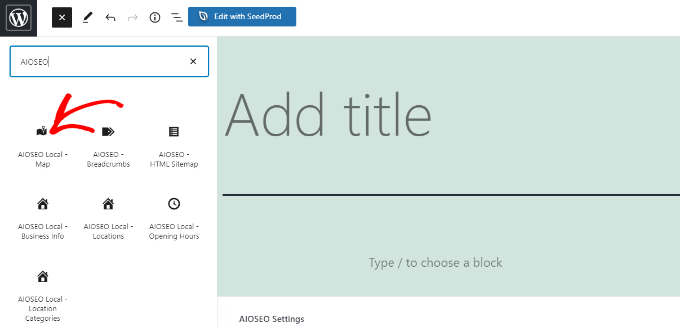
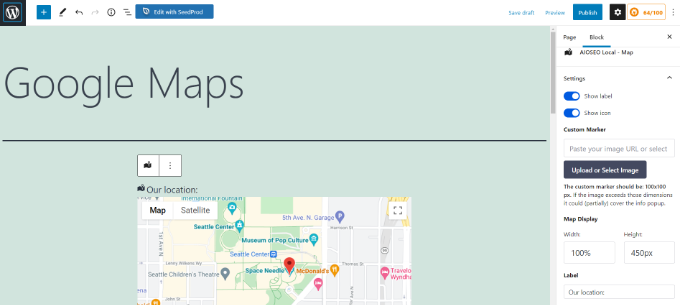
Blok düzenleyiciye girdikten sonra, üstteki '+' düğmesini tıklayın ve 'AIOSEO Yerel – Harita' bloğunu sayfanın herhangi bir yerine ekleyin.

Bundan sonra, Google Haritanız sayfaya eklenecektir.
AIOSEO ayrıca sağdaki seçeneklerden harita ayarlarını düzenlemenizi sağlar. Örneğin, etiketleri ve simgeleri gösterebilir, özel bir işaretleyici ekleyebilir ve haritanın genişliğini ve yüksekliğini düzenleyebilirsiniz.

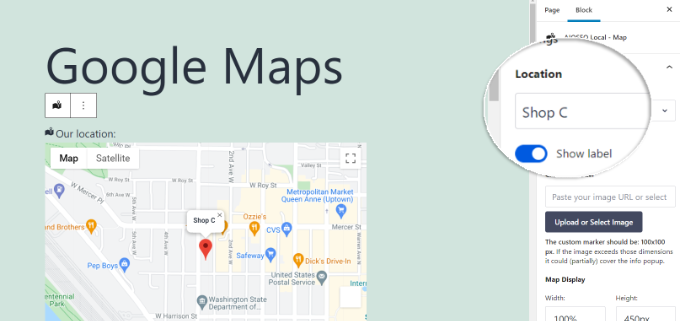
Birden fazla konumunuz varsa, sağdaki menüde verilen seçeneklerden seçim yaparak hangi konumun vurgulanacağını seçebilirsiniz.
'Konum' açılır menüsünü tıklayın ve web sitenizde görüntülemek için tercih ettiğiniz konumu seçin.

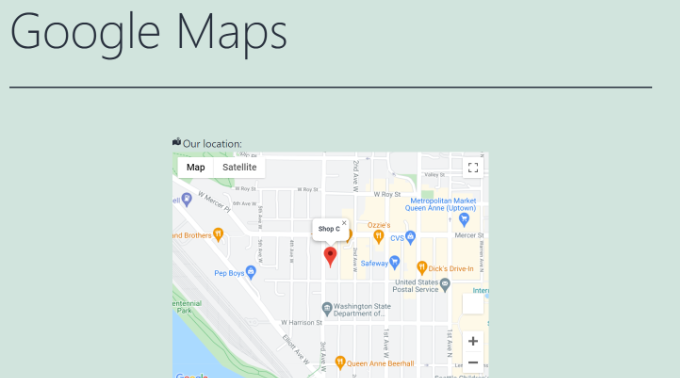
Ayarlarınızdan memnun kaldığınızda, devam edin ve sayfayı yayınlayın.
Artık Google Haritalar'ı çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Google Haritalar'ı sitenizin kenar çubuğu veya alt bilgi gibi widget bölümüne de ekleyebilirsiniz.
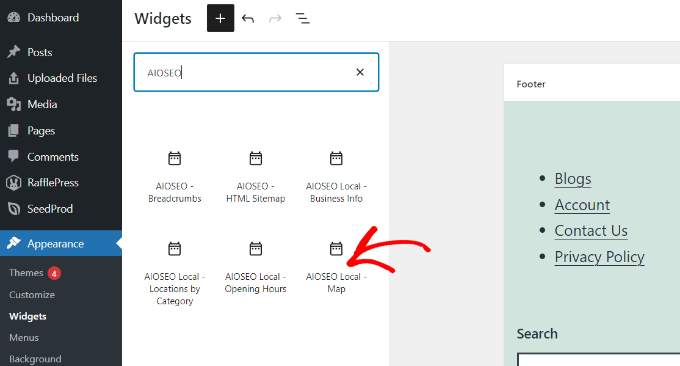
Başlamak için WordPress yönetici panelinizden Görünüm » Widget'lara gidin. Ardından, '+' düğmesini tıklayın ve konumunuzu görüntülemek istediğiniz yere 'AIOSEO Yerel – Harita' widget bloğunu ekleyin.

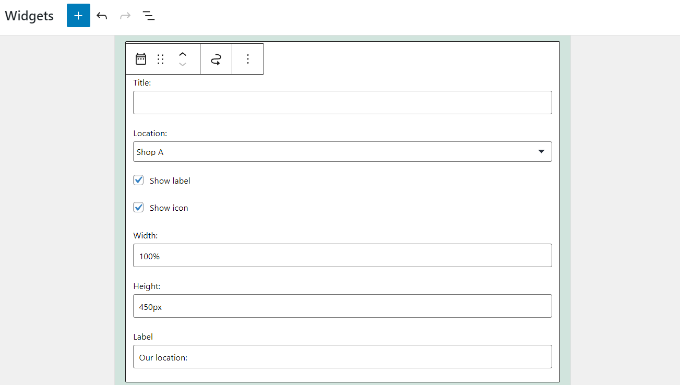
Bundan sonra, widget ayarlarını düzenleyebilirsiniz.
Örneğin, bir başlık ekleyebilir, haritanın genişliğini ve yüksekliğini değiştirebilir, birden fazla konumunuz varsa hangi konumun görüntüleneceğini seçebilir ve etiketi düzenleyebilirsiniz.

Bu kadar!
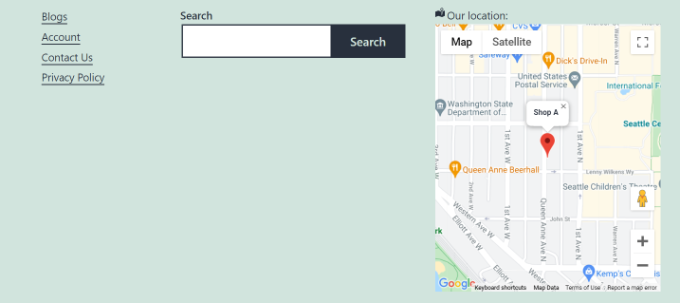
Artık web sitenizi güncellediğinizde, widget alanınızda Google Haritalar'ı göreceksiniz.

Bu makalenin, WordPress sitenize Google Haritalar'ı nasıl ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, küçük işletmeler için en iyi WordPress eklentileri hakkındaki kılavuzumuza ve girişimciler için en iyi kimlik hırsızlığına karşı koruma hizmeti konusunda uzman seçimimize göz atabilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
