WordPress'te Google Haritalar Mağaza Bulucu Nasıl Eklenir (Ücretsiz Seçenek)
Yayınlanan: 2022-09-20WordPress web sitenize bir Google Haritalar mağaza bulucu eklemek ister misiniz?
Mağaza bulucu, işletmenizin konumunu gösteren bir haritadır. Yerel bir işletmeniz varsa, kullanıcılarınızın sizi haritada bulmasına, yol tarifi almasına ve konumunuzu paylaşmasına yardımcı olur.
Bu makalede, WordPress'e nasıl kolayca Google Haritalar mağaza bulucu ekleyeceğinizi göstereceğiz.

Neden WordPress'e Google Haritalar Mağaza Bulucu Eklemelisiniz?
Birçok WordPress kullanıcısı, belirli bir kasaba veya bölgeye hizmet veren küçük işletme web siteleri işletiyor. Buna restoranlar, emlakçılar, tesisatçılar, bakım hizmeti sağlayıcıları, küçük mağazalar, salonlar ve daha fazlası gibi işletmeler dahildir.
Sitenize bir Google Haritalar mağaza bulucu eklemek, kullanıcılarınızın sizi bulmasına yardımcı olur. Mağazanız için yol tarifi alabilecek ve konumu arkadaşlarıyla paylaşabilecekler.
Ayrıca sitenizin arama motoru görünürlüğünü artırmaya ve daha fazla web sitesi ziyaretçisi çekmeye yardımcı olabilir.
WordPress sitenize nasıl bir Google Haritalar mağaza bulucu ekleyeceğinize bir göz atalım. Size artıları ve eksileri ile hem ücretsiz hem de ücretli yöntemleri göstereceğiz, ardından ihtiyaçlarınıza en uygun olanı seçebilirsiniz.
Yöntem 1: WordPress'e Basit Mağaza Bulucu Ekleme (Ücretsiz)
Bu yöntem ücretsiz ve kolaydır çünkü bir Google Haritalar API anahtarı oluşturmak için fazladan çaba gerektirmez. Mağaza konumunun basit bir haritasını eklemek isteyen kullanıcılar için önerilir.
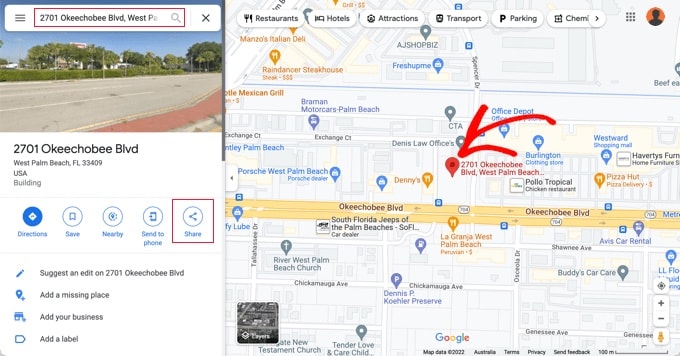
İlk olarak, bilgisayarınızdan Google Haritalar web sitesini ziyaret etmeniz gerekir. Ardından, arama alanına mağazanızın adresini girin; Google Haritalar, sabitlenmiş bir işaretçiyle haritada gösterecektir.

İşaretçinin doğru konuma yerleştirildiğinden emin olun. Sağ alt köşedeki yakınlaştırma düğmelerine tıklayarak bir yakınlaştırma düzeyi seçebilirsiniz.
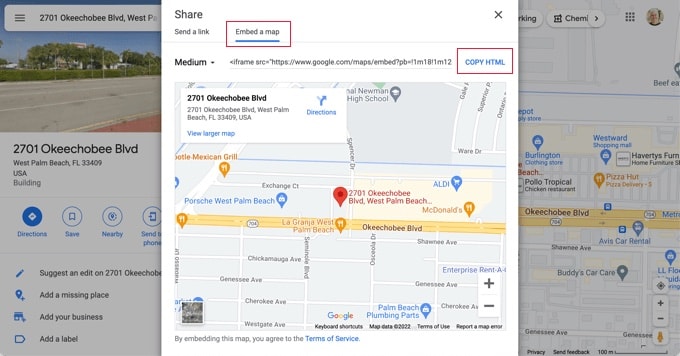
Haritanın görünüşünden memnun kaldığınızda, sol sütundan paylaş butonuna tıklamanız gerekiyor. Bu, 'Harita Göm' sekmesine geçmeniz gereken bir açılır pencere açacaktır.

Artık aradığınız konumu HTML kodu ile haritada göreceksiniz. Gömme kodunu almak için 'HTML'yi Kopyala' bağlantısını tıklamalısınız.
Şimdi WordPress web sitenizin yönetici alanına gidin ve mağaza bulucu haritasını görüntülemek istediğiniz gönderiyi veya sayfayı düzenleyin.
Normalde kullanıcılar, iletişim formu sayfalarına iş telefon numaraları ve çalışma saatleri ile birlikte bir mağaza bulma haritası ekler.
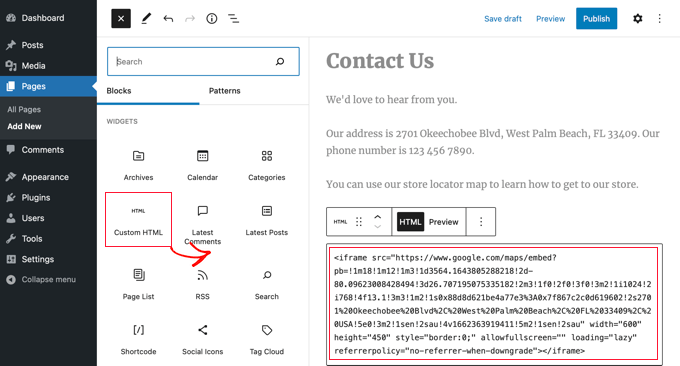
Yazı düzenleme ekranında, bir 'Özel HTML' bloğu eklemeniz gerekir.

Google Haritalar'dan kopyaladığınız kodu 'Özel HTML' bloğunun metin alanına yapıştırmalısınız.
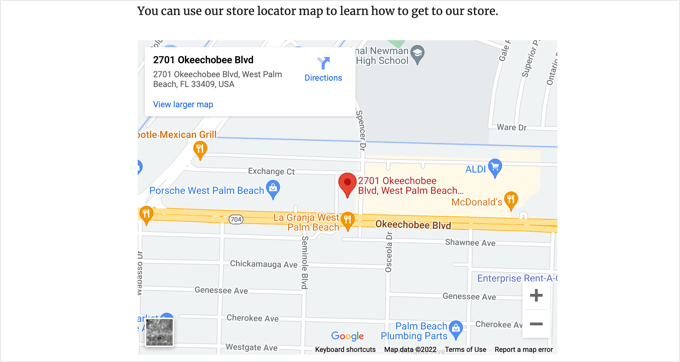
Artık sayfanıza yerleştirilmiş Google Haritalar'ı görmek için sayfayı önizleyebilirsiniz. Yol tarifi almak veya konumu kaydetmek için bağlantılarla birlikte haritada işaretlenmiş mağaza konumunuzu gösterecektir.

Bu yöntem, Google haritalarını hızlı bir şekilde yerleştirmek için çalışır, ancak size maksimum SEO avantajı sağlamaz. Başka bir deyişle, arama motorlarından veya Google harita aramalarından daha üst sıralarda yer almanıza ve daha fazla trafik almanıza yardımcı olmaz.
Bir veya daha fazla fiziksel konumda küçük bir işletme, restoran veya çevrimiçi mağazaysanız, yerel SEO sıralamalarınızı iyileştirmek için sonraki çözümü kullanmanızı öneririz.
Yöntem 2: Yerel SEO ile Mağaza Bulucu Ekleme (Önerilen)
Google'daki tüm aramaların yaklaşık %46'sı yerel amaçlıdır. Hepsi Bir Arada SEO (AIOSEO), piyasadaki en iyi WordPress SEO eklentisidir ve arama motorlarından web sitenize daha fazla ücretsiz trafik getirmenize yardımcı olur.
AIOSEO ile mağaza konumlarınızı, iletişim bilgilerinizi ve çalışma saatlerinizi kullanarak girebilirsiniz. bilgilerin arama motoru sonuç sayfalarında görüntülenmesi için şema işaretlemesi.
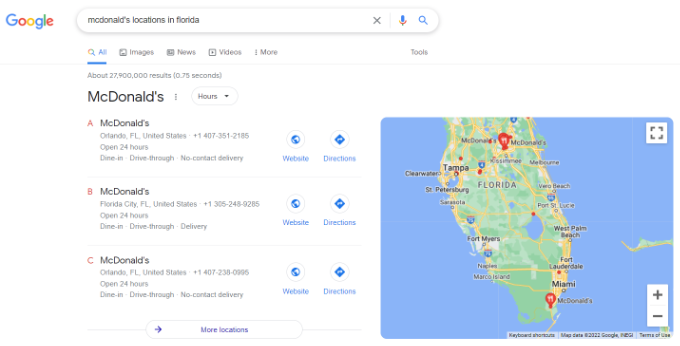
Örneğin, Google'da 'Mcdonald'ın Florida'daki konumları' için arama yaptığınızda, farklı hedeflerin yer aldığı bir öne çıkan snippet ve sabitlenmiş konumlara sahip bir harita gösterilir.

Bu, web sitenizin SEO sıralamasını iyileştirmeye ve aramadaki tıklama oranınızı artırmaya yardımcı olacaktır.
Not: Bu eğitim için gereken Yerel SEO özelliğine erişmek için en azından AIOSEO Plus planına ihtiyacınız olacak.
İlk olarak, AIOSEO for WordPress eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Aktivasyon üzerine, eklenti bir kurulum sihirbazı çalıştıracaktır. Eklentiyi yapılandırma konusunda yardıma ihtiyacınız varsa, lütfen WordPress için AIOSEO'nun nasıl kurulacağına ilişkin kılavuzumuza bakın.

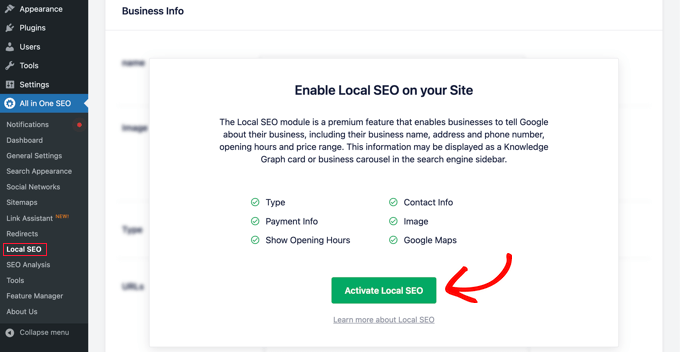
Kurulum işlemi tamamlandıktan sonra, WordPress panonuzdaki Hepsi Bir Arada SEO »Yerel SEO bölümüne gitmeniz gerekir.
Yerel ayarları yapılandırmaya başlamak için 'Yerel SEO'yu Etkinleştir' düğmesini tıklayabilirsiniz.

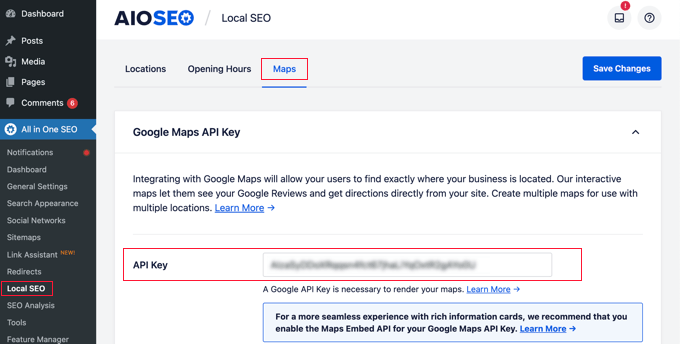
Ardından, en üstteki Yerel SEO sayfasındaki 'Haritalar' sekmesini tıklamanız gerekir.
Haritalar sayfasında 'API Anahtarı' alanını görmelisiniz.

Google Haritalar Platformu'na gidip Google hesabınızla giriş yaparak Google Haritalar için bir API anahtarı alabilirsiniz.
Bundan sonra, 'Başlayın' düğmesini tıklamalısınız.

Google Cloud kaynakları projeye göre düzenlenir. Halihazırda bir projeniz yoksa, sizin için otomatik olarak bir proje oluşturulacaktır.
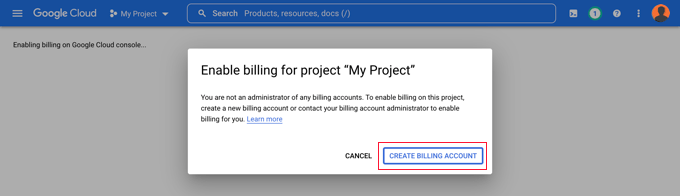
Google Haritalar API'sini kullanmak için proje için faturalandırmayı etkinleştirmeniz gerekeceğini unutmayın. Ancak, muhtemelen hiçbir şey ödemeyeceksiniz.
Harita yerleştirme istekleri, Google'ın belgelerinde ayrıntılı olarak açıklandığı gibi sınırsız kullanımla ücretsizdir ve ayrıca size her ay 200 ABD doları tutarında aylık kredi verilir.
'Faturalandırma Hesabı Oluştur' düğmesini tıklamanız gerekir.

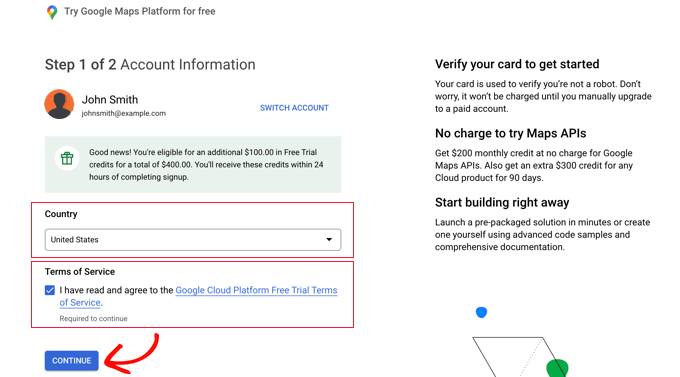
Şimdi Hesap Bilgileri sayfasını göreceksiniz. Açılır menüden ülkenizi seçmeli ve hizmet şartlarını kabul etmelisiniz.
Hazır olduğunuzda, 'Devam' düğmesini tıklayın.

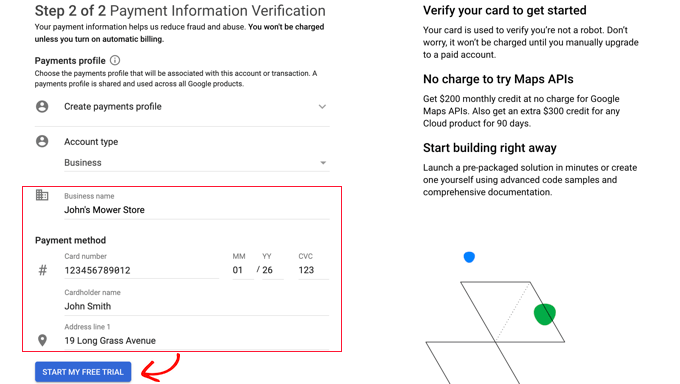
Şimdi mevcut bir ödeme profili seçmeniz veya yeni bir tane oluşturmanız gerekiyor.
Profil, bir kişi veya işletme için olacak ve kişinin veya işletmenin adını, ödeme yöntemini ve adresini içerecektir.

Bu bilgileri girdikten sonra, 'Ücretsiz Denememi Başlat' düğmesini tıklamanız gerekir.
'Ücretsiz Deneme' ifadesi hakkında endişelenmeyin. Harita yerleştirme istekleri, ücretsiz deneme sona erdiğinde bile ücretsiz kalır ve siz manuel olarak ücretli bir hesaba yükseltme yapana kadar kredi kartınızdan hiçbir zaman ücret alınmaz.
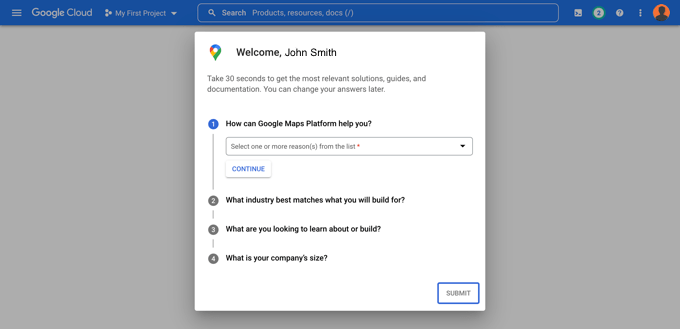
Size en alakalı bilgilerin verildiğinden emin olmak için işletmenizle ilgili 30 saniyelik bir anket doldurmanız da istenebilir.

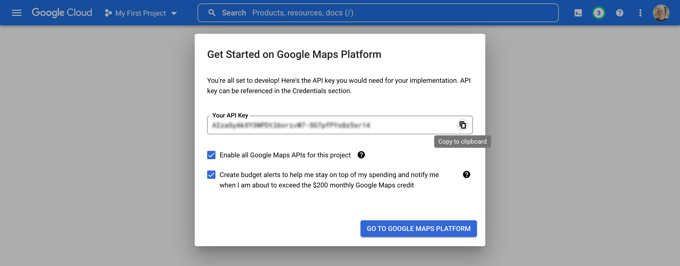
'Gönder' düğmesini tıkladığınızda, Google Haritalar API anahtarınız görüntülenecektir. Bu anahtarı, Yöntem 2 ve 3 için eklenti ayarlarına girmeniz gerekecektir.
Ardından, 'API Anahtarınız' alanının sonundaki 'Panoya Kopyala' simgesini tıklayabilirsiniz. Bunu yaptıktan sonra, 'Google Haritalar Platformuna Git' düğmesini tıklayarak açılır pencereyi kapatmanız yeterlidir.

Google Haritalar API Anahtarınızı Kısıtlama
Anahtarı, başkaları tarafından kullanılamayacak şekilde kısıtlamanızı öneririz.
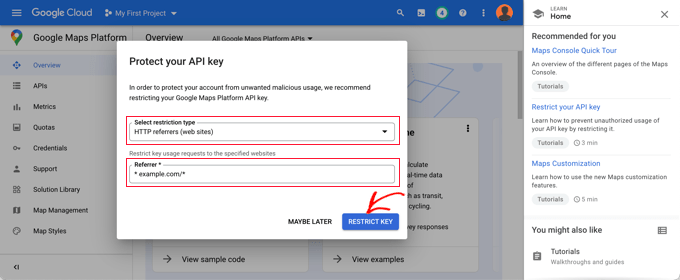
API anahtarınızı oluşturduktan sonra Google, anahtarınızı yalnızca kendi web sitenizde çalışacak şekilde kısıtlayabileceğiniz bir 'API anahtarınızı koruyun' açılır penceresi gösterecektir.
'Kısıtlama türünü seçin' açılır menüsünde, 'HTTP yönlendirenleri (web siteleri)'ni seçmeniz gerekir. Ardından, bir sonraki alanda, *example.com/* kalıbını kullanarak 'Yeni öğe' alanına web sitenizin alan adını yazmalısınız.

'API anahtarınız başarıyla kısıtlandı' yazan bir mesaj görmelisiniz. Artık anahtar yalnızca belirli web sitenize yerleştirilmiş Google Haritalar için çalışacaktır.
Web sitenize geri döndüğünüzde, alana API anahtarınızı girmelisiniz. Ardından, harita ayarlarını düzenlemek için aşağı kaydırabilirsiniz.
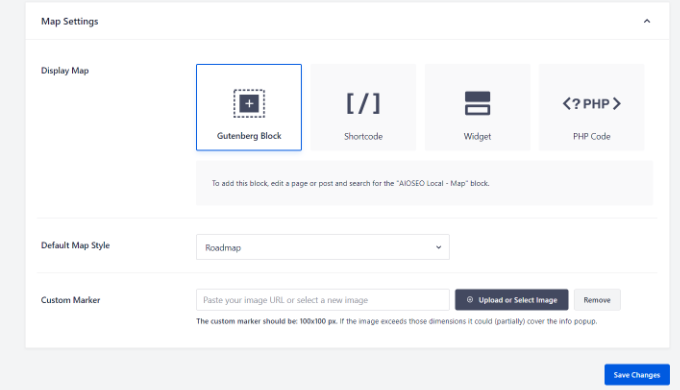
AIOSEO, bir Gutenberg (WordPress düzenleyici) bloğu, kısa kod, widget veya PHP kodu kullanarak Google Haritalar'ı görüntülemenize olanak tanır. Ayrıca, farklı harita stilleri seçmenize ve haritanıza özel bir işaretçi eklemenize olanak tanır.


Bu eğitim için 'Gutenberg Block' ayarının seçili olduğundan emin olun. İşiniz bittiğinde 'Değişiklikleri Kaydet' düğmesini tıklamayı unutmayın.
Artık mağaza bulma haritanızı oluşturabilirsiniz. Bunu nasıl yapacağınız, işletmenizin yalnızca bir mağazaya mı yoksa birden çok yere mi sahip olduğuna bağlıdır.
Tek Bir Konum için Harita Ekleme
İşletmeniz tek bir fiziksel konumdan çalışıyorsa, harita, All in One SEO'nun 'Yer Ayarları' sayfasında sağladığınız bilgileri kullanacaktır.
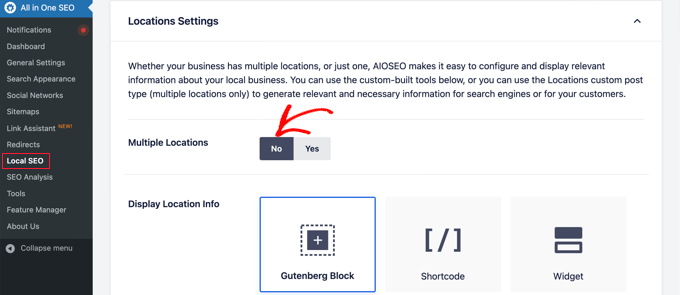
Şimdi devam edin ve Hepsi Bir Arada SEO » Yerel SEO sayfasının 'Yerler' sekmesine geçin.
Tek bir fiziksel konumunuz olduğundan, 'Birden Çok Konum' seçeneğinin 'Hayır' olarak ayarlandığından emin olmalısınız.

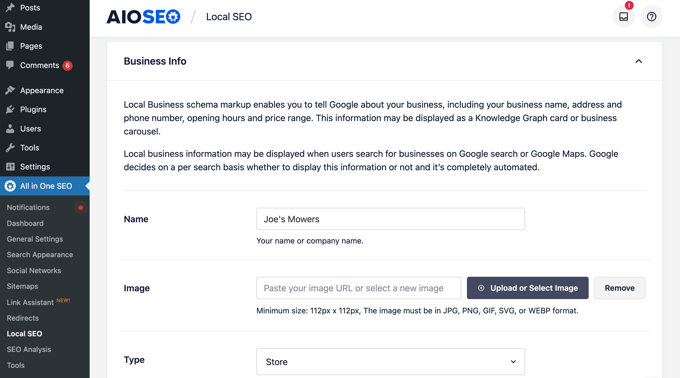
Ardından, 'İşletme Bilgileri' bölümüne gitmeli ve işletmeniz hakkında mümkün olduğunca fazla bilgi girmelisiniz.
Bu önemlidir, çünkü birisi Google arama veya Google Haritalar'ı kullanarak işletmenizi aradığında bilgiler görüntülenebilir.

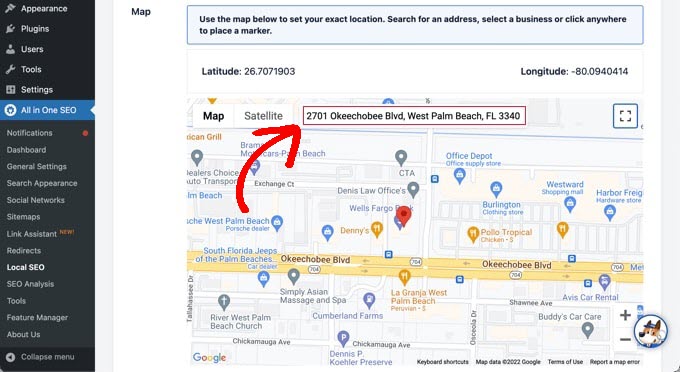
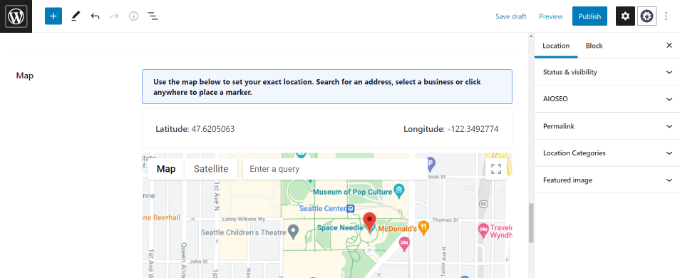
Bundan sonra, tam konumunuzu sabitlemek için 'Haritalar' bölümüne gidin.
Adresinizi 'Bir sorgu girin' alanına girmeniz yeterlidir. Bu konuma bir iğne eklenir ve gerekirse iğneyi yeni bir konuma sürükleyerek taşıyabilirsiniz.

Bitirdiğinizde, ayarlarınızı kaydetmek için sayfanın en üstüne veya en altına gitmeniz ve 'Değişiklikleri Kaydet' düğmesini tıklamanız gerekir.
Artık herhangi bir WordPress gönderisine veya sayfasına mağaza bulma haritanızı ekleyebilirsiniz. Başlamak için, web sitenizde yeni bir gönderi veya sayfa düzenlemeniz veya eklemeniz yeterlidir.
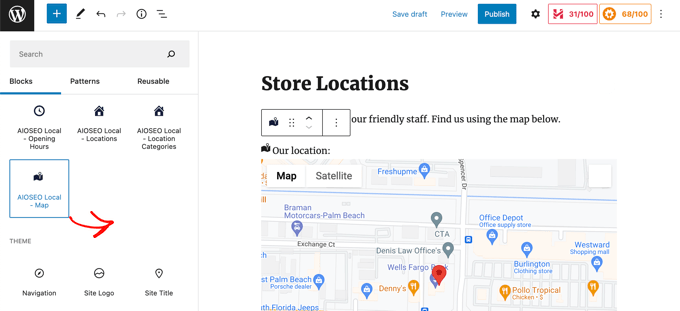
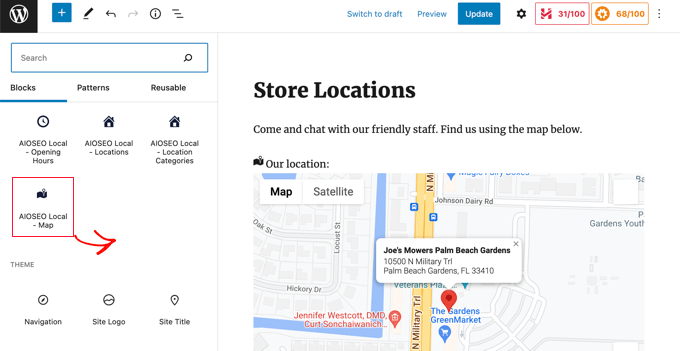
Blok düzenleyiciye girdikten sonra, üst kısımdaki '+' düğmesini tıklayın ve 'AIOSEO Yerel – Harita' bloğunu sayfanın herhangi bir yerine ekleyin. Bitirdiğinizde 'Güncelle' veya 'Yayınla' düğmesini tıkladığınızdan emin olun.

Tebrikler, sitenize başarıyla bir Google Haritalar mağaza bulucu eklediniz.
Birden Fazla Konum için Harita Ekleme
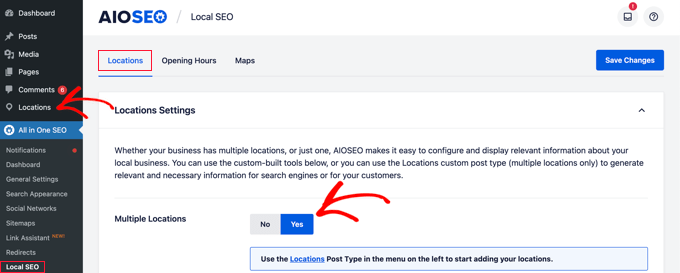
Farklı bir konum için harita eklemek için Hepsi Bir Arada SEO » Yerel SEO sayfasının Konumlar sekmesine gitmeniz gerekir. Bir kez orada, Birden Fazla Konum için 'Evet' seçeneğini tıklamanız ve ardından ekranın üst kısmındaki 'Değişiklikleri Kaydet' düğmesini tıklamanız gerekir.

Değişikliklerinizi kaydettikten sonra, yönetici kenar çubuğuna yeni bir Konumlar özel gönderi türünün eklendiğini fark edeceksiniz. Burası, iş yerlerinizi gireceğiniz yerdir.
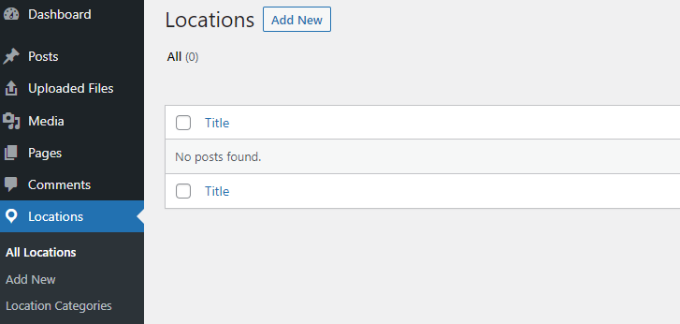
Devam edin ve Konumlar » Tüm Konumlar'a gidin ve ardından 'Yeni Ekle' düğmesini tıklayın.

Bu sizi Konumlar düzenleyicisine götürecektir. Eklediğiniz konum için mağaza veya şehir adı gibi bir başlık eklemeniz gerekecektir.
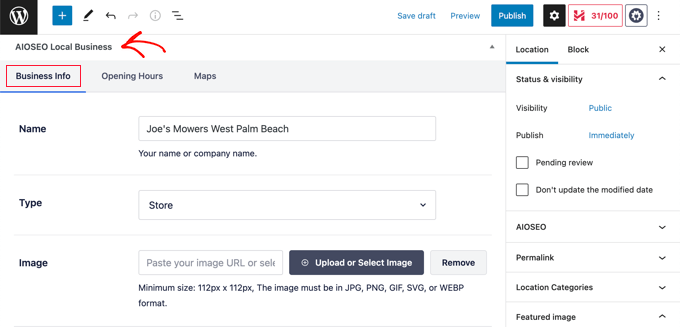
Şimdi, yazı içeriğinin altındaki sayfanın 'AIOSEO Yerel İşletme' bölümüne gitmelisiniz.
Biri Google aramada veya Google Haritalar'da işletmenizi aradığında görüntülenebileceğinden, mümkün olduğunca fazla bilgi girdiğinizden emin olun.

Bundan sonra, 'Haritalar' bölümünü bulmalı ve 'Bir sorgu girin' alanına adresinizi girmelisiniz.
Bu konumda bir pin görüntülenecektir.

Haritada konumunuzu girip konum bilgilerini ekledikten sonra devam edin ve 'Yayınla' düğmesini tıklayın.
Artık bu adımı tekrarlayabilir ve diğer işletme konumlarınızı ekleyebilirsiniz.
Bitirdikten sonra, WordPress düzenleyicisindeki 'AIOSEO Yerel – Harita' bloğunu kullanarak web sitenize her konum için bir mağaza bulma haritası ekleyebilirsiniz.

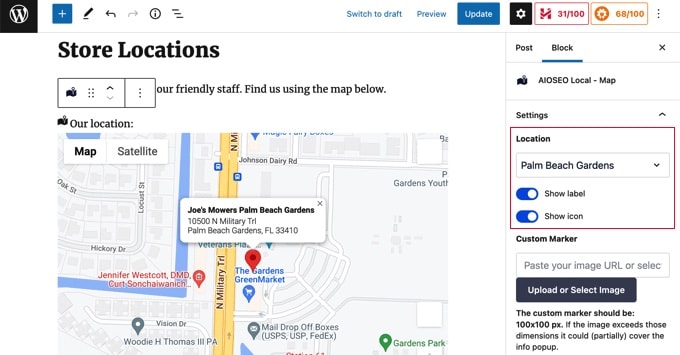
Şimdi haritada hangi konumun görüntüleneceğini seçmeniz gerekecek.
Bunu yapmak için ekranın sağındaki blok ayarları bölmesine bakın ve 'Konum' açılır menüsünden görüntülemek istediğiniz mağazayı seçin.

Diğer konumlar için ek yerel harita blokları eklemeniz yeterlidir. Haritaları web sitenizde görüntülemek için sayfanın üst kısmındaki 'Yayınla' veya 'Güncelle' düğmesini tıklamayı unutmayın.
Yöntem 3: Tek Bir Haritada Birden Çok Mağaza Konumunu Görüntüleme
İlk iki yöntem, tek bir konumla mağaza bulma haritaları eklemenize izin verir. Birden fazla konumunuz varsa, her biri için ayrı bir harita eklemeniz gerekir.
Alternatif olarak, tek bir harita üzerinde birden fazla konumu görüntülemek için üçüncü yöntemimizi kullanabilirsiniz.
Yapmanız gereken ilk şey, Locatoraid Store Locator eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Aktivasyonda, Locatoraid » Yapılandırma'yı ziyaret etmeniz ve eklentiyi kurmanız gerekir.
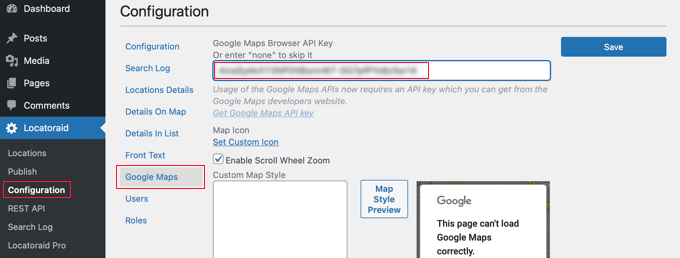
'Google Haritalar' sekmesinde bir Google Haritalar API anahtarı yapıştırmanız gerekecek. Bir tane oluşturmak için Yöntem 2'deki yukarıdaki yöntemi takip edebilirsiniz.
Ardından anahtarı saklamak için 'Kaydet' simgesine tıklamanız gerekir. Google Haritalar'ın 'Harita Stili Önizleme' penceresinde doğru şekilde yüklenebildiğini fark etmelisiniz.

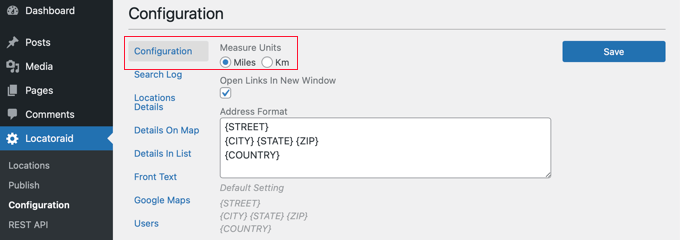
Ardından, 'Yapılandırma' sekmesini ziyaret edebilir ve haritada mil mi yoksa kilometre mi görüntüleneceğini seçebilirsiniz.
Adres formatı, haritada görüntülemek istediğiniz ayrıntılar ve eklentiyi hangi kullanıcıların kullanabileceği gibi diğer seçenekleri de kontrol edebilirsiniz.

Eklentinin ayarlarından memnun kaldığınızda, ayarlarınızı kaydetmek için 'Kaydet' düğmesini tıkladığınızdan emin olun.
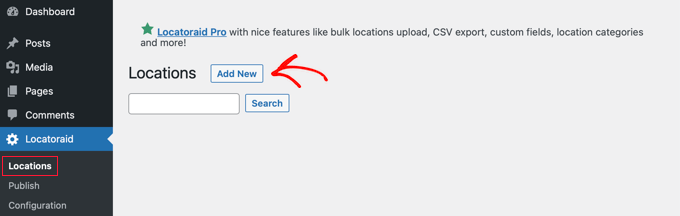
Artık mağaza konumlarınızı eklemeye hazırsınız. Locatoraid » Locations'a gitmelisiniz . Bir kez orada, 'Yeni Ekle' düğmesini tıklamanız gerekir.

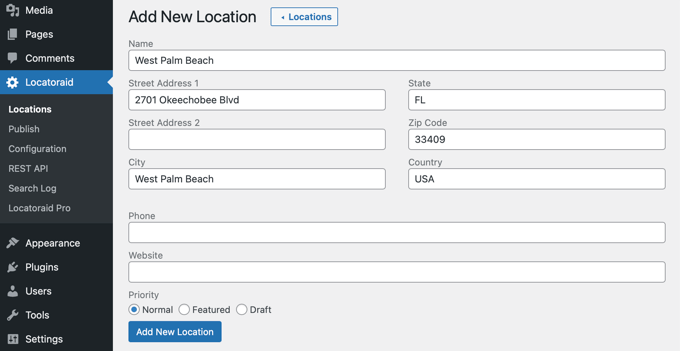
Bu sizi 'Yeni Konum Ekle' sayfasına götürecektir. Buraya mağaza adını, konumunu ve diğer ayrıntıları yazabilirsiniz.
Bitirdiğinizde, sayfanın altındaki 'Yeni Konum Ekle' düğmesini tıklamalısınız.

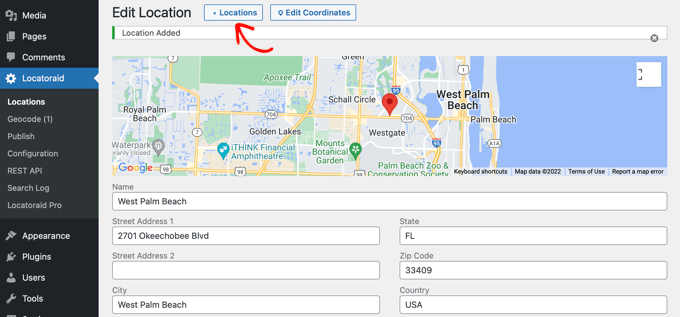
Mağaza konumunu harita üzerinde görebileceğiniz 'Konumu Düzenle' sayfasına yönlendirileceksiniz.
Her şey yolunda görünüyorsa, gösterge tablonuzdaki Locatoraid » Konumlar sayfasına dönmek için ekranın üst kısmındaki '< Konum' düğmesini tıklamalısınız.

'Konum Ekle' düğmesini tıklayıp bu adımları tekrarlayarak daha fazla konum ekleyebilirsiniz.
Tüm mağaza konumlarınız oluşturulduktan sonra haritayı web sitenize ekleyebilirsiniz.
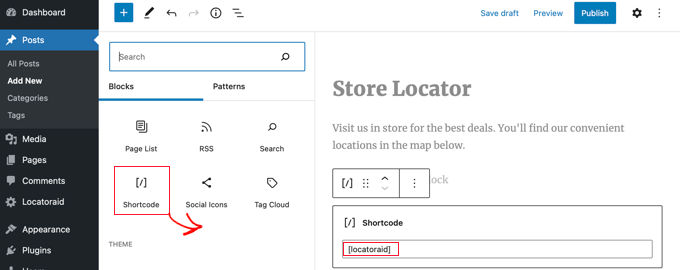
Bir sayfa ekleyin veya düzenleyin ve mavi '+ Blok Ekle' simgesini tıklayın. Sayfaya bir Kısa Kod bloğu sürüklemeli ve ardından alana [locatoraid] .

Bu varsayılan kısa kod, çoğu web sitesi için iyi çalışır. Ancak, farklı bir kısa kod kullanarak haritayı özelleştirebilirsiniz. Daha fazla bilgi için Locatoraid » Yayınla sayfasını ziyaret edin.
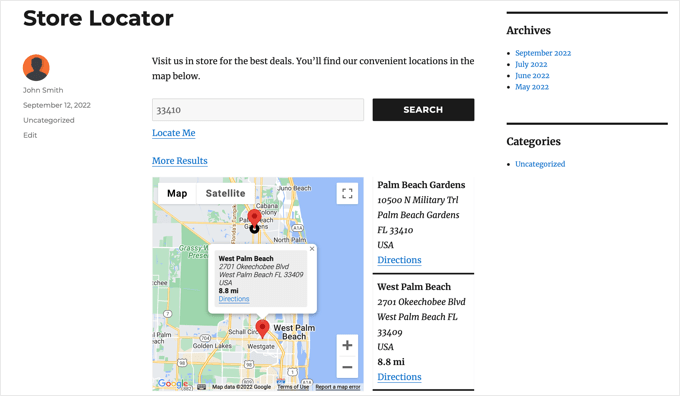
Artık sayfayı yayınlayabilir veya güncelleyebilir ve mağaza bulma haritanızı görmek için web sitenizi ziyaret edebilirsiniz.
Tüm mağaza konumlarınız aynı haritada gösterilecektir. Kullanıcılarınız adreslerini yazarsa veya 'Beni Bul' bağlantısını tıklarsa, en yakın mağazaları bulabilir ve yol tarifi alabilirler.

Bu eğiticinin, WordPress'e Google Haritalar mağaza bulucu eklemeyi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca ücretsiz bir iş e-posta adresi oluşturmayı öğrenmek veya web siteniz için en iyi AI sohbet robotları listemize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
