Oxygen Builder'da Başlık Şablonu Nasıl Eklenir - Adım Adım
Yayınlanan: 2022-07-06Oksijen oluşturucu, mükemmel bir WordPress sayfa oluşturma eklentisidir. Elementor Pro, sayfa oluşturucu eklentileri için kredinin çoğunu almış olsa da, Oxygen yeni başlayanlar için harika bir araçtır. Bu yeni sayfa oluşturucuya alışmak biraz zaman alıyor, ancak alıştıktan sonra kullanımı oldukça basit.
Oxygen oluşturucu kullanarak özel bir başlık eklemek isterseniz, bu makalede size rehberlik edeceğim. Yeni başlayanlar genellikle oksijen oluşturucuya bir başlık şablonu eklemeyi zor buluyor. Bu nedenle, mümkün olduğunca basit bir şekilde açıklayacağım.
Oxygen Builder'ı Şablonlu veya Şablonsuz Yükleme
Varsayılan olarak, Oxygen Builder temaları devre dışı bırakır. Bu nedenle, WordPress panosunu ve tema ayarlarını kullanarak özelleştirme yapılamaz.
Oxygen Builder'ı kullanarak, herhangi bir süslü temaya ihtiyaç duymadan kolayca üstbilgiler, altbilgiler, açılır pencereler ve ana içerik oluşturabilirsiniz.
Kurulum işlemi sırasında Oxygen, varsayılan kurulum ile boş kurulum arasında seçim yapmanızı sağlar. “ Varsayılan kurulum ”da, üstbilgi ve altbilgi içeren bir şablon eklenirken, “ Boş kurulum ”da sayfa oluşturucu herhangi bir üstbilgi, altbilgi veya içerik olmadan yüklenir.

Kolay Yollar: Oxygen Builder'da Başlık Şablonu Nasıl Eklenir?
Dilerseniz hazır bir şablon kullanabilir veya Oxygen başlığınızı sıfırdan oluşturabilirsiniz. 18 set üstbilgi ve altbilgi dahil olmak üzere 18 set şablon içerir. Web sitenizin temasına ve hedef tasarımınıza bağlı olarak bir başlık seçebilirsiniz.

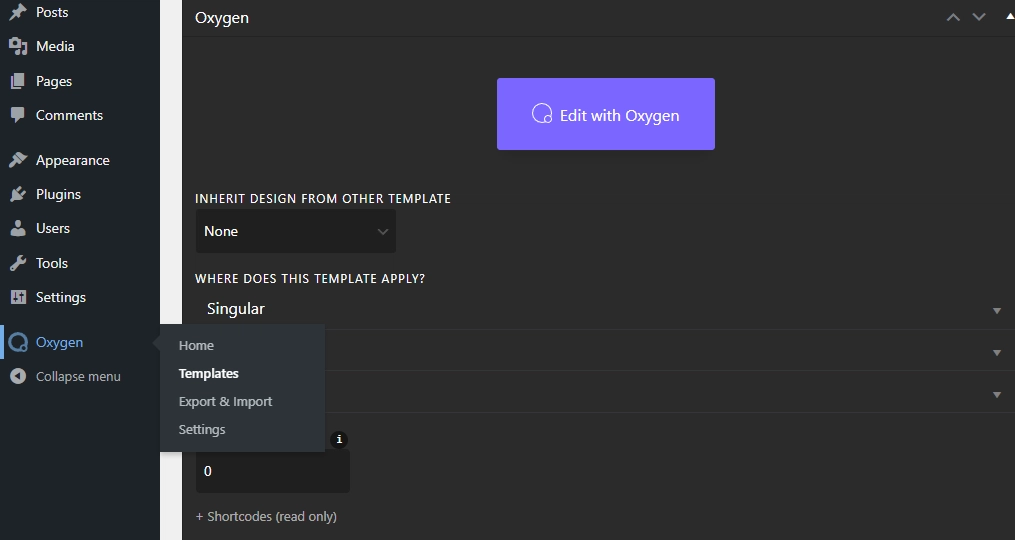
Şablon kitaplığından bir Başlık eklemek için WordPress panosunda sol kenar çubuğundan Oksijen menüsüne gitmeniz gerekir.
Oksijen ⇒ Şablonlar ⇒ Ana ⇒ Düzenle ⇒ Oksijen ile Düzenle seçeneğine gidin. Kurulumunuza göre Üstbilgi, Altbilgi ve içerik veya boş bir sayfaya gideceksiniz.

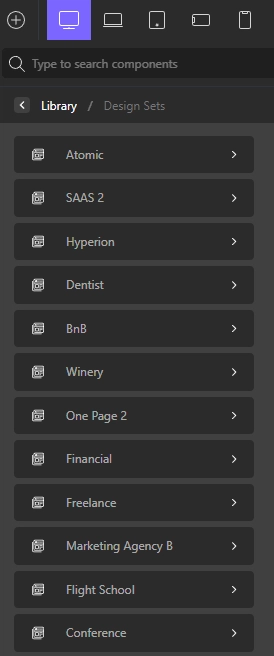
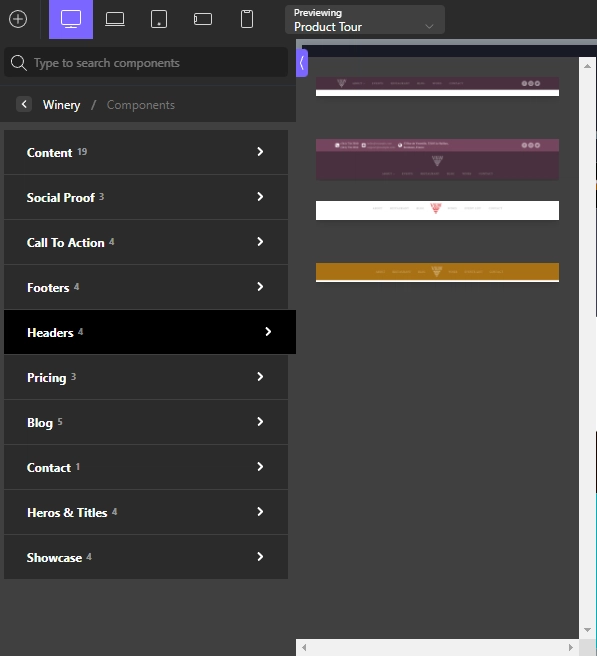
Yeni bir başlık eklemek için “Öğe Ekle” düğmesine (“ ⊕ ”) tıklayın, ardından kaydırın ve Kitaplık'ı seçin. "Tasarım Seti" üzerine tıklayın.
Ardından, listeden herhangi bir şablon seçin ve “ Bölüm ve Öğeler ”e tıklayın, aşağı kaydırarak Başlıklar'a gidin. Şablona bağlı olarak, her şablonda 1 ila 5 Başlık tasarımı alacaksınız.

Genellikle, yeni öğeler sayfanın altına düşme eğilimindedir. İşaretçiyi kullanarak Başlığı sürükleyebilir ve sayfanın en üstüne bırakabilirsiniz.
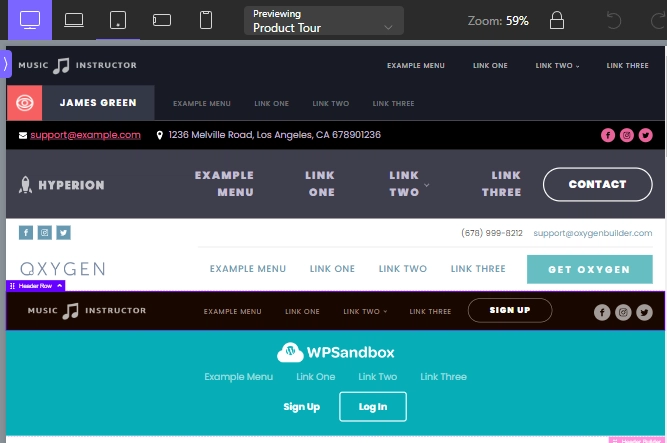
İşte alabileceğiniz başlık tasarımlarından bazıları.

Oksijen Başlığı Oluşturucu ile Bina Başlığı
Birçok seçenek mevcut olsa da, özel bir başlık oluşturmak isteyebilirsiniz. Oksijen başlık oluşturucu, başlık oluşturma sürecini basitleştirir ve geliştirir. Sadece birkaç tıklama ile cihaza özel ve duyarlı bir başlık oluşturabilirsiniz.
Adım 1: Yeni Bir Şablon Oluşturma
Oksijen başlığındaki varsayılan şablon üzerinde çalışabilirsiniz. Ana şablondan varsayılan başlığı silebilir ve yeni bir başlık oluşturabilir veya yeni bir şablon oluşturabilirsiniz.
Yeni bir şablon eklemek için Oksijen altındaki Şablonlar'a gidin. "Yeni Şablon Ekle"ye tıklayın, istediğiniz gibi adlandırın ve yayınla'ya basın.
Şimdi başlığınızı oluşturmak için Oksijenle Düzenle düğmesini alacaksınız. Başlığı istediğiniz gibi yapacağınız boş bir sayfa alacaksınız.
2. Adım: Başlık Oluşturucu Oluşturma
Şimdi "Öğe Ekle"ye tıklayın, Yardımcılar'a tıklayın, ardından "Başlık Oluşturucu"yu seçin. Başlık, logo ve menü olmadan tamamlanmamıştır.
Öğeleri Ekle düğmesinden öğeleri ekleyebilirsiniz. Menüyü eklemek için ekle düğmesine ve ardından WordPress ⇒ Menü'ye tıklamanız gerekir.
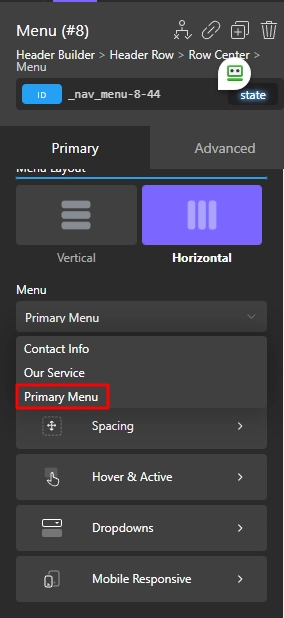
Web sitenizde birden fazla menünüz varsa ayarlardan Birincil Menü'yü seçin.

Aynı yöntemi kullanarak bir düğme de ekleyebilirsiniz. Oxygen'de bir başlık yapmanın en iyi özelliği, konumu ayarlamak için öğeleri sürükleyip bırakabilirsiniz. Öğeleri sağa hizalama, ortaya hizalama ve sola hizalama konumlarına yerleştirebilirsiniz.
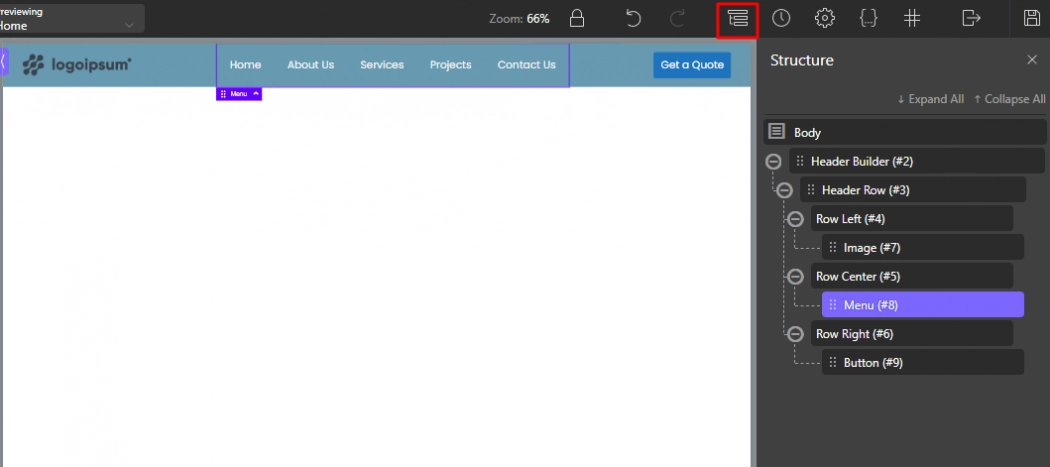
Ayrıca, doğrudan başlık oluşturucu üzerinde sürüklemekten rahatsızlık duyuyorsanız, öğe konumunu ayarlamak için yapı ayarlarını kullanabilirsiniz.


Öğeleri Sola Satır, Orta Satır ve Sağ Satır altına sürükleyebilirsiniz. Ayrıca, herhangi bir öğeyi yapı kenar çubuğundan yeni bir satıra yerleştirebilirsiniz.
Adım 3: Başlık için Birden Çok Satır
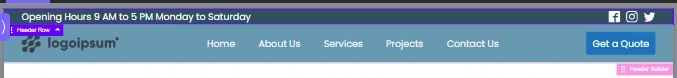
İşletmeniz için bilgi ve bağlantı eklemek için daha fazla satır ekleyebilirsiniz. Örneğin, çalışma saatlerini ve sosyal simgeleri başlıktaki yeni bir satıra ekleyebilirsiniz. Ana Başlığın sağ alt köşesindeki “ Başlık Oluşturucu ” üzerine çift tıklayın.
Sol kenar çubuğundaki “ Başka Satır Ekle ” ye tıklayın. Bu örnekte çalışma saatlerini ve Sosyal simgeleri yeni satıra ekleyeceğim. Bu yöntemde yaratıcılığınızı kullanabilirsiniz.
Çalışma saatlerini eklemek için öğeler sekmesinden metin seçeceğim ve sosyal simgeler için onu öğe kitaplığında da arayabilirsiniz. İkincil başlığı ana başlığın üstüne veya altına sürükleyin.
İşte Oxygen Header Builder ile Header versiyonum.

Adım 4: Başlığı Yeniden Kullanılabilir Hale Getirme
Başlık şablonundan memnun kaldığınızda, herhangi bir sayfa için kullanılabilir hale getirmeniz gerekecektir. “ Ana ” şablonu düzenlemek yerine yeni bir şablon oluşturursanız bunu manuel olarak ayarlamanız gerekir.
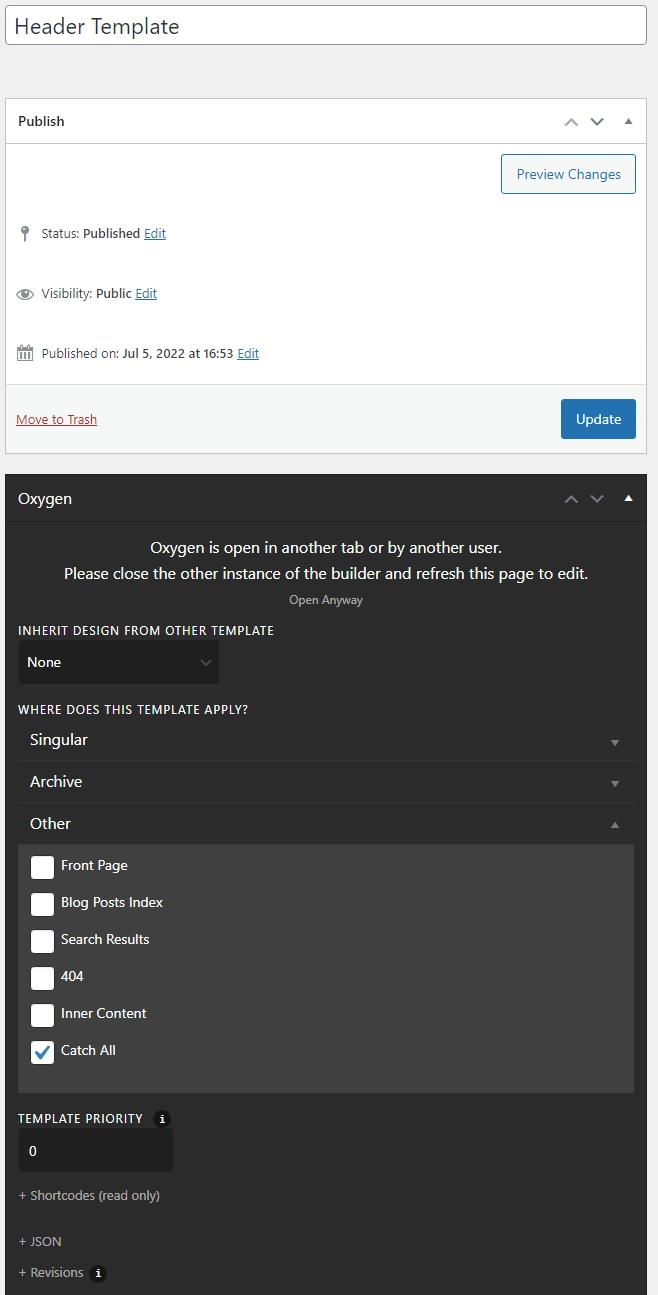
Öncelikle Oksijen menüsündeki şablon bölümüne gidin. Başlık için oluşturduğunuz Şablonda düzenle'ye tıklayın. Şimdi aşağı kaydırın ve “Diğer”i tıklayın, ardından () “ Tümünü Yakala ”yı işaretleyin.

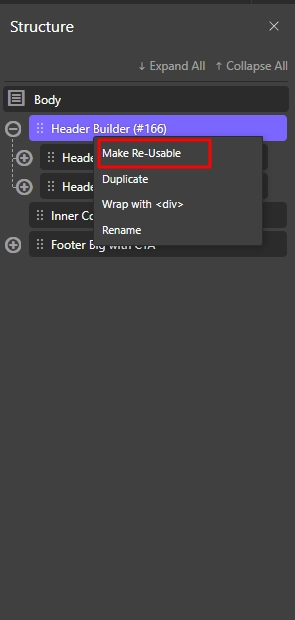
Ardından Oksijenle Düzenle'ye tıklayın ve Yapı kenar çubuğunu açın. Başlık Oluşturucu'daki kalem simgesini tıklayın ve Yeniden Kullanılabilir Yap'ı seçin. Öğeleri tercih ettiğiniz gibi yeniden adlandırın ve kaydet'i tıklayın.

Şimdi yeni oluşturulan başlığı Oxygen Builder'daki Yeniden Kullanılabilir sekmesinde bulacaksınız.
Başlığı Yapışkan Yapmak
Başlıkta bir CTA kullanırken yapışkan bir başlık kullanılması şiddetle tavsiye edilir. Ayrıca, yapışkan bir başlık sitenize paralaks bir görünüm vererek daha canlı hale getirir.

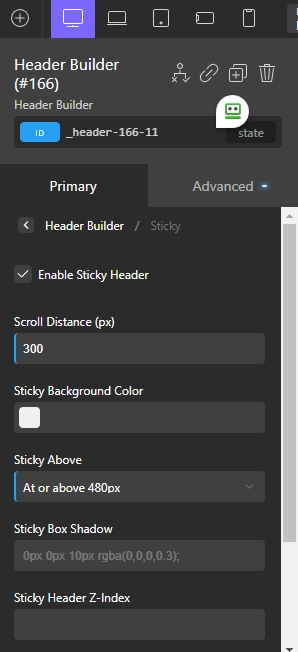
Öncelikle “ Ana ” şablona gidin ve “ Yeniden Kullanılabilir ” seçeneğinden başlığınızı etkinleştirin. Şimdi birincil ve gelişmiş olmak üzere iki ayar göreceksiniz.
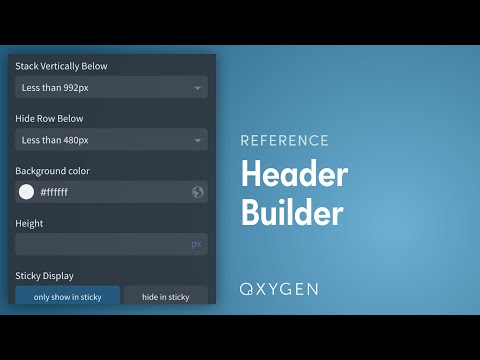
Birincil menüden Yapışkan Başlığı Etkinleştir öğesini seçin ve ardından kaydırma mesafesini, Arka plan rengini, cihaz boyutunu vb. düzenleyebilirsiniz.
Başlığı Duyarlı Yapmak
Ekran boyutunu ayarlayabilir ve öğeleri gerektiği gibi sağa, sola ve ortaya yerleştirebilirsiniz. Çok satırlı bir başlık ile cihaza göre satırları da gizleyebilirsiniz. İki katmanlı bir başlık kullanarak daha küçük bir ekranda kalabalık bir ekran oluşturabilirsiniz.
Cihazın ekran boyutuna bağlı olarak ikincil satırı gizleyebilirsiniz. İkincil satırı 480px ekranın altına gizleyerek kullanıcılar çok daha iyi bir deneyime sahip olacaklar.
SSS
Tema Başlığımı Oxygen Builder ile kullanabilir miyim?
Oksijen oluşturucu temanızı tamamen devre dışı bırakır, bu nedenle tema başlığını kullanmanın bir yolu yoktur. Bu nedenle, tema başlığını Oxygen Header Builder ile düzenleyemezsiniz.
Çözüm
Oxygen Builder benzersiz bir WordPress oluşturucudur. Çoğu Sayfa oluşturucu ile tema özelliklerini ve oluşturucunun WordPress düzenleme işlevini kullanabilirsiniz. Oksijen teması oluşturucu bağımsız olarak çalışır ve diğer düzenleme araçlarına müdahale etmez.
Tamamen yeni başlayanlar bu görevi biraz kafa karıştırıcı bulabilir. Eklentiye aşina olduklarında hemen hemen her şeyi yaratabilirler. Ek olarak, kullanıcı arayüzü yeni başlayanlar için oldukça kullanıcı dostudur.
Oxygen oluşturucuya bir başlık şablonu ekleme hakkında yeni bir şeyler öğrenmiş olduğunuzu umuyorum. Oxygen Header Builder aracılığıyla, istediğiniz tasarımı oluşturmak için özel bir başlık oluşturabilir veya mevcut bir başlığı kullanabilirsiniz.