WordPress'te Gezinme Menüleriyle Görüntü Simgeleri Nasıl Eklenir?
Yayınlanan: 2023-03-05WordPress gezinme menülerinize resim simgeleri eklemek ister misiniz?
Resimler, ziyaretçilerin sitenizdeki gezinmeyi bir bakışta anlamalarına yardımcı olabilir. Menünün en önemli içeriğini veya harekete geçirici mesajı vurgulamak için simgeleri bile kullanabilirsiniz.
Bu yazıda, WordPress'te gezinme menülerine nasıl resim simgeleri ekleyeceğinizi göstereceğiz.

Neden WordPress'te Gezinme Menüleriyle Görüntü Simgeleri Ekleyin?
Genellikle, WordPress gezinme menüleri düz metin bağlantılarıdır. Bu bağlantılar çoğu web sitesinde çalışır, ancak her zaman ilgi çekici veya çekici görünmezler.
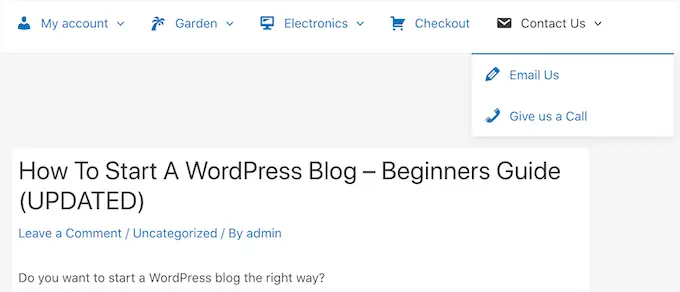
Gezinme menüsüne resim simgeleri ekleyerek, ziyaretçileri menüye dikkat etmeye ve sitenizi daha fazla keşfetmeye teşvik edebilirsiniz.

Menünüzde birçok farklı seçenek varsa, resim simgeleri ziyaretçilerin içeriği taramasını ve aradıklarını bulmasını kolaylaştırabilir. Bu, WordPress'te sayfa görüntülemelerini artırmanın ve hemen çıkma oranını düşürmenin kolay bir yolu olabilir.
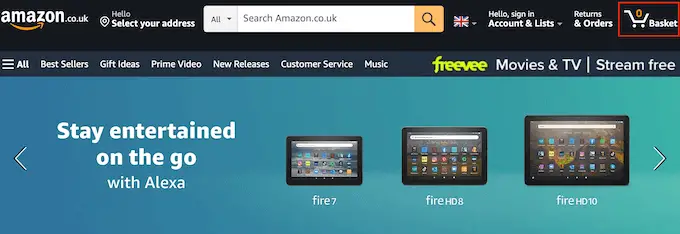
Çevrimiçi pazar yerinizdeki Ödeme bağlantısı gibi en önemli menü öğesini vurgulamak için bir resim simgesi bile kullanabilirsiniz.

Menü çubuğunda bir harekete geçirici mesajı vurgulayarak, genellikle daha fazla kayıt, satış, üye ve diğer dönüşümler elde edebilirsiniz.
Bununla birlikte, WordPress gezinme menünüze nasıl resim simgeleri ekleyebileceğinizi görelim. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
Yöntem 1: Bir Eklenti Kullanarak Gezinme Menülerine Görüntü Simgeleri Ekleyin (Hızlı ve Kolay)
WordPress menülerinize resim simgeleri eklemenin en kolay yolu, Menü Resmi eklentisini kullanmaktır. Bu eklenti, yalnızca birkaç tıklamayla ekleyebileceğiniz dashicon simgeleriyle birlikte gelir.

Web sitenize Font Awesome simgeleri eklediyseniz, bunları bu ücretsiz eklentiyle kullanabilirsiniz. Harika Yazı Tipi'nin nasıl ayarlanacağı hakkında daha fazla bilgi için, WordPress temanıza kolayca simge yazı tiplerini nasıl ekleyeceğiniz ile ilgili kılavuzumuza bakın.
Kendi simge dosyalarınızı kullanmak istiyorsanız, Menü Görüntüsü, WordPress ortam kitaplığından bir görüntü veya simge seçmenize de olanak tanır.
Yapmanız gereken ilk şey, Menü Görüntüsü eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
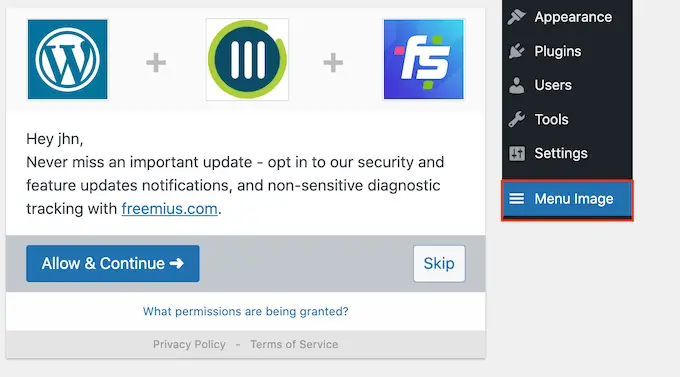
Aktivasyon üzerine, WordPress kontrol panelinde Menü Resmine tıklayın. Bu ekranda, güvenlik ve özellik bildirimlerini alıp almayacağınızı seçebilir veya 'Atla' düğmesine tıklayabilirsiniz.

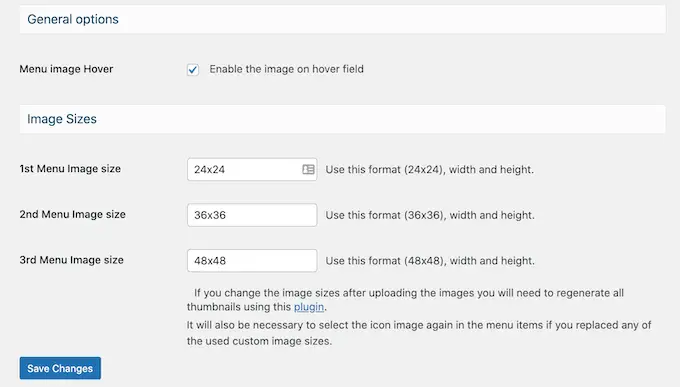
Bu sizi eklentinin ayarlarını yapılandırabileceğiniz bir ekrana götürecektir. Başlamak için, resim simgeleri için kullanabileceğiniz tüm farklı boyutları göreceksiniz.
Font Awesome'deki simgeleri veya dashicon'ları kullanmayı planlıyorsanız, Menü Görüntüsü bunları otomatik olarak yeniden boyutlandırır. Ancak, ortam kitaplığından görüntüler kullanıyorsanız, boyutu manuel olarak seçmeniz gerekir.
Eklenti, küçük resim, resim ve büyük gibi varsayılan WordPress resim boyutlarını destekler. Ayrıca varsayılan olarak 24×24, 36×36 ve 48×48 piksel olarak ayarlanmış üç benzersiz boyut ekler.

Bu ayarlar çoğu web sitesi için iyi çalışır, ancak 1., 2. veya 3. Menü Görüntüsü boyutu için farklı sayılar yazarak simgeleri büyütebilir veya küçültebilirsiniz.
Menünüze simgeler eklerken, varsayılan olarak bir 'üzerinde gezinen resim' alanı görürsünüz. Bu, ziyaretçi imleci o menü öğesinin üzerine getirdiğinde farklı bir simge göstermenizi sağlar.
Bu ayarın yalnızca kendi resimlerinizi kullanırken kullanılabileceğini unutmayın. Çizgi simgeleri veya Harika Yazı Tipi simgeleri kullanmayı planlıyorsanız, 'üzerine gelindiğinde görüntü' özelliği hakkında endişelenmenize gerek yoktur.
Farklı bir simgenin gösterilmesi, ziyaretçilerin gezinme menüsünde nerede olduklarını görmelerine yardımcı olabilir. Bu, özellikle bir menüde birçok farklı öğe varsa kullanışlıdır. Örneğin, seçili olan menü öğesini vurgulamak için farklı renkler veya simge boyutları kullanabilirsiniz.
Farklı fareyle üzerine gelme efektlerini denemek istiyorsanız, 'Görüntünün üzerine gelindiğinde alanı etkinleştir' seçeneğini işaretlediğinizden emin olun.

Bunu yaptıktan sonra, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet'i tıklayın.
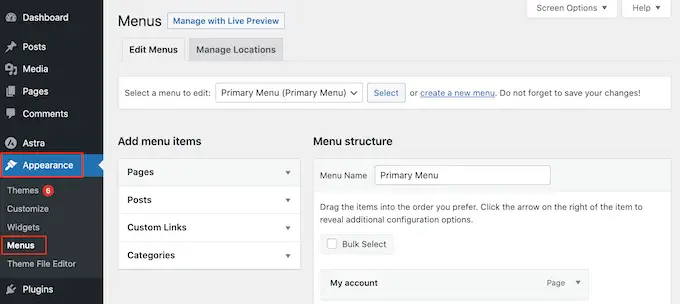
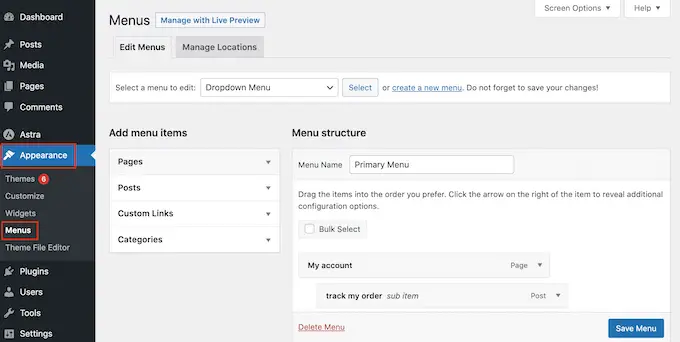
Gezinme menüsüne simgeler eklemek için Görünüm » Menüler bölümüne gidin. Varsayılan olarak, WordPress sitenizin ana menüsünü gösterir.

Farklı bir menüyü düzenlemek istiyorsanız, 'Düzenlemek için bir menü seçin' açılır menüsünü açın ve listeden bir menü seçin. Bundan sonra, 'Seç'i tıklayın.
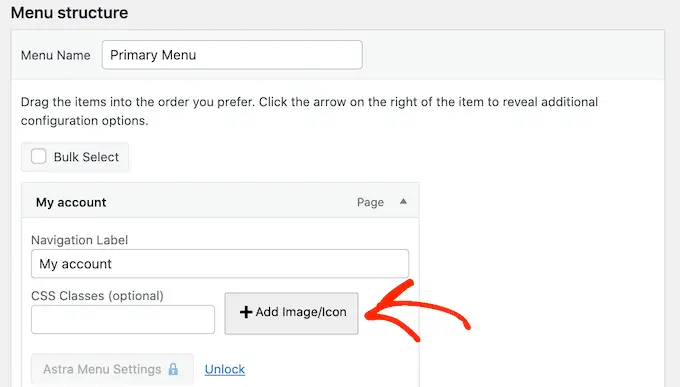
Şimdi, simge eklemek istediğiniz ilk menü öğesini bulun ve tıklayın. Ardından, yeni 'Görüntü / Simge Ekle' düğmesini seçmeniz yeterlidir.

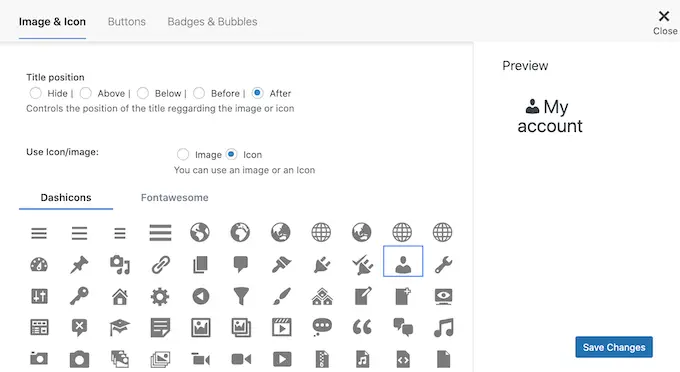
Artık kendi resminizi mi kullanacağınıza yoksa bir simge mi seçeceğinize karar verebilirsiniz.
Hazır bir simge kullanmak için 'Simgeler'in yanındaki radyo düğmesini tıklayın. Daha sonra herhangi bir dashicon veya Font Awesome simgesini tıklayarak seçebilirsiniz.

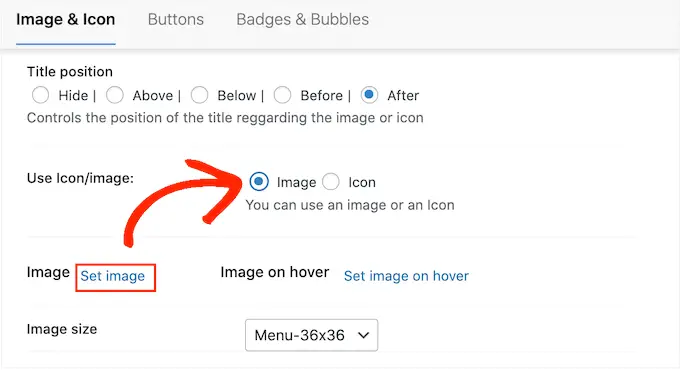
Bunun yerine kendi resimlerinizi kullanmak ister misiniz?
Ardından 'Görüntü'nün yanındaki radyo düğmesini seçin ve 'Görüntüyü Ayarla' bağlantısını tıklayın.

Artık WordPress medya kitaplığından bir resim seçebilir veya bilgisayarınızdan yeni bir dosya yükleyebilirsiniz.
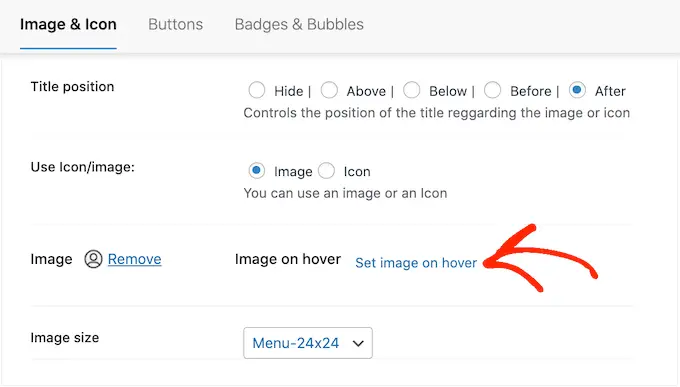
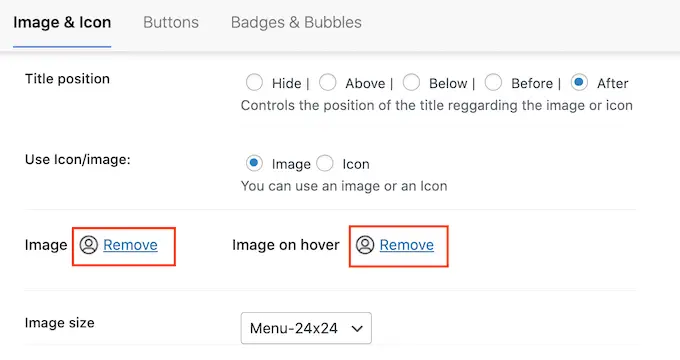
Eklentinin ayarlarında 'Görüntüyü vurgulu alana etkinleştir' seçeneğini işaretlediyseniz, ayrıca 'Görüntüyü vurgulu olarak ayarla' seçeneğini de tıklamanız gerekir.

Şimdi, kullanıcı bu menü öğesinin üzerine geldiğinde gösterilecek bir resim seçin.
Bazen, bu ayarı yok saymak ve ne olursa olsun aynı simgeyi göstermek isteyebilirsiniz. Bunu yapmak için, 'Vurgulu görüntüyü ayarla' seçeneğini tıklayın ve ardından tam olarak aynı görüntüyü seçin.
Bunu yapmazsanız, ziyaretçi fareyle üzerine geldiğinde simge kaybolacaktır.

Bundan sonra, Görüntü Boyutu açılır menüsünü açın ve listeden bir boyut seçin. Tüm simgeler için aynı boyutu kullanmak menünün daha düzenli görünmesini sağlar.
Ancak, menünün en önemli simgesini büyütebilirsiniz. Örneğin, WooCommerce gibi bir eklenti kullanarak bir çevrimiçi mağaza oluşturduysanız, öne çıkması için 'Ödeme' için daha büyük bir simge kullanabilirsiniz.
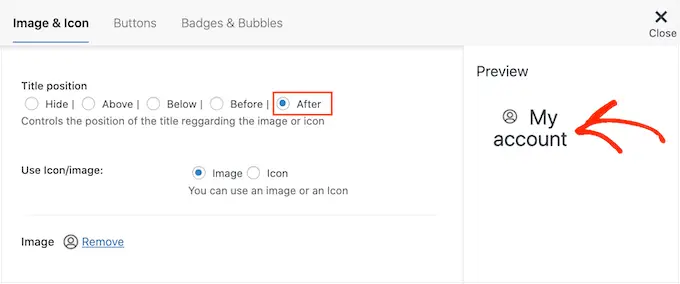
Simgeden memnun olduğunuzda, menü öğesinin etiketine bakma zamanı.
Varsayılan olarak eklenti, simgeden sonra başlık etiketini gösterir.

Bunu değiştirmek için 'Başlık konumu' bölümündeki radyo düğmelerinden herhangi birini seçin.
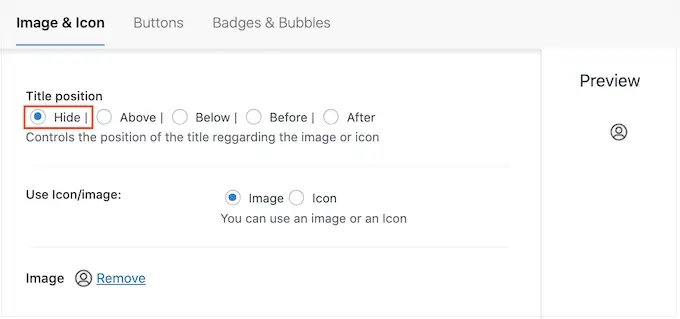
Başka bir seçenek de gezinme etiketini tamamen kaldırarak yalnızca simge içeren bir menü oluşturmaktır. Bu, birçok öğe içeren bir menünün dağınık görünmesini engelleyebilir.

Ancak, etiketleri yalnızca her bir simgenin ne anlama geldiği açıksa gizlemelisiniz. Net değilse, ziyaretçiler WordPress blogunuzda veya web sitenizde gezinmek için mücadele edeceklerdir.
Devam edip etiketi gizlemek için 'Hiçbiri'nin yanındaki radyo düğmesini seçin.

Menü öğesinin ayarlanma biçiminden memnun olduğunuzda, 'Değişiklikleri Kaydet'i tıklayın.
Diğer menü öğelerine bir simge eklemek için yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.
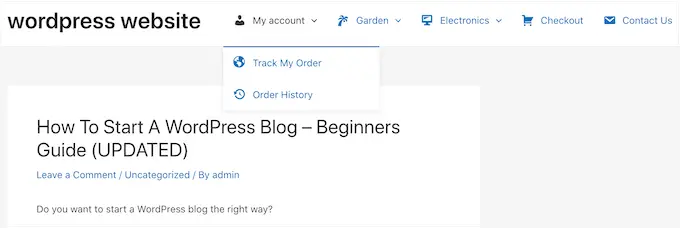
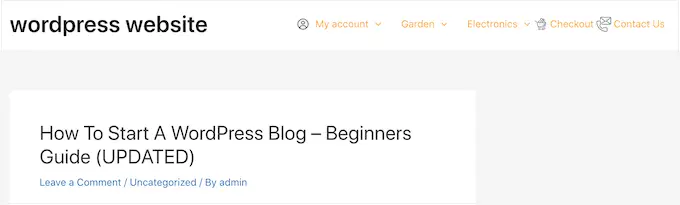
Bitirdiğinizde, 'Menüyü Kaydet' düğmesine tıklamayı unutmayın. Şimdi, web sitenizi ziyaret ederseniz, güncellenen gezinme menüsünü canlı olarak göreceksiniz.
Özel CSS kullanarak gezinme menülerinize resim simgeleri de ekleyebilirsiniz. Bu, simgelerin menülerinizdeki tam olarak nerede görüneceğini kontrol etme konusunda size daha fazla esneklik sağlar.
Ancak, WordPress'e özel kod eklemenizi gerektirir, bu nedenle daha orta veya ileri düzey WordPress kullanıcıları için önerilir.

Başlamadan önce devam edin ve tüm görüntü dosyalarınızı WordPress medya kitaplığına yükleyin. Her görüntünün URL'sini kopyaladığınızdan ve Notepad gibi bir metin düzenleyiciye yapıştırdığınızdan emin olun. Kodunuzdaki bağlantıları kullanmanız gerekecek, böylece bu size çok zaman kazandırabilir.
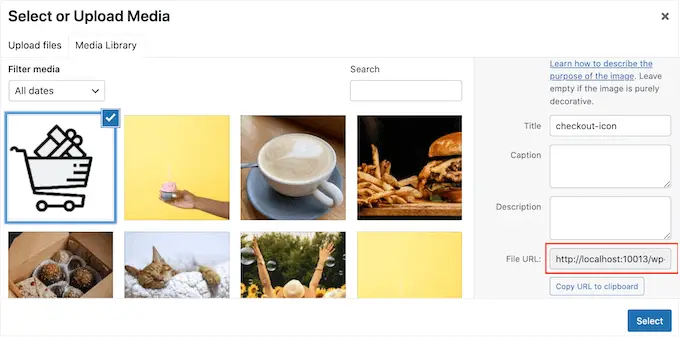
Bir resmin URL'sini bulmak için, onu WordPress ortam kitaplığında seçmeniz ve ardından 'Dosya URL'si' alanına bakmanız yeterlidir.

Daha ayrıntılı talimatlar için lütfen WordPress'e yüklediğiniz resimlerin URL'sini nasıl alacağınızla ilgili kılavuzumuza bakın.
Bundan sonra Görünüm » Menüler bölümüne gidin.

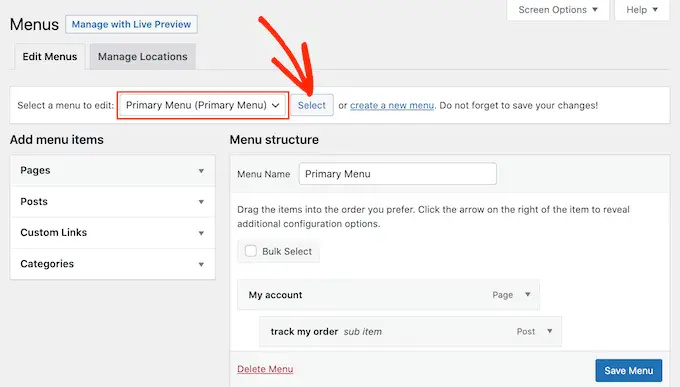
Ardından, 'Düzenlemek için bir menü seçin' açılır menüsünü açın ve resim simgelerini eklemek istediğiniz menüyü seçin.
Bundan sonra devam edin ve 'Seç'i tıklayın.

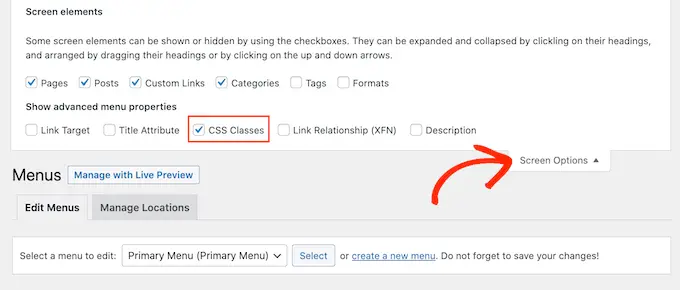
Ardından, 'Ekran Seçenekleri'ni tıklayarak özel CSS sınıflarını etkinleştirmeniz gerekir.
Görünen panelde 'CSS Sınıfları'nın yanındaki kutuyu işaretleyin.

Bunu yaptıktan sonra, gezinme menüsündeki herhangi bir öğeye özel CSS sınıfları ekleyebilirsiniz. Bu, her menü öğesini WordPress medya kitaplığındaki bir resme nasıl bağlayacağınızdır.
Bu sınıfları istediğiniz gibi adlandırabilirsiniz, ancak menü öğesini tanımlamanıza yardımcı olacak bir şey kullanmak iyi bir fikirdir.
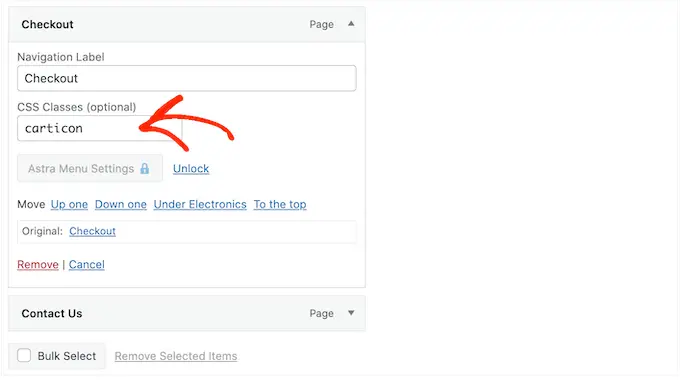
Başlamak için, bir resim simgesi eklemek istediğiniz ilk öğeye tıklamanız yeterlidir. 'CSS Classes (isteğe bağlı)' alanına kullanmak istediğiniz sınıf adını yazın.

Bir sonraki adımda bu özel CSS sınıflarını kullanacaksınız, bu yüzden bunları Not Defteri'nize veya benzer bir uygulamaya not edin.
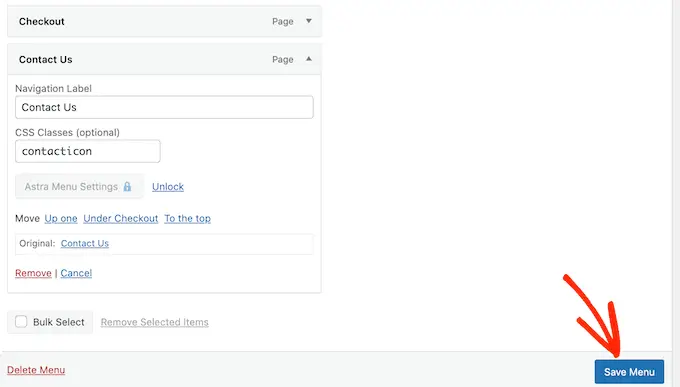
Tüm menü öğelerinize ayrı bir sınıf eklemek için aynı işlemi uygulamanız yeterlidir. Bundan sonra, ayarlarınızı kaydetmek için 'Menüyü Kaydet'e tıklayın.
Not: Her simge kendi CSS sınıfına bağlı olacaktır, bu nedenle ayrı simgeler kullanmak istiyorsanız menü öğelerini farklı şekilde etiketlediğinizden emin olun.

Artık CSS kullanarak WordPress gezinme menülerinize resim simgeleri eklemeye hazırsınız.
Çoğu zaman, WordPress eğitimleri size WordPress tema dosyalarınıza kod parçacıkları eklemenizi söyleyecektir. Ancak, bunu yapmak yaygın WordPress hatalarına neden olabilir ve yeni başlayanlar için pek uygun değildir.
Bu yüzden WPCode'u öneriyoruz.
WPCode, 1 milyondan fazla WordPress web sitesi tarafından kullanılan en popüler kod parçacıkları eklentisidir. Temanızın functions.php dosyasını düzenlemeden özel kod eklemenizi sağlar.
Yapmanız gereken ilk şey, ücretsiz WPCode eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
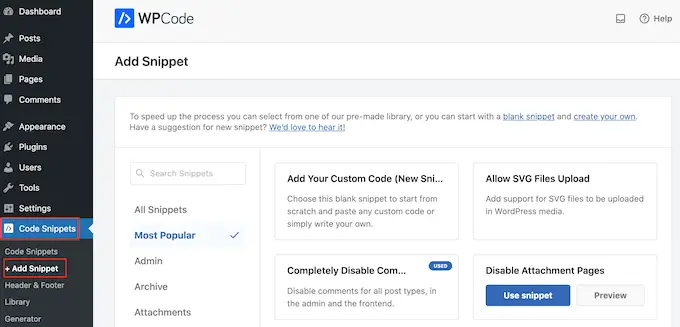
Aktivasyonun ardından Code Snippets » Add Snippet seçeneğine gidin.

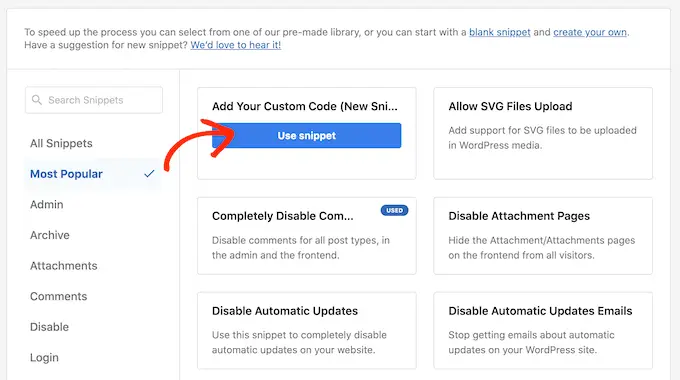
Burada farenizi 'Özel Kodunuzu Ekleyin' üzerine getirin.
Göründüğünde, 'Snippet'i kullan'ı tıklayın.

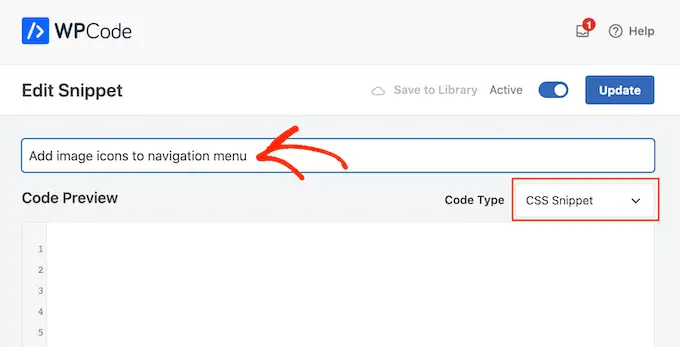
Başlamak için özel kod parçacığı için bir başlık yazın. Bu, WordPress kontrol panelinde snippet'i tanımlamanıza yardımcı olan herhangi bir şey olabilir.
Bunu yaptıktan sonra 'Kod Türü' açılır menüsünü açın ve 'CSS Parçacığı'nı seçin.

Kod düzenleyicide, göstermek istediğiniz her simge için bazı kodlar eklemeniz gerekecek.
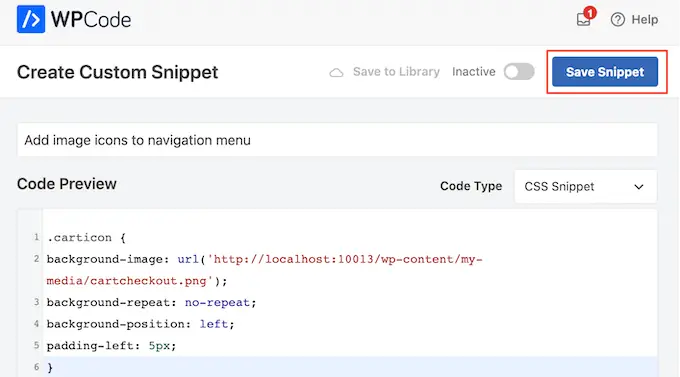
Size yardımcı olmak için aşağıda örnek bir snippet oluşturduk. Devam edip '.carticon'u önceki adımda oluşturduğunuz özel CSS sınıfına değiştirebilirsiniz. Ayrıca, URL'yi WordPress ortam kitaplığınızdaki görüntünün bağlantısıyla değiştirmeniz gerekir:
.carticon
background-image: url('https://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
Not: '.' noktasını korumanız gerekecek. kod parçacığında CSS sınıfının önünde. WordPress'e bunun bir sınıf olduğunu ve başka bir tür CSS seçici olmadığını söyleyen şey budur.
Yukarıda oluşturduğunuz her bir menü öğesi için yukarıdaki snippet'i ayarlamanız gerekecektir. Hepsini 'Kod Önizleme' alanına yapıştırabilirsiniz.
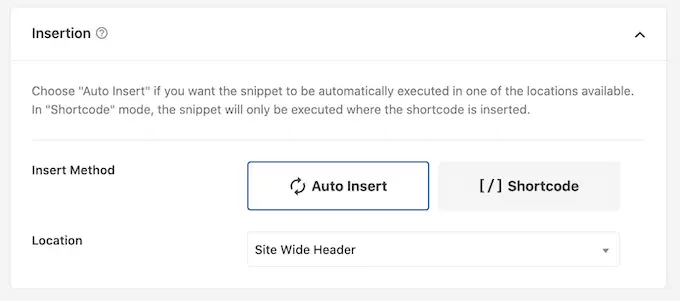
Kodunuzdan memnun olduğunuzda, 'Ekleme' bölümüne gidin. WPCode, her gönderiden sonra, yalnızca ön uç veya yalnızca yönetici gibi farklı konumlara kod ekleyebilir.
Özel CSS kodunu WordPress web sitemizin tamamında kullanmak istiyorsunuz, bu nedenle seçili değilse 'Otomatik Ekle'yi tıklayın.
Ardından, 'Konum' açılır menüsünü açın ve 'Site Genelinde Başlık'ı seçin.

Bundan sonra, ekranın üst kısmına kaydırmaya ve 'Aktif Değil' geçişine tıklamaya hazırsınız, böylece 'Etkin' olarak değişir.
Son olarak, özel CSS'yi canlı hale getirmek için 'Snippet'i Kaydet'i tıklayın.

Şimdi, web sitenizi ziyaret ederseniz, gezinme menünüzde tüm resim simgelerini göreceksiniz.
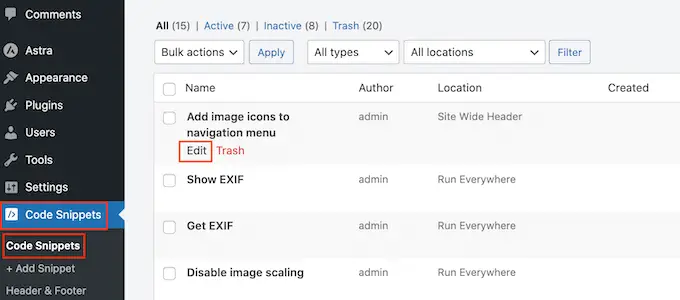
Temanıza bağlı olarak, resim simgelerini tam olarak doğru yerde gösterecek şekilde CSS'de ince ayar yapmanız gerekebilir. Durum buysa, WordPress kontrol panelinde Kod Parçacıkları »Kod Parçacıkları'na gidin.
Ardından, snippet'in üzerine gelin ve göründüğünde 'Düzenle' bağlantısını tıklayın.

Bu, bazı değişiklikler yapmanız için hazır olan kod düzenleyiciyi açar.
Bu makalenin, WordPress gezinme menünüze nasıl resim simgeleri ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. En iyi sürükle ve bırak WordPress sayfa oluşturucuları ve WordPress ile çevrimiçi blog yazarak nasıl para kazanılacağı hakkındaki kılavuzumuzu da inceleyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
