WordPress'te Resim Nasıl Eklenir (Bir Profesyonel Gibi)
Yayınlanan: 2022-09-08WordPress'e resim eklemek, yazılarınıza ve sayfalarınıza görsel ilgi katmanın harika bir yoludur. Bu yazıda, WordPress'e nasıl kolayca resim ekleyeceğinizi göstereceğiz. Aşağıdaki konuları ele alacağız: WordPress'te Resim Yükleme Bilgisayarınızdan Resim Ekleme WordPress Medya Kitaplığından Resim Ekleme Resim Yazılarınıza ve Sayfalarınıza Ekleme WordPress'te Resimleri Hizalama Resimlerinize Altyazı Ekleme WordPress'te Resim Galerisi Oluşturma Boyutu Değiştirme Bu makaleyi okuduktan sonra, bir profesyonel gibi WordPress'e nasıl resim ekleyeceğinizi öğreneceksiniz. Başlayalım.
WordPress.com siteniz için görseller seçerseniz, görünümünü iyileştireceksiniz. Sitenize resim eklemenin birkaç yolu olduğundan, başlamanıza yardımcı olmak için resimleri birkaç sayfaya ayırdık. Resimleri tam genişlikte görüntülemek istiyorsanız, Resim bloğunu destekleyen bir tema kullanın. Kapak bloğu için çeşitli arka planların yanı sıra gradyanlı bindirme seçenekleri ve farklı görüntüleme stilleri vardır. Galeri bloğuna kolayca birden fazla fotoğraf ekleyebilirsiniz ve bunlar otomatik olarak şık bir şekilde düzenlenir. İki görüntü yan yana (veya yukarı ve aşağı) olduğunda ne olduğunu görmek ve bunları karşılaştırmak için bir kaydırıcıyı kullanmak için Görüntü Karşılaştırma bloğunu kullanın. Medya bölümüne bir görseli veya videoyu metinle yan yana koyabilirsiniz.
WordPress temasına resim eklemenin en iyi yolu nedir? Görüntü boyutları için kaydırıcı kullanılarak tema işlevleri değiştirilebilir. Özel küçük resimler oluşturmak için tema dosyalarına özel boyutlu çizgiler ekleyin.
WordPress'te Metinli Resim Nasıl Eklenir
 Kredi bilgileri: wplift.com
Kredi bilgileri: wplift.comBir resmi kullanmak için, gerekli olan gönderiye gidin. Yeni bir gönderi olması durumunda, başlık alanına başlığı girin, metin kutusunun hemen yukarısındaki Metin sekmesini tıklayın, ardından metin kutusunun sol üst köşesindeki Medya Ekle'yi tıklayın. Medya Ekle penceresinin Dosyaları Karşıya Yükle sekmesinden yüklemek istediğiniz dosyaları seçin ve ardından bunları seçmek için Dosyaları Karşıya Yükle sekmesine tekrar tıklayın.
Metin kaplamalı bir resim hakkında biraz daha fazla bilgi edinmenin harika bir yoludur. Ayrıca, kendi çevrimiçi reklamlarınızı oluşturmanın çok basit ve hızlı bir yoludur. Bu yazıda, WordPress'te bir resme metin eklemenin üç farklı yolunu inceleyeceğiz. Kapak bloğundaki başlık ve paragraf blokları, bir resme metin eklemek için otomatik olarak kullanılır. Görüntü, ziyaretçi sayfada gezinirken veya renkli bir kaplamaya sahip bir kaplama olarak da konumlandırılabilir. Kaplama kullanmak, saydamlığını değiştirmenin harika bir yoludur ve bunu yapmak için 'Opaklık' kaydırıcısı kullanılabilir. Bir WordPress görüntüsüne metin eklemek, yerleşik bloklar sayesinde basit ve hızlıdır.
Bir sayfa oluşturucu eklentisi, tamamen özelleştirilmiş sayfalar oluşturmanıza olanak tanır. Eklentinin en gelişmiş sürümü ve mevcut en iyisidir. SeedProd'a giderek başlayabilirsiniz. Yeni Açılış Sayfası Ekle bölümünde Bir Açılış Sayfası Ekle'ye tıklayın. Bundan sonra, sayfanızın başlangıç noktası olarak hizmet edecek bir şablon seçmeniz gerekecek. Boş Şablon'a tıklayarak, ilk şablonunuz olarak boş bir tuval seçebilirsiniz. 'Sayfa Adı' alanında, bir sayfa için bir ad girebileceğiniz bir alan bulunur.
Bu adı bir sayfanın URL'si olarak kullanmanız önerilir, ancak bu herhangi bir zamanda değiştirilebilir. SeedProd ile binlerce telifsiz stok görseli kolayca elde edebilirsiniz. Bu bölüm şablonlarından herhangi birinin üzerine gelip büyüteç simgesine tıklayarak önizleyebilirsiniz. Ardından, şablondaki resmi yenisiyle değiştirin. WordPress'in medya kitaplığı, görüntüleri yüklemek için kullanılabilir veya bir stok görüntü kullanabilirsiniz. SeedProd'un kahraman şablonları arasında, harekete geçirici mesaj düğmeleri gibi ekstra içerik içeren birkaç tane vardır. Bu içerikte ne gibi değişiklikler olabilir?
Bloğu seçtikten sonra değiştirebilirsiniz. Şablondan bloğu kaldırmak gibi başka seçenekler de mevcuttur. Sayfa tasarımınızdan memnun kaldığınızda 'Kaydet' düğmesini tıklayın.
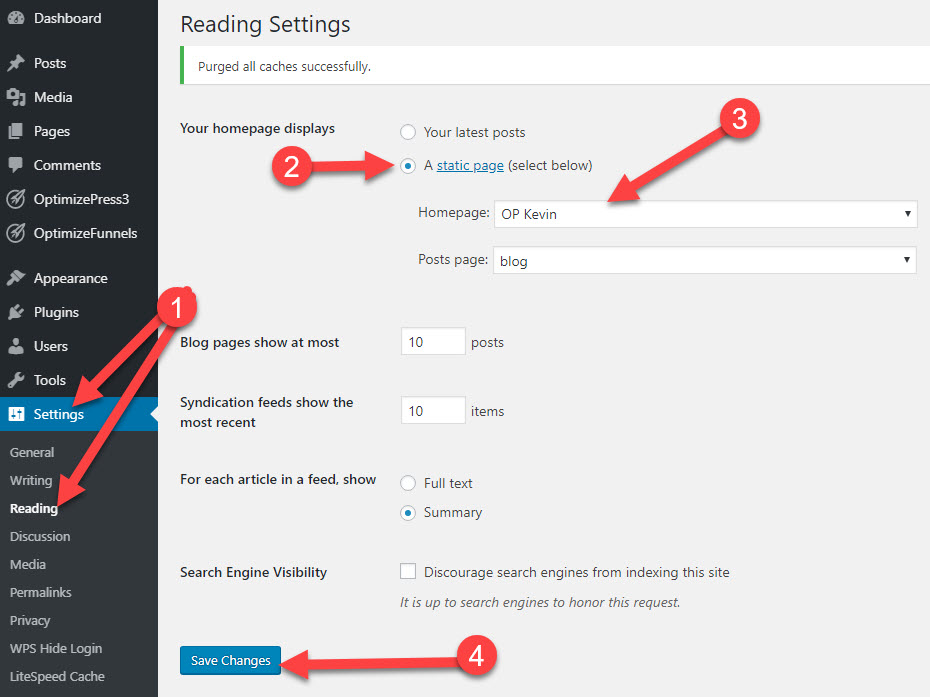
WordPress Ana Sayfasına Resim Nasıl Eklenir
 Kredi: OptimizePress
Kredi: OptimizePressWordPress ana sayfanıza bir resim eklemek için önce WordPress yönetici kontrol panelinize giriş yapmanız gerekir. Giriş yaptıktan sonra, “Görünüm” bölümüne gitmeniz ve ardından “Özelleştir”e tıklamanız gerekecek. Buradan “Başlık” sekmesine tıklayıp istediğiniz görseli yükleyebilirsiniz.
Temanızın tasarımına bağlı olarak, WordPress sitenizin ön sayfasındaki bir resmi değiştirebilirsiniz. Bazı şablonlarda, Düzenleyici ekranını kullanarak statik ön sayfaları sabit kodlayabilirsiniz. Gönderilerin, sayfaların ve widget'ların içeriği de diğerlerine dahildir. Ön sayfa resimlerinizin nereden alındığını öğrenmek için temanızın belgelerine bakın. Resmi görüntülemek için widget'ın sağ tarafına gidin ve aşağı bakan oka tıklayın. Vurgula ve Yapıştır yöntemini kullanarak eski resmi yenisiyle değiştirin. Resim widget'a HTML kullanılarak gömülüyse, URL'sini bulmak için Medya penceresi kullanılmalıdır. Kaydet düğmesine tıkladıktan sonra, değişikliklerinizi widget'a kaydedebilirsiniz.
WordPress'te Öne Çıkan Resim Nasıl Eklenir
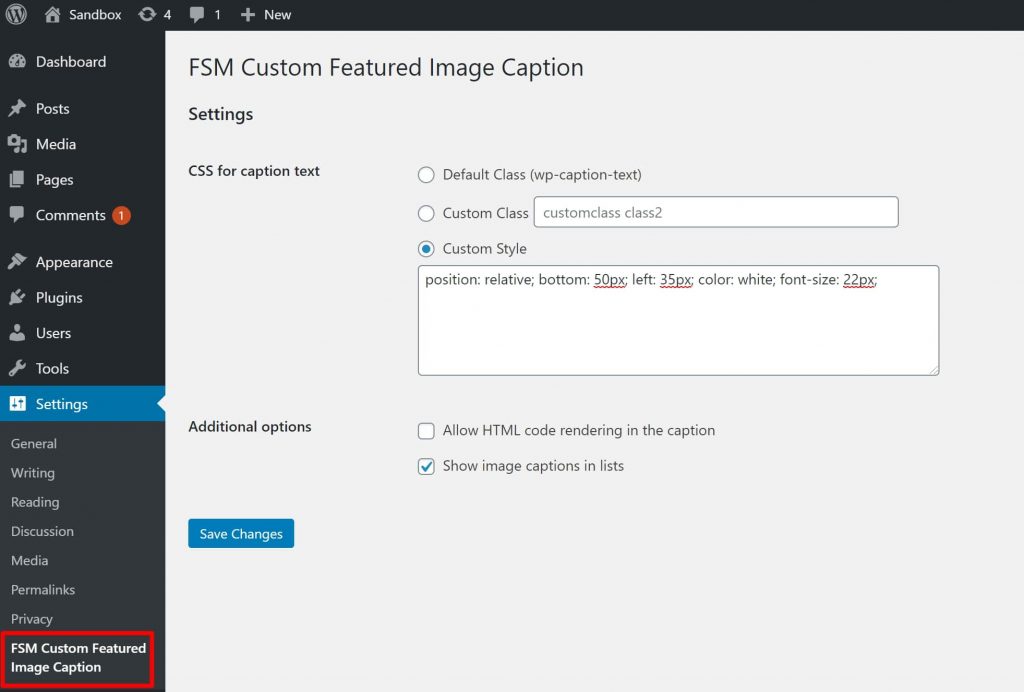
WordPress'te öne çıkan bir resim eklemek için, resmi eklemek istediğiniz gönderiye veya sayfaya gidin. Ekranın sağ tarafında “Öne Çıkan Resim” kutusunu göreceksiniz. “Öne Çıkan Görseli Ayarla” bağlantısını tıklayın ve ardından medya kitaplığınızdan kullanmak istediğiniz görseli seçin.
İyi tasarlanmış bir görsel, web sitenizi veya blog gönderilerinizi daha çekici hale getirebilir. Öne çıkan görseliniz yalnızca ziyaretçilerinizin dikkatini içeriğinize çekmekle kalmaz, aynı zamanda blogunuzun/sayfanızın görsel kalitesini de artırır. Pano neden herhangi bir resim içermiyor? Endişelenmeyin, WordPress'e öne çıkan görsellerin nasıl ekleneceğine dair bu öğreticiyi bir araya getirdim. WordPress.org dünyanın en büyük çevrimiçi topluluklarından birine ev sahipliği yaptığından, geliştiricilerin çoğu bu özelliği temalarına dahil edecek kadar cömert davrandı. Temanızdaki bir özellik görüntüsünün işlevselliğini düzenlemek için, önce aşağıdaki kodu function.php dosyasına eklemelisiniz. Bu adımı tamamladıktan sonra temanız öne çıkan görselleri görüntülemeye hazır olacaktır.

Mac kullanıyorsanız resmi bilgisayarınızdan yükleyin. Artık resminizin yüklendiğini belirten bir ilerleme çubuğu görünecektir. Üzerine tıklayarak profiliniz için öne çıkan bir resim seçebilirsiniz. Gönderinizi veya sayfanızı öne çıkan görsele uyacak şekilde güncellemeniz çok önemlidir.
WordPress'te Öne Çıkan Resim Nedir?
Blog gönderi listenize öne çıkan bir resim eklediğinizde, blog gönderileri listenizde olduğu gibi gönderinin en üstünde görünür. Öne çıkan görseller, WordPress blog gönderisi düzenleyicisinin kenar çubuğunda bulunabilir, ancak bunlar düzenleyicinin kritik bir bileşenidir.
WordPress ve Diğer Platformlarda Öne Çıkan Görseller Nasıl Kullanılır?
Bir WordPress platformu kullanıyorsanız, bir gönderiye veya sayfaya öne çıkan bir görsel eklemek için Öne Çıkan Görsel widget'ını kullanabilirsiniz. Ayrıca, widget'taki içerik için görüntü boyutunu da ayarlayacaktır. WordPress'iniz yoksa öne çıkan görseli sunucunuza yükleyebilir ve gönderinize veya sayfanıza bir bağlantı ekleyebilirsiniz. Resim dosyasına linke tıklayarak ulaşabilirsiniz. Öne çıkan görselinizi optimize etmenize yardımcı olacak bazı ipuçları. Görselinizin yüksek kaliteli olduğundan ve aradığınız sayfa veya gönderiyle alakalı olduğundan emin olun. Resmin içeriğe tam olarak oturduğundan emin olun. Resimlerinizi blogunuzun stiliyle tutarlı tutmalısınız. Resim dosyası, gönderinize veya sayfanıza bağlanmalıdır.
WordPress'te Küçük Resim Nasıl Oluşturulur
WordPress'te küçük resimler oluşturmak için Resim Widget'ını kullanmanız gerekecek. Bu widget, küçük resminiz olarak kullanmak istediğiniz resmi ve küçük resmin boyutunu seçmenize olanak tanır. Bu seçenekleri seçtikten sonra “Küçük Resim Oluştur” butonuna tıklayabilirsiniz. Bu, sizin için küçük resim oluşturacak ve bunu WordPress yayınınıza veya sayfanıza ekleyecektir.
Örneğin bir küçük resim gönderisi, bir web sitesinin kenar çubuğunda görünen küçük bir grafik ve metin alıntısından oluşur. Bir kullanıcı bir bağlantıya veya resme tıkladığında tam boyutlu bir makale görüntülenir. WordPress'te, küçük resim işleminin bir parçası olarak öne çıkan bir resim kullanılır. Bu eğitim, WordPress'te küçük resim görüntüleri oluşturma adımlarında size yol gösterecektir. Bu eklenti, gönderinizin başlığına göre Flickr'daki resimleri gönderilerinizden otomatik olarak çeker. Bu görüntüleri arka plan olarak kullanan WordPress, küçük resim gönderileri oluşturabilecektir. Bir WordPress hesabınız varsa, düzenleyiciyi kullanarak görüntünün çözünürlüğünü değiştirebilirsiniz.
İlk adım, WordPress için İlgili Yazılar Küçük Resmi eklentisini kurmak ve etkinleştirmektir. Eklenti etkinleştirildiğinde, İlgili Yazı Başparmakları adlı yeni bir WordPress özelliği sunacaktır. Üçüncü ekran, gönderilerin görünümünü değiştirmenizi sağlar. Önceki örnekte sayfalarınızda veya gönderilerinizde ilişkiyi görüntüleme seçeneğiniz vardır. İkinci adım, kullanmak istediğiniz küçük resmi seçmektir. Aşağıdaki adım, renk, yazı tipi boyutu ve alıntı uzunluğu gibi küçük resimlerin stilini seçmektir. Dördüncü adım, web sitenizin herhangi bir yerinde görünmesi için bu eklenti için bir kısa kod oluşturmaktır.
WordPress Blokta Resim Ekle
Resim bloğu, 'Yeni blok ekle' düğmesine tıklanarak veya yazı düzenleyiciye /resim yazarak eklenebilir. Boş görüntü bloğunun içinde üç düğme görünecektir. Bir bilgisayar görüntüsü yüklenebilir, medya kitaplığından bir görüntü seçilebilir veya görüntü dosyasına bir URL sağlanarak bir görüntü eklenebilir.
Görüntü bloğu, WordPress yayınlarınıza ve sayfalarınıza medya eklemeyi kolaylaştırır. Çeşitli ayarlarını öğrenirseniz web sitenize resim eklemeniz daha kolay olacaktır. Bu gönderide görüntü bloğu seçeneklerinin her birinde size yol göstereceğiz ve ayrıca onu kullanmak için bazı işaretçiler sağlayacağız. Görüntü Bloğu simgesini tıkladığınızda, görüntünüzün üzerinde küçük bir araç çubuğu belirir. Görüntünün boyutlarını değiştirmek için, bir Alternatif metin girebilir ve Görüntü ayarları alanlarını kullanarak görüntünün boyutunu değiştirebilirsiniz. Geniş veya Tam genişlik öğesini seçerek de görüntüyü büyütebilir veya küçültebilirsiniz. İkincisi, görüntüyü standart içerik alanının ötesine genişletmek için de kullanılabilir.
WordPress'te Görüntü Bloğunun nasıl kullanılacağını yeni öğreniyorsanız, birkaç işaretçiyi aklınızda bulundurmalısınız. Resimlerinizi optimize ederek sayfalarınızı ve resimlerinizin nasıl göründüğünü kolayca ve sorunsuz bir şekilde geliştirebilirsiniz. Yeniden boyutlandırma ve kırpma ayarlarındaki farklılıkları anlamak önemli ölçüde zaman kazandırabilir. Bir fotoğrafı WordPress sayfanıza eklemenizi sağlayan Görüntü bloğunu kullanarak özelleştirebilirsiniz. Bu blok, doğrudan düzenleyicide görüntülerken görünümünü yeniden boyutlandırmanıza ve özelleştirmenize olanak tanır. Doğrudan bilgisayarınızdan bir resim yüklemek, WordPress Medya Kitaplığından bir tane eklemek veya bir URL'den bir tane eklemek için Resim bloğunu da kullanabilirsiniz.
WordPress'te Bir Yazıya veya Sayfaya Resim Nasıl Eklenir?
WordPress, yazılara ve sayfalara fotoğraf yüklemenizi sağlar. + simgesine tıklayarak “Görüntü” bloğunu görüntüleyebilirsiniz. Bir resim yüklemek istiyorsanız, Medya Kitaplığınızdan bir resim yükleyebilir veya bir URL'den bir URL ekleyebilirsiniz. Ayrıca, görüntü bloğunu hizalayabilir ve boyutunu, hizalamasını ve bağlantısını değiştirebilirsiniz.
