WordPress'te Instagram Shoppable Görselleri Nasıl Eklenir?
Yayınlanan: 2023-02-05WordPress sitenize shoppable Instagram görselleri eklemek ister misiniz?
Instagram'da alışveriş yapılabilir resimler, insanların ürünlerinizi satın almak için kolayca tıklayabilecekleri bağlantılara sahiptir. Bu, ürünlerinizi sergilemenin ve Instagram'dan daha fazla satış elde etmenin güçlü bir yoludur.
Bu yazıda, WordPress'te Instagram alışveriş yapılabilir görsellerini kolayca nasıl ekleyeceğinizi göstereceğiz.

Instagram Alışveriş nedir?
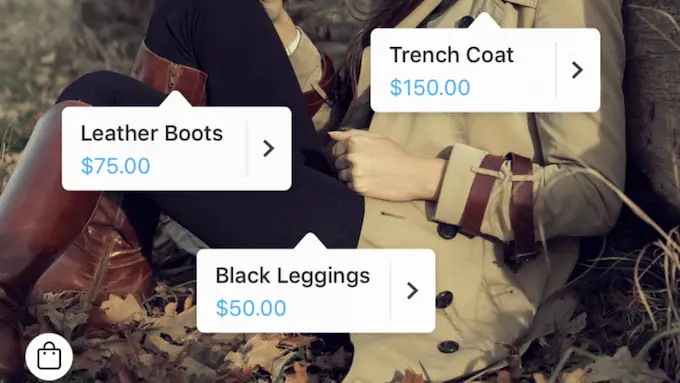
Instagram alışveriş, Instagram fotoğraflarınızdaki ürünleri etiketlemenizi sağlar.
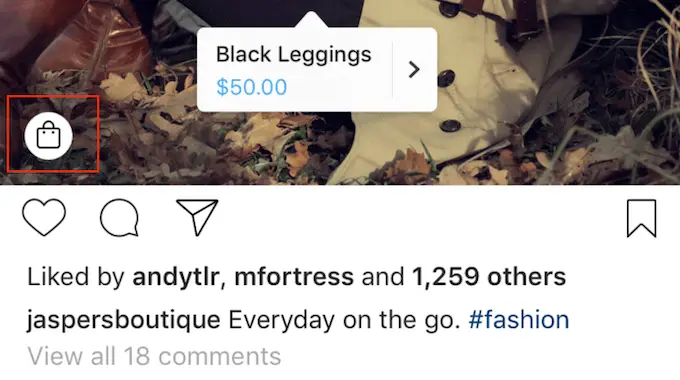
Bir veya birden fazla ürünü etiketledikten sonra gönderiye bakan kullanıcılar sol alt köşede 'Ürünleri Görüntüle' ikonu göreceklerdir.

Ürünün adını, açıklamasını ve fiyatını görmek için bu simgeye tıklayabilirler.
Bu, alışveriş yapanların sosyal medya gönderilerinizde öne çıkan ürünler hakkında daha fazla bilgi edinmesini kolaylaştırır.

Ziyaretçiler, sosyal medya gönderisinde öne çıkan ürünü satın alabilecekleri Instagram mağazanıza gitmek için ekrana tekrar dokunabilir.
Bu harika bir kullanıcı deneyimi, ancak kurulumu kolay değil.
Alışveriş özelliklerini kullanmak için Instagram'dan onay almanız gerekecek ve bu gereksinimlerin bazıları belirsiz. Örneğin, "otantik, yerleşik bir mevcudiyet yoluyla da dahil olmak üzere güvenilirliğinizi kanıtlamış olmanız" gerekir. Ayrıca "yeterli bir takipçi tabanı" sağlamanız gerekecek.
Ek olarak, bir Facebook kataloğu, bir ürün kataloğu ve bir Facebook işletme sayfası oluşturmanız gerekecektir.
Başka bir deyişle: çok fazla.
Bu nedenle birçok Instagram kullanıcısı, alışveriş yapanların ürün satın almasına yardımcı olmanın daha kolay bir yolunu arıyor. İşte burada shoppable Instagram görselleri devreye giriyor.
Neden WordPress'te Alışveriş Yapılabilir Instagram Resimleri Ekleyin?
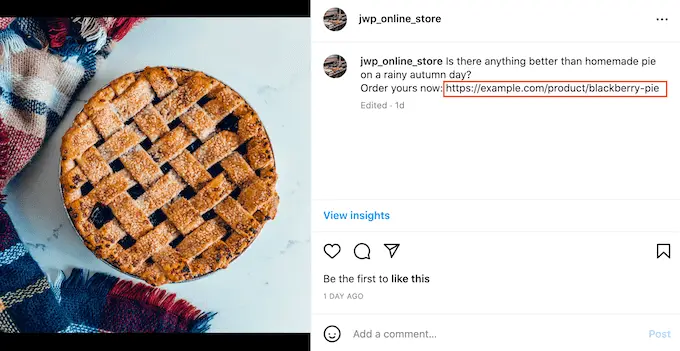
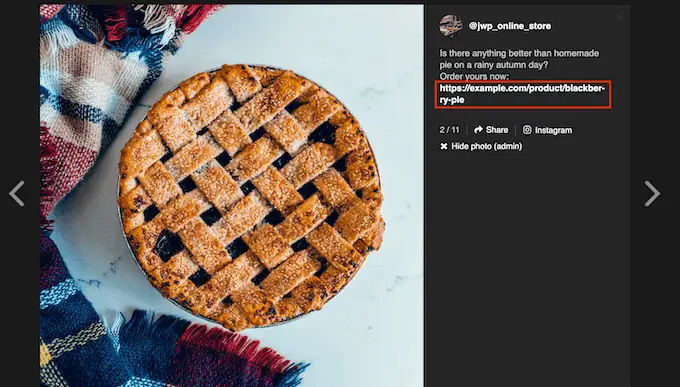
Alışveriş yapılabilir bir Instagram akışı, sitenizdeki bir ürün veya hizmete bağlantı içeren bir dizi fotoğraftır. Bu URL'ler, aşağıdaki resimde görebileceğiniz gibi, Instagram'da görüntülendiğinde tıklanabilir değildir.

Ancak, alışveriş yapılabilir beslemeyi WordPress web sitenize yerleştirdiğinizde, bu bağlantılar tıklanabilir hale gelir. Bu şekilde, Instagram'da alışveriş yapılabilir bir akış, web sitenizi ziyaret eden kişileri belirli ürünlere bakmaya teşvik eder.
Bu gönderilere alacağınız beğeniler ve yorumlar aynı zamanda sosyal bir kanıt işlevi görebilir ve insanları ürünün bağlantısını tıklamaya teşvik edebilir.
Instagram'a yeni shoppable görseller yüklediğinizde, sitenizde otomatik olarak görünecekler, böylece ziyaretçiler her zaman en son gönderileri sizin manuel olarak eklemenize gerek kalmadan görecekler.
Ziyaretçiler gördüklerini beğenirse, sizi Instagram'da takip etmeye bile karar verebilirler. Bu size daha fazla takipçi kazandırabilir ve doğrudan o kişiye terfi etmenin başka bir yolunu sunar.
Daha da iyisi, bu alışveriş yapılabilir bağlantılar web sitenizde göründüğünden, bunlar üzerinde tam kontrole sahipsiniz. Bu, Instagram'ın katı alışveriş politikalarına uymanız veya bir Facebook ürün kataloğu oluşturmanız gerekmediği anlamına gelir.
Bunu söyledikten sonra, Smash Balon Instagram Pro'yu kullanarak Instagram'da alışveriş yapılabilir görüntüleri WordPress web sitenize nasıl kolayca ekleyebileceğinizi görelim.
Instagram'da Alışveriş Yapılabilir Bir Akış Oluşturma
Öncelikle Instagram hesabınızda kullanmak istediğiniz görselleri yüklemeniz gerekiyor.
Smash Balonu, eklenti ayarlarında her görüntüyü bir URL'ye bağlamanıza izin veren alışveriş yapılabilir bir özelliğe sahiptir. Bu özellik etkinleştirildiğinde, ziyaretçiler web sitenizdeki alışveriş yapılabilir bir resme tıklayabilir ve bağlantı yeni bir sekmede açılır.
Bu bağlantılar Instagram'da görünmeyecek.
Başka bir seçenek de bağlantıyı Instagram altyazılarınıza eklemektir. Bu bağlantılar Instagram'da görünecek, ancak tıklanabilir olmayacaklar.

Ancak, bu bağlantılar WordPress web sitenizde tıklanabilir olacaktır. Bu yöntemi kullanmak istiyorsanız, Instagram hesabınızdaki her alışveriş yapılabilir görsele bir URL eklemek için biraz zaman harcamanız gerekecek.
Smash Balloon'un shoppable özelliğini kullanmayı planlıyorsanız, her bağlantıyı eklentinin ayarlarına ekleyeceğimiz için bu adımı atlayabilirsiniz.
Shoppable Destekli Instagram Photos Eklentisi Nasıl Kurulur
WordPress'te Instagram'da alışverişe uygun görseller eklemenin en iyi yolu, Smash Balon Instagram Pro'yu kullanmaktır.

Bu kılavuzda, WordPress'te alışverişe uygun görüntüler eklemek için ihtiyaç duyduğunuz gelişmiş özelliklere sahip olduğu için Smash Balonu'nun premium sürümünü kullanacağız. Ancak, Instagram'ı WordPress'e yerleştirmenize izin veren ücretsiz bir sürümü de var.
Başlamadan önce, Instagram hesabınızı bir Facebook sayfasına bağlamanız gerekir. Kişisel bir Instagram hesabınız varsa, Smash Balonu'nun Instagram biyografinizi ve başlığınızı otomatik olarak göstermesine izin verdiği için, onu bir işletme hesabına da dönüştürmek isteyebilirsiniz.
Hazır olduğunuzda devam edin ve Smash Balon Instagram Pro eklentisini yükleyip etkinleştirin. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
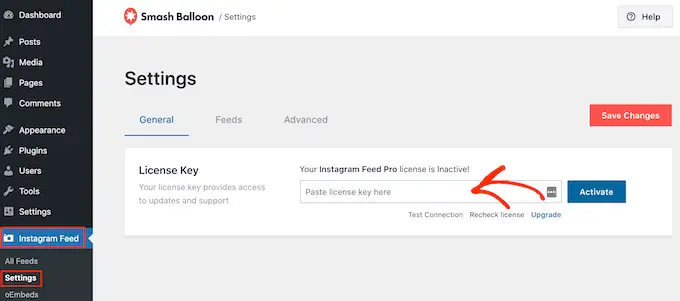
Etkinleştirdikten sonra Instagram Akışı » Ayarlar'a gidin ve lisans anahtarınızı 'Lisans Anahtarı' alanına girin.

Bu bilgiyi Smash Balon web sitesinde hesabınızın altında bulabilirsiniz.
Anahtarı girdikten sonra, 'Etkinleştir' düğmesine tıklayın.
Bir Instagram Hesabını WordPress'e Bağlama
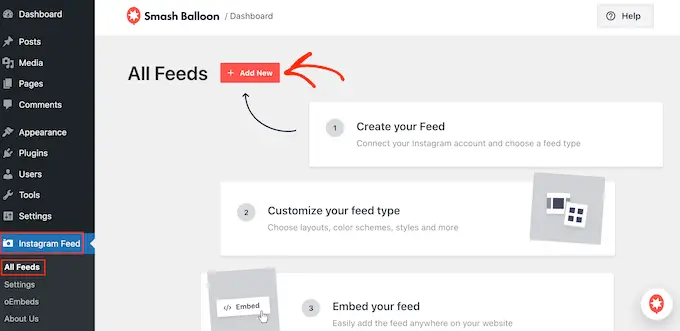
Eklentiyi etkinleştirdikten sonra, ilk göreviniz Instagram hesabınızı WordPress'e bağlamaktır. Instagram Akışı »Ayarlar'a gidin ve ardından 'Yeni Ekle'yi tıklayın.

Instagram Feed pro ile, etiketlenmiş gönderilerden ve hashtag'lerden akışlar oluşturabilir, hatta birçok farklı sosyal medya web sitesinden içerik içeren bir sosyal duvar oluşturabilirsiniz.
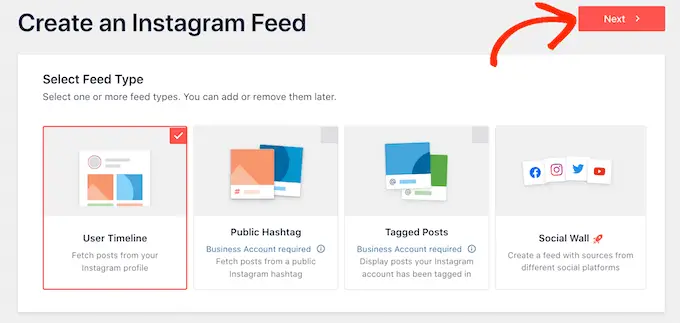
Instagram zaman çizelgemizden shoppable resimler göstermek istiyoruz, bu yüzden 'Kullanıcı Zaman Çizelgesi'ni seçin ve ardından 'İleri'yi tıklayın.

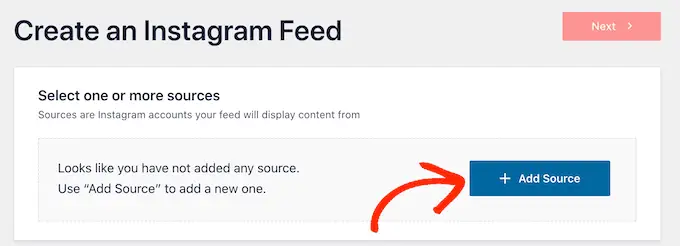
Şimdi, shoppable görselleri alacağınız Instagram hesabını seçin.
Başlamak için 'Kaynak Ekle' düğmesini tıklayın.

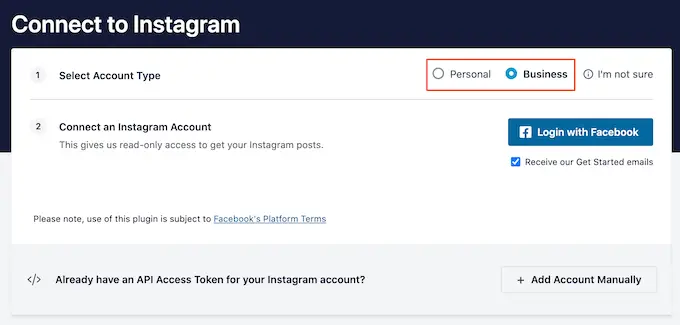
Bundan sonra, kişisel veya ticari bir Instagram hesabından alışveriş yapılabilir görseller göstermek isteyip istemediğinizi seçin.
"Kişisel"in yanındaki kutuyu işaretlerseniz, Smash Balon varsayılan olarak başlığınıza Instagram avatarını ve biyografisini dahil etmez. Ancak, Instagram avatarını ve biyografisini her zaman eklentinin ayarlarından manuel olarak ekleyebilirsiniz.

'Kişisel' veya 'İş'i seçtikten sonra 'Facebook ile Giriş Yap'ı tıklayın.
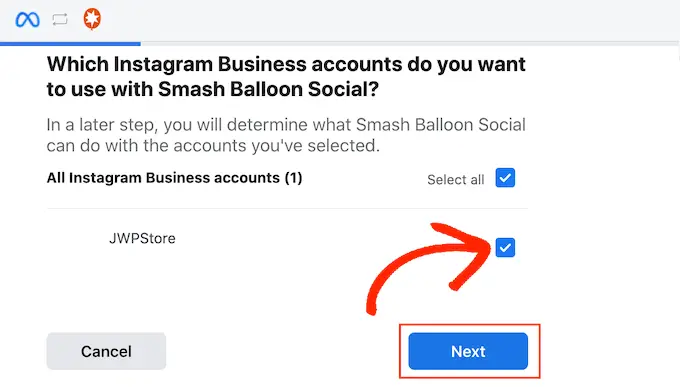
Artık WordPress web sitenizde öne çıkarmak istediğiniz Instagram hesabını seçebilir ve 'İleri'yi tıklayabilirsiniz.

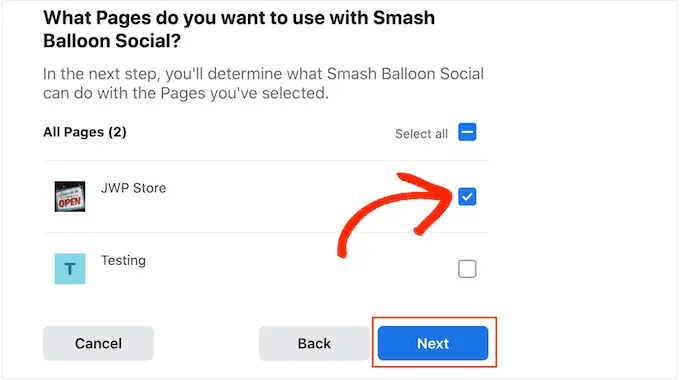
Ardından, alışverişe uygun resimlerinizin bulunduğu Instagram hesabına bağlı olan Facebook sayfasının yanındaki kutuyu işaretleyin.
Bunu yaptıktan sonra, 'İleri' düğmesine tıklayın.

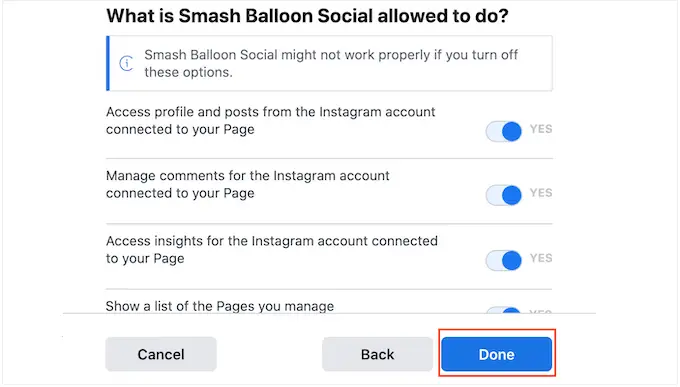
Artık Instagram Feed Pro'nun erişebileceği tüm bilgileri ve gerçekleştirebileceği eylemleri içeren bir açılır pencere göreceksiniz.
Eklentinin Instagram hesabınıza erişimini kısıtlamak için anahtarlardan herhangi birini tıklayarak 'Evet'ten 'Hayır'a çevirin. Bunun, WordPress blogunuzda veya web sitenizde gösterebileceğiniz fotoğrafları etkileyebileceğini unutmayın.
Bunu göz önünde bulundurarak, tüm anahtarları etkin bırakmanızı öneririz. Ayarlardan memnun olduğunuzda 'Bitti'yi tıklayın.

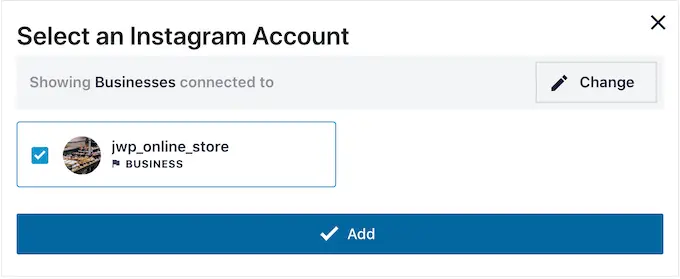
Artık web sitenize yeni eklediğiniz Instagram hesabını içeren bir açılır pencere göreceksiniz.
Bu hesabın yanındaki kutuyu işaretlemeniz ve ardından 'Ekle'yi tıklamanız yeterlidir.

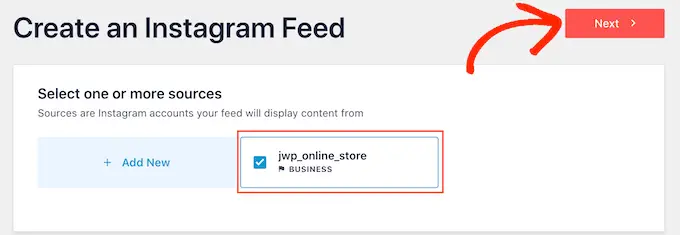
Instagram Feed Pro şimdi sizi Instagram Feed'leri » Tüm Feed'ler ekranına geri götürecek.
Bir akış oluşturmak için, kullanmak istediğiniz Instagram hesabının yanındaki kutuyu işaretlemeniz yeterlidir. Ardından, 'İleri'yi tıklayın.

Eklenti artık herhangi bir sayfaya, gönderiye veya widget'a hazır alana ekleyebileceğiniz bir Instagram fotoğraf akışı oluşturacak.
Ancak, shoppable resimleri gösterebilmeniz için önce yapılandırmanız gereken birkaç ekstra ayar vardır.
Smash Balloon'un Shoppable Özelliğini Etkinleştirme (İsteğe Bağlı)
Daha önce de belirttiğimiz gibi, Instagram fotoğraf akışınızı alışveriş yapılabilir hale getirmenin iki yolu vardır. URL'leri Instagram'daki altyazılarınıza eklediyseniz, bir sonraki adıma atlayın.
Diğer bir seçenek de, ziyaretçi bir gönderiye tıkladığı anda alışveriş yapılabilecek bağlantıları yeni bir sekmede açmaktır. Bunu yapmak için Smash Balloon'un shoppable özelliğini etkinleştirmeniz gerekir.
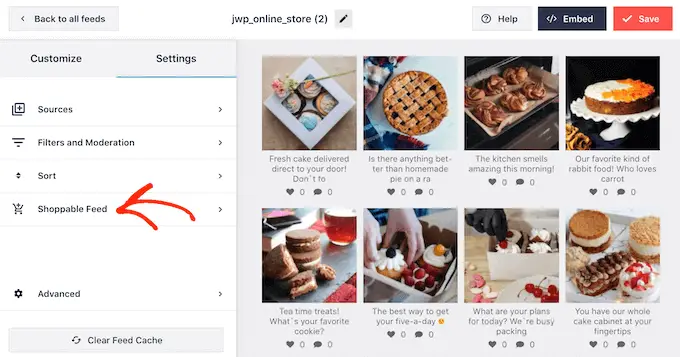
Başlamak için "Ayarlar" sekmesini seçin ve ardından "Shoppable Feed"i tıklayın.

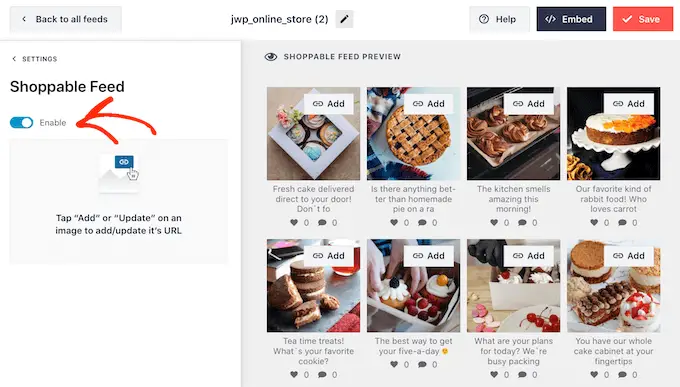
Bu ekranda devam edin ve 'Etkinleştir' kaydırıcısını maviye dönecek şekilde değiştirin.
Smash Balonu artık Instagram akışınızdaki her fotoğraf veya videoda bir 'Ekle' düğmesi gösterecek.

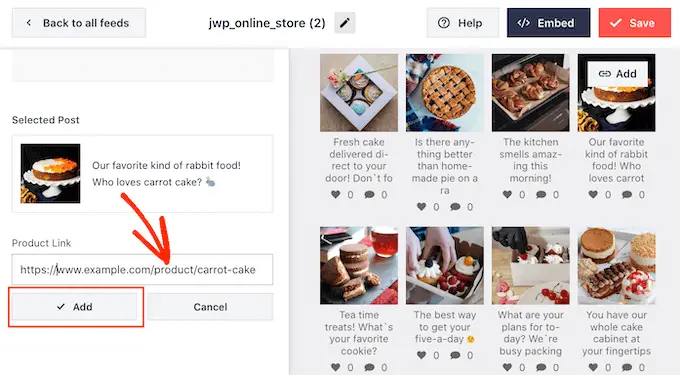
Alışveriş yapılabilir yapmak istediğiniz ilk gönderiyi bulun ve 'Ekle' düğmesine tıklayın.
Artık ürün veya hizmetin URL'sini 'Ürün Bağlantısı' alanına yazıp 'Ekle'yi tıklayabilirsiniz.

Şimdi, bu fotoğrafa tıklamak bağlantılı URL'yi yeni bir sekmede açacaktır.
Her görüntüyü alışveriş yapılabilir hale getirmek için bu adımları tekrarlamanız yeterlidir.
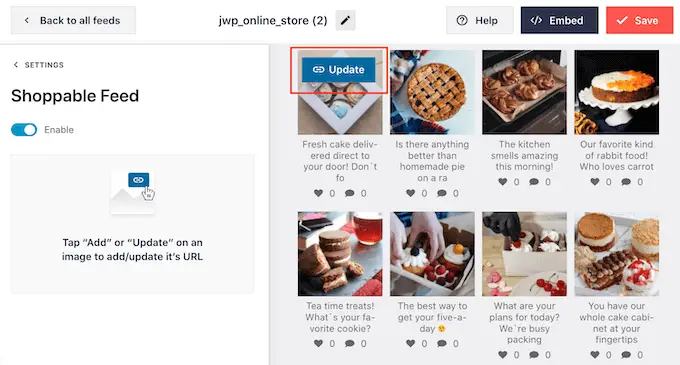
Herhangi bir noktada bir gönderinin URL'sini değiştirmeniz gerekirse, farenizi gönderinin üzerine getirin ve 'Güncelle'yi tıklayın.

Tüm bağlantılarınızı ekledikten sonra 'Kaydet' düğmesini tıklamayı unutmayın.
Alışveriş Yapılabilir Instagram Akışınızı Nasıl Filtrelersiniz?
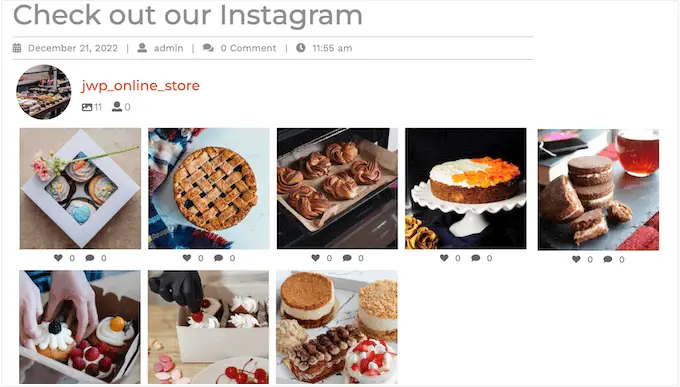
Varsayılan olarak Smash Balon, Instagram hesabınızdaki tüm resimleri ve videoları gösterir. Ancak, alışveriş yapılabilir bir akış oluşturduğumuz için gönderilerinizi filtrelemek ve yalnızca bir ürün veya hizmete bağlantı veren fotoğrafları göstermek isteyebilirsiniz.
Bu, alışveriş yapanların Instagram akışınızdaki diğer fotoğraf ve videolarla dikkati dağılmadan satın alacakları ürünleri bulmalarına yardımcı olabilir.
Smash Balon ile Instagram gönderilerini altyazılarına göre filtrelemek kolaydır. Instagram'da alışveriş yapabileceğiniz resimlerinize bir anahtar kelime veya hashtag ekleyebilir ve ardından Smash Balonu'nda eşleşen bir filtre oluşturabilirsiniz.
Örneğin, aşağıdaki görselde alışveriş yapmak istediğimiz tüm görseller için #ordernow hashtag'ini kullanıyoruz.

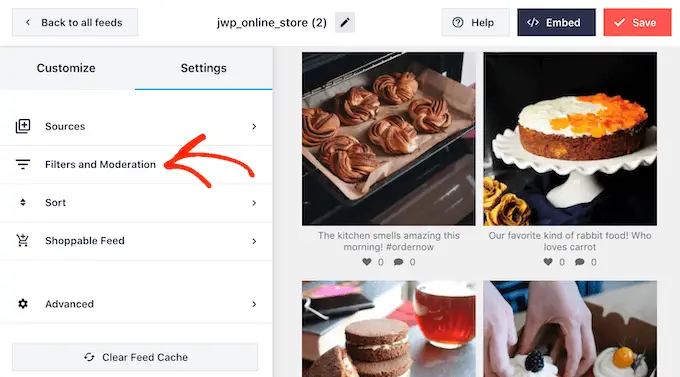
Smash Balloon'da bir filtre oluşturmak için 'Ayarlar' sekmesini seçin.
Ardından devam edin ve 'Filtreler ve Denetleme'yi tıklayın.

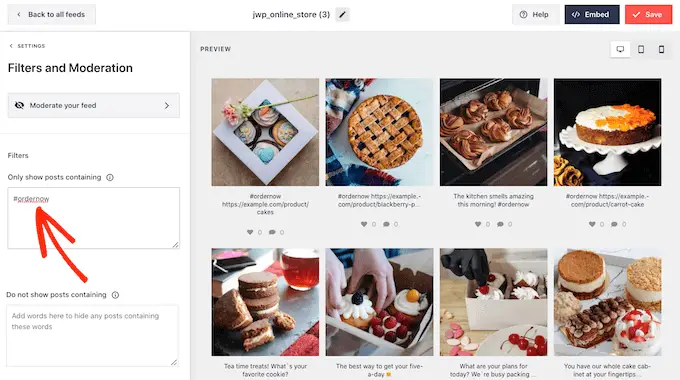
'Yalnızca şunu içeren gönderileri göster' kutusuna, filtrede kullanmak istediğiniz hashtag'leri veya anahtar kelimeleri yazın.
Filtrede birden fazla kelime kullanmak istiyorsanız, her hashtag'i veya anahtar kelimeyi virgülle ayırın.

Filtrenin ayarlanma şeklinden memnun olduğunuzda, 'Kaydet' düğmesine tıklayın.
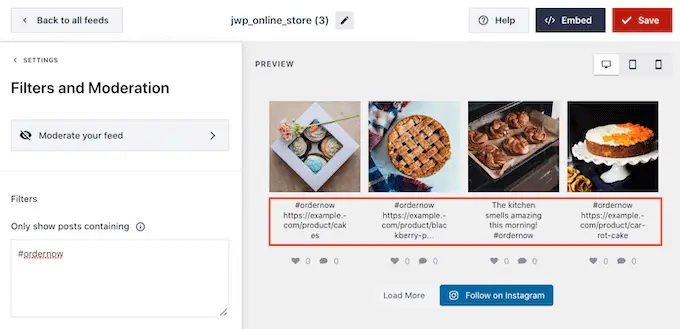
Ön izlemenin hemen güncellenmeyeceğini unutmayın, bu nedenle filtreyi çalışırken görmek için sayfayı yenilemeniz gerekecek.

Alışveriş Yapılabilir Instagram Akışınızı Nasıl Özelleştirirsiniz?
Alışveriş yapılabilir feed'inizde görünen fotoğraf ve videolardan memnun olduğunuzda, feed'in görünümünü değiştirmek isteyebilirsiniz.
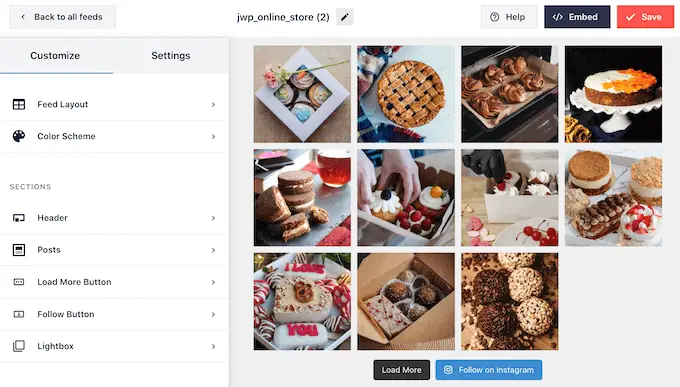
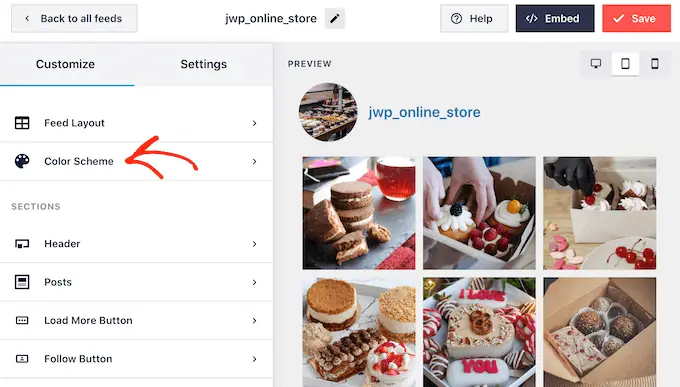
Alışveriş yapılabilir Instagram akışınızı özelleştirmek için 'Özelleştir' sekmesine tıklamanız yeterlidir. Sol tarafta, alışveriş yapılabilir feed'in görünümünü değiştirmek için kullanabileceğiniz tüm ayarlar bulunur.

Bu ayarların çoğu açıklayıcıdır, ancak daha fazla satış elde etmenize yardımcı olabilecek bazı önemli alanları hızlıca ele alacağız.
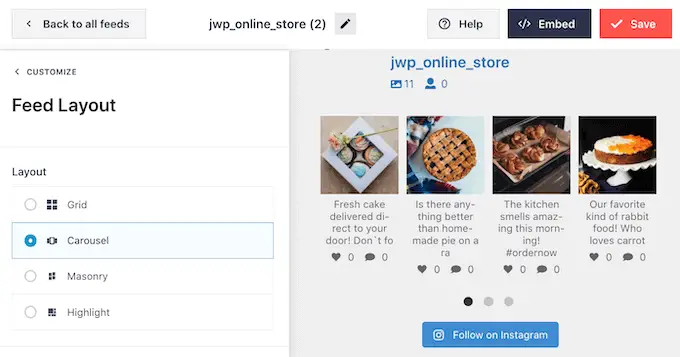
'Feed Layout'u seçerek en baştan başlayalım. Burada, shoppable feed'iniz için carousel ve öne çıkanlar gibi farklı düzenler seçebilirsiniz.

Siz değişiklik yaptıkça önizleme otomatik olarak güncellenir, böylece neyin en iyi göründüğünü görmek için farklı ayarları deneyebilirsiniz.
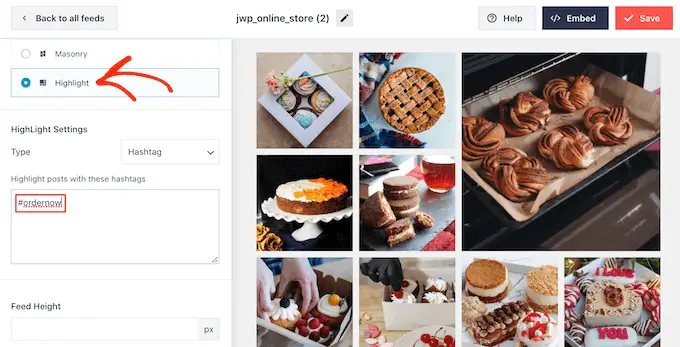
Düzene bağlı olarak, feed'inizde ince ayar yapmak için kullanabileceğiniz bazı ekstra ayarlar alırsınız. Örneğin, 'Vurgula'yı seçerseniz Balonu Smash'e gönderileri bir kalıba, gönderi kimliğine veya belirli bir hashtag'e göre vurgulamasını söyleyebilirsiniz. Bu, en popüler ürünlerinizi vurgulamak için harikadır.

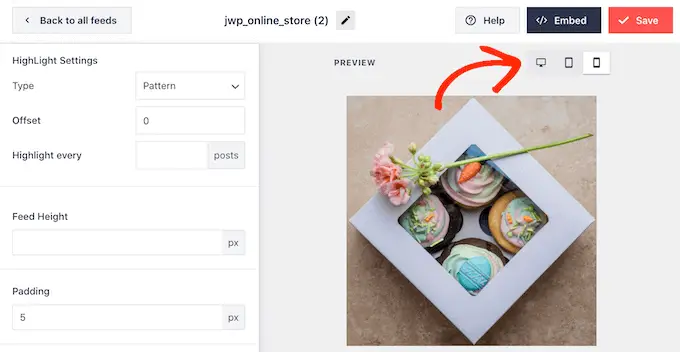
2025 yılına kadar, ABD'li tüketicilerin her yıl mobil cihazlarında alışveriş yapmak için 710 milyar dolar harcayacakları tahmin ediliyor. Bunu göz önünde bulundurarak, alışveriş yapılabilir Instagram akışının akıllı telefonlarda ve tabletlerde masaüstü bilgisayarlarda olduğu kadar iyi göründüğünden emin olmak isteyeceksiniz.

Smash Balonu varsayılan olarak masaüstü bilgisayarlarda ve mobil cihazlarda aynı sayıda fotoğraf gösterecektir.
Sağ üst köşedeki düğme sırasını kullanarak alışveriş yapılabilir feed'in masaüstü bilgisayarlarda, tabletlerde ve akıllı telefonlarda nasıl görüneceğini önizleyebilirsiniz.

'Gönderi Sayısı' ve 'Sütunlar' bölümlerindeki ayarları değiştirerek mobil cihazlarda daha az alışveriş yapılabilir fotoğraf gösterebilirsiniz.
Herhangi bir değişiklik yaptıktan sonra 'Özelleştir' bağlantısını tıklayın. Bu sizi, bir sonraki seçenek olan 'Renk Şeması'nı keşfetmeniz için hazır olan ana Smash Balon düzenleyicisine geri götürecektir.

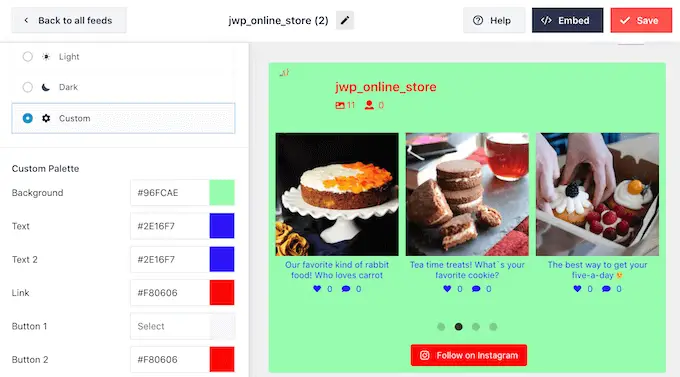
Smash Balonu varsayılan olarak WordPress temanızdan miras alınan bir renk şeması kullanır, ancak bunun yerine alışveriş yapılabilir akış için kullanmak isteyebileceğiniz 'Açık' ve 'Koyu' temalara da sahiptir.
Başka bir seçenek de 'Özel'i seçerek kendi renk düzeninizi oluşturmaktır. Ardından, arka plan rengini değiştirmek, WordPress'te metin rengini değiştirmek ve daha fazlası için denetimleri kullanmanız yeterlidir.

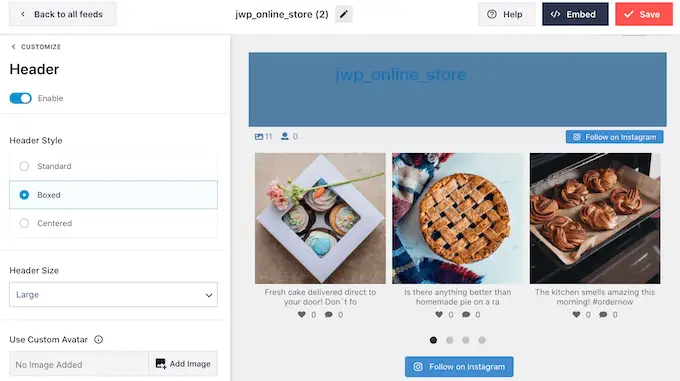
Varsayılan olarak Smash Balonu, alışveriş yapılabilir beslemeye profil resminiz ve sayfanızın adı olan bir başlık ekler.
Bu bölümün görünümünü değiştirmek için soldaki menüden 'Başlık'a tıklayın ve ardından başlığınızın boyutunu değiştirmek, Instagram biyografi metni eklemek ve daha fazlası için ayarları kullanın.

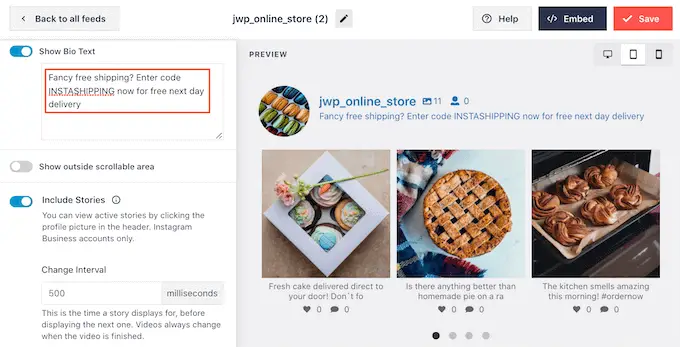
Farklı bir biyografi de ekleyebilirsiniz. Örneğin, insanları ürünlerinizi satın almaya teşvik edebilir veya ziyaretçilere özel bir kupon kodu sunabilirsiniz.
Bu kodları oluşturma hakkında daha fazla bilgi için, lütfen çevrimiçi mağazanız için en iyi WordPress kupon kodu eklentilerinden oluşan uzman seçimimize bakın.
Benzersiz bir Instagram biyografisi oluşturmak için 'Özel biyografi ekle' kutusuna yazmanız yeterlidir.

Bunu yaptıktan sonra, ana Smash Balon düzenleyicisine dönmek için 'Özelleştir'i tıklayın.
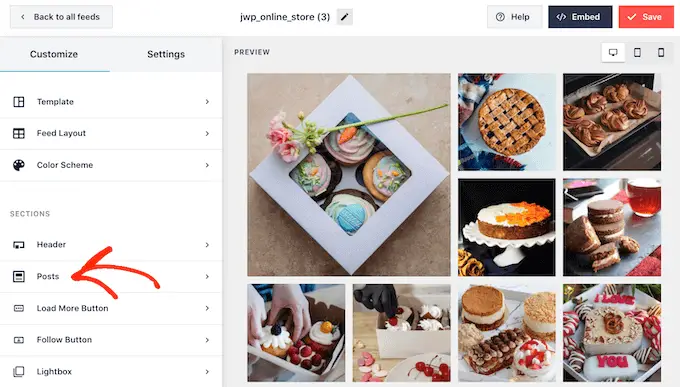
Ardından, 'Gönderiler'i seçin.

Bu sizi birkaç farklı seçeneğe sahip bir ekrana götürür.
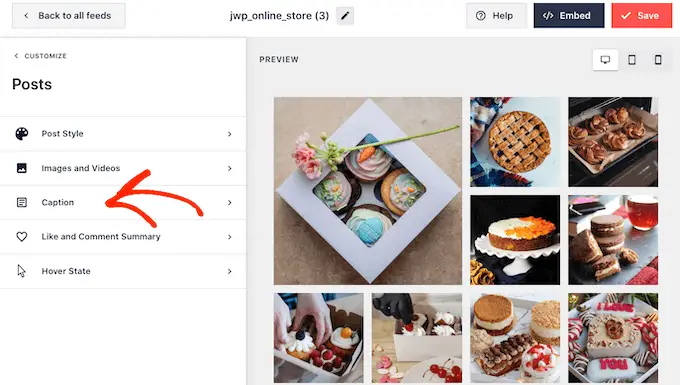
Bu ayarlara göz atabilir ve istediğiniz değişiklikleri yapabilirsiniz, ancak biz 'Altyazı'ya odaklanacağız.

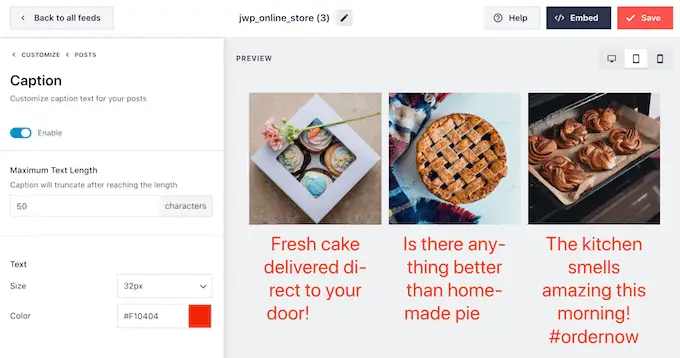
Altyazılarınıza alışveriş yapılabilir bağlantılar eklediyseniz, metnin öne çıkmasını sağlamak önemlidir. Örneğin, başlığı büyütebilirsiniz.
Başlık için farklı bir renk bile kullanabilirsiniz.

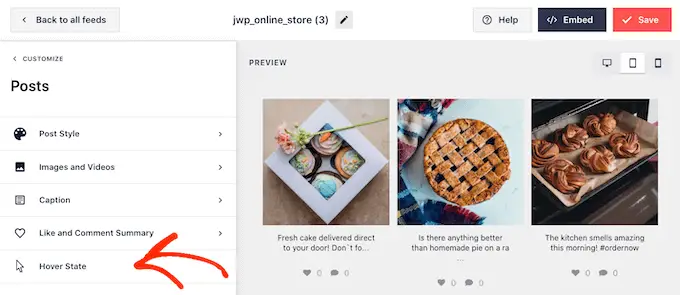
Bunu yaptıktan sonra, önceki ekrana geri dönmek için 'Gönderiler'i tıklayın.
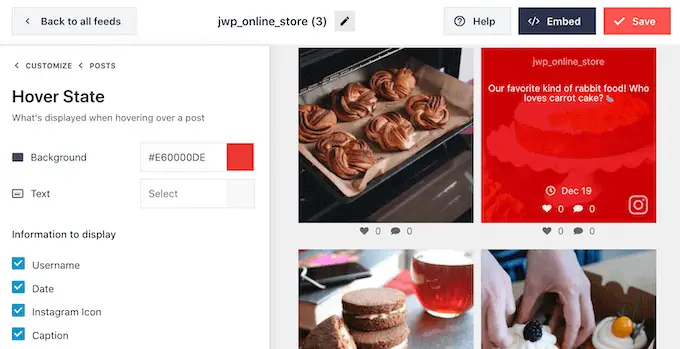
Burada ayrıca, Smash Balonu'nun üzerine geldiğinizde bir gönderiye eklediği yer paylaşımı olan 'Atlı Hal' seçeneğini de göreceksiniz.

Bu, ziyaretçilerin önce o Instagram gönderisini açmadan altyazılarınızdaki bağlantıları görmelerini sağlar.
Bu ekranda, göz alıcı renkli bir kaplama oluşturmak için ayarları kullanabilirsiniz.

'Vurgu Durumu'nu seçtikten sonra, her gönderinin üzerine geldiğinizde görünen arka plan rengini ve metin rengini değiştirebileceksiniz.
"Görüntülenecek bilgiler"in altında, Smash Balloon'un kaplamanın bir parçası olarak gösterebileceği tüm farklı bilgileri göreceksiniz. Göstermek istediğiniz her bilgi parçasının yanındaki kutuyu işaretlemeniz yeterlidir.

Başlık, alışveriş yapılabilir bağlantılar içeriyorsa, 'Altyazı'yı etkin bıraktığınızdan emin olun.
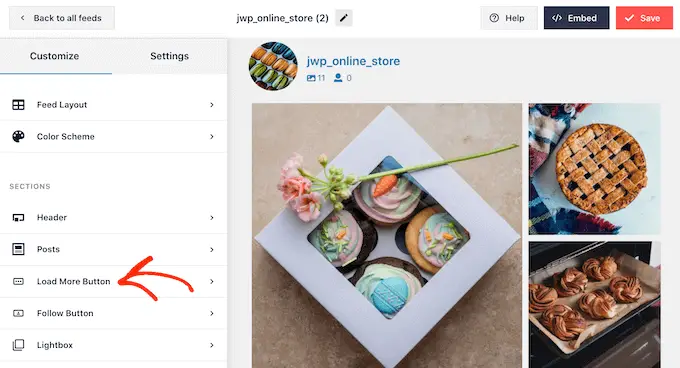
Değişikliklerinizden memnun olduğunuzda, ana Smash Balon düzenleyici ekranına dönmek için 'Özelleştir'i tıklayın. Artık bir sonraki seçenek olan 'Daha Fazla Yükle Düğmesi'ni belirleyebilirsiniz.

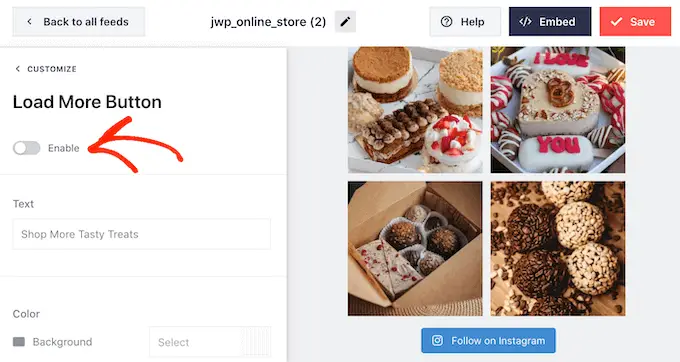
Smash Balonu varsayılan olarak, ziyaretçilerin alışveriş yapılabilir gönderileriniz arasında gezinebilmesi için Instagram akışınızın altına bir 'Daha Fazla Yükle' düğmesi ekler.
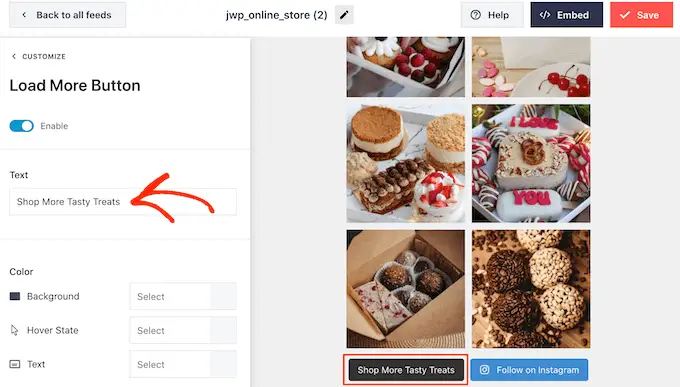
Burada düğmenin arka plan rengini, metin rengini ve fareyle üzerine gelme durumunu değiştirebilirsiniz.
Ayrıca 'Metin' alanına yazarak butona kendi mesajlarınızı da ekleyebilirsiniz.

Daha fazla satış elde etmek için 'Daha Fazla Yükle' düğmesini etkin bırakmanızı tavsiye etsek de kaldırabilirsiniz. Örneğin, sitenizde görebilecekleri fotoğraf sayısını sınırlayarak insanları Instagram sayfanızı ziyaret etmeye teşvik edebilirsiniz.
Düğmeyi kaldırmak için, maviden griye çevirmek üzere 'Etkinleştir' kaydırıcısına tıklamanız yeterlidir.

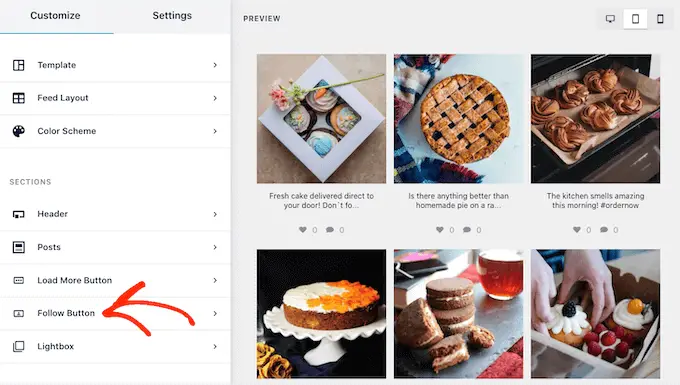
Alışveriş yapanlar gördüklerini beğenirse, alışveriş yapılabilir akışın altında görünen 'Instagram'da Takip Et' düğmesini kullanarak sizi Instagram'da takip etmeye karar verebilirler.
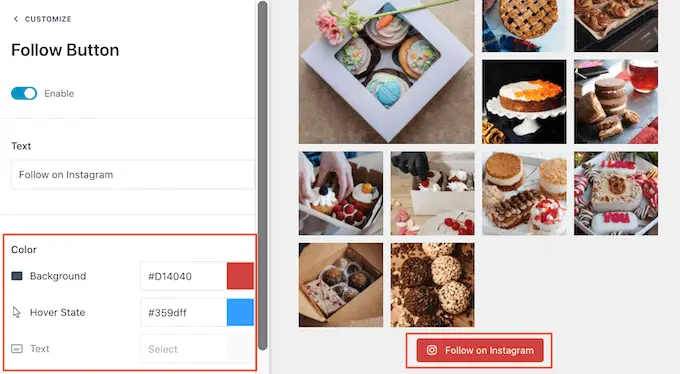
Bu çok önemli bir buton olduğu için, ana Smash Balonu düzenleyici ekranından 'Takip Et' butonunu seçerek öne çıkmasına yardımcı olmak isteyebilirsiniz.

Burada düğmenin arka plan rengini, üzerine gelme durumunu ve metin rengini değiştirebilirsiniz.
Varsayılan 'Instagram'da Takip Et' metnini kendi mesajınızla da değiştirebilirsiniz.

Her zaman olduğu gibi, bu ayarlarla işiniz bittiğinde ana düzenleyici ekranına dönmek için 'Özelleştir'i tıklayın.
Balonu Parçala alışveriş özelliğini etkinleştirdiyseniz, Instagram akışındaki herhangi bir gönderiye tıklamak yeni bir sekme açar ve onları doğrudan bağlantılı ürün sayfasına götürür.
Ancak, shoppable özelliğini etkinleştirmediyseniz, Smash Balloon'un lightbox özelliğine bir göz atmak isteyebilirsiniz.
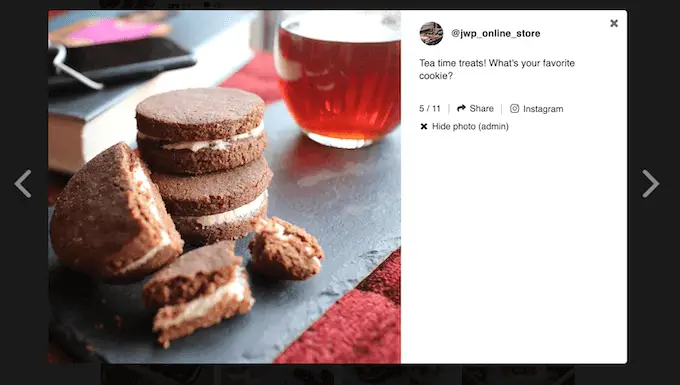
Bu özellik, ziyaretçilerin görüntüyü veya videoyu WordPress web sitenizden ayrılmadan bir ışık kutusu açılır penceresinde açmasına olanak tanır. Daha sonra başlıklardaki herhangi bir alışveriş yapılabilir bağlantıya tıklayabilirler.

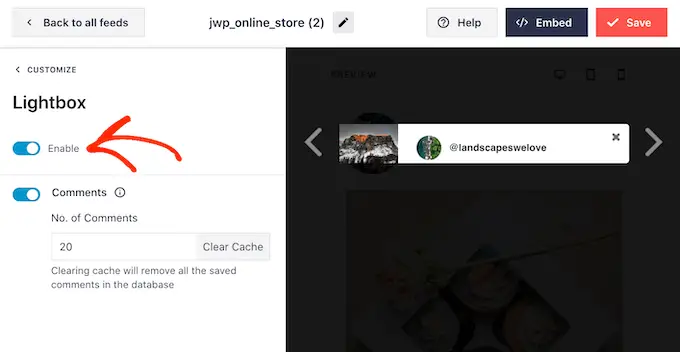
Lightbox'ı etkinleştirmek veya devre dışı bırakmak için soldaki menüden 'Lightbox'ı seçmeniz yeterlidir.
Burada, 'Etkinleştir' kaydırıcısını kullanarak bu özelliği kaldırabilir veya ekleyebilirsiniz.

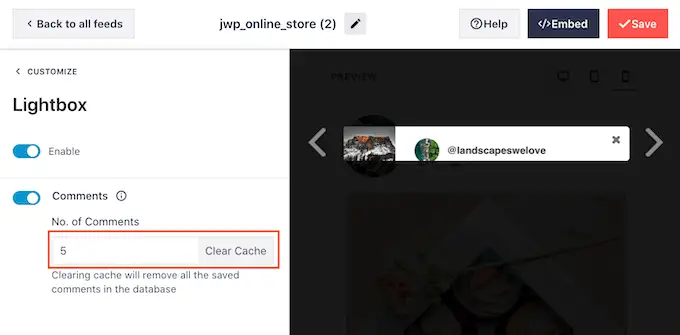
Smash Balloon'un lightbox'ta kaç yorum göstereceğini de değiştirebilirsiniz. Pek çok olumlu yorum, genellikle daha fazla ürün ve hizmet satmanıza yardımcı olacak güçlü bir sosyal kanıt biçimi olabilir.
Ancak, aynı zamanda dikkat dağıtıcı da olabilirler, bu nedenle 'Hayır' alanına maksimum bir sayı yazmak isteyebilirsiniz. yorum kutusu.

Başka bir seçenek de 'Yorumlar' düğmesine tıklayarak yorumları tamamen gizlemektir.
Instagram akışının görünümünden memnun olduğunuzda, değişikliklerinizi kaydetmek için 'Kaydet'i tıklamayı unutmayın. Artık alışveriş yapılabilir Instagram akışını web sitenize eklemeye hazırsınız.
Instagram Akışını WordPress'e Gömme
Bir blok, pencere öğesi veya kısa kod kullanarak alışveriş yapılabilir beslemeyi web sitenize ekleyebilirsiniz.
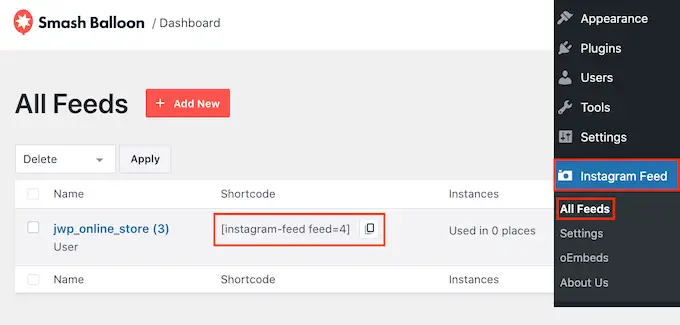
Smash Balon eklentisini kullanarak birden fazla yayın oluşturduysanız, bir widget veya blok kullanacaksanız yayının kodunu bilmeniz gerekir.
Bu kodu almak için Instagram Akışı » Tüm Yayınlar'a gidin ve ardından 'Kısa kod' sütunundaki değeri kopyalayın.

Instagram akışını bir sayfaya veya gönderiye gömmek istiyorsanız, Instagram Akışı bloğunu kullanmanızı öneririz.
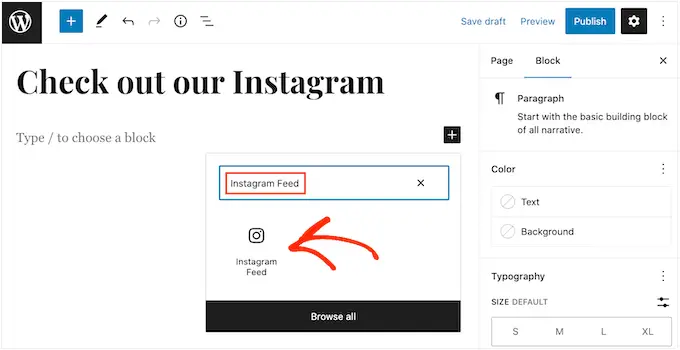
Sadece sayfayı açın veya alışverişe uygun fotoğraf ve video akışınızı yerleştirmek istediğiniz yere gönderin. Ardından, yeni bir blok eklemek için '+' simgesini tıklayın ve 'Instagram Akışı' yazmaya başlayın.
Sağ blok göründüğünde, sayfaya veya gönderiye eklemek için tıklayın.

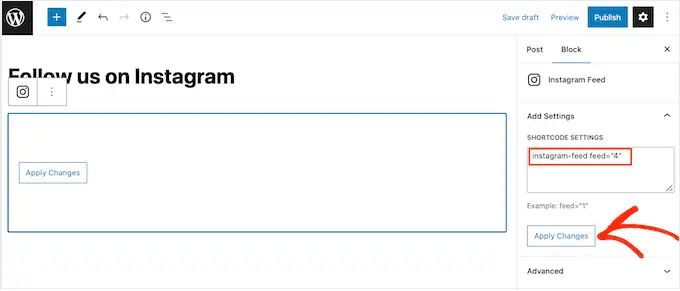
Blok, varsayılan olarak Smash Balonu yayınlarınızdan birini gösterecektir. Bunun yerine farklı bir Instagram akışı göstermek istiyorsanız, sağdaki menüde 'Kısa Kod Ayarları'nı bulun.
Burada, kısa kodu eklemeniz ve ardından 'Değişiklikleri Uygula'yı tıklamanız yeterlidir.

Blok şimdi Instagram akışınızdaki tüm fotoğrafları ve videoları gösterecek. Beslemeyi web sitenizde yayınlamak için sayfayı yayınlamanız veya güncellemeniz yeterlidir.
Diğer bir seçenek de, beslemeyi kenar çubuğu veya benzeri bir bölüm gibi herhangi bir widget'a hazır alana eklemektir. Bu, ziyaretçilerin sitenizin herhangi bir sayfasından Instagram akışınızı kullanarak alışveriş yapmasına olanak tanır.
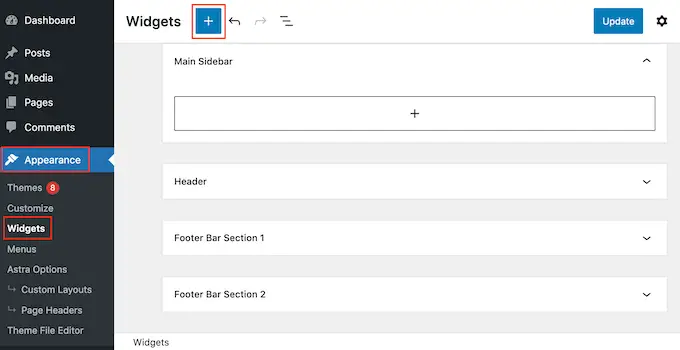
WordPress kontrol panelinde Görünüm »Widget'lar bölümüne gidin ve ardından mavi '+' düğmesini tıklayın.

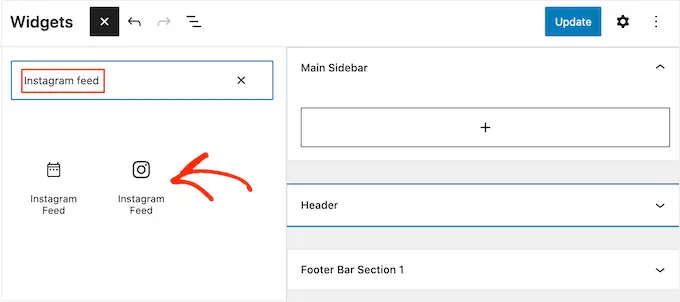
Arama çubuğuna 'Instagram Akışı' yazın ve göründüğünde doğru widget'ı seçin.
WordPress'in yerleşik bir Instagram widget'ına sahip olduğunu unutmayın, bu nedenle resmi Instagram logosunu göstereni seçtiğinizden emin olun.

Ardından, widget'ı, kenar çubuğu veya benzeri bir bölüm gibi, alışveriş yapılabilir Instagram akışını göstermek istediğiniz alana sürüklemeniz yeterlidir.
Widget, Smash Balonu kullanarak oluşturduğunuz yayınlardan birini otomatik olarak gösterecektir. Bu, az önce oluşturduğunuz alışveriş yapılabilir Instagram akışı değilse, akışın kodunu 'Kısa Kod Ayarları' kutusuna yazın.
Bundan sonra, 'Değişiklikleri Uygula'yı tıklayın.
Artık 'Güncelle' düğmesine tıklayarak widget'ı canlı hale getirebilirsiniz. Daha fazla bilgi için lütfen WordPress'te pencere öğelerinin nasıl eklenip kullanılacağına ilişkin adım adım kılavuzumuza bakın.
Başka bir seçenek de Instagram beslemesini bir kısa kod kullanarak herhangi bir sayfaya, gönderiye veya widget'a hazır alana yerleştirmektir.
Kısa kodu yerleştirme konusunda yardım için lütfen kısa kodun nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Son olarak, engelleme özellikli bir tema kullanıyorsanız, Instagram Akışı bloğunu web sitenizin herhangi bir yerine eklemek için tam site düzenleyiciyi kullanabilirsiniz.
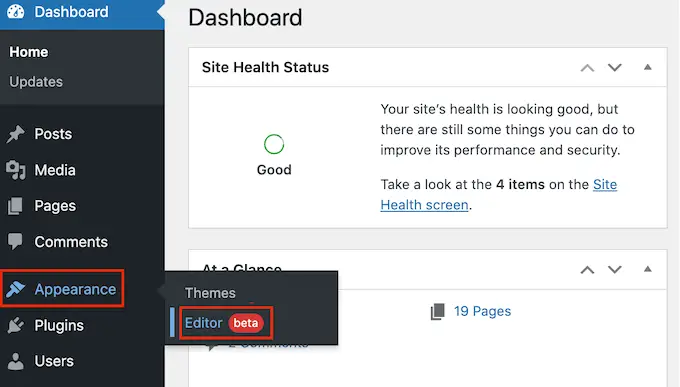
Kontrol panelinizde, Görünüm » Düzenleyici'ye gitmeniz yeterlidir.

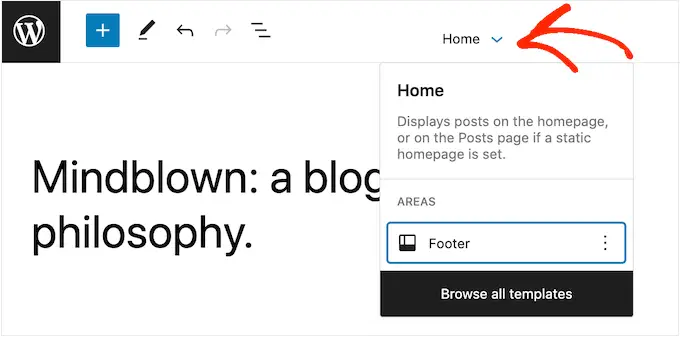
Varsayılan olarak, tam site düzenleyicisi temanın ana şablonunu gösterir. Alışveriş yapılabilir feed'i farklı bir şablona eklemek istiyorsanız, 'Ana Sayfa'nın yanındaki oku tıklayın.
Daha sonra altbilgi şablonu gibi açılır listeden herhangi bir tasarımı seçebilirsiniz.

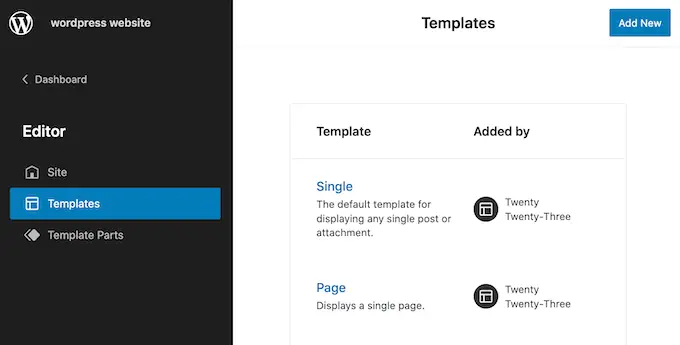
Şablonu listede görmüyorsanız, 'Tüm şablonlara gözat'ı seçin.
Tam site düzenleyici artık düzenleyebileceğiniz tüm şablonların bir listesini gösterecektir. Shoppable Instagram akışını göstermek istediğiniz şablona tıklamanız yeterlidir.

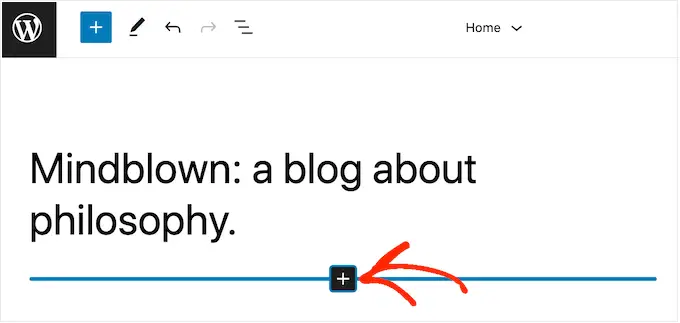
Bir şablon seçtikten sonra, farenizi alışveriş yapılabilir Instagram akışını eklemek istediğiniz alanın üzerine getirin.
Ardından, '+' düğmesine tıklayın.

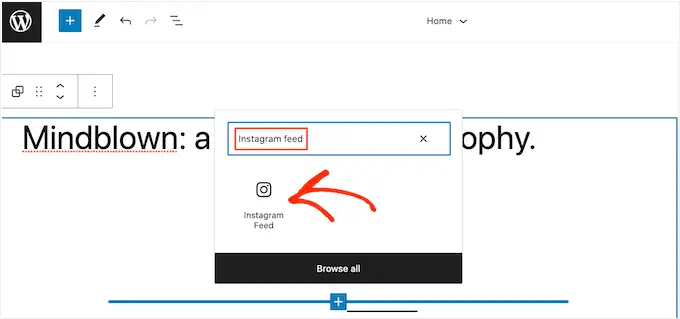
Bundan sonra, 'Instagram Akışı' yazmaya başlayın.
Sağ blok göründüğünde, onu şablona eklemek için tıklayın.

Her zaman olduğu gibi, Smash Balonu varsayılan olarak bir yayın gösterecek. Yukarıda açıklanan aynı işlemi izleyerek bir kısa kod ekleyerek bu akışı değiştirebilirsiniz.
Umarız bu makale, WordPress'te Instagram'da alışverişe uygun görselleri nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, ücretsiz bir iş e-posta adresinin nasıl oluşturulacağına ilişkin kılavuzumuzu veya mağazanız için en iyi WooCommerce eklentilerini içeren uzman seçimimizi görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
