WordPress Sayfasına Onclick İşlevi Ekleme
Yayınlanan: 2022-04-17Bir WordPress sayfasına onclick işlevi eklemek, birkaç adımda yapılabilecek basit bir işlemdir.
İlk olarak, onclick işlevini eklemek istediğiniz WordPress sayfasını bir metin düzenleyicide açın.
Ardından, sayfada onclick işlevinin gerçekleşmesini istediğiniz yeri bulun.
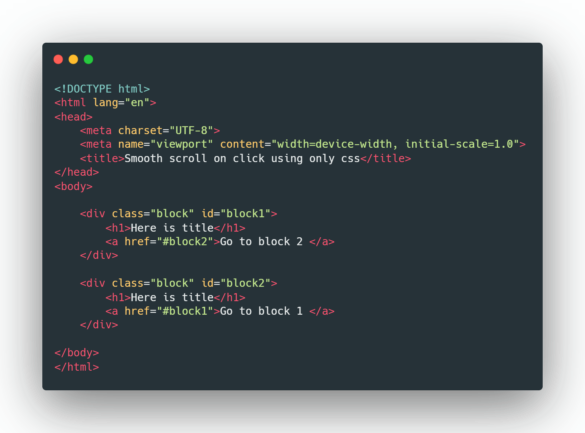
Ardından, sayfadaki konuma aşağıdaki kodu ekleyin:
Buraya tıklayın
Sayfayı kaydedin ve onclick işlevini test etmek için bir web tarayıcısında önizleyin.
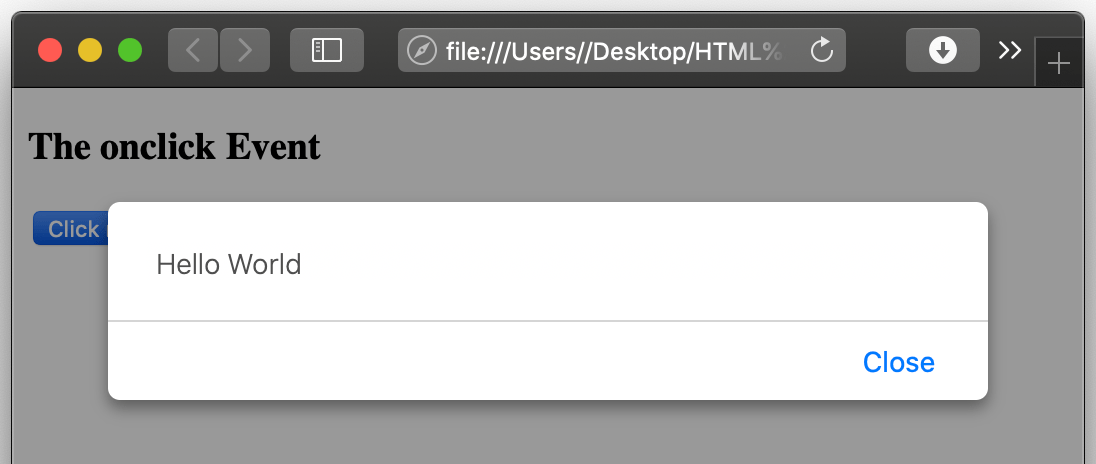
Tüm tarayıcılar bir onclick özniteliği içerir. Bir düğmenin tıklandığında bu şekilde görünmesini sağlamak için, /button adlı bir öğeye eklenmelidir. Düğme türleri ve stilleri, yalnızca düzenleyiciye yazılarak bir uygulamaya eklenebilir. Niteliği kullanarak, onclick değerini bir değer olarak tanımlamak kolaydır. HTML'nin bir onclick örneğine tıklandığında bir kod satırı çalıştırabilmek için Onclick niteliğinin mevcut olması gerekir. JavaScript onclick işlevleri bu yöntemle etkinleştirilebilir. Bir onclick veya href niteliğine tıklayarak, HTML etiketinden bir işlevi çağırabilirsiniz.
Onclick'i WordPress'e Nasıl Eklerim?
 Kredi: Pinterest
Kredi: PinterestBir WordPress sitesine onclick olayı eklemenin en iyi yolu, belirli duruma bağlı olarak değişebileceğinden, bu sorunun herkese uyan tek bir cevabı yoktur. Bununla birlikte, yararlı olabilecek bazı genel ipuçları, HTML kullanarak bir düğmeye veya bağlantıya onclick olayının eklenmesini veya onclick olayını sayfadaki bir öğeye eklemek için jQuery gibi bir eklentinin kullanılmasını içerir.
Mailchimp'te 'Yardım'ı tıklayan kişilere bir yanıt alıp almadıklarını ve onlara yardımcı olup olmadığını soran bir e-posta gönderecek bir Javascript olayı uygulamaya çalışıyorum. Gezinti çubuğu tek bir dosya olarak doğrudan kendi.php dosyamıza yüklenmiştir. Müvekkilimin gönderi yayınla düğmesini seçmesini kolaylaştırmak için, gönderinin yayınlanmasını isteyip istemediğini soran basit bir onay olayı eklemek istiyorum, böylece evet veya hayır'ı tıklatacak ve gönderi yayınlanacak veya yayınlanmayacak. Tinymce düzenleyicisine bir onclick olayını nasıl eklerim?
Daha İyi Onay Kutuları Tasarlamak
Tür * = onay kutusu kimliği *chk1, değer * = 1 = 1 = br 1*/etiket için onay kutusu
Onclick Düğmesini Nasıl Kullanırım?
 Kredi bilgileri: tutorial.eyehunts.com
Kredi bilgileri: tutorial.eyehunts.comOnclick düğmesini kullanmanın birkaç yolu vardır. Bir yol, düğme öğesinde bir onclick niteliği kullanmaktır. Bu, düğmeye tıklandığında bir işlevi tetiklemek için kullanılabilir. Başka bir yol da button öğesine bir olay dinleyicisi eklemektir. Bu, düğmeye tıklandığında bir işlevi çalıştırmanıza izin verecektir.
GetElementById(benim öğem); item.onclick = fonksiyon(dize); item.onclick = fonksiyon(dize); ve benzeri.
Bir buton veya link tasarlarken, uygun buton tipini seçmelisiniz. Etkin, devre dışı ve fareyle üzerine gelme düğmeleri, üç düğme türünden bazılarıdır.
Aktif düğmeler varsayılan düğmeler olarak kullanılmalıdır. Hepsinden en yaygın olarak kullanılan ve kullanımı en kolay olanıdır. Kullanılmayan bir düğme, devre dışı bırakılmış olarak sınıflandırılır. Bir kullanıcı tıkladığında, düğme etkinleştirilir. Fareyle üzerine gelme düğmesi, özünde, devre dışı veya etkin olmayan bir düğmedir. Bir kullanıcı faresini üzerine getirdiğinde, düğme aktif hale gelir.
button> etiketi buton yapmak için kullanılabilir. //butonu devre dışı bırakılmış buton etiketi, devre dışı bir buton yapmak için kullanılabilir. Fareyle üzerine gelme düğmesi yapmak için *button type=hover%27 etiketini kullanın.
Bunlara ek olarak düğmeler de vardır, ancak bunlar en yaygın olanlarıdır.
Bir düğme oluştururken kullanılacak onclick olayının türünü seçmelisiniz. Onclick olayları üç kategoride sınıflandırılır: düğme, gönderme ve değişiklik.
Bir button onclick olayı gerçekleştirmenin en yaygın yöntemi olayı kullanmaktır. Bir kullanıcı bir düğmeye tıkladığında, onclick işlevi bilgisayarında yürütülür.
Bir form göndermek istediğinizde, bir onclick olayı kullanılır. Kullanıcı düğmeye tıkladığında onclick işlevi yürütülür, ancak form gönderilmez.
Bir web sayfasındaki içeriği değiştirdiğinizde onclick olayını kullanmanız gerekir. Bir kullanıcı bir düğmeye tıkladığında, bir onclick işlevi yürütülür, ancak web sayfasının içeriği değişmez.

Html'de Onclick Ne Zaman Kullanılır?
Onclick özniteliğini kullanarak HTML'de bir düğme tıklandığında farklı bir web sayfası oluşturabilirsiniz.
Onclick'i Css'e Ekleyebilir misiniz?
 Kredi bilgileri: Learndesigntutorial.com
Kredi bilgileri: Learndesigntutorial.comCSS'ye bir onclick olayı eklemek mümkün değildir. Bunun nedeni, CSS'nin bir stil sayfası dili olması ve olay işleyicileri ekleme yeteneğine sahip olmamasıdır. Bir öğeye onclick olayı eklemek istiyorsanız, JavaScript kullanmanız gerekir.
Onclick'i CSR ile Nasıl Ayarlayabilirim? Bu durumda CSS'ye gerek yoktur, ancak bu durumda Javascript veya PHP kullanabilirsiniz. En sık olarak onay kutusunu kesmek en iyisidir (çoğu zaman mouseup olmadığından ve işe yaradığından). HTML'de bir butona tıkladıktan sonra bir onclick olayı yürütülecektir. Öğenin otomatikleştirilmesi için GlobalEventHandlers karışımına bağlanması gerekli değildir. Fare işaretçisi üzerinde bir düğmeye tıklandığında, öğe bir ekrana yerleştirilir. Bir öğeye tıklayarak, onun için bir reklam görebilirsiniz.
WordPress Fonksiyonlarına Javascript Nasıl Eklenir Php
WordPress function.php dosyanıza javascript eklemek için önce WordPress tema dizininizde yeni bir dosya oluşturmanız ve bu dosyaya function.js adını vermeniz gerekir. Ardından, functions.php dosyanızı açmanız ve en üste aşağıdaki kod satırını eklemeniz gerekecek:
gerektirir( get_template_directory().' /functions.js');
Bu, WordPress siteniz yüklendiğinde function.js dosyanızın yüklenmesini sağlayacaktır. Son olarak, javascript kodunuzu function.js dosyanıza ekleyebilir ve WordPress sitenizde kullanıma hazır hale getirebilirsiniz.
Javascript'i WordPress işlevlerine eklemek için adım adım bir prosedür vardır. Özel JavaScript'in nasıl yazılacağını öğrenmek için Head veya Footer Code gibi bir eklenti kullanın. Tek bir tema için statik bir JavaScript dosyası oluşturduğunuzda bu kod oluşturulur. Temalarınıza özel JavaScript eklemek için WP_enqueue_script gibi PHP eklentilerini kullanabilirsiniz. PHP'de javascript kodunu/fonksiyonu estring üzerinden çağırdığınızda, istemci tarayıcısına gönderilir. WordPress'te jQuery kullanabilir misiniz? jQuery, Android, Firefox OS 2, Apple OS ve Sony XperiaX dahil olmak üzere tüm büyük işletim sistemleriyle uyumludur.
Onclick İşlevi
Onclick işlevi, bir öğeye tıklandığında tetiklenen bir işlevdir. Yeni bir sayfa veya pencere açmak veya bir uyarı mesajı görüntülemek gibi çeşitli eylemleri gerçekleştirmek için kullanılabilir.
