WordPress'te Tek Tıkla Google Girişi Nasıl Eklenir (Adım Adım)
Yayınlanan: 2023-01-19Google ile tek tıklamayla oturum açmayı WordPress sitenize eklemek ister misiniz?
Kullanıcılarınız Google hesaplarıyla oturum açabildiklerinde, yalnızca web sitenize erişmek için başka bir kullanıcı adı ve şifre oluşturmaları, hatırlamaları veya izlemeleri gerekmeyecektir. Bu, onlara zaman kazandırmaya ve dönüşüm oranlarınızı artırmaya yardımcı olur.
Bu yazıda, WordPress'te tek tıklamayla Google girişini nasıl kolayca ekleyeceğinizi paylaşacağız.

WordPress'e Neden Tek Tıkla Google Girişi Ekleyin?
Birçok internet kullanıcısı, Google hesaplarında oturum açmış halde kalır. Bu, her uygulama için ayrı ayrı oturum açmadan Gmail, Drive ve Dokümanlar gibi Google uygulamalarına hızlı bir şekilde erişmelerini sağlar.
WordPress giriş sayfanızda tek tıklamayla Google girişinin etkinleştirilmesi, kullanıcılarınızın web sitenizde aynısını yapmasına olanak tanır. Google hesaplarıyla hızlı bir şekilde oturum açarak zamandan tasarruf edebilirler. Bu, onları her seferinde oturum açma kimlik bilgilerini girmek zorunda kalmaktan kurtarır.
Basit bir WordPress blogu çalıştırıyorsanız, bu özelliği kullanışlı bulmayabilirsiniz.
Ancak kuruluşunuz profesyonel iş e-posta adresleri için Google Workspace'i kullanıyorsa ekip üyeleriniz giriş yapmak için kuruluşunuzun Google uygulamaları hesaplarını kullanabilir.
Ayrıca, tek tıklamayla Google girişi gibi tek oturum açma özelliği, çok yazarlı web siteleri, üyelik web siteleri ve çevrimiçi kurs satan web siteleri gibi kullanıcıların oturum açmasını gerektiren tüm web siteleri için çok yararlıdır.
Bununla birlikte, Google ile tek tıklamayla oturum açmayı WordPress web sitenize kolayca nasıl ekleyeceğinize bir göz atalım.
WordPress'te Tek Tıkla Google Girişi Nasıl Eklenir?
Öncelikle, Nextend Social Login and Register eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Bu eğitim için Google, Twitter ve Facebook girişini destekleyen ücretsiz eklentiyi kullanacağız. PayPal, Slack ve TikTok dahil olmak üzere birçok farklı site için sosyal oturum açma özelliği ekleyen Nextend Social Login'in ücretli bir sürümü de vardır.
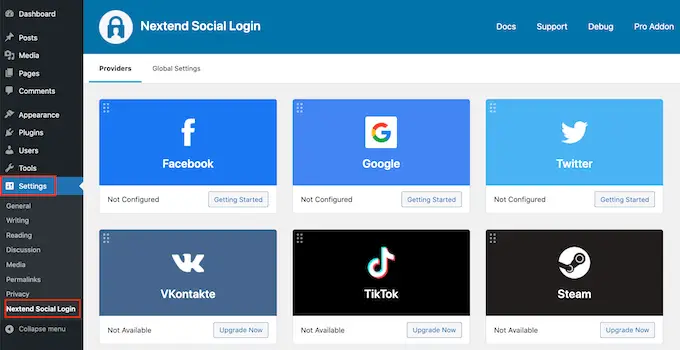
Aktivasyon üzerine, WordPress yönetici alanında Ayarlar »Nextend Social Login'e gitmeniz gerekir. Bu ekranda, mevcut olan farklı sosyal oturum açma seçeneklerini görürsünüz.

WordPress web sitenize bir Google girişi eklemek için, Google logosunun altındaki 'Başlarken' düğmesini tıklamanız gerekir.
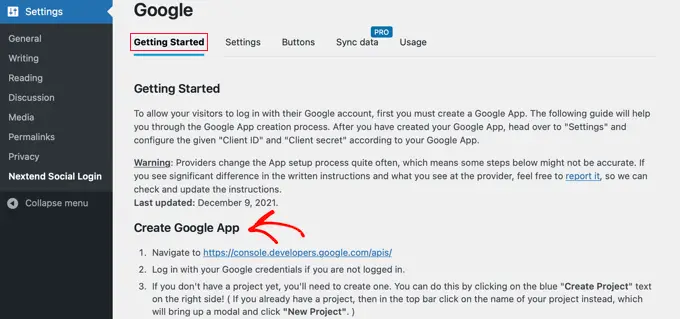
Burada ilk adımınızın bir Google uygulaması oluşturmak olacağını göreceksiniz.
Bir Google uygulaması oluşturmak kulağa teknik gelebilir ama merak etmeyin.

Herhangi bir kod bilmenize gerek yok ve tüm adımlarda size yol göstereceğiz.
Google Uygulaması Oluşturma
Bu uygulamayı oluşturmak için WordPress kontrol paneliniz ile Google Developers Console arasında geçiş yapmanız gerekecek. Geçerli sekmede WordPress kontrol panelinizi açık bırakmak ve yeni bir tarayıcı sekmesi açmak iyi bir fikirdir.
Artık Google Developers Console web sitesini ziyaret edebilirsiniz. Henüz oturum açmadıysanız, Google hesabınızla oturum açmanız istenecektir.
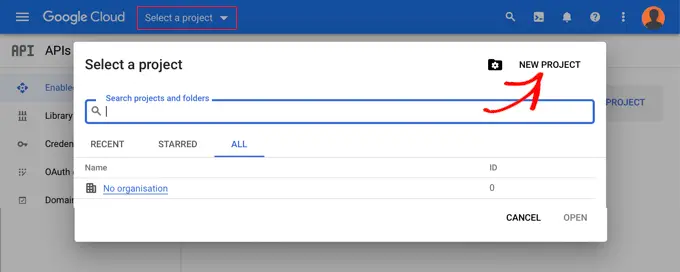
Ardından, üst menüden 'Bir proje seçin' seçeneğine tıklamanız gerekir. Devam etmek için 'Yeni Proje' düğmesini tıklayacağınız bir açılır pencere açılacaktır.

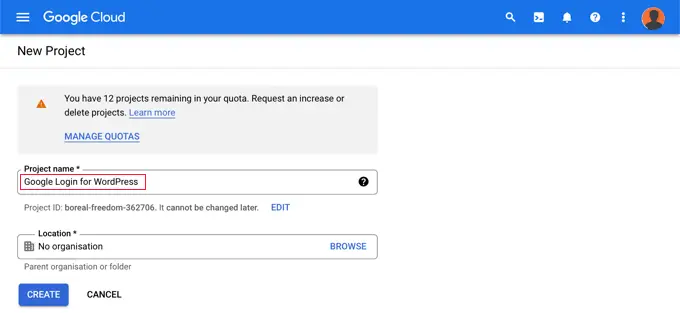
Bu, Yeni Proje sayfasını açacaktır. Bir proje adı eklemeniz ve konumu seçmeniz gerekecek. Proje adı, 'Google Login' gibi istediğiniz herhangi bir ad olabilir.
Bir Google Workspace hesabı kullanarak oturum açtıysanız konum, kuruluşunuzun adıyla otomatik olarak doldurulacaktır. Değilse, 'Kuruluş yok' olarak bırakmalısınız.

Ardından, devam etmek için 'Oluştur' düğmesini tıklayın.
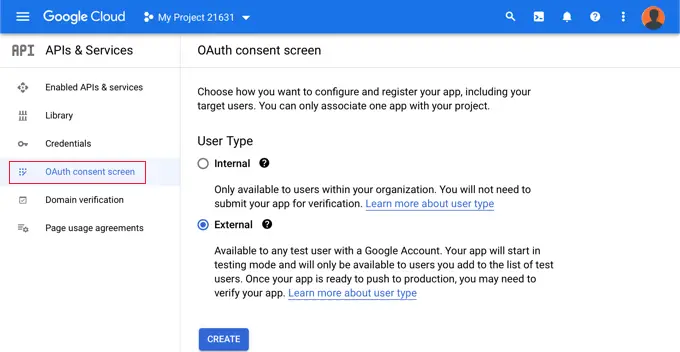
Şimdi "API'ler ve Hizmetler" kontrol paneline yönlendirileceksiniz. Bu sayfada sol menüden 'OAuth izin ekranı'na tıklamanız gerekmektedir.

Burada, oturum açmasına izin verdiğiniz kullanıcı türünü seçersiniz.
Yalnızca kuruluşunuzun Google hesabına sahip kullanıcılar giriş yapacaksa 'Dahili'yi seçin. Alternatif olarak, kullanıcılarınızın kuruluşunuzun dışından e-posta adresleri varsa 'Harici' seçeneğini seçmelisiniz. Örneğin, @gmail.com hesabı olan herkes ile @sirketinizemail.com adresine sahip herkes.
Devam etmeye hazır olduğunuzda, 'Oluştur' düğmesini tıklayın. Artık uygulamanız hakkında bilgi eklemeye başlayabilirsiniz.

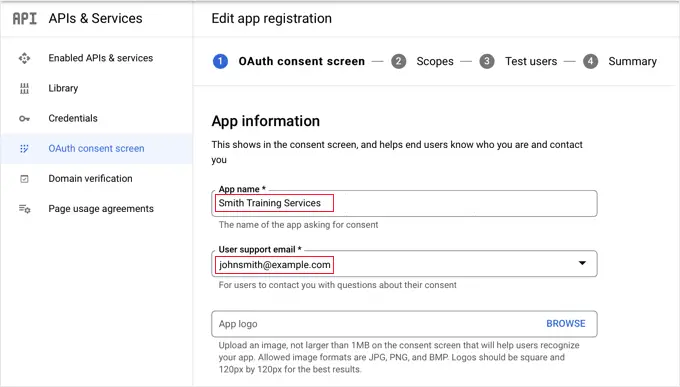
Öncelikle, uygulama adı alanına işletmenizin adını girmelisiniz. Bu, 'Smith Training Services, Google hesabınıza erişim istiyor' gibi giriş yaparken kullanıcıya gösterilecektir.
Google'a giriş yaptığınız e-posta adresini de eklemeniz gerekir. Bu, kullanıcılarınızın Google giriş ekranı hakkında sorular sormasına olanak tanır.
İpucu: Uygulamanız için bir logo yüklememenizi öneririz. Bunu yaparsanız, uygulamanızın Google Güven ve Güvenlik Ekibi ile bir doğrulama sürecinden geçmesi gerekir. Bu süreç uzundur ve 4-6 hafta sürebilir.
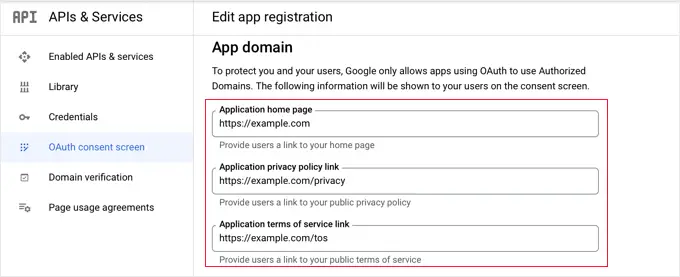
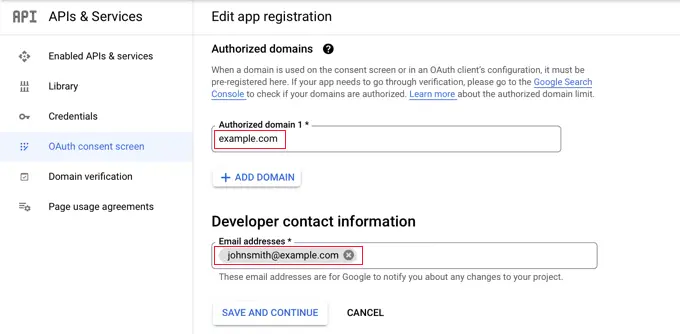
Bunu yaptıktan sonra, 'Uygulama alanı' bölümüne gidin. Burada web sitenizin ana sayfasına, gizlilik politikası sayfasına ve hizmet şartları sayfasına bağlantılar eklemeniz gerekir.

Ardından, web sitenizin 'example.com' gibi alan adını eklemek için 'Etki Alanı Ekle' düğmesini tıklamanız gerekir.
Tek tıklamayla Google girişini birden fazla web sitesine eklemek istiyorsanız, başka bir alan adı eklemek için '+ Alan Adı Ekle' düğmesini tıklayabilirsiniz.

Son olarak, Google'ın projenizdeki herhangi bir değişikliği size bildirebilmesi için bir veya daha fazla e-posta adresi eklemeniz gerekir.
İşiniz bittiğinde, 'Kaydet ve Devam Et' düğmesini tıkladığınızdan emin olun.
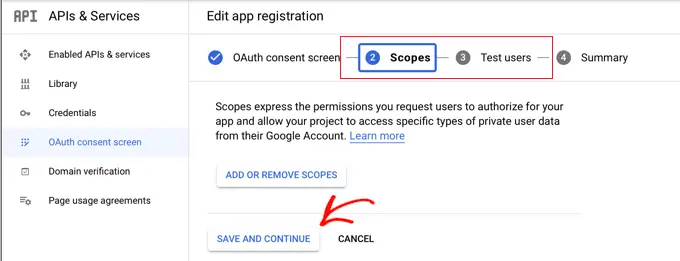
Ardından, Kapsamlar ve Test Kullanıcıları sayfalarına geleceksiniz. Bu sayfaların her ikisi için de en alta kaydırmanız ve 'Kaydet ve Devam Et' düğmesini tıklamanız yeterlidir.

Bu adımın son sayfası size OAuth onay ekranı ayarlarınızın bir özetini gösterecektir.
Sonraki iş, eklentinizin Google Cloud'a bağlanması için ihtiyaç duyacağı anahtarları oluşturmaktır.
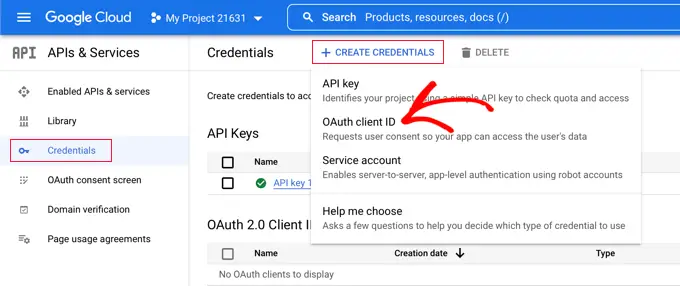
Soldaki menüden 'Kimlik Bilgileri'ne ve ardından ekranın üst kısmındaki '+ Kimlik Bilgileri Oluştur' düğmesine tıklamalısınız. 'OAuth istemci kimliği' seçeneğini belirlemeniz gerekir.

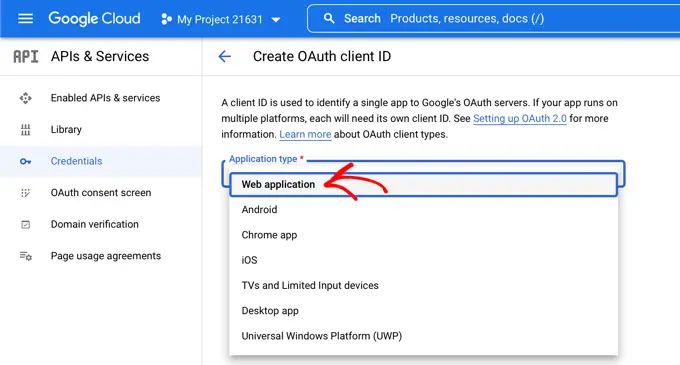
Bu sizi 'OAuth müşteri kimliği oluştur' sayfasına götürecektir.
'Uygulama türü' açılır menüsünden 'Web uygulaması'nı seçmelisiniz.


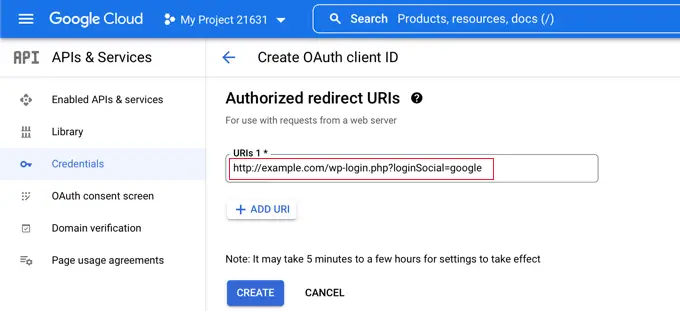
Bazı ayarlar sayfaya eklenecektir. 'Yetkili yönlendirme URI'leri' bölümüne gitmeniz ve '+ URI Ekle' düğmesini tıklamanız gerekir.
Şimdi bu URL'yi girmelisiniz:
http://example.com/wp-login.php?loginSocial=google
example.com kendi web sitenizin adresiyle değiştirdiğinizden emin olun.

Bunu yaptıktan sonra, ayarı kaydetmek için 'Oluştur' düğmesini tıklamalısınız. Ayarın geçerlilik kazanması beş dakika ile birkaç saat arasında sürebilir.
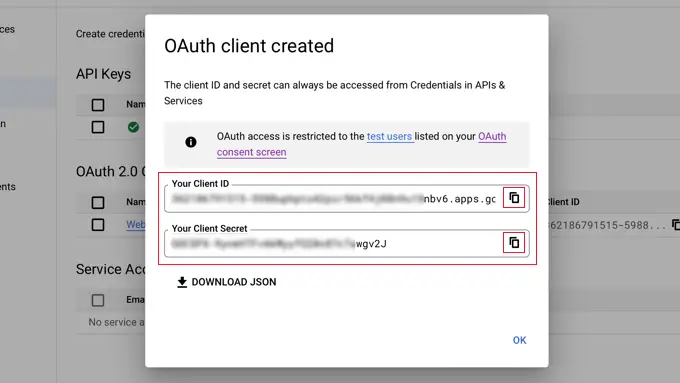
OAuth istemciniz artık oluşturuldu!
'Müşteri Kimliğiniz' ve Müşteri Sırrınızı içeren bir açılır pencere göreceksiniz. Bu anahtarları, WordPress yönetici alanınızdaki eklentinin ayarlar sayfasına yapıştırmanız gerekecek.
Anahtarları birer birer kopyalamak için sağdaki 'kopyala' simgesini tıklayabilirsiniz.

Google Anahtarlarınızı Eklentinize Ekleme
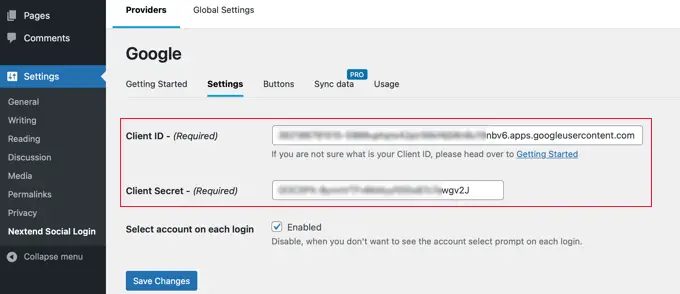
Şimdi, web sitenizin tarayıcı sekmesine geri dönün ve Ayarlar » Nextend Social Login altındaki 'Ayarlar' sekmesine tıklayın. Burada Müşteri Kimliği ve Müşteri Sırrı için alanlar göreceksiniz.
Anahtarlarınızı Google Cloud Console'dan kopyalayıp bu alanlara yapıştırmanız gerekir.

Bunu yaptıktan sonra, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesini tıkladığınızdan emin olun.
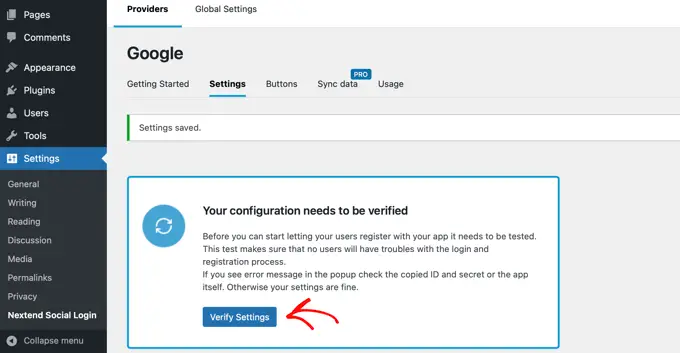
Şimdi ayarların doğru çalıştığını test etmeniz gerekecek. Bu önemlidir, çünkü gerçek kullanıcıların web sitenize giriş yapmaya çalışırken hatalarla karşılaşmasını istemezsiniz.

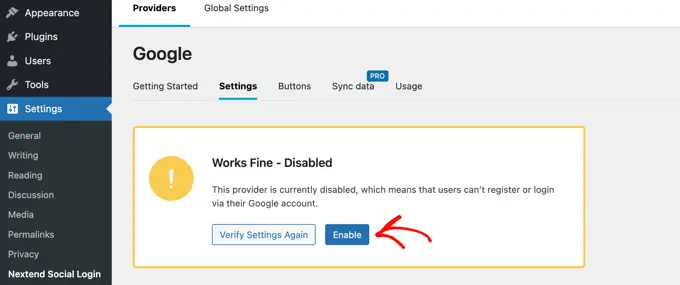
"Ayarları Doğrula" düğmesini tıklamanız yeterlidir; eklenti, oluşturduğunuz Google uygulamasının doğru şekilde çalıştığından emin olur.
Yukarıdaki adımları doğru bir şekilde uyguladıysanız, 'İyi Çalışıyor – Devre Dışı' yazan bir bildirim görmelisiniz.

Kullanıcıların Google Kimliklerini kullanarak oturum açmasına izin vermek için artık 'Etkinleştir' düğmesini güvenle tıklayabilirsiniz.
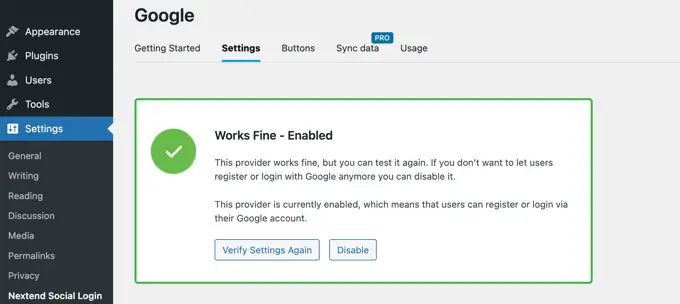
Google girişinin etkinleştirildiğini onaylayan bir mesaj göreceksiniz.

Düğme Stilinizi ve Etiketlerinizi Seçme
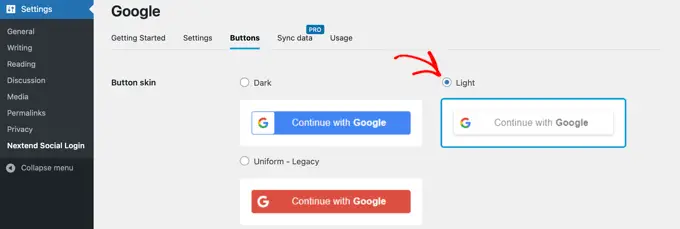
Nextend'in varsayılan düğme stili ve etiketi oldukça standarttır ve çoğu web sitesinde çalışacaktır. Ancak, ekranın üst kısmındaki 'Düğmeler' sekmesine tıklayarak bunları özelleştirebilirsiniz.
Artık sosyal oturum açma düğmesi için kullanabileceğiniz tüm farklı stilleri göreceksiniz. Farklı bir stil kullanmak için, radyo düğmesini seçmek için tıklamanız yeterlidir.

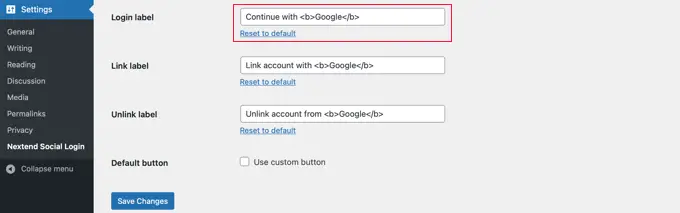
Bunu yaptıktan sonra, 'Giriş etiketi' alanındaki metni düzenleyerek düğme metnini de değiştirebilirsiniz.
İsterseniz, HTML kullanarak oturum açma etiketine bazı temel biçimlendirmeler uygulayabilirsiniz. Örneğin, <b> ve </b> etiketlerini kullanarak metni kalın yapabilirsiniz.

Kullanıcıların web sitenizi Google hesaplarına bağlamasına ve bağlantısını kaldırmasına olanak tanıyan 'Etiket bağlantısı' ve 'Etiketin bağlantısını kaldır' alanlarını da düzenleyebilirsiniz. Teknik kullanıcılar, kendi Google giriş düğmelerini oluşturmak için düğmeler için HTML kodunu kullanabilir.
Ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesini tıkladığınızdan emin olun.
Google Uygulamanızı Test Modundan Çıkarma
Şimdi Google Cloud tarayıcı sekmesinde yapmanız gereken son bir şey daha var. Yine de, müşteri kimliğiniz ve müşteri sırrınızla açılır pencereyi görmelisiniz. Açılır pencerenin altındaki 'Tamam'ı tıklayarak açılır pencereyi kapatabilirsiniz.
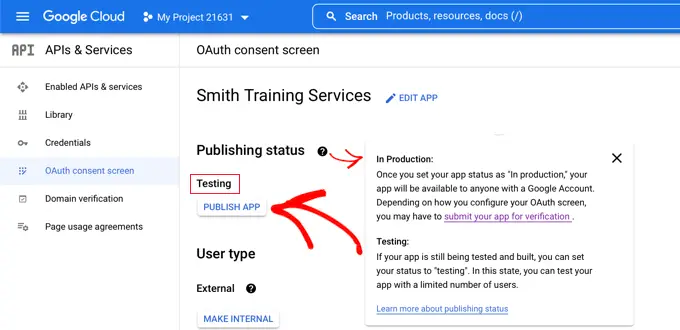
Şimdi soldaki menüden 'OAuth izin ekranı'na tıklamanız gerekiyor.
Google uygulamanızın 'Test' modunda olduğunu görebilirsiniz. Bu, uygulamanızı sınırlı sayıda kullanıcıyla test etmenize olanak tanır. Eklentiyle ayarları doğrularken 'İyi Çalışıyor' bildirimi aldığınıza göre, bunu 'Üretim' moduna taşıyabilirsiniz.

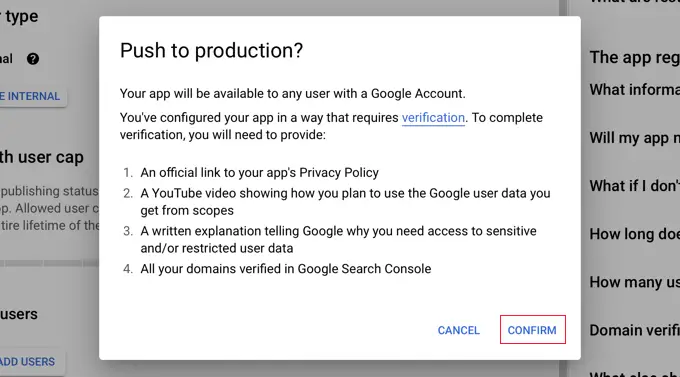
Bunu 'Uygulamayı Yayınla' düğmesine tıklayarak yaparsınız. Ardından, 'Üretime aktarılsın mı?' başlıklı bir açılır pencere göreceksiniz.
Herkesin sitenizde tek adımlı bir Google girişi kullanmasına izin vermek için 'Onayla'yı tıklamanız yeterlidir.

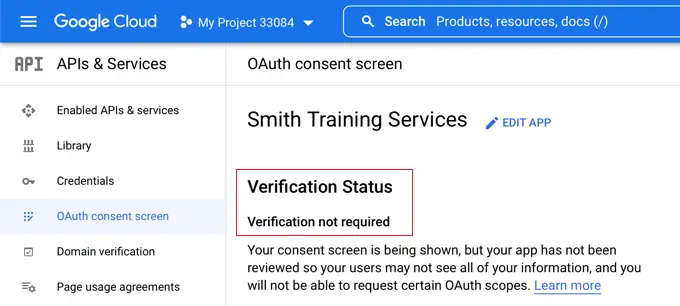
Bu öğreticiyi dikkatli bir şekilde izlediyseniz, Doğrulama Durumu artık 'Doğrulama gerekli değil' olmalıdır.
Uygulamanız artık tüm Google kullanıcılarıyla çalışacak.

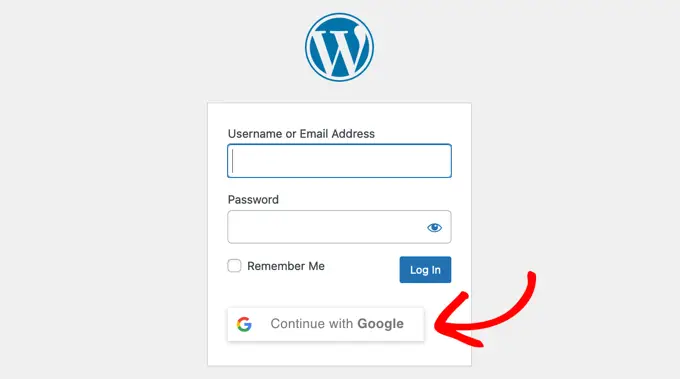
Artık kullanıcılar web sitenize giriş yaptıklarında, Google ile giriş yapma seçeneğine sahip olacaklar.
Ancak tercih ederlerse standart WordPress kullanıcı adı ve şifresini kullanarak giriş yapabilirler.

Kullanıcıların yalnızca web sitenizde kullandıkları Google hesabı adresiyle giriş yapabileceklerini unutmayın. Ayrıca, WordPress sitenizde kullanıcı kaydına izin verdiyseniz, kullanıcılar tek tıklamayla Google girişini kullanarak sitenize hızlı bir şekilde kaydolabilir.
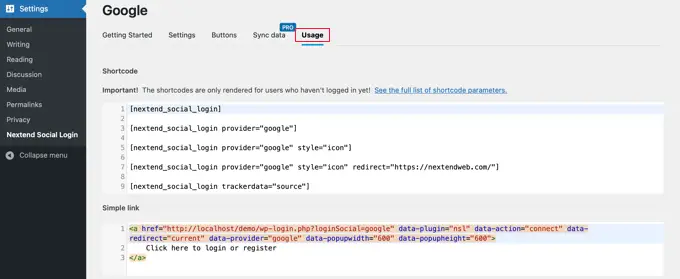
Google giriş düğmesini web sitenizin herhangi bir yerine eklemek isterseniz, bunu bir kısa kod kullanarak yapabilirsiniz. Nextend'in 'Kullanım' sekmesine tıklayarak daha fazla bilgi edinebilirsiniz.

Bu makalenin, WordPress'te Google ile tek tıklamayla oturum açmayı nasıl ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca bir WordPress üyelik sitesi oluşturmayı öğrenmek ve en iyi WordPress iş dizini eklentileri listemize bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
