WordPress'e Açık Grafik Meta Etiketleri Nasıl Eklenir
Yayınlanan: 2022-09-11Açık grafik meta etiketleri, web sitenizin içeriğinin sosyal medyada paylaşıldığında nasıl sunulduğunu kontrol eden kod parçacıklarıdır. WordPress sitenize açık grafik meta etiketleri eklemek, içeriğinizin Facebook, Twitter veya başka herhangi bir sosyal medya sitesinde paylaşıldığında en iyi şekilde görünmesini sağlamanın harika bir yoludur. WordPress'e açık grafik meta etiketleri eklemenin birkaç farklı yolu vardır. Bir yol, Yoast SEO veya Hepsi Bir Arada SEO Paketi gibi bir eklenti kullanmaktır. Başka bir yol da kodu WordPress temanızın header.php dosyasına manuel olarak eklemektir. Hangi yöntemi seçerseniz seçin, her şeyin olması gerektiği gibi çalıştığından emin olmak için açık grafik meta etiketlerini ekledikten sonra sitenizin sosyal medya paylaşım işlevini test ettiğinizden emin olun.
Open Graph, sosyal medya platformları için daha çekici hale getirmek için web sayfanıza eklenebilecek bir meta etiketler koleksiyonudur. Facebook, Twitter, LinkedIn ve Google+ gibi sosyal ağlar, gönderilerinizle ilgili önemli bilgileri eklemek için temel HTML etiketlerini kullanmanın bir sonucu olarak sitenize olan bağlantıları daha belirgin bir şekilde görüntüler. Aşağıdaki işlevlerden birini kullanarak WordPress sitenize Açık Grafik etiketlerini nasıl ekleyeceğinizi öğrenmek için bu makaledeki birkaç adımı gözden geçireceğiz. Bu etiketleri kullanarak, üçüncü taraf hizmetleri web siteniz hakkında büyük miktarda bilgiye erişim sağlar. Önümüzdeki haftalarda bu etiketlerin manuel olarak nasıl ekleneceğine veya daha gelişmiş kullanım durumları için bir eklentinin nasıl kullanılacağına bakacağız. Global bir $post nesnesinin bildirilmesinin ardından, gönderi sayfasında olduğumuzdan emin olmak için koşullu bir kontrol gerçekleştiririz. Gönderinin başlığını, alıntısını ve URL'sini sırasıyla başlık, açıklama ve URL olarak kullanırız.
Site adı ve türü için Get_bloginfo kullanılır ve türümüz bir makaledir. Resim özelliğini kullanmak için, resim kaynağını, küçük resmi ve varsa varsayılan resmimizi kullanırız. Sayfalarınıza uygun meta etiketleri eklemekten fazlasını yapan tam özellikli ve kapsamlı bir eklentidir. Yazılım, web sitenizi arama motoru optimizasyonu için optimize etmek için SEO ile birlikte kullanılabilir. Bir eklenti ayrıca, tümü otomatik olarak eklenen Twitter ve Google+ meta verilerinin yanı sıra, kullanıldığı gönderi türü için özelleştirilebilirlik içerir. WP Facebook Açık Grafik Protokolünü kullanmak, açık grafik etiketlerini web sitenize yerleştirmenin harika bir yoludur. Gönderilerinizin çok çeşitli sosyal medya platformlarında görüntülendiği şekilde yer alması sizin için avantajlıdır. Bu projeyi birkaç satır kod veya bir eklenti yardımıyla dakikalar içinde çalıştırabilirsiniz.
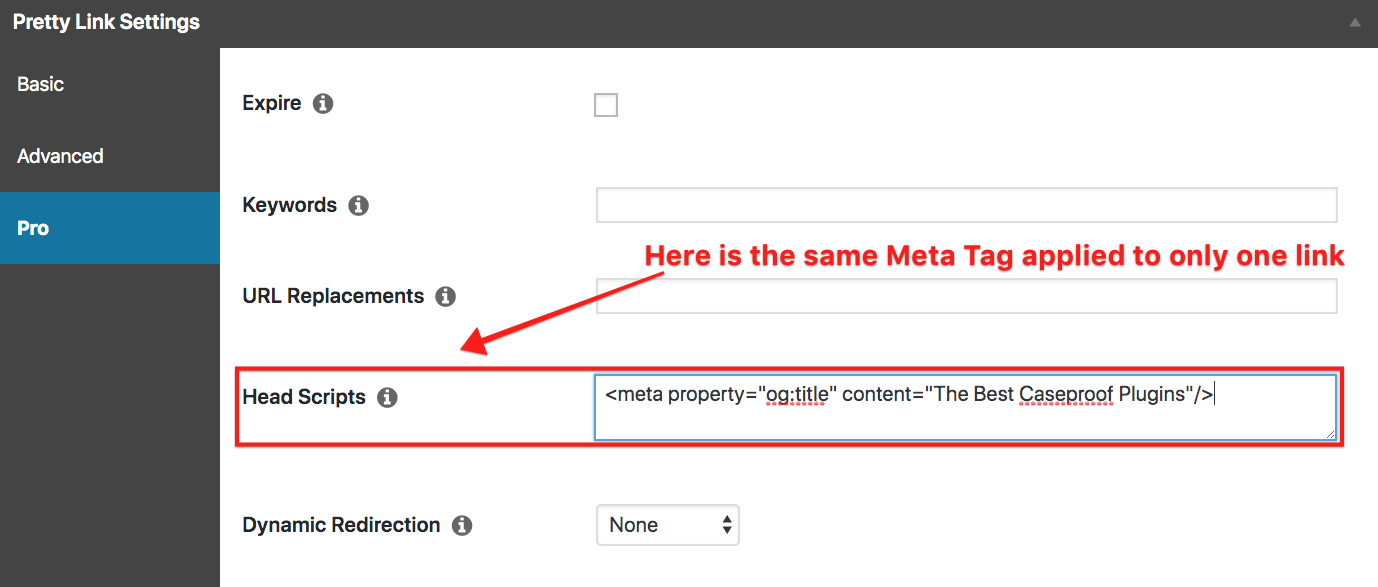
Grafiği Açmak İçin Meta Etiketleri Nasıl Eklersiniz?
 Kredi bilgileri: nicelinks.com
Kredi bilgileri: nicelinks.comSosyal medya resminizi yüklemek için Sayfa Ayarlarına gidin. Diğer OG etiketlerini eklemek ve varsayılan ayarları yapılandırmak için Sayfa Ayarları > Gelişmiş > Sayfa Başlığı Kod Enjeksiyonu'na gidin. Aşağıdaki bölümlerde, etiketleri manuel olarak nasıl ekleyeceğinizi öğreneceksiniz.
Açık Grafikte meta etiketler, sosyal medya aracılığıyla erişildiğinde hangi URL'lerin görüntüleneceğini kontrol eden kod parçacıklarıdır. Bu özellikler Facebook'un Açık Grafik protokolünün bir parçasıdır ve ayrıca LinkedIn ve Twitter tarafından da kullanılır. Kullanıcıların ayrıca optimize edilmiş optimize edilmiş OG etiketleriyle paylaşılan içeriği tıklaması ve görmesi daha olası olabilir. Sosyal ağın sayfanızın temellerini anlaması için Facebook'un Açık Grafik (OG) etiketlerini eklemelisiniz. Yalnızca web sitenizinki gibi bir site geneli etiketi özelleştirilebilir. Sonuç olarak, Open Graph etiketlerine sahip olmak, onları Wix ile kodlamak kadar basittir. Squarespace'deki her sayfa için özel bir görüntü oluşturabilirsiniz.
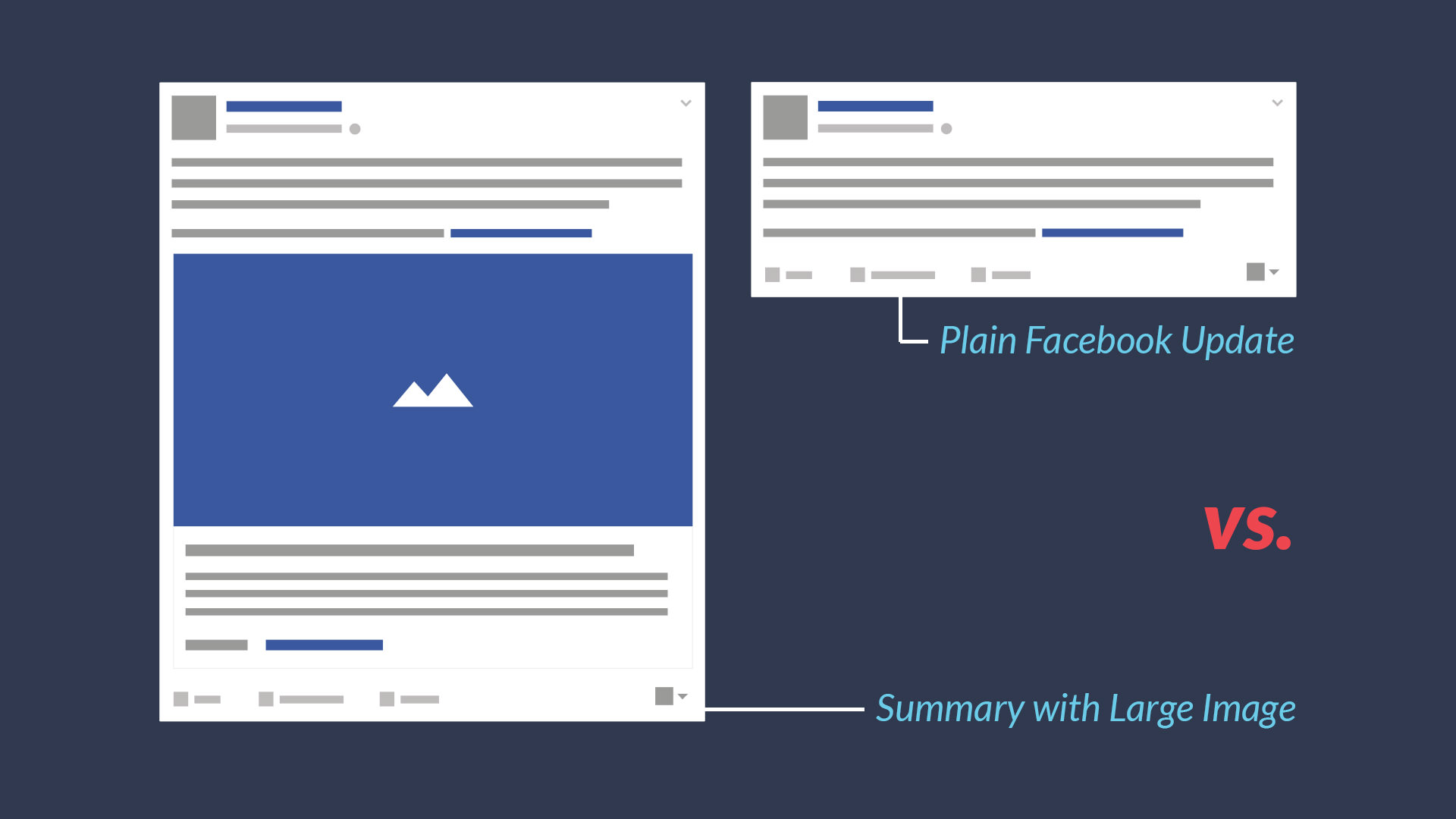
Dikkate alınması gereken en önemli şey, snippet'in stilidir. Test etme ayrıca OG etiketlerinin yanlış görüntülendiği veya çekildiği sorunları önlemeye yardımcı olur. Açık Grafik ve Twitter Kartı etiketleri , sosyal medyadaki varlığınız için kullanışlıdır, ancak bunlara çok fazla zaman harcamanıza gerek yoktur. Taramaya izin vermeseniz bile, Facebook ve LinkedIn tarayıcıları içeriği kazıyabilir ve görüntüleyebilir. Ahrefs'in Site Denetimi aracı, yüzlerce sayfanız varsa ve hangilerinin Açık Grafik etiketlerine sahip olduğundan emin değilseniz, sayfalarınızı toplu olarak görüntülemek için kullanılabilir.
Grafik Etiketlerini Aç
 Kredi: Sitechecker
Kredi: SitecheckerAçık grafik etiketleri, web sitesi sahiplerinin sitelerinin sosyal medyada paylaşıldığında nasıl görüneceğini kontrol etmelerini sağlayan bir HTML kodu türüdür. Başlık, açıklama ve resim gibi site hakkında bilgi sağlamak için kullanılırlar. Bu, kullanıcıların siteyi paylaştıklarında sitenin bir önizlemesini görmelerini sağlar ve tıklama oranlarını iyileştirmeye yardımcı olabilir.
Bağlantıları sosyal medyada paylaşırken, Açık Grafik protokolleri , içeriğin yalnızca alakalı olduğunda görünmesini sağlar. Facebook, Twitter, LinkedIn, Slack ve WhatsApp'taki içerik Open Graph etiketleri kullanılarak kontrol edilebilir. Web siteleri, makaleler, müzik, videolar vb. dahil olmak üzere çok sayıda Açık Grafik etiketi türü vardır. Bir web sayfasının başlığını tanımlamak için bir meta etiket kullanıldığında, sayfanın başlığını tanımlar. Açıklama meta etiketi, içeriğiniz hakkında biraz bilgi verir. Görselin meta etiketi, sosyal medya platformlarında nasıl görüneceğini belirler. Sosyal medyada bir görsel paylaşırken en iyi boyut 1200 x 628 pikseldir.
paylaşılan içeriğinizi optimize eder ve kullanımı kolaylaştırır. SEO'nun faydaları arasında artan görünürlük, daha fazla katılım ve web sitenize daha fazla trafik dahildir. Open Graph etiketlerini eklemek için önce bunları >head> etiketli HTML bölümüne eklemelisiniz. Birisi sayfanızı paylaştığında, sosyal medya ağlarına hangi içeriğin görüntüleneceğini bildirmek için eski moda (OG) bir etiket kullanırsınız. Açık Grafik işaretlemesini kullanan sosyal ağlar, paylaşılan içeriği görüntüler. Açık grafik etiketlerini kullanırken kişiler, yerler, ürünler, incelemeler, fiyatlar, etkinlikler vb. hakkında bilgi ekleyemezsiniz. Zengin snippet'ler, sayfanızın arama sonuçlarındaki görünümünü iyileştirmek için şema işaretlemelerine dahil edilir. schema.org'un nasıl kullanılacağı hakkında daha fazla bilgi edinmek için schema.org adresini ziyaret edin.

Açık Grafik Etiketleri Nedir?
Open Graph meta etiketleri, URL'lerin sosyal medyada nasıl görüntüleneceğini kontrol eder ve bunlar, URL'leri görüntülemek için kullanılan kod parçacıklarıdır. Bu kartlar Facebook'un Açık Grafik protokolünün bir parçasıdır ve LinkedIn ve Twitter tarafından da kullanılır (eğer mevcut değilse). *kafasını seçerek
Seo İçin Açık Grafik Nedir?
Meta etiketleri, bir sayfanın hangi sosyal medya siteleriyle (Facebook ve Twitter gibi) iletişim kurduğunu belirtmek için Açık Grafikte görünen metin parçacıklarıdır. Web sitenizin yanı sıra Facebook'ta da bir sayfa paylaşabilirsiniz ve içerik 'Sayfamı kim görüntüler' sekmesinde görüntülenecektir.
Açık Grafik WordPress
Open Graph, herhangi bir web sayfasının bir sosyal grafikte zengin bir nesne olmasını sağlayan bir protokoldür. Örneğin, bu, Facebook'ta herhangi bir web sayfasının Facebook'taki diğer herhangi bir nesneyle aynı işlevselliğe sahip olmasına izin vermek için kullanılır.
Bir web sayfasının sosyal bir grafiğe zarif bir şekilde dahil edilmesini sağlayan bir protokoldür. Bu sayfaların beğenileri, Twitter gönderilerinin yanı sıra Facebook'taki Beğen Düğmesi ve Grafik API'si ile birlikte kullanılabilir. Open Graph eklentisi, Open Graph meta verilerini WordPress gönderilerine ve sayfalarına ekler ve diğer eklentilerin ve temaların geçersiz kılması için bir uzatma mekanizması sağlar. Open Graph gibi açık kaynaklı yazılımlar ücretsiz ve açık erişim için mevcuttur. Bu eklenti, bir dizi katkıda bulunanlar tarafından halka sunulmuştur. Open Graph, Willnorris/wordpress-opengraph adresindeki GitHub'da bulunabilir. Yeni sürüm 21 Ekim 2021'de kullanıma sunulacak. Sürüm 1.10.0, 20 Nisan 2020'de yayınlanacak. Okunacak dokuz inceleme var.
Twitter'ın Etiketleme Sistemine Rağmen Açık Grafik Hala Kullanımda
Twitter'ın kendi etiket sistemini kullanmasına rağmen, Open Graph protokolü hala birçok web sitesinde kullanılmaktadır. Protokol kullanılarak sosyal grafiklerde zengin nesneler oluşturulabilir ve Facebook'un Beğen Düğmesi ve Grafik API'si ile Twitter gönderileri ile kullanılabilirler. Ayrıca, protokol hala Amazon ve TripAdvisor gibi dünyanın en popüler web sitelerinden bazılarında kullanılmaktadır. Twitter'ın Open Graph uygulamasındaki liderliğine rağmen, protokol hala kullanımda ve bir süre daha kullanılacak.
Açık Grafik WordPress Yoast
Open Graph, bilgilerin sosyal medyada nasıl paylaşıldığını standart hale getirmek için orijinal olarak Facebook tarafından oluşturulmuş bir protokoldür. WordPress Yoast, web sitenize kolayca Açık Grafik etiketleri eklemenizi sağlayan ve içeriğinizin sosyal medyada nasıl paylaşıldığı üzerinde daha fazla kontrol sahibi olmanızı sağlayan bir eklentidir.
Açık Grafik protokolü, web sitelerine eklenebilecek bir dizi meta etikettir. Sosyal medya platformları daha sonra bu etiketleri değerlendirir ve belirli bir sayfaya bağlantıların nasıl görünmesi gerektiğini belirler. Yoast SEO gibi bir eklenti kullanarak, web sitenize Açık Grafik etiketleri eklemek nispeten basittir. Doğru görseli, başlığı ve açıklamayı seçerek gönderiniz Facebook'taki içerik açısından daha fazla öne çıkacaktır. Diğer sosyal ağların (LinkedIn ve Google+ gibi) Facebook ile aynı Açık Grafik verilerini kullanması yaygındır. Yoast SEO, yazılarınız ve sayfalarınızın yanı sıra bunları da ekleyebilir. Hatalı bir Facebook paylaşım aracınız olup olmadığını görmek için Facebook'un Paylaşım Hata Ayıklayıcısına gidin.
Gönderinizin veya sayfanızın URL'sini girdikten sonra, Hata Ayıklamanız istenir. Bağlantı Önizleme sekmesine tıkladığınızda, paylaşılan bağlantınızın Facebook'ta nasıl görüneceğine dair bir resim göreceksiniz. Veriler eşleşmiyorsa, orijinal Açık Grafik verilerine geri dönmek için sayfanın üst kısmındaki Tekrar Kazı düğmesini tıklayın.
Açık Grafik Etiketlerini Nasıl Ayarlarsınız?
Bir Açık Grafik etiketini Squarespace sayfasına yüklemek için Sayfa Ayarları'na ve ardından Sosyal Görüntü'ye gidin. Daha fazla OG etiketi eklemek ve varsayılan ayarları özelleştirmek için Sayfa Ayarları > Gelişmiş > Sayfa başlığı kodu yerleştirme'ye gidin. Aşağıdaki bölüm, etiketleri manuel olarak eklemenin yanı sıra kodu uygun dosyaya kopyalayıp yapıştırırken size yol gösterecektir.
Açık Grafik Protokolü WordPress Nedir?
Yazdıklarımızın özeti bu. Open Graph sayesinde herhangi bir web sayfası sosyal bir grafikte zengin bir nesneye dönüştürülebilir. Bu sayfalar, diğer şeylerin yanı sıra, Twitter gönderilerinin yanı sıra Facebook'un Beğen Düğmesi ve Grafik API'si ile kullanılabilir.
Web Siteme Nasıl Açık Grafik Protokolü Eklerim?
Yoast'ın WordPress için SEO eklentisini kullanarak açık grafik protokolü meta etiketlerini web sitenize ekleyebilirsiniz. Eklentiyi ekledikten sonra eklenti ayarlarına (SEO) gidin ve eklenti ayarlarında ' Açık Grafik Meta Verileri Ekle'yi seçin.
