WordPress Siteniz İçin Sayfalandırma Neden Önemlidir?
Yayınlanan: 2022-04-06Sayfalandırma, içeriği kullanıcılarınız için yönetilebilir parçalara bölmenin harika bir yoludur. İçeriğinizde daha kolay gezinmelerine izin vererek kullanıcı deneyimini iyileştirmeye yardımcı olur.
Elementor, sürükle ve bırak ile kolayca güzel sayfalar ve gönderiler oluşturmanıza olanak tanıyan popüler bir WordPress eklentisidir. Ayrıca, WordPress sitenize kolayca sayfalandırma eklemenizi sağlayan "Sayfalandırma" adlı kullanışlı bir özelliğe sahiptir.
Bu yazıda, Elementor kullanarak WordPress'te sayfalandırmanın nasıl ekleneceğini göstereceğiz.
Başlamak için önce WP-PageNavi eklentisini kurmalı ve etkinleştirmelisiniz. Eklentinin ayarları, PageNavi'deki Ayarlar Ayarları sekmesine tıklanarak ayarlanabilir. WordPress web sitesinde, WordPress uygulaması kullanılarak sayfalandırma araması bulunabilir. Php dosyalarını doğrudan tema şablonlarınıza manuel olarak değiştirerek sorunu çözmek mümkündür.
WordPress'te Sayfalandırmayı Nasıl Eklerim?
 Kredi bilgileri: üyefix.rocks
Kredi bilgileri: üyefix.rocksEklentiyi etkinleştirdikten sonra, yeni bir gönderi listesi eklemek için WP Gönderileri Göster > Yeni Ekle'ye gidin. Hangi içeriğin görüntüleneceğini belirlemek için tüm ayarlara bakmanızı öneririz. Gönderiler sekmesinde Sayfalandırma kutusunun işaretli olduğundan emin olun ve ardından Doldurmayı Ayarla iletişim kutusuna göre sayfa başına gönderi sayısını ayarlayın.
Sayfalandırma birçok WordPress blogunda yaygındır. Hemen hemen tüm temalarda yerleşik olarak sayfalandırma bulunur. Ancak, varsa, sitenizdeki varsayılan sayfalandırmayı kolayca değiştirebilirsiniz. Bu yazıda, iyi bir sayfalandırma oluşturmak için birkaç stratejiyi gözden geçireceğiz. WP-PageNavi'yi birazdan kısaca tartışacağız, ancak şimdilik son derece popüler bir sayfalama eklentisidir. Kendi temanızı yapmak veya mevcut temanıza sayfalama eklemek istiyorsanız, WordPress'te yerleşik işlevler ve kullanabileceğiniz birkaç satır kod vardır. Functions.php dosyanızı açıp aşağıdaki kodu girerek şablonunuz için Sayfa Numarası Sayfalandırması oluşturabilirsiniz.
Bu işlevi bir şablona ekleyerek, HTML5 gezinme etiketine sarılmış önceki ve sonraki bağlantıyı görüntüleyebilirsiniz. Sayfa numaralarının listesini görüntülemeye ek olarak, sayfalandırma bağlantıları sonraki ve önceki sayfa numaralarına bağlantı vermek için de kullanılabilir. Get_query_var, şu anda hangi sayfada olduğumuzu belirlemek için kullanılır. paginate_links işlevini kullanarak, önceki ve sonraki düğmelerin yanı sıra sayfaların bir listesini yapabiliriz. Birkaç eklenti, daha özelleştirilmiş bir sayfalandırma bulmanıza yardımcı olabilir. Herhangi bir ek çaba gerektirmeyen basit bir çözüm olan WP-Paginate için ek seçenek yoktur. Çok sayıda sayfanız varsa, bu eklentiyi faydalı bulabilirsiniz. WP Page-Navi'de olduğu gibi özelleştirme sınırlıdır, ancak tamamen farklı bir stili vardır.
WordPress'te sayfalandırılmış gönderiler otomatik olarak yeniden yüklenecektir. İsterseniz aşağıdaki etiketi yayınınıza ekleyebilirsiniz.
[DAHİL ETMEK]
Lütfen aşağıdaki bilgileri sonraki sayfanızda bulun.
WordPress Sonuçlarına Nasıl Sayfalandırma Eklerim?
 Kredi: www.wppagebuilders.com
Kredi: www.wppagebuilders.com WordPress sonuçlarına sayfalama eklemek kolaydır. İlk olarak, WP-Paginate eklentisini kurmanız ve etkinleştirmeniz gerekir. Eklenti etkinleştirildikten sonra, eklenti ayarlarını yapılandırmak için Ayarlar » WP-Paginate'e gitmeniz gerekir.
Sayfalandırma stilini seçebilir, sayfalama bağlantılarının konumunu seçebilir ve her sayfada kaç gönderi görüntüleneceğine karar verebilirsiniz. Eklenti ayarlarını yapılandırmayı tamamladığınızda, WordPress düzenleyicisine gitmeniz ve sayfalandırılmış sonuçları görüntülemek istediğiniz gönderiye veya sayfaya aşağıdaki kodu eklemeniz gerekir:
[wp-sayfa]
Bu kod, gönderinin veya sayfanın altındaki sayfalandırma bağlantılarını görüntüler.
WordPress Arama Sonuçlarınızı Nasıl Sayfalandırabilirsiniz?
paginateSearch() işlevi, bir WordPress arama sonuçları sayfasını daha düzenli hale getirmek için kullanılabilir. Arama sonuçları sayfasının düzenini ve içeriğini tanımlayan bir dizi anahtar/değer çiftini kabul eder. Aşağıdaki örnekte, paginateSearch() yöntemini kullanarak bir aramanın ilk on sonucunu nasıl sayfalandıracağınızı göstereceğiz.
Lütfen phpbr'yi yükleyin. paginateSearch() işlevi, verilen işlev kullanılarak yürütülebilir. //[matematik]//new WP_Query[/matematik] tanımla; //br] //[matematik] tanımla//yeni WP_Query[/math] //[matematik]//yeni WP_Query[/math] tanımla //[matematik] tanımla//yeni WP_Query[/math] //Get_query_var tanımla = disk belleği ('sayfalanmış'); WordPress_Updates = disk belleği ('sayfalanmış'); HTML5_Updates = disk belleği ('sayfalanmış');
$base_url ='http://localhost/wordpress/';*br' $page_format = “standart”; br> current_page = 1 ve br=0 ise, current_page $one olur. $total_results_pages = 10; Sonuçlar şu şekilde görüntülenebilir: *paged, *base_url, *page_format, *current_page ve *total_page
Facebook durumumu iptal etme imkanı var mı?
Elementor'da Sayfalandırma Nasıl Kullanılır
 Kredi: www.wpcrafter.com
Kredi: www.wpcrafter.com Sayfalandırma, okuyucularınız için içeriği yönetilebilir parçalara ayırmanın harika bir yoludur. Elementor'da, yerel WordPress işlevlerini kullanarak içeriğinize kolayca sayfalandırma ekleyebilirsiniz. İçeriğinize aşağıdaki kodu eklemeniz yeterlidir:
[wp_paginate]
Bu, içeriğinize otomatik olarak sayfalandırma ekleyecektir. Ayrıca, sayfalandırma bağlantılarını CSS kullanarak da biçimlendirebilirsiniz.
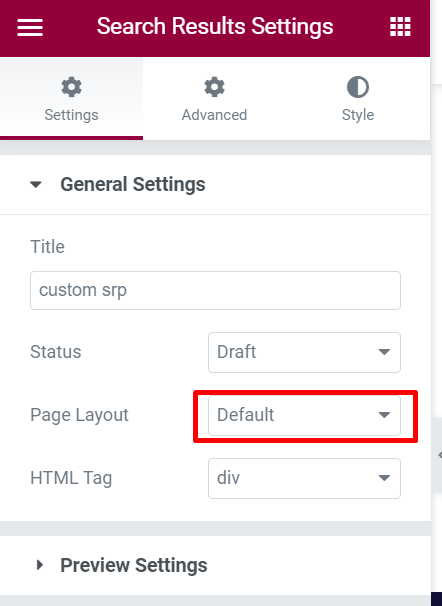
Elementor yüzdürme başarısız oluyor. Çözüm, JS kodunu bu iş parçacığının altına koymaktır. Pro özelliklerimiz web sitenize dahil edildiğinden, önce my.elementor.com adresinden benimle iletişime geçmelisiniz. Kurallara göre, WordPress.org'a ticari ürünlerin yüklenmesine izin verilmemektedir. Haber sayfasının düzenlendiğini ve şablon olarak kullanıma hazır olduğunu kontrol edin (https://elementor.com/help/save-page-as-template/). Ayarlar'a gitmenize gerek yok. Şablonlar > Tema Oluşturucu'yu seçerek bir Arşiv şablonu oluşturun. Gönderiler pencere aracının sorgusu artık Geçerli Sorgu olarak değiştirilebilir, bu da en uygun sayfalandırmaya neden olur.
WordPress Temanıza Sayfalandırma Nasıl Eklenir?
Aşağıdaki kodu temanızın header.php dosyasına eklemek için lütfen [url]'ye bakın. page_navi() işlevini temanızın başlığına aşağıdakilerle ekleyin: add_action('WP_head', 'page_navi'); function page_navi() Sayfa öğeleri:'[div sınıfı=sayfa öğeleri||'; $output.='div class=sayfa başlığı||'; $output.= 'h3 Get_the_posts() 'sayfa-bağlantısı' sınıfın başlığıdır. Get_the_title(), bir belgenin adını elde etmek için kullanılan bir yöntemdir. $çıktı.='/div>'; $ çıktısını döndür; br>'; '/a'/p>'; 'çıktı.='/div>'; $ çıktısını döndürür. Aşağıdaki satırı temanızın function.php dosyasına yerleştirmeniz yeterlidir. Add_action('template_redirect','page_nav'); %22 Son olarak aşağıdaki satırı temanıza eklemelisiniz. style.css dosyası kullanılan dosyadır.
Sayfa öğeleri * kenar boşluğu: 0 otomatik; *.sayfa başlığı * kenar boşluğu: 0; dolgu: 0; *.page-link * yazı tipi boyutu: 11 piksel; metin-dekorasyon: yok;
WordPress Özel Eklentisine Sayfalandırma Nasıl Eklenir
 Kredi bilgileri: pagely.com
Kredi bilgileri: pagely.com WordPress özel eklentinize sayfalama eklemek kolaydır. Tek yapmanız gereken eklentinize aşağıdaki kodu eklemek:
function add_pagination() {
küresel $wp_query;
$büyük = 999999999; // olası olmayan bir tamsayıya ihtiyaç var
echo paginate_links( dizi(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'biçim' => '? sayfalanmış=%#%',
'current' => max( 1, get_query_var('paged') ),
'toplam' => $wp_query->max_num_pages
) );
}

Eklentinin varsayılan ayarlarını kullanırken, temalardaki mevcut sayfalandırmayı gizleyebilir ve özel olanlarla değiştirebilirsiniz. Sayfa düzenini değiştirmek zorunda kalmadan belirtebileceksiniz. İsterseniz, 'sayfalanmış' başlığından gönderi türünü seçerek gönderi türünü özelleştirebilirsiniz. Birden çok gönderiyi yüklemek için kullanılabilecek tek bir girişin yanı sıra sayfa gezintisi için kullanılabilecek giriş noktalarının bir listesi vardır. WordPress'te yerleşik bir sayfalandırma özelliği oluşturabilirsiniz. Sadece bir cümle yazarsanız, bunu başarabileceksiniz.
WordPress'te Sayfalandırmayı Nasıl Alabilirim?
WP-PageNavi eklentisi, WordPress sitenize sayısal sayfalama eklemenin en basit yoludur. Bu eklenti, temanızın kodunda değişiklik yapma ihtiyacını ortadan kaldırarak çalışır ve tam kod yönteminden çok daha basit hale getirir, çünkü WP-PageNavi sitenizdeki sayfalandırma üzerinde tam kontrol sağlar.
Elementor Post Widget Sayfalandırması
Sayfalandırma, okuyucularınız için içeriği yönetilebilir parçalara ayırmanın harika bir yoludur. Elementor gönderi widget'ı, gönderilerinize sayfalama eklemeyi kolaylaştıran bir sayfalandırma özelliğine sahiptir. Widget'ı gönderinize ekleyin ve 'Sayfalandırma' seçeneğini seçin. Ardından, sayfa başına gönderi sayısını ve kullanmak istediğiniz sayfalandırma stilini seçin.
Premium widget'ımızdan ve özellik fiyatlandırmamızdan yararlanabilirsiniz. Güvenli çevrimiçi ödemeler SSL kullanılarak yapılabilir. Kimlik doğrulama sistemimiz, bilgilerinizin gizliliğini sağlayan 256 bit SSL şifrelemesi kullanır. Parayı 30 gün içinde iade etmezseniz paranız iade edilecektir. Visa, Mastercard, American Express ve PayPal gibi başlıca kredi kartları burada kabul edilmektedir. Bu widget'lar, WordPress gönderileri için dinamik düzenler oluşturmak için kullanılabilir. Ücretsiz post carousel lite uygulamasını kullanabilirsiniz.
Atlıkarınca düzeni, gönderileri sergilemenin harika bir yoludur. Pakete Ücretsiz Simge Mermileri dahildir. Madde işaretleri, özelliklerinizin veya hizmetlerinizin bir listesini yapmak için kullanılabilir. Elementor aracı bir sonraki seviyeye geçmeye hazır. Widget aramak için daha az, nasıl kullanılacağını öğrenmek için daha fazla zaman harcayın.
Elementor Portföy Sayfalandırması
Elementor portföyünüze sayfalama eklemenin birkaç farklı yolu vardır. Birincisi, sayfanıza numaralandırılmış bir sayfalandırma widget'ı eklemektir. Bu, portföyünüze otomatik olarak numaralandırılmış bir sayfa numarası ekleyecektir. İkinci yol, sayfanıza bir Önceki/Sonraki düğmesi widget'ı eklemektir. Bu, portföy öğelerinizi manuel olarak sayfalandırmak için kullanabileceğiniz, portföyünüze Önceki ve Sonraki düğmeleri ekleyecektir.
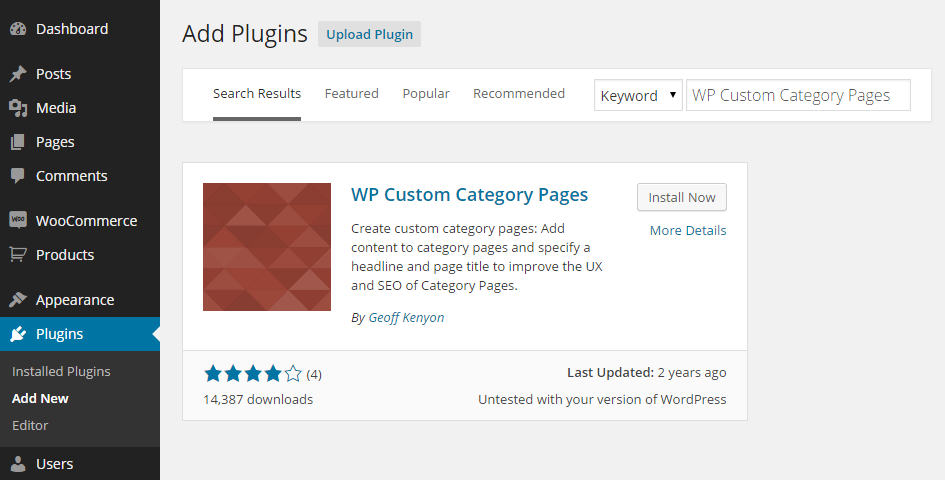
WordPress eklentisini kullanarak kolayca portföyünüze fotoğraf ekleyebilirsiniz. Son fakat en az değil, "Düz" öğesini seçebilirsiniz. Sayfalandırma ne kadar yüksek? Nimble Portfolio eklentisi, üzerine tıklayarak indirilebilir. Portföy Öğesi Ekle seçeneğine tıklanarak erişilebilir. WP-PageNAV özelliği ile bir sayfalandırma seçeneği ekleyebilirsiniz. PHP dosya şablonunuzu değiştirdiğinizde, sayfalandırma stilini doğrudan temanızın şablonuna ekleyebilirsiniz.
Portföyünüze bir resim eklediğinizde, Portföy Widget'ının bir parçası olarak görüntülenecektir. WordPress portföy panelimi nasıl gizlerim? Portföy sayfası, WordPress kontrol paneliniz için Ayarlar sayfasını seçme seçeneğini içerir. İlk adım, yeni bir kategori eklemek için Portföy'ü seçmektir. Portföy, Görüntü Ayarları'na gidip portföy menüsü seçilerek yönetilebilir. Ekrandaki herhangi bir alanı devre dışı bırakabilirsiniz.
Wp-pagenav ve Elementor: Pagination Heaven'da Yapılan Bir Eşleşme
Bir WP-PageNAV'a sayfa numarası eklemek, temel bir sayfa eklemek kadar basittir. Etkinleştirildikten sonra herhangi bir metin veya sayısal türü kullanmak için eklentinin ayarlarını değiştirebilirsiniz. Page Navi ayarlar sayfasına giderek varsayılan ayarları kendi başınıza da değiştirebilirsiniz. Elementor düzenleyici, portföyünüzü hızlı ve etkili bir şekilde düzenlemek için kullanılabilir ve yalnızca küçük bir geçiş gereklidir.
Sayfalandırma Seçeneği
Sayfalandırma, bir belgeyi elektronik sayfalar veya basılı sayfalar olmak üzere ayrı sayfalara bölme işlemidir. Elektronik belgelerle ilgili olarak, sayfalandırma, bir belgeyi bir bilgisayar ekranında kolayca görüntülenebilen veya bir yazıcıda yazdırılabilen daha küçük parçalara bölme işlemine atıfta bulunabilir. Basılı belgelerle ilgili olarak, sayfalandırma, bir belgeyi ardışık olarak numaralandırılmış ayrı sayfalara bölme sürecini ifade eder.
Sayfalandırma seçeneğini seçerek, bir paragrafın satırlarını bir sayfada veya bir sütunda tutabilirsiniz. Belirli bir paragrafın sürekli olarak sayfanın en üstüne yerleştirilmesini önlemek için her paragraftan önce bir sayfa sonu ayarlayabilirsiniz. Tablo satırının sayfa boyunca kırılmasını önlemek çok önemlidir. Tabloyu görmek için buraya tıklayın. Fazladan boşluk genellikle her paragraftan önce bir paragraf stiline dahil edilir. Kısa metin satırları arasındaki bu fazladan boşluk, el ile satır sonu eklenerek ortadan kaldırılmalıdır. COMMAND'e basarak Word 2016'yı Mac'teki orijinal durumuna döndürebilirsiniz. Klavyenizde bir tuş yoksa SHIFT tuşunu basılı tutun ve sağ ok tuşuna basın.
Sayfa Düzenleri: Üç Sütun Düzeni
Sayfalandırma düzenleri çeşitli boyut ve şekillerde mevcuttur. Sayfalandırma düzeni için üç sütun ortaktır. Bu web sitesi, soldaki sütun mevcut sayfayı, ortadaki sütun önceki sayfayı ve sağdaki sütun sonraki sayfayı temsil eden üç sütuna bölünmüştür.
Bazı sayfalandırma düzenlerinde, düğmeler tipik olarak sütunun altına, diğerleri ise en üste yerleştirilir. Her iki durumda da düğmeler, ziyaretçilerin aşağı kaydırmak zorunda kalmadan önceki veya sonraki sayfaya gitmelerini sağlar.
Sayfalandırma düzenlerinin, sayfanın altında bir "toplam sayfa" veya "sayfa sayısı" widget'ı içermesi yaygındır. Widget, belgedeki sayfaların yanı sıra o anda sütunda bulunan sayfaların sayısını görüntüler. Bu özellik, kullanıcıların aşağı kaydırmaya karar vermeden önce mevcut sütunda ne kadar içerik kaldığını belirlemesini kolaylaştıracaktır.
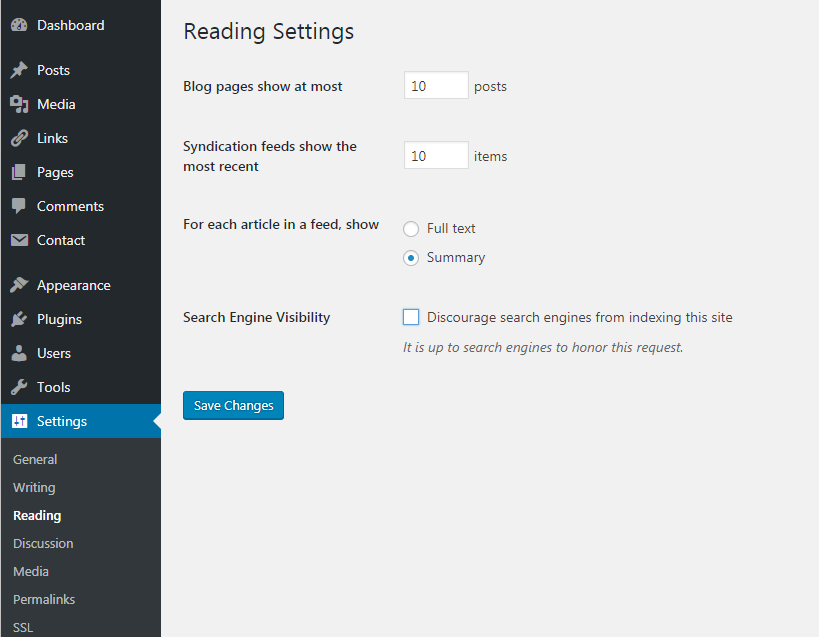
WordPress Sayfalandırmasını Düzeltin
WordPress sayfalandırma, içeriği ayrı sayfalara bölmek için kullanılan bir sistemdir. Tek bir sayfada gösterilemeyecek kadar uzun olan içeriği bölmek veya içeriği gezinmeyi kolaylaştıracak şekilde düzenlemek için kullanışlıdır. WordPress'te sayfalandırmayı uygulamanın birkaç yolu vardır ve seçtiğiniz yöntem ihtiyaçlarınıza bağlı olacaktır.
WordPress sitenizdeki blog yazısı kategorileri için 2. sayfayı veya daha üstünü ziyaret ettiğinizde, WordPress sayfalandırması çalışmıyor. Genellikle bu, web sitemde tam olarak kullandığım /%category%/%postname%/ özel kalıcı bağlantı yapısı kullanmanın bir sonucu olarak gerçekleşir. WP Rocket veya W3 Total Cache gibi eklentilerin önbelleğini ve tarayıcı önbelleğini de temizleyebilirsiniz.
WordPress Sitenize Sayfalandırma Nasıl Eklenir?
WP-Paginate kullanılarak basit WordPress sayfalandırması eklenebilir. Daha iyi gezinme sağlayarak kullanıcı deneyimini arttırdığı ve içeriğinize daha fazla bağlantı sağlayarak sitenizin arama motoru optimizasyonunu arttırdığı bildirilmiştir. Makalelerinizi web sitenizde görüntülemek için Elementor'un Gönderiler pencere öğesini ve arşivlenmiş içeriğinizi görüntülemek için Gönderileri Arşivle pencere öğesini kullanabilirsiniz.
