WordPress Temanıza RTL CSS Nasıl Eklenir?
Yayınlanan: 2022-03-11WordPress temanıza RTL CSS eklemek istiyorsanız, bunu yapmanın birkaç yolu vardır. En yaygın yol, function.php dosyanıza bir kod satırı eklemektir.
Ayrı bir stil sayfası oluşturarak ve bunu function.php dosyanızda sıraya alarak WordPress temanıza RTL CSS de ekleyebilirsiniz.
RTL dillerini desteklemeyen bir WordPress teması kullanıyorsanız, yine de WordPress RTL Tester eklentisini kullanarak buna RTL CSS ekleyebilirsiniz.
WordPress temanıza RTL CSS ekledikten sonra, web sitenize sağ tıklayıp “Öğeyi İncele”yi seçerek test edebilirsiniz. Ardından, “Konsol” sekmesine tıklayın ve “document.dir” yazın. Web siteniz RTL modunda görüntüleniyorsa, “document.dir” özelliğinin yanında “rtl” görmelisiniz.
WordPress temasına ilgili CSR'leri nasıl eklerim? Tema içeriği, hem Dilde hem de Temada RTL içeriği için etkinleştirilebilir. Yön sağdan olduğunda, RTL işareti bunu gösterir. Tüm CSS öğelerimin tüm yatay konumlandırma özellikleri, ayrı CSS stil belgem rtl'de tamamen yeniden tasarlandı. RTL'de bulunan bazı sağdan sola diller arasında Farsça, Arapça, İbranice ve Urduca bulunmaktadır. Çoğu Premium WordPress teması, RTL desteği içerir, bu nedenle dahil olup olmadığını kontrol etmeniz gerekmez.
CSS'nin yön özelliği, bir CSS işlevinde metnin, tablo sütunlarının ve yatay taşmanın yönünü koordine eder. Rtl, soldan sağa yazılan dilleri (örneğin, İbranice veya Arapça) ifade eder ve ltr, soldan sağa yazılan dilleri (örneğin, İngilizce veya diğer dillerin çoğu) ifade eder.
WordPress'te Rtl Css'yi Nasıl Etkinleştiririm?
 Kredi bilgileri: createandcode.com
Kredi bilgileri: createandcode.comEklentiler menüsüne gidin. Eklentiye yenilerini ekleyerek ve “RTL Tester”ı arayarak WordPress.org repo eklentisini alabilirsiniz. WordPress kullanıcı arayüzünde “Switch to RTL”ye tıkladığınızda RTL moduna geçer. Web sitenizin ön yüzüne baktığınızda, artık sol köşede görüntülendiğini fark etmelisiniz.
Bu adımları izleyerek, WordPress sitenizde sağdan sola modunu (RTL) etkinleştirebilirsiniz. Mod, Farsça, Arapça, İbranice, Urduca ve diğer komut dosyası dilleri dışındaki dillerde içerik yazmanıza olanak tanır. RTL'yi test etmek için, doğrudan WP kontrol panelinizden RTL Tester eklentisini kullanabilirsiniz. RTL'nizi kalıcı olarak etkinleştirmek için WP-config.php dosyasına aşağıdaki kodu ekleyin.
WordPress Temanıza Rtl Desteği Ekleme
RTL desteğini kullanmaya başlamak için önce bir WordPress teması oluşturmalısınız. Tek gereken bir style-rtl.html dosyası ve uygun yönergelerdir.
WordPress'te Rtl Css Dosyası Nedir?
Bir RTL CSS dosyası, içerik sağdan sola (RTL) bir dilde yazıldığında bir WordPress sitesine stil vermek için kullanılan bir stil sayfasıdır. RTL dilleri, İngilizce gibi soldan sağa değil, sağdan sola yazılır. Bu, içeriğin bir RTL dilinde görüntülendiğinde doğru görünmesi için CSS'nin uyarlanması gerektiği anlamına gelir. RTL CSS dosyası, içeriğin hizalamasını, kenar çubuğunun sırasını ve sayfadaki diğer öğeleri değiştirmek için kullanılabilir.
WordPress'te Rtl İşlevi mi?
Bir dizenin RTL olup olmadığını kontrol etmek için WordPress'te yerleşik bir işlev yoktur. Ancak, bir dizenin RTL olup olmadığını kontrol etmek için kendi işlevinizi kolayca yazabilirsiniz.
Sağdan sola gezinme için web tasarımı, yalnızca arayüz öğelerinin değiştirilmesiyle ilgili değildir, aynı zamanda sayfa düzenini ve içerik yapısını dikkate almayı da içerir. Bir web sitesi veya web uygulaması geliştirirken, farklı bölgelerin birbirleriyle nasıl etkileşime girdiğini ve yerleşim düzeninin etkileşimleri nasıl etkilediğini düşünmek çok önemlidir.
Örneğin, bir sayfaya bir form eklenmişse, kullanıcıların formu aynı anda her taraftan doldurabilecekleri şekilde tasarlamak çok önemlidir. Ayrıca, imleç sayfanın neresinde olursa olsun, bir sayfadaki tüm içeriğin sağdan sola görüntülendiğinden emin olun.
Tasarımcılar bu ipuçlarını takip ederek, İnternet'te sağdan sola tüm kullanıcılar için çalışan kullanışlı bir düzen oluşturabilirler.

Temada Rtl Nedir?
Bilgisayar biliminde, sağdan sola veya en sağdan türetme, bir dizenin ilk terminal olmayanının o dizenin en sağdaki türeviyle değiştirildiği bir ayrıştırma stratejisidir. Bu yaklaşım genellikle özyinelemeli iniş ayrıştırıcılarında kullanılır.
RTL (Sağdan Sola) dili, İngilizce gibi soldan sağa yazılır. RTL uyumlu bir WordPress teması kullanarak tüm web sitenizi RTL formatına dönüştürebilirsiniz. WordPress kullanıyorsanız, sıfırdan bir tane oluşturmaktan çok daha hızlı bir şekilde RTL uyumlu bir web sitesi oluşturabileceksiniz. Ücretsiz veya premium olsun, çoğu ücretsiz (ve premium) tema, RTL dillerini destekler. Bir temanın RTL'yi destekleyip desteklemediğini belirlemenin birkaç yolu vardır. RTL uyumlu bir tema seçerseniz, WordPress web sitenizin müşterilerinizin beklentilerini karşıladığından emin olabilirsiniz. Seçtiğiniz tema RTL'yi destekliyorsa, WordPress web sitenizi RTL yapacak bir stil sayfası oluşturacaktır. Yönetici panosu da dahil olmak üzere tüm web sitenizin görünümünü ve verdiği hissi değiştirebileceksiniz. Temalarınızı ve eklentilerinizi RTL ile uyumluluk açısından test etmek için RTL Tester gibi bir eklenti kullanılabilir.
Dir niteliği, bir dijital devre tasarımının görsel bir sunumunu hızlı ve kolay bir şekilde oluşturmanıza olanak tanıyan basit ama güçlü bir araçtır. Üst öğeye dir niteliğini ekleyerek, kayıtlar arasındaki veri akışını ve mantıksal işlemlerinin nasıl yapıldığını kolayca görebilirsiniz.
Tasarımınızı daha verimli ve takip etmesi daha kolay hale getirmek için bu basit eklemeyi kullanabilirsiniz. Tasarımınıza bir dir öğesi eklerseniz, bir sayfa herhangi bir yönde işlendiğinde CSS'niz tüm tarayıcılarda tutarlı kalır. Sonuç olarak, tasarımınız daha okunaklı ve çalışması daha kolay olacaktır.
dir kullanarak dijital devre tasarımınızı hızlı ve kolay bir şekilde görselleştirebilirsiniz. Üst öğeye dir niteliğini eklediğinizde, kayıtlar arasındaki veri akışını ve bunlar üzerinde yapılabilecek mantıksal işlemleri görebilirsiniz. Tasarımınızın verimliliğini artırmak ve takip etmeyi kolaylaştırmak için bu basit eklemeyi kullanabilirsiniz.
Css Rtl Arapça
CSS RTL, sağdan sola metin yönüne sahip sayfaların kolayca oluşturulmasını sağlayan bir CSS kuralıdır. Bu, özellikle Arapça, İbranice ve Farsça gibi dillerde sayfalar oluşturmak için kullanışlıdır.
Sağdan Sola Sayfa Ayarlama
dir=rtl niteliğini html etiketine ekleyerek sağdan sola (RTL) bir sayfa uygulamak kolaydır.
WordPress Web Sitesi Rtl Nasıl Yapılır
Bu sorunun tek bir cevabı yoktur, çünkü gerekli adımlar kullandığınız WordPress temasına ve eklentilerine bağlı olarak değişiklik gösterecektir. Ancak genel olarak, sağdan sola metin görüntüleme için uygun kuralları eklemek için temanızın CSS stil sayfasını düzenlemeniz ve ardından WordPress ayarlarınızı sağdan sola bir dil kullanacak şekilde yapılandırmanız gerekir.
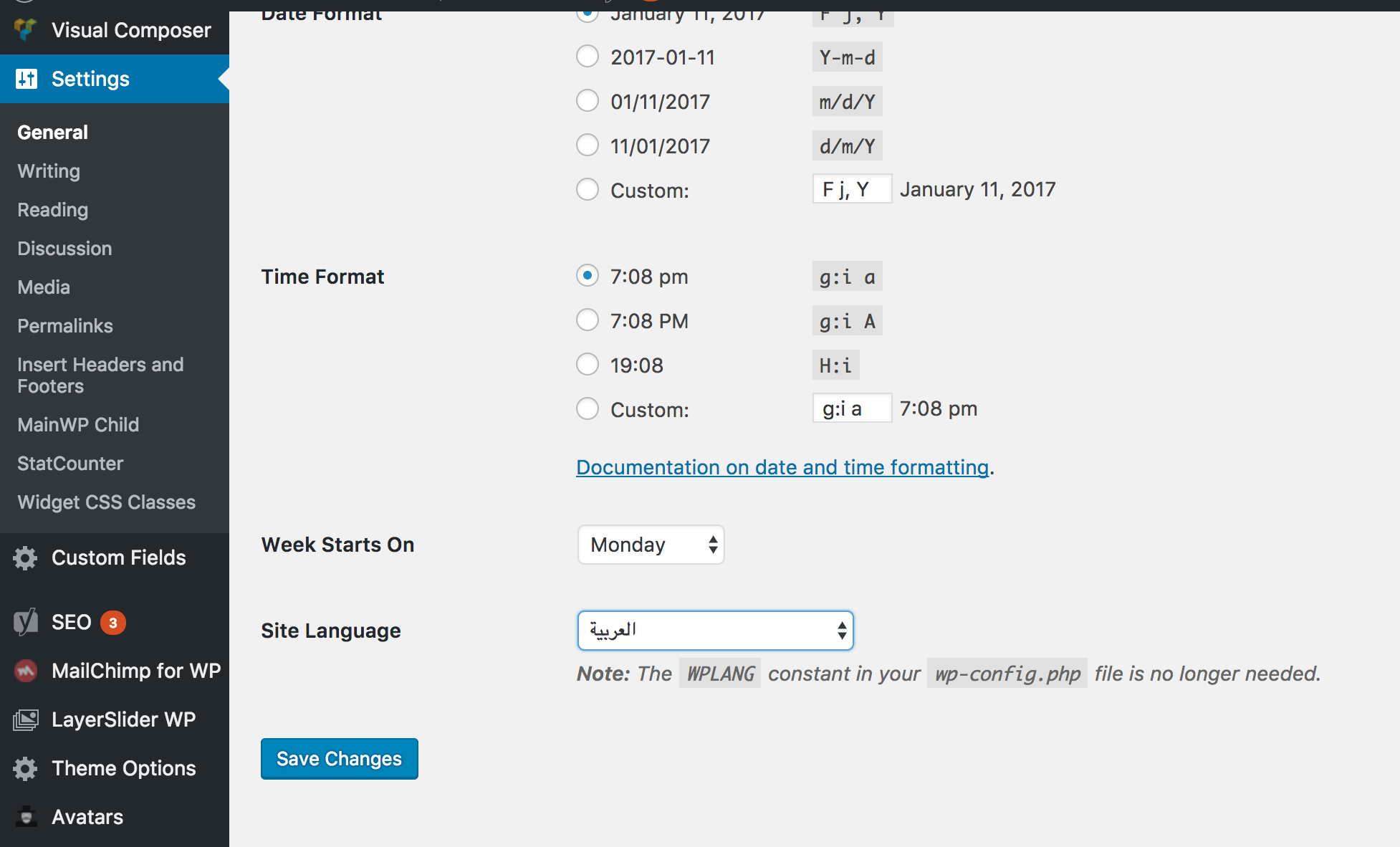
Arapça, İbranice, Farsça, Urduca ve diğer diller sağdan sola sırayla yazılanlar arasındadır. RTL'yi destekleyen WordPress veya WordPress temaları kullanıyorsanız, web sitenizi kolayca RTL'ye geçirebilirsiniz. Yalnızca RTL dilinizi değiştirdikten sonra, WordPress kurulumunuzda herhangi bir değişiklik yapmanız gerekecektir.
