WordPress Sitenize Şema İşaretleme Nasıl Eklenir
Yayınlanan: 2022-09-11WordPress sitenize şema işaretlemesi eklemek, sitenizin tıklama oranını ve organik arama sıralamasını iyileştirmeye yardımcı olabilir. Şema işaretlemesi, arama motorlarının web sitenizdeki içeriği anlamasına yardımcı olan bir koddur. Sitenize şema işaretlemesi ekleyerek arama motorlarına sitenizin ne hakkında olduğunu ve kullanıcılara nasıl faydalı olabileceğini anlatabilirsiniz. Bu yazıda, WordPress sitenize şema işaretlemesini nasıl ekleyeceğinizi göstereceğiz.
İşaretleme, arama motorlarının içerik hakkında daha fazla bilgi toplamasına izin vermek için web sitenize eklenen bir meta veri (mikro veri olarak da bilinir) örneğidir. Bireysel öğeler, hangi bilgileri içerdikleri ve hangi bağlamda oldukları gibi ek bilgilere sahip olduklarında daha fazla değer kazanır. Düzgün yapılandırılmış bir SERP, sayfalarınızın en gelişmiş özelliklerle öne çıkmasına izin vererek SEO'ya yardımcı olabilir. Sonuç olarak, WordPress sitenize şema işaretlemesi ekleme hakkında bilmeniz gereken her şeyi, nasıl çalıştığını ve neden kritik olduğunu öğreneceksiniz. Arama motorlarına sağlanan bağlamsal verilerle, arama motorlarına alakalı veriler sağladığınızda siteniz arama sonuçlarında daha üst sıralarda görünecektir. Ayrıca, konum tabanlı SEO, zengin snippet'ler ve site bağlantıları tarafından desteklenir. Schema.org, MediaGallery, SportsEvent ve FloorPlan dahil olmak üzere çok çeşitli veri türlerini destekler.
Amazon'un Echo ve Google Asistanı gibi sesli asistanları daha fazla kişi kullandığından, paylaştığınız içeriğin bir podcast olduğundan emin olmak her zamankinden daha önemli hale geliyor. Birden çok veri türünün aynı web sitesi veya sayfayla nasıl ilişkili olabileceğini görmek için bu basit örneğe bakmanız yeterlidir. WordPress sitenize schema.org mikro verilerini eklemek için bir eklentiyi nasıl kullanacağınızı daha sonra öğreneceksiniz. Kuruluşlar ve teknoloji şirketleri, şema işaretlemesinin birincil kullanıcılarıdır. Şema İşaretleme, WordPress sitelerinde çeşitli şekillerde kullanılabilir. Halihazırda işaretleme içeren bir tema yüklemek bir yöntemdir. Sitenize Şema İşaretleme eklemek için özel bir eklenti de kullanılabilir.
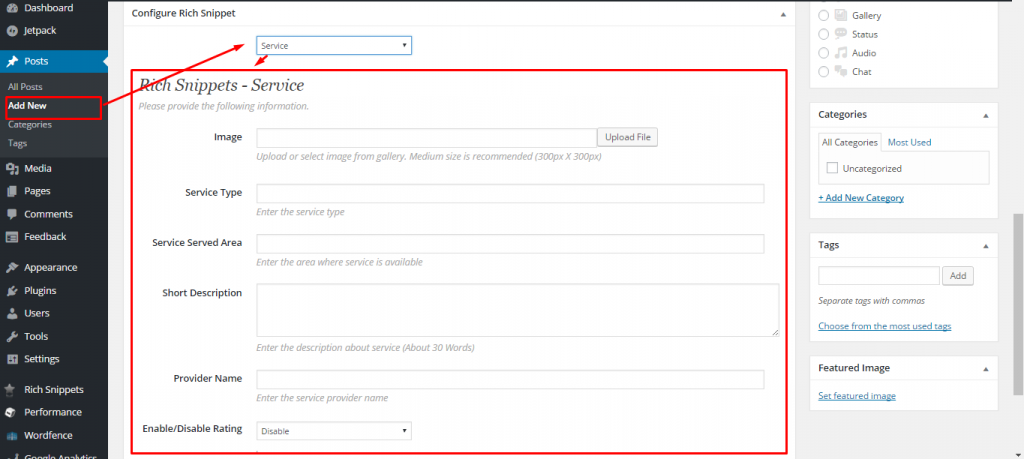
Premium Schema temasını kullanarak web sitenizin arama motoru sıralamalarını yükseltebilirsiniz. Şemayı yükledikten ve etkinleştirdikten sonra. Hakkında ve İletişim sayfalarınız hakkında temel bilgilere ek olarak bir logo eklenmelidir. Hızlı Yapılandırma Sihirbazı düğmesini tıkladıktan sonra formu doldurmanız gerekecektir. Uzantılar, Ayarlar sekmesine gidip Uzantılar'ı tıklayarak ayarlarınıza eklenebilir. Ayrıca, diğer özelliklerin yanı sıra WooCommerce için uzantılar mevcuttur. Bir WordPress sitesine Şema işaretlemesi eklemek istiyorsanız, sitenin ne tür bir varlığı temsil ettiğini bilmeniz gerekir.
Bunun için bir bağlantı schema.org'un Bilgi Grafiği bölümünde bulunabilir. Sitenize bir kullanıcı eklediğinizde, o kullanıcı eklentinin açılır listesinde listelenir ve profilindeki bilgiler yüklenir. Arama motorları, mağazanızın ne sattığını ve ana pazarlarının nerede olduğunu anladığında, arzu ettiğiniz ziyaretçi türlerini bulmaları daha kolay olur. Bir mağaza işaretlemesi iki önemli özelliği içerir: insanlara Şema işaretlemesinin ne yaptığını ve sınırlarının ne olduğunu söyler. Arama motorları, sitenin Organizasyon türüne ve alt türlerine göre bu sitenin hangi tür perakendeciye ait olduğunu belirleyebilecektir. Google'ın test aracı, sitenizdeki Şema işaretlemesinin hangi yönlerinin mevcut ve hangilerinin eksik olduğunu size söyleyecektir. Geri dönüp eklenti ayarlarını değiştirerek eksik özellik olmadığından emin olun. İlgili bilgileri doğrudan bir arama motorunun listeleme sayfasında bulmak, başarılı bir satış ile başarısız bir satış arasındaki fark olabilir.
Yapılandırılmış Veri Test Cihazı, Şema Uygulamasının "Bakım" sekmesinde bulunabilir. Herhangi bir URL girerseniz, o sayfada bulunan şema işaretlemesi görüntülenecektir. Dinamik schema.org verilerini görüntüleyen ve sonuçları önbelleğe almayan tek test aracıdır.
Şema işaretlemesi (schema.org), arama motorlarının web sitenizdeki bilgileri daha iyi anlamasını sağlayarak daha alakalı sonuçlar sağlar. Bu işaretlemeleri, arama motorlarının web sitenizde bahsedilen varlıkların arkasında neler olup bittiğini görmesine izin vermek için kullanabilirsiniz.
Şema Türü için Web Sayfası ve Web Sayfası Türü için SSS Sayfası'nı seçin. İlk SSS sorusu, Soru-Cevap alanlarının eklenmesiyle eklenebilecektir. 'Yeni Ekle' düğmesine tıklayarak başvurunuza ek sorular ekleyebilirsiniz. Bitirdiyseniz, değişiklikleri kaydettiğinizden emin olun.
Web Sitemde Şema İşaretleme Kodunu Nereye Koyabilirim?
 Kredi: www.schemaboost.com
Kredi: www.schemaboost.comŞema işaretleme kodu, web sitenizin başlığına veya gövdesine eklenebilir.
Business 2 Community'de, web sitenize şema işaretlemesi eklemek için bir yer bulabilirsiniz. Herhangi bir sayfayı bazı işaretlemelerle işaretleyebilirsiniz ve işaretlediğiniz her sayfaya çok özel olan başka işaretlemeler de vardır. Çok sayıda tema, yayınlanmadan önce işaretlemeye sahip olacaktır. Ana sayfamıza ek olarak sitede SSS sayfaları ve iletişim formları bulunmaktadır. Bu sayfa, hızlı ve kolay bir şekilde kod eklememizi sağlayan bir ön uç oluşturucu ile oluşturulmuştur. Buraya gidip sayfayı test ettiğimde, ek bir organizasyon şemasına sahip olduğumu fark edeceğim. Gerçekten temiz olmak istiyorsanız, sayfayı mümkün olduğunca yüksek tutun.
Birkaç ekstranın yanı sıra, onu belirli bir sayfaya eklemek, yalnızca o belirli sayfanın verilerini koda kopyalamak anlamına gelir. Herhangi bir WordPress sitesinde muhtemelen bununla ilgili bir sorun olmayacaktır. SSS'nizde ne kullanırsanız kullanın, bu sayfadaki SSS'ye de dahil edilmelidir. Bunları yapma sürecinden geçmek istemiyorsanız, bunu yapmak faydalı olabilir. Bu durumda da bir WordPress eklentisinden yararlanabilirsiniz. Sitenizin tüm gönderileri veya şablonları hakkında SSS istersem, bunu yapan ve her bir gönderi veya şablonda çıkan bir kural oluşturabilirim veya bunu yapmak için her belirli sayfada bir şablon kullanabilirim çünkü bunu yapmazsınız' SSS'nin tümü üzerinde çalışmasını istemiyorum Eklemek için, kopyalayıp nerede olduğuna bağlı olarak sayfanın gövdesine, üstbilgisine veya altbilgisine yapıştırmanız yeterlidir.
Eklenti Olmadan WordPress'te Nasıl SSS Şeması Eklerim?
 Kredi bilgileri: techprofet.com
Kredi bilgileri: techprofet.comBir WordPress SSS, bir şema ekleyerek bir eklenti kullanılmadan oluşturulabilir. Klasik Düzenleyici kullanıyorsanız, JSON-LD kodu, aldığınızda metin düzenleyicide sayfanıza yapıştırılır. Bir SSS Şeması eklemek için önce Gutenberg'e Özel HTML bloğunu ekleyin.
WordPress Sitenize SSS Sayfası veya Bölümü Nasıl Eklenir
WordPress sitenizin Sayfalar sekmesine giderek bir SSS sayfası ekleyebilirsiniz. Yeni bir sayfa eklemek için Sayfalar alanındaki Yeni Sayfa Ekle bağlantısını tıklayın. Yeni Sayfa Ekle iletişim kutusu etkinleştirildi. SSS kutusu, Başlık kutusunun altında bulunur. SSS sayfanız için bir URL girdiğinizde, URL'yi not edin. Açıklama kutusu, SSS sayfanızın kısa ama bilgilendirici bir açıklamasıyla doldurulmalıdır.
WordPress sitenize bir SSS bölümü eklemek için Yazılar alanına gidin ve Yazılar sekmesine tıklayın. Yeni Gönderi Ekle seçeneği, Gönderiler alanında bulunabilir. Artık Yeni Gönderi Ekle iletişim kutusunu başlatabilirsiniz. SSS bölümünüzün URL'si, URL kutusuna yazılabilir. Açıklama kutusunda, kısa bir SSS bölümü açıklaması doldurmanız gerekir.
Web Sitesine Şema İşaretleme Nasıl Eklenir
 Kredi bilgileri: Cloudways
Kredi bilgileri: CloudwaysWeb sitenize şema işaretlemesi eklemek, web sitenizin SEO'sunu iyileştirmenin harika bir yoludur. Şema işaretlemesi, arama motorlarının web sitenizin içeriğini anlamasına yardımcı olmak için web sitenize ekleyebileceğiniz bir koddur. Web sitenize şema işaretlemesi eklemek, arama motorlarından daha fazla trafik almanıza yardımcı olabilir ve ayrıca web sitenizin tıklama oranını artırmanıza yardımcı olabilir.
Şema projesinin amacı, öngörülebilir ve yapılandırılmış bir açık kaynak çerçevesi geliştirerek yaygın olarak temsil edilen şeyleri tanımlamaya yardımcı olmaktır. schema.org web sitesinde 1000'den fazla şema işaretleme türü bulunmaktadır. Bir arama motoru kullanıyorsanız, yalnızca arama motorları tarafından desteklenen Şema kullanmanızı öneririz. Hangi arama motorlarının desteklendiğine öncelik verirseniz, zamandan ve emekten tasarruf etmek mümkün olacaktır. Web siteniz için şema işaretlemesi oluşturmanıza yardımcı olacak çeşitli araçlar vardır. Okuması ve güncellemesi en basit olduğu için LD/JSON'a odaklanmanızı öneririz. Arama motorları ne olduğu konusunda net değilse, web sitesinin her sayfasına Şema İşaretleme eklemek baş belası olabilir.
Bir Web Sitesinde Şema Nedir?
Bir web sitesi şeması , temel olarak, çevrimiçi pazarlama şirketiniz (bizim gibi!) tarafından Google gibi arama motorlarında daha kesin sonuçlar aramak için kullanılabilecek ortak bir sözlükte bulunan bir kelime veya etiket koleksiyonudur.
Eklenti Olmadan WordPress'e Şema İşaretleme Nasıl Eklenir
Eklenti olmadan WordPress'e şema işaretlemesi eklemenin birkaç yolu vardır. Bunun bir yolu, WordPress Özel Alanlar özelliğini kullanmaktır. Bu, WordPress yayınınıza veya sayfanıza “şema” adında ve değeri şema kodu olan özel bir alan ekleyerek yapılabilir. Başka bir yol da şema kodunu WordPress temanızın functions.php dosyasına eklemektir. Bunu function.php dosyanıza aşağıdaki kodu ekleyerek yapabilirsiniz: function my_schema_function() { echo ”; } add_action('wp_head', 'my_schema_function'); Bu kod, şema kodunu WordPress sitenizin başlığına ekleyecektir. Bir eklenti kullanarak WordPress'e şema işaretlemesi de ekleyebilirsiniz. WordPress sitenize şema kodu eklemenize izin veren birkaç eklenti vardır. Bu eklentilerden biri WordPress SEO by Yoast eklentisidir. Bu eklenti, temanızın kodunu düzenlemek zorunda kalmadan WordPress sitenize şema kodu eklemenize olanak tanır.

Örnek olarak WordPress kullanarak, herhangi bir eklenti kullanmadan siteye şema işaretlemesini nasıl ekleyeceğinizi göstereceğim. Şema işaretlemesinin ne olduğunu ve size nasıl yardımcı olabileceğini öğrenmenin yanı sıra, neden bu kadar önemli olduğunu tartışacağız. Üç tür veri biçimi vardır: JSON-LD, Microdata ve RDFa. Bir Google belgesi veya çevrimiçi bir araç kullanarak başlayabilirsiniz. Şablonu değiştirebilir ve gerektiğinde düzenleyerek başka özellikler ekleyebilirsiniz. Şema oluşturmak için kullanabileceğiniz bir dizi çevrimiçi araç vardır. Bu tür araçların en önemli avantajı, herhangi bir kodun değiştirilmesini gerektirmemeleridir.
Aşağıdaki adımlar gereklidir: Uygun Şema türünü seçmeli ve karşılık gelen nitelikler için değerleri girmelisiniz. Gerekli koda erişiminiz olacak ve hemen test edebileceksiniz. WordPress'e eklenti olmadan şema işaretlemesi eklemek için iki temel kuralı izlemelisiniz. Örneğin, LocalBusiness işaretlemesi yalnızca ana sayfada veya ilgili konum sayfasında görünmelidir (şirketin birden fazla konumu varsa). Eklenti, bir WordPress sayfasının başlığı içeren bölümüne erişmenin en uygun yoludur.
WordPress Şema İşaretlemesi
Şema işaretlemesi, arama motorlarının sitenizin içeriğini daha iyi anlamasına yardımcı olmak için web sitenize ekleyebileceğiniz koddur (anlamsal kelime bilgisi). Bu, sitenizin arama motoru sıralamasını ve tıklama oranını iyileştirmek için kullanılabilir. WordPress, makaleler ve profiller gibi bazı şema türleri için yerleşik desteğe sahiptir. WordPress sitenize kendi özel şema kodunuzu da ekleyebilirsiniz.
Semantik işaretlemenin işaretlenmesi , arama motorlarının içeriği daha iyi anlamasını sağlamak için bir WordPress web sitesine ekleyebileceğiniz belirli bir HTML kodu türüdür. Arama sonuçlarında daha üst sıralarda yer almak karşılığında arama motorlarına işletmeniz hakkında daha fazla bilgi verebilirsiniz. Bu makalede WordPress'te şema işaretlemesinin nasıl kullanılacağını gözden geçireceğiz. Bir kişi veya kuruluş kullanıyorsanız, açılır listeden kullanıcı hesabını seçmeniz veya bilgilerini manuel olarak girmeniz gerekir. Kullanıcının profil fotoğrafını kullanabilmesi için ayrıca bir Gravatar eklemelisiniz. Bunu takiben, WordPress gönderileriniz ve sayfalarınız için Şema İşaretlemesi oluşturmak için varsayılan ayarları seçin. Her şema kendi mikro veri seti ile birlikte gelir, böylece sizin için uygun olanı seçebilirsiniz.
Tarif için bir gönderi başlığı veya menü seçimi yaptığınızda, bir tarif açıklaması, mutfak türü, hazırlama süresi, talimatlar ve daha fazlasını ekleyebilirsiniz. Başka bir deyişle, All in One SEO kullanıyorsanız, tüm ürünleriniz için ürün işaretlemesini doğru şekilde yerleştirir. Şirketinizin birden fazla konumu varsa bu seçeneği etkinleştirmek en iyisidir. Dilerseniz şirketinizi Google My Business listesine de ekleyebilirsiniz. Google ayrıca yeni bir Zengin Snippet test aracı ekledi. Bunu web sitenizin Şema işaretlemesinde çalıştırarak da herhangi bir eksik veri olup olmadığını kontrol edebilirsiniz.
Schema.org işaretlemesi olarak da bilinen şema işaretlemesi, web siteniz hakkında ek bilgi üretmek için arama motorları tarafından kullanılan bir koddur. Bu bilgiler, web sitenizin adı, altına düştüğü kategoriler, içerdiği sayfaların adı ve içerdiği dosyaların adı gibi bilgileri içerebilir. Bu kod, arama motoru görünürlüğünü artırmanın yanı sıra web sitenizin içeriğini anlamanıza yardımcı olur. Bu özelliğin sitenizde bulunması, arama motoru sonuçlarında (SERP'ler) daha üst sıralarda yer almasına ve görünürlüğü artırmasına yardımcı olabilir. Yapılandırılmış işaretleme olarak da bilinen şema işaretlemesi, arama motorları için oldukça alakalı sonuçlar üretmek için kullanılır. Web sitenizin TO'sundaki artış, arama motoru sonuç sayfalarında (SERP'ler) üst sıralarda yer almanıza yardımcı olacaktır. Şemanın işaretlenmesi, web sitenizin, web sitenizdeki arama motoru sonuç sayfalarında (SERP'ler) bulunan gayrimenkulü artıracak olan Öne Çıkan Parçacıklarla öne çıkmasına olanak tanır. Web sitenizin arama motoru sıralamasını ve marka görünürlüğünü iyileştirmek istiyorsanız, şema işaretleme harika bir seçenektir.
WordPress Sitenize Şema İşaretleme Nasıl Eklenir
WordPress sitenize şema işaretlemesi eklemek, arama motoru sıralamalarınızı iyileştirmenize yardımcı olacaktır. Şema işaretlemesi olarak da bilinen işaretleme, WordPress web sitenizin arama motorlarına içeriği hakkında daha kolay bilgi vermesini sağlar. Online mağazanızdaki bir sayfada yemek tarifi, SSS, haber makalesi veya ürün sayfası gibi belirli bir arama terimi gördüğünüzde, bunun bir blog yazısı, yemek tarifi, SSS, haber makalesi veya ürün olması çok muhtemeldir. sayfa. Bir WordPress sayfasına şema işaretlemesi eklemek için WP SEO Structured Data Schema adlı bir eklenti kurulmalıdır. Web sitenize işaretleme eklemeye başlamak için eklentiyi yükleyip etkinleştirdikten sonra Şema ayarları sayfasına gidin. Zengin snippet'lerin yanı sıra arama motoru sıralamaları da dahildir.
Şema İşaretleme Oluşturucu
Şema biçimlendirme oluşturucuları, şema işaretlemenizi oluşturmanıza ve yönetmenize yardımcı olabilecek araçlardır. Bu araçlar, hem web siteniz hem de mobil uygulamanız için şema işaretlemenizi oluşturmak ve yönetmek için kullanılabilir. Mevcut birçok şema biçimlendirme oluşturucu vardır ve bunlar özellik ve işlevsellik açısından farklılık gösterir. Bazı şema biçimlendirme oluşturucuları ücretsizdir, bazıları ise ücretlidir.
Google, yapılandırılmış verilerin öneminin artmasına neden olan arama sonuçlarını görüntüleme biçiminde değişiklikler yaptı. Yapılandırılmış veriler, web sitenize uygulamak için çok az veya hiç programlama bilgisi olmadan yapabileceğiniz ücretsiz bir hizmettir. Birçok web sitesi, verilerinizi işaretlemek için kullanabileceğiniz ücretsiz Şema biçimlendirme oluşturucuları oluşturmuştur. Sadece gerekli bilgileri girin, ardından web sitenize yüklemek için kodu tıklayın. Bu beş araç, web sitenize yapılandırılmış veriler eklemenize yardımcı olacaktır. Öncelikle, Google'ın Yapılandırılmış Veri Test Aracını kullanarak çalışmanızı gözden geçirmelisiniz. Kod, kuruluşa veya topluluğa bağlı olarak gerektiği kadar geniş veya spesifik yazılır. Bu araçlar, yerel işletmeler için şema işaretlemesi oluşturmak için kullanılabilir.
Web Sitesinde Şema Kodu Nereye Eklenir
Web sitenize şema kodu ekleyebileceğiniz birkaç yer vardır:
-Başlık
-Vücut
-Altbilgi
Hangisini seçeceğiniz, ne tür bir web sitesine sahip olduğunuza ve kod üzerinde ne kadar kontrolünüz olduğuna bağlı olacaktır. WordPress gibi bir içerik yönetim sistemi (CMS) kullanıyorsanız, üstbilgiye veya altbilgiye kod ekleyemeyebilirsiniz. Bu durumda, onu sayfanızın gövdesine eklemeniz gerekir.
Sayfanızın başlığına veya gövdesine şema kodu eklemek nispeten kolaydır. Kodu kopyalayıp sayfanızın kodunun uygun bölümüne yapıştırmanız yeterlidir.
Kodu nereye ekleyeceğinizden emin değilseniz, yardım için her zaman web sitenizin geliştiricisi veya destek ekibiyle iletişime geçebilirsiniz.
Robotlar web sitenizi taradığında, anlamsal olarak işaretlenmişse bir sayfanın içeriğini daha kolay anlayabilirler. Schema projesinin amacı, web topluluğunun yaygın olarak temsil edilen şeyleri yapılandırılmış, öngörülebilir bir sistemle tanımlamasına yardımcı olmaktır. Genel olarak, Google ve Bing gibi arama motorları tarafından desteklenen şemaları kullanmanızı öneririz. Yalnızca aramanızı destekleyen arama motorlarına odaklanırsanız, zamandan ve emekten tasarruf edersiniz. Web siteniz için şema işaretlemesi oluşturmanıza yardımcı olacak çeşitli araçlar vardır. Sonuç olarak, LD'ye odaklanmak en iyisidir. Arama motorları, her sayfaya eklendiğinde bir sitenin Şema İşaretlemesini yorumlayamayabilir.
Şema İşaretleme: Daha İyi İçeriğin Anahtarı
Şema işaretlemesi söz konusu olduğunda, içeriğinizde bulunması gereken bilgi türlerini belirtebilirsiniz. Bunun sonucunda içeriğinizi daha iyi organize edebilecek ve bulmayı kolaylaştırabileceksiniz. Ayrıca şema, daha spesifik arama terimleri kullanarak hedef kitlenizi daha iyi hedeflemenize yardımcı olabilir. schema, içerik oluşturucular ve SEO uzmanları için önemli bir araçtır. İçeriğinizi bulma ve düzenleme yeteneğinin yanı sıra hedef kitlenize göre belirli arama terimlerini hedeflemek önemli bir avantaj olabilir.
