Yoast SEO Kullanarak WordPress Web Sitenize Şema İşaretleme Nasıl Eklenir
Yayınlanan: 2022-10-18Astra WordPress temanıza şema eklemek istiyorsanız, şanslısınız! Bu yazıda, ücretsiz Yoast SEO eklentisini kullanarak web sitenize nasıl kolayca şema işaretlemesi ekleyeceğinizi göstereceğiz. Şema işaretlemesi, arama motorlarının web sitenizdeki içeriği anlamasına yardımcı olan bir koddur. Arama motorlarına web siteniz hakkında yapılandırılmış veriler sağlamak için kullanılır, böylece web sitenizi arama sonuçlarında görüntüleyebilirler. Web siteniz zengin snippet'lerle öne çıkacağından, web sitenize şema işaretlemesi eklemek, arama sonuçlarından tıklama oranınızı (TO) artırmanıza yardımcı olabilir. Şema, web sitenizin sesli arama sonuçlarında öne çıkmasına yardımcı olabileceğinden, sesli arama için de faydalıdır. Artık WordPress web sitenize şema işaretlemesi eklemenin faydalarını bildiğinize göre, bunu Yoast SEO eklentisini kullanarak nasıl kolayca ekleyebileceğinize bir göz atalım.
Eklenti Olmadan WordPress'e Nasıl Şema Eklerim?

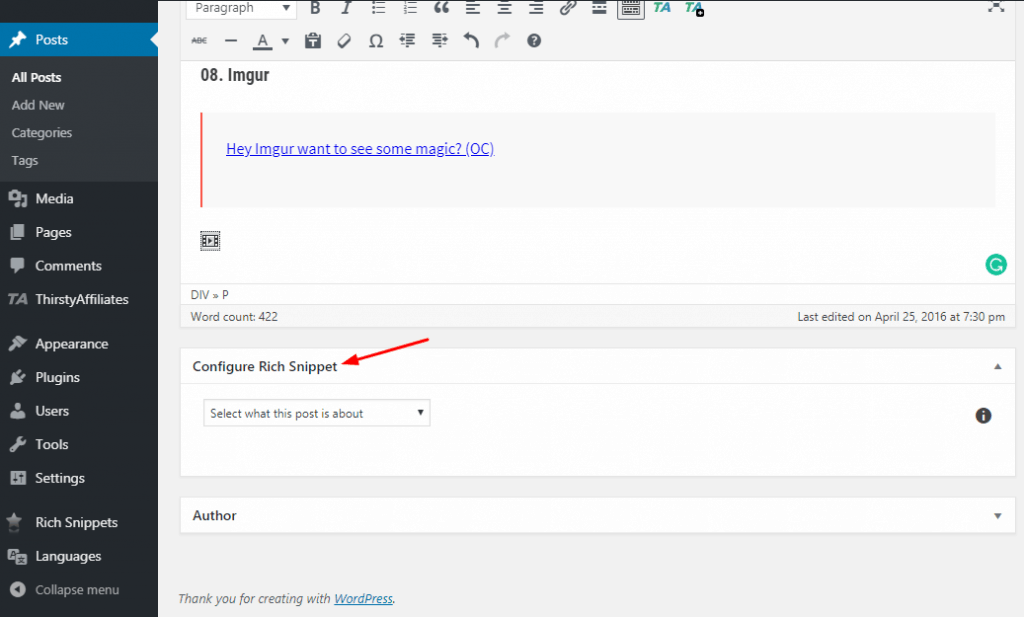
Şema işaretlemesi, bir blog gönderisi veya düzenleyicideki sayfa için doğrudan düzenleyiciye eklenebilir. Gönderinizin veya sayfanızın altındaki AIOSEO Ayarları sekmesine giderek uygun Şema sekmesini bulabilirsiniz. Bir şema türü seçebileceğiniz yeni bir pencere açılacaktır. Açılır menüyü tıklayarak gönderinize veya sayfanıza Şema Türünü ayarlayın.
Schema.org çerçevesi, web sayfalarımızı işaretlemek için kullanılabilecek 800'den fazla Şeye sahiptir. İşaretleme, arama motorları tarafından WordPress gönderileriniz ve web siteniz hakkında daha fazla bilgi edinmek için kullanılır. Bu blog yazısı, eklenti kullanmadan WordPress'inize nasıl şema ekleyeceğinizi gösterecek. WordPress sayfalarınız için Yapılandırılmış Veri İşaretleme (veya şema) oluşturun. Bir ürün sayfası kod parçacığı kullanıldığında, arama motorları söz konusu sayfanın bir ürün sayfası olup olmadığını belirleyebilir. Arama motorlarının durumunu belirleyebilmesi için sayfanın neden bir ürün sayfası olduğuna dair kanıt sağlamalısınız. Genellikle ürün hakkında daha fazla bilgi edinmek için isteklidirler.
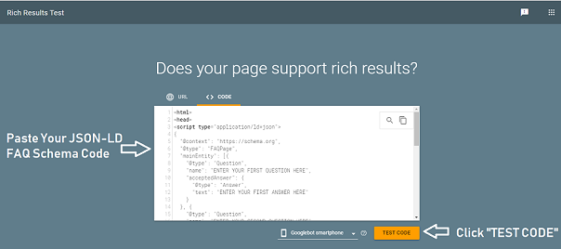
Kod bu özelliklere sahip değilse, Yapılandırılmış Veri Test Aracı'nın seçenekleri tükenecektir. Bir WordPress eklentisi olan SNIP, bunu gerçekleştirmek için en yaygın şekilde kullanılır. Yapılandırılmış Veri Üreticisini kullanmanın birkaç avantajı vardır. Alt şemayı eklemek için özellik alanlarına girmemize gerek yok: Teklif. Alt sistem yalnızca bir özellik içerir: fiyat alanı. Satıcı, diğer tüm mülkleri (şimdilik) kaldırabilir veya satın alma siparişini doldurabilir. Zengin Sonuçlar Test Aracı'nı (birkaç kez yaptığım) kullandıktan sonra, sayfanın zengin sonuçlar için uygun olduğunu gösterir.
Bu makalenin amacı, eklenti kullanmadan WordPress'e yapılandırılmış verilerin nasıl ekleneceğini göstermektir. Kutudan çıkar çıkmaz kullanabileceğiniz daha fazla şema örneği de var. İhtiyaçlarınızı karşılamak için mülklerin değerlerini basitçe değiştirebilirsiniz. Belirli işlemleri otomatikleştirmek için eklentim SNIP'yi (WordPress için Yapılandırılmış Veriler) de kullanabilirsiniz.
WordPress Siteme Nasıl Şema Eklerim?
Bu yazıda şema eklentisinin nasıl kurulacağını gözden geçireceğiz. Eklenti kullanıyorsanız aynı şeyi yapabilirsiniz: Eklentiler > Yeni Ekle > Şema arayın seçeneğine gidin. Yükle'ye tıklayarak yükleme işlemine başlayabilirsiniz. Eklenti yüklenip etkinleştirildikten sonra, eklentinin sayfasına gidin, Ayarlar'ı seçin ve Şema İşaretlemesini İçe Aktar'ı seçin.
Ücretsiz Şema İşaretleme Aracı Web Sitenizi Geliştirmeye Yardımcı Olur
Şemayı web sayfalarınıza işaretlemek için şema eklentisini kullanabilirsiniz. Kullanıcılar, bu uygulamayla saniyeler içinde erişilebilen incelemelerin, derecelendirmelerin, etkinliklerin, makalelerin ve yazılım uygulamalarının bir listesini bulabilir.
Şema İşaretlemesi Gerekli mi?
Şema işaretlemesindeki en önemli özelliklerden biri semantik özelliğidir. Zengin snippet'ler, işaretleme kullanıldığında görünür ve genellikle "normal" arama sonuçlarına göre tıklanma olasılıkları daha yüksektir. Bunu başarmak için web sitenizdeki trafiği artırmanız gerekir. Bununla birlikte, işaretlemenin birincil işlevi, arama motorlarının ne söylediğinizi anlamasına yardımcı olmaktır.
Şema Terapi: Duygusal İhtiyaçlara Yönelik Bir Tedavi
Olumsuz şema inançları ve davranışları, belirlenerek ve ele alınarak duygusal ihtiyaçlar unsuruna dahil edilir. Bir kişinin zekasına veya potansiyeline olan olumsuz inancı, olumsuz algılarının kaynağı olabilir. Ayrıca, aşırı telafi etme gibi, bu inançla başa çıkmalarına yardımcı olabilecek belirli bir başa çıkma mekanizmalarına sahip olabilirler. İkinci bileşen olan şemalar, organizasyon için bir çerçeve görevi görür. Bunlar çevremizdeki dünyayı anlamak için kullandığımız zihinsel modellerdir. Hem olumlu hem de olumsuz olabilirler ve bilinçli veya otomatik olabilirler. Örneğin, kendisi hakkında olumsuz bir şemaya sahip olan biri, hiçbir şey yapamayacağını düşünebilir. Üçüncü ve son bileşen ise başa çıkma becerileridir. Duygularımızla bu şekilde başa çıkıyoruz. İdeal bir dünyada kişi, olumsuz şemalar gibi kendisini kötü hissettiren şeylerden kaçınırdı. Sosyal durumlardan tamamen kaçınabilir veya olumsuz şemadan tamamen kaçınmaya çalışabilirler. Modlar bu denklemdeki dördüncü unsurdur. Hepimiz bu şekilde hareket ederiz. Örneğin bir şema, işler yolunda gitmediğinde kişinin bunalmasına ve depresyona girmesine neden olabilir. Strese neden olabilecek durumlardan kaçınırlarsa, bu durumlarda sinirlenebilir ve saldırgan olabilirler. Şema terapiye katılan kişiler, olumsuz şemalarına uyum sağlamayı ve duygularıyla daha etkin bir şekilde başa çıkmayı öğrenebilirler. Bu daha iyi bir esenliğe yol açabilir.

WordPress'te Nasıl Şema Eklerim?

WordPress'te şema eklemek için önce "schema" adında özel bir alan oluşturmanız ve ardından değer alanına istediğiniz kodu eklemeniz gerekir.
WordPress'e şema ekleme şekliniz tamamen kullandığınız eklentiye bağlıdır. Birkaç ücretsiz Schema eklentisi mevcut olsa da, nadiren iyi korunurlar. Büyük şema türlerinin çoğu için uzun bir bakım ve destek geçmişine sahip premium bir eklenti gereklidir. Aşağıdaki tablo, çeşitli Şema türlerini gösterir, ancak daha kapsamlı bir döküm vardır. Ayrıca, adım adım talimatlar eklemek için WP Rich Snippets kullanılabilir. Uygun şema tipini seçerek gerekli alanları doldurabilirsiniz. Bazı alanlar zorunludur, bazıları isteğe bağlıdır, ancak gerekirse hepsini doldurmanız gerekir.
Kodu bir HTML bloğuna yerleştirmeden önce Google'ın Zengin Sonuçlar Testinde kontrol edin. Aşağıda listelenen eklentilerden birini kullanarak web sitenize bir şema ekleyebilirsiniz. Google, web sitenizdeki diğer alanlardaki şemaları otomatik olarak bulmak için bu verileri kullanır. Birkaç alanı doldururken zamandan tasarruf etmenin yanı sıra doldurmam gereken alanların da farkındayım. Google'ın Şema ekle özelliğini kullanarak Veri İşaretleyici aracıyla şemayı yeni bir pencerede vurgulayabilirsiniz.
Veritabanı adı kutusuna şemanın ekleneceği veritabanının adını girin. Lütfen sunucu kutusuna veritabanı sunucusunun adını girin. Sunucu kutusuna, veritabanının depolandığı veritabanı sunucusunun adını girin. Yeni Şema iletişim kutusunda Tamam'a tıklayarak yeni şemayı etkinleştirebilirsiniz. Object Explorer'da, SSS sayfası üzerine sağ tıklanarak ve "Özellikler" seçilerek büyütülebilir. SSS sayfası, bulunduğu veritabanında genişletilmelidir. Güvenlik klasörüne, ardından Yeni sekmesine ve son olarak SSS'ye gidin. Yeni bir SSS sayfası oluşturmak için Genel sayfasındaki Yeni iletişim kutusunu tıklayın ve formu yeni sayfanın adıyla doldurun. Soruyu SSS metin kutusuna yazarak cevaplayabilirsiniz. Bir soru sormak istiyorsanız, bunu SSS metin kutusuna girin. Yeni bir SSS iletişim kutusu başlatmak için Tamam'ı tıklayın.
Astra Şema Pro
Astra Schema Pro , web siteniz için otomatik olarak schema.org yapılandırılmış verileri oluşturmanıza olanak tanıyan bir WordPress eklentisidir. Herhangi bir WordPress temasıyla çalışacak şekilde tasarlanmıştır ve tüm büyük SEO eklentileriyle uyumludur.
WordPress'in şema biçimlendirme eklentisi, web sitesi sahiplerinin ve pazarlamacıların tek bir kod satırı oluşturmadan biçimlendirme oluşturmasına olanak tanır. Schema.org dilini bilmiyorsanız veya kodlama deneyiminiz yoksa bu işlemi yapabilirsiniz. Schema Pro iki şekilde kullanılabilir. WooCommerce'in Zengin Parçacıkları özelliği, ürün açıklamalarını, ürün kullanılabilirliğini ve fiyatını görüntüler. WooCommerce'de şema pro ne yapar? Üçüncü bölümde, bağlantı yok. Bu makale, bu alanların eşlenmesinde size yardımcı olacaktır.
Ürün sayfalarında schema pro etkinleştirebilir mi? Ürün sayfası neden bir ürün sayfası değil? AMP'yi nasıl kullanır? “Ürün diyagramındaki Schema pro eklentisini” kullanarak düşük ve yüksek fiyatları nasıl belirlerim? Merhaba Melvin, çoklu dil için farklı bir sayfa eklediyseniz dil bilgisinin işaretlemesini kullanabilirsiniz.
