WordPress Temasına Kaydırma Çubuğu Nasıl Eklenir
Yayınlanan: 2022-10-18WordPress temanıza bir kaydırma çubuğu eklemek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bir yol, tema CSS'nize bir kaydırma çubuğu eklemektir. Bu, temanızın CSS dosyasına aşağıdaki kodu ekleyerek yapılabilir: ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); sınır yarıçapı: 10 piksel; } ::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: iç metin 0 0 6px rgba(0,0,0,0.5); } WordPress temanıza kaydırma çubuğu eklemenin başka bir yolu da bir eklenti kullanmaktır. Kullanabileceğiniz birkaç farklı eklenti var, ancak en popülerlerinden biri Scrollbar eklentisidir. Bu eklenti, temanıza otomatik olarak bir kaydırma çubuğu ekleyecektir. Scrollbar eklentisini kurup etkinleştirdikten sonra, onu yapılandırmak için eklenti ayarları sayfasına gitmeniz gerekir. Eklenti ayarları sayfasında, kaydırma çubuğunu eklemek istediğiniz temayı seçmeniz gerekecek. Bunu yaptıktan sonra kaydırma çubuğunun konumunu seçmeniz gerekecektir. Kaydırma çubuğunun temanızın solunda, sağında veya altında olmasını seçebilirsiniz. Eklentiyi yapılandırdıktan sonra, temanızın CSS dosyasına aşağıdaki kodu eklemeniz gerekecek: .scrollbar-container { overflow: hidden; } .scrollbar-container::-webkit-scrollbar { genişlik: 12 piksel; } .scrollbar-container::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); sınır yarıçapı: 10 piksel; } .scrollbar-container::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: iç metin 0 0 6px rgba(0,0,0,0.5); } Kodu ekledikten sonra
Bu eğitimde, WordPress web sitenizin özel kaydırma çubuklarını kullanması için bir eklenti kullanmayı veya özel CSS kodu oluşturmayı öğreneceğiz. WordPress | Kapsamlı Kılavuz ve WordPress sitenize özel bir Kaydırma Çubuğu nasıl eklenir. Bir eklenti kullanarak web sitenize özel kaydırma çubukları eklemek, bunu yapmanın en basit ve en uygun maliyetli yoludur. Web sitenizin hafif olmasını istiyorsanız, özel CSS eklemek gibi daha geliştirici dostu bir yaklaşım kullanabilirsiniz. Sitenizin kaydırma çubuğu varsayılan bir kural olmadığından, bu yaklaşım eksik özelliklerle sonuçlanabilir. WordPress web sitenize özel kaydırma çubukları eklemek için hangisinin en iyi olduğunu belirlemek için mevcut tüm eklentilere baktık. Advanced Scroll eklentisini kullanırken, sitenize kolayca ve verimli bir şekilde kaydırma ekleyebilirsiniz.
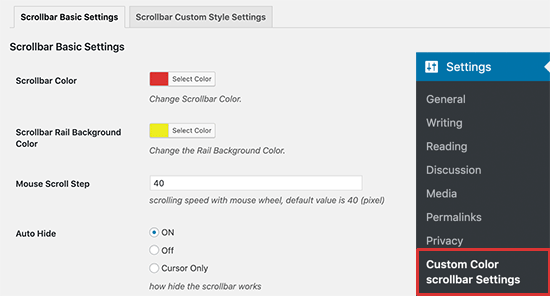
WordPress panosu, eklentinin nasıl kurulacağına ve etkinleştirileceğine ilişkin talimatlar içerecektir. Eklentinin ana yapılandırmalarını, etkinleştirilir etkinleştirilmez değiştirebilirsiniz. Kaydırma çubuğu rengi, hızı ve hizalaması değiştirilebilir. Özel Kaydırma Çubuğu eklentisiyle, hafif ve son derece yetenekli bir WordPress eklentisinde WordPress için özel kaydırma çubuğu widget'ları oluşturabilirsiniz. Kaydırma çubukları, birincil eklentilerin ayarlarıdır. Ayarlar e-tablosunu genişletmek için Kaydırma Çubuğuna Ad Ver alanının üzerinde görünen simgeyi kullanabilirsiniz. Kaydırma çubuğunun renkleri dört farklı bileşene uygulanabilir.
Stilini özelleştirmek için WordPress aracılığıyla bir web sitesine özel CSS eklenebilir. Google Chrome, Safari ve Opera gibi WebKit oluşturma motorları, masaüstü tarayıcıları için oluşturmak için kullanılır. Bu özellik mobil cihazlarda veya Firefox veya Edge gibi tarayıcılarda kullanılamayacak. Ayrıca kaydırma çubuğunun arka planını da özelleştirebilirsiniz. Özel kaydırma çubukları, WordPress eklentileri kullanılarak web sitenize kolayca ve etkili bir şekilde eklenebilir. Diğer seçenek, web sitenize özel CSS kodu eklemektir. Lütfen yazılımı çalıştırmak için tercih ettiğiniz yöntemi bizimle paylaşın ve lütfen yorumlarınızı aşağıya bırakın. Bir eklenti veya özel CSS ekibi misiniz? Herhangi bir bilginiz varsa, lütfen bize bildirin.
Style=”overflow-y:scroll” div etiketine dahil edilmelidir. Sonuç olarak, dikeyde bir kaydırma çubuğu görünecektir.
Tarayıcının kaydırma çubuğunu özelleştirmek istiyorsanız, aşağıdaki sözde öğeleri kullanabilirsiniz: //-webkit-kaydırma çubuğu kaydırma çubuğu. Kaydırma çubuğundaki düğmeler (yukarı ve aşağıyı gösteren oklar) ::-webkit-kaydırma çubuğunda bulunur. Kaydırma çubuğunu işaretleyerek web setinde gezinebilirsiniz.
Taşma-y: Kaydırma'yı kullanarak dikey kaydırmalı bir kaydırma kutusu yapabilirsiniz. Konteyner içeriği çok büyük/yüksekse, tarayıcınız y (dikey) ekseninde kaydırma çubukları görüntüler.

Yatay kaydırılabilir çubuğun yönünü belirlemek için x ve y eksenleri kullanılır. taşma-y: gizli; taşma-x: otomatik; her ikisi de dikey kaydırma çubuğunu gizler ve yalnızca yatay kaydırma çubuğunu gösterir. white-space: nowrap özelliği, metni tek bir satıra sarmak için kullanılır.
WordPress'te Nasıl Kaydırma Çubuğu Eklerim?

WordPress'e kaydırma çubuğu eklemek istiyorsanız, WordPress temanıza aşağıdaki kodu eklemeniz gerekir:
.İleti {
taşma: kaydırma;
}
Bu kodu WordPress yönetici paneli üzerinden tema dosyalarına erişerek WordPress temanıza ekleyebilirsiniz.
HireWPGeeks'in 2 Hızlı Yolu'nu kullanarak WordPress web sitelerinde özel bir kaydırma çubuğu oluşturun. WordPress, zor bir yıla rağmen, pazarın %60'ından fazlasını ele geçirerek tartışmasız pazar lideri olmaya devam ediyor. Bu benzersiz öğe, farklı stilini vurgularken aynı zamanda düzeninizin görünümünü iyileştirmeye yardımcı olabilir. İşlem, beceri seviyenize ve konfor seviyenize bağlı olarak en iyi iki yoldan biriyle gerçekleştirilir. Bu adım adım kılavuz, WordPress sitenizde özel bir kaydırma çubuğu oluşturma sürecinde size yol gösterecektir. İşlemi tamamlamak için kodlama gerekmez ve bunun yerine bir eklenti kullanılır. Yukarıdaki programın özellikleri ve renkleri istediğiniz şekilde değiştirilebilir.
Platforma aşina olmayan yeni kullanıcılar için yararlıdır. Bu kılavuzun bir parçası olarak Advanced Scrollbar adlı bir eklenti kullanacağız. Kaydırma Çubuğu Temel Ayarları, Kaydırma çubuğu sayfasında görünen ilk sekmedir. Bu ekranda hem kaydırma çubuğu hem de ray için bir renk seçebilirsiniz. Çubuk ayrıca ayarlara bağlı olarak sürekli olarak görüntülenebilir veya gizlenebilir.
Izgarama Nasıl Kaydırma Çubuğu Eklerim?
Tablo düzeni özellikleri sunum sekmesinde, daha az sütunlu ızgara için yatay bir kaydırma çubuğu görüntülemek için içeriğin genişliğini Piksel (İçeriği Sığdır) olarak seçin.
Öğelere Kaydırma Çubuğu Nasıl Eklenir
Bir öğeye kaydırma çubukları eklemek için birkaç seçenek vardır. style=”overflow-y:scroll;” özellik, bir div'e taşma eklemek için kullanılabilir. Buna basarsanız, dikeyde bir kaydırma çubuğu görünmeye zorlarsınız. Div etiketine taşma eklemek istiyorsanız, gizlenebilir. Yine de yatay kaydırma çubuğunu gizleyecektir, ancak dikeyde gizlenecektir.
WordPress'te Nasıl Kaydırma Bölümü Oluşturabilirim?

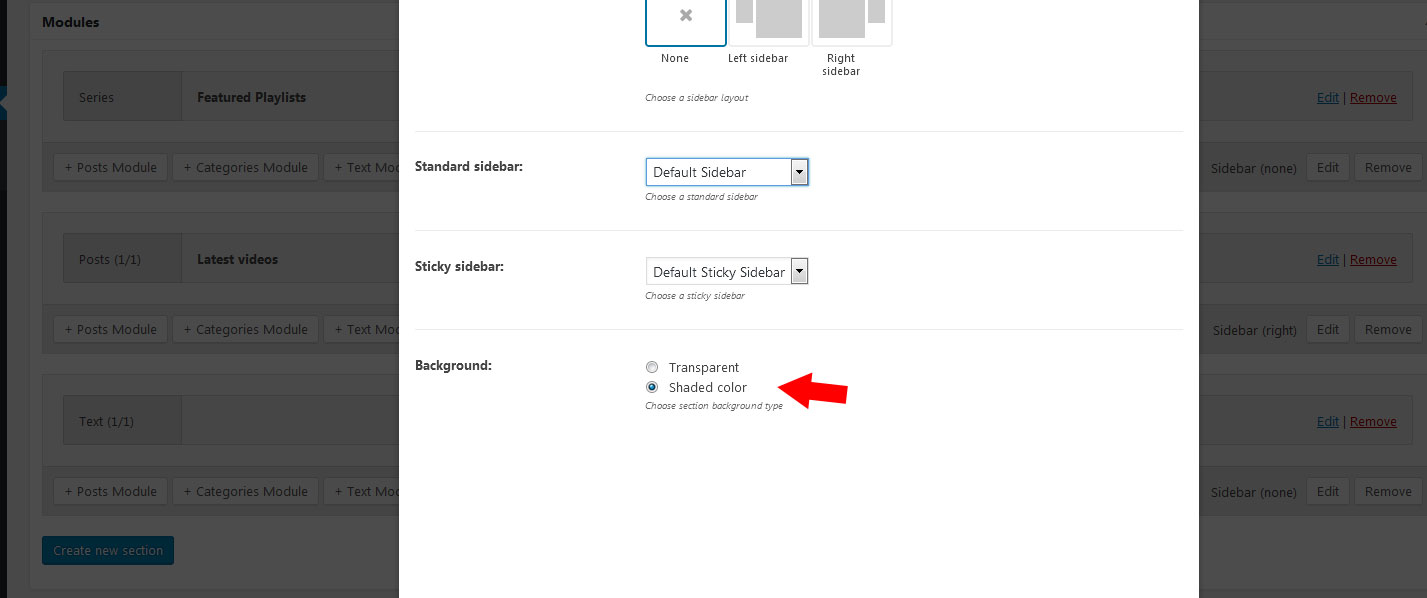
WordPress'te kaydırma bölümü oluşturmanın birkaç farklı yolu vardır. Bunun bir yolu, WordPress için Kaydırma Bölümleri gibi bir eklenti kullanmaktır. Bu eklenti, WordPress sitenizde yatay veya dikey olarak kayan bölümler oluşturmanıza olanak tanır. WordPress'te kaydırma bölümü oluşturmanın başka bir yolu da özel bir gönderi türü kullanmaktır. Kaydırmak istediğiniz her bölüm için özel bir gönderi türü oluşturabilirsiniz. Ardından, özel gönderi türünü kaydırma bölümünde görüntülemek için WP Sorgu Yöneticisi gibi bir eklenti kullanabilirsiniz. Son olarak, yerleşik bir kaydırma bölümü olan bir WordPress teması da kullanabilirsiniz. WordPress'te kaydırma bölümü oluşturmanın en kolay yolu budur.
WordPress Ön Sayfasında Kaydırma Nasıl Devre Dışı Bırakılır
Popüler bir içerik yönetim sistemi (CMS) olan WordPress, 27 milyondan fazla kullanıcıya sahiptir. Ücretsiz platformun kullanımı basittir ve küçük işletmeler ve kişisel bloglar tarafından kullanılabilir. WordPress'in bir dezavantajı, ön sayfada kaydırmayı engellemenin zor olabilmesidir. Ön sayfada kaydırmayı devre dışı bırakmak için Görünüm'e gidin. Ayarlarda değişiklik yapın Ana sayfanızdaki Son Gönderiler/İçerik'i kapatabilir ve Tema Seçenekleri'ne giderek yayınlayabilirsiniz.
