WordPress Web Sitenize Slider Revolution Nasıl Eklenir
Yayınlanan: 2022-09-11WordPress web sitenize bir kaydırıcı eklemek istiyorsanız, bunu yapmanın en kolay yollarından biri Slider Revolution eklentisini kullanmaktır. Bu eklenti, kaydırıcıları oluşturmayı ve yönetmeyi kolaylaştırır ve güzel slayt gösterileri oluşturmanıza yardımcı olacak çok çeşitli özelliklerle birlikte gelir. Bu yazıda, WordPress web sitenize Slider Revolution'ı nasıl ekleyeceğinizi göstereceğiz.
Slider Revolution, WordPress için duyarlı bir WordPress kaydırıcı eklentisidir . Modüller kullanıcılar tarafından tasarlanabilir veya 200'den fazla hazır şablondan oluşturulabilir. Modüller, görsel düzenleyici olarak da bilinen Slider Revolution'daki modül düzenleyicide oluşturulabilir. Modüller, videolar, GIF'ler, düğmeler, ses, metin veya resimler gibi her tür medyayı içerebilir. Üç sayfalık önemli modül oluşturma bilgilerini içerir. Modül tipi birinci adımda yapılandırılmalıdır. İkinci adım, kaydırıcının farklı cihazlarda nasıl ölçeklendirileceğini belirtmek ve üçüncü adım, kaydırıcının boyutunu belirlemektir.
Slider ve carousel gibi modüller, slayt gösterileri oluşturmanıza olanak tanır. Modüller, tam ekran seçeneğini seçerek ekran genişliklerini ve yüksekliğini ayarlayabilir. Düzen ayarlarında, bir kullanıcı modülün en boy oranını sabit tutmak için bu ayarı değiştirebilir. Modüller, otomatik olarak etkinleştirildiklerinde gönderilerle aynı hizada görünürler, bu nedenle bir slayt gösterisi veya video kaydırıcı oluştururken bunu kullanmalısınız. Modüller, modül oluşturma kılavuzunun bir parçası olarak kaydırıcı yeniden boyutlandırma ile özelleştirilebilir. Kaydırıcının boyutu, belirli bir cihazdaki boyutuna göre belirlenir. Manuel ve otomatik özel boyutlar için üç seçenek vardır: klasik doğrusal yeniden boyutlandırma, akıllı devralma ve akıllı devralma.
Dünya küçüldüğü için, bazı katmanları küçük bir ekranda görmek zor olabilir. Slider Revolution ile parmaklarınızın ucunda iki yüzden fazla şablon oluşturabilirsiniz. Çeşitli şablonlar, özel efektler ve önceden hazırlanmış bir tasarım formatı içerir. Bu, kullanıcıların şablonları kullanarak kolayca yüksek kaliteli kaydırıcılar oluşturmasını sağlar. Bir sayfa oluşturucuya ihtiyaç duymadan, şablonlar bir web sitesinin tamamını oluşturmak için kullanılabilir. Özel efektler için kullanılabilen Slider Revolution için çok sayıda eklenti mevcuttur. Bir şablonun tam boyutlu sürümünü görüntülemek için fareyle küçük resmin üzerine gelin.
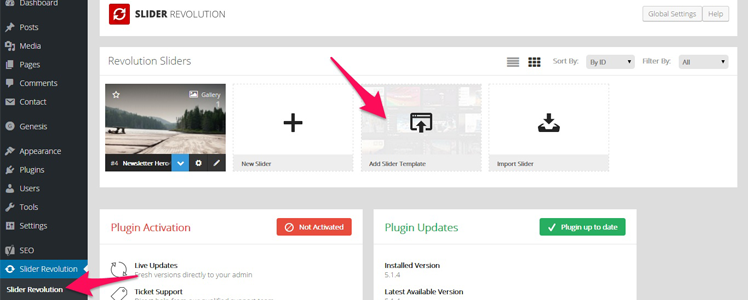
Bir eklenti yüklemek için şablon galerisi kapatılmalıdır. Şablonun ayarları Slider Revolution modülü aracılığıyla etkinleştirilebilir. Gerekli modülleri kurduktan sonra modül şablon galerisine dönebilirsiniz. Modülü eklemek için küçük resmin sağ üst köşesindeki artı simgesine tıklamanız gerekir. Bir WordPress kullanıcısı bir kısa kod veya Slider Revolution bloğu kullanarak bir kaydırıcı oluşturabilir. Gutenberg blok düzenleyicinize nasıl kaydırıcı ekleyeceğinizi öğrenmek için lütfen bu makaleyi okuyun. WordPress'te, bir kaydırıcı eklemek için kısa kodlar da kullanılabilir.
Örneğin Slider Revolution eklentisi, kullanıcıların kullanmak istedikleri modülü değiştirmelerine olanak tanır. Modülün üzerine gelin, ardından bazı ayarları görmek için alttaki aşağı oka tıklayın. Kaydırıcı modülünü ekledikten sonra ön uçta nasıl göründüğünü görmek istiyorsanız, Yayınla'ya tıklayarak bunu yapabilirsiniz.
WordPress'te Slider'ı Nereye Eklerim?
 Kredi bilgileri: soliloquywp.com
Kredi bilgileri: soliloquywp.comKaydırıcının konumu kullandığınız temaya bağlı olacağından, bu sorunun herkese uyan tek bir yanıtı yoktur. Bununla birlikte, çoğu tema, genellikle "özellikli içerik" veya "kaydırıcı" olarak etiketlenen bir kaydırıcı eklemek için özel bir alana sahip olacaktır. Böyle bir alan bulamazsanız, temanın belgelerine bakmanız veya yardım için tema yazarıyla iletişime geçmeniz gerekebilir.
Bir Slider WordPress'te Ne Yapar?
Görüntülerin ve videoların slayt gösterisi, bir web sayfası kaydırıcısının bir bileşenidir. Kaydırıcı, otomatik olarak ve/veya kullanıcının girdisi üzerinde geçiş yapma seçeneği ile her seferinde tek bir öğe görüntüler. Bir WordPress web sitesinde herhangi bir sayıda kaydırıcı olabilir.
Kaydırıcı Kontrollerinin Faydaları
Kaydırıcı kullanmak, ürün açıklamaları veya fotoğraflar gibi büyük miktarda veri görüntülemenize yardımcı olabilir. Örneğin, bir katalogdan bir ürün seçimini müşteriye sunmak için bir kaydırıcı kontrolü kullanılabilir. Ayrıca, bir müşteriye belirli bir fotoğraf galerisini göstermek için kaydırıcı denetimlerini kullanabilirsiniz . Kaydırıcının aralık kaydırıcısının ve seçim kaydırıcısının her ikisinin de mevcut olduğundan emin olun. Kaydırıcının öğe aralığının değeri olarak sayısal bir aralık ayarlayabilirsiniz. Kaydırıcı, bir veya daha fazla öğe seçerek bir dizi öğe seçmenize olanak tanır.
WordPress'te Bir Kaydırıcıyı Ana Sayfam Olarak Nasıl Ayarlayabilirim?
İlk adım, WordPress Ana Sayfa Slider eklentisini kurmaktır ; WordPress kontrol panelinizde, sol taraftaki menüde "Eklentiler" sekmesini bulun ve "Yeni Ekle"yi tıklayın. Kaydırıcı kaydırıcı, Kaydırıcı 3, arama çubuğuna girilmelidir. Gördüğünüzde, “Şimdi Kur” ve ardından “Etkinleştir” e tıklayın.
WordPress'te Ana Sayfanıza Nasıl Kaydırıcı Eklenir?
Ana sayfanıza bir kaydırıcı eklemek için Soliloquy Slider Code widget'ındaki kısa kodu kopyalayıp seçtiğiniz görsel düzenleyicinize yapıştırmanız yeterlidir. Kaydırıcınızın görünümünü ve verdiği hissi değiştirmek için kaydırıcı düzenleyiciyi de kullanabilirsiniz. Ana sayfanıza biraz yetenek katmak veya ziyaretçileriniz için ilgi çekici bir deneyim yaratmak istiyorsanız, kaydırıcı mükemmel bir seçimdir.
WordPress Olmadan Slider Devrimi
 Kredi bilgileri: darmowe-wtyczki.pl
Kredi bilgileri: darmowe-wtyczki.plSunucunuzda WordPress kullanmak istemiyorsanız veya erişiminiz yoksa, yalnızca Slider Revolution Responsive jQuery eklentimizle çalışan Slider Revolution jQuery Visual Editor Addon en iyi seçenektir.
WordPress için en popüler ücretli kaydırıcı eklentisi Slider Revolution'dır. Slider Revolution için birçok mükemmel ücretsiz alternatif olmasına rağmen, onlar da eşit derecede iyidir. İşte sizin için derlediğim 11 ücretsiz kaydırıcı eklentisi. Popüler WordPress Slider eklentisine en iyi alternatif nedir? En iyi dört ücretsiz Slider Revolution alternatifim Smart Slider, Gutenslider, Master Slider ve MetaSlider. Metin, resim ve video içeren katmanlı bir kaydırıcı oluşturmak istiyorsanız Akıllı Kaydırıcıları kullanmak en iyisidir. Gutenlider, Gutenberg ile iyi çalışan ve kullanımı kolay, kullanımı kolay bir kaydırıcıdır.
Kaydırıcı devrimi ile akıllı slayt arasındaki fark nedir? Her eklentiye, sonuçları en kısa sürede görebilmeniz ve kaydırıcıları gerektiği gibi değiştirebilmeniz için görsel bir slayt düzenleyici dahildir. Slider Revolution, yerleştirilmesini istediğiniz yere ve mutlak konuma bağlı olarak kaydırıcınızdaki katmanları katmanlamanıza olanak tanır. Animasyonları katmanlarınızda, arka planda veya Ken Burns efektinde kullanabilirsiniz. Slider devrimine bir alternatif olan Smart Slider, çok çeşitli kaydırıcılar oluşturmanıza izin veren harika bir ücretsiz programdır. Akıllı Kaydırıcı, slaydınızdaki başlığı, metni, resmi ve düğmeyi istediğiniz yere yerleştirmenize olanak tanır. Devrim Kaydırıcısı, iki şekilde yapılabilen video galerileri oluşturmanıza olanak tanır: YouTube veya Vimeo aracılığıyla.
Tüm sayfalarda iyi görünecek şekilde ekranınızın tüm genişliğini doldurmak için bu tam genişlikteki kaydırıcıyı kullanabilirsiniz. Bunun gibi bir kaydırıcı, ürününüzü veya içeriğinizi sayfanızda öne çıkarmanın harika bir yoludur. Bir gönderi her vurgulandığında, bir Gönderi Kaydırıcısı, ona en son eklenen tüm gönderileri görüntüler. Kaydırıcı devrimi ve akıllı kaydırıcısız olarak aynı ayarlar ve özelliklerle benzer görünümlü ana sayfa ve altbilgi oluşturabilir misiniz? Slider Revolution'ın tek seferlik ödeme seçeneği 6 aylık destek paketi ile 79$'dır. Akıllı Kaydırıcı kullanarak, geleneksel kaydırıcıları kullanmaktan daha fazla yaratıcı özgürlüğe sahipsiniz. Parallax, Ken Burns, Particle, Shape Divider ve diğer çeşitli efektler pro sürümde kullanılabilecek efektler arasında yer alıyor.
Devrim Kaydırıcısı WordPress Eklentisi
 Kredi: www.narrowem.com
Kredi: www.narrowem.comWordPress Revolution Slider Plugin, WordPress siteniz için güzel, duyarlı kaydırıcılar oluşturmanın harika bir yoludur. Bu eklenti özelliklerle doludur ve kullanımı kolaydır, bu da onu web siteniz için kaydırıcılar oluşturmak için harika bir seçim haline getirir.
Bu eğitimde, Slider Revolution premium WordPress eklentisini web sitenizde çeşitli şekillerde nasıl kullanacağınızı göstereceğiz. Bir pencere öğesi kullanarak sayfa başlığına, sayfanın ortasına veya bir makalenin kenar çubuğuna yerleştirilebilir. Sayfanıza bir kaydırıcı eklemek için önce 'Devrim kaydırıcısı' adlı bir sayfa oluşturucu öğesi oluşturmalısınız. Büyük tema klasöründeki 'demo içerik' dosyası, kaydırıcı dosyaları içerecektir; basitçe açın ve 'sliders' dosyasını kaydedin. Kenar çubuğuna erişmek için WordPress kontrol panelinize giriş yapmalısınız. Bir menüde 'Kaplama' düğmesine bastığınızda, bir başlık resmi veya kaydırıcı eklenir. Menünüzün renklerini değiştirmek isterseniz, başlık veya resim kaydırıcı renklerini kullanabilirsiniz.
Kaydırıcı Devrimi Belgeleri
Slider Revolution belgeleri aşağıdaki bağlantıda bulunabilir:
https://www.slider-revolution.com/documentation/
Bu belge, başlangıçtan kaydırıcılarınızı özelleştirmek gibi ileri düzey konulara kadar her şeyi kapsar. Ayrıca Slider Revolution'da bulunan tüm özelliklerin kapsamlı bir listesini içerir.
Adım Adım WordPress'te Slider Eklentisi Nasıl Oluşturulur
Adım adım WordPress'te bir kaydırıcı eklentisini şu şekilde oluşturabilirsiniz: 1. Ne tür bir kaydırıcı oluşturmak istediğinize karar verin. WordPress'te birçok kaydırıcı eklentisi bulunmaktadır. Bazıları basit görüntü kaydırıcılardır, diğerleri ise daha karmaşıktır ve video ve diğer medyaları içerebilir. 2. İhtiyaçlarınıza uygun bir eklenti seçin. WordPress eklenti deposunda ücretsiz olarak sunulan birçok kaydırıcı eklenti vardır. 3. Eklentiyi kurun ve etkinleştirin. 4. Kaydırıcınızı oluşturmak için eklenti yazarı tarafından sağlanan talimatları izleyin. 5. Kaydırıcı kısa kodunu veya widget'ı web sitenizde görünmesini istediğiniz konuma yerleştirin. 6. İşte bu! WordPress'te başarıyla bir kaydırıcı eklentisi oluşturdunuz.
Kaydırıcı, ziyaretçileri belirli bir sayfaya yönlendiren bir medya veya bağlantı olabilir. Ekrana herhangi bir ek efekt eklemeden kullanıcının dikkatini çekmenin en basit yollarından biridir. kaydırıcılar, çoğu web sitesinde ve mağazada birden fazla medyayı sergilemek için kullanılabilir ve bu da onları birden fazla medyayı görüntülemek için mükemmel bir seçim haline getirir. Üç farklı WordPress eklentisi kullanarak size nasıl kaydırıcı oluşturacağınızı göstereceğiz. Soliloquy eklentisini etkinleştirdiğinizde, admin panelinin sol tarafında ayarlar sayfası görüntülenecektir. Yapılandırma sekmesine tıklayarak özelleştirme seçeneklerine erişebilirsiniz. Lite sürümünde pek çok özellik bulunmadığından, daha benzersiz özelliklere ve eklentilere ihtiyacınız varsa premium aracı kullanmak en iyisidir.
Divi oluşturucu eklentisi, ayda binlerce sayfa oluşturabilen güçlü bir WordPress sayfa oluşturucusudur. WordPress web siteleri için kaydırıcılar oluşturmak için kullanılabilir. Sürükle ve bırak düzenleyicisi kullandığından, özel sayfalar oluşturmak basit bir iş olacaktır. Bu bölümde, Divi oluşturucuda nasıl kaydırıcı oluşturulacağını göstereceğiz. Instagram'da güzel anlarınızı göstermek istiyorsanız, bunu yapmanın harika bir yolu. Instagram Akış Galerisi için gelişmiş özelliklere sahip son teknoloji bir araç tasarlanmıştır. WordPress kullanarak, bir kaydırıcı veya Instagram resimleri galerisi oluşturabilirsiniz.

Artık özel kaydırıcılar oluşturabilir ve görüntüleyebilirsiniz. Bir WordPress kurulumuna çok fazla resim eklediğinizde, bir sayfanın yüklenme süresi biraz azalabilir. WordPress önbelleğe alma eklentileri, hız ve optimizasyonla ilgili sorunların çoğunu çözmenize yardımcı olabilir. Görsel sunumunuzu optimize etmek istiyorsanız tembel yüklemeyi etkinleştirmelisiniz. WordPress, yalnızca kullanıcı kaydırdıktan sonra kaydırdığında tembel bir yükleme durumu oluşturur.
WordPress'te Nasıl Slayt Yapabilirim?
Bir slayt gösterisi oluşturmak istiyorsanız, ekranın en solundaki siyah menü çubuğuna gidin ve Meta Slider'a tıklayın. Bunu tıkladıktan sonra, slayt gösterisi oluşturucusuna yönlendirileceksiniz. Slayt Ekle 'yi tıklayarak bir resim ekleyebilir, ardından başlıklar, URL bağlantıları vb. gibi ihtiyacınız olan tüm ayrıntıları belirtebilirsiniz.
Eklenti Olmadan WordPress Ana Sayfasına Slider Nasıl Eklenir
Eklenti kullanmadan WordPress ana sayfanıza bir kaydırıcı eklemek istiyorsanız, sitenize özel bir kod parçacığı ekleyerek bunu yapabilirsiniz. Bunu yapmak için önce alt temanızın dizininde “slider.php” adlı yeni bir dosya oluşturmanız gerekir. Ardından, aşağıdaki kodu kopyalayıp bu dosyaya yapıştırın:
$args = dizi(
'post_type' => 'kaydırıcı',
'posts_per_page' => -1
);
$the_query = new WP_Query( $args);
? >
have_posts() ): ? >
WordPress'te Ana Sayfaya Kaydırıcı Ekleme (Adım 3: öğretici). Bu makalenin amacı, WordPress web sitenizin ana sayfasına nasıl kaydırıcı yükleyeceğinizi öğretmektir. Kaydırıcı inanılmaz bir araçtır çünkü herhangi bir kullanıcı etkileşimi kullanmak zorunda kalmadan slayt gösterileri oluşturmanıza olanak tanır. Sonraki veya önceki slaytları görüntülemek için tıklama veya kaydırma gibi kullanıcı girdilerine de yanıt verebilirler. Meta Slider eklentisinin kullanımı ücretsiz olmasına rağmen, 1,5 milyondan fazla indirme ve MetaChat'te 4,5 yıldızlı derecelendirme ile son derece popülerdir. Ücretsiz sürümde dört farklı stilden birinin yanı sıra yazılarınıza ve sayfalarınıza SEO dostu duyarlı kaydırıcı eklemenize olanak tanıyan çeşitli kullanışlı ayar ve seçeneklerden birini kullanabilirsiniz. Boyut, efekt ve gezinmeyi tanımlamanın yanı sıra boyutları, efektleri ve gezinmeyi de tanımlayabilirsiniz.
Gelişmiş ayarlar seçeneği ekranın sağ tarafında bulunabilir. Genesis başlık kancası veya ana sayfa koşullu etiketi, Meta Slider kısa kodunun bir parçası olarak özel işlevde kullanılacaktır. Slayt gösterisi içeriği kullanıyorsanız, resimlerinizin ve kaydırıcı boyutlarının aynı boyutta olmasını sağlayarak ziyaretçilerinizin bunu görmesini kolaylaştırın. Meta Slider premium sürümü, eklentinin ücretsiz sürümüne bir dizi premium özellik ekler. YouTube veya Vimeo yükleme seçeneklerini kullanarak kaydırıcılarınızda videoları (YouTube'dan) ve HTML içeriğini de görüntüleyebilirsiniz. Portföyünüzdeki öğeleri görüntülemenin veya bir çevrimiçi mağaza oluşturmak için WooCommerce'i kullanmanın yanı sıra, başka ilginç özelliklere de sahipsiniz. Meta Slider Pro'nun basit fiyatlandırma seçenekleri vardır, böylece eklentiyi kullanmayı düşündüğünüz web sitelerinin sayısına göre tüm Pro özelliklerine hızlı bir şekilde erişebilirsiniz. Profesyonel teklifler 39 dolardan (2 site) başlar ve 291 dolara (sınırsız site) kadar çıkar. Ayrıca tam iade politikamızın bir parçası olarak MetaSlider Pro'yu 30 gün boyunca risk almadan deneyebilirsiniz.
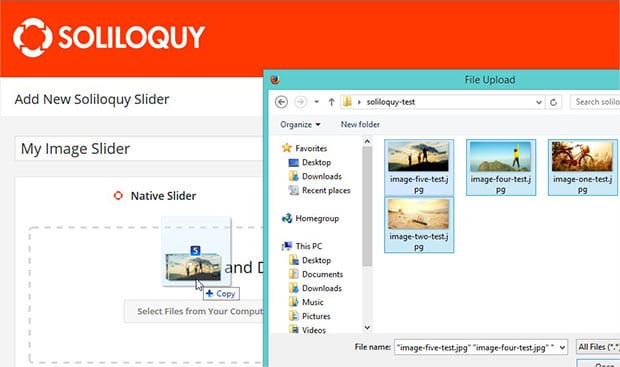
Slider Revolution'da Birden Çok Resim Nasıl Eklenir
Kaydırıcı devriminize birden fazla resim eklemek çok kolay! Basitçe “resim ekle” düğmesine tıklayın ve eklemek istediğiniz görselleri seçin. Dilerseniz her bir görsele başlıklar ve bağlantılar da ekleyebilirsiniz. Kaydırıcınızdan memnun kaldığınızda, değişikliklerinizi kaydetmek için “yayınla” düğmesine tıklayın.
Aynı satırdaki logo sayısı otomatik olarak yeniden boyutlandırılırsa cihazın büyük mü küçük mü olduğunu bilmenize gerek yoktur. https://www.educainventions.com ("Reconocimientos" metninin altındaki resim) gibi bir carousel kullanmak için, resimlerin mobilde yeni bir satıra bölünmesini istiyorum. WordPress ve Themeco en son sürüme güncellendi. Şu anda kullanamıyoruz. Öğeyi İncele'yi (Google Chrome'da) tıkladığımda, Köşe Taşı kaydırıcısının harika bir görünümünü elde ediyorum. Denetçi etkin olduğunda, ne Kaydırıcı Devri ne de Temel Izgara görüntülenmez. Etkili olmalarına rağmen, hiçbiri etkili olmamıştır.
Köşe Taşı Kaydırıcısı, Müfettiş kapatıldıktan sonra çalışmaya devam edecektir. Sayfayı yenilemeye çalışıyorum ama çalışmıyor (Chrome Inspector kullanmadığınız sürece). Temel taşının entegre Kaydırıcısı neden yalnızca bir yenilemeden sonra çalışıyor?
Devrim Kaydırıcısına Nasıl Resim Eklersiniz?
Bir arka plan resmi eklemek için, açılır menüden seçin ve ardından Medya Kitaplığı düğmesini tıklayın. Yeni bir resim yükleme veya Medya Kitaplığınızdan seçme seçeneğiniz vardır. Seçtiğiniz resim kaydırıcınızın boyutuna uygun olmalıdır.
Devrim Kaydırıcısına Nasıl Katman Eklerim?
Modülünüze ve slaytlarına yeni katmanlar eklemek için farenizi düzenleyicinin sol üst köşesine yakın "Katman Ekle" menü öğesinin üzerine getirin. Bir katman, henüz tanımlanmamış bir katman olan “Yer tutucu” olarak eklenebilir.
Katman Alanı Vs. Sahne: Hangisini Seçmelisiniz?
"Katman Alanı", bir Katmanı Modülün tamamına hizalarken, "Sahne" bir Katmanı belirli bir alana yapıştırır.
Çoğu durum, iki seçenekten daha çok yönlü olan “Katman Alanı” ile ele alınabilir.
Katmanlar Alanı ve Sahne, sırasıyla Katmanlar Zaman Çizelgesi'nin altında ve “Katman” menüsünde bulunur.
Katmanlar menüsünden “Katman Alanı” seçildiğinde, Modülün tamamı hizalanacaktır. Bir Katmanı Katman Alanına hizalamak için Katmanlar Zaman Çizelgesi altındaki “Katman Alanı” düğmesini tıklayın. Bu şekilde, Katman ortalanacaktır. Bir Katman için minimum veya maksimum genişlik belirtmek istiyorsanız, Katmanlar Zaman Çizelgesi'nin altındaki Minimum Genişlik ve Maksimum Genişlik kutularına girin. Katman hiçbir şekilde bu yüksekliklerden daha az veya daha büyük olmayacaktır.
Devrim Kaydırıcısı Nedir?
Slider Revolution adlı bir eklenti, web sitenizde kolayca güzel bölümler oluşturmanıza olanak tanır. Muhtemelen gördüğünüz web sitelerindeki slayt gösterileri Slider Revolution'dandır.
Web Sitenizde Hero Slider Kullanmak için 3 Neden
Kahraman kaydırıcıları kullanan çok sayıda çevrimiçi pazarlama içeriği türü vardır. Web sitenizin güçlü yönlerini vurgulamaya ve ziyaretçileri çekmeye yardımcı olabilirler.
Kahraman kaydırıcıları herhangi bir sayfada kullanılabilir, ancak özellikle açılış sayfalarında ve ana sayfalarda etkilidirler. Web sitenizin varlıklarını vurgulamak istiyorsanız, bunları sergilemek bunu yapmanın harika bir yoludur.
Markanızın kişiliğini ifade etmek için kahraman kaydırıcıları da kullanabilirsiniz. Her birinin amacı, mizahi veya ciddi olsun, ziyaretçinizin ilgisini çekmektir.
Kahraman kaydırıcıları kullanarak web sitenizin güçlü yönlerini sergileyebilir ve ziyaretçilerin dikkatini çekebilirsiniz.
Varlıklarınızı öne çıkarmanın etkili bir yolu olan kahraman kaydırıcı varlıklarıyla web sitenizi öne çıkarın.
Ana sayfanızda ve açılış sayfalarınızda bir kahraman kaydırıcı kullanarak, web sitenizin güçlü yönlerini sergilerken potansiyel müşterilerin ilgisini çekebilirsiniz.
Kaydırıcı Devrimi Duyarlı
Slider Revolution, 1 numaralı duyarlı WordPress kaydırıcısıdır. Ve bu sadece bir kaydırıcı değil. Fikirleri iletmenin yeni bir yolu!
Artık tek bir kod satırı olmadan WordPress siteniz için güzel kaydırıcılar oluşturabilirsiniz. Slider Revolution, her cihazda harika görünen duyarlı, şık kaydırıcılar oluşturmayı kolaylaştırır.
Artı, Slider Revolution ile, kaydırıcılarınıza düğmeler, videolar ve daha fazlası gibi etkileşimli öğeleri kolayca ekleyebilirsiniz. Böylece sadece güzel kaydırıcılar oluşturmakla kalmaz, aynı zamanda ziyaretçilerinizin ilgisini çeken etkileşimli deneyimler de oluşturabilirsiniz.
Slider Revolution Duyarlı WordPress Builder , daha hızlı çalışabilmeniz için tüm seçeneklerin kategorize edildiği optimize edilmiş bir düzenleyiciye sahiptir ve çalışmayı kolaylaştıran bir kenar çubuğu içerir. Slider WordPress Revolution Builder, eklentiye yeni işlevler ekleyen sağlam bir eklenti kitaplığı içerir. Destek merkezimiz, müşterilerimizin özel ihtiyaçlarını karşılarken aynı zamanda en üst düzeyde hizmet sağlamak üzere inşa edilmiştir.
4 Kolay Adımda Kaydırıcınızı Duyarlı Hale Getirme
Kaydırıcının genişliği ve derinliği, telefonun ekran boyutuna bağlı olarak sınırlandırılacaktır.
Genellikle bir masaüstü olmak üzere en büyük ekran boyutuna yanıt verir.
Kaydırıcı büyütüldüğünde, Büyük'ten daha büyük herhangi bir ekran boyutunda kullanılabilir.
Ekstra Büyük ayarında kaydırıcı, Ekstra Büyük ayarından daha büyük herhangi bir ekran boyutuna duyarlı olacaktır.
2. adımda, duyarlı ızgara çizgilerini ayarlamanız gerekecektir. Başlangıç ve bitiş noktalarını değiştirmek için çizgileri kaydırıcının etrafında sürükleyin.
Üçüncü adım, metnin yüksekliğini ayarlamaktır. Metni okumayı kolaylaştırmak için metin alanının yüksekliğini ayarlamalısınız. Yüksekliği değiştirmek istiyorsanız, sağ alt köşeyi yukarı veya aşağı sürükleyin.
Arka Plan Rengini Ayarlayın Arka plan rengini seçtikten sonra ayarlamanız gerekir. Arka plan rengini değiştirmek için metin alanının yanındaki renk örneğine tıklayın ve ardından kullanmak istediğiniz rengi seçin.
Slider Revolution Eklentileri Manuel Olarak Nasıl Yüklenir
Kaydırıcı devrim eklentilerini manuel olarak kurmak için önce eklenti dosyalarını internetten indirin. Ardından, dosyayı açın ve içeriğini bilgisayarınıza çıkarın. Son olarak, eklenti dosyalarını FTP aracılığıyla WordPress web sitenize yükleyin.
Bu görüntü YoloTheme için Rev-Slider Lisansıdır. Bu konu çözüldü. On bir gönderi görüntülendi (1'den 11'e kadar). 6 yıl 5 ay önce. (16) isimsiz tartışma gerektirmeyen konulardır. Bir Devrim Kaydırıcısına nasıl uzantı eklerim? Kullanmak için Devrim kaydırıcısının kopyasını kaydetmem gerekiyor.
Ücretsiz şablonlar gibi tüm premium işlevleri içeren bir rev-slider sürümüne ihtiyacım var, böylece onu tema yumruk web sitesine kaydedebilirim. Hatam için üzgünüm. Kullanmak istiyorsanız bir eklenti satın almanıza gerek yoktur. Bana göre temanızın fiyatı önemsiz çünkü sahip olduğunuz her şeyi bana veremezsiniz.
Powerpoint'te Yeni Bir Modül Oluşturma
Yeni Modül düğmesi tıklanarak yeni modül oluşturulabilir. Yeni Modüller iletişim kutusunda modülün adını, konumunu (kaydedileceği yer) ve diğer ayarları belirtebilirsiniz. Modüle içerik eklemek kolaydır çünkü içerik en popüler öğeler ve temalarla önceden doldurulmuştur, bu nedenle tasarım veya düzen hakkında fazla düşünmenize gerek yoktur.
Slayt Ekle'ye tıklayarak mevcut modüle yeni bir slayt ekleyebilirsiniz. Slayt Ekle iletişim kutusunda başlık, içerik ve görüntü için uygun ayarları tanımlayın. Ayrıca bir slayta katman ekleyebilir, onu taşıyabilir ve özelliklerini çeşitli şekillerde değiştirebilirsiniz.
Geçerli modülden bir slaydı silmek için onu seçin ve Sil düğmesini tıklayın. Modülde yapılan değişiklikler daha sonra Kaydet düğmesine tıklanarak kaydedilebilir.
