WordPress'e Düzgün Kaydırma Nasıl Eklenir (EASY)
Yayınlanan: 2022-09-26WordPress web sitenize düzgün kaydırma eklemek, kullanıcı deneyimini büyük ölçüde iyileştirebilir ve ziyaretçilerin sitenizde gezinmesini kolaylaştırabilir. WordPress'e düzgün kaydırma eklemenin birkaç farklı yolu vardır, ancak Smooth Scroll byinstance.com gibi bir eklenti kullanmanızı öneririz. Bu eklentinin kullanımı kolaydır ve harika bir kullanıcı deneyimi sağlar. Eklentiyi kurup etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için Ayarlar » Smooth Scroll sayfasını ziyaret etmeniz gerekir. Eklenti ayarları sayfasında, kullanmak istediğiniz kaydırma animasyonu türünü seçmeniz gerekir. Aralarından seçim yapabileceğiniz dört farklı animasyon türü vardır: Giden Kolaylık Dörtlü Kübikte Kolaylık Kübikte Kolaylık Dışta Kübik Kolaylık Saniyede kaydırılan piksel sayısı olan kaydırma hızını da seçebilirsiniz. Varsayılan kaydırma hızı saniyede 400 pikseldir. Eklenti ayarlarını yapılandırdıktan sonra, web sitenizi ziyaret ederek test edebilirsiniz. Düzgün kaydırma animasyonunu çalışırken görmelisiniz.
Ziyaretçi düzgün kaydırma yaptığında, düzgün kaydırma özelliğinden bahsediyor demektir. Google Chrome gibi büyük uygulamalar, doğal kaydırmanın düzgünlüğünü iyileştirmek için bu özelliği eklemiştir. Kullanıcılar Page Down düğmesini tıkladıklarında, hemen farklı bir sayfaya yönlendirilmezler. MouseWheel Smooth Scroll eklentisi, resmi eklenti mağazasından indirilebilen ücretsiz bir eklentidir. Temanız o anda desteklemiyorsa, WordPress sitenize sorunsuz kaydırma eklemenize yardımcı olacaktır. Bu eklenti 4.5 yıldız aldı ve 2008'de piyasaya sürülmesinden bu yana 10.000'in üzerinde aktif kurulum gerçekleştirdi.
Jquery Smooth Scroll WordPress Eklentisi
 Kredi bilgileri: weblees.com
Kredi bilgileri: weblees.comWeb sitenizin gezinmesini çok daha kullanıcı dostu hale getirebilecek birkaç harika jQuery düzgün kaydırma WordPress eklentisi bulunmaktadır. Bu eklentiler, bir kullanıcı onları sayfanın farklı bir bölümüne götüren bir bağlantıya tıkladığında düzgün bir kaydırma efekti sağlar. Bu, ziyaretçilerin sitenizde aradıklarını bulmalarını çok daha kolay hale getirebilir ve ayrıca sitenizin genel kullanılabilirliğini iyileştirmeye yardımcı olabilir.
Anchor için WordPress Pürüzsüz Kaydırma
 Kredi: Yığın Taşması
Kredi: Yığın TaşmasıWeb siteniz için WordPress kullandığınızda, bağlantıya yumuşak kaydırma özelliği ekleme seçeneğiniz vardır. Bu özellik, bir sayfadaki belirli bir bölüme sorunsuzca kaydırmanıza olanak tanır. Birden çok bölümü olan uzun bir sayfanız varsa bu yararlı olabilir.
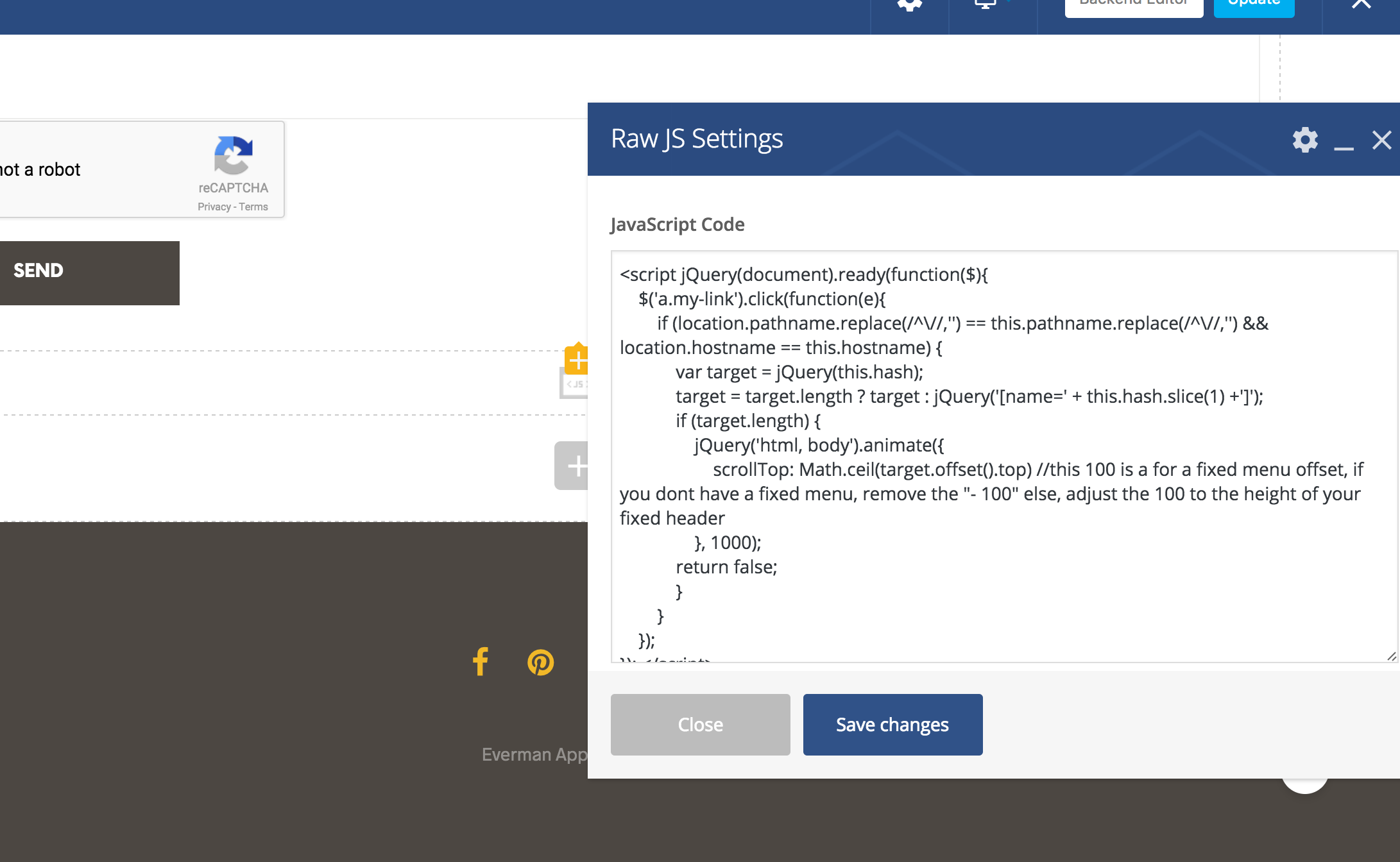
Bağlantı bağlantısı, tıkladığınız bağlantıdır ve bulunduğunuz diğer sayfanın altındaki bağlantıya kaydırılır. Bu eğitimden sonra kendinize bu dövmelerden birini yaptırabilirsiniz; bir WordPress eklenti sayfasında kimliğinize nasıl ilerleyeceğinizi göstereceğiz. Bayanların sizinle her yerden iletişim kurabilmesi. Aşağıda, başka bir web sitesinden bağlantı bağlantılarına nasıl bağlantı verileceği anlatılmaktadır. Gönderinizin URL'si #çapa-adınız ile başlar (yukarıda yaptığımız gibi zaten bir bağlantı oluşturduğunuzu varsayarak). Sizin için kolay olmasını istiyorsanız, biraz javascript veya eklentiye ihtiyacımız olacak. Bu, aşağıda gösterilen eklentide gösterilecektir.
Bağlantı bağlantısını tıkladığınızda düzgün bir WordPress sayfası kaydırma istiyorsanız ne olur? Bunu yapmak için önce bir Javascript betiği geliştirmelisiniz. En basit yöntem, “page scroll to id” eklentisini yüklemektir. Nasıl görünmesini istediğinize bağlı olarak bu eklentideki ayarları değiştirebilirsiniz. Lütfen eklentiye bir bağlantı bağlantısı ekleyin. Kimlik # olmalıdır, örneğin, #bağlantı-bilgisi. Ek olarak, eklenti, kaydırma talimatı veren p2id adlı özel bir sınıf içermelidir. Bir sayfanın birden fazla bağlantısı olabilir, ancak her bağlantıya benzersiz kimlikler ve bağlantılar eklemeyi unutmayın. Ayrıca, bağlantılar sayfanın üst kısmındadır ve sayfanın herhangi bir bölümüne kaydırmayı kolaylaştırır.

Kaydırma Eklentisi WordPress
WordPress için kullanılabilen birkaç farklı kaydırma eklentisi vardır. En popüler olanlardan biri Scroll To Top eklentisidir. Bu eklenti, sitenize, kullanıcıların sayfanın en üstüne geri dönmesine olanak tanıyan bir düğme eklemenize olanak tanır. Sitenizde çok fazla içerik varsa veya kullanıcıların kaydırması gereken uzun bir sayfanız varsa bu yardımcı olabilir.
Hızlandırılmış kaydırma, sayfa geçişleri sürecinde gerçekleşecek ve daha yumuşak bir geçişle sonuçlanacaktır. Kaydırma Davranışı, aşağıdaki resimde gösterildiği gibi seçenekler kullanılarak değiştirilebilir. ScrollStorageBox yöntemi, pencerenin ana kaydırma kapsayıcısında bulunan sayfaların kaydırma içeriklerini görüntülemek için kullanılabilir. Sitenizde taşan div'ler gibi başka kaydırma kapları varsa, bildirimde bulunursanız eklenti kaydırma konumlarını memnuniyetle döndürür. Ayrıca, eklenti geçişe iki yeni olay ekler: her ikisi de on yöntemiyle kullanılabilen scrollStart ve scrollDone.
Elementor Pürüzsüz Kaydırma
Elementor düzgün kaydırma, bir sayfadaki herhangi bir bölüme sorunsuzca kaydırmanıza olanak tanıyan harika bir özelliktir. Bu özellik, özellikle uzun bir sayfada belirli bir bölüme hızlı bir şekilde ulaşmak istediğinizde kullanışlıdır. Basitçe öğe veya düzgün kaydırma simgesine tıklayın ve sorunsuz bir şekilde o bölüme kaydırılacaksınız.
Sorunsuz bir şekilde kaydırılan öğeler kullanılamaz. Görüntülemeye çalıştığınız sayfa bana görünmüyor. “Diğer komut dosyalarının eklenti bağlantılarını işlemesini durdur” özelliğini etkinleştirdiğinizden emin olun. Bana web sitenizin/sayfanızın URL'sini gönderebilirseniz, neredeyse kesinlikle yardımcı olabilirim. Temanızdaki bu komut dosyası, sayfayı kaydırmak için de kullanılır. WordPress teması nt-honshi/js/script.js İkisi de aynı şeyi yapmaya çalıştığından, bu komut dosyası ve sayfa kimliğine kaydırma çakışabilir. Temanızdaki yumuşak kaydırmayı nasıl devre dışı bırakırım? Tema içinde düzgün kaydırma seçeneğini devre dışı bırakmanın bir yolunu göremiyorum.
Kalbinizin İçeriğine Kaydırın: Çapalarınızda Pürüzsüz Bir Kaydırma Nasıl Yapılır
Birkaç basit adımı izleyerek düzgün bir kaydırma elde edebilirsiniz. Bunu tanımlamanın en iyi yolu, normal fare kaydırmasının kaydırmasını kaydırma tekerleğinin kaydırma kaydırmasıyla karşılaştırmak için kaydırma tekerleğini kullanmaktır. Farenizi hareket ettirirken fare kaydırma tekerleğine basarsanız, kaydırmanızın çok düzgün olduğunu fark edeceksiniz. Bağlantı bağlantıları için düzgün bir kaydırma efekti elde etmek için, T178'i Diğer kategorisinden engelleyin ve ardından sayfanın altına bir kaydırma değiştiricisi ekleyin. Şimdi bir bağlantı bağlantısını tıklarsanız, geçiş düzgün olacaktır.
